DataTables入门 实现页面分页
来源:https://blog.csdn.net/gfd54gd5f46/article/details/65938189
DataTable是什么?
Datatables是一款jquery表格插件。它是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能。
分页,即时搜索和排序
几乎支持任何数据源:DOM, javascript, Ajax 和 服务器处理
支持不同主题 DataTables, jQuery UI, Bootstrap, Foundation
各式各样的扩展: Editor, TableTools, FixedColumns ……
丰富多样的option和强大的API
支持国际化
开始使用
中文官网:
http://datatables.club/
使用DataTable基本手册:
http://datatables.club/manual/
在线API:
http://datatables.club/reference/
打开手册的官网地址
- 安装开始一步一步使用
1、HTML编辑器: WebStorm
这里我推荐一款强大的HTML编辑器: WebStorm
WebStorm官网地址:
http://www.jetbrains.com/webstorm/download/#section=windows
直接下载链接:
https://download.jetbrains.8686c.com/webstorm/WebStorm-2017.1.exe
免费使用教程:
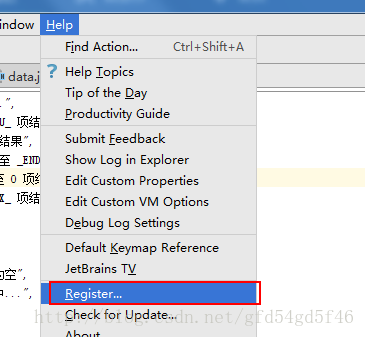
打开WebStorm->Help->Register- 1
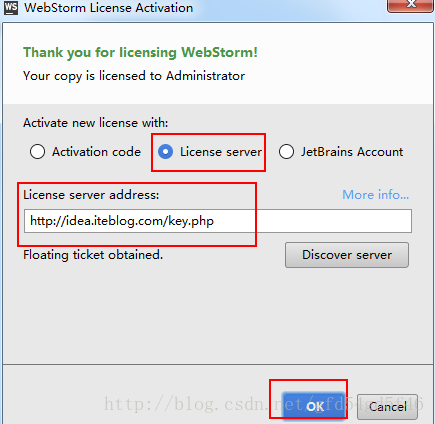
输入在线认证链接:http://idea.iteblog.com/key.php
认证之后就可以免费使用了。
1、安装
1、下载最新的DataTable
打开安装页:
http://datatables.club/manual/install.html
下载地址:
http://datatables.net/releases/DataTables-1.10.13.zip
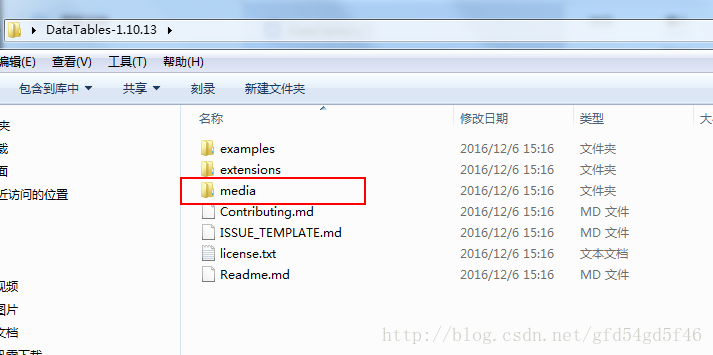
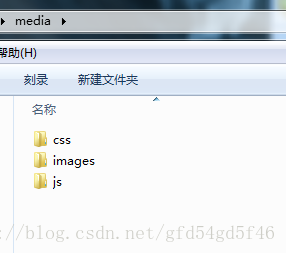
解压出来之后会有一个media的文件夹
文件夹包涵DataTable所有依赖文件
将media这个文件加加入到你的html工程下
2、引入js/css文件
1、新建index.html文件,引入依赖文件:
官方CDN地址:
<!--第一步:引入Javascript / CSS (CDN)-->
<!-- DataTables CSS -->
<link rel="stylesheet" type="text/css" href="http://cdn.datatables.net/1.10.13/css/jquery.dataTables.css"><!-- jQuery -->
<script type="text/javascript" charset="utf8" src="http://code.jquery.com/jquery-1.10.2.min.js"></script><!-- DataTables -->
<script type="text/javascript" charset="utf8" src="http://cdn.datatables.net/1.10.13/js/jquery.dataTables.js"></script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
因为我们下载了资源包,所以直接引入本地的即可
<!-- DataTables CSS -->
<link rel="stylesheet" type="text/css" href="media/css/jquery.dataTables.css"><!-- jQuery -->
<script type="text/javascript" charset="utf8" src="media/js/jquery.js"></script><!-- DataTables -->
<script type="text/javascript" charset="utf8" src="media/js/jquery.dataTables.js"></script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
3、添加html代码
<!--第二步:添加如下 HTML 代码-->
<table id="table_id_example" class="display"><thead><tr><th>Column 1</th><th>Column 2</th></tr></thead><tbody><tr><td>Row 1 Data 1</td><td>Row 1 Data 2</td></tr><tr><td>Row 2 Data 1</td><td>Row 2 Data 2</td></tr></tbody>
</table>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
4、初始化Datatables
<script><!--第三步:初始化Datatables-->$(document).ready(function () {$('#table_id_example').DataTable();});
