WebGL基础简明教程2-基础知识
上一篇我们介绍了使用WebGL的基础,包括顶点着色器、片元着色器、初始化WebGL,初始化着色器以及变换、动画、颜色、纹理等,这一部分的内容我们就来进入三维的世界。和上一篇文章一样,我们的这篇只做个大概的介绍,详细的内容部分请参阅《WebGL编程指南》一书。
代码存储在我的GitHub中。
https://github.com/zrysmt/data-viz/tree/master/webgl/demo
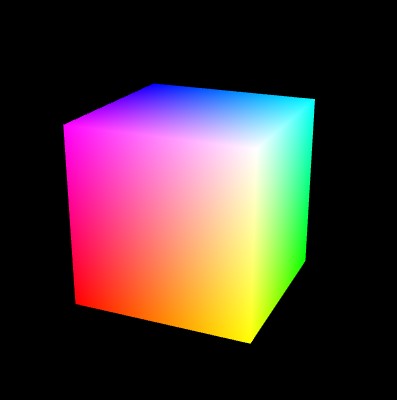
首先我们来绘制一个三维的实例。
示例程序:https://zrysmt.github.io/demo/webgl-demo/demo/10-HelloCube.html.

实例的源码程序:https://github.com/zrysmt/data-viz/blob/master/webgl/demo/HelloCube.js
其实这里我们应该注意到示例和源码的结构对应,下面的一些我可能只给出一个url地址。
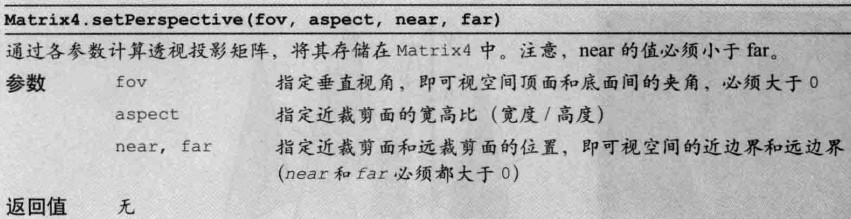
1.视图、投影和索引矩阵
- #### 从main函数开始
function main() {// Retrieve <canvas> elementvar canvas = document.getElementById('webgl');// Get the rendering context for WebGLvar gl = getWebGLContext(canvas);if (!gl) {console.log('Failed to get the rendering context for WebGL');return;}// Initialize shadersif (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {console.log('Failed to intialize shaders.');return;}// Set the vertex coordinates and colorvar n = initVertexBuffers(gl);if (n < 0) {console.log('Failed to set the vertex information');return;}// Set clear color and enable hidden surface removalgl.clearColor(0.0, 0.0, 0.0, 1.0);gl.enable(gl.DEPTH_TEST);// Get the storage location of u_MvpMatrixvar u_MvpMatrix = gl.getUniformLocation(gl.program, 'u_MvpMatrix');if (!u_MvpMatrix) {console.log('Failed to get the storage location of u_MvpMatrix');return;}// Set the eye point and the viewing volumevar mvpMatrix = new Matrix4();mvpMatrix.setPerspective(30, 1, 1, 100);mvpMatrix.lookAt(3, 3, 7, 0, 0, 0, 0, 1, 0);// Pass the model view projection matrix to u_MvpMatrixgl.uniformMatrix4fv(u_MvpMatrix, false, mvpMatrix.elements);// Clear color and depth buffergl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);// Draw the cubegl.drawElements(gl.TRIANGLES, n, gl.UNSIGNED_BYTE, 0);
}- #### 顶点着色器和片元着色器
和上一篇有一些的不同
