vue2.0结合DataTable插件实现表格的动态刷新
今天周六啊!一想到我的凤九和东华要生小滚滚,我就归心似箭无心敲代码!
产品提出的需求是这样的,很普通的一个统计server端task完成率和状态的表格,要自动刷新其中的数据,并且当单个task完成的时候report给server端,看起来好easy好easy的一个需求啊!且听我说完哈!
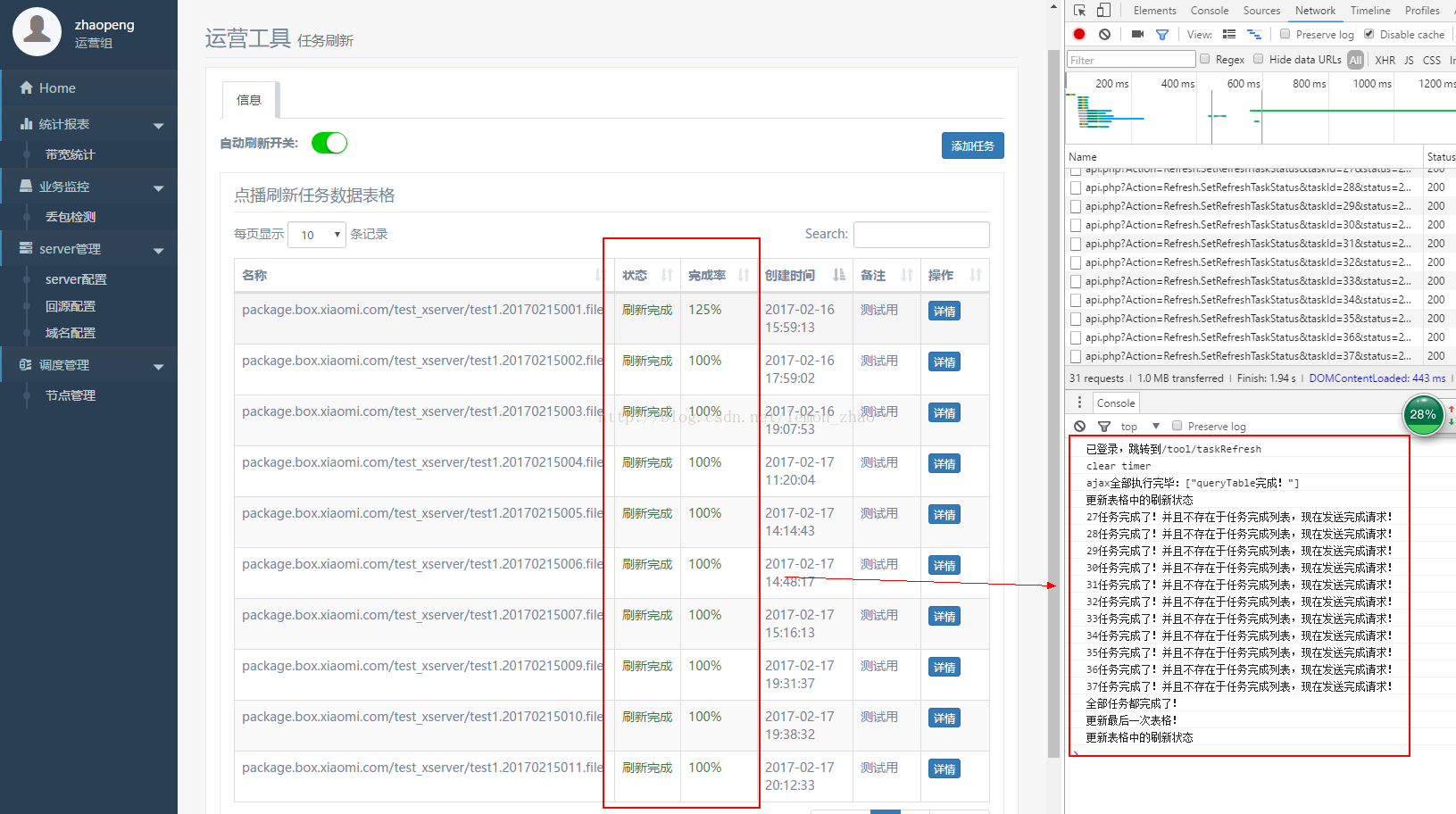
我这边使用的是框架是vue,表格自然用v-for渲染,然后我们这边分页搜索神马的都是前端弄,也就是说后端只管把一大坨数据塞到前端,然后前端自己组装分页器和完成模糊搜索,所以啊,我之前用的是DataTable这个插件,组装好的表格效果如下,看着没毛病哈!
