Django使用DataTables插件总结
文章中例子已上传至github
基本使用
Datatables插件是一款方便简单的展示数据的列表插件。关于基本使用,官方网站上的已介绍的很详细,这里我再稍微过一下。
- js配置。包含jquery和datatables的js
<script src="https://code.jquery.com/jquery-3.3.1.js"></script><script stc="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script>
-
css配置。包含dataTables的css
<link href="https://cdn.datatables.net/1.10.19/css/jquery.dataTables.min.css" rel="stylesheet"> -
html。初始化表格
<table id="example" class="display" style="width:100%"><thead><tr><th>Name</th><th>Position</th><th>Office</th><th>Age</th><th>Start date</th><th>Salary</th></tr></thead><tbody><tr><td>Tiger Nixon</td><td>System Architect</td><td>Edinburgh</td><td>61</td><td>2011/04/25</td><td>$320,800</td></tr><tr><td>Garrett Winters</td><td>Accountant</td><td>Tokyo</td><td>63</td><td>2011/07/25</td><td>$170,750</td></tr><tr><td>Ashton Cox</td><td>Junior Technical Author</td><td>San Francisco</td><td>66</td><td>2009/01/12</td><td>$86,000</td></tr></tbody></table> -
js配置。是表格dataTable化
<script type="text/javascript">$(document).ready(function() {$('#example').DataTable();} );</script>
与django结合使用
这里以一个展示用户姓名年龄的表格举例。假设数据库(数据库使用Django默认自带数据库)中有表格User,它的字段有name、age两项。
基本使用
基本使用的话,则是django作为后端,将要显示的数据传给DataTables进行展示。具体用法比较简单,DataTables的官网也很详细了。(官网文档都是第一份资料)
不多说,直接上代码
def get_basic_tables(request):"""创建基本的DataTables表格"""user_list = []for user_info in User.objects.all():user_list.append({'name': user_info.name,'age': user_info.age})return render(request, 'example/basic_tables.html', {'users': user_list})
上面代码主要就是将数据取出并返回。
前端的展示代码如下:
<table id="basic-table" class="table table-hover" width="100%"><thead><tr><th>学号</th><th>姓名</th><th>年龄</th></tr></thead><tbody></tbody>
</table>
$(document).ready(function () {$("#basic-table").DataTable({// 表下方页脚的类型,具体类别比较到,见[官网](https://datatables.net/examples/basic_init/alt_pagination.html)"pagingType": "simple_numbers",//启动搜索框searching: true,destroy : true,// 保存刷新时原表的状态stateSave: true,// 将显示的语言初始化为中文"language": {"lengthMenu": "选择每页 _MENU_ 展示 ","zeroRecords": "未找到匹配结果--抱歉","info": "当前显示第 _PAGE_ 页结果,共 _PAGES_ 页","infoEmpty": "没有数据","infoFiltered": "(获取 _MAX_ 项结果)","paginate": {"first": "首页","previous": "上一页","next": "下一页","last": "末页"}},// 此处重要,该data就是dataTables要展示的数据.users即为后台传递过来的数据data: {{ users | safe }},columns: [{data: null,width: "1%",// 若想前端显示的不一样,则需要"render"函数'render': function (data, type, full, meta) {return meta.row + 1 + meta.settings._iDisplayStart;}},{data: "name",'render': function (data, type, full, meta) {return '<a class="text-warning" style="color:#007bff" title="年龄为'+ full.age +'">'+ data +'</a>';}},{data: 'age'}]})});

