angular简单示例---待办事项清单—事件,双向绑定,实现数据缓存
angular简单示例—待办事项清单—事件,双向绑定,实现数据缓存
一、待办事项实现功能:
- 添加事项
- 显示待办事项和已完成事项及实现相应的功能
- 可以删除事项
二、具体实现代码实现步骤如下:
1、首先,进行Angular环境的搭建和项目创建
ctrl + c 结束服务
2、新建模块
终端输入:
ng g component components/doList
3、编辑app.component.html
<!-- 引入doList组件 -->
<app-do-list></app-do-list>
4、app.modules.ts引入双向绑定模块
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-EiNE9Aio-1644732307285)(C:\Users\17216\AppData\Roaming\Typora\typora-user-images\image-20220210130901931.png)]](https://img-blog.csdnimg.cn/60f96f5608514ca2907e67febda709cf.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5aSn6ISR57uP5bi46Ze56aOO5pq0QOWwj-eMvw==,size_14,color_FFFFFF,t_70,g_se,x_16)
5、编辑do-list.component.ts
import { Component, OnInit } from '@angular/core';@Component({selector: 'app-do-list',templateUrl: './do-list.component.html',styleUrls: ['./do-list.component.css']
})
export class DoListComponent implements OnInit {constructor() { }ngOnInit(): void {}public keyword:string='';public toDoList:any[]=[];add(e:any){if(this.keyword==""){return}if (e.keyCode==13){ //键盘码13 表示的是回车键if (this.judgeRepeat(this.toDoList,this.keyword)){alert(this.keyword+"该事项已经存在!");}else{this.toDoList.push({title:this.keyword, //待办事项名称flag:false //待办事情完成标记:true表示已完成,false表示未完成 });}this.keyword="";console.log(this.keyword);}}//删除事项deleteToDo(index:number){this.toDoList.splice(index,1)}//判断事项是否重复,如果重复,则不再添加,否则添加judgeRepeat(toDoList:any[],keyword:string){for(var i=0;i<toDoList.length;i++){if(toDoList[i].title==keyword){return true;}}return false;}
}6、编辑do-list.component.html
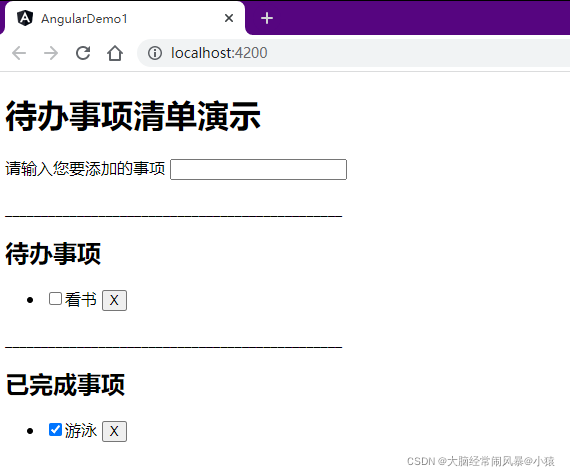
<h1>待办事项清单演示</h1>
<span>请输入您要添加的事项 <input type="text" (keyup)="add($event)" [(ngModel)]="keyword"/></span>
<p>_______________________________________________</p>
<h2>待办事项</h2>
<div><ul><li *ngFor="let item of toDoList;let key=index" [hidden]="item.flag"><input type="checkbox" [(ngModel)]="item.flag">{{item.title}} <button (click)="deleteToDo(key)">X</button></li></ul>
</div>
<p>_______________________________________________</p>
<h2>已完成事项</h2>
