超能陆战队
超能陆战队
注:美术资源来源于网络
作者:
- 是烧麦啊
- 未生畏死
游戏类型:动作类
* 所用到的 IDE :
- Cocos Creator v2.0.10,主要用于视觉还原、主逻辑开发、跨端调试和编译。个人觉得这是超给力的游戏开发工具,把 component 的机制直接可视化,集成各种物理引擎、粒子引擎、UI 组件等功能,大大节省了游戏UI以及部分特效逻辑的研发成本。但小游戏版本的编译速度还是很慢啊。
- Visual Stuido Code,用于代码开发。这好像是最近最流行的代码撰写工具了,免费且稳定啊!
- Google Chrome,web版游戏调试。有些时候一些性能调优可以放在 chrome 上面,它有非常专业的调试工具。
游戏的主要玩法:

摇杆控制人物躲避怪物并且用子弹或者技能杀死他们
* 实现功能:
- 摇杆控制人物移动
- 长按子弹键一直发射子弹
- 限制人物移动区域
- 骨骼动画的切换
- 人物机甲的子弹反弹
- 选择关卡
- 弹夹掉落
- 炸弹怪索敌移动和爆炸
- 蜜蜂怪尾刺功能
- 蜘蛛怪移动和攻击
- 锯齿怪移动和碰撞判断
- 魔龙怪两种攻击方式
- 机器人boss攻击
- 冰冻道具功能实现
- 护盾道具功能实现
- 轰炸道具功能实现
- 奖励箱功能实现
- 欢呼通告功能实现
- 角色怪物视角朝向功能实现
是烧麦啊 实现模块
1.摇杆功能的实现
先在摇杆底图上挂载一个脚本,在他的面板属性上添加一个节点,在设置他的最远距离限制,然后将我们的摇杆拖到这个面板属性上的节点上
cc.Class({extends: cc.Component,properties: {Rocker: cc.Node,Max_r: 60,},start() {this.qishi = cc.v2(0, 0) this.Rocker.on(cc.Node.EventType.TOUCH_START, function (e) {var w_pos = e.getLocation(); //先获取触摸节点的坐标 var pos = this.node.convertToNodeSpaceAR(w_pos); //转换为在 父节点下的坐标if (pos.mag() > 60) {pos.normalizeSelf();pos = cc.v2(pos.x * 60, pos.y * 60);}this.Rocker.setPosition(pos);cc.director.emit("遥杆", pos.x, pos.y)}, this);
这是摇杆的代码,先设置一个起始位置,就是(0,0)
先注册一个触摸事件,在触摸时和移动时都先获取触摸节点的坐标,然后转换为父节点下的坐标,如果距离超过了限制距离 就将它归一化在乘60 如果没超过限制距离的话就直接赋值给他的position然后发射“摇杆”事件将参数传去给人物,人物就可以根据摇杆的方向去移动了
手指抬起时,位置复位到起始位置。
2.长按发射键的实现
长按子弹键发射子弹的功能实现我使用的是图片代替Button,然后在精灵上注册一个触摸事件,当你按下时就发射子弹事件,就能做到一直连发子弹,而如果使用Button的话只能一发一发的发射子弹下面是我实现的代码
this.qiang1.on(cc.Node.EventType.TOUCH_START, function () {cc.director.emit("开火1");this.qiang1.scale = cc.v2(0.9, 0.9);this.schedule(this.shoot1, 0.2);}, this)当你按下子弹建的同时要缩放图片,这里是接受开火事件的代码块,先获取子弹的Label组件,然后读取他的值是否为0 当子弹数量为0时return出去不执行下面代码,如果不为零则获取主角身上的动画组件,让他播放相对应的枪械动画,并且设置动画播放模式为一直循环
cc.director.on("开火1", function () {let zidan1 = this.attack1.getComponent(cc.Label)if (zidan1.string == 0) {return;}var anim = this.node.getComponent(cc.Animation);let animState = anim.play('Pler clip');animState.wrapMode = cc.WrapMode.Loop;anim.playAdditive('zidan1');this.yidalipao(this.obj1, 0);this.danjiasc();3.人物限制移动区域
人物限制的方法我是在摇杆移动赋值给人物前每帧进行判断,判断人物是否超出边界,如果左边到达边界则只加上下移动的值只需要做if的判断就行了
超能战队
4.人物的骨骼动画切换
先获取人物的骨骼动画组件然后给他注册骨骼动画播放完一次后的监听事件
