javascript初探(六)------TypeScript浅尝
目录
- 一、概述
- 二、数据类型
- 2.1 编译工具
- 2.2 基础数据类型
- 2.2.1 字符串、数字、布尔值
- 2.3 复合类型
- 2.3.1 数组、元组、枚举
- 2.3.2 对象
- 2.4 其他类型
- 三、函数
- 3.1 常规写法
- 3.2 展开符
- 四、接口
一、概述
- 概念:TypeScript 是 JavaScript 的一个超集,支持 ES6 、微软、开源的编程语言
- 特点:
- 调试维护:有输入提示,语法及逻辑错误警告
- 类型限定:编译报错
- 一次编写多版本输出:可编译成各种JS版本(ES3\ES5…)
- 范围:即兼容版本语法在TS中也合法

二、数据类型
2.1 编译工具
- 在线编译器: 传送门
- vue使用
- 单文件添加:
<script>标签加lang="ts""属性 - 全项目添加:项目创建时选择安装typescript
- 单文件添加:
- 未初始化的变量:编译时会直接报错
2.2 基础数据类型
2.2.1 字符串、数字、布尔值
- 字符串
// 写法1(常用):ts类型推断 let name_temp= 'duke'; // 写法2:带类型注释,单双引号都可以 let name: string = "duke";// 模版字符串:反引号在tab键上面 let sentence: string = `my name is ${ name + '.' }`;// 输出:duke console.log(name); // 输出:my name is duke. console.log(sentence); - 数字
// 写法1(常用):ts类型推断 let num_temp = 3.14; // 写法2:带类型注释 let num: number = 100;// 输出:101 console.log(num+1); - 布尔值
// 写法1(常用):ts类型推断 let bool_temp = false; // 写法2:带类型注释 let bool: boolean = true;// 输出:true console.log(bool);ts类型推断:默认ts会根据初始化值推断变量类型,初始化后,变量类型即固定
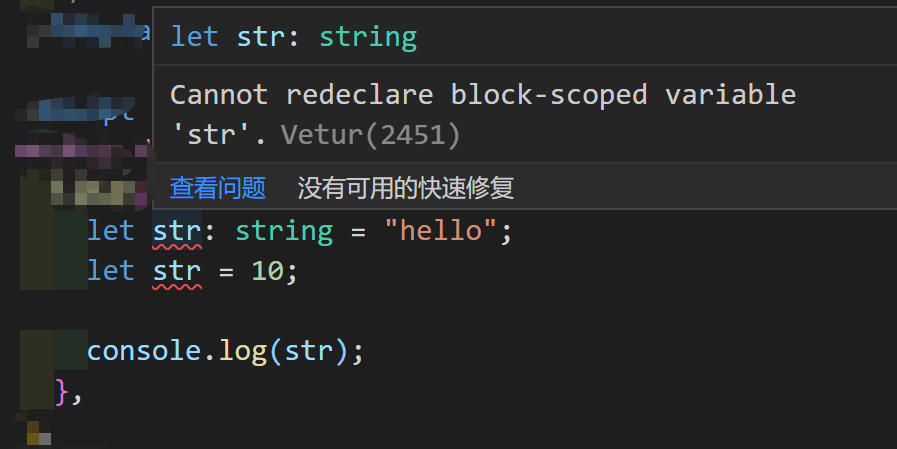
- 实时错误提醒(纯js运行时也不会提醒)

2.3 复合类型
2.3.1 数组、元组、枚举
- 数组:存储子数据类型相同
// 方法一(常用):声明即初始化,可为空数组[] let arr0: number[] = [0, 1]; // 方法二:声明、初始化分离 let arr1: number[]; arr1 = [1];// 输出:(2)[0,1],2是数组长度 console.log(arr0); // 输出:1 console.log(arr1[0]);// 要是放的比较杂,写法如下,a的类型为object(见2.4节) let a = [1, "abc"]; for (let i of a) {console.log(i);console.log(typeof i); } - 元组:存储子数据不一定相同
let person: [string, number]; // 个数不对报错:person = ["duke", 18,3]; // 位置不对报错:person = [18, "duke"]; person = ["duke", 18]; person[0] = "Jack"; // 输出:(2) ['Jack', 18] console.log(person); // 解构元组 let [name, age] = person; // 输出:18 console.log(age);解构:ES6语法,适用于各种复合类型
let [a,b,...] = object - 枚举
enum Color {Red,Green = 3,Blue,}// 枚举赋值let sun: Color = Color.Red;// 输出:0console.log(sun);// 输出:4console.log(Color.Blue);// 输出:numberconsole.log(typeof Color.Blue);
2.3.2 对象
- 常规实现
let stu = {name: "duke",age: 18, }; // 输出:object console.log(typeof stu); - 接口实现
