android 自定义控件实现3D画廊效果
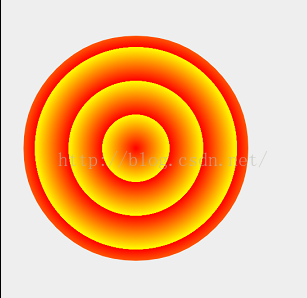
今天来实现一个3D画廊的效果,这个效果的难点在于计算旋转角度,当然里面会有好几个知识点要讲,针对Paint的2个方法,一个是setShader(),一个是setXfermode(),首先看下大概的效果,
大概是这种,这是我在网上随便找了一个类似的图片,因为我的效果还没写,没关系,这没啥影响,这个效果我准备分开写,然后后面合成起来,上面的效果可以分为如下几步
1:首先是怎么截取一张图片中的一部分
2:怎么把多张图片合成一张图片
3:怎么生成倒影效果,
4:怎么改变倒影中的图片透明度
5:最后一步是怎么计算它滑动时候的旋转角度问题
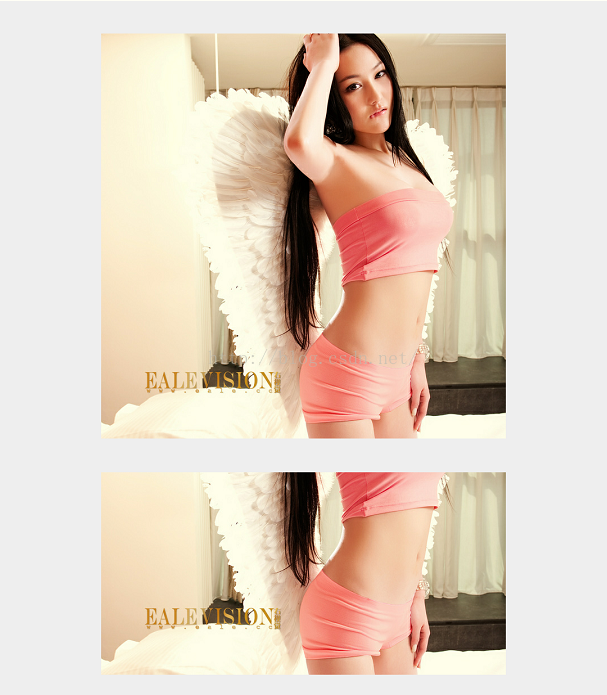
首先把第一步的效果实现出来,就是怎么截图一张图片中的一部分,如图:
现在开始写代码
public class MainActivity extends Activity {private ImageView iv,originalIv; @Override protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); iv = (ImageView) findViewById(R.id.iv); originalIv = (ImageView) findViewById(R.id.originalIv); originalIv.setImageResource(R.mipmap.gird); Bitmap bitmap = compoundBitmap(R.mipmap.gird); iv.setImageBitmap(bitmap); }/** * 截图图片 * @param resId 图片 id */ public Bitmap compoundBitmap(int resId){Bitmap originalBitmap = BitmapFactory.decodeResource(getResources(),resId);//把资源图片变成一个Bitmap对象 //生成下面的一半图片 Matrix matrix = new Matrix(); Bitmap invertBitmap = Bitmap.createBitmap(originalBitmap,0,originalBitmap.getHeight()/2,originalBitmap.getWidth(),originalBitmap.getHeight()/2,matrix,false); return invertBitmap; } }效果:第一个而是原图 第二张是截图一半的图,为了进行更好的对比,
上面就使用了一个Bitmap的createBitmap方法就可以实现截图了,现在对createBitmap的方法参数进行说明
public static Bitmap createBitmap(Bitmap source, int x, int y, int width, int height,Matrix m, boolean filter)
参数说明:
source:原位图
x:位图的x轴坐标
y:位图的y轴坐标
width:新位图的宽度
height:新位图的高度
m:矩阵
filter:这个参数比较难懂 先看下google官网文档介绍
true if the source should be filtered. * Only applies if the matrix contains more than just * translation当进行的不只是平移变换时,filter参数为true可以进行滤波处理,有助于改善新图像质量;flase时,计算机不做过滤处理
画图解释下:
现在怎么考虑把这二张图片合成一张图片了,这个要用到Canvas了,之前我们canvas是从自定义view中的onDraw()方法给我们提供的,现在我们要创建一个画布,然后在这画布上把这二张图片画上去,
代码如下:
/** * 合成图片 * @param resId 图片 id */ public Bitmap compoundBitmap(int resId){Paint paint = new Paint(); Bitmap originalBitmap = BitmapFactory.decodeResource(getResources(),resId);//把资源图片变成一个Bitmap对象 //生成下面的一半图片 Matrix matrix = new Matrix(); Bitmap invertBitmap = Bitmap.createBitmap(originalBitmap,0,originalBitmap.getHeight()/2,originalBitmap.getWidth(),originalBitmap.getHeight()/2,matrix,false); //创建一个空的位图 Bitmap compoundBitmap = Bitmap.createBitmap(originalBitmap.getWidth(),originalBitmap.getHeight()+invertBitmap.getHeight(), Bitmap.Config.ARGB_8888); Canvas canvas = new Canvas(compoundBitmap); canvas.drawBitmap(originalBitmap,0,0,paint); canvas.drawBitmap(invertBitmap,0,originalBitmap.getHeight(),paint); return compoundBitmap; }效果:
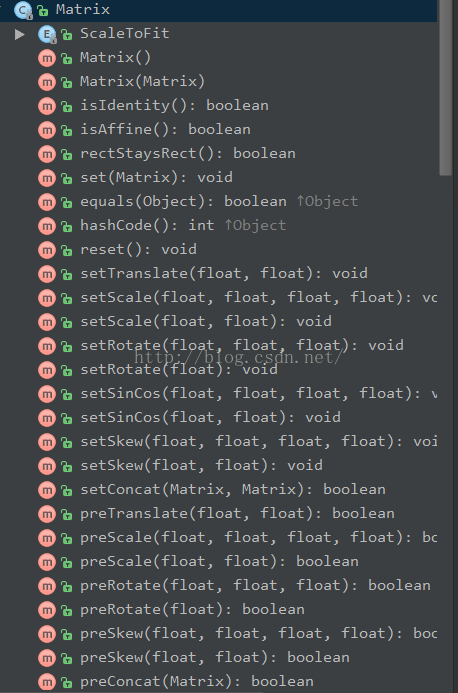
ok,现在我们实现了2张图片怎么合成一张图片,首先是先绘制一个空的位图,这个位图的宽和高要设置好,然后通过canvas的drawBitmap()把这二张图片绘制到画布上去,绘制上要注意坐标点就行,还有个问题就是截图的一半图片不是垂直的拼接在下面,上面我们讲截图图片一部分的方法createBitmap()方法进行参数说明的时候,其中有一个Matirs矩阵,当时为什么要使用这个方法呢?Bitmap的createBitmap有很多重载的方法,就是因为提供了Matris类,让我们可以对位图进行像动画那样操作,现在看下Matirs一些常用的方法:
我们发现Matris提供了平移,缩放,旋转,透明等操作,我们只要加入一行代码就可以让下面的一半图片改成在原来的图片上进行垂直后显示,
matrix.setScale(1,-1);public void setScale(float sx, float sy)
参数说明:
sx:x轴水平翻转 -1表示翻转 1表示不翻转
sy:y轴方向翻转 -1表示翻转1表示不翻转
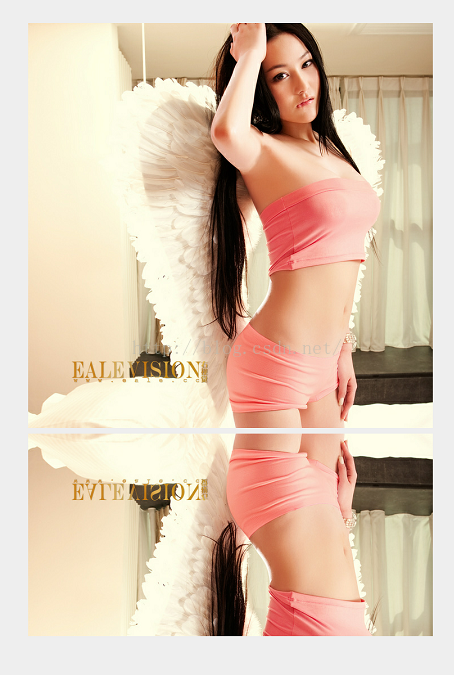