var VSHADER_SOURCE ='attribute vec4 a_Position;\n' +'attribute vec4 a_Color;\n' +'uniform mat4 u_MvpMatrix;\n' + //模型矩阵,设置视图/投影'varying vec4 v_Color;\n' + //传值给片元着色器'void main() {\n' +' gl_Position = u_MvpMatrix * a_Position;\n' +' v_Color = a_Color;\n' +'}\n';// Fragment shader program
var FSHADER_SOURCE ='#ifdef GL_ES\n' +'precision mediump float;\n' + //精度限定 中等精度'#endif\n' +'varying vec4 v_Color;\n' +'void main() {\n' +' gl_FragColor = v_Color;\n' +'}\n';关于attribute uniform varying
attribute:只能是全局的,只能出现在顶点着色器,标识逐顶点信息;
uniform:只能是全局的,可以在顶点着色器和片元着色器上,如果两个地方均定义,那么这变量被两个着色器共享了;
varying:只能是全局的,负责从顶点着色器向片元着色器传输数据。
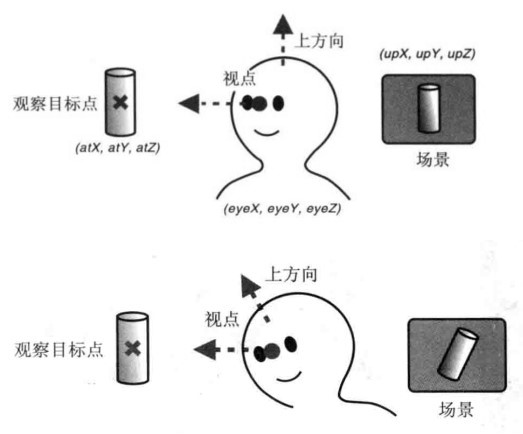
- #### 视图矩阵(view matrix)
视点、观察点和上方向决定视图矩阵

var mvpMatrix = new Matrix4();mvpMatrix.setLookAt(3, 3, 7, 0, 0, 0, 0, 1, 0)
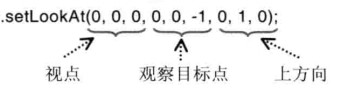
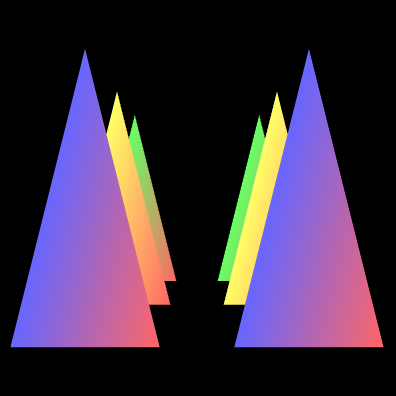
- #### 投影矩阵
投影的作用就是使得距离近的看的比较大,距离远的看的比较小
示例

projMatrix.setPerspective(30, canvas.width/canvas.height, 1, 100);
三角形与可视空间的位置

其实投影矩阵的核心就是两种变换,1)按比例缩放;2)平移
- #### 消除被遮挡的面
gl.enable(gl.DEPTH_TEST);清除颜色和深度buffer
// Clear color and depth buffer gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT); - #### 重要的公式
我们总结下一个重要的公式,WebGL绘制物体的位置为:
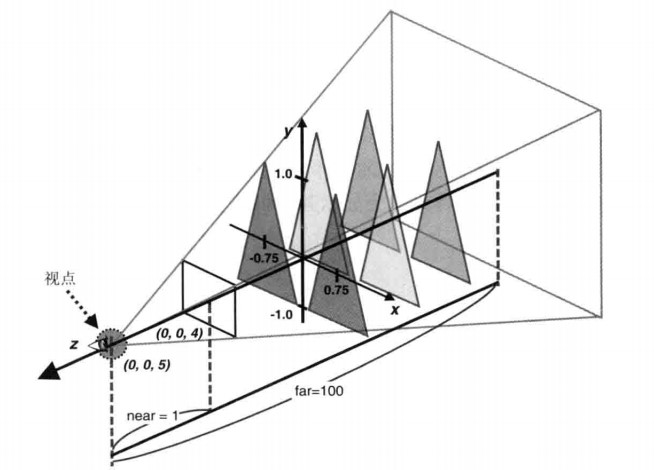
<投影矩阵> X <视图矩阵> X <模型矩阵> X <顶点坐标>- #### 绘制立方体
function initVertexBuffers(gl) {var verticesColors = new Float32Array([// Vertex coordinates and color1.0, 1.0, 1.0, 1.0, 1.0, 1.0, // v0 White-1.0, 1.0, 1.0, 1.0, 0.0, 1.0, // v1 Magenta-1.0, -1.0, 1.0, 1.0, 0.0, 0.0, // v2 Red1.0, -1.0, 1.0, 1.0, 1.0, 0.0, // v3 Yellow1.0, -1.0, -1.0, 0.0, 1.0, 0.0, // v4 Green1.0, 1.0, -1.0, 0.0, 1.0, 1.0, // v5 Cyan-1.0, 1.0, -1.0, 0.0, 0.0, 1.0, // v6 Blue-1.0, -1.0, -1.0, 0.0, 0.0, 0.0 // v7 Black]);// Indices of the verticesvar indices = new Uint8Array([0, 1, 2, 0, 2, 3, // front0, 3, 4, 0, 4, 5, // right0, 5, 6, 0, 6, 1, // up1, 