<div><ul><li *ngFor="let item of toDoList;let key=index" [hidden]="!item.flag"><input type="checkbox" [(ngModel)]="item.flag">{{item.title}} <button (click)="deleteToDo(key)">X</button></li></ul>
</div>7、启动服务 ,终端输入
ng serve --open
8、运行结果如图:请复制代码,自行尝试

三、angular 待办事项清单实现数据缓存
1、创建服务
ng g service services/cache
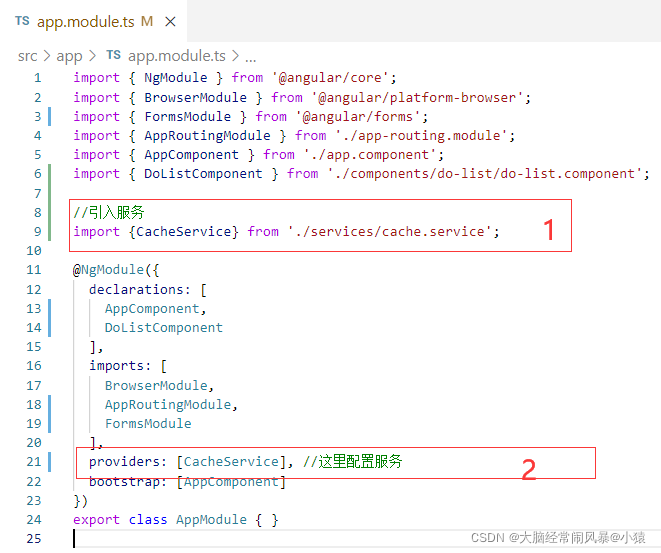
2、app.module.ts中引入创建的服务,并声明

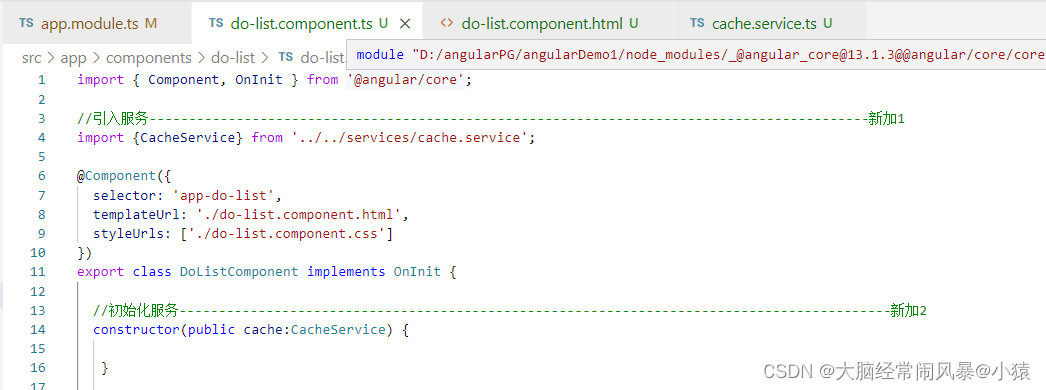
3、在需要用到服务的组件里引入服务并初始化

4、编辑cache.service.ts,写入需要用到的方法
import { Injectable } from '@angular/core';@Injectable({providedIn: 'root'
})
export class CacheService {constructor() { }set(key:string,value:any){localStorage.setItem(key,JSON.stringify(value)); /*【localStorage.setItem(key,JSON.stringify(value))分析】【localSotrage解析】#含义在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题。#使用localStorage.getItem(key):获取指定key本地存储的值localStorage.setItem(key,value):将value存储到key字段localStorage.removeItem(key):从给定Storage对象中删除该键(如果存在)_________________________________________________________【JSON.stringify() 解析】将一个 JavaScript 对象或值转换为 JSON 字符串*/}get(key:string){return JSON.parse(localStorage.getItem(key)||'');}remove(key:string){localStorage.removeItem(key);}
}5、编辑do-list.component.ts
import { Component, OnInit } from '@angular/core';//引入服务-------------------------------------------------------------------------------------------新加1
import {CacheService} from '../../services/cache.service';@Component({selector: 'app-do-list',templateUrl: './do-list.component.html',styleUrls: ['./do-list.component.css']
})
export class DoListComponent implements OnInit {//初始化服务------------------------------------------------------------------------------------------新加2constructor(public cache:CacheService) {} ngOnInit(): void {//页面刷新时,将缓存数据重新赋值给当前变量------------------------------------------------------------------新加4:实现缓存数据重新被读取console.log('页面刷新,缓存数据依然存在');var data:any =this.cache.get("toDoList");if (data!