setCpmpleteListener()下面是具体代码
onLoad() {var ske = this.node.getComponent(sp.Skeleton);this.ske = ske;},start() {let all = cc.find("Canvas");let acc = cc.find("Canvas/yaogan");all.pauseSystemEvents(true);this.ske.setAnimation(0, "ruchang", false);this.ske.setCompleteListener((trackEntry) => {if (trackEntry.animation.name == "ruchang") {this.ske.setAnimation(0, "zhongjian", false);} else if (trackEntry.animation.name == "zhongjian") {this.ske.setAnimation(0, "jiewei", false);} else if (trackEntry.animation.name == "jiewei") {acc.resumeSystemEvents(true);//恢复所有触摸点击事件this.scheduleOnce(() => {this.node.destroy();cc.director.emit("hudun1");cc.director.emit("nuosijj");}, 0.5)}})},
获取当前骨骼的动画的名字,然后进行骨骼动画的排序播放,我是设定了播放时屏蔽了所有的触摸点击事件,然后播放完后恢复,并且发射护盾,以及诺斯机甲的事件,别的地方监听后作出护盾和子弹导弹的发射
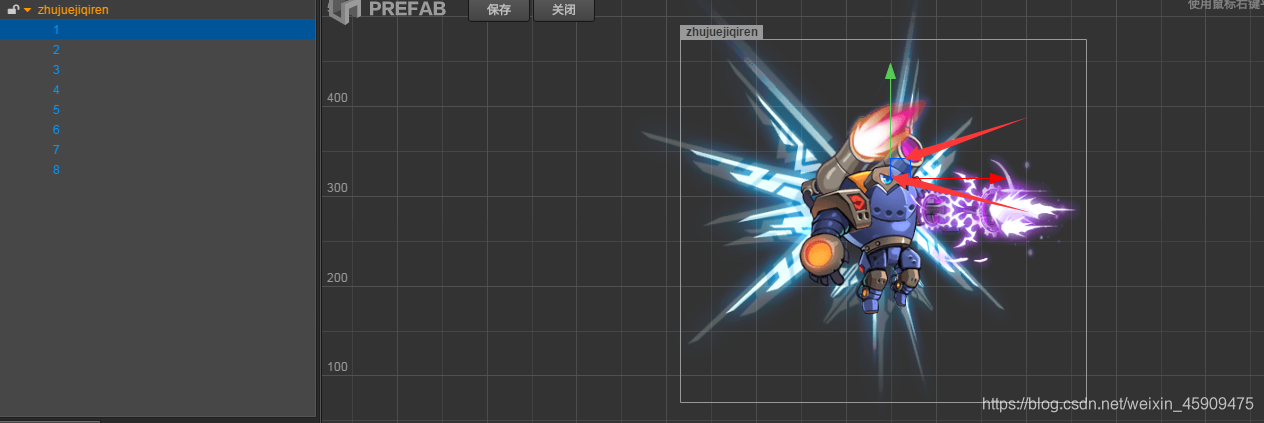
5.人物机甲导弹触壁反弹
人物机甲的子弹反弹功能实现,先在诺斯机甲上设立几个空节点作为她的发射点和计算向量的点

然后通过我们设立的2个空节点获取一条直线
let fashedian = this.toWorldPosition(this.node.getChildByName("2")); //发射点let paoguan = this.toWorldPosition(this.node.getChildByName("1")) //炮管 2个点得到一条直线计算弧度角度和方向let fashedian1 = this.toWorldPosition(this.node.getChildByName("4")); //发射点let it = cc.instantiate(this.jijiazidan);//实例化子弹it.parent = cc.find("Canvas");//父节点this.shuzu.push(it)if(this.zy == true ){it.position = fashedian1 }else{it.position = fashedian; //导弹出生点为发射点} let isx = fashedian.x -paoguan.x; let isy = fashedian.y - paoguan.y; 然后生成子弹的预制体。并且放到一个空数组中
然后调用接口转换得到角度,根据子弹的角度去判断他是往什么方向上去运行
然后就能得到他相撞后的那个位置(就举一个方向为例子)
let lastAngle = cc.misc.degreesToRadians(-it.rotation); //将之前赋值过得it的roattion转换得到幅度let tanValue = Math.tan(lastAngle);let py = -cc.winSize.height / 2;//已知的一个点的x坐标 -已知的一个点的y坐标-相撞后的y坐标(因为是上边界所以可以得到Y坐标 就是屏幕高度除以2)在调用Math.tan方法传入这条直线的幅度let px = it.x - (it.y - py) / tanValue;return cc.v2(px, py);
得到位置后直接调用moveTo方法让子弹移动到那里就行,这里要注意子弹反弹时的旋转角度
这里是反弹的具体代码