6, 7, 1, 7, 2, // left7, 4, 3, 7, 3, 2, // down4, 7, 6, 4, 6, 5 // back]);// Create a buffer objectvar vertexColorBuffer = gl.createBuffer();var indexBuffer = gl.createBuffer();if (!vertexColorBuffer || !indexBuffer) {return -1;}// Write the vertex coordinates and color to the buffer object// 存入缓冲:颜色/位置gl.bindBuffer(gl.ARRAY_BUFFER, vertexColorBuffer);gl.bufferData(gl.ARRAY_BUFFER, verticesColors, gl.STATIC_DRAW);var FSIZE = verticesColors.BYTES_PER_ELEMENT;// Assign the buffer object to a_Position and enable the assignmentvar a_Position = gl.getAttribLocation(gl.program, 'a_Position');if (a_Position < 0) {console.log('Failed to get the storage location of a_Position');return -1;}gl.vertexAttribPointer(a_Position, 3, gl.FLOAT, false, FSIZE * 6, 0);gl.enableVertexAttribArray(a_Position);// Assign the buffer object to a_Color and enable the assignmentvar a_Color = gl.getAttribLocation(gl.program, 'a_Color');if (a_Color < 0) {console.log('Failed to get the storage location of a_Color');return -1;}gl.vertexAttribPointer(a_Color, 3, gl.FLOAT, false, FSIZE * 6, FSIZE * 3);gl.enableVertexAttribArray(a_Color);// Write the indices to the buffer object// 存入缓冲:索引gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, indexBuffer);gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, indices, gl.STATIC_DRAW);return indices.length;
}立方体的结构
v6----- v5/| /|v1------v0|| | | || |v7---|-|v4|/ |/v2------v3首先顶点坐标和顶点坐标的颜色存储在verticesColors矩阵中。
而WebGL的绘制是按照三角形的形式一个一个绘制的,那么意味着一个立方体的一个面有两个三角形,一个立方体总共需要2*6 = 12个三角形,一个三角形需要3个顶点,那么一共需要绘制 3*12 = 36个顶点。我们知道一个立方体只需要8个顶点就可以了。为此我们在这里使用了索引矩阵(indices),索引矩阵也要写入缓存中。

这样我们就能完成绘制了
gl.drawElements(gl.TRIANGLES, n, gl.UNSIGNED_BYTE, 0);注意这里的n = indices.length
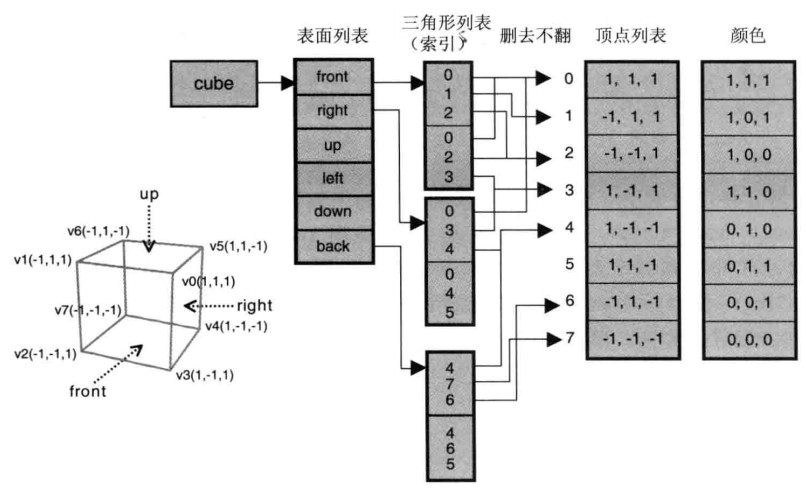
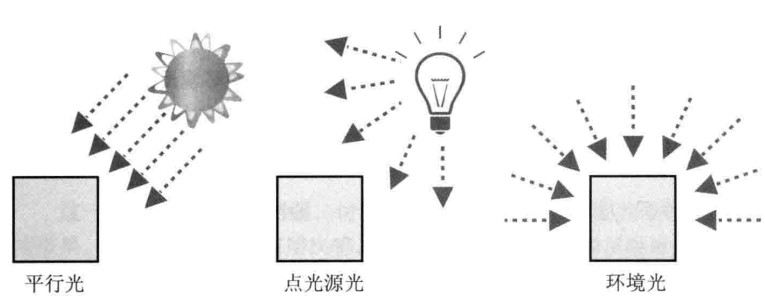
2.光照
光照有三种形式的:

物理表面反射光纤:分为漫反射和环境反射
- #### 环境反射