=null){this.toDoList=data;}}public keyword:string='';public toDoList:any[]=[];add(e:any){if(this.keyword==""){return}if (e.keyCode==13){ //键盘码13 表示的是回车键if (this.judgeRepeat(this.toDoList,this.keyword)){alert(this.keyword+"该事项已经存在!");}else{this.toDoList.push({title:this.keyword, //待办事项名称flag:false //待办事情完成标记:true表示已完成,false表示未完成 });//操作服务缓存中的数据---------------------------------------------------------------------------------新加3:实现数据保存至缓存this.cache.set("toDoList",this.toDoList); }this.keyword="";console.log(this.keyword);}}//删除事项deleteToDo(index:number){this.toDoList.splice(index,1)//操作服务缓存中的数据-------------------------------------------------------------------------------------新加5:实现数据缓存可删除this.cache.set("toDoList",this.toDoList);}//判断事项是否重复,如果重复,则不再添加,否则添加judgeRepeat(toDoList:any[],keyword:string){for(var i=0;i<toDoList.length;i++){if(toDoList[i].title==keyword){return true;}}return false;}//写入新方法-------------------------------------------------------------------------------------------------新加6:实现flag缓存数据可更新flagChange(){this.cache.set("toDoList",this.toDoList)}
}6、编辑do-list.component.html
checkbox类型新增change事件
<h1>待办事项清单演示</h1>
<span>请输入您要添加的事项 <input type="text" (keyup)="add($event)" [(ngModel)]="keyword"/></span>
<p>_______________________________________________</p>
<h2>待办事项</h2>
<div><ul><li *ngFor="let item of toDoList;let key=index" [hidden]="item.flag"><input type="checkbox" [(ngModel)]="item.flag" (change)="flagChange()">{{item.title}} <button (click)="deleteToDo(key)">X</button></li></ul>
</div>
<p>_______________________________________________</p>
<h2>已完成事项</h2>
<div><ul><li *ngFor="let item of toDoList;let key=index" [hidden]="!item.flag"><input type="checkbox" [(ngModel)]="item.flag" (change)="flagChange()">{{item.title}} <button (click)="deleteToDo(key)">X</button></li></ul>
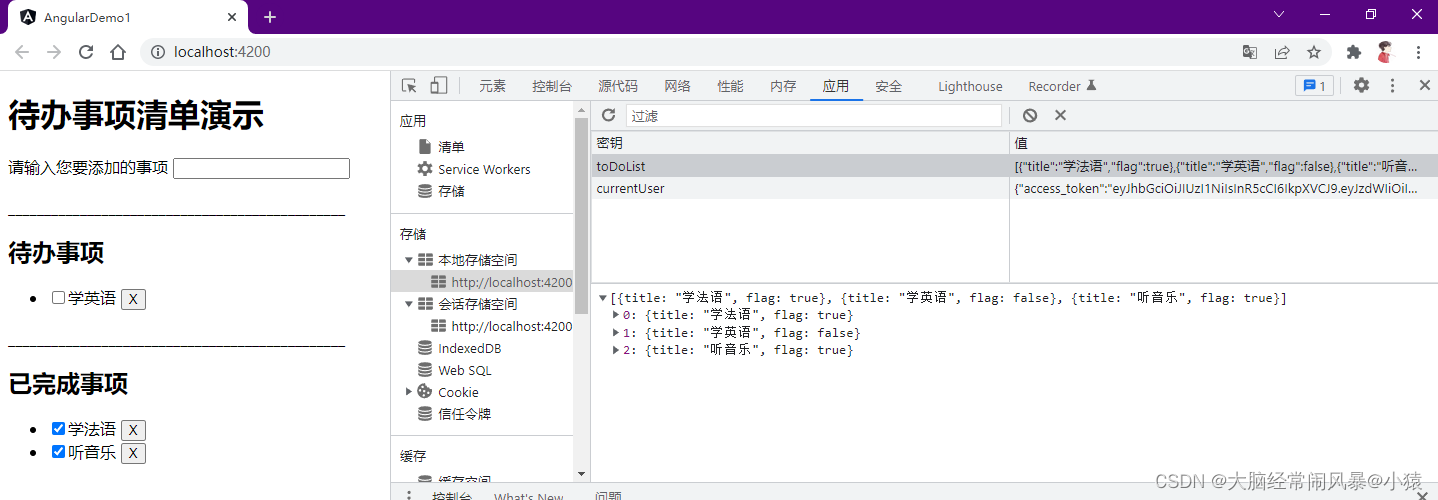
</div>7、运行结果如图,请复制代码,自行尝试

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 在 Linux 平台上启动 MATLAB
目录 在 Linux 平台上启动 MATLAB 启动文件夹 从远程 ssh 登录执行 MATLAB 脚本 在 Linux 平台上启动 MATLAB 要在 Linux 平台上启动 MATLAB,请在操作系统提示符下键入 matlab。如果未在安装过程中设置符号链接,则请键入 matlabroot/bin/m…...
2024/4/25 8:41:35 - HTML系列之多媒体音频标签 audio
目录1、audio是什么了2、属性2.1、autoplay2.2、controls2.3、loop2.4、src2.5、muted2.6、preload2.7、duration 只读2.8、disableRemotePlayback2.9、currentTime2.10、crossorigin3、注意点4、source4.1、属性4.1.1、media4.1.2、sizes4.1.3、src4.1.4、srcset4.1.5、type4.…...
