两款超好用js日历插件(fullcalendar和zabuto_calendar)
这两款插件特别类似,其实用其中一款即可。
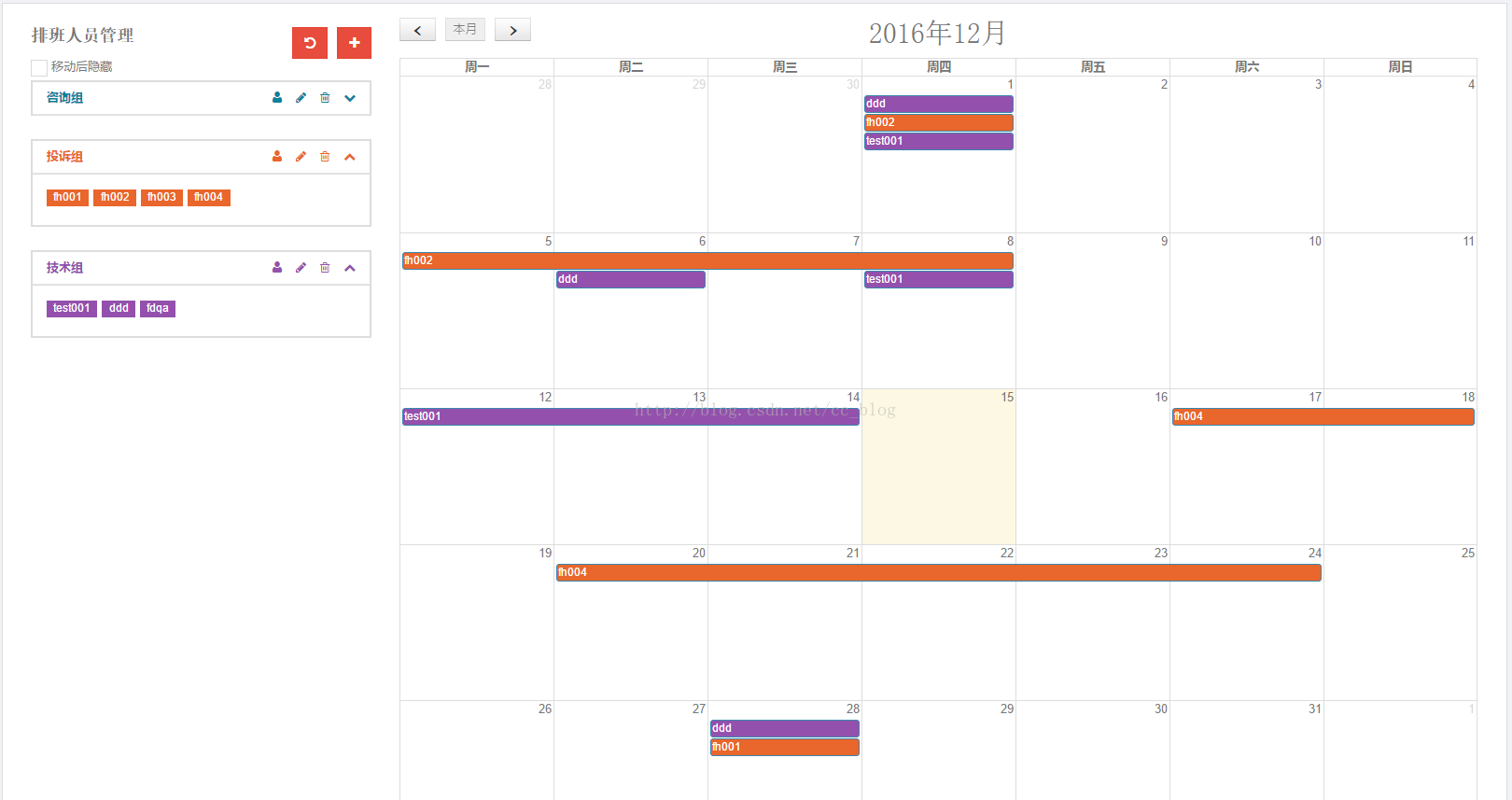
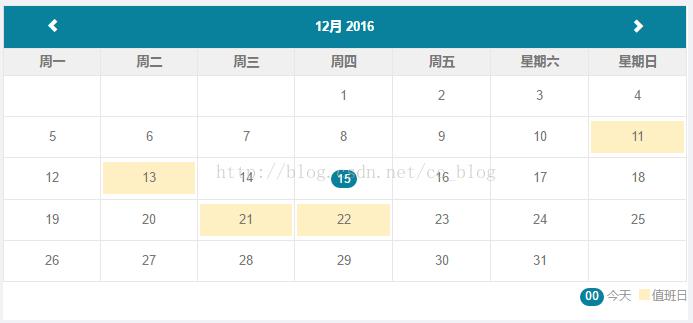
先展示一下我用这两款插件制作的排班系统


header: {
left: 'prev today next ',
center: 'title',
right: '' month,agendaWeek,agendaDay
},
weekMode: 'liquid',
editable: true,
droppable: true,
dragOpacity: {
'': .6
},
buttonText: {
today: '本月',
month: '月',
agendaWeek: '周',
agendaDay: '日'
},
monthNames: ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"],
monthNamesShort: ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12"],
dayNames: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"],
dayNamesShort: ["周日", "周一", "周二", "周三", "周四", "周五", "周六"],
firstDay: 1,
titleFormat: {
month: 'yyyy年MMMM',
week: "yyyy/MMM/d{ '— '[ yyyy/][MMM/]d}",
day: 'yyyy/MMM/d dddd'
},
columnFormat: {
month: 'ddd',
week: 'M/d ddd',
day: 'M/d dddd'
},
allDayText: '全天',
//获取数据后显示在fullcalendar页面
events: function(start, end, callback) {
var fstart = $.fullCalendar.formatDate(start, "yyyy-MM-dd");
var fend = $.fullCalendar.formatDate(end, "yyyy-MM-dd");
$.ajax({
type: "post",
url: "",//我是用ajax获取后台数据的,这里填写地址
dataType: "json",
data: {
start: fstart,
end: fend
},
success: function(data) {
if (data) {
var event = [];
$.each(data, function(i) {
event.push({
_id: data[i].event_id,
title: data[i].title,
start: data[i].start,
end: data[i].end,
allDay: true
});
});
callback(event);
}
}
});
},
//点击时触发
eventClick: function(event) {
},
//移动时触发
eventDrop: function(event) {
},
//拉伸时触发
eventResize: function(event) {
},
//排班时触发
drop: function(date, allDay) {
}
});
});
FullCalendar相关API
| 参数 | 描述 | 默认值 |
| header | 设置日历头部信息。 如果设置为false,则不显示头部信息。包括left,center,right左中右三个位置,每个位置都可以对应以下不同的配置: title: 显示当前月份/周/日信息 prev: 用于切换到上一月/周/日视图的按钮 next: 用于切换到下一月/周/日视图的按钮 prevYear:用于切换到上一年视图的按钮 nextYear:用于切换到下一年视图的按钮 | { left: 'title', center: '', right: 'today prev,next' } |
| theme | 是否允许使用jquery的ui主题,如果设置为true,则需要加载jquery ui相关css和js文件。 查看演示 | false |