</script>- 1
- 2
- 3
- 4
- 5
- 6
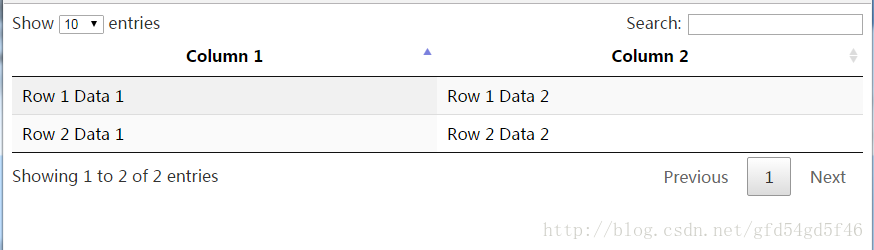
效果图:
2、Data
DataTables 处理数据的三个核心概念:
处理模式
数据类型
数据源
1、处理模式(Processing modes)
DataTables 中有两种不同的方式处理数据(排序、搜索、分页等):
- 客户端处理(Client)—— 所有的数据集预先加载(一次获取所有数据),数据处理都是在浏览器中完成的【逻辑分页】。
- 服务器端处理(ServerSide)—— 数据处理是在服务器上执行(页面只处理当前页的数据)【物理分页】。
开启服务端模式:ServerSide:true- 1
每种模式都有自己的优点和缺点,选择哪种模式是由你的数据量决定的。
注意:两种处理模式不能同时使用,但是可以动态更改从一个模式到另一个。
2、数据源类型(Data source types)
DataTables 使用的数据源必须是一个数组,数组里的每一项将显示在你定义的行上面,DataTables 可以使用三种基本的 JavaScript 数据类型来作为数据源:
数组(Arrays [])
对象(objects {})
实例(new myclass())
重点了解对象(objects {})的使用即可
3、数据源(Data sources)
DataTables 支持三种数据源显示:
- DOM
- JavaScript
- Ajax
重点掌握Ajax的使用即可
3、选项
选项(Option)API:
http://datatables.club/reference/option/
datatables中大量的选项可以用来定制你的表格展现给用户。
1、通过设置paging选项,禁止表格分页(默认是打开的)
$('#example').DataTable( {paging: false
} );- 1
- 2
- 3
2、假设你要在表格里使用滚动,你需要加上scrollY选项:
$('#example').DataTable( {scrollY: 400
} );- 1
- 2
- 3
3、当然你可以组合多个选项来初始化datatables,启动滚动条,禁用分页
$('#example').DataTable( {paging: false,scrollY: 400
} );- 1
- 2
- 3
- 4
常用选项(Common options)
下面列举了一些比较有用的选项:
- ajax - 异步数据源配置
- data - javascript数据源配置
- serverSide - 开启服务器模式
- columns.data - 配置每一列的数据源
- scrollX - 水平滚动条
- scrollY - 垂直滚动条
4、样式
样式:
http://datatables.club/manual/styling.html
这里掌握Bootstrap的样式即可:
http://datatables.club/manual/styling/bootstrap.html
css:
http://cdn.datatables.net/plug-ins/28e7751dbec/integration/bootstrap/3/dataTables.bootstrap.css
js:
http://cdn.datatables.net/plug-ins/28e7751dbec/integration/bootstrap/3/dataTables.bootstrap.js
在head里加上Bootstrap的CSS/JS就可以使用样式了
<!-- DataTables CSS -->
<link rel="stylesheet" type="text/css" href="http://netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="media/css/dataTables.bootstrap.css">
<!-- jQuery -->
<script type="text/javascript" charset="utf8" src="media/js/jquery.js"></script>
<!-- DataTables -->
<script type="text/javascript" charset="utf8" src="media/js/jquery.dataTables.js"></script>
<script type="text/javascript" charset="utf8" src="media/js/dataTables.bootstrap.js"></script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
5、服务器处理(Server-side processing)
http://datatables.club/manual/server-side.html
开启服务器模式(Configuration)
$('#example').DataTable( {//开启服务器模式serverSide: true,//数据来源(包括处理分页,排序,过滤) ,即url,action,接口,等等ajax: '/data-source'
} );- 1
- 2
- 3
- 4
- 5
- 6
可以直接接受一个字符串也可以作为一个对象使用。作为对象他就像 jQuery.ajax 配置一样比如我要 DataTables 以post方式发送的请求,代码如下