可是涉及到自动刷新就有问题了,因为每次获取数据都是全量数据,用dataTable组装表格的话,就必须要组装好的表格destroy掉,然后再v-for再DataTable()组装..页面会一直一直闪!体验好差的说!
我只想出了一个比较笨的方法解决这个局部刷新的问题,大家要是有更好的方法一定要告诉我!!上代码!
1.v-for只渲染不变的数据,比如名字备注之类的,一直刷新的字段比如状态和完成率都为空,就这样,只用DataTable首次渲染表格
2.setRefresh是一个定时器,每隔1s就递归调用一次自己,query全量数据,存放到originTableList里
3.updateRefreshStatus是用原生的js去获取每行的dom,然后innerText去改变其值
4.reportTaskComplete是当当前这个task完成率达到100%就汇报给server
5.checkTaskRefresh是递归检查所有的任务,把完成的任务放到completeTaskList,如果全都完成了就把定时器清除掉
6.beforeRouteLeave是vue router的方法,在离开路由之后清除计时器
template
<template><div class="row"><loadingHourGlass></loadingHourGlass><div class="col-xs-12 top-offset-15 bottom-offset-15"><div><strong class="pull-left line-height-24 right-offset-15">自动刷新开关:</strong><iphoneSwitcher v-bind:status="refresh.status" v-bind:canSwitch="false" v-bind:callBackName="'switchRefreshStatus'"></iphoneSwitcher></div><button type="button" class="btn btn-sm btn-primary pull-right" v-on:click="editRecord()">添加任务</button></div><div class="col-xs-12 main-table-wrapper"><h4 class="page-header">点播刷新任务数据表格 <!-- <small>Secondary text</small> --></h4><!-- <p>123</p> --><table class="table table-striped table-hover table-bordered" id="main-table"><thead><tr><th>名称</th><th>状态</th><th>完成率</th><th>创建时间</th><th>备注</th><th>操作</th></tr></thead><tbody><!-- v-bind:class=" (item.completeCount/item.total=='1')?'text-success':'text-danger' " --><tr v-for="item in tableList" v-bind:class="'id-' + item.id"><td>{{ item.file_name }}</td><!-- {{ item.status | statusFilter }} --><td class="status"></td><!-- v-bind:class=" (item.completeCount/item.total=='1')?'text-success':'text-danger' " --><!-- {{ item.completeRate }} --><td class="rate"></td><td>{{ item.create_time }}</td><td>{{ item.description }}</td><td><button type="button" class="btn btn-primary btn-xs" v-on:click="showDetailModal(item.id,item.file_name)">详情</button><!-- <button type="button" class="btn btn-danger btn-xs" v-on:click="test()">test</button> --></td></tr></tbody></table></div></div></template>
js
methods: {initRecordTable: function(){$('#main-table').DataTable({"paging": true,// 开启分页"pageLength": 10,//每页显示数量"lengthChange": true,//是否允许用户改变表格每页显示的记录数"searching": true,//搜索"ordering": true,//排序"info": true,//左下角 从 1 到 5 /共 23 条数据"autoWidth": true,// "scrollX": "100%",//表格的宽度// "scrollY": "200px",//表格的高度"scrollXInner": "100%",//表格的内容宽度// "bScrollCollapse":true,//当显示的数据不足以支撑表格的默认的高度时,依然显示纵向的滚动条。(默认是false) "aaSorting": [[3, 'asc']],"language": {"sInfoEmpty": "没有数据","sZeroRecords": "没有查找到满足条件的数据","sInfo": "从 _START_ 到 _END_ /共 _TOTAL_ 条数据","sLengthMenu": "每页显示 _MENU_ 条记录","sInfoFiltered": "(从 _MAX_ 条数据中检索)","oPaginate": {"sFirst": "首页","sPrevious": "前一页","sNext": "后一页","sLast": "尾页"}},});},initQuery: function(){// status 和 rate两个字段是实时刷新的// dataTable摧毁和tableList赋值都砸在promise里完成// tableList只初始化的时候赋值一次 然后就不动了 用原生js去改变表格内的status字段let mySelf = this;let callback = function(){if($('#main-table').DataTable()){$('#main-table').DataTable().destroy()}mySelf.tableList = util.deepClone(mySelf.originTableList);}let queryTablePromise = mySelf.queryTable(callback);let promiseList = [];mySelf.clearRefresh();promiseList.push(queryTablePromise);Promise.all(promiseList).then(function (result) {console.log('ajax全部执行完毕:' + JSON.stringify(result)); // ["Hello", "World"]//renderTable函数只在首次进入页面时调用 1.毁掉dataTable插件 2.加载一次表格更新状态和完成率 3.调用自动刷新mySelf.renderTable();mySelf.updateRefreshStatus();mySelf.setRefresh();});},switchRefreshStatus: function(){let mySelf = this;let status = mySelf.refresh.status;let text = (status==true)?'