微信小程序——自定义组件
文章目录
- 自定义组件
- 创建自定义组件
- 使用自定义组件
- 注意事项
- 数据传递
- 父组件向子组件传递数据
- 子组件向父组件传递数据
- 获取子组件实例对象
- 组件 wxml 的 slot
- Component 构造器(组件 js 方法属性)
- properties 定义
- observers 数据监听器
- behaviors
- created
- attached
- detached
- pageLifetimes
- lifetimes
- 生命周期
- 组件间关系(relations 定义段)
- 占位组件
自定义组件
开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。自定义组件在使用时与基础组件非常相似。
创建自定义组件
类似于页面,一个自定义组件由 json、wxml、wxss、js 这 4 个文件组成。
要编写一个自定义组件,首先需要在 json 文件中进行自定义组件声明(将 component 字段设为 true 可将这一组文件设为自定义组件):
{"component": true
}
也可以通过右键之间创建 componet 文件会直接创建 json、wxml、wxss、js 这 4 个文件。
- 这样创建的 js 文件中的方法都会是组件形式的。
- json 文件“component”也会设置为 true。

同时,还要在 wxml 文件中编写组件模板,在 wxss 文件中加入组件样式。
- wxss 中的样式只应用于这个自定义组件(在组件 wxss 中不应使用 ID 选择器、属于选择器和标签名选择器)
- 组件的属性值和内部数据将被用于组件 wxml 的渲染,其中,属性值是可由组件外部传入的。
使用自定义组件
使用已注册的自定义组件前,首先要在页面的 json 文件中进行引用声明。此时需要提供每个自定义组件的标签名和对应的自定义组件文件路径:
{"usingComponents": {"component-tag-name": "path/to/the/custom/component"}
}
这样,在页面的 wxml 中就可以像使用基础组件一样使用自定义组件。节点名即自定义组件的标签名,节点属性即传递给组件的属性值。
<view><!-- 以下是对一个自定义组件的引用 --><component-tag-name></component-tag-name>
</view>
自定义组件的 wxml 节点结构在与数据结合之后,将被插入到引用位置内。
注意事项
- 因为 WXML 节点标签名只能是小写字母、中划线和下划线的组合,所以自定义组件的标签名也只能包含这些字符。
- 自定义组件也是可以引用自定义组件的,引用方法类似于页面引用自定义组件的方式(使用 usingComponents 字段)。
- 自定义组件和页面所在项目根目录名不能以“wx-”为前缀,否则会报错。
注意,是否在页面文件中使用 usingComponents 会使得页面的 this 对象的原型稍有差异,包括:
- 使用 usingComponents 页面的原型与不使用时不一致,即 Object.getPrototypeOf(this) 结果不同。
- 使用 usingComponents 时会多一些方法,如 selectComponent 。
- 出于性能考虑,使用 usingComponents 时, setData 内容不会被直接深复制,即 this.setData({ field: obj }) 后 this.data.field === obj 。(深复制会在这个值被组件间传递时发生。)
- 如果页面比较复杂,新增或删除 usingComponents 定义段时建议重新测试一下。
数据传递
父组件向子组件传递数据
父组件(页面)向子组件传递数据通过标签属性的方式来传递。
parent.wxml
<parent name="{{name}}" age="{{age}}"></parent>
parent.js
data:{name: 'qw',age: 22
}
child.js
properties:{name:{type: String,value: 'qy'},age: Number
}
父组件向子组件传值以属性的形式,子组件以 properties 接收,并可指定数据类型 type 以及默认值 value。在 wxml 里可直接以 {{name}} 的形式使用,而在 js 中以 this.properties.name 获取。
子组件向父组件传递数据
子组件向父组件传递数据,通过事件的方式传递:
- 在子组件的标签上加入一个自定义事件;
- 子组件通过 this.triggerEvent 方法调用自定义事件,传递数据。
子组件向父组件传递数据使用 this.triggerEvent 方法,这个方法接受 3 个参数:
thiis.triggerEvent(‘myevent’, myEventDetail, myEventOption);
- myevent:为方法名。
- myEventDetail:传到组件外的数据。
- myEventOption:具有 3 个参数:
① bubbles——Boolean 类型——非必填——默认 false——作用:事件是否冒泡
② composed——Boolean 类型——非必填——默认 false——作用:事件是否可以穿越组件边界,为 false 时,事件将只能在引用组件的节点树上触发,不进入其他任何组件内部。
③ capturePhase——Boolean 类型——非必填——默认 false——作用:事件是否拥有捕获阶段。