可以看到html中只初始化了表头,表的内容则在javascript中控制。最终显示出来的数据行,第一列是对表格数据的排序。从代码中看出,当data对应的数据被置为null时,单元格中的内容将由"render"对应的函数返回值决定。第一列datarender函数中meta.row相当于表格中行的索引,默认是从0开始,故为了学号显示从1开始,进行了加1操作。
render函数中的四个参数可谓是大有作用。 参数data刚好就是该函数上方“data”键对应的值的内容,比如第二列中的数据为‘data”键的值为name,则render函数中data就是name。而参数full相当于后端传递过来的users中的每个user的索引,这样某一个单元格的内容想与它所在行的其他单元格进行互动,则可用full参数来传递。表格中当使用鼠标移动到名字上时,会显示到该人名的年龄,这一功能就是使用了full:
{data: "name",'render': function (data, type, full, meta) {return '<a class="text-warning" style="color:#007bff" title="年龄为'+ full.age +'">'+ data +'</a>';}},
ajax请求数据使用
基本操作
这种使用方法,则是前端发送ajax请求去后端获取数据,而不是一开始就有后端将数据传送到前端的。当数据再由后端传递回前端时,前端会自己进行处理,如分页等。下面例子是展示年龄为22周岁的人员表格
<table id="ajax-table" class="table table-hover" width="100%"><thead><tr><th>学号</th><th>姓名</th><th>年龄</th></tr></thead><tbody></tbody>
</table>
html页面中依旧只是初始化了表头。
$(document).ready(function () {//django post请求需要加认证,不能忘了$.ajaxSetup({data: {csrfmiddlewaretoken: '{{ csrf_token }}' }});var table = $('#ajax-table').DataTable({"pagingType": "full_numbers",// 跟基本使用对比,已经没有data属性,而是多了"ajax""ajax":{"processing": true,// ajax请求的网址"url": "{% url 'example:request_ajax' %}","type": 'POST',"data": {// 前端向后端传递的数据age,比如只查询年龄在22岁的人员"age": 22},//"dataSrc": ""},// ajax请求成功传递回来后数据的展示columns: [{data: null,width: "1%",// 若想前端显示的不一样,则需要"render"函数'render': function (data, type, full, meta) {return meta.row + 1 + meta.settings._iDisplayStart;}},{data: "name",'render': function (data, type, full, meta) {return '<a class="text-warning" style="color:#007bff" title="年龄为'+ full.age +'">'+ data +'</a>';}},{data: 'age'}],"language": {"processing": "正在获取数据,请稍后...","lengthMenu": "选择每页 _MENU_ 展示 ","zeroRecords": "未找到匹配结果--抱歉","info": "当前显示第 _PAGE_ 页结果,共 _PAGES_ 页, 共 _TOTAL_ 条记录","infoEmpty": "没有数据","infoFiltered": "(获取 _MAX_ 项结果)","sLoadingRecords": "载入中...","paginate": {"first": "首页","previous": "上一页","next": "下一页","last": "末页"}}} );});
后端代码处理ajax请求:
def request_ajax(request):"""处理ajax的例子中的post请求:param request::return:"""try:if request.method == "POST":# print(request.POST)# 获取到前端页面ajax传递过来的ageage = int(request.POST.get('age', 22))user_list = []for user_info in User.objects.filter(age=age):user_list.append({'name': user_info.name,'age': user_info.age})# 主要是将数据库查询到的数据转化为json形式返回给前端return HttpResponse(json.dumps(user_list), content_type="application/json")else:return HttpResponse(f'非法请求方式')except Exception as e:return HttpResponse(e.args)