关闭':'开启';let confirmCallback = null;if (status==true){confirmCallback = function(){mySelf.refresh.status = false;}}else{confirmCallback = function(){mySelf.refresh.status = true;mySelf.setRefresh();}}util.showConfirm('确认要' + text + '自动刷新么?',confirmCallback);},checkTaskRefresh: function(){let mySelf = this;let originTableList = mySelf.originTableList;let taskAllComplete = true;// console.log(JSON.stringify(mySelf.originTableList));originTableList.forEach(function(item,index,array){let completeTaskList = mySelf.refresh.completeTaskList;let completeRate = item.completeRate;//当前task完成 report给后端if (Number.parseInt(completeRate) == 1){// 若任务完成列表 没有这个TaskId 则发送请求if (!completeTaskList.includes(item.id)){console.log(item.id + "任务完成了!并且不存在于任务完成列表,现在发送完成请求!");mySelf.reportTaskComplete(item.id);mySelf.refresh.completeTaskList.push(item.id);}}else{taskAllComplete = false;}});if(taskAllComplete){console.log('全部任务都完成了!')return true;}return false;},setRefresh: function(){let mySelf = this;let status = mySelf.refresh.status;let interval = mySelf.refresh.interval;// 如果所有任务都完成了 则停止发送ajax请求 并更新最后一次if (mySelf.checkTaskRefresh()){console.log('更新最后一次表格!')mySelf.updateRefreshStatus();return false;}// console.log('refresh')if (status){mySelf.refresh.timer = setTimeout(function(){let queryTablePromise = mySelf.queryTable();let promiseList = [];promiseList.push(queryTablePromise);Promise.all(promiseList).then(function (result) {console.log('ajax全部执行完毕:' + JSON.stringify(result)); // ["Hello", "World"]mySelf.updateRefreshStatus();mySelf.setRefresh();});},interval);}else{mySelf.clearRefresh();}},updateRefreshStatus: function(){console.log('更新刷新状态')let mySelf = this;let mainTable = document.getElementById("main-table");let originTableList = mySelf.originTableList;originTableList.forEach(function(item,index,array){let trClassName = "id-" + item.id;// console.log(trClassName)// 获取当前页面展示的所有trlet trDom = mainTable.getElementsByClassName(trClassName)[0];// console.log(trDom)// 局部刷新个别字段if (trDom){let tdRate = trDom.getElementsByClassName("rate")[0];let tdStatus = trDom.getElementsByClassName("status")[0];tdRate.innerText = item.completeRate;tdRate.className = (item.status == "1")?"text-info rate":((item.status == "2")?"text-success rate":"text-danger rate");tdStatus.innerText = (item.status == "1")?"刷新中":((item.status == "2")?"刷新完成":"刷新失败");tdStatus.className = (item.status == "1")?"text-info status":((item.status == "2")?"text-success status":"text-danger status");}});},clearRefresh: function(){let mySelf = this;console.log('clear timer');clearTimeout(mySelf.refresh.timer);},queryTable: function(callback){let mySelf = this;let promise = new Promise(function (resolve, reject) {let url = pars.domain + "/api.php?Action=xxxxxxx&t=" + (new Date).getTime();$.get(url, function(res) {if (res.code == 0) {let resData = res.list;resData.forEach(function(item,index,array){let info = item.info;let completeCount = info.completeCount;let total = info.count;item.completeRate = ((completeCount/total)*100).toFixed(2) + "%";});// console.log(JSON.stringify(resData))mySelf.originTableList = resData;if (callback){callback();}resolve('queryTable完成!');}else{util.showDialog('error',"接口调用失败,报错信息为:" + res.message);}}, "json");});return promise;},renderTable: function(){let mySelf = this;mySelf.$nextTick(function(){mySelf.initRecordTable();util.hideLoading();})}},
beforeRouteLeave (to, from, next){let mySelf = this;mySelf.clearRefresh();next();
},
整体的效果如下,功能整体是实现了,但是感觉好笨的说,大家要是有好办法一定要告诉我哈!!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- dom例子一(双击-走马灯-跳转)
案例一 动态设置事件 双击按钮弹出对话框 ondblclick双击响应事件 <html> <head> <script type="text/javascript"> function f1(){alert("1");} function f2(){window.alert("2")}; </script> </head> <body&…...