| buttonIcons | 设置header中使用的prev, next等变量对应按钮的样式,只有当theme为true时才有效,如果你调用了jQuery ui样式但又不想使用它的图标样式,可以将此属性设置为false | { prev: 'circle-triangle-w', next: 'circle-triangle-e' } |
| firstDay | 设置一周中显示的第一天是哪天,周日是0,周一是1,类推。 | 0 |
| isRTL | 设置为ture时则日历从右往左显示,貌似是针对阿拉伯人设计的。 | false |
| weekends | 是否显示周末,设为false则不显示周六和周日。 | true |
| hiddenDays | 隐藏一周中的某一天或某几天,数组形式,如隐藏周二和周五:[2,5],默认不隐藏,除非weekends设置为false。 | [] |
| weekMode | 在月视图里显示周的模式,因为每月周数可能不同,所以月视图高度不一定。 fixed:固定显示6周高,日历高度保持不变 liquid:不固定周数,高度随周数变化 variable:不固定周数,但高度固定 | 'fixed' |
| weekNumbers | 是否在日历中显示周次(一年中的第几周),如果设置为true,则会在月视图的左侧、周视图和日视图的左上角显示周数。 | false |
| weekNumberCalculation | 周次的显示格式。 | - |
| height | 设置日历的高度,包括header日历头部,默认未设置,高度根据aspectRatio值自适应。 |
|
| contentHeight | 设置日历主体内容的高度,不包括header部分,默认未设置,高度根据aspectRatio值自适应。 |
|
| aspectRatio | 设置日历单元格宽度与高度的比例。 | 1.35 |
| handleWindowResize | 是否随浏览器窗口大小变化而自动变化。 | true |
| windowResize | callback,当浏览器窗口变化时触发function,使用: $('#calendar').fullCalendar({ windowResize: function(view) { alert('The calendar has adjusted to a window resize'); } }); | - |
| render | method,绑定日历到id上。 $('#id').fullCalendar('render'); | - |
| destroy | method,销毁id日历,把日历回复到初始化前状态。 $('#id').fullCalendar('destroy'); | - |
FullCalendar提供五种可用视图,包括month(月视图),basicWeek(基本周视图,左侧不显示具体时间),basicDay(基本日视图,左侧不显示具体时间),agendaWeek(周视图),agendaDay(日视图)。 |
||
| name | 包括month,basicWeek,basicDay,agendaWeek,agendaDay | - |
| title | 标题内容(例如 | - |
| start | Date类型, 该view下的第一天 | - |
| end | Date类型, 该view下的最后一天. 由于是一个闭合的值, 所以, 比如在month view下, 10月这个月份, 那么end对应的应该是11月的第一天 | - |
| visStart | Date类型. 在该view下第一个可以访问的day. month view下, 该值是当月的第一天, week view下, 则通常和start一致 | - |
| visEnd | Date类型, 最后一个可访问的day | - |
View其他属性和方法 |
||
| defaultView | 日历初始化时默认视图 | 'month' |
| getView | method,取得视图对象信息,如获取当前视图的标题内容: var view = $('#calendar').fullCalendar('getView'); alert( | - |
| changeView | method,切换视图 .fullCalendar('changeView',viewName) viewName为5种视图中的一种 | - |
日程选项(以下选项设置适用于agendaWeek和agendaDay视图里。) |
||
| allDaySlot | 在agenda视图模式下,是否在日历上方显示all-day(全天) | true |