$('#example').DataTable( {serverSide: true,ajax: {url: '/data-source',type: 'POST'}
} );- 1
- 2
- 3
- 4
- 5
- 6
- 7
6、国际化
Datatables默认的是英语,但是可以很容翻译成其他的语言。 由社区提供的超过50多种语言,让你在Datatables中使用
配置(Configuration)
- Datatables中所使用的语言选项是通过 language 来配置的。 这是一个对象字符串,通过一个参数来描述Datatables的每个部分。
$('#example').DataTable( {language: {search: "在表格中搜索:"}
} );- 1
- 2
- 3
- 4
- 5
- 与其他初始化选项一样,你可以按你所希望的改变尽可能多或尽可能少的选项。那些选项你不赋值,Datatables会使用默认值, 本示例显示每个语言选项,用中文显示Datatables接口:
$('#example').DataTable({language: {"sProcessing": "处理中...","sLengthMenu": "显示 _MENU_ 项结果","sZeroRecords": "没有匹配结果","sInfo": "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项","sInfoEmpty": "显示第 0 至 0 项结果,共 0 项","sInfoFiltered": "(由 _MAX_ 项结果过滤)","sInfoPostFix": "","sSearch": "搜索:","sUrl": "","sEmptyTable": "表中数据为空","sLoadingRecords": "载入中...","sInfoThousands": ",","oPaginate": {"sFirst": "首页","sPrevious": "上页","sNext": "下页","sLast": "末页"},"oAria": {"sSortAscending": ": 以升序排列此列","sSortDescending": ": 以降序排列此列"}}
});- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
异步加载翻译(Ajax loading a translation)
- 1、创建一个zh_CN.txt的文本
{ "sProcessing": "处理中...","sLengthMenu": "显示 _MENU_ 项结果","sZeroRecords": "没有匹配结果","sInfo": "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项","sInfoEmpty": "显示第 0 至 0 项结果,共 0 项","sInfoFiltered": "(由 _MAX_ 项结果过滤)","sInfoPostFix": "","sSearch": "搜索:","sUrl": "","sEmptyTable": "表中数据为空","sLoadingRecords": "载入中...","sInfoThousands": ",","oPaginate": {"sFirst": "首页","sPrevious": "上页","sNext": "下页","sLast": "末页"},"oAria": {"sSortAscending": ": 以升序排列此列","sSortDescending": ": 以降序排列此列"}}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 2、使用异步的方式加载
$('#example').DataTable({language: {url:"zh_CN.txt"}
});- 1
- 2
- 3
- 4
- 5
实例(异步请求JSON数据):
1、新建一个data.json文件
模拟一段json格式的数据(注意:我们使用的是对象(objects {}) 的数据源类型,所以必须加上大括号)
{"draw": 1,"recordsTotal": 200,"recordsFiltered": 200,"data": [{"name": "Tiger Nixon","position": "System Architect","salary": "$3,120","start_date": "2011/04/25","office": "Edinburgh","extn": "5421"},{"name": "Garrett Winters","position": "Director","salary": "$5,300","start_date": "2011/07/25","office": "Edinburgh","extn": "8422"}]
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
2、开启服务端模式,使用ajax请求
$(document).ready( function () {var table = $('#table_id_example').DataTable({//开启服务端模式serviceSize:true,//使用ajax异步请求的方式加载数据ajax:{//使用POST请求的方式(注意:多个字段必须在后面加上逗号)type:'POST',//请求的URL地址(填写服务端的接口地址即可,这里我就模拟一个本地的数据)url:'data.json'}});
