【EasyUI DataGrid DetailView】表格嵌套子表格
一、功能描述
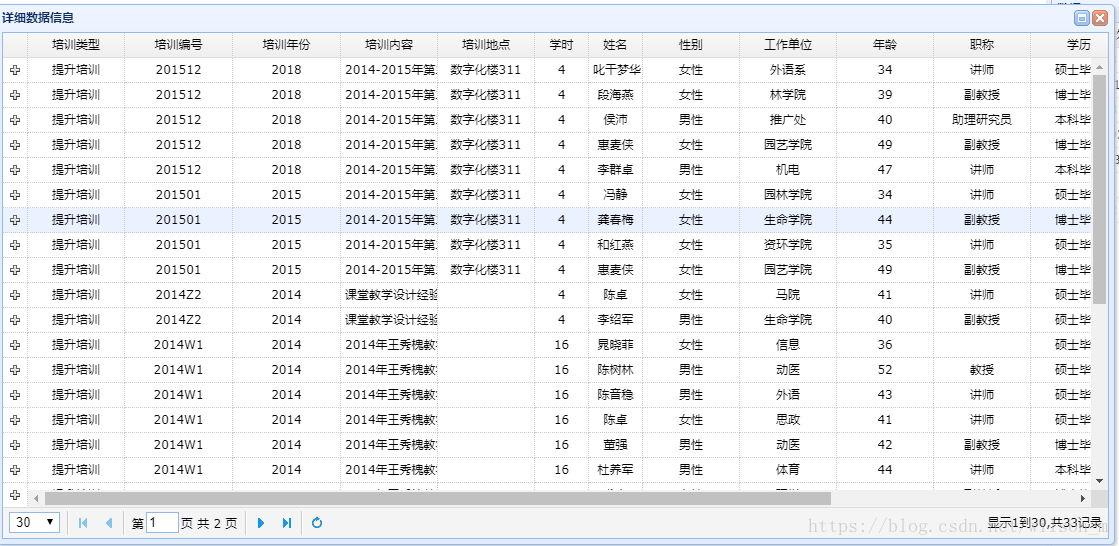
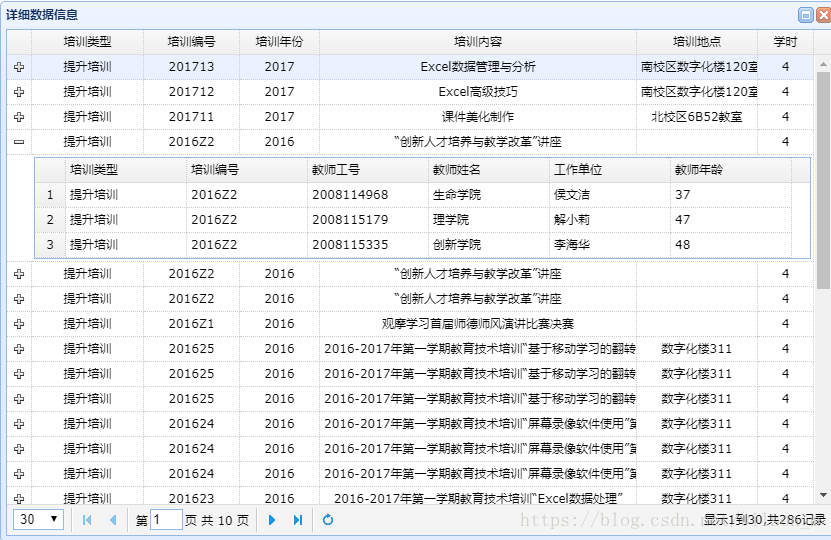
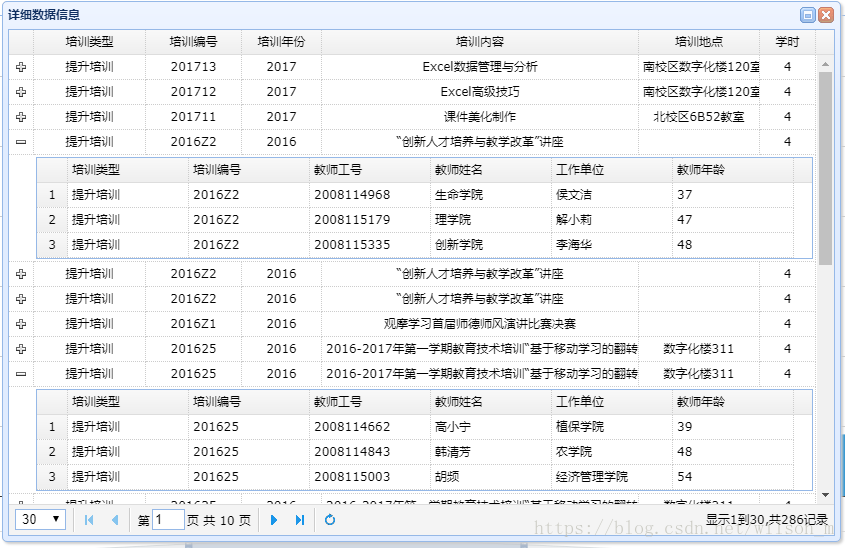
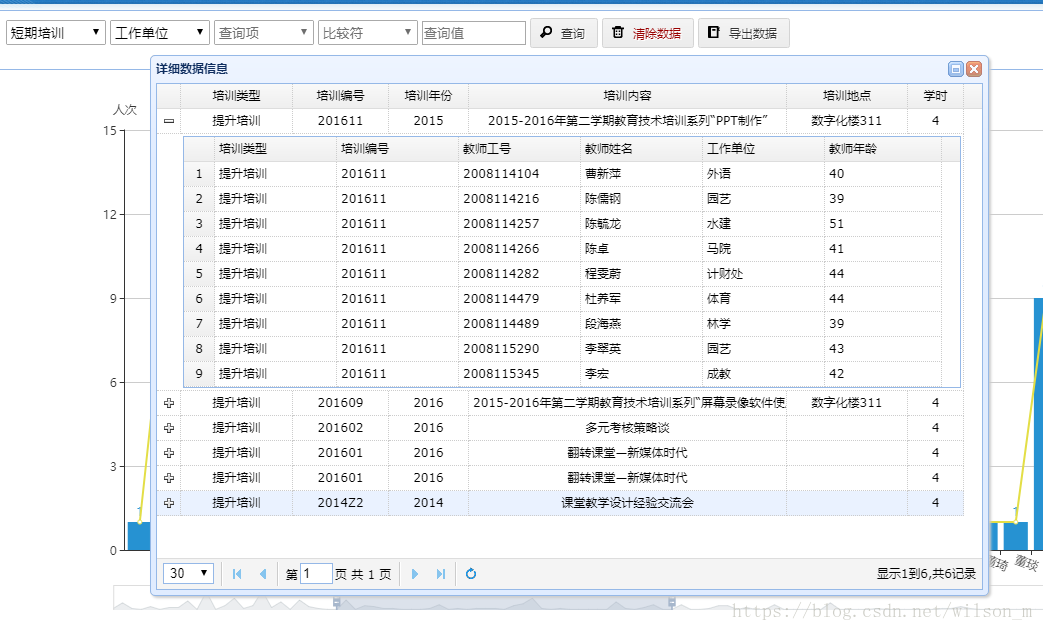
在做项目的时候,要求能够对某一行的数据进行折叠显示,用来查看该行的详细信息。拟通过采用easyui的detailview创建表格分组,大致的效果图如下所示:

二、使用方法
本篇博客承接以前的一篇博客:https://blog.csdn.net/wilson_m/article/details/81334583
即所要实现的功能为:点击柱状图显示该数据的详细信息,折叠打开某一行,显示该行的详细数据信息。
该功能依赖于datagrid-detailview.js文件,网上下载便可。
注意:引入该js的时候,该js的位置一定要在jquery.easyui.min.js的下方,不然在detailview.js中会报以下错误:

属性
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| detailFormatter | function(index,row) | 返回行明细内容的格式化函数 |
事件
| 名称 | 参数 | 描述 |
|---|---|---|
| onExpandRow | index,row | 当展开一行时触发。 |
| onCollapseRow | index,row | 当折叠一行时触发。 |
方法
| 名称 | 参数 | 描述 |
|---|---|---|
| fixDetailRowHeight | index | 固定明细行的高度。 |
| getExpander | index | 获取行扩展对象。 |
| getRowDetail | index | 获取行明细容器。 |
| expandRow | index | 展开一行。 |
| collapseRow | index | 折叠一行。 |
2.1 表格嵌套js代码如下
myChart.on('click', function (params) {if (params.componentType === 'series') {if (params.seriesType === 'bar') {var selectItemValueRec=params.name;$('#dg1').datagrid({url: '/getStatisticDataGridList',method: 'get',queryParams: {sourceItemValue: sourceItemValue,groupItemValue: groupItemValue,selectItemValueRec: selectItemValueRec},border: false,singleSelect: false,fit: true,collapsible: false,pagination: true,pageSize:30,pageList:[10,30,50,70,100],fitColumns: true,view: detailview,detailFormatter:function(index,row){return '<div style="padding:2px"><table class="ddv"></table></div>';},onExpandRow: function(index,row){var ddv = $(this).datagrid('getRowDetail',index).find('table.ddv');ddv.datagrid({url:'getEchartsDetailInfo',queryParams:{traintype:row.traintype,trainNo:row.trainNo},method: 'get',border: true,fitColumns:true,singleSelect:true,rownumbers:true,loadMsg:'加载中,请稍后...',height:'auto',columns:[[{field:'traintype',title:'培训类型',width:200},{field:'trainNo',title:'培训编号',width:200},{field:'teacherNo',title:'教师工号',width:200},{field:'teacherName',title:'教师姓名',width:200},{field:'workUnit',title:'工作单位',width:200},{field:'teacherAge',title:'教师年龄',width:200}]],onResize:function(){$('#dg1').datagrid('fixDetailRowHeight',index);},onLoadSuccess:function(){$('#dg1').datagrid('fixDetailRowHeight',index);}});$('#dg1').datagrid('fixDetailRowHeight',index);}});$('#window1').window('open');}}});2.2 后台代码如下
//mapper层@Select("select * from v_all where traintype = #{traintype} and trainNo = #{trainNo}")public List<All> getEchartsDetailInfo(@Param( "traintype" ) String traintype,@Param( "trainNo" ) String trainNo);//service层public List<All> getEchartsDetailInfo(String traintype,String trainNo){return integratedQueryMapper.getEchartsDetailInfo(traintype, trainNo);}//controller层@RequestMapping(value = "/getEchartsDetailInfo",method = {RequestMethod.GET, RequestMethod.POST})@ResponseBodypublic Map getEchartsDetailInfo(@RequestParam("traintype") String traintype, @RequestParam("trainNo") String trainNo, HttpSession session,HttpServletRequest request){List<All> getEchartsDetailInfo = integratedQueryService.getEchartsDetailInfo(traintype,trainNo);Map resultMap=new HashMap();resultMap.put("rows",getEchartsDetailInfo);return resultMap;}2.4 datagrid-detailview.js代码如下