| allDayText | 定义日历上方显示全天信息的文本 | 'all-day' |
| axisFormat | 设置日历agenda视图下左侧的时间显示格式,默认显示如:5:30pm | 'h(:mm)tt' |
| slotMinutes | 在agenda的视图中, 两个时间之间的间隔(分钟) | 30 |
| defaultEventMinutes | 事件默认的时间执行长度,如果事件对象没有指定执行多长时间,则默认执行两个小时 | 120 |
| firstHour | 当切换到agenda时,初始滚动条滚动到的时间位置,默认在6点钟的位置 | 6 |
| minTime | 设置显示的时间从几点开始 | 0 |
| maxTime | 设置显示的时间从几天结束 | 24 |
| slotEventOverlap | 设置视图中的事件显示是否可以重叠覆盖 | true |
当前日期设置 |
||
| year | 设置日历年份,必须为4位如:2013,如果不设置则默认为当前年份 |
|
| month | 设置初始化日历的月份,从0开始,如果年份和月份都未指定,则从一月开始。 |
|
| date | 设置日历初始化时的日期,只有在周视图和日视图中有效 |
|
| prev | method,进入到上一月(周、天)视图 $('#calendar').fullCalendar('prev'); | - |
| next | method,进入到下一月(周、天)视图 $('#calendar').fullCalendar('next'); | - |
| prevYear | method,进入上一年视图 | - |
| nextYear | method,进入下一年视图 | - |
| today | method,进入当天 | - |
| gotoDate | method,指定进入日历中的某一天 $('#calendar').fullCalendar( 'gotoDate', year [, month, [ date ]] ) | - |
| incrementDate | method, 以当前时间为轴, 将日历向前, 或向后移动指定长度的时间, 比如: $('#calendar').fullCalendar(‘incrementDate’, -3, 2, -5)就表示将日历年份向前移动3年, 月份向后移动2月, day(天数)向前移动5天。 | - |
| getDate | method,返回当前日历中的日期 | - |
文本与时间定制(你可以根据项目需求设置日历显示的文本信息,如中文的月份等。) |
||
| timeFormat | 设置显示的日程事件的时间格式,如timeFormat: 'H:mm' 则显示24小时制的像10:30 | {agenda: ‘h:mm{ - h:mm}} |
| columnFormat | 设置显示日历每列表头信息的格式文本,默认: { month: 'ddd', // Mon week: 'ddd M/d', // Mon 9/7 day: 'dddd M/d' // Monday 9/7 } | 见描述 |
| titleFormat | 设置用于显示日历头部的文本信息,默认: { month: 'MMMM yyyy', // September 2013 week: | 见描述 |
| buttonText | 设置日历头部各按钮的显示文本信息,默认: { prev: '‹', // ‹ next: '›', // › prevYear: '«', // « nextYear: '»', // » today: 'today', month: 'month', week: 'week', day: 'day' } | 见描述 |
| monthNames | 月份全称,默认: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'] | 见描述 |
| monthNamesShort | 月份名称简写,默认:['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun' 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] | 见描述 |
| dayNames | 星期全称,默认:['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'] | 见描述 |
| dayNamesShort | 星期名称简写,默认:['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'] | 见描述 |