2024/4/19 9:21:33 - 小猪的数据结构辅助教程——前言
小猪的数据结构辅助教程——前言 标签(空格分隔): 数据结构开始之前没更新博客两个星期了,大家有想我吗?哈哈,自恋了一把哈,我又回来写东西了,是大家所期待的Android进阶教程来了么? 然而并不是哈~首先是小猪的逼格还不够,很多东西都还不会,或者说不是太熟悉, 这样…...
2024/4/17 15:47:31 - 学生信息管理系统(改简单)c语言写的
由于某些原因,不得不来重新来学一下c语言,就起基本功能而言就很简洁; 用C语言设计一个具有输入学生信息、查询学生信息、修改学生信息、打印学生成绩表功能的综合程序,以巩固和加深对C语言的学习。 设计一个菜单程序,完成功能如下: 1.输入1时完成输入姓名及各科成绩; 2…...
2024/4/17 15:46:49 - (CNBLOGS)10 款很有创意的 jQuery 表格插件
本文包含 10 款 jQuery 的表格插件,包含表格功能增强、导出、排序以及过滤等功能。 1. Animated table-sort 该插件可让你使用动画的方式对数据进行排序,在线演示: here. 2. BIGrid 该插件将增强你的表格功能,例如固定的宽度进行行列的滚动等,在线演示: here. 3. Compa…...
2024/4/19 17:05:54 - 试探API Blueprint接口文档生成和接口模拟
前言 今天发现了一个很niubility的东西API Blueprint,先给出官网https://apiblueprint.org/。下面是官网给出的介绍:API Blueprint. A powerful high-level API description language for web APIs.这个可以干什么呢?按照API Blueprint的语法(类似markdown),我们可以利用生态…...
2024/4/17 15:48:13 - C语言用顺序表实现学生信息管理系统
#include<stdio.h> #include<string.h> #define MaxSize 1000 typedef struct Student {int num;char name[20];int age;float score[10];/*//运算符重载 bool operator == (const Student& datetype) const{if((num == datetype.num) && (stricmp(nam…...
2024/4/17 15:48:32 - SetCapture() 捕获鼠标
setCapture方法 函数功能:该函数在属于当前线程的指定窗口里设置鼠标捕获。一旦窗口捕获了鼠标,所有鼠标输入都针对该窗口,无论光标是否在窗口的边界内。同一时刻只能有一个窗口捕获鼠标。如果鼠标光标在另一个线程创建的窗口上,只有当鼠标键按下时系统才将鼠标输入指向指定…...
2024/4/19 15:14:58 - 一个非常好用的Jquery表格分页插件——jPages
插件下载地址 :https://github.com/luis-almeida/jPages 在网上找了很多分页插件,但用法都比较复杂,不利于新手的学习,而这一款,从下面的代码就可以看出使用起来比较方便简洁。此款插件的最大好处在于,不管表格是静态生成的,还是由程序动态生成的,它都可以给分页,用着…...
2024/4/20 12:06:12 - 【C语言数据结构1】--数据结构和算法
数据结构和算法 如果没有接触过数据结构这门课程,或者说只是单单听过这个名词。那么在含义方面,数据结构对于我们来说是非常陌生的。在了解一门课程之前,我们总是要知道这门课程要学习什么。 一、什么是数据结构? 在了解数据结构之前,我们需要知道什么是数据。对于人类来说…...
2024/4/17 15:47:13 - 注册页面加验证码
原文地址:http://hi.baidu.com/rebirth_py/blog/item/7068531d75ea260cb8127b37.html <!--registration.html--><html> <head> <title>registration</title> <link href="mywork.css" rel="stylesheet" type="tex…...
2024/4/18 8:09:25 - C语言版-学生信息管理系统(链表实现)
#include<stdio.h> #include<stdlib.h> #include<string.h> #define M 2 #define N 4 typedef struct score//定义成绩结构体 {int math;//数学int c_language;//c语言int english;//英语double ave;//平均分int total_sum;//总分 }SCORE;typedef struct stu…...
2024/4/17 15:48:37 - Unity中表格制作与动态生成
实现效果UGUI原生没有表格插件,网上找的表格制作教程做出来的不是我想要的那种效果@_@自己摸索了一会,效果图如下: 表体制作新建一个Scroll View,命名为Body,表示整个表的可见范围 在Body->Viewport->Content上绑定组件Vertical Layout Group,使得Content的所有子…...