$.extend($.fn.datagrid.defaults, {autoUpdateDetail: true // Define if update the row detail content when update a row
});var detailview = $.extend({}, $.fn.datagrid.defaults.view, {render: function(target, container, frozen){var state = $.data(target, 'datagrid');var opts = state.options;if (frozen){if (!(opts.rownumbers || (opts.frozenColumns && opts.frozenColumns.length))){return;}}var rows = state.data.rows;var fields = $(target).datagrid('getColumnFields', frozen);var table = [];table.push('<table class="datagrid-btable" cellspacing="0" cellpadding="0" border="0"><tbody>');for(var i=0; i<rows.length; i++) {// get the class and style attributes for this rowvar css = opts.rowStyler ? opts.rowStyler.call(target, i, rows[i]) : '';var classValue = '';var styleValue = '';if (typeof css == 'string'){styleValue = css;} else if (css){classValue = css['class'] || '';styleValue = css['style'] || '';}var cls = 'class="datagrid-row ' + (i % 2 && opts.striped ? 'datagrid-row-alt ' : ' ') + classValue + '"';var style = styleValue ? 'style="' + styleValue + '"' : '';var rowId = state.rowIdPrefix + '-' + (frozen?1:2) + '-' + i;table.push('<tr id="' + rowId + '" datagrid-row-index="' + i + '" ' + cls + ' ' + style + '>');table.push(this.renderRow.call(this, target, fields, frozen, i, rows[i]));table.push('</tr>');table.push('<tr style="display:none;">');if (frozen){table.push('<td colspan=' + (fields.length+(opts.rownumbers?1:0)) + ' style="border-right:0">');} else {table.push('<td colspan=' + (fields.length) + '>');}table.push('<div class="datagrid-row-detail">');if (frozen){table.push(' ');} else {table.push(opts.detailFormatter.call(target, i, rows[i]));}table.push('</div>');table.push('</td>');table.push('</tr>');}table.push('</tbody></table>');$(container).html(table.join(''));},renderRow: function(target, fields, frozen, rowIndex, rowData){var opts = $.data(target, 'datagrid').options;var cc = [];if (frozen && opts.rownumbers){var rownumber = rowIndex + 1;if (opts.pagination){rownumber += (opts.pageNumber-1)*opts.pageSize;}cc.push('<td class="datagrid-td-rownumber"><div class="datagrid-cell-rownumber">'+rownumber+'</div></td>');}for(var i=0; i<fields.length; i++){var field = fields[i];var col = $(target).datagrid('getColumnOption', field);if (col){var value = rowData[field]; // the field valuevar css = col.styler ? (col.styler(value, rowData, rowIndex)||'') : '';var classValue = '';var styleValue = '';if (typeof css == 'string'){styleValue = css;} else if (cc){classValue = css['class'] || '';styleValue = css['style'] || '';}var cls = classValue ? 'class="' + classValue + '"' : '';var style = col.hidden ? 'style="display:none;' + styleValue + '"' : (styleValue ? 