| weekNumberTitle | 周次,即一年中的第几周 | - |
鼠标单击和滑过(以下列出的是当鼠标单击或者滑过日历中的某个元素时,回调的函数callback。) |
||
| dayClick | 当单击日历中的某一天时,触发callback,用法: $('#calendar').fullCalendar({ dayClick: function(date, allDay, jsEvent, view) { do something... } }); date是点击的day的时间(如果在agenda view, 还包含时间),在月view下点击一天时,allDay是true,在agenda模式下,点击all-day的窄条时,allDay是true,点击其他的agendaview下的day则为false,jsEvent就是一个普通的javascript事件,包含的是click事件的基础信息。 | - |
| eventClick | 当点击日历中的某一日程(事件)时,触发此操作,用法: $('#calendar').fullCalendar({ dayClick: function(event, jsEvent, view) { do something... } }); event是日程(事件)对象,jsEvent是个javascript事件,view是当前视图对象。 | - |
| eventMouseover eventMouseout | 鼠标划过和离开的事件,用法和参数同上 | - |
选择操作 |
||
| selectable | 是否允许用户通过单击或拖动选择日历中的对象,包括天和时间。 | false |
| selectHelper | 当点击或拖动选择时间时,显示默认加载的提示信息,该属性只在周/天视图里可用。 | false |
| unselectAuto | 当点击页面日历以外的位置时,是否自动取消当前的选中状态。 | true |
| unselectCancel | 指定哪些元素不会清空当前的选中,以JQUERY选择器的方式指定 '#someId'。 | '' |
| select | callback,被选中的函数回调,使用方法: function( startDate, endDate, allDay, jsEvent, view ) startDate:被选中区域的开始时间 endDate:被选中区域的结束时间 allDay:是否为全天事件 startDate:jascript对象 startDate:当前视图对象 | - |
| unselect | callback,选中被取消时的回调,使用方法: function( view, jsEvent ) | - |
| select | method,选中某个时间,使用方法: $('#calendar').fullCalendar( 'select', startDate, endDate, allDay ) | - |
| unselect | method,取消选中,使用方法: $('#calendar').fullCalendar( 'unselect' ) | - |
日程事件数据(Event Object,事件对象,用来存储一个日历事件信息的标准对象,只有title和start是必须的) |
||
| id | 可选,事件唯一标识,重复的事件具有相同的id | - |
| title | 必须,事件在日历上显示的title | - |
| allDay | 可选,true or false,是否是全天事件。 | - |
| start | 必须,事件的开始时间。 | - |
| end | 可选,结束时间。 | - |
| url | 可选,当指定后,事件被点击将打开对应url。 | - |
| className | 指定事件的样式。 | - |
| editable | 事件是否可编辑,可编辑是指可以移动, 改变大小等。 | - |
| source | 指向次event的eventsource对象。 | - |
| color | 背景和边框颜色。 | - |
| backgroundColor | 背景颜色。 | - |
| borderColor | 边框颜色。 | - |
| textColor | 文本颜色。 | - |
事件源对象(事件源即日历中的数据来源,FullCalendar提供了数组、函数调用、以及JSON数据的形式,当然也可以通过Google Calendar feed获取数据接口。helloweba.com后面会有文章专门介绍事件数据的操作,包括数据的查询、写入、更新和删除操作。) |