<环境反射光颜色> = <入射光颜色> X <表面基底色>- #### 平行光下的漫反射
<漫反射光颜色> = <入射光颜色> X <表面基底色> X cosθ即:
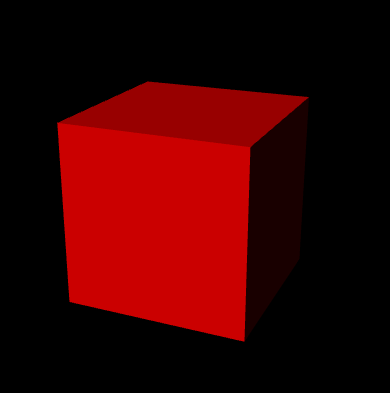
<漫反射光颜色> = <入射光颜色> X <表面基底色> X (<光线方向> · <法线方向>)我们只用漫反射的效果的时候
示例

由于只考虑漫反射,右边的部分几乎是黑色了,这时候我们来考虑下环境光。
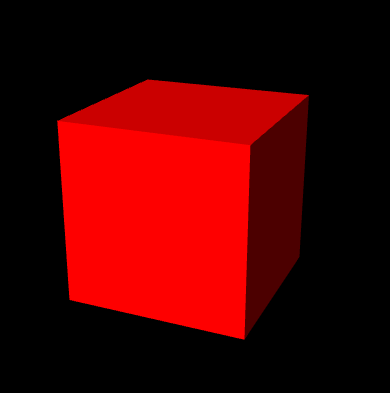
环境反射下的表面的反射光颜色
<表面的反射光颜色> = <漫反射颜色> + <环境反射光颜色>示例

我们来看下着色器源码
var VSHADER_SOURCE ='attribute vec4 a_Position;\n' +'attribute vec4 a_Color;\n' + //表面颜色'attribute vec4 a_Normal;\n' + // 表面法向量'uniform mat4 u_MvpMatrix;\n' +'uniform vec3 u_DiffuseLight;\n' + // 漫反射光颜色'uniform vec3 u_LightDirection;\n' + // 漫反射入射光方向 (in the world coordinate, normalized)归一化后'uniform vec3 u_AmbientLight;\n' + // 环境光颜色'varying vec4 v_Color;\n' +'void main() {\n' +' gl_Position = u_MvpMatrix * a_Position;\n' +// 归一化方向量' vec3 normal = normalize(a_Normal.xyz);\n' +// <归一化的光线方向> 点乘 <归一化法线向量>' float nDotL = max(dot(u_LightDirection, normal), 0.0);\n' +// 计算漫反射颜色' vec3 diffuse = u_DiffuseLight * a_Color.rgb * nDotL;\n' +// 计算环境光颜色' vec3 ambient = u_AmbientLight * a_Color.rgb;\n' +// 两者相加得到物体最终的颜色' v_Color = vec4(diffuse + ambient, a_Color.a);\n' + '}\n';// Fragment shader program
var FSHADER_SOURCE ='#ifdef GL_ES\n' +'precision mediump float;\n' +'#endif\n' +'varying vec4 v_Color;\n' +'void main() {\n' +' gl_FragColor = v_Color;\n' +'}\n';对于变化后的物体,物体的法向量也会改变
示例
<变换后的法向量> = <法向量> X <变化矩阵的逆转置矩阵> normalMatrix.setInverseOf(modelMatrix); normalMatrix.transpose(); gl.uniformMatrix4fv(u_NormalMatrix, false, normalMatrix.elements);在顶点着色器中变化原法向量
vec3 normal = normalize(vec3(u_NormalMatrix * a_Normal))最后我们来看下最终的漫反射光颜色的公式
“`
<漫反射光颜色> = <入射光颜色> X <表面基底色> X (<光线方向> ·(<模型矩阵逆转置矩阵> X <法线方向>))
- #### 点光源
光线方向 = 归一化(点光源方向 - 顶点坐标)
```
// 顶点处的光线方向 = 点光源的光坐标 - 顶点坐标 ' vec3 lightDirection = normalize(u_LightPosition - vec3(vertexPosition));\n' 3.层次模型
有的物体的运动会带动别的物体,如上臂的运动会带动下臂和手掌的运动。
示例:https://zrysmt.github.io/demo/webgl-demo/ch09/JointModel.html