'style="' + styleValue + '"' : '');cc.push('<td field="' + field + '" ' + cls + ' ' + style + '>');if (col.checkbox){style = '';} else if (col.expander){style = "text-align:center;height:16px;";} else {style = styleValue;if (col.align){style += ';text-align:' + col.align + ';'}if (!opts.nowrap){style += ';white-space:normal;height:auto;';} else if (opts.autoRowHeight){style += ';height:auto;';}}cc.push('<div style="' + style + '" ');if (col.checkbox){cc.push('class="datagrid-cell-check ');} else {cc.push('class="datagrid-cell ' + col.cellClass);}cc.push('">');if (col.checkbox){cc.push('<input type="checkbox" name="' + field + '" value="' + (value!=undefined ? value : '') + '">');} else if (col.expander) {//cc.push('<div style="text-align:center;width:16px;height:16px;">');cc.push('<span class="datagrid-row-expander datagrid-row-expand" style="display:inline-block;width:16px;height:16px;cursor:pointer;" />');//cc.push('</div>');} else if (col.formatter){cc.push(col.formatter(value, rowData, rowIndex));} else {cc.push(value);}cc.push('</div>');cc.push('</td>');}}return cc.join('');},insertRow: function(target, index, row){var opts = $.data(target, 'datagrid').options;var dc = $.data(target, 'datagrid').dc;var panel = $(target).datagrid('getPanel');var view1 = dc.view1;var view2 = dc.view2;var isAppend = false;var rowLength = $(target).datagrid('getRows').length;if (rowLength == 0){$(target).datagrid('loadData',{total:1,rows:[row]});return;}if (index == undefined || index == null || index >= rowLength) {index = rowLength;isAppend = true;this.canUpdateDetail = false;}$.fn.datagrid.defaults.view.insertRow.call(this, target, index, row);_insert(true);_insert(false);this.canUpdateDetail = true;function _insert(frozen){var tr = opts.finder.getTr(target, index, 'body', frozen?1:2);if (isAppend){var detail = tr.next();var newDetail = tr.next().clone();tr.insertAfter(detail);} else {var newDetail = tr.next().next().clone();}newDetail.insertAfter(tr);newDetail.hide();if (!frozen){newDetail.find('div.datagrid-row-detail').html(opts.detailFormatter.call(target, index, row));}}},deleteRow: function(target, index){var opts = $.data(target, 'datagrid').options;var dc = $.data(target, 'datagrid').dc;var tr = opts.finder.getTr(target, index);tr.next().remove();$.fn.datagrid.defaults.view.deleteRow.call(this, target, index);dc.body2.triggerHandler('scroll');},updateRow: function(target, rowIndex, row){var dc = $.data(target, 'datagrid').dc;var opts = $.data(target, 'datagrid').options;var cls = $(target).datagrid('getExpander', rowIndex).attr('class');$.fn.datagrid.defaults.view.updateRow.call(this, target, rowIndex, row);$(target).datagrid('getExpander', rowIndex).attr('class',cls);// update the detail contentif (opts.autoUpdateDetail && this.canUpdateDetail){var row = $(target).datagrid('getRows')[rowIndex];var detail = $(target).datagrid('getRowDetail', rowIndex);detail.html(opts.detailFormatter.call(target, rowIndex, row));}},bindEvents: function(target){var state = $.data(target, 'datagrid');if (state.ss.bindDetailEvents){return;}state.ss.bindDetailEvents = true;var dc = state.dc;var opts = state.options;var body = dc.body1.add(dc.body2);var clickHandler = ($.data(body[0],'events')||$._data(body[0],'events')).click[0].handler;body.unbind('click').bind('click', function(e){var