this.startPos = it.position;this.endPos = destlet distance = this.startPos.sub(this.endPos).mag() / 500//顺序动作先执行移动移动执行完后在调用自身var seq = cc.sequence(cc.moveTo(distance, dest),cc.callFunc(function () {if (it.curDir == "leftUp") {if (it.rotation < 0) {it.rotation = -180 - it.rotation;} else {it.rotation = - it.rotation;}} else if (it.curDir == "rightDown") {if (it.rotation < 0) {it.rotation = - it.rotation;} else {it.rotation = 180 - it.rotation;}}else if(it.curDir == "leftDown"){if (it.rotation < 0) {it.rotation = - it.rotation;} else {it.rotation = 180 - it.rotation;}}else{if (it.rotation < 0) {it.rotation = -180- it.rotation;} else {it.rotation = - it.rotation;}}this.movingAction(it);}, this)); it.runAction(seq);
反弹后我是根据子弹的旋转角度和他现在要飞行的方向来计算他现在的角度应该是多少
举个例子现在他反弹后飞行的角度是左上角,只有2种情况是会反弹左上角的,
一种是碰到右边墙壁此时子弹的角度是负的,要往左上角只需要将它当前角度转正就可以了,
还有一种情况是碰到下面的墙壁往左上角弹,此时子弹没有反弹时的角度是正的,180减去她的角度在转换为负数就可以得到反弹后的角度
然后递归调用函数直到子弹发生碰撞或者变身时间结束
超能战队
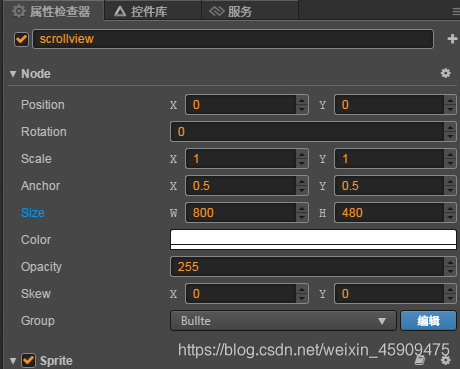
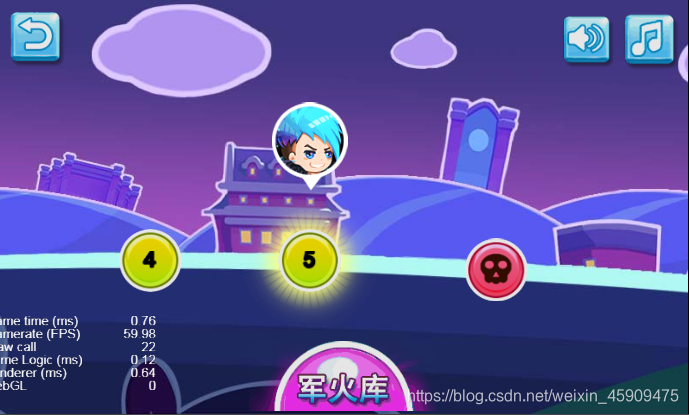
6.选择关卡的功能实现
使用的是Scrollview组件设置好大小,然后使用图片拼接

cc.director.on("zuobiao",function(x){this.node.getComponent(cc.ScrollView).scrollToPercentHorizontal((x.x-50)/3200);},this);
进入场景时将人物小头像的左边通过事件的方式传到函数里,然后调用Scrollview组件的scrollToPercentHorizontal方法就可以设置你
组件移动的百分比,就能达到下面的效果,进入选关场景时人物头像在中间不用从最左侧开始滑

7.弹夹掉落
弹夹的生成我是使用得预制体的方式去实现的,然后给弹夹添加一个自动义动画让它旋转起来,
而弹夹掉落的曲线我用的方法是贝塞尔曲线,下面是具体的代码。
let a = Math.floor(Math.random() * 200) // 随机生成是为了让它的曲线稍有不同不至于很单调的一条曲线let b = Math.floor(Math.random() * 50) + 350;let d = Math.floor(Math.random() * 10)if (d % 4 === 0) { //是为了弹夹弹飞的方向不同let itc = cc.bezierTo(1.2, [cc.v2(xsj.x + a, xsj.y + 300),cc.v2(xsj.x + a + 50, xsj.y - b),cc.v2(xsj.x + a, xsj.y - b),]);it.runAction(itc)} else {let cad = cc.bezierTo(1.2, [cc.v2(xsj.x - a, xsj.y + 300),cc.v2(xsj.x - a - 50, xsj.y - b),cc.v2(xsj.x - a, xsj.y - b),]);it.runAction(cad)}this.scheduleOnce(() => {it.destroy();}, 1) //延迟一秒后删除
未生畏死 实现模块:
- AI生成
随机在半个地图外生成AI,然后让AI移动到地图内。
bornPosition() {//出生位置
let it = cc.find("Canvas/AiPanrent");//怪物父节点 置(0,0);
this.node.parent = it;
let posX = Math.random() * (cc.winSize.width + this.node.width) * 2 - (cc.winSize.width + this.node.width);//x,y
let posY = Math.random() * (cc.winSize.height + this.node.height) * 2 - (cc.winSize.height + this.node.height);
if ((posX > (-cc.winSize.width) / 2 && posX < (cc.winSize.width) / 2) || (posY > (-cc.winSize.height) / 2 && posY < (cc.winSize.height) / 2)) {//在地图内则递归刷新位置