/** * 合成图片 * @param resId 图片 id */ public Bitmap compoundBitmap(int resId){Paint paint = new Paint(); Bitmap originalBitmap = BitmapFactory.decodeResource(getResources(),resId);//把资源图片变成一个Bitmap对象 //生成下面的一半图片 Matrix matrix = new Matrix(); matrix.setScale(1,-1); Bitmap invertBitmap = Bitmap.createBitmap(originalBitmap,0,originalBitmap.getHeight()/2,originalBitmap.getWidth(),originalBitmap.getHeight()/2,matrix,false); //创建一个空的位图 Bitmap compoundBitmap = Bitmap.createBitmap(originalBitmap.getWidth(),originalBitmap.getHeight()+invertBitmap.getHeight()+10, Bitmap.Config.ARGB_8888);//+10是为了2张图片之间有空隙 Canvas canvas = new Canvas(compoundBitmap); canvas.drawBitmap(originalBitmap,0,0,paint); canvas.drawBitmap(invertBitmap,0,originalBitmap.getHeight()+10,paint); return compoundBitmap; }效果:
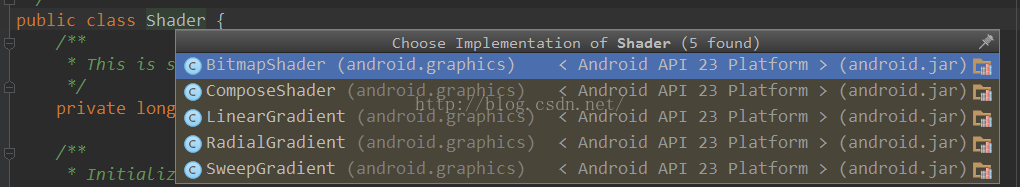
现在我们把前三步实现了,还有个倒影图片的透明度问题,这就使用到Paint中的setShader()方法了,这是设置画笔的颜色渲染方法,发现Shader有5个子类,每一个子类实现的功能效果不一样,
Shader的直接子类以及作用:
BitmapShader : 位图图像渲染
LinearGradient : 线性渲染
RadialGradient : 环形渲染
SweepGradient : 扫描渐变渲染/梯度渲染
ComposeShader : 组合渲染,可以和其他几个子类组合起来使用
现在举例讲每个大概的功能,见识下平时效果使我们想不到是通过这个api实现的,
BitmapShader
先看下它的构造函数:
public BitmapShader(@NonNull Bitmap bitmap, TileMode tileX, TileMode tileY)
参数说明:
bitmap:渲染器使用的位图
tileX:在位图x轴方向渲染器的平铺模式
tileY:在位图y轴方向渲染器的平铺模式
渲染器的模式有如下三种:
public enum TileMode {/** * replicate the edge color if the shader draws outside of its * original bounds */ CLAMP (0), /** * repeat the shader's image horizontally and vertically */ REPEAT (1), /** * repeat the shader's image horizontally and vertically, alternating * mirror images so that adjacent images always seam */ MIRROR (2); TileMode(int nativeInt) {this.nativeInt = nativeInt; }final int nativeInt; }CLAMP:超过边缘部分会在超过边缘范围给染色 也就是拉伸 比如imageview大小为100,100,但是bitmap大小为80,80如果使用了这个模式,会把其余的20都给染色
REPEAT:横向和纵向的重复渲染器图片,平铺
MIRROR:横向不断翻转重复,纵向不断翻转重复
我们平时使用比较多的圆角图片也可以使用这个实现
public class CustomImageView extends View {private Paint mPaint; private ShapeDrawable mShapeDrawable; private Bitmap shaderBitmap; private int bitmapWidth; private int bitmapHeight; private BitmapShader mBitmapShader; public CustomImageView(Context context) {this(context, null); }public CustomImageView(Context context, AttributeSet attrs) {this(context, attrs, 0); }public CustomImageView(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr); mPaint = new Paint(); }@Override protected void onDraw(Canvas canvas) {super.onDraw(canvas); mShapeDrawable = new ShapeDrawable(new OvalShape()); mShapeDrawable.getPaint().setShader(mBitmapShader); //这是设置一个矩形区域 表示这个drawable所绘制的区域 mShapeDrawable.setBounds(20, 20, bitmapWidth, bitmapHeight); mShapeDrawable.draw(canvas); }public void setImageRes(int resId){shaderBitmap = BitmapFactory.decodeResource(getContext().getResources(),resId); bitmapWidth = shaderBitmap.getWidth(); bitmapHeight = shaderBitmap.getHeight(); mBitmapShader = new BitmapShader(shaderBitmap, Shader.TileMode.MIRROR,Shader.TileMode.REPEAT); } }效果:
其实还有别的图形模式,比如圆角矩形
public ShapeDrawable(Shape s) {this(new ShapeState(null), null); mShapeState.mShape = s; }多个Shape子类