} );- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
3、配置columns
使用对象数组,一定要配置columns,告诉 DataTables 每列对应的属性data 这里是固定不变的,name,position,salary,office 为你数据里对应的属性
//使用对象数组,一定要配置columns,告诉 DataTables 每列对应的属性
//data 这里是固定不变的,name,position,salary,office 为你数据里对应的属性
columns: [{ data: 'name' },{ data: 'position' },{ data: 'salary' },{ data: 'office' }
]- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
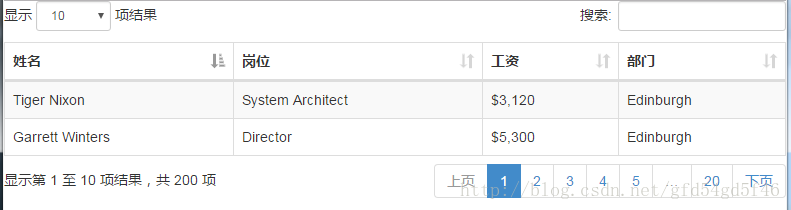
4、完整源码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>datatable例子</title><!--第一步:引入Javascript / CSS (CDN)--><!--或者下载到本地,下面有下载地址--><!-- DataTables CSS --><link rel="stylesheet" type="text/css" href="http://netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css"><link rel="stylesheet" type="text/css" href="media/css/dataTables.bootstrap.css"><!-- jQuery --><script type="text/javascript" charset="utf8" src="media/js/jquery.js"></script><!-- DataTables --><script type="text/javascript" charset="utf8" src="media/js/jquery.dataTables.js"></script><script type="text/javascript" charset="utf8" src="media/js/dataTables.bootstrap.js"></script>
</head>
<body><table id="table_id_example" class="table table-striped table-bordered table-hover" cellspacing="0" width="100%"><thead><tr><th>姓名</th><th>岗位</th><th>工资</th><th>部门</th></tr></thead><tbody></tbody>
</table><script><!--第三步:初始化Datatables-->$(document).ready( function () {var table = $('#table_id_example').DataTable({language: {url:"zh_CN.txt"},"info" : true,"paging": true,"processing":false,"searching": true,//使用对象数组,一定要配置columns,告诉 DataTables 每列对应的属性//data 这里是固定不变的,name,position,salary,office 为你数据里对应的属性columns: [{ data: 'name' },{ data: 'position' },{ data: 'salary' },{ data: 'office' }],
//开启服务器模式serverSide: true,
//使用ajax异步请求ajax:{type:'POST',url:'data.json'}});} );</script>
</table>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
DataTables的入门教程就先到这里了,真实项目中一般会用这种数据表格来做后台的数据显示,所以掌握这个插件还是蛮重要的。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 做一个精致的女人
这才是精致的女孩子~(给所有女生)----转 <?xml:namespace prefix = o ns = "urn:schemas-microsoft-com:office:office" /> 亲爱的,我想告诉你的很多,漂亮的姐妹们,我们在路途行走,一定要学会让自己走的很精致. 你衣柜的衣服数量可以很少,样子不…...
2024/4/17 15:06:22 - [JavaScript/基础入门一/每天一点点]
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。1:Js注意事项…...
2024/4/17 15:04:58 - 解决vs2015无法启动IIS Express的问题
今天遇到了vs2015无法启动IIS Express的问题,记录已留档. 环境:win10,vs2015 u3, IIS Express10.系统是最近重新做的,重做后一直做cs,今天一跑之前的web from工程结果没有跑起来. 问题:vs2015正常加载无bug web工程,运行调试时,IIS Express一直都是一启动就关闭.重置过web配置后…...