tt = $(e.target);var tr = tt.closest('tr.datagrid-row');if (!tr.length){return}if (tt.hasClass('datagrid-row-expander')){var rowIndex = parseInt(tr.attr('datagrid-row-index'));if (tt.hasClass('datagrid-row-expand')){$(target).datagrid('expandRow', rowIndex);} else {$(target).datagrid('collapseRow', rowIndex);}$(target).datagrid('fixRowHeight');} else {clickHandler(e);}e.stopPropagation();});},onBeforeRender: function(target){var state = $.data(target, 'datagrid');var opts = state.options;var dc = state.dc;var t = $(target);var hasExpander = false;var fields = t.datagrid('getColumnFields',true).concat(t.datagrid('getColumnFields'));for(var i=0; i<fields.length; i++){var col = t.datagrid('getColumnOption', fields[i]);if (col.expander){hasExpander = true;break;}}if (!hasExpander){if (opts.frozenColumns && opts.frozenColumns.length){opts.frozenColumns[0].splice(0,0,{field:'_expander',expander:true,width:24,resizable:false,fixed:true});} else {opts.frozenColumns = [[{field:'_expander',expander:true,width:24,resizable:false,fixed:true}]];}var t = dc.view1.children('div.datagrid-header').find('table');var td = $('<td rowspan="'+opts.frozenColumns.length+'"><div class="datagrid-header-expander" style="width:24px;"></div></td>');if ($('tr',t).length == 0){td.wrap('<tr></tr>').parent().appendTo($('tbody',t));} else if (opts.rownumbers){td.insertAfter(t.find('td:has(div.datagrid-header-rownumber)'));} else {td.prependTo(t.find('tr:first'));}}// if (!state.bindDetailEvents){// state.bindDetailEvents = true;// var that = this;// setTimeout(function(){// that.bindEvents(target);// },0);// }},onAfterRender: function(target){var that = this;var state = $.data(target, 'datagrid');var dc = state.dc;var opts = state.options;var panel = $(target).datagrid('getPanel');$.fn.datagrid.defaults.view.onAfterRender.call(this, target);if (!state.onResizeColumn){state.onResizeColumn = opts.onResizeColumn;opts.onResizeColumn = function(field, width){if (!opts.fitColumns){resizeDetails();}var rowCount = $(target).datagrid('getRows').length;for(var i=0; i<rowCount; i++){$(target).datagrid('fixDetailRowHeight', i);}// call the old event codestate.onResizeColumn.call(target, field, width);};}if (!state.onResize){state.onResize = opts.onResize;opts.onResize = function(width, height){if (opts.fitColumns){resizeDetails();}state.onResize.call(panel, width, height);};}// function resizeDetails(){// var ht = dc.header2.find('table');// var fr = ht.find('tr.datagrid-filter-row');// fr.hide();// var ww = ht.width()-1;// var details = dc.body2.find('>table.datagrid-btable>tbody>tr>td>div.datagrid-row-detail:visible')._outerWidth(ww);// details.find('.easyui-fluid').trigger('_resize');// fr.show();// }function resizeDetails(){var details = dc.body2.find('>table.datagrid-btable>tbody>tr>td>div.datagrid-row-detail:visible');if (details.length){var ww = 0;dc.header2.find('.datagrid-header-check:visible,.datagrid-cell:visible').each(function(){ww += $(this).outerWidth(true) + 1;});if (ww != details.outerWidth(true)){details._outerWidth(ww);details.find('.easyui-fluid').trigger('_resize');}}}this.canUpdateDetail = true; // define if to update the detail content when 'updateRow' method is called;var footer = dc.footer1.add(dc.footer2);footer.find('span.datagrid-row-expander').css('visibility', 'hidden');$(target).datagrid('resize');this.bindEvents(target);var detail = dc.body1.add(dc.body2).find('div.datagrid-row-detail');detail.unbind().bind('mouseover mouseout click dblclick contextmenu scroll', function(e){e.stopPropagation();});}
});$.extend($.fn.datagrid.methods, {fixDetailRowHeight: function(jq, index){return jq.each(function(){var opts = $.data(this, 'datagrid').options;if (!(opts.rownumbers || (opts.frozenColumns && opts.frozenColumns.length))){return;}var dc = $.data(this, 'datagrid').dc;var tr1 = opts.finder.getTr(this, index, 'body', 1).next();var tr2 = opts.finder.getTr(this, index, 'body', 2).next();// fix the detail row heightif (tr2.is(':visible')){tr1.css('height', '');tr2.css('height', '');var height = Math.max(tr1.height(), tr2.height());tr1.css('height', height);tr2.css('height', height);}dc.body2.triggerHandler('scroll');});},getExpander: function(jq, index){ // get row expander objectvar opts = $.data(jq[0], 'datagrid').options;return opts.finder.getTr(jq[0], index).find('span.datagrid-row-expander');},// get row detail containergetRowDetail: function(jq, index){var opts = $.data(jq[0], 'datagrid').options;var tr = opts.finder.getTr(jq[0], index, 'body', 2);// return tr.next().find('div.datagrid-row-detail');return tr.next().find('>td>div.datagrid-row-detail');},expandRow: function(jq, index){return jq.each(function(){var opts = $(this).datagrid('options');var dc = $.data(this, 'datagrid').dc;var expander = $(this).datagrid('getExpander', index);if (expander.hasClass('datagrid-row-expand')){expander.removeClass('datagrid-row-expand').addClass('datagrid-row-collapse');var tr1 = opts.finder.getTr(this, index, 'body', 1).next();var tr2 = opts.finder.getTr(this, index, 'body', 2).next();tr1.show();tr2.show();$(this).datagrid('fixDetailRowHeight', index);if (opts.onExpandRow){var row = $(this).datagrid('getRows')[index];opts.onExpandRow.call(this, index, row);}}});},collapseRow: function(jq, index){return jq.each(function(){var opts = $(this).datagrid('options');var dc = $.data(this, 'datagrid').dc;var expander = $(this).datagrid('getExpander', index);if (expander.hasClass('datagrid-row-collapse')){expander.removeClass('datagrid-row-collapse').addClass('datagrid-row-expand');var tr1 = opts.finder.getTr(this, index, 'body', 1).next();var tr2 = opts.finder.getTr(this, index, 'body', 2).next();tr1.hide();tr2.hide();dc.body2.triggerHandler('scroll');if (opts.onCollapseRow){var row = $(this).datagrid('getRows')[index];opts.onCollapseRow.call(this, index, row);}}});}