2024/5/1 8:00:59 - 绑定数据时。在后台给GridView添加事件
绑定数据时。在后台给GridView添加事件protected void grd_RowDataBound(object sender, GridViewRowEventArgs e){//当前行是数据行 排除头和尾if (e.Row.RowType == DataControlRowType.DataRow){//给第一列的每个单元格绑定单击事件e.Row.Cells[0].Attributes.Add("onc…...
2024/4/20 11:03:22 - 学完C语言要做的项目----学生管理平台-功能流程图
学生管理系统:此为项目的流程开发图:刚学完编程的小白从项目初始阶段可能很难着手,但一般有这么几个过程-------- 1.根据需要,把功能具体化; 2.画流程开发图; 3.着手开发(开发的时候,记住写完某个逻辑函数记得运行编译); 4.协同运行,检查代码; 5.界面跟代码的优化。…...
2024/4/20 6:42:16 - python3使用蓝本Blueprint
在使用flask进行一个项目编写的时候,可能会有许多个模块,很不方便管理维护,flask中便有了blueprint的概念。可以分别定义模块的视图、模板、视图等等,我们可以使用blueprint进行不同模块的编写,不同模块之间有着不同的静态文件、模板文件、view文件,十分方便代码的维护和…...
2024/4/11 17:19:24 - 一款树形表格的插件TreeGrid
最近在开发过程中需要用到树形表格,于是求助了google大神,发现了TreeGrid Jquery Plugin, 重要的是TreeGrid兼容了我用的BootStrap, 所以感觉起来比较方便 TreeGrid地址: http://maxazan.github.io/jquery-treegrid/ TreeGrid For BootStrap3.0地址: http://maxazan.github…...
2024/4/20 7:45:53 - 1.16防止双击onclick
在开发中经常遇到点击事件处理,有时候连续点击多次响应,体验很不好。比如现在的微信朋友圈。其实现在处理很简单,如果项目中使用了Rxjava那就直接再依赖个RxBinding库。不想的话就自己写个类实现下就OK 。 /*** des:* author:*/public abstract class NoDoubleCli…...
2024/4/18 14:48:13 - datatables表格插件 Uncaught TypeError: Cannot read property 'length' of undefined错误分析
前端小白,第一次接触Datatables表格插件,经常会遇到Uncaught TypeError: Cannot read property ‘length’ of undefined这么个报错 我也遇到了好几次,每次都没记住,几天狠下心来写一篇推文,分享给大家,也顺便当记笔记了。从字面上翻译是length未定义,但是这么理解你怎么…...
2024/4/17 15:48:19 - Celery源码分析(三)---------Blueprint
上一节讲到任务执行单元Worker主要维护了一个Blueprint对象,Worker的启动主要就是启动Blueprint对象,这一节我们来详细看下Blueprint.首先,还是先看下时序流程图:结合时序图进行分析: 1.在Worker调用setup_instance时会构造Blueprint,这个Blueprint是个内部类,里面定义了…...
2024/4/17 15:49:37 - C语言实现学生信息管理系统(包含文件存取)
这是一个基本的学生信息管理系统(采用了结构体) 包含有六大功能 1.插入学生信息 2.修改学生信息 3.删除学生信息 4.查询学生信息 5.从文件中读取信息 6.将信息存入到文件中去 下面是完整代码(我是个好人) #include<stdio.h> /*I/O函数*/ #include<stdlib.h> /*…...
2024/4/18 13:05:35
最新文章
- nbcio-boot基于jeecg的flowable支持部门经理的单个或多实例支持(前端部分)
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 http://218.75.87.38:9666/ 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: h…...
2024/5/1 11:10:16 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 巨控科技新品发布:全方位升级,引领智能控制新纪元
标签: #巨控科技 #智能控制 #新品发布 #GRM560 #OPC560 #NET400 在智能控制领域,巨控科技始终以其前沿技术和创新产品引领着市场的潮流。近日,巨控科技再次以其行业领先的研发实力,推出了三大系列的新产品,旨在为各行各业提供更…...
2024/4/30 1:46:55 - 第六章:使用 kubectl 创建 Deployment
使用 kubectl 创建 Deployment 目标 学习应用的部署。使用 kubectl 在 Kubernetes 上部署第一个应用。Kubernetes 部署 一旦运行了 Kubernetes 集群, 就可以在其上部署容器化应用。为此,你需要创建 Kubernetes Deployment。 Deployment 指挥 Kubernetes 如何创建和更新应用…...
2024/4/29 16:09:33 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57