2024/5/4 0:29:48 - 大学宿舍管理系统 C语言实现
废话不说,先上代码(本文最后有测试数据):代码:#include<stdio.h> #include<stdlib.h> #include<string.h> #include<malloc.h> typedef struct pnode //结构体定义 用于存放学生信息的节点 {char name[10]; //姓名char num[16]; …...
2024/4/18 13:03:47 - BluePrint 如何理解
Blueprint,极其类似Spring,实际上,这两个规范的源头是一个。Blueprint是一个实现了osgi规范的,注入性依赖容器的,配置规范。Blueprint对于Servicemix的作用,好比,spring对于web开发框架的作用:1,Blueprint实现了osgi规范,karaf是osgi容器的实例,servicemix基于karaf…...
2024/5/4 3:21:48 - Unity+Slua实现游戏常用UI组件(一)——滚动表格组件
补充说明 LScrollView是一个允许内部元素1动态改变大小并自动布局的滚动表格组件 高度的灵活性必然会有其局限性,比如代码的复杂度较高,特别是在增加 元素与边界的间隔(padding),元素与元素之间的间隔(gap) 这两个功能之后,布局相关的代码并不能简洁易懂 当某元素不在当前显…...
2024/4/19 17:55:37 - [UE4]Blueprint Function Libraries的作用和使用方式
Blueprint Function Libraries相当于一个系统管理类,不依赖与其他任何类,与具体游戏逻辑无关,提供了逻辑开发中常用的静态函数,比如可以在这个子类中实现一个获取PlayerController的静态函数,这样,工程中的任何位置都可以获取到PlayerController了。 官方解释:https://d…...
2024/4/20 6:34:25 - Windows 下 Nginx+IIS 使用
Windows 下 Nginx+IIS 使用 一、Nginx简介Nginx ("engine x") 是一个高性能的HTTP 的 和反向代理服务器,也是一个IMAP/POP3/SMTP服务器。Nginx是由Igor Sysoev为俄罗斯访问量第二的Rambler.ru站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BS…...
2024/4/17 15:05:22 - 你活的不容易,我活的不容易,他活的也不容易。不过,如果你看了下面的故事,就会知道,有位老汉比你还不容易。 重庆市郊黄泥板村的徐老汉(大号徐东海,简称XDH)这两年辛辛苦苦养了不少羊,到了今年夏天,由
这个题其实很简单,因为已经知道结果,推开始,用递归应该是比较简单的了。 只要收费站的数量不为0,就调用本身,每一次都是return 2*(half(x-1)-1) 你活的不容易,我活的不容易,他活的也不容易。不过,如果你看了下面的故事,就会知道,有位老汉比你还不容易。 重庆市郊黄泥…...
2024/4/17 15:05:04 - 修改jQuery表格插件flexigrid源码添加自定义功能(2)
还是在上文《修改jQuery表格插件flexigrid源码添加自定义功能(1)》提到的那个位置添加代码,我们也可以将代码加在上文提到的代码后面:if(p.colModel[idx].handler){$(td).click(function(){p.colModel[idx].handler.call(this, g, i);}); }这里首先判断colModel的定义里是否…...
2024/4/17 15:01:34 - 今天使用PullToRefreshListView时遇到Item点击事件失效问题,特此记下解决办法
今天用PullToRefreshListView是遇到Item点击失效问题, <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android…...
2024/4/19 4:28:56 - OSGI Blueprint入门之九
前几日,有网友提了一个问题:用blueprint注册了 一个servlet服务,并将另一个osgi服务注入这个 servlet服务bean里,以便在处理用户的http请求 时调用。但是部署运行后,发现servlet那里注入 的osgi服务一直为null。表面上,以上的应用似乎设计简单合理。为什么 会出现这样的问…...
2024/4/18 15:43:15 - 程序猿生存法则
“程序猿”北上广深一批游走于科技前沿而不被外界看好的异类 ,情商低,不爱说话,闷骚,聚集成簇的根根秀发,依稀可见的头皮,千篇一律的短袖,永不换洗的牛仔裤,在我看来其实不然,笔者步入猿类已有5年之久,每天游走于代码和bug之间,虽然失去了一些,但是我们得到了更多,…...