});$.extend($.fn.datagrid.methods, {subgrid: function(jq, conf){return jq.each(function(){createGrid(this, conf);function createGrid(target, conf, prow){var queryParams = $.extend({}, conf.options.queryParams||{});// queryParams[conf.options.foreignField] = prow ? prow[conf.options.foreignField] : undefined;if (prow){var fk = conf.options.foreignField;if ($.isFunction(fk)){$.extend(queryParams, fk.call(conf, prow));} else {queryParams[fk] = prow[fk];}}var plugin = conf.options.edatagrid ? 'edatagrid' : 'datagrid';$(target)[plugin]($.extend({}, conf.options, {subgrid: conf.subgrid,view: (conf.subgrid ? detailview : undefined),queryParams: queryParams,detailFormatter: function(index, row){return '<div><table class="datagrid-subgrid"></table></div>';},onExpandRow: function(index, row){var opts = $(this).datagrid('options');var rd = $(this).datagrid('getRowDetail', index);var dg = getSubGrid(rd);if (!dg.data('datagrid')){createGrid(dg[0], opts.subgrid, row);}rd.find('.easyui-fluid').trigger('_resize');setHeight(this, index);if (conf.options.onExpandRow){conf.options.onExpandRow.call(this, index, row);}},onCollapseRow: function(index, row){setHeight(this, index);if (conf.options.onCollapseRow){conf.options.onCollapseRow.call(this, index, row);}},onResize: function(){var dg = $(this).children('div.datagrid-view').children('table')setParentHeight(this);},onResizeColumn: function(field, width){setParentHeight(this);if (conf.options.onResizeColumn){conf.options.onResizeColumn.call(this, field, width);}},onLoadSuccess: function(data){setParentHeight(this);if (conf.options.onLoadSuccess){conf.options.onLoadSuccess.call(this, data);}}}));}function getSubGrid(rowDetail){var div = $(rowDetail).children('div');if (div.children('div.datagrid').length){return div.find('>div.datagrid>div.panel-body>div.datagrid-view>table.datagrid-subgrid');} else {return div.find('>table.datagrid-subgrid');}}function setParentHeight(target){var tr = $(target).closest('div.datagrid-row-detail').closest('tr').prev();if (tr.length){var index = parseInt(tr.attr('datagrid-row-index'));var dg = tr.closest('div.datagrid-view').children('table');setHeight(dg[0], index);}}function setHeight(target, index){$(target).datagrid('fixDetailRowHeight', index);$(target).datagrid('fixRowHeight', index);var tr = $(target).closest('div.datagrid-row-detail').closest('tr').prev();if (tr.length){var index = parseInt(tr.attr('datagrid-row-index'));var dg = tr.closest('div.datagrid-view').children('table');setHeight(dg[0], index);}}});},getSelfGrid: function(jq){var grid = jq.closest('.datagrid');if (grid.length){return grid.find('>.datagrid-wrap>.datagrid-view>.datagrid-f');} else {return null;}},getParentGrid: function(jq){var detail = jq.closest('div.datagrid-row-detail');if (detail.length){return detail.closest('.datagrid-view').children('.datagrid-f');} else {return null;}},getParentRowIndex: function(jq){var detail = jq.closest('div.datagrid-row-detail');if (detail.length){var tr = detail.closest('tr').prev();return parseInt(tr.attr('datagrid-row-index'));} else {return -1;}}
});三、效果展示



如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 4种方法解决IIS 不能运行asp.net
一般IIS运行不了ASP.NET,试一下下面四种方法,99%有效: 1. .NET 安装的顺序应该是先装IIS,再装VS.NET,如果次序反了,或者IIS重装了,就需要使用aspnet_regiis.exe -i来重新安装IIS Mapping(主要用于aspx, asmx等文件的Extention的匹配)。到所有程序-〉Microsoft Vi…...