// 接口关键字:interface,也可以用来定义对象,接口前加I interface Person {name: string;age: number; }; // 对象赋值 let duke: Person = {name: "duke",age: 18, }; // 定义数组,且其中每个元素都是对象 let Stu: Person[]; Stu = [duke]; // 输出:{name: 'duke', age: 18} console.log(Stu[0]);
2.4 其他类型
- null类型
- 定义:设置成“空”值,可以理解成设置了指针,指向空
- 代码示例,常用在基础类型初始化
// 联合类型:符号“|”,两者任何一个都可以 let x: string | null ; x = null; // 输出:object console.log(typeof x); // 输出:null console.log(x);
- undefine类型
- 定义:未定义,即指针都未设置,变量类型和值都未定义,常用在函数可选参数上
- 代码示例
let x: string | undefined; // x = undefined; // 输出:undefined console.log(typeof x); // 输出:undefined console.log(x);
- void类型:函数要是无return语句,则返回值类型就是void
- any类型:任何类型,即跳出类型检查,没特殊原因不用
- object类型:对象类型,因JS万物皆对象,没特殊原因也不用
三、函数
3.1 常规写法
- 代码示例
// 相对JS,仅参数增加类型限定, // 返回值类型限定:无返回值即为void,有返回值但不指定即采用类型推定 const test0 = (name: String, age: Number): string => {return "name is " + name; }; console.log(test0("duke", 18));// 带默认参数的:默认参数必须放在右侧,返回值类型推定 const test1 = (name: String, age: Number = 18) => {return "age is " + age; }; test1("duke");// 带可选参数的:可选参数必须放在右侧 // 此处age类型隐含为undefined | Number const test2 = (name: String, age?: Number) => {return "age is " + age; }; test2("duke"); // 输出:age is undefined// 带展开符的:展开符放右侧 const test3 = (...name: string[]) => {return "second is:" + name[1]; }; console.log(test3("duke", "jack", "york"));
3.2 展开符
- 定义:
...,函数test3中,展开符作用为将传入的三个字符串一个一个的放入字符数组name中;ES6新语法,用于展开一个可迭代对象中的所有项 - 代码示例
const a = [2, 3]; let b: number[] = []; // 数组a先展开为2 3 4三个数,不是2,3,4 // b.push(...a); b = [1, ...a, 4]; // 输出:(4) [1, 2, 3, 4] console.log(b); b.push(...a); // 输出:(6) [1, 2, 3, 4, 2, 3] console.log(b);
四、接口
- 基本用法
// 接口定义 interface IPerson {name: string;age: number; } // 接口继承 interface IStudent extends IPerson {sayHi: () => string; } // 接口赋值 let duke: IStudent = {name: "duke",age: 18,sayHi: (): string => {return "Hi there";}, }; // 输出:duke console.log(duke.name); // 输出:Hi there console.log(duke.sayHi());
上一篇:javascript初探(五)------ BOM
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 完结 数据分析路线(带图)
基本的数据类型:文本 整数 小数 布尔 日期 其他类型 变量类型 名义(性别、血型) 有序(好中差) 连续型(身高体重等)数值前加单引号 将数值转化为文本单元格格式的设置excel的基本操作 表格转表:表是数据库的概念开始-套用格式 选择某一个格式单元格操作:shift连续多行复…...