事件分为冒泡事件和非冒泡事件:
- 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
- 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
捕获阶段:捕获阶段位于冒泡阶段之前,且在捕获阶段中,事件到达节点的顺序与冒泡阶段恰好相反。需要在捕获阶段监听事件时,可以采用capture-bind、capture-catch关键字,后者将中断捕获阶段和取消冒泡阶段。
在下面的代码中,点击 inner view 会先后调用handleTap2、handleTap4、handleTap3、handleTap1。
<view id="outer" bind:touchstart="handleTap1" capture-bind:touchstart="handleTap2">outer view<view id="inner" bind:touchstart="handleTap3" capture-bind:touchstart="handleTap4">inner view</view>
</view>
如果将上面代码中的第一个capture-bind改为capture-catch,将只触发handleTap2。
<view id="outer" bind:touchstart="handleTap1" capture-catch:touchstart="handleTap2">outer view<view id="inner" bind:touchstart="handleTap3" capture-bind:touchstart="handleTap4">inner view</view>
</view>
child.js
//child.js
methods: {changeName() {this.triggerEvent('changeName', {name: 'yj'});}
}
parent.wxml
<parent name="{{name}}" age="{{age}}" bindchangeName="changeName"></parent>
parent.js
//parent.js
changeName(event) {console.log(event.detail);//{name: 'yj'}
}
获取子组件实例对象
可在父组件里调用 this.selectComponent,获取子组件的实例对象。
调用时需要传入一个匹配选择器 selector,如:this.selectComponent(".my-component")。
selector 语法
selector类似于 CSS 的选择器,但仅支持下列语法。
- ID选择器:#the-id
- class选择器(可以连续指定多个):.a-class.another-class
- 子元素选择器:.the-parent > .the-child
- 后代选择器:.the-ancestor .the-descendant
- 跨自定义组件的后代选择器:.the-ancestor >>> .the-descendant
- 多选择器的并集:#a-node,.some-other-nodes
// 父组件
Page({data: {},getChildComponent: function () {const child = this.selectComponent('.my-component');console.log(child)}
})
在上例中,父组件将会获取 class 为 my-component 的子组件实例对象,即子组件的 this 。
注意:默认情况下,小程序与插件之间、不同插件之间的组件将无法通过 selectComponent 得到组件实例(将返回 null)。如果想让一个组件在上述条件下依然能被 selectComponent 返回,可以自定义其返回结果(见下)。
需要自定义 selectComponent 返回的数据,可使用内置 behavior: wx://component-export
使用该 behavior 时,自定义组件中的 export 定义段将用于指定组件被 selectComponent 调用时的返回值。
// 自定义组件 my-component 内部
Component({behaviors: ['wx://component-export'],export() {return { myField: 'myValue' }}
})
父组件调用
const child = this.selectComponent(’#the-id’) // 等于 { myField: ‘myValue’ }
父组件获取 id 为 the-id 的子组件实例的时候,得到的是对象 { myField: ‘myValue’ } 。
组件 wxml 的 slot
slot 标签其实就是一个占位符(插槽),等到父组件调用子组件的时候再传递标签过来,最终这些被传递的标签就会替换 slot 插槽的位置。
默认情况下,一个组件的 wxml 中只能有一个 slot 。需要使用多 slot 时,可以在组件 js 中声明启用。
Component({options: {multipleSlots: true // 在组件定义时的选项中启用多slot支持},properties: { /* ... */ },methods: { /* ... */ }
})
此时,可以在这个组件的 wxml 中使用多个 slot ,以不同的 name 来区分。
<!-- 组件模板 -->