示例源码:https://github.com/zrysmt/data-viz/blob/master/webgl/ch09/JointModel.js

下边的(Arm1)会带动上边的(Arm2)运动,而上边的运动不会带动下边的。
思路:共用一个变换的模型矩阵:g_modelMatrix,Arm1变化g_modelMatrix也会变化,那么Arm2也会使用这个模型。谁能控制谁,关键是谁先写上去,谁后写上去,先写上去的控制后写上去的。
// Arm1 var arm1Length = 10.0; // Length of arm1 g_modelMatrix.setTranslate(0.0, -12.0, 0.0); g_modelMatrix.rotate(g_arm1Angle, 0.0, 1.0, 0.0); // Rotate around the y-axis drawBox(gl, n, viewProjMatrix, u_MvpMatrix, u_NormalMatrix); // Draw |// Arm2 g_modelMatrix.translate(0.0, arm1Length, 0.0); // Move to joint1 g_modelMatrix.rotate(g_joint1Angle, 0.0, 0.0, 1.0); // Rotate around the z-axis g_modelMatrix.scale(1.3, 1.0, 1.3); // Make it a little thicker drawBox(gl, n, viewProjMatrix, u_MvpMatrix, u_NormalMatrix); // Draw 4.几个高级功能的实例
- 鼠标控制物体的旋转
- 是否选中物体
- HUD,结合canvas绘制文本
- 雾化
- 绘制阴影
- 加载三维obj文件
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- STM32F429开启FPU,使用ST自带DSP库函数
STM32F4xx系列的芯片使用的是Cortex-M4内核,带有DSP和FPU单元。如何开启FPU单元,使用DSP库函数。这是个人实践。 Keil版本:V5.17 芯片型号:STM32F429ZGT6 1.添加库 根据所选芯片的工作模式和运算模式,添加arm_cortexMxxmath.lib到工程文件中,库放置在STM32F4xx_DSP_S…...
2024/5/10 11:09:25 - web学习笔记
常用属性............................................................................................ 1Html基础........................................................................................... 3常用快捷键...........................................…...
2024/4/25 14:22:16 - 【Jmeter测试】如何使用BeanShell断言判断请求返回的Json相应结果
脚本结构上图中,queryMaterialApiDTOListByPkIds是返回Json格式响应结果的请求,然后添加BeanShell断言详细判断Json结果中的值是否正确。Json格式的相应结果{"code": 0,"msg": "success","success": true,"data": [{"…...
2024/5/10 13:23:24 - c3p0配置参数
datasource.c3p0.maxIdleTime=0REQUIRES_NEWREQUIREDdatasource.c3p0.acquireIncrement=10当连接池中的连接用完时,C3P0一次性创建新连接的数目; datasource.c3p0.minPoolSize=50连接池中保留的最小连接数。默认为15 datasource.c3p0.maxPoolSize=400连接池中保留的最大连接数…...