2024/4/29 21:40:02 - Redis之----持久化RDB和持久化AOF
文章目录简介RDM1.什么是RDM2.RDB的触发机制3.RDB的数据恢复4.RDB的优缺点AOF1.什么是AOF2.启动AOF3.修复AOF文件4.AOF重写规则5.AOF的优缺点RDB和AOF的选择简介 由于Redis是基于内存的数据库,如果不将内存中数据库状态保存在磁盘中,那么一旦数据服务器…...
2024/4/18 16:50:07 - noi-2.2基本算法之递归和自调用函数:放苹果
先看一下题目: http://noi.openjudge.cn/ch0202/666/http://noi.openjudge.cn/ch0202/666/ 把M个同样的苹果放在N个同样的盘子里,允许有的盘子空着不放,问共有多少种不同的分法?(用K表示)5,1&…...
2024/5/10 8:43:15 - MySQL Connectors组件8.0.12及之前版本的Connector/J子组件存在安全漏洞及其相关性分析
今天我把自己的SpringBoot项目上传到了GitHub,于是murphysec安全扫描平台扫描到了我的代码安全问题,如下 漏洞标题:Oracle MySQL Connectors组件访问控制错误漏洞 漏洞编号:CVE-2018-3258 漏洞描述: Oracle MySQL是美国甲骨文(Or…...
2024/4/13 4:07:45 - [kafka]kafka术语白话
本文致力于写一篇非技术人员也能看懂的kafka术语介绍。 1.术语列表overview 本文将要介绍的术语有: server相关 术语中文释义解释位置broker理解为服务器即可2.kafka架构topic主题3.kafka消息模型partition分区3.2 kafka保障伸缩性的机制offset位移3.2 kafka保障…...
2024/5/10 6:07:31 - 我的openwrt学习笔记(五):OpenWrt开发硬件平台选择—MT7688
我的openwrt学习笔记(五):OpenWrt开发硬件平台选择—MT7688OpenWrt 目前最广泛的应用就是在路由器行业,小米智能路由器,优酷路由宝等目前市面上最火爆的路由器就是在上面开发。路由器硬件配置信息网址 http://wiki.openwrt.org/toh/start ,所以基于openwrt的硬件平台非常…...
2024/5/10 5:55:41 - c++差之毫厘,失之千里
元<元<类...>类 G,类...T,整...J,类...O> 常式 动 选型(空包<T...>a,序列<J...>b,空包<O...>c){如 常式(型长...(J)0)中 G<O...>();异{常式 动 t去头项<取头(b)>(a);常式 动 e取头个(t.第一);//第一!中 选型<G>(t.第一,去头(b…...
2024/5/6 8:17:31 - pcp.io
https://pcp.io/docs/pcpintro.html 官网 Netflix使用的vector转向PCP项目。...
2024/5/4 7:18:26 - 字符串类的封装——c++
文章目录字符串类的封装常规代码头文件函数实现文件Test文件重载左移>>重载右移<<重载赋值重载中括号[ ]重载加号重载字符串类的封装 常规代码 头文件 #pragma once #define _CRT_SECURE_NO_WARNINGS 1 #include<iostream> using namespace std;class MyStri…...
2024/5/8 5:53:48 - Linux 防火墙是什么,你需要它吗? | Linux 中国
Linux 防火墙是什么,你需要它吗? 一、防火墙1、简介2、功能3、应用二、Firewall问题被问了无数次!1、简述2、区域① 概念② 区域的分类3、firewall服务管理4、firewall-cmd① firewall-cmd基础命令② firewall-cmd配置管理③ firewall-cmd地址…...
2024/4/13 4:07:25 - 【clickhouse】基于ClickHouse的海量数据交互式OLAP分析场景实践
1.概述 视频:https://www.bilibili.com/video/BV1gF41167Fd/ 社区:置顶 ClickHouse 2021 冬季线上Meetup视频回放 2.概括 3.技术架构...
2024/5/4 12:08:33 - 寒假学习笔记6
代码复用与函数递归 ------------------------- 代码复用: 将代码当成资源进行抽象 -代码资源化:程序代码是一种用来表达计算的“资源” -代码抽象化:使用函数等方法对代码赋予更高级别的定义。 代码复用:同一份代码在需要时…...