||
| eventSources | 事件源,存储数组对象,可以是Arrays/Functions/URLs。 |
|
| allDayDefault | 是否为全天日程事件,显示这一天中所做的事情。 | true |
| ignoreTimezone | 是否忽略时区。 | true |
| startParam | 在使用URL方式获取events数据源的时候, 自动插入到URL中的参数, 表示当前需要抓取的日程事件的起始时间。 | 'start' |
| endParam | 和startParam参数意义相同, 表示要抓取的日程事件的终止时间。 | 'end' |
| lazyFetching | 是否从缓存信息获取event。比如从月视图切换到周视图。 | true |
| eventDataTransform | callback,将外部数据源转换成Fullcalendar可以处理的数据 | - |
| loading | callback,日历开始加载的时候,isLoading参数为true触发一次,日历加载完毕,isLoading参数为false触发一次,用法: function(isLoading, view) | - |
| updateEvent | method,更新日历空间中的一个日程事件,如果是重复的日程事件,则都更新。用法: $('#calendar').fullCalendar( 'updateEvent', event ) | - |
| clientEvents | method,返回FullCalendar已经存储到客户端的CalEvents对象数组, 第二个参数和removeEvents方法的第二个参数意义相同, 只不过在过滤器中, 如果返回true, 则该CalEvent对象将被加入到返回的数组中。 | - |
| removeEvents | method,从日历中删除一个日程事件. 第二个参数可以不填, 可以填id, 可以是一个过滤器(一个函数, 接受CalEvent对象作为参数)。用法: $('#calendar').fullCalendar( 'removeEvents' [, idOrFilter ] ) | - |
| refetchEvents | method,重新抓取所有的日程事件源上的日程事件并渲染它们。 | - |
| addEventSource | method,添加一个日程事件源,添加之后, FullCalendar会马上从该源获取日程事件, 并加载到日历中。第二个参数和定义Calendar时候使用的url参数一致。 | - |
| removeEventSource | method,移除一个日程事件源,该源上获取得到的日程时间也将被马上从日历中移除。 | - |
事件渲染 |
||
| eventColor eventBackgroundColor eventBorderColor eventTextColor | 设置日程事件的背景色和边框色,以及文本颜色。可以使用任意支持css的颜色方式,如 #f00, #ff0000, rgb(255,0,0), or red。 | - |
| eventRender | callback,当日程事件渲染时触发,用法: function(calEvent, element, view) | - |
| eventAfterRender | callback,当日程事件被渲染后触发,用法: function( event, element, view ) { } | - |
| eventDestroy | callback,当日程事件移出时触发,用法: function( event, element, view ) { } | - |
| renderEvent | method,一旦日历重新取得日程源,则原有日程将消失,当指定stick为true时,日程将永久的保存到日历上。 | - |
| rerenderEvents | method,重新渲染所有事件。 | - |
日程事件拖动和缩放(拖动和缩放功能依赖于jQuery ui的draggable和resizable,所以在使用时要提前加载) |
||
| editable | 是否可编辑,即进行可拖动和缩放操作。 | false |
| eventStartEditable | 是否让事件在开始时就可以拖动。 | true |
| dragRevertDuration | 如果拖拽不成功,多久回复原状,毫秒 | 500 |