this.bornPosition();//出生位置
if (this.node.x < -cc.winSize.width / 2 - this.node.width / 2) {
this.node.x = -cc.winSize.width / 2 - this.node.width / 2;
}
.......
}
else {//不在地图内则确定位置
this.node.x = posX;
this.node.y = posY;
// return cc.v2(this.node.x, this.node.y);
}
},
AI
- 炸弹怪。
保持速度向玩家移动,移动到一定距离内,快速飞行到玩家处爆炸,给予玩家定值伤害。
if (this.AiState == AiAllState.Walk) {//行走状态
let target = this.targetPosition();//目标位置
let isx = target.x - this.node.x;//x,y插值
let isy = target.y - this.node.y;
let dis = cc.v2(isx, isy).normalizeSelf();
this.node.x += dis.x * this.speed;
this.node.y += dis.y * this.speed;
if (cc.v2(isx, isy).mag() < 95) {
this.node.removeComponent(cc.PolygonCollider);
let moveto = cc.moveBy(0.1, cc.v2(isx, isy));
this.node.runAction(moveto);
this.AiState = AiAllState.SelfDetonate;//变更为自爆状态
}
超能战队
- 蜜蜂怪
每隔一段事件进入攻击状态,尾刺对着玩家,获取玩家位置为目标点,飞刺到目标点。如果尾刺碰到玩家则给予玩家一定伤害。
if (this.AiState == AiAllState.Walk) {//行走状态
let target = this.targetPosition();//目标位置
let isx = target.x - this.node.x;//x,y插值
let isy = target.y - this.node.y;
let dis = cc.v2(isx, isy).normalizeSelf();
this.node.x += dis.x * this.speed;
this.node.y += dis.y * this.speed;
let newTime = new Date().getTime();
if ((newTime - this.time) >= this.AttackGap * 1000) {
this.attackPlayer(target);//攻击玩家
this.AiState = AiAllState.AttackStart;//变更为开始攻击状态
this.time = newTime;
}
}
else if (this.AiState == AiAllState.AttackStart) {//开始攻击状态
// this.AiState = AiAllState.AttackTime;//变为攻击中状态
let newTime = new Date().getTime();
if ((newTime - this.time) >= 1.2 * 1000) {
this.time = newTime;
this.AiState = AiAllState.Walk;//变更为行走状态
this.node.getComponent(cc.Animation).play("monster2_1");//播放动画
}
}
超能战队
- 蜘蛛怪
初始状态,会向下突出蜘蛛丝,然后向下移动。
如果到达蜘蛛丝的两端会待机一段时间,然后向相反方向移动。
如果玩家碰到蜘蛛,则蜘蛛会吐出蜘蛛网,玩家被网住,一段时间不能移动。
if (this.AiState == AiAllState.Walk) {//移动状态
let ySub1 = cc.winSize.height / 2 - 50;//上限
let ySub2 = cc.find("Canvas/budong UI/" + this._line.name).y;//下限
this.node.y += this.speed;
if (this.speed > 0) {
if (this.node.y > ySub1) {
this.AiState = AiAllState.Stand;//站立状态
}
} else {
if (this.node.y < ySub2) {