这样好像看起来不容易理解,现在再举个例子,我先准备一张图片,
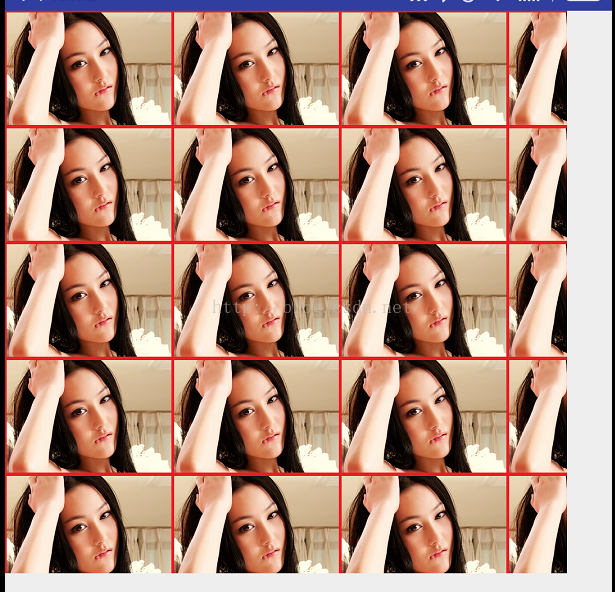
public class CustomView extends View {private Paint mPaint; public CustomView(Context context) {this(context,null); }public CustomView(Context context, AttributeSet attrs) {this(context, attrs,0); }public CustomView(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr); mPaint = new Paint(); }@Override protected void onDraw(Canvas canvas) {super.onDraw(canvas); Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.test); // 设置shader BitmapShader shader = new BitmapShader(bitmap, Shader.TileMode.REPEAT, Shader.TileMode.REPEAT); mPaint.setShader(shader); // 用设置好的画笔绘制一个矩形 mPaint.setColor(Color.GREEN); canvas.drawRect(0, 0, 1000, 1000, mPaint); mPaint.reset(); } }我x轴和y轴都是重复这张图片的,效果如下:
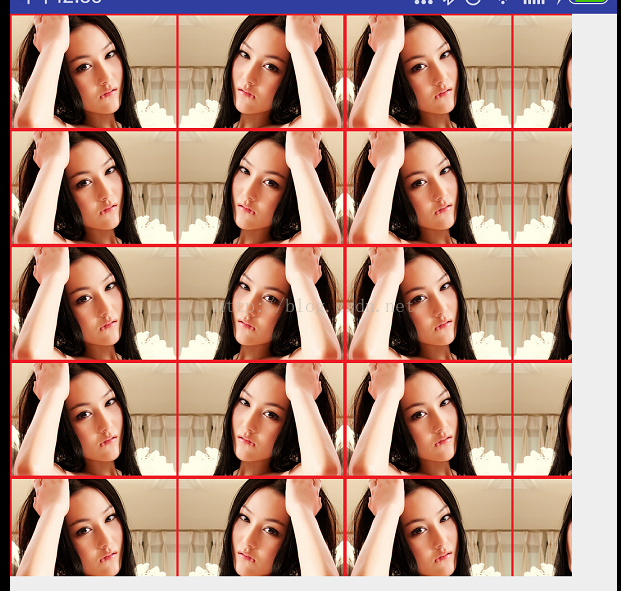
我现在把x轴改为MIRROR也就是镜像,y轴不变,
这就是x轴镜像y轴重复这个图片的效果,现在就剩下一个模式没讲就是CLAMP,就是边缘像素拉伸,
为了演示这个效果,要换一张图片,
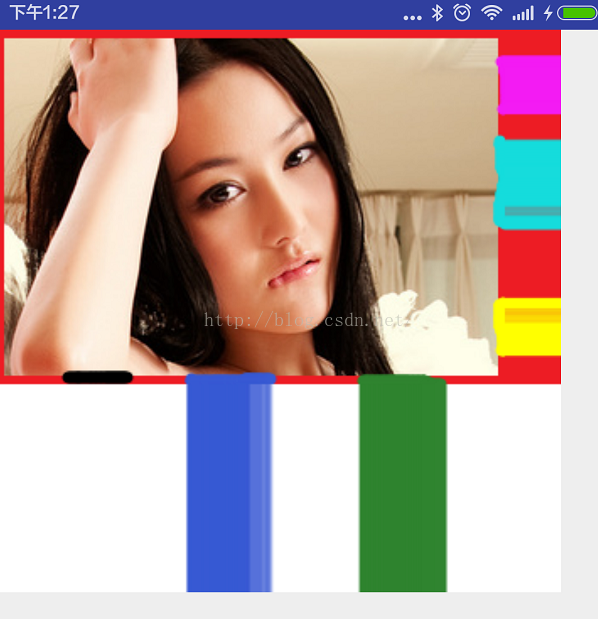
我现在把x轴改为REPEAT,y轴改为CLAMP,效果如下:
如果x,y轴都是clamp模式也就是边缘拉伸,如下
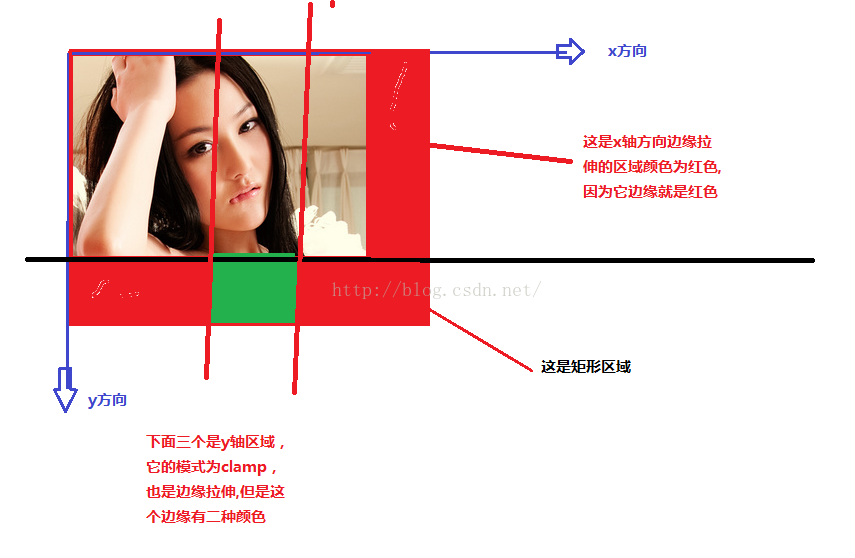
我现在再把图片边缘颜色改下,这下总可以知道这个模式是干嘛的吧,'
x,y轴方向都CLAMP模式,效果如下:
这个黑色没显示出来,是因为我没画好,好了,这个模式我相信我已经讲的很清楚了,为了弄清这个花了很久的时间去想怎么写出来才看的懂这个模式,
LinearGradient
这个是线性渐变颜色渲染器
它有2个构造函数
public LinearGradient(float x0, float y0, float x1, float y1, int color0, int color1,TileMode tile)
参数说明:
x0: 渐变起始点x坐标
y0:渐变起始点y坐标
x1:渐变结束点x坐标
y1:渐变结束点y坐标
color1: 结束渐变色
tile: 渲染器平铺模式
这就是2个点起始点为(x0,y0)终点为(x1,y1) 起始点的颜色为color0,终点的颜色为color1
现在写个例子再理解上面几个坐标
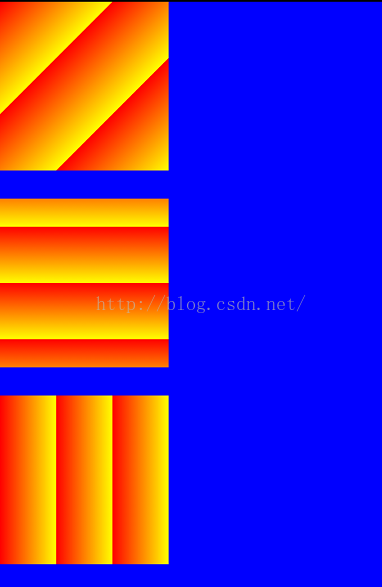
public class CustomImageView extends View {private Paint mPaint; private LinearGradient linearGradient,linearGradient1,linearGradient2; public CustomImageView(Context context) {this(context, null); }public CustomImageView(Context context, AttributeSet attrs) {this(context, attrs, 0); }public CustomImageView(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr); mPaint = new Paint(); linearGradient = new LinearGradient(0, 0, 100, 100,Color.RED , Color.YELLOW, Shader.TileMode.REPEAT); linearGradient1 = new LinearGradient(0, 0, 0, 100,Color.RED , Color.YELLOW, Shader.TileMode.REPEAT); linearGradient2= new LinearGradient(0, 0, 100, 0,Color.RED , Color.YELLOW, Shader.TileMode.REPEAT); }@Override protected void onDraw(Canvas canvas) {super.onDraw(canvas); //设置渲染器 mPaint.setShader(linearGradient); canvas.drawColor(Color.BLUE); canvas.drawRect(0, 0, 300, 300, mPaint); mPaint.setShader(linearGradient1); canvas.drawRect(0, 350, 300, 650, mPaint); mPaint.setShader(linearGradient2); canvas.drawRect(0, 700, 300, 1000, mPaint); } }效果:
看下第二个和第三个LinearGradient构造函数中给的值
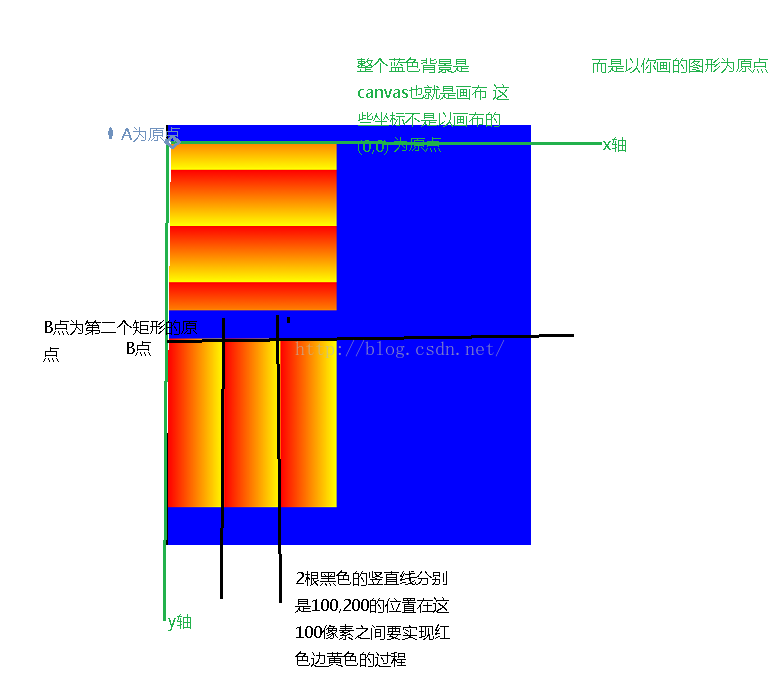
linearGradient1 = new LinearGradient(0, 0, 0, 100,Color.RED , Color.YELLOW, Shader.TileMode.REPEAT); linearGradient2= new LinearGradient(0, 0, 100, 0,Color.RED , Color.YELLOW, Shader.TileMode.REPEAT);分析图:
分析图二:
关于它的最好一个参数模式在讲BitmapShader已经讲的很清楚了,不在这多讲,
首先看下它的构造函数,
public RadialGradient(float centerX, float centerY, float radius,int centerColor, int edgeColor, TileMode tileMode)
参数说明:
centerX:圆心的x轴坐标
centerY:圆心的y轴坐标