| dragOpacity | 拖动时候的不透明度。 { agenda:.5 //对于agenda试图 '':1.0 //其他视图 } | 见描述 |
| eventDragStart, eventDragStop | callback,日程事件被拖动之前和之后触发。这里的拖动不一定是一个有效的拖动,只要日程事件的控件被拖着动了,事件就触发。 可以从该对象中获取位移,位置等数据。用法: function( event, jsEvent, ui, view ) { } | - |
| eventDrop | callback,当拖拽完成并且时间改变时触发,用法: function( event, dayDelta, minuteDelta, allDay, revertFunc, jsEvent, ui, view ) { } ayDelta 保存日程向前或者向后移动了多少天 minuteDelta 这个值只有在agenda视图有效,移动的时间 allDay 如果是月视图,或者是agenda视图的全天日程,此值为true,否则为false | - |
| eventResizeStart, eventResizeStop | callback,在一个日程事件改变大小之前之后发生(不一定要改变成功),用法: function( event, jsEvent, ui, view ) { } | - |
| eventResize | callback,在日程事件改变大小并成功后调用, 参数和eventDrop参数用法一致。用法: function( event, dayDelta, minuteDelta, revertFunc, jsEvent, ui, view ) { } | - |
日期工具 |
||
| formatDate | 格式化日期,通过指定的格式格式化一个日期,返回一个字符串。options选项是一个对象,其中设置本地化变量支持的属性值. 比如{ monthNames : ['一月','二月',……],dayNames: ['周日','周一',…..]},用法: $.fullCalendar.formatDate( date,formatString [,options ] ) | - |
| formatDates | 一次格式化两个日期,和上一个格式化日期类似,只不过,这里在formatString中使用大括号{…}来描述第二个日期的格式化方式。用法: $.fullCalendar.formatDates( date1,date2,formatString [,options ] ) | - |
| parseDate | 解析日期,将一个字符串格式成一个javascript的Date对象,这个string可以是ISO8601,IETF,UNIX时间戳三种格式。用法: $.fullCalendar.parseDate( string ) | - |
| parseISO8601 | 将一个ISO8601字符串转换成一个javascript 的Date对象。用法: $.fullCalendar.parseISO8601( string [,ignoreTimezone ] ) | - |
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Cannot set property 'onclick' of null的问题
如果js代码不多的话,我习惯写于html页面的<head>标签里今天写到一个点击事件,测试点击事件的时候浏览器报错,提示Cannot set property onclick of null。最后了解到是因为先读取了js文件,没有获取到onclick事件。解决方法:将js代码 移动到需要点击的按钮后或者 让浏…...
2024/4/17 15:30:56 - C语言实现简单的学生管理系统
C语言实现简单的学生管理系统作者:人工BUG工程师大一上学期用C语言写的学生管理系统,写的比较粗糙,但是基本的功能都实现了,发出来供有需要的同学参考。 预备知识结构体以及结构体数组的使用清屏函数C语言的基本语法C语言的基本函数库的使用冒泡法排序删除、插入、添加算法…...
2024/4/20 8:31:43 - IIS的启动与停止命令
IIS的启动与停止命令IIS启动 net start w3svcIIS停止 net stop iisresetDOS下IIS服务命令:可以通过iisreset /?命令来查看iisreset /reboot 重启win2k计算机(但有提示系统将重启信息出现)iisreset /start或stop启动(停止)所有Internet服务iisreset /restart停止然后重新启…...