this.AiState = AiAllState.Stand;//站立状态
}
}
}
else if (this.AiState == AiAllState.Stand) {//站立状态
this.AiState = AiAllState.Standby;//待机状态
this.scheduleOnce(() => {//站立3秒
this.speed = -this.speed;
this.AiState = AiAllState.Walk;
this.node.rotation += 180;
}, 3)
}
超能战队
- 锯齿怪
随机一个目标点,、转圈圈移动到目标点。
如果碰到玩家,则造成伤害。
if(this.AiState==AiAllState.Walk){
this.AiState=AiAllState.Standby;
let it =this.targetPosition() ;//目标位置
let isx=it.x-this.node.x;
let isy=it.y-this.node.y;
let v=cc.v2(isx,isy).normalizeSelf();
let moveBy = cc.moveBy(8, cc.v2(v.x*cc.winSize.width*1.5, v.y*cc.winSize.width*1.5));
this.node.runAction(cc.sequence(
moveBy,
cc.removeSelf()
));
}
- 魔龙怪
每隔一段时间攻击一次,攻击方式随机。
攻击方式一:丢炸弹,用贝塞尔曲线算了一个随机曲线。如果炸弹碰到玩家则爆炸,给予玩家一定伤害。炸弹自然落到终点也会爆炸。
3.攻击方式二:发散弹。喷射类似魂斗罗里面散弹的东西。如果散弹碰到玩家则给予玩家一定伤害,散弹飞到地图外销毁。
attack1(num) {//攻击方式1//激光 发射夹角90°
num = 6;
let destance = 1000;
let startAngel = 225;
let maxAngel = 60;
for (let i = 0; i < num; i++) {
let zidan = cc.instantiate(this.zidan1);
zidan.parent = cc.find("Canvas/EffectPanrent");
let angel = startAngel - i * maxAngel / (num - 1);
let rad = cc.misc.degreesToRadians(angel);
let desty = Math.sin(rad) * destance;
let destx = Math.cos(rad) * destance;
zidan.rotation = 360 - angel;
zidan.position = this.node.position;
zidan.runAction(
cc.sequence(
cc.moveBy(3, cc.v2(destx, desty)),
cc.removeSelf()
)
);
}
},
attack2(num) {//攻击方式2// 炸弹
for (let i = 0; i < num; i++) {
let zidan = cc.instantiate(this.zidan2);
zidan.position = this.node;
zidan.parent = cc.find("Canvas/EffectPanrent");
let randomX = Math.random() * (cc.winSize.width - this.node.width) - (cc.winSize.width - this.node.width) / 2;
let bezierTo = cc.bezierTo(3.1, [
cc.v2(this.node.x, this.node.y),
cc.v2(this.node.x - cc.winSize.width / 7, cc.winSize.height / 2),
cc.v2(randomX, -cc.winSize.height * 0.4)
]);
zidan.runAction(
cc.sequence(
cc.spawn(
bezierTo,
cc.rotateBy(3, 360),
),
cc.callFunc(() => {
cc.director.emit("hit",zidan,this.zidan1Effect);//炸弹爆炸特效
zidan.destroy();
})
),
)
}
},
道具
- 冰冻
使用冰冻道具,能冻结所有怪物一定时间。引入暂停状态,ai不做任何处理,冻结结束后,恢复。
this.pauseAll(this.node.parent.parent);//暂停
this.scheduleOnce(() => {