相比来看跟基本使用没多少区别,只是多了一步ajax请求而已。
后端分页
当我们要往前端展示的数据量过大时,如果还是一股脑将数据全部扔给前端来处理,那么你会发现前端分页加载的性能很差,这时我们可以将分页操作放到后端来做。
其实将分页放到后端的意思就是对后台数据库中的数据进行部分请求。我们首先可以这样想:“用户在前端页面查看表格时,他其实只关心这一页数据,他看不到其他页的数据。要看到其他页的数据,他必须得点击网页中的上一页或下一页按钮。” 理解了这一点,我们是否可以这样做,即:“用户想看哪一页的数据,我就只去后台数据库查询这一页的数据。” 有了这样的理解,下来就是具体操作了。这个思路其实类似与Python语法中列表的切片功能,例如:
test_list = [1, 3, 4, 5, 6, 7, 8, 9, 10, 11]
# 测试我们只需要这个列表中第3个到6个这4条数据,那么用列表的切片
little_list = test_list[2:6]
要查询到某一页展示的数据是哪些,必须知道这一页的数据的对应的数据起始位置和结束位置。
恰好在DataTables中,每次用户点击翻页(上一页或下一页)按钮时,前端都会向后端发送一次ajax请求。 而这次请求,前端则会将这一页的起始位置与结束位置传递到后端。
下面上代码:
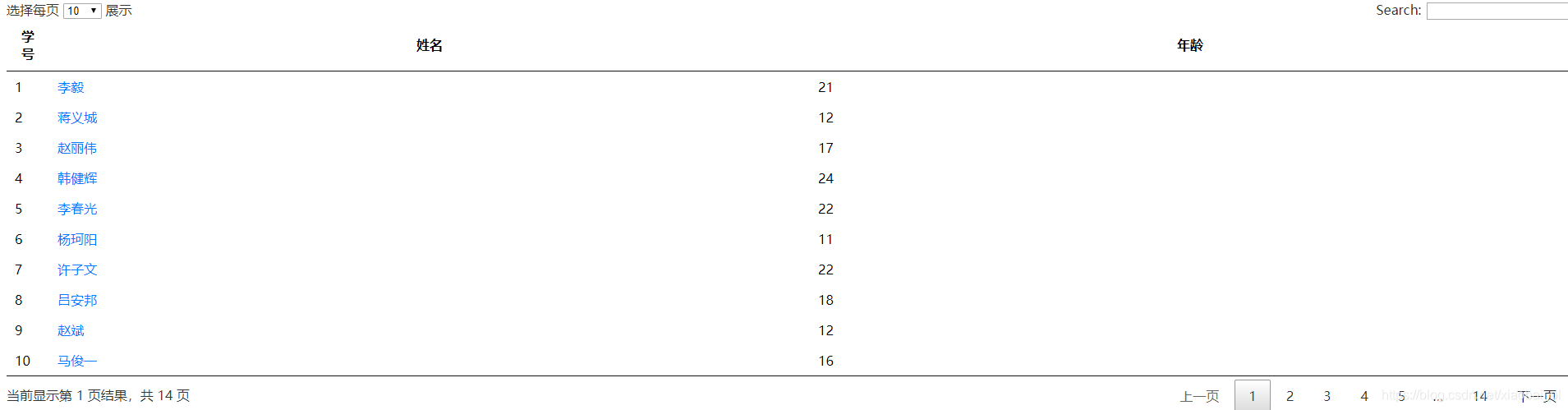
<table id="basic-table" class="table table-hover" width="100%"><thead><tr><th>学号</th><th>姓名</th><th>年龄</th></tr></thead><tbody></tbody>
</table>
$(document).ready(function () {//django post请求需要加认证,不能忘了$.ajaxSetup({data: {csrfmiddlewaretoken: '{{ csrf_token }}' }});var table = $('#backend-table').DataTable({"pagingType": "full_numbers",// 跟基本使用对比,已经没有data属性,而是多了"ajax"searching: false,destroy: true,stateSave: true,// 此处为ajax向后端请求的网址sAjaxSource: "{% url 'example:request_backend' %}","processing": false,"serverSide": true,"bPaginate" : true,"bInfo" : true, //是否显示页脚信息,DataTables插件左下角显示记录数"sDom": "t<'row-fluid'<'span6'i><'span6'p>>",//定义表格的显示方式//服务器端,数据回调处理"fnServerData" : function(sSource, aoData, fnCallback) {$.ajax({"dataType" : 'json',// 此处用post,推荐用post形式,get也可以,但可能会遇到坑"type" : "post","url" : sSource,"data" : aoData,"success" : function(resp){fnCallback(resp);}});},// ajax请求成功传递回来后数据的展示columns: [{data: null,width: "1%",// 若想前端显示的不一样,则需要"render"函数'render': function (data, type, full, meta) {return meta.row + 1 + meta.settings._iDisplayStart;}},{data: "name",'render': function (data, type, full, meta) {return '<a class="text-warning" style="color:#007bff" title="年龄为'+ full.age +'">'+ data +'</a>';}},{data: 'age'}],"language": {"processing": "正在获取数据,请稍后...","lengthMenu": "选择每页 _MENU_ 展示 ","zeroRecords": "未找到匹配结果--抱歉","info": "当前显示第 _PAGE_ 页结果,共 _PAGES_ 页, 共 _TOTAL_ 条记录","infoEmpty": "没有数据","infoFiltered": "(获取 _MAX_ 项结果)","sLoadingRecords": "载入中...","paginate": {"first": "首页","previous": "上一页","next": "下一页","last": "末页"}}} );// 每隔5秒刷新一次数据// setInterval(refresh, 5000);});function refresh() {var table = $('#backend-table').DataTable();table.ajax.reload(null, false); // 刷新表格数据,分页信息不会重置}