2024/4/23 1:48:29 - table合并单元格(Jquery 插件)
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴! 一个列表中有很多公共信息重复出现,看上去比较繁琐。在不不改动后台数据结构的情况下,改…...
2024/4/17 15:30:49 - setAttribute()方法
setAttribute()方法 增加一个指定名称和治的新属性,或者把一个现有属性设定为指定的值 elementNode.setAttribute(name,value) 说明: 1.name:要设置的属性名 2.value:要设置的属性值 注意: 1.把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新…...
2024/4/20 2:21:42 - 你真的懂Flask中浅谈蓝图Blueprint吗?
一,什么是Flask中的蓝图Blueprint Blueprint是用于实现Flask框架中单个应用的视图,模板,静态文件的集合。 Blueprint 是一个存储操作(路由映射)方法的容器,这些操作在这个Blueprint 被注册到一个应用之后就可以被调用,Flask 可以通过Blueprint来组织URL以及处理请求(其实…...
2024/4/17 15:31:14 - 骂人的艺术
偶觉得骂人也是一门艺术......骂就要骂得有修养,有学问,骂的不失气度,骂得他感觉不到是在骂人! 所谓“好鞋不踩臭狗屎”,所以偶很不喜欢跟那些象泼妇骂街一样的人吵架!于是乎......为了提高大家的骂人艺术水平,我给大家找了些比较经典的骂人语句,希望大家好好学习哦…...
2024/4/17 15:31:14 - 关于无法启动IIs Express Web服务器问题解决方法
错误详细信息:1.vs2017无法启动IIs Express Web服务器2.Windows日志中错误信息:模块 DLL C:\Program Files (x86)\IIS Express\Asp.Net Core Module\V2\aspnetcorev2.dll 未能加载。返回的数据为错误信息。3.C:\Program Files (x86)\IIS Express 下缺少对应Asp.Net Core Modu…...
2024/4/20 10:29:41 - Vue后台表格三级分类树形结构插件vue-table-with-tree-grid
基于vue,如下图所示,要实现表格里面的三级分类,用vue-table-with-tree-grid插件比较好,vue-table-with-tree-grid官方说明及用法在https://github.com/MisterTaki/vue-table-with-tree-grid(本人小白一个,暂时在此为了记录一些知识),直接安装步骤及如何使用: 安装插件…...
2024/4/17 15:30:44 - 超囧论坛回复
论坛楼主:我新买了一处庄园,有多大说出来吓死你——我开车绕一圈足足用了两个半小时!!! 论坛沙发:嗯,以前我也有这么一辆破车~ 论坛楼主:征集骂人最狠且不露脏字的一句话。 论坛回复 31:你妈生你的时候…...
2024/4/17 15:32:27 - IIS 7无法写入配置文件C:\Windows\System32\inetsrv\config\applicationHost.config
有时候在IIS 7上做某个操作时,比如关停站点,绑定域名,会出现如下报错:这是由于配置文件applicationHost.config被某个进程临时占用了,一般稍后重试即可。也可以尝试重命名此文件,到时候会提示失败,并会报出具体是哪个进程(通常是安全软件之类的进程)占用了这个文件。然…...
2024/4/27 0:19:09 - 编写Api-blueprint文档
一、新建Api-blueprint文档 1.1 下载文档编辑工具Atom 打开官网下载 Atom 1.2 安装Atom插件 安装Api-blueprint文档预览插件,可以实时检查 language-api-blueprint:语法高亮 api-blueprint-preview:实时预览安装方法:依次点击 Atom -> Preferences -> Install 在搜索…...
2024/4/18 17:26:12 - 图片的选择和显示
图片的选择和显示 开发工具与关键技术:MVC 作者:盘洪源 撰写时间:2019年6月5日星期三 在做一些页面的时候避免不了图片的上传,这个图片的上传效果是怎么样的。 看下图:这个就是图片的选择框,在我们点击这个框的时候会给我们弹出一个文件选择,当我们选中图片的时候就把图…...