this.resumeAll(this.node.parent.parent);//恢复动作
this.node.destroy();
}, 3);
护盾
使用护盾后,会生成护盾,保护玩家免受伤害一段时间。护盾会将碰到它的怪物击退。就一个collider处理。this.node.x = 10000;
this.startTime = 0;
this.allTime = 0;
this.hd1 = false;
cc.director.on("hudun", () => {
cc.director.emit("护盾");
if (this.allTime == 0) {
this.allTime = 5;
this.startTime = new Date().getTime();
this.node.x = 0;
}
else {
this.allTime += 3;
}
});
- 导弹
使用后召唤导弹,轰炸地图。所有怪物暂定,播放导弹轰炸动画,结束后恢复正常。
all.pauseSystemEvents(true);//暂停所有触摸点击事件
this.pauseAll(all);//遍历子节点
cc.loader.loadRes("sounds/hedan",cc.AudioClip,(err,clip)=>{
cc.audioEngine.pauseMusic();
cc.audioEngine.playEffect(clip,false);
cc.audioEngine.setEffectsVolume(0.8);
})
this.scheduleOnce(() => {
this.bg.destroy();
this.xian.destroy();
this.daodan.destroy();
this.hongzha.x = 0;
cc.loader.loadRes("sounds/hebao",cc.AudioClip,(err,clip)=>{
cc.audioEngine.playEffect(clip,false);
cc.audioEngine.setEffectsVolume(0.8);
})
let it = _hongzha.setAnimation(0, "hongzha", false);
if (it) {
// 注册动画的结束回调
_hongzha.setCompleteListener((trackEntry) => {
if (trackEntry.animation.name == "hongzha") {
cc.audioEngine.resumeMusic();
this.resumeAll(all);//遍历子节点
all.resumeSystemEvents(true);//恢复所有触摸点击事件
this.node.destroy();
}
})
}
}, 3);
超能战队
其他
- 喝彩
生成一个喝彩数组,杀死一定数量敌人则播放喝彩动画。
- 玩家视角
始终朝向最近的AI。实现:遍历AI数组,找到最近的AI,计算角度,旋转。
- 奖励箱
杀死AI会掉落奖励箱,箱子会向左或右移动。玩家可拾取。
打开后,可能是道具、武器、或者一无所获。
源码
- 码云源码+apk
- 网盘 源码+apk提取码:gbu3
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- WebGL基础简明教程2-基础知识
上一篇我们介绍了使用WebGL的基础,包括顶点着色器、片元着色器、初始化WebGL,初始化着色器以及变换、动画、颜色、纹理等,这一部分的内容我们就来进入三维的世界。和上一篇文章一样,我们的这篇只做个大概的介绍,详细的内容部分请参阅《WebGL编程指南》一书。代码存储在我的…...
2024/5/6 6:39:06 - STM32F429开启FPU,使用ST自带DSP库函数
STM32F4xx系列的芯片使用的是Cortex-M4内核,带有DSP和FPU单元。如何开启FPU单元,使用DSP库函数。这是个人实践。 Keil版本:V5.17 芯片型号:STM32F429ZGT6 1.添加库 根据所选芯片的工作模式和运算模式,添加arm_cortexMxxmath.lib到工程文件中,库放置在STM32F4xx_DSP_S…...
2024/5/2 19:39:07 - web学习笔记
常用属性............................................................................................ 1Html基础........................................................................................... 3常用快捷键...........................................…...