radius:圆的半径
centerColor:圆心的颜色
edgeColor:圆心边缘的颜色
tileMode:平铺模式
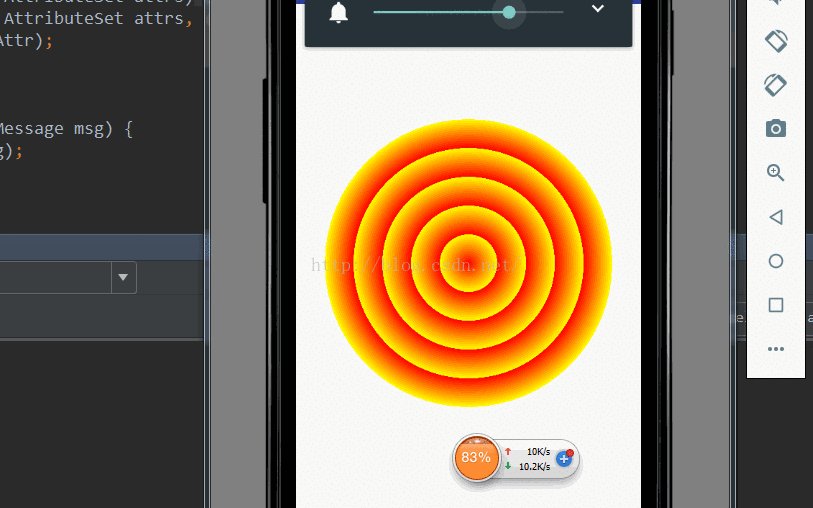
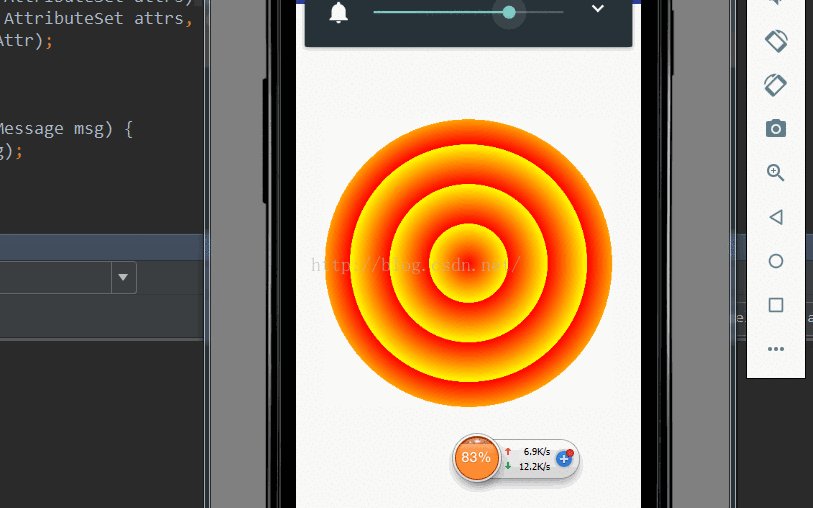
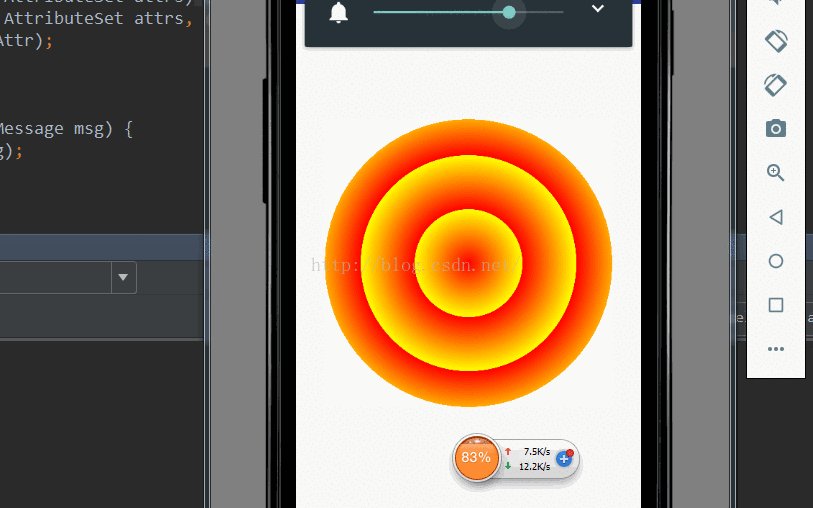
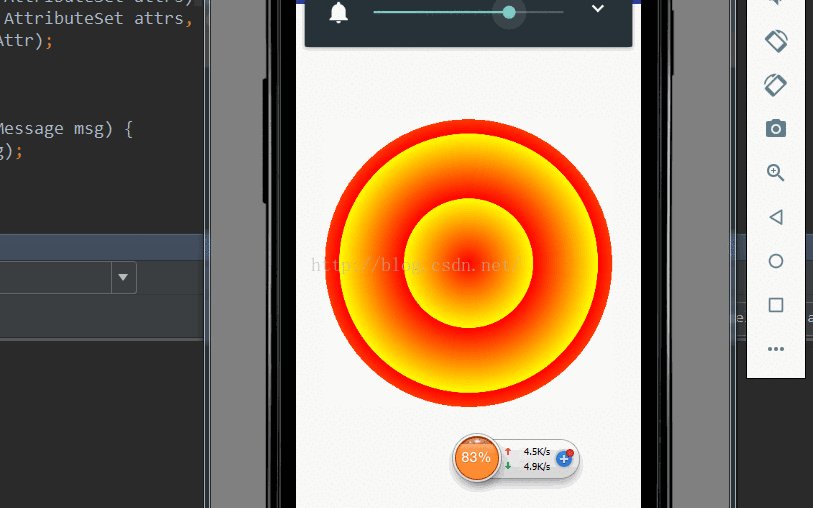
public class CustomView extends View {private Paint mPaint; private RadialGradient mRadialGradient; public CustomView(Context context) {this(context,null); }public CustomView(Context context, AttributeSet attrs) {this(context, attrs,0); }public CustomView(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr); mPaint = new Paint(); //1.圆心X坐标2.Y坐标3.半径 4.颜色数组 5.相对位置数组,可为null 6.渲染器平铺模式 mRadialGradient = new RadialGradient(240, 360, 60, Color.RED, Color.YELLOW, Shader.TileMode.REPEAT); }@Override protected void onDraw(Canvas canvas) {super.onDraw(canvas); mPaint.setColor(Color.GRAY); mPaint.setShader(mRadialGradient); mPaint.setAntiAlias(true); canvas.drawCircle(240, 360, 200, mPaint); } }效果图:
通过这个可以做一个垃圾版的水波纹效果,
代码如下:
public class CustomView extends View {private Paint mPaint; private Handler mHandler; private int radius = 20; private int tag = 100001; private RadialGradient mRadialGradient; public CustomView(Context context) {this(context,null); }public CustomView(Context context, AttributeSet attrs) {this(context, attrs,0); }public CustomView(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr); mPaint = new Paint(); mHandler = new Handler(){@Override public void handleMessage(Message msg) {super.handleMessage(msg); if(msg.what==tag){if(radius>200){radius=20; }else{radius+=5; }invalidate(); }}}; }@Override protected void onDraw(Canvas canvas) {super.onDraw(canvas); mPaint.setColor(Color.GRAY); mRadialGradient = new RadialGradient(240, 360, radius, Color.RED, Color.YELLOW, Shader.TileMode.REPEAT); mPaint.setShader(mRadialGradient); canvas.drawCircle(240, 360, 200, mPaint); mHandler.sendEmptyMessageAtTime(tag,300); } }RadialGradient还有一个构造函数:
public RadialGradient(float centerX, float centerY, float radius,int colors[], float stops[], TileMode tileMode)
构造函数
centerX:圆心的x轴坐标
cneterY:圆心的y轴坐标
radius:圆的半径
colors:int[] 数组其实就是多个颜色值的集合
stops:该数组中每一个stop对应colors数组中每个颜色在半径中的相对位置,stop取值范围为[0,1],0表示圆心位置,1表示圆周位置。如果stops数组为null,那么Android会自动为colors设置等间距的位置
tileMode:模式
好了 这个有时间再把剩余2个补上,不然这个博客还不知道什么时候写完,现在讲paint另一个很重要的方法
mPaint.setXfermode(Xfermode);
Xfermode就是图形混合模式,它有三个子类
关于这个知识点一时也讲不清楚,准备另外写一篇博客讲解下,在这里贴下代码,自己可以去百度下,
/** * 合成图片 * @param resId 图片 id */ public Bitmap compoundBitmap(int resId){Bitmap originalBitmap = BitmapFactory.decodeResource(getResources(),resId);//把资源图片变成一个Bitmap对象 //生成下面的一半图片 Matrix matrix = new Matrix(); matrix.setScale(1,-1); Bitmap invertBitmap = Bitmap.createBitmap(originalBitmap,0,originalBitmap.getHeight()/2,originalBitmap.getWidth(),originalBitmap.getHeight()/2,matrix,false); //创建一个空的位图 Bitmap compoundBitmap = Bitmap.createBitmap(originalBitmap.getWidth(),originalBitmap.getHeight()+invertBitmap.getHeight()+10, Bitmap.Config.ARGB_8888);//+10是为了2张图片之间有空隙 Canvas canvas = new Canvas(compoundBitmap); canvas.drawBitmap(originalBitmap,0,0,null); canvas.drawBitmap(invertBitmap,0,originalBitmap.getHeight()+10,null); Paint