<view class="wrapper"><slot name="before"></slot><view>这里是组件的内部细节</view><slot name="after"></slot>
</view>
使用时,用 slot 属性来将节点插入到不同的 slot 上。
<!-- 引用组件的页面模板 -->
<view><component-tag-name><!-- 这部分内容将被放置在组件 <slot name="before"> 的位置上 --><view slot="before">这里是插入到组件slot name="before"中的内容</view><!-- 这部分内容将被放置在组件 <slot name="after"> 的位置上 --><view slot="after">这里是插入到组件slot name="after"中的内容</view></component-tag-name>
</view>
Component 构造器(组件 js 方法属性)
| 定义段 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| properties | Object Map | 否 | 组件的对外属性,是属性名到属性设置的映射表 |
| data | Object | 否 | 组件的内部数据,和 properties 一同用于组件的模板渲染 |
| observers | Object | 否 | 组件数据字段监听器,用于监听 properties 和 data 的变化 |
| methods | Object | 否 | 组件的方法,包括事件响应函数和任意的自定义方法,关于事件响应函数的使用 |
| behaviors | String Array | 否 | 类似于mixins和traits的组件间代码复用机制 |
| created | Function | 否 | 组件生命周期函数-在组件实例刚刚被创建时执行,注意此时不能调用 setData ) |
| attached | Function | 否 | 组件生命周期函数-在组件实例进入页面节点树时执行) |
| ready | Function | 否 | 组件生命周期函数-在组件布局完成后执行) |
| moved | Function | 否 | 组件生命周期函数-在组件实例被移动到节点树另一个位置时执行) |
| detached | Function | 否 | 组件生命周期函数-在组件实例被从页面节点树移除时执行) |
| lifetimes | Object | 否 | 组件生命周期声明对象 |
| pageLifetimes | Object | 否 | 组件所在页面的生命周期声明对象 |
properties 定义
| 定义段 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| type | 是 | 属性的类型 | |
| optionalTypes | Array | 否 | 属性的类型(可以指定多个) 属性的类型可以为 String Number Boolean Object Array 其一,也可以为 null 表示不限制类型 多数情况下,属性最好指定一个确切的类型 |
| value | 否 | 属性的初始值 | |
| observer | Function | 否 | 属性值变化时的回调函数(不推荐使用,用 Component 构造器的 observers) |
Component({properties: {min: {type: Number,value: 0},min: {type: Number,value: 0,observer: function(newVal, oldVal) {// 属性值变化时执行}},lastLeaf: {// 这个属性可以是 Number 、 String 、 Boolean 三种类型中的一种type: Number,optionalTypes: [String, Object],value: 0}}
})
observers 数据监听器
数据监听器可以用于监听和响应任何属性和数据字段的变化。
Component({attached: function() {this.setData({numberA: 1,numberB: 2,})},observers: {'numberA, numberB': function(numberA, numberB) {// 在 numberA 或者 numberB 被设置时,执行这个函数this.setData({ // this.data.sum 永远是 this.data.numberA 与 this.data.numberB 的和sum: numberA + numberB})}}
})
数据监听器支持监听属性或内部数据的变化,可以同时监听多个。一次 setData 最多触发每个监听器一次。
同时,监听器可以监听子数据字段。(① 使用通配符 **,监听所有子数据字段的变化;② 使用通配符 **可以监听全部 setData 。)