2024/4/11 16:56:09 - 写js控制台出现Cannot set property 'onclick' of null
用window.οnlοad=function(){}包裹起来就不会出现这个错误了,因为浏览器要先加载节点才可以用onclick。...
2024/5/8 19:35:13 - 《惢客创业日记》2019.08.17(周六) 网络名词与低智商者的狂欢(二)
今天,继续分享后面三种人引领的网络名词。四、普通话不好的人引领的网络名词。说到普通话不好,就是方言和谐音,再与输入法相结合,就逐渐颠覆了人们对文字的价值观。当然,这也要感谢中华文明的博大精深,同样一个词,从不同人的嘴里说出来,就有不同的意思。比如:一个大妈…...
2024/4/17 14:57:28 - flask返回不使用jinja模板渲染的html,与blueprint的static目录问题
想测试flask不使用render_template返回正常的html页面,查找到了send_static_file方法,在app的static目录下建立test.html文件。 然而我在蓝图的视图函数中使用该方法时 return web.send_static_file(test.html)显示 该对象没有static文件。 我想到我的蓝图注册时web = Bluepr…...
2024/4/17 15:03:40 - jQuery_固定行表头列表头表格插件
主要功能:1.支持固定行表头、支持固定列表头(表格滚动时,表头始终显示);2.支持复杂行表头、复杂列表头;3.可定义表格显示总尺寸(总宽度、总高度);4.可定义每列(栏)宽度;5.可定义每行高度;6.行表头、列表头可表格滚动而自动跟随(行表头与记录对齐、列表头与栏对齐…...
2024/5/3 19:03:04 - 浅谈如何利用__doPostBack()函数做自己灵活的AJAX.NET应用
大家都很惊叹微软的Ajax.NET简单的操作,但是有没有觉得它的灵活性大大减小了呢?以前纯手写的xmlhttm的Ajax和AjaxPor.dll提供的Ajax都是非常灵活的,可以使用任意的客户端触发方式(onclick,onmouseover,onkeydown...),和调用任意的服务器端自定义函数。而微软的Ajax.net似乎…...
2024/5/3 23:32:04 - IIS 依存服务或组无法启动
今天很郁闷,由于自己的失误,数据丢失啦,这可是我两个星期的工作啊!本想既然已经丢失啦,没有办法,就用公司给配的笔记本在家里面完成工作吧,毕竟是自己的失误导致的错误!需要自己去挽回。可是我的.net程序却怎么也运行不起来,打开IIS一看,结果IIS里面什么也没有,晕,…...
2024/5/6 15:51:07 - 老罗,认真做一个好产品远比磨嘴皮子重要
8月27日,又是一场世纪撕*大战。 此事要追溯到之前 Zealer 中国发布了一个关于 Smartisan T1 手机的测评视频。视频对于 Smartisan T1 的评价是质量并非属于过关级别。老罗表示不能忍,最后与王自如约战优酷。 我是从晚上七点钟开始看两人的对质的。后来我发现这纯属是老罗的绝…...
2024/4/17 15:03:40 - C语言学生信息管理系统详细设计
学生信息管理系统 授权协议: 允许对本文提供的任何信息、资料进行使用、学习、修改等,但请注明引用出处。(白tom: qq1005252070) 1. 问题定义 1.1. 概述不论是在校计算机专业的学生还是刚步入IT行业从事C工作的毕业生,对于C语言的基础考核,学生管理系统则作为不二的选择。该…...
2024/4/17 15:04:28 - flask 路由规划(blueprint)
# 统一路由蓝牙规划 # file:blueprint_route.py from flask import Blueprintroute_test = Blueprint("home",__name__)# 路由只有通过app注册后才生效""" 统一路由规划的优点: 统一前缀 当网站结构复杂后可维护 """ @route_test.ro…...