2024/4/25 14:22:16 - 【Jmeter测试】如何使用BeanShell断言判断请求返回的Json相应结果
脚本结构上图中,queryMaterialApiDTOListByPkIds是返回Json格式响应结果的请求,然后添加BeanShell断言详细判断Json结果中的值是否正确。Json格式的相应结果{"code": 0,"msg": "success","success": true,"data": [{"…...
2024/4/25 23:39:13 - c3p0配置参数
datasource.c3p0.maxIdleTime=0REQUIRES_NEWREQUIREDdatasource.c3p0.acquireIncrement=10当连接池中的连接用完时,C3P0一次性创建新连接的数目; datasource.c3p0.minPoolSize=50连接池中保留的最小连接数。默认为15 datasource.c3p0.maxPoolSize=400连接池中保留的最大连接数…...
2024/4/30 16:58:48 - com.mysql.jdbc.exceptions.jdbc4.MySQLSyntaxErrorException: Unknown database 'smvch'
1、错误描述INFO:2015-05-01 14:20:44[main] - Initializing c3p0 pool... com.mchange.v2.c3p0.ComboPooledDataSource [ acquireIncrement -> 3, acquireRetryAttempts -> 30, acquireRetryDelay -> 1000, autoCommitOnClose -> false, automaticTestTable ->…...
2024/4/25 14:46:17 - 揭秘《超能陆战队》诞生记
迪斯尼联手漫威的首部动画大作《超能陆战队》自北美上映以来口碑和票房一路飘红。日前更有好消息传出,该片已经确定过审,内地观众马上可以在大荧幕上看到萌神白胖子机器人和他的小伙伴了。在影片正式登陆内地大荧幕之前,小编提前为大家揭秘《超能陆战队》的诞生过程,为大家…...
2024/4/29 14:21:29 - WebGL着色器声明一个常量const
WebGL着色器声明一个常量const 本文是WebGL教程(电子书)的2.2节内容 着色器语言和C语言、javascript语言一样可以通过关键字const声明一个常量。 着色器语言和其它语言一样,声明一个变量,可以重新赋值,如果通过关键字const声明一个常量,顾名思义是常量,在代码中是不可以更…...
2024/4/25 14:06:55 - jemter使用beanshell的几种方法
因工作需要,需在jmeter中,通过jdbc取出相应id,然后将id存入文件中,查询网上的资料,基本是通过beanshell来实现: 1.操作变量 2.操作属性 3.自定义函数 4.引用外部java文件 5.引用外部class文件 6.引用外部Jar包 7.其它用法(接受参数, log等) (—–引用自http://…...
2024/4/25 22:45:19 - 软件生成CAN总线,RS422,ARINC429总线物理波形。
直观的表现总线上实际的传输方法。帧结构,位流顺序 生成实际物理波形,可用于电气仿真,验证发送数据。对比实际波形数据,也可用于调试以下CAN总线,ARINC429,RS422等总线。 其中生成CAN总线波形要包括CRC校验,位插入等。RS422波形生成,ARINC429波形生成,CAN总线波形生成...
2024/4/25 23:28:37 - 加入你喜欢的战队,领海量空投平台币!
BitKeep社区合伙人是一群对区块链有梦想的人,昨日大家风风火火组建了自己的战队。每个战队都有自己梦幻且骚气的名字,如下:@春以为期 护盘战队 @Cui 韭菜战队 @迷恋 梭哈战队 @*这是一个名字 佛系战队@币友蔡龙 镰刀战队 @站在风口 骑士战队 @沃 空投战队 @…...
2024/4/25 12:39:25 - java.lang.AbstractMethodError:com.mchange.v2.c3p0.impl.NewProxyPreparedStatement.setCharacterStream
保存实体的时候一直无法保存成功通过排查发现是实体中的一个字段错误,字段是在mysql中是用的text。hibernate自动生成的时候加了@LOG注解,这是导致错误的原因。...