Component({observers: {'some.subfield': function(subfield) {// 使用 setData 设置 this.data.some.subfield 时触发// (除此以外,使用 setData 设置 this.data.some 也会触发)subfield === this.data.some.subfield},'arr[12]': function(arr12) {// 使用 setData 设置 this.data.arr[12] 时触发// (除此以外,使用 setData 设置 this.data.arr 也会触发)arr12 === this.data.arr[12]},'some.field.**': function(field) { // 使用通配符 **,监听所有子数据字段的变化// 使用 setData 设置 this.data.some.field 本身或其下任何子数据字段时触发// (除此以外,使用 setData 设置 this.data.some 也会触发)field === this.data.some.field},'**': function() {// 每次 setData 都触发},}
})
注意事项
- 数据监听器监听的是 setData 涉及到的数据字段,即使这些数据字段的值没有发生变化,数据监听器依然会被触发。
- 如果在数据监听器函数中使用 setData 设置本身监听的数据字段,可能会导致死循环,需要特别留意。
- 数据监听器和属性的 observer 相比,数据监听器更强大且通常具有更好的性能。
behaviors
behaviors 是用于组件间代码共享的特性,类似于一些编程语言中的 “mixins” 或 “traits”。
每个 behavior 可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被合并到组件中,生命周期函数也会在对应时机被调用。 每个组件可以引用多个 behavior ,behavior 也可以引用其它 behavior 。
created
组件实例刚刚被创建好时, created 生命周期被触发。此时,组件数据 this.data 就是在 Component 构造器中定义的数据 data 。 此时还不能调用 setData 。 通常情况下,这个生命周期只应该用于给组件 this 添加一些自定义属性字段。
attached
在组件完全初始化完毕、进入页面节点树后, attached 生命周期被触发。此时, this.data 已被初始化为组件的当前值。这个生命周期很有用,绝大多数初始化工作可以在这个时机进行。
detached
在组件离开页面节点树后, detached 生命周期被触发。退出一个页面时,如果组件还在页面节点树中,则 detached 会被触发。
pageLifetimes
| 生命周期 | 参数 | 描述 |
|---|---|---|
| show | 无 | 组件所在的页面被展示时执行 |
| hide | 无 | 组件所在的页面被隐藏时执行 |
| resize | Object Size | 组件所在的页面尺寸变化时执行 |
Component({pageLifetimes: {show: function() {// 页面被展示},hide: function() {// 页面被隐藏},resize: function(size) {// 页面尺寸变化}}
})
lifetimes
组件的的生命周期也可以在 lifetimes 字段内进行声明(这是推荐的方式,其优先级最高)。
Component({lifetimes: {attached: function() {// 在组件实例进入页面节点树时执行},detached: function() {// 在组件实例被从页面节点树移除时执行},},// 以下是旧式的定义方式,可以保持对 <2.2.3 版本基础库的兼容attached: function() {// 在组件实例进入页面节点树时执行},detached: function() {// 在组件实例被从页面节点树移除时执行},// ...
})
生命周期
| 生命周期 | 参数 | 描述 |
|---|---|---|
| created | 无 | 在组件实例刚刚被创建时执行 |
| attached | 无 | 在组件实例进入页面节点树时执行 |
| ready | 无 | 在组件在视图层布局完成后执行 |
| moved | 无 | 在组件实例被移动到节点树另一个位置时执行 |
| detached | 无 | 在组件实例被从页面节点树移除时执行 |
| error | Object Error | 每当组件方法抛出错误时执行 |
组件间关系(relations 定义段)
relations 定义段包含目标组件路径及其对应选项,可包含的选项见下表。
| 选项 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| type | String | 是 | 目标组件的相对关系,可选的值为 parent 、 child 、 ancestor 、 descendant |
| linked | Function | 否 | 关系生命周期函数,当关系被建立在页面节点树中时触发,触发时机在组件attached生命周期之后 |
| linkChanged | Function | 否 | 关系生命周期函数,当关系在页面节点树中发生改变时触发,触发时机在组件moved生命周期之后 |
| unlinked | Function | 否 | 关系生命周期函数,当关系脱离页面节点树时触发,触发时机在组件detached生命周期之后 |
| target | String | 否 | 如果这一项被设置,则它表示关联的目标节点所应具有的behavior,所有拥有这一behavior的组件节点都会被关联 |
<custom-ul><custom-li> item 1 </custom-li><custom-li> item 2 </custom-li>
</custom-ul>
// path/to/custom-ul.js