paint = new Paint(); // 设置渐变颜色 LinearGradient shader = new LinearGradient(0, originalBitmap.getHeight() + 10, 0, compoundBitmap.getHeight(), 0x70ffffff, 0x00ffffff, Shader.TileMode.CLAMP); paint.setShader(shader); paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN)); canvas.drawRect(0, originalBitmap.getHeight() + 5, originalBitmap.getWidth(), compoundBitmap.getHeight(), paint); return compoundBitmap; }渐变颜色染色器上面是讲了,现在看下效果,
ok,现在完成了倒影的效果,
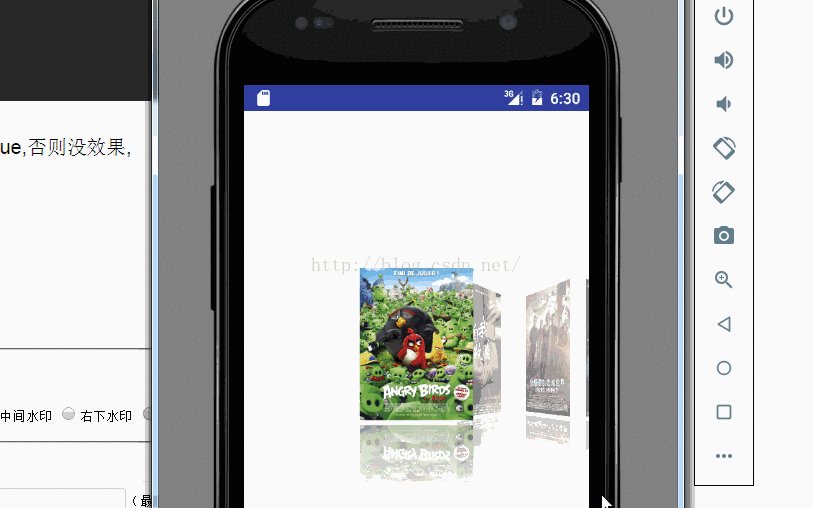
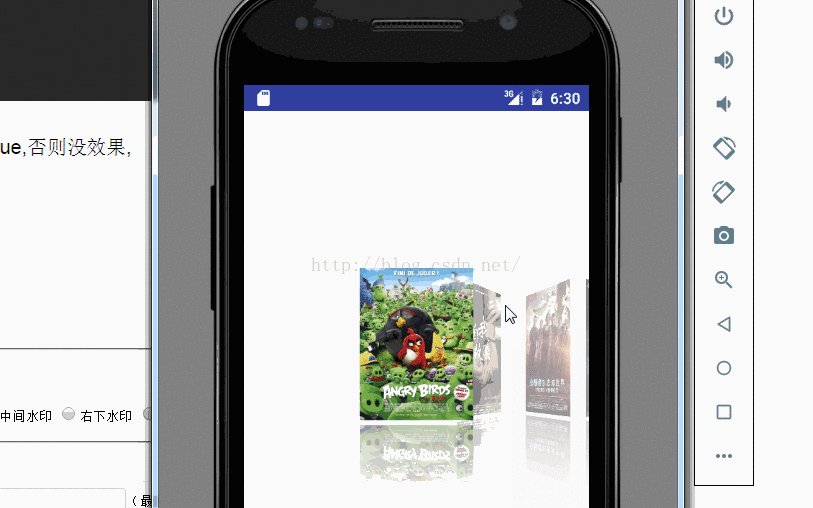
public class MainActivity extends Activity {private Gallery gallery; private MyAdapter adapter; private int[] ids ={R.mipmap.a,R.mipmap.b,R.mipmap.c,R.mipmap.d,R.mipmap.e,R.mipmap.f,R.mipmap.g,R.mipmap.h,R.mipmap.i}; private int screenWidth; private int screenHeigh; @Override protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); getScreenWidthAndHeight(); gallery = (Gallery) findViewById(R.id.gallery); adapter = new MyAdapter(); gallery.setAdapter(adapter); }class MyAdapter extends BaseAdapter {@Override public int getCount() {return ids.length; }@Override public Object getItem(int position) {return null; }@Override public long getItemId(int position) {// TODO Auto-generated method stub return 0; }@Override public View getView(int position, View convertView, ViewGroup parent) {ImageView iv = null; if(convertView == null) {iv = new ImageView(MainActivity.this); } else {iv = (ImageView) convertView; }Bitmap bitmap = Utils.compoundBitmap(MainActivity.this.getResources(), ids[position]); BitmapDrawable bd = new BitmapDrawable(bitmap); bd.setAntiAlias(true); // 消除锯齿 iv.setImageDrawable(bd); Gallery.LayoutParams params = new Gallery.LayoutParams(screenWidth/2, screenHeigh/2); iv.setLayoutParams(params); return iv; }}/** * 获取屏幕的宽和高 */ public void getScreenWidthAndHeight(){DisplayMetrics dm = new DisplayMetrics(); getWindowManager().getDefaultDisplay().getMetrics(dm); screenWidth = dm.widthPixels; screenHeigh = dm.heightPixels; } }效果:
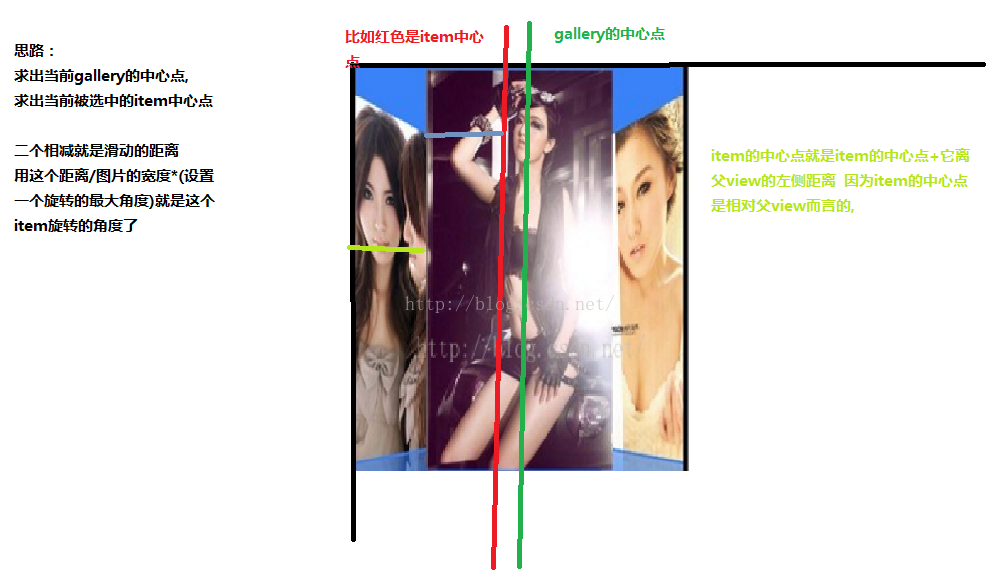
现在就是计算滑动时候旋转的角度问题了,看下原型图
发现这有几个效果
1:中间的图片明显比二边的图片要大,
2:中间的图片没有旋转,二边的图片还有旋转
3:在滑动过程中还有二边的图片还有透明的效果
尼玛 鬼做的出来,经过百度再百度,找到一些别人实现好的方法,懂了原理,原来是这样的,首先给别人点赞,太牛逼
这个控件我们是自定义Gallery来实现的,
public class MyGallery extends Gallery {public MyGallery(Context context) {super(context); }public MyGallery(Context context, AttributeSet attrs) {super(context, attrs); }public MyGallery(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr); }@Override protected boolean getChildStaticTransformation(View child, Transformation t) {return super.getChildStaticTransformation(child, t); } }发现什么也没写,对吧 ,是的 在思考,
上面自定义的gallery中重写了protected boolean getChildStaticTransformation(View child, Transformation t)方法,这是表示gallery在滑动过程中返回它item的子视图的效果,
参数说明:
child:就是你gallery中滑动的veiw
t:就是当前item的变化效果,
现在我在adapter中的getView()方法中给每个imageview设置下tag,tag的值就是当前的position,当我们运行起来什么都没干的时候,getChildStaticTransformation()方法打印出来的log
05-26 03:23:16.931 32525-32525/com.example.customgallery E/MyGalleryHAHA: tag--->0