后端代码:
# 暂时跳过csrf的保护
@csrf_exempt
def request_backend(request):"""处理后端分页例子中的post请求:param request::return:"""try:if request.method == "POST":# 获取翻页后该页要展示多少条数据。默认为10;此时要是不清楚dataTables的ajax的post返回值# 可以打印一下看看print(request.POST)page_length = int(request.POST.get('iDisplayLength', '10'))# 该字典将转化为json格式的数据返回给前端,字典中的key默认的名字不能变rest = {"iTotalRecords": page_length, # 本次加载记录数量}# 获取传递过来的该页的起始位置,第一页的起始位置为0.page_start = int(request.POST.get('iDisplayStart', '0'))# 该页的结束位置则就是"开始的值 + 该页的长度"page_end = page_start + page_length# 开始查询数据库,只请求这两个位置之间的数据users = User.objects.all()[page_start:page_end]total_length = User.objects.all().count()user_list = []for user_info in users:user_list.append({'name': user_info.name,'age': user_info.age})# print(start, ":", length, ":", draw)# 此时的key名字就是aaData,不能变rest['aaData'] = user_list# 总记录数量rest['iTotalDisplayRecords'] = total_lengthreturn HttpResponse(json.dumps(rest), content_type="application/json")else:return HttpResponse(f'非法请求方式')except Exception as e:return HttpResponse(e.args)
如果我们想让前端实现定时刷新,可以用js的setInterval方法。具体如下:
function refresh() {var table = $('#backend-table').DataTable();table.ajax.reload(null, false); // 刷新表格数据,分页信息不会重置
}
// 每隔5秒刷新一次数据
setInterval(refresh, 5000);
最后
以上的还有好多的dataTables插件的方法没有使用到,官网有很多的使用事例,也非常详细,此处也只是把常用到的进行了归纳。这里多说一句,关于ajax请求后DataTables默认的查询会不起作用,但它会将查询框中的text通过ajax返回,需要自己在后端进行处理。
以上内容若有错误,请及时指正哈!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 为什么IIS无法启动,以前是可以了.而且WWW服务也启动不了提示:错误127,找不到指定程序.
是不是系统的补丁都更新了 那就---- 在添加删除程序(控制面板-添加删除程序)中的最上边点"显示更新"到系统更新软件里的更新的补丁KB939373 删掉它! 然后再启动IIS 一切OK 服务(本地)里的东西别瞎动哦...
2024/4/17 15:29:50 - js常用事件
一般事件 事件 浏览器支持 描述 onClick IE3|N2|O3 鼠标点击事件,多用在某个对象控制的范围内的鼠标点击 onDblClick IE4|N4|O 鼠标双击事件 onMouseDown IE4|N4|O 鼠标上的按钮被按下了 onMouseUp IE4|N4|O 鼠标按下后,松开时激发的事件 onMouseOver IE3|N2|O3 当鼠标移动到…...
2024/4/26 10:27:40 - 学生管理系统(C语言链表版)
缺点:1,没有限制输入位数2,ReadData函数以及控制输出函数返回为指针,这个并不安全改进方法:1,把学号类型改为字符串类型,利用conio.h和getch()函数可以进行判断读取,详细可参考orderdish点餐系统2,把返回为指针的函数该为void Funtion (pointer * pOutput)的形式,把…...
2024/4/17 15:30:43 - IIS无法启动,报错:The service did not respond to the start or control request in a timely fashion.
原因是iis所依赖的服务可能还没启动 从控制面板进入服务管理界面,找到IIS admin service服务,双击服务,查看dependencies标签页,里面列出的都是iis启动所依赖的服务, 将这些服务一一启动, 搞定!另外还需要查看端口有没有被其它web服务占用...