2024/5/5 3:18:15 - Jmeter Beanshell java代码无法写入方法
最近在利用Jmeter进行性能测试时发现,一旦Jmeter Beanshell的脚本里面写入java方法的话,那么Jmeter测试脚本运行后就会出现memory leak的问题,无法进行gc,经过一段时间运行后就会出现out of memory的问题。目前正在研究jmeter源代码,查看关于beanshell运行java代码的原理,…...
2024/4/28 1:25:05 - STM32F429串口通信GPIO配置问题
STM32串口通信为什么429的把Rx和Tx都配置成复用推挽输出上拉,但STM32F1的却把RX配置成复用输入浮空 Tx配置成复用推挽。 我的意思是 为什么不一样!呵呵。...
2024/5/5 15:48:47 - WebGL资料WebGL自修教程
版本 V2011-10-19 由于本人水平有限(英文、数学、3D、3D编程等),难免出错,请勿谩骂;欢迎指正。 已完成翻译:《OpenGL ES 2.0编程指南》 已初步完成:《WebGL参考手册》待完成:示例和简单讲解下载地址:http://download.csdn.net/detail/tiewen/3697194...
2024/4/17 19:52:02 - PHP弱类型安全
0x00 弱类型初探 php语法简单功能强大,它提供了很多特性供开发者使用,其中一个就是弱类型机制。 在弱类型机制下 你能够执行这样的操作<?php $var = 1; $var = array(); $var = "string"; ?> php不会严格检验传入的变量类型,也可以将变量自由的转换类型。…...
2024/4/17 19:52:02 - JMeter之BeanShell常用内置对象
一、什么是Bean Shell BeanShell是一种完全符合Java语法规范的脚本语言,并且又拥有自己的一些语法和方法; BeanShell是一种松散类型的脚本语言(这点和JS类似); BeanShell是用Java写成的,一个小型的、免费的、可以下载的、嵌入式的Java源代码解释器,具有对象脚本语言特性,非常精…...
2024/5/5 2:41:27 - Failed to convert property value of type 'java.lang.String' to required type 'int' for property
junit + Spring 测试Service org.springframework.beans.TypeMismatchException: Failed to convert property value of type java.lang.String to required type int for property initialSize; nested exception is java.lang.NumberFormatException: For input string: &qu…...
2024/5/6 9:48:09 - WebGL中文教程,Web学习之一
本文档主要是通过Three.js使用WebGL技术,在这节里我们主要通过一个旋转的立方体构建场景, 在开始之前,将下面的代码拷贝到一个HTML文件中: <!DOCTYPE html> <html> <head> <meta charset=utf-8> <title>My first three.js app</tit…...
2024/4/19 5:01:06 - F429-LTDC显示屏 - STM LTDC功能框图
LTDC - 将数据从显存空间传输到液晶面板上F429上如果RCC_PLLSAIConfig配置位40MHZ 配合 DMA 一起使用的话,屏幕会显示不正常(针对配套液晶屏幕),单独使用的不影响...
2024/4/29 12:51:20
最新文章
- 代码随想录算法训练营第36期DAY14
DAY14(周二) 二叉树的递归遍历 144二叉树的前序遍历 过了。 /** * Definition for a binary tree node. * struct TreeNode { * int val; * TreeNode *left; * TreeNode *right; * TreeNode() : val(0), left(nullptr), right(nullp…...
2024/5/7 11:54:04 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - Topaz Video AI for Mac v5.0.0激活版 视频画质增强软件
Topaz Video AI for Mac是一款功能强大的视频处理软件,专为Mac用户设计,旨在通过人工智能技术为视频编辑和增强提供卓越的功能。这款软件利用先进的算法和深度学习技术,能够自动识别和分析视频中的各个元素,并进行智能修复和增强&…...
2024/5/5 8:52:36 - 【教程】iOS如何抓取HTTP和HTTPS数据包经验分享
📱 在日常的App开发和研发调研中,对各类App进行深入的研究分析时,我们需要借助专业的抓包应用来协助工作。本文将介绍如何使用iOS手机抓包工具来获取HTTP和HTTPS数据包,并推荐一款实用的抓包应用——克魔助手,希望能够…...
2024/5/6 10:30:36 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