05-26 03:23:16.931 32525-32525/com.example.customgallery E/MyGalleryHAHA: tag--->0
05-26 03:23:16.941 32525-32525/com.example.customgallery E/MyGalleryHAHA: tag--->1
05-26 03:23:16.968 32525-32525/com.example.customgallery E/MyGalleryHAHA: tag--->0
05-26 03:23:16.968 32525-32525/com.example.customgallery E/MyGalleryHAHA: tag--->0
05-26 03:23:16.968 32525-32525/com.example.customgallery E/MyGalleryHAHA: tag--->0
05-26 03:23:16.968 32525-32525/com.example.customgallery E/MyGalleryHAHA: tag--->1
05-26 03:23:16.968 32525-32525/com.example.customgallery E/MyGalleryHAHA: tag--->0
05-26 03:23:25.644 32525-32525/com.example.customgallery E/MyGalleryHAHA: tag--->0
05-26 03:23:25.644 32525-32525/com.example.customgallery E/MyGalleryHAHA: tag--->1
05-26 03:23:59.180 755-755/? E/MyGalleryHAHA: tag--->0
05-26 03:23:59.180 755-755/? E/MyGalleryHAHA: tag--->
05-26 03:23:59.189 755-755/? E/MyGalleryHAHA: tag--->1
05-26 03:23:59.204 755-755/? E/MyGalleryHAHA: tag--->0
05-26 03:23:59.204 755-755/? E/MyGalleryHAHA: tag--->0
05-26 03:23:59.204 755-755/? E/MyGalleryHAHA: tag--->0
05-26 03:23:59.204 755-755/? E/MyGalleryHAHA: tag--->1
05-26 03:23:59.204 755-755/? E/MyGalleryHAHA: tag--->0
进来就发现只显示2个item,当我往右滑动的一个item的时候,也就是说第二个item出现的时候,log
05-26 03:26:25.186 755-755/? E/MyGalleryHAHA: tag--->2
05-26 03:26:25.187 755-755/? E/MyGalleryHAHA: tag--->2
05-26 03:26:25.678 755-755/? E/MyGalleryHAHA: tag--->1
05-26 03:26:25.678 755-755/? E/MyGalleryHAHA: tag--->0
05-26 03:26:25.682 755-755/? E/MyGalleryHAHA: tag--->0
05-26 03:26:25.682 755-755/? E/MyGalleryHAHA: tag--->1
发现是刚滑动出来的先打印出来,其他没发现有什么规律,
旋转的计算分析图:
gallery中的代码全部如下:
package com.example.customgallery; import android.content.Context; import android.graphics.Camera; import android.graphics.Matrix; import android.util.AttributeSet; import android.view.View; import android.view.animation.Transformation; import android.widget.Gallery; import android.widget.ImageView; /** * Created by admin on 2016/5/26. */ public class MyGallery extends Gallery {private int centerPoint; private static final String TAG = "MyGalleryHAHA"; private Camera mCamera; private int maxRoate = 60;//旋转的最大角度 public MyGallery(Context context) {super(context); mCamera = new Camera(); setStaticTransformationsEnabled(true); }public MyGallery(Context context, AttributeSet attrs) {super(context, attrs); mCamera = new Camera(); setStaticTransformationsEnabled(true); }public MyGallery(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr); mCamera = new Camera(); setStaticTransformationsEnabled(true); }@Override protected boolean getChildStaticTransformation(View child, Transformation t) {int viewCenterPoint = getItemViewCenterPoint(child); // item的中心点 int rotateAngle = 0; // 默认旋转角度为0 // 如果当前的View的中心点不等于gallery的中心点, 就是两边的图片, 需要计算旋转角度 if(viewCenterPoint != centerPoint) {// gallery中心点 - 图片中心点 = 差值 int diff = centerPoint - viewCenterPoint; // 差值 / 图片的宽度 = 比值 float scale = (float)diff / (float)child.getWidth(); // 比值 * 最大旋转角度 = 最终的旋转角度 rotateAngle = (int) (scale * maxRoate); if(Math.abs(rotateAngle) > maxRoate) { // 当前角度超过了50, 需要赋值到50 或者 -50 rotateAngle = rotateAngle > 0 ? maxRoate : -maxRoate; }}// 设置变换效果之前, 需要把Transformation中的上一个item的变换效果清楚 t.clear(); t.setTransformationType(Transformation.TYPE_MATRIX); // 设置变换效果的类型为矩阵类型 setItemStartAnim((ImageView) child, rotateAngle, t); return true; }/** * 设置变换效果 * @param iv gallery的item * @param rotateAngle 旋转的角度 * @param t 变换的对象 */ private void setItemStartAnim(ImageView iv, int rotateAngle, Transformation t) {mCamera.save(); // 保存状态 int absRotateAngle = Math.abs(rotateAngle); // 取旋转角度的绝对值 // 放大效果 mCamera.translate(0, 0, 100f); // 给摄像机定位 int zoom = -240 +(absRotateAngle * 2); mCamera.translate(0, 0, zoom); // 透明度(中间的图片是完全显示, 两边有一定的透明度) int alpha = (int) (255 - (absRotateAngle * 2.5)); iv.setAlpha(alpha); // 透明度取值范围: 0 ~ 255, 0 就是完全隐藏, 255 完全显示 // 旋转(在中间的图片没有旋转角度, 只要不在中间就有旋转角度) mCamera.rotateY(rotateAngle); Matrix matrix = t.getMatrix(); // 变换的矩阵, 需要把变换的效果添加到矩阵中 // 给matrix赋值 mCamera.getMatrix(matrix); // 把matrix矩阵给camera对象, camera对象就会把上面添加的效果转换成矩阵添加到matrix对象中 // 矩阵前乘 matrix.preTranslate(-iv.getWidth() / 2, -iv.getHeight() / 2); // 矩阵后乘 matrix.postTranslate(iv.getWidth() / 2, iv.getHeight() / 2); mCamera.restore(); // 恢复到之前保存的状态 }/** * 获取gallery的中心点 * @return */ public int getCenterPoint(){return getWidth()/2; }/** * 获取item view的中心点 */ public int getItemViewCenterPoint(View itemView) {if (itemView != null) {return itemView.getWidth() / 2 + itemView.getLeft(); }return 0; }@Override protected void onSizeChanged(int w, int h, int oldw, int oldh) {super.onSizeChanged(w, h, oldw, oldh); centerPoint = getCenterPoint(); } }在这要注意点:
getChildStaticTransformation()方法的返回值一定要返回true,否则没效果,
最终的效果如下:
写了2天多了,终于写完了!也许写的不够好,但真的尽力了!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- ETS3 v3.0e Pro 1CD GMI WellCheck v2.5
Fluent FIDAP v8.7_简体中文教程7.rarFluent 中文教程.rarReaction.Design.Chemkin.v4.1.rarAnalytical.Graphics.STK.Pro.v8.11 2CD(先进的宇宙航天分析工具,专为航天和防御专业人员设计)buildingEXODUS v4.0(应用于建筑、海上作业、航空航天领域的消防安全分析设计软件)CA…...
2024/4/23 15:27:17 - VS2015贪吃蛇代码分析(10-4)
点我下载代码2.3 显示贪吃蛇从图3中可以看出,贪吃蛇初始状态是用5个星号表示的。2.3.1 贪吃蛇的节点把组成蛇的星号看成蛇的节点,则每个节点可用如下结构表示。typedef struct SNAKE {int x;int y;struct SNAKE *next;}snake;其中,x和y表示该节点的位置,next表示该节点的下…...
2024/4/17 18:13:47 - linux下Tomcat配置提示权限不够解决办法
造成这种情况的原因是将Tomcat放到/opt或其它系统目录下了,解决方案是 打开终端,进入到Tomcat的上一级目录里面,如Tocat目录在/opt/Tomcat 在终端输入命令 sudo chmod -R 777 /opt/Tomcat,那么Tomcat文件夹和它下面的所有子文件夹的属性都变成了777(读/写/执行权限) 另外一…...
2024/4/17 18:13:52 - Shell中获取字符串长度的七种方法
求字符串操作在shell脚本中很常用,下面归纳、汇总了求字符串的几种可能方法:【方法一】:利用${#str}来获取字符串的长度【方法二】:利用awk的length方法备注:1) 最好用{}来放置变量2) 也可以用length($0)来统计文件中每行的长度【方法三】:利用awk的NF项来获取字符串长度备注:…...
2024/4/20 13:00:10 - TOMCAT服务器配置域名
最近做了个网站,用的是web服务器是tomcat,框架式SpringMVC,功能做好后,就准备上线使用了,手上已经有域名以及一台服务器,已经绑定好ip了,剩下的也就是配置 Tomcat了,比较简单,但是自己记录下防止遗忘了,首先,访问服务器时默认的是80端口,这个好改,tomcat中的serve…...
2024/4/27 13:52:51 - opencv︱图片与视频的读入、显示、写出、放缩与基本绘图函数介绍
本文来自于段力辉 译《OpenCV-Python 中文教程》文章目录一、图片 + 读入、显示、写出1、cv2.imread()2、cv2.imshow()3、cv2.imwrite()4、图片放缩案例一:opencv加载一个灰度图案例二:opencv+matplotib绘图二、视频的读取、显示、保存1、摄像头捕获视频2、从文件中播放视频3…...