2024/5/10 11:14:09 - com.mysql.jdbc.exceptions.jdbc4.MySQLSyntaxErrorException: Unknown database 'smvch'
1、错误描述INFO:2015-05-01 14:20:44[main] - Initializing c3p0 pool... com.mchange.v2.c3p0.ComboPooledDataSource [ acquireIncrement -> 3, acquireRetryAttempts -> 30, acquireRetryDelay -> 1000, autoCommitOnClose -> false, automaticTestTable ->…...
2024/5/10 6:21:59 - 揭秘《超能陆战队》诞生记
迪斯尼联手漫威的首部动画大作《超能陆战队》自北美上映以来口碑和票房一路飘红。日前更有好消息传出,该片已经确定过审,内地观众马上可以在大荧幕上看到萌神白胖子机器人和他的小伙伴了。在影片正式登陆内地大荧幕之前,小编提前为大家揭秘《超能陆战队》的诞生过程,为大家…...
2024/4/29 14:21:29 - WebGL着色器声明一个常量const
WebGL着色器声明一个常量const 本文是WebGL教程(电子书)的2.2节内容 着色器语言和C语言、javascript语言一样可以通过关键字const声明一个常量。 着色器语言和其它语言一样,声明一个变量,可以重新赋值,如果通过关键字const声明一个常量,顾名思义是常量,在代码中是不可以更…...
2024/5/10 5:52:21 - jemter使用beanshell的几种方法
因工作需要,需在jmeter中,通过jdbc取出相应id,然后将id存入文件中,查询网上的资料,基本是通过beanshell来实现: 1.操作变量 2.操作属性 3.自定义函数 4.引用外部java文件 5.引用外部class文件 6.引用外部Jar包 7.其它用法(接受参数, log等) (—–引用自http://…...
2024/5/10 16:28:03 - 软件生成CAN总线,RS422,ARINC429总线物理波形。
直观的表现总线上实际的传输方法。帧结构,位流顺序 生成实际物理波形,可用于电气仿真,验证发送数据。对比实际波形数据,也可用于调试以下CAN总线,ARINC429,RS422等总线。 其中生成CAN总线波形要包括CRC校验,位插入等。RS422波形生成,ARINC429波形生成,CAN总线波形生成...
2024/4/25 23:28:37 - 加入你喜欢的战队,领海量空投平台币!
BitKeep社区合伙人是一群对区块链有梦想的人,昨日大家风风火火组建了自己的战队。每个战队都有自己梦幻且骚气的名字,如下:@春以为期 护盘战队 @Cui 韭菜战队 @迷恋 梭哈战队 @*这是一个名字 佛系战队@币友蔡龙 镰刀战队 @站在风口 骑士战队 @沃 空投战队 @…...
2024/4/25 12:39:25 - java.lang.AbstractMethodError:com.mchange.v2.c3p0.impl.NewProxyPreparedStatement.setCharacterStream
保存实体的时候一直无法保存成功通过排查发现是实体中的一个字段错误,字段是在mysql中是用的text。hibernate自动生成的时候加了@LOG注解,这是导致错误的原因。...
2024/5/10 5:09:39 - Jmeter Beanshell java代码无法写入方法
最近在利用Jmeter进行性能测试时发现,一旦Jmeter Beanshell的脚本里面写入java方法的话,那么Jmeter测试脚本运行后就会出现memory leak的问题,无法进行gc,经过一段时间运行后就会出现out of memory的问题。目前正在研究jmeter源代码,查看关于beanshell运行java代码的原理,…...
2024/4/28 1:25:05 - STM32F429串口通信GPIO配置问题
STM32串口通信为什么429的把Rx和Tx都配置成复用推挽输出上拉,但STM32F1的却把RX配置成复用输入浮空 Tx配置成复用推挽。 我的意思是 为什么不一样!呵呵。...