2024/4/13 4:07:30 - SpringBoot + Vue 开发项目一
SpringBoot Vue 开发项目初体验安装工具环境和依赖启动一个项目搭建后端页面安装工具环境和依赖 环境 vue(建议版本vue 3以上)(vue -V查看版本)element-ui (创建项目根据官网安装依赖 npm i element-ui -Sÿ…...
2024/4/19 11:32:47 - Qt学习笔记——自定义控件封装
添加UI界面 调用一个封装的窗口 案例 封装一个滑动条和数字设定框(Spin Box)联动的窗口,然后主窗口中调用 运行结果 代码 封装的窗口 .cpp文件 .h头文件就是在public里声明两个自定义的函数 主窗口 .cpp文件...
2024/4/16 3:51:25 - 风险管理工作,这几块数据分析的内容都做了吗
在风险管理中,数据分析算是一个最基本也是最重要的环节,往往决定着风险管理的好坏差异。数据分析师就像一位侦查兵,数据一有变动就能马上感知。不需像模型岗位,需要等待数据累积到某个量级才能建模。 一个优秀的数据分析师不仅要懂…...
2024/4/13 16:15:19 - 2022美国大学生数学建模D题思路/2022美赛D题解析
获取思路方法见文末 获取思路方法见文末 获取思路方法见文末 2022年美国大学生数学建模竞赛D题思路包括如下: **- 多个版本D题详细思路 D题数据D题代码D题答疑D题论文D题参考文献** 选择我们的我们的优势: 1、团队经验丰富,成员都曾在各大比赛中获得…...
2024/4/13 4:07:35 - python脚本分享:删除指定路径下日期大于XX天的文件或者文件夹
代码 # codingutf-8 import os import time import sys import shutilPATH sys.argv[1] MAX_DAY sys.argv[2]# 获取指定路径下的所有文件信息,并返回一个绝对路径的列表 def get_files(path):if os.path.exists(path):files os.listdir(r"%s" % path)…...
2024/4/20 4:12:24 - 数据仓库之模型层和ETL介绍
概述 ETL是数据仓库的后台,主要包含抽取、清洗、规范化、提交四个步骤,传统数据仓库一般分为四层模型。 分层的作用 STG层 在维度建模阶段已经确定了源系统,而且对源系统进行了数据评估。STG层是根据CDC策略把各个源系统的数据抽取到数据…...
2024/4/13 4:08:45 - Spring Boot发送验证码
1创建Spring Boot项目 2导入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-mail</artifactId><version>2.6.3</version> </dependency>3配置application.yml spring:mail…...
2024/4/13 4:08:15 - linux系统上搭建静态网站
linux系统上搭建静态网站1、关闭防火墙和selinux2、添加主机位为11的网卡3、安装httpd包4、创建网页文件根目录,定义网页内容并查看5、编辑网站的配置文件6、重启服务,测试1、关闭防火墙和selinux 先查看状态命令:systemctl status firewall…...
2024/5/4 7:53:32
最新文章
- Python深度学习基于Tensorflow(3)Tensorflow 构建模型
文章目录 数据导入和数据可视化数据集制作以及预处理模型结构低阶 API 构建模型中阶 API 构建模型高阶 API 构建模型保存和导入模型 这里以实际项目CIFAR-10为例,分别使用低阶,中阶,高阶 API 搭建模型。 这里以CIFAR-10为数据集,C…...
2024/5/10 12:38:58 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - Redis -- 缓存雪崩问题
缓存雪崩是指在同一时段大量的缓存key同时失效或者Redis服务宕机,导致大量请求到达数据库,带来巨大压力。 可能原因 : 同一时间大量的key到期 ; 解决方案: 给不同的Key的TTL添加随机值 利用Redis集群提高服务的可用性 给缓存业务添加降…...
2024/5/10 0:12:02 - Pytorch for training1——read data/image
blog torch.utils.data.Dataset create dataset with class torch.utils.data.Dataset automaticly import torch from torch.utils.data import Datasetclass MyDataset(Dataset):def __init__(self, data):self.data datadef __getitem__(self, index):# 根据索引获取样本…...
2024/5/6 13:47:12 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/10 12:36:12 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/10 10:22:18 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/9 17:11:10 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