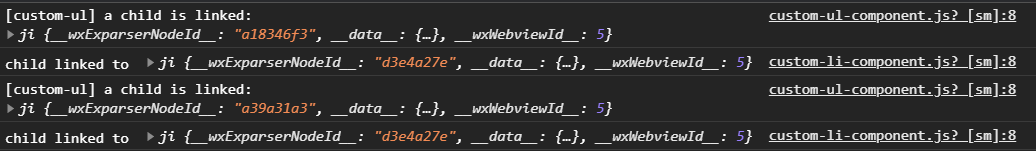
Component({relations: {'./custom-li-component': {type: 'child', // 关联的目标节点应为子节点linked: function (target) {// 每次有custom-li被插入时执行,target是该节点实例对象,触发在该节点attached生命周期之后console.log('[custom-ul] a child is linked: ', target)},linkChanged: function (target) {// 每次有custom-li被移动后执行,target是该节点实例对象,触发在该节点moved生命周期之后},unlinked: function (target) {// 每次有custom-li被移除时执行,target是该节点实例对象,触发在该节点detached生命周期之后}}},methods: {_getAllLi: function () {// 使用getRelationNodes可以获得nodes数组,包含所有已关联的custom-li,且是有序的var nodes = this.getRelationNodes('./custom-li-component')console.log(nodes)}},ready: function () {this._getAllLi()}
})
// path/to/custom-li.js
Component({relations: {'./custom-ul-component': {type: 'parent', // 关联的目标节点应为父节点linked: function (target) {// 每次被插入到custom-ul时执行,target是custom-ul节点实例对象,触发在attached生命周期之后console.log('child linked to ', target)},linkChanged: function (target) {// 每次被移动后执行,target是custom-ul节点实例对象,触发在moved生命周期之后},unlinked: function (target) {// 每次被移除时执行,target是custom-ul节点实例对象,触发在detached生命周期之后}}}
})
注意:必须在两个组件定义中都加入relations定义,否则不会生效。

占位组件
在使用如 分包异步化 或 用时注入 等特性时,自定义组件所引用的其他自定义组件,在刚开始进行渲染时可能处于不可用的状态。此时,为了使渲染过程不被阻塞,不可用的自定义组件需要一个 「占位组件」(Component placeholder)。基础库会用占位组件替代不可用组件进行渲染,在该组件可用后再将占位组件替换回该组件。
一个自定义组件的占位组件可以是另一个自定义组件、或一个内置组件。
页面或自定义组件对应的 JSON 配置中的 componentPlaceholder 字段用于指定占位组件,如:
{"usingComponents": {"comp-a": "../comp/compA","comp-b": "../comp/compB","comp-c": "../comp/compC"},"componentPlaceholder": {"comp-a": "view","comp-b": "comp-c"}
}
该配置表示:
- 组件 comp-a 的占位组件为内置组件 view
- 组件 comp-b 的占位组件为自定义组件 comp-c(其路径在 usingComponents 中配置)
<button ontap="onTap">显示组件</button>
<comp-a wx-if="{{ visible }}"><comp-b prop="{{ p }}">text in slot</comp-b>
</comp-a>
小程序启动时 visible 为 false,那么只有 button 会被渲染;点击按钮后,this.setData({ visible: true }) 被执行,此时如果 comp-a, comp-b 均不可用,则页面将被渲染为:
<button>显示组件</button>
<view><comp-c prop="{{ p }}">text in slot</comp-c>
</view>
comp-a 与 comp-b 准备完成后,页面被替换为:
<button>显示组件</button>
<comp-a><comp-b prop="{{ p }}">text in slot</comp-b>
</comp-a>
注意事项
- 当一个组件被指定为占位组件时(如上例中的 comp-c),为其指定占位组件是无效的。可以理解为如果一个组件需要作为其他组件的占位组件,则它必须在一开始就是可用的;
- 目前自定义组件不可用的情况包括:
1.使用分包异步化特性的情况下,引用了其他分包的组件,而对应分包还未下载;
2.使用用时注入特性的情况下,该组件还未注入; - 如果一个组件不可用,且其占位组件不存在,则渲染时会报错并抛出;
- 如果一个组件不存在,但为其指定了可用的占位组件,则占位组件可以被正常渲染,但后续尝试准备替换时会报错并抛出。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 什么是架构师
一、 什么是架构师 曾经有这么个段子: 甲:我已经应聘到一家中型软件公司了,今天上班的时候,全公司的人都来欢迎我。 乙:羡慕ing,都什么人来了? 甲:CEO、COO、CTO、All of 程序员&…...