2024/4/17 15:31:25 - C语言课程设计之学生信息管理系统
#include"stdio.h" //标准的输入输出函数文件头部说明 #include"math.h" // 数学函数头部说明 #include"string.h" #include"stdlib.h" //通过该函数头部里的函数,改变控制台的背景和颜色 #include"wind…...
2024/4/17 15:31:32 - 无法启动IIS Express Web服务器
前提交代:电脑上之前装有vs2017 vs2015,电脑空间不足,于是卸载了vs2017,接下来就开始出问题查了很多资料,也试了很多方法,最后看到一个大佬分享的查询问题的办法,于是去查看了事件查看器(控制面板---管理工具---事件查看器---windows日志---应用程序)发现iis express错…...
2024/4/17 15:31:49 - OSGI企业应用开发(六)细说Blueprint & Gemini Blueprint(一)
[置顶] OSGI企业应用开发(六)细说Blueprint & Gemini Blueprint(一)标签: osgispring企业应用2016-12-22 22:27 697人阅读 评论(0) 收藏 举报本文章已收录于:分类: Java(92) 作者同类文章Xosgi(15) 作者同类文章X版权声明:本文为博主原创文章,转载请注明原…...
2024/4/17 15:31:43 - 两个JSP小技巧
1、如果页面控件名中带有“/”,这个时候就不能够采取“documnet.form1.ab/cd.value”去取这个控件的值或者是给这个控件赋值,这个时候需要采用控件的id的去操作,如下: <form οndblclick="" name="form1"><input type="text" name=…...
2024/4/17 15:31:13 - 《学生证管理系统》C语言链表版(附带图文讲解)
找了好多的文章,发现很多博主都不怎么走心啊,就把代码往这一放就走了,干脆我写篇高质量的吧 如果觉得我写的好记得给个赞哦 需求分析和总体设计小可爱们还是自己想把,我怎么可能给你们抄呢哈哈哈哈 题目要求: 设计一个学生证的管理程序。该程序具有以下功能: (1)录入某…...
2024/4/19 20:16:23 - IISExpress.无法启动IIS Express Web 服务器.Starting IIS Express... IIS Express is running
x 提示:无法启动IIS Express Web 服务器. 来自IIS Express的输出: Starting IIS Express... IIS Express is running总结: 报错报的有点莫名其妙,问题解决的更是莫名其妙... 总结来说:问题不知所起,一筹莫展,解决方案试了个遍最终解决了,却不知道哪个解决方案给解决的... 不过&…...
2024/4/20 1:48:26 - Web表格控件 SlickGrid
SlickGrid 是一个JavaScript编写的数据控件,其采用数据虚拟显示的特性备受后来的Grid推崇,如ExtJS DataGrid,其架构设计优秀,UI交互功能非常丰富,插件化的可扩展功能开发非常值得Web开发人员学习SlickGrid简单介绍 : https://github.com/mleibman/SlickGrid/wiki 快速入门…...
2024/4/20 10:39:08
最新文章
- 机器学习理论基础—集成学习(1)
机器学习理论基础—集成学习 个体与集成 集成学习通过构建并结合多个学习器来完成学习任务,有时也称为多分类系统等。 分类: 根据集成学习中的个体学习器的不同可以分为同质集成(集成的学习器相同例如全部是决策树),…...
2024/4/27 22:12:54 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Oracle备份和还原的几种方式
1、使用数据泵方式 exp demo/demoorcl buffer1024 filed:\back.dmp fully demo:用户名、密码 buffer: 缓存大小 file: 具体的备份文件地址 full: 是否导出全部文件 ignore: 忽略错误,如果表已经存在,则也是覆盖 exp demo/de…...
2024/4/23 6:25:47 - 【图论】知识点集合
边的类型 neighbors(邻居):两个顶点有一条共同边 loop:链接自身 link:两个顶点有一条边 parallel edges:两个顶点有两条及以上条边 无向图 必要条件:删掉顶点数一定大于等于剩下的顶点数 设无向图G<V,E>是…...
2024/4/25 6:59:51 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