2024/5/5 15:48:47 - WebGL资料WebGL自修教程
版本 V2011-10-19 由于本人水平有限(英文、数学、3D、3D编程等),难免出错,请勿谩骂;欢迎指正。 已完成翻译:《OpenGL ES 2.0编程指南》 已初步完成:《WebGL参考手册》待完成:示例和简单讲解下载地址:http://download.csdn.net/detail/tiewen/3697194...
2024/4/17 19:52:02 - PHP弱类型安全
0x00 弱类型初探 php语法简单功能强大,它提供了很多特性供开发者使用,其中一个就是弱类型机制。 在弱类型机制下 你能够执行这样的操作<?php $var = 1; $var = array(); $var = "string"; ?> php不会严格检验传入的变量类型,也可以将变量自由的转换类型。…...
2024/4/17 19:52:02 - JMeter之BeanShell常用内置对象
一、什么是Bean Shell BeanShell是一种完全符合Java语法规范的脚本语言,并且又拥有自己的一些语法和方法; BeanShell是一种松散类型的脚本语言(这点和JS类似); BeanShell是用Java写成的,一个小型的、免费的、可以下载的、嵌入式的Java源代码解释器,具有对象脚本语言特性,非常精…...
2024/5/5 2:41:27 - Failed to convert property value of type 'java.lang.String' to required type 'int' for property
junit + Spring 测试Service org.springframework.beans.TypeMismatchException: Failed to convert property value of type java.lang.String to required type int for property initialSize; nested exception is java.lang.NumberFormatException: For input string: &qu…...
2024/5/6 9:48:09 - WebGL中文教程,Web学习之一
本文档主要是通过Three.js使用WebGL技术,在这节里我们主要通过一个旋转的立方体构建场景, 在开始之前,将下面的代码拷贝到一个HTML文件中: <!DOCTYPE html> <html> <head> <meta charset=utf-8> <title>My first three.js app</tit…...
2024/4/19 5:01:06 - F429-LTDC显示屏 - STM LTDC功能框图
LTDC - 将数据从显存空间传输到液晶面板上F429上如果RCC_PLLSAIConfig配置位40MHZ 配合 DMA 一起使用的话,屏幕会显示不正常(针对配套液晶屏幕),单独使用的不影响...
2024/4/29 12:51:20 - H.C.T战队——我们走过的路
一明天,我也要到公司上班了,至此,H.C.T战队已经成为回忆。回忆是美好的,会随着时间越陈越淳,相信我们再次相聚的时候,红警2仍然会是我们永恒的话题。我们是一支真正的比赛战队!我们三个人一条心,在南京各个网吧联盟中独树一帜。Horrify & Conquest Team! 震慑与征…...
2024/5/1 22:06:52
最新文章
- Linux监听某个进程,自动重启
文章目录 前言一、使用 bash 脚本编写监控程序二、使用 systemd总结 前言 在 Linux 下监听某个进程,当进程异常退出后自动重启,可以使用bash脚本编写监控程序,也可以使用系统工具如 systemd 或 supervisor。 一、使用 bash 脚本编写监控程序…...
2024/5/10 17:46:51 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - String类(1)
❤️❤️前言~🥳🎉🎉🎉 hellohello~,大家好💕💕,这里是E绵绵呀✋✋ ,如果觉得这篇文章还不错的话还请点赞❤️❤️收藏💞 💞 关注💥&a…...
2024/5/10 12:24:36 - Topaz Video AI for Mac v5.0.0激活版 视频画质增强软件
Topaz Video AI for Mac是一款功能强大的视频处理软件,专为Mac用户设计,旨在通过人工智能技术为视频编辑和增强提供卓越的功能。这款软件利用先进的算法和深度学习技术,能够自动识别和分析视频中的各个元素,并进行智能修复和增强&…...
2024/5/9 23:50:37 - app上架-您的应用存在最近任务列表隐藏风险活动的行为,不符合华为应用市场审核标准。
上架提示 您的应用存在最近任务列表隐藏风险活动的行为,不符合华为应用市场审核标准。 修改建议:请参考测试结果进行修改。 请参考《审核指南》第2.19相关审核要求:https://developer.huawei.com/consumer/cn/doc/app/50104-02 造成原因 …...
2024/5/10 6:49:11 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/10 12:36:12 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/10 10:22:18 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/9 17:11:10 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