2024/4/20 13:27:55 - 学生管理系统(不用链表动态…
最近在看数据结构,练习敲的代码。 #include "stdio.h" #include "string.h" #include "stdlib.h" struct student{ int len,len1,len2;//len代表学生人数 struct xinxi * p1; }; struct xinxi{ char **p2; float *p3; }; void init(struct stud…...
2024/4/29 12:43:50 - JAVA中的鼠标双击事件
鼠标的单双击事件在很多时候对我们帮助很大,但是在JAVA中却没有给出鼠标双击事件.我们可以通过事件源e.getClickCount()==2来判断鼠标点击次数来实现鼠标双击事件,例如:public class MyMouseListener extends java.awt.event.MouseAdapter ...{ public void mouseClicked(M…...
2024/4/19 8:20:50 - 无法启动 IIS Express Web 服务器
参考网址:https://blog.csdn.net/weixin_34024244/article/details/78509046错误原因就是缺少aspnetcore.dll错误查看方法:计算机右键管理,打开事件查看器,查看错误原因百度网盘地址链接:https://pan.baidu.com/s/1p9Vs4DpN2ye7sT4OcIup3Q 提取码:q7xj...
2024/4/26 17:12:36 - Web端报表统计插件
基于PHP语言开发的报表插件还是挺多的,比如:pChart,Jpgraph等,不过下面主要讲的是ECharts。ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 Z…...
2024/4/17 15:11:49 - kettle作业执行报错:ERROR [KarafLifecycleListener] Error in Blueprint Watcher
使用kettle 6.1 通过命令行批量执行作业的过程中,发现偶尔有作业执行时间会变慢几分钟,查看日志发现改作业开始就报了一个错:15:22:15,539 ERROR [KarafLifecycleListener] Error in Blueprint Watcher org.pentaho.osgi.api.IKarafBlueprintWatcher$BlueprintWatcherExcept…...
2024/4/17 15:06:11 - 中国网虫之十大特点
一、网虫说话总是喜欢用重叠词例如:管笨蛋叫笨笨,管色狼叫,管那个OICQ叫什么QQ等。 二、网虫都喜欢用SINA测试网络是否畅通举例说明:一旦发现QQ无法登陆,邮件无法发出,页面无法打开几乎80%的网虫第一反映就是,在浏览器上敲入:[url]www.sina.com.cn[/url]如果SINA无法进…...
2024/4/17 15:12:52 - C语言编写简易图书管理系统
1.题目 图书管理系统 2.程序设计思路 图书管理系统保持记录以进行删除,查询,借书,还书,退出,添加等等操作;使用菜单以实现功能选择模块。 3.功能模块图4.数据结构设计 1.编写主函数main () 2.设计功能选项并标号,用switch选择,然后进入不同模块,进行不同选择,实…...
2024/4/18 2:44:08
最新文章
- ubuntu ros noetic 编译 ORB_SLAM2 过程记录
1. 连接 eigen库 sudo ln -s /usr/include/eigen3/Eigen /usr/include/Eigen 2. opencvx 修改 CMakeList.txt 中的 find_package open cv版本 修改 include/orbExtracter.h 文件为: //#include <opencv2/opencv.hpp> #include<opencv2/imgproc/imgpro…...
2024/5/4 4:23:58 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【Android】【root remount】【2】如何判断设备是否remount
前言 高版本的android设备,在remount之后,如果再进行ota升级,会产生异常,从而无法升级成功。 如何判断设备是否remount 当前已android 10 平台为例 当我们执行 adb remount 时,系统调用会调用到system/core/adb/dae…...
2024/5/3 23:26:47 - 北航2023年考研机试题
【问题描述】一共6个手机基站,具有记录手机连接基站的能力,6个手机基站分别为ABCDEF,他们具有自己的覆盖范围且任何两个基站的覆盖范围不想交,基站保存的手机登陆日志包括手机号(11位,用字符串保存…...
2024/4/30 3:37:54 - Vue3学习笔记+报错记录
文章目录 1.创建Vue3.0工程1.1使用vue-cli创建1.2 使用vite创建工程1.3.分析Vue3工程结构 2.常用Composition2.1 拉开序幕的setup2.2 ref函数_处理基本类型2.3 ref函数_处理对象类型2.4 ref函数使用总结 1.创建Vue3.0工程 1.1使用vue-cli创建 查看vue/cli版本,确保…...
2024/4/30 17:15:04 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57