2024/4/13 4:07:00 - ElasticSearch进阶篇
ElasticSearch-2 ElasticSearch进阶篇 _Search检索文档 前面讲的那个是查询单条记录,可以理解为无condition的select ES支持两种基本方式的检索: 通过uricondition(检索参数)通过urirequestBody(请求体) uricondition GET bank/_search?q*&sor…...
2024/4/13 4:06:35 - Metaverse for Social Good: A University Campus Prototype
...
2024/4/13 4:06:55 - 【算法竞赛模板】二分图(染色法、匈牙利法)
二分图一、定义二、应用三、算法模板① 染色法模板② 匈牙利模板 - 邻接表③ 匈牙利模板 - 邻接矩阵废话不多说,本苟蒻发文,有任何问题欢迎大佬斧正~(>人<;) 一、定义 图的节点由两个集合 u、v…...
2024/4/13 4:07:00 - NOI OPENJUDGE 1.3(06)
06:甲流疫情死亡率 总时间限制: 1000ms 内存限制: 65536kB 描述 甲流并不可怕,在中国,它的死亡率并不是很高。请根据截止2009年12月22日各省报告的甲流确诊数和死亡数,计算甲流在各省的死亡率。 输入 输入仅一行,有两个…...
2024/4/5 1:56:11 - js放大镜
bigSize.jpg为放大后的图片,small.jpg为原图 HTML部分 <div class"small"><div class"move"></div></div><div class"big"><img src"bigSize.jpg" alt""></div> cs…...
2024/4/13 4:07:10 - Flink将application发布到生产环境前需要注意的事项(setMaxParallelism、uuid、State Backend、Checkpoint interval、HA集群)
目录1. application未来能扩展到的最大parallelism2. 为DataStream的所有operator设置uuid3. 选择合适的State Backend4. 选择合适的Checkpoint时间间隔5. 搭建一个高可用HA集群,保证JobManager高可用1. application未来能扩展到的最大parallelism 默认的值由appli…...
2024/4/28 0:49:09 - jvm常见的面试题
jreJVMJava类库 jdkjreJava运行开发调试工具 jvm的运行时数据区: 线程共享的部分:方法区,堆内存,运行时常量池(开启多个线程以后,共享的部分) 线程私有区:本地方法区,…...
2024/4/15 12:44:13 - 使用ScrollView和TabHost实现垂直滚动条,选项卡
1 滚动条 滚动视图ScrollView是FrameLayout的子类。默认情况下滚动条不显示,拖动后显示,停止拖动后滚动条消失。 垂直滚动条:ScrollView 水平滚动条:HorizontalScrollView 两中方式添加滚动视图: 1 xml布局文件 <…...
2024/4/27 22:44:51 - [算法]剑指offer p16 反转链表 golang
[算法]剑指offer p16 反转链表 golang 题目 题目:定义一个函数,输入一个链表的头结点,反转该链表并输出反转后链表的头结点。链表结点定义如下: type LinkNode struct {value intnext *LinkNode }解法1: stack 问下面试官是否…...
2024/4/14 17:17:16 - 深入理解Java虚拟机——CMS收集器
目录一、CMS收集器的概述二、CMS收集器运行过程三、CMS收集器优点四、CMS收集器缺点五、CMS收集器运行示意图一、CMS收集器的概述 CMS(Concurrent Mark Sweep)收集器是一种获取最短回收停顿时间为目标的收集器,目前很大一部分的Java应用集中…...
2024/4/13 4:06:45 - maven项目编写相应的配置文件——sqlMapConfig.xml、AccountMapper.xml、applicationContext.xml、spring-mvc.xml、web.xml
配置sqlMapConfig核心配置文件和Mapper映射文件 sqlMapConfig.xml: 配置数据库的环境定义别名加载映射文件 <?xml version"1.0" encoding"UTF-8" ?> <!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN&qu…...
2024/4/19 13:33:51 - NLP-基础任务-分词-第三方库:ICTCLAS【中文分词准确率最高的第三方库】【中科院】【收费】
NLP-基础任务-分词-第三方库:ICTCLAS【中文分词准确率最高的第三方库】【中科院】【收费】 http://ictclas.nlpir.org/ 参考资料: ICTCLAS官网...