2024/5/6 13:12:51 - 电脑重启后 iis启动不开解决办法
有时候电脑配置不太给力的话IIS自动启动太慢,或者偶尔启动不开,这时候我们就需要手动去帮助它开启全局web发布服务打开任务管理器 找到所有服务 找到World Wide Web Publishing Service 服务 启动它就行...
2024/4/24 3:45:31 - DataTables入门 实现页面分页
来源:https://blog.csdn.net/gfd54gd5f46/article/details/65938189DataTable是什么?Datatables是一款jquery表格插件。它是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能。分页,即时搜索和排序几乎支持任何数据源:DOM, javascript, Ajax 和 服务器处理支持…...
2024/5/4 4:25:43 - 做一个精致的女人
这才是精致的女孩子~(给所有女生)----转 <?xml:namespace prefix = o ns = "urn:schemas-microsoft-com:office:office" /> 亲爱的,我想告诉你的很多,漂亮的姐妹们,我们在路途行走,一定要学会让自己走的很精致. 你衣柜的衣服数量可以很少,样子不…...
2024/5/4 7:59:06 - [JavaScript/基础入门一/每天一点点]
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。1:Js注意事项…...
2024/5/4 5:00:44 - 解决vs2015无法启动IIS Express的问题
今天遇到了vs2015无法启动IIS Express的问题,记录已留档. 环境:win10,vs2015 u3, IIS Express10.系统是最近重新做的,重做后一直做cs,今天一跑之前的web from工程结果没有跑起来. 问题:vs2015正常加载无bug web工程,运行调试时,IIS Express一直都是一启动就关闭.重置过web配置后…...
2024/5/4 0:29:48 - 大学宿舍管理系统 C语言实现
废话不说,先上代码(本文最后有测试数据):代码:#include<stdio.h> #include<stdlib.h> #include<string.h> #include<malloc.h> typedef struct pnode //结构体定义 用于存放学生信息的节点 {char name[10]; //姓名char num[16]; …...
2024/4/18 13:03:47 - BluePrint 如何理解
Blueprint,极其类似Spring,实际上,这两个规范的源头是一个。Blueprint是一个实现了osgi规范的,注入性依赖容器的,配置规范。Blueprint对于Servicemix的作用,好比,spring对于web开发框架的作用:1,Blueprint实现了osgi规范,karaf是osgi容器的实例,servicemix基于karaf…...
2024/5/4 3:21:48 - Unity+Slua实现游戏常用UI组件(一)——滚动表格组件
补充说明 LScrollView是一个允许内部元素1动态改变大小并自动布局的滚动表格组件 高度的灵活性必然会有其局限性,比如代码的复杂度较高,特别是在增加 元素与边界的间隔(padding),元素与元素之间的间隔(gap) 这两个功能之后,布局相关的代码并不能简洁易懂 当某元素不在当前显…...
2024/5/4 6:57:31 - [UE4]Blueprint Function Libraries的作用和使用方式
Blueprint Function Libraries相当于一个系统管理类,不依赖与其他任何类,与具体游戏逻辑无关,提供了逻辑开发中常用的静态函数,比如可以在这个子类中实现一个获取PlayerController的静态函数,这样,工程中的任何位置都可以获取到PlayerController了。 官方解释:https://d…...
2024/4/20 6:34:25 - Windows 下 Nginx+IIS 使用
Windows 下 Nginx+IIS 使用 一、Nginx简介Nginx ("engine x") 是一个高性能的HTTP 的 和反向代理服务器,也是一个IMAP/POP3/SMTP服务器。Nginx是由Igor Sysoev为俄罗斯访问量第二的Rambler.ru站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BS…...
2024/4/17 15:05:22
最新文章
- 618大促买什么数码好物最划算?必囤不后悔好物清单来了!
随着年度618购物盛宴的临近,作为数码领域的资深狂热者,满怀激情与憧憬为大家精心挑选了一系列令人瞩目的数码产品。无论你是热衷于追逐最新科技潮流的先锋,还是期望通过数码设备提升生活品质的优雅用户,这里都定有一款能触动你内心…...
2024/5/8 21:08:21 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - Verilog基础【二】
3.1 Verilog 连续赋值 关键词:assign, 全加器 连续赋值语句是 Verilog 数据流建模的基本语句,用于对 wire 型变量进行赋值。: assign LHS_target RHS_expression ;LHS(left hand side)…...
2024/5/8 19:17:04 - react--常见hook
useState: 用于在函数组件中添加状态。示例: import React, { useState } from react;function Counter() {const [count, setCount] useState(0);return (<div><p>Count: {count}</p><button onClick{() > setCount(count 1)}>Incr…...
2024/5/6 15:25:07 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