2024/4/17 15:30:27 - flask-blueprint蓝图的使用
蓝图就是帮助我们来规划路由,通俗来讲就是帮助我们找路径 使用步骤: 1.pin install flask-blueprint 2.在视图函数中创建蓝图对象 blue = Blueprint(‘蓝图的名字’,name) 此时注意导包,在flask中导入Blueprint 此时把app.route改为blue.route交给蓝图去找路径 3.在manager.…...
2024/4/20 1:07:52 - MVP不是用来吹的
今天在博客堂看到一篇名为俺这两年的帖子,其臭P的功夫真可算是天字第一号,以前只有听说过“骂人不用脏字”,今天长见识了,还看到“臭P不用吹字”——我说这话可不是吹的,整篇臭P文章除了开头有行诗带“吹”字以外通篇没有一个“吹”字。在佩服这位仁兄技术水平(人家好歹是…...
2024/4/17 15:31:14 - 两款超好用js日历插件(fullcalendar和zabuto_calendar)
这两款插件特别类似,其实用其中一款即可。先展示一下我用这两款插件制作的排班系统 这个是fullcalendar插件制作的排班页面,左边新建一系列组和组员,可以将人员直接拖拽至右边的日历上,不同组以颜色区别。这个是将上面的排班内容用zabuto_calendar插件显示出来,黄色区域代…...
2024/4/17 15:30:31 - Cannot set property 'onclick' of null的问题
如果js代码不多的话,我习惯写于html页面的<head>标签里今天写到一个点击事件,测试点击事件的时候浏览器报错,提示Cannot set property onclick of null。最后了解到是因为先读取了js文件,没有获取到onclick事件。解决方法:将js代码 移动到需要点击的按钮后或者 让浏…...
2024/4/17 15:30:56 - C语言实现简单的学生管理系统
C语言实现简单的学生管理系统作者:人工BUG工程师大一上学期用C语言写的学生管理系统,写的比较粗糙,但是基本的功能都实现了,发出来供有需要的同学参考。 预备知识结构体以及结构体数组的使用清屏函数C语言的基本语法C语言的基本函数库的使用冒泡法排序删除、插入、添加算法…...
2024/4/20 8:31:43 - IIS的启动与停止命令
IIS的启动与停止命令IIS启动 net start w3svcIIS停止 net stop iisresetDOS下IIS服务命令:可以通过iisreset /?命令来查看iisreset /reboot 重启win2k计算机(但有提示系统将重启信息出现)iisreset /start或stop启动(停止)所有Internet服务iisreset /restart停止然后重新启…...
2024/4/23 1:48:29 - table合并单元格(Jquery 插件)
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴! 一个列表中有很多公共信息重复出现,看上去比较繁琐。在不不改动后台数据结构的情况下,改…...
2024/4/17 15:30:49 - setAttribute()方法
setAttribute()方法 增加一个指定名称和治的新属性,或者把一个现有属性设定为指定的值 elementNode.setAttribute(name,value) 说明: 1.name:要设置的属性名 2.value:要设置的属性值 注意: 1.把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新…...
2024/4/20 2:21:42 - 你真的懂Flask中浅谈蓝图Blueprint吗?
一,什么是Flask中的蓝图Blueprint Blueprint是用于实现Flask框架中单个应用的视图,模板,静态文件的集合。 Blueprint 是一个存储操作(路由映射)方法的容器,这些操作在这个Blueprint 被注册到一个应用之后就可以被调用,Flask 可以通过Blueprint来组织URL以及处理请求(其实…...
2024/4/17 15:31:14 - 骂人的艺术
偶觉得骂人也是一门艺术......骂就要骂得有修养,有学问,骂的不失气度,骂得他感觉不到是在骂人! 所谓“好鞋不踩臭狗屎”,所以偶很不喜欢跟那些象泼妇骂街一样的人吵架!于是乎......为了提高大家的骂人艺术水平,我给大家找了些比较经典的骂人语句,希望大家好好学习哦…...