2024/4/16 4:43:20 - 修改ssh服务端访问端口号
修改ssh服务端访问端口号 一般服务端的ssh端口默认是22,我们可以通过修改服务端的ssh配置文件,来修改ssh访问服务端的端口号 登录到服务器命令窗口用编辑器(Vim,Emacs,Nano…)打开服务器上的/etc/ssh/sshd_config文件搜索Port 2…...
2024/4/8 19:39:31 - zzuli:1045数值统计
题目描述 统计给定的n个数中,负数、零和正数的个数。 输入 输入的第一个数是整数n(n<100),表示需要统计的数值的个数,然后是n个整数 输出 输出一行a,b和c,分别表示给定的数据中负数、零和正数的个数…...
2024/4/13 4:06:35 - 三维建模Lumion纹理素材 MAQUETTARIA 3D – Lumion Textures
MAQUETARIA 3D–纹理素材包。大小解压后:790M 10种纹理现成 格式:.LNM (Lumion纹理文件格式)文件与预览。 拖放到材料。 包括: 素材获取:三维建模Lumion纹理素材 MAQUETTARIA 3D – Lumion Textures-云桥网 有线条的沥青 灰色织物 层压地板…...
2024/4/20 3:50:17 - if-else结构的判断语句
#if-else结构的判断语句 if语句的嵌套 ##练习题:1级随便玩,2级必须充值才能玩,并且充值金额必须是100的倍数? print(**10,欢迎来到消消乐,**10) level input(请输入您的级别1或者2:) if level1:print(1级用户免费玩…...
2024/4/13 4:07:45 - javascript初探(六)------TypeScript浅尝
目录一、概述二、数据类型2.1 编译工具2.2 基础数据类型2.2.1 字符串、数字、布尔值2.3 复合类型2.3.1 数组、元组、枚举2.3.2 对象2.4 其他类型三、函数3.1 常规写法3.2 展开符四、接口一、概述 概念:TypeScript 是 JavaScript 的一个超集,支持 ES6 、…...
2024/4/15 12:40:13 - 完结 数据分析路线(带图)
基本的数据类型:文本 整数 小数 布尔 日期 其他类型 变量类型 名义(性别、血型) 有序(好中差) 连续型(身高体重等)数值前加单引号 将数值转化为文本单元格格式的设置excel的基本操作 表格转表:表是数据库的概念开始-套用格式 选择某一个格式单元格操作:shift连续多行复…...
2024/4/18 12:27:11 - Redis之----持久化RDB和持久化AOF
文章目录简介RDM1.什么是RDM2.RDB的触发机制3.RDB的数据恢复4.RDB的优缺点AOF1.什么是AOF2.启动AOF3.修复AOF文件4.AOF重写规则5.AOF的优缺点RDB和AOF的选择简介 由于Redis是基于内存的数据库,如果不将内存中数据库状态保存在磁盘中,那么一旦数据服务器…...
2024/4/18 16:50:07
最新文章
- opencv4.8 系列一环境搭搭建
open 运行环境: vs2017 下载地址:https://www.123pan.com/s/cVyRVv-ydPWh.html 一:新建项目 二:核心代码: 在这里插入代码片 #include<opencv2/opencv.hpp>int main(int argc,char** argv) {cv::Mat src cv…...
2024/4/28 2:09:52 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - [深度学习]yolov8+pyqt5搭建精美界面GUI设计源码实现二
【简单介绍】 基于目标检测算法YOLOv8和灵活的PyQt5界面开发框架,我们精心打造了一款集直观性、易用性和功能性于一体的目标检测GUI界面。通过深度整合YOLOv8在目标识别上的卓越能力与PyQt5的精致界面设计,我们成功研发出一款既高效又稳定的软件GUI。 …...
2024/4/26 21:47:38 - 面试算法-94-将有序数组转换为二叉搜索树
题目 给你一个整数数组 nums ,其中元素已经按 升序 排列,请你将其转换为一棵 平衡 二叉搜索树。 示例 1: 输入:nums [-10,-3,0,5,9] 输出:[0,-3,9,-10,null,5] 解释:[0,-10,5,null,-3,null,9] 也将被视…...
2024/4/27 16:32:37 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57