2024/4/27 17:06:45 - 你尽力了吗?(转)
发信人: cloudsky (小四), 信区: Security标 题: 你尽力了吗发信站: 武汉白云黄鹤站 (Mon Apr 17 19:52:54 2000), 站内信件 很多人问如何入门如何入门,我却不知道要问的是入什么门。很少把某些好文章耐心从头看完,我这次就深有体会。比如袁哥的sniffer原理,一直以为自己对s…...
2024/4/27 15:57:38 - VS2015贪吃蛇代码分析(10-5)
点我下载代码2.4 显示食物通过自定义ShowFood()函数显示贪吃蛇的食物。食物显示的条件有两个:一个是必须显示在地图的范围之内;第二个是显示的位置不能与贪吃蛇的蛇身重合。2.4.1 在地图范围内显示食物在自定义ShowFood()函数中,有如下代码snake *tempfood;tempfood = (snak…...
2024/4/27 14:45:50 - C++获取字符串长度
C++获取字符串长度 strlen()函数函数 strlen()是一个常规函数,他接受一个 C-风格字符串作为参数,并返回字符串包含的字符数。 参数必须是字符型指针(char*)。当数组名作为参数传入时,实际上数组就退化成指针了。函数strlen()是标准C语言库函数,使用strlen()库函数需要声明…...
2024/4/27 15:35:23 - tomcat配置maxPostSize处理请求参数太大导致后端获取不到参数问题
server.xml配置Connector连接器配置maxPostSize="-1"1、直接访问tomcat的HTTP端口时,配置HTTP的Connector连接器:<Connector port="2018" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxPost…...
2024/5/5 9:11:20 - 如何还原像素级别的设计稿 切图工具 Photoshop操作
前端重构项目外包做了也有一年左右了,分享一下还原设计稿的一些经验。为什么要还原像素级别的设计稿前端重构和美工是两个级别的,一个就在于精准还原设计稿而另一个是自我感觉怎么好怎么来。而比较高端的项目是分三块的,由专业的设计师做设计,由前端工程师切图做页面,再由…...
2024/4/27 14:37:30 - 穆利堂推荐 新周刊,当下中国的12中孤单
穆利堂推荐 新周刊,当下中国的12中孤单 在微博上玩味词句时,谁也不会想到她已下定决心去死。当饭局上的陌生人笑盈盈递来名片时,谁也不会想到抑郁症已成世界第四大疾病。科技每天都在更新,各种数码设备每天陪伴着我们,填补了原本用来空虚、无聊、发呆的时间,甚至侵占了原…...
2024/4/27 19:07:43 - springboot 2.X后内置tomcat自定义配置
目录使用Tomcat启用多个连接器配置springboot中Web服务器-自带默认tomcat配置由官网可知,springboot在2.0以后,对于tomcat提供自定义接口发生了变化;如官网提供配置多个tomcat链接器:使用Tomcat启用多个连接器可以添加org.apache.catalina.connector.Connector到 TomcatSer…...
2024/4/27 18:44:14 - 硬件技术
硬件PCB[转]RF和混合信号PCB的一般布局指南高速PCB设计绕等长一定要绕个山路十八弯太算吊?震精了,从产品失效看PCB Layout菌是如何分分钟败掉一家公司的极好的一份关于PCB叠层设计及阻抗计算的板厂心水总结极好的模拟/数字混合信号的电路板布局布线注意事项高速ADC PCB布局布线…...
2024/4/27 21:13:13 - VS2015贪吃蛇代码分析(10-1)
点我下载源代码打开贪吃蛇程序,第一个界面是欢迎界面,如图1所示。图1 欢迎界面按下任意键后,进入游戏按键介绍界面,如图2所示。图2 按键控制界面按下任意键后进入游戏界面,可以通过按键对贪吃蛇进行控制,如图3所示。图3 游戏界面1 欢迎界面的实现从图1中可以看出,欢迎界…...
2024/4/27 17:39:18 - pygame系列文章
转自小五义大牛的pygame系列文章,很不错pygame学习笔记(1)——安装及矩形、圆型画图 pygame是一个设计用来开发游戏的python模块,其实说白了和time、os、sys都是一样的东东。今天开始正式学习pygame,下载地址:www.pygame.org。下载后安装完成即可,在pygame的学习中…...
2024/4/27 20:17:16 - c/c++进阶之路
转自https://blog.csdn.net/kentyu001/article/details/48500553我的个人的拙见可以这样学C++: 第一步:首先入门可以从 国内出版的 教材入门 如 潭浩强的<<C程序设计>> 清华大学出版的<<C++程序设计>>等 能了解一些基本语法 会编写些简单的…...
2024/4/27 19:58:33 - Java:获取字符串长度(length())
在 Java 中,要获取字符串的长度,可以使用 String 类的 length() 方法,其语法形式如下:字符串名.length();例:在学生信息管理系统中对管理员密码有这样的规定,即密码长度必须大于 6 位且小于 12 位。因为密码太短容易被破解,太长的话又不容易记住。这就需要首先获取用户输…...
2024/4/27 20:30:59 - 浅谈PCB电磁场求解方法及仿真软件
商业化的射频EDA软件于上世纪90年代大量的涌现,EDA是计算电磁学和数学分析研究成果计算机化的产物,其集计算电磁学、数学分析、虚拟实验方 法为一体,通过仿真的方法可以预期实验的结果,得到直接直观的数据。“兴森科技-安捷伦联合实验室”经常会接到客户咨询,如何选择PCB电…...
2024/4/27 13:29:17 - Tomcat配置强制https端口变成8443的解决办法
明确: http默认端口 80 https默认端口 443 将redirectPort=”8443”改为 redirectPort=”443”service.xml<Connector port="80" protocol="HTTP/1.1"connectionTimeout="20000"URIEncoding="UTF-8"redirectPort="443&qu…...
2024/4/27 15:24:38
最新文章
- vue2 Avoided redundant navigation to current location
再次点击同一个链接会报错 每次使用 push 方法时带上两个回调函数 this.$router.push({name: item.name}, ()>{}, ()>{}) //第二、第三个参数分别为成功和失败的回调函数重写 Vue-router 原型对象上的 push 函数不行 https://blog.csdn.net/weixin_43615570/article/d…...
2024/5/8 19:32:25 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - PCF8591(ADDA转换芯片)
工具 1.Proteus 8 仿真器 2.keil 5 编辑器 原理图 讲解 PCF8591是一个单片集成、单独供电、低功耗、8-bit CMOS数据获取器件。PCF8591具有4个模拟输入、1个模拟输出和1个串行IC总线接口。PCF8591的3个地址引脚A0, A1和A2可用于硬件地址编程,允许在同个I2C总线上接…...
2024/5/6 21:59:50 - 探索进程控制第一弹(进程终止、进程等待)
文章目录 进程创建初识fork函数fork函数返回值fork常规用法fork调用失败的原因 写时拷贝进程终止进程终止是在做什么?进程终止的情况代码跑完,结果正确/不正确代码异常终止 如何终止 进程等待概述进程等待方法wait方法waitpid 进程创建 初识fork函数 在…...
2024/5/5 1:11:34 - 第十三届蓝桥杯大赛软件赛省赛C/C++ 大学 B 组 题解
VP比赛链接 : 数据加载中... - 蓝桥云课 1 . 九进制 转 十进制 直接模拟就好了 #include <iostream> using namespace std; int main() {// 请在此输入您的代码int x 22*92*81*9;cout << x << endl ;return 0; } 2 . 顺子日期 枚举出每个情况即可 : …...
2024/5/6 13:50:47 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57