2024/4/17 15:31:14 - 关于无法启动IIs Express Web服务器问题解决方法
错误详细信息:1.vs2017无法启动IIs Express Web服务器2.Windows日志中错误信息:模块 DLL C:\Program Files (x86)\IIS Express\Asp.Net Core Module\V2\aspnetcorev2.dll 未能加载。返回的数据为错误信息。3.C:\Program Files (x86)\IIS Express 下缺少对应Asp.Net Core Modu…...
2024/4/20 10:29:41 - Vue后台表格三级分类树形结构插件vue-table-with-tree-grid
基于vue,如下图所示,要实现表格里面的三级分类,用vue-table-with-tree-grid插件比较好,vue-table-with-tree-grid官方说明及用法在https://github.com/MisterTaki/vue-table-with-tree-grid(本人小白一个,暂时在此为了记录一些知识),直接安装步骤及如何使用: 安装插件…...
2024/4/17 15:30:44 - 超囧论坛回复
论坛楼主:我新买了一处庄园,有多大说出来吓死你——我开车绕一圈足足用了两个半小时!!! 论坛沙发:嗯,以前我也有这么一辆破车~ 论坛楼主:征集骂人最狠且不露脏字的一句话。 论坛回复 31:你妈生你的时候…...
2024/4/17 15:32:27 - IIS 7无法写入配置文件C:\Windows\System32\inetsrv\config\applicationHost.config
有时候在IIS 7上做某个操作时,比如关停站点,绑定域名,会出现如下报错:这是由于配置文件applicationHost.config被某个进程临时占用了,一般稍后重试即可。也可以尝试重命名此文件,到时候会提示失败,并会报出具体是哪个进程(通常是安全软件之类的进程)占用了这个文件。然…...
2024/4/20 4:13:26 - 编写Api-blueprint文档
一、新建Api-blueprint文档 1.1 下载文档编辑工具Atom 打开官网下载 Atom 1.2 安装Atom插件 安装Api-blueprint文档预览插件,可以实时检查 language-api-blueprint:语法高亮 api-blueprint-preview:实时预览安装方法:依次点击 Atom -> Preferences -> Install 在搜索…...
2024/4/18 17:26:12 - 图片的选择和显示
图片的选择和显示 开发工具与关键技术:MVC 作者:盘洪源 撰写时间:2019年6月5日星期三 在做一些页面的时候避免不了图片的上传,这个图片的上传效果是怎么样的。 看下图:这个就是图片的选择框,在我们点击这个框的时候会给我们弹出一个文件选择,当我们选中图片的时候就把图…...
2024/4/17 15:31:25
最新文章
- 常用的时间序列分析方法总结和代码示例
时间序列是最流行的数据类型之一。视频,图像,像素,信号,任何有时间成分的东西都可以转化为时间序列。 在本文中将在分析时间序列时使用的常见的处理方法。这些方法可以帮助你获得有关数据本身的见解,为建模做好准备并…...
2024/4/26 10:45:49 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - MQ死信队列
面试题:你们是如何保证消息不丢失的? 1、什么是死信 在 RabbitMQ 中充当主角的就是消息,在不同场景下,消息会有不同地表现。 死信就是消息在特定场景下的一种表现形式,这些场景包括: 1. 消息被拒绝访问&…...
2024/4/17 14:39:32 - [C++][算法基础]模拟队列(数组)
实现一个队列,队列初始为空,支持四种操作: push x – 向队尾插入一个数 x;pop – 从队头弹出一个数;empty – 判断队列是否为空;query – 查询队头元素。 现在要对队列进行 M 个操作,其中的每…...
2024/4/22 21:35:57 - 腾讯云容器与Serverless的融合:探索《2023技术实践精选集》中的创新实践
腾讯云容器与Serverless的融合:探索《2023技术实践精选集》中的创新实践 文章目录 腾讯云容器与Serverless的融合:探索《2023技术实践精选集》中的创新实践引言《2023腾讯云容器和函数计算技术实践精选集》整体评价特色亮点分析Serverless与Kubernetes的…...
2024/4/23 0:21:15 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/25 11:51:20 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/25 18:39:24 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/25 18:38:39 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/25 18:39:20 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/25 13:39:44 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/25 18:39:12 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/25 13:19:01 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