2024/4/13 4:38:25 - 第一次接触Ajax
第一次接触AjaxAjax是干啥的代码Ajax是干啥的 1.1.1. AJAX Asynchronous JavaScript and XML(异步的 JavaScript 和 XML); 2.2.2. AJAX 不是新的编程语言,而是一种使用现有标准的新方法; 3.3.3. AJAX 是在不重新加载整…...
2024/4/19 16:25:05 - Windows平台Mongodb数据库安装
目录 1. 下载安装包 2. 开始安装 3.配置MongoDB环境变量 4. 查看MongoDB版本信息 1. 下载安装包 Mongodb官网历史包集合 选择msi后缀的,我这选择下载4.2版本的 2. 开始安装 (1)双击刚刚下载的安装包 自定义安装 点击Browse... 选择安装的路径&…...
2024/4/15 6:02:16 - 力扣每日一题【字符串转换整数 (atoi)】
题目链接: 字符串转换整数 (atoi). b站视频: 字符串转换整数 (atoi). class Solution { public:int myAtoi(string s) {if(s.empty()) return 0;int index 0;int flag 1; //符号long num 0;while(s.size() > 0 && s[index] ) index; /…...
2024/4/8 19:29:45 - 撞击交通门的全球与中国市场2022-2028年:技术、参与者、趋势、市场规模及占有率研究报告
本文研究全球与中国市场撞击交通门的发展现状及未来发展趋势,分别从生产和消费的角度分析撞击交通门的主要生产地区、主要消费地区以及主要的生产商。重点分析全球与中国市场的主要厂商产品特点、产品规格、不同规格产品的价格、产量、产值及全球和中国市场主要生产…...
2024/4/13 8:08:50 - Django模型和后台
Django模型和后台的简单介绍 author: Once Day date:2022年2月13日 本文档在于总结相关内容,零散的知识难以记忆学习。 本文档基于windows平台。 1.数据库配置 在 初识Django 文章里已经介绍过了,Django基于MTV设计模式,第一个M(model)便…...
2024/4/13 4:38:35 - Mybatis源码解析:Java项目开发全程实录第四版视频
华为Java一面 1H 闲聊偏多,问的技术性问题比较基础 简单说说面向对象的特征以及六大原则 谈谈final、finally、finalize的区别 Java中、equals与hashCode的区别和联系 谈谈Java容器ArrayList、LinkedList、HashMap、HashSet的理解,以及应用场景 谈谈…...
2024/4/15 8:55:43 - Infopath入门到精通系列-1 Infopath文件说明
1、Infopath 介绍 Infopath工具保存后默认生成xsn格式的文件。 将上图中的文件后缀名修改为全国面上广告申请.zip 并进行解压。如下图所示: Infopath包括xsl、xsd、xsf、xml文件格式 Infopath包括xsl、xsd、xsf、xml文件格式 Manifest.xsf是infopath的主要集合…...
2024/4/17 0:58:04 - 【力扣-数据结构】【第 7 天】21. 合并两个有序链表
标题21. 合并两个有序链表难度简单天数第7天,第2/3题数据结构链表将两个升序链表合并为一个新的 升序 链表并返回。新链表是通过拼接给定的两个链表的所有节点组成的。 示例 1: 输入:l1 [1,2,4], l2 [1,3,4] 输出:[1,1,2,3,4,4] 示例 2&a…...
2024/4/13 4:39:25 - ajax知识点总结
自己的一些理解 Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。 简单说就是ajax就是一套可以让网站跟服务器交互的一种技术,能在我们需要时,不用…...
2024/4/18 2:19:01 - 字典树(Trie树)
字典树是一种树形结构,优点是利用字符串的公共前缀来节约存储空间。字典树最常用于统计,排序和保存大量的字符串。 字典树一般的操作为两种: 1.将字符串插入到一个集合中。 2.查询一个字符串是否在集合中。 插入操作: 例如要插入字…...
2024/4/14 19:32:51 - 深度学习笔记 —— 自动求导
显示构造:先定义好公式,再待入值。 隐式构造:系统负责记住一步步的计算,之后定义公式。 import torch# 假设我们想对函数y 2xTx关于列向量x求导 x torch.arange(4.0)# 计算y关于x的梯度之前,需要一个地方来存储梯度…...
2024/4/17 10:01:11 - Java变量作用域
文章目录前言一、Java变量的分类二、变量定义的注意点方法之中可以定义与成员变量同名的变量方法之中嵌套的代码块之间不能定义重名参数成员变量和类的代码块之间可以定义同名变量总结前言 最近学习Java,在变量的定义,变量的作用域 等方面产生了思考 提…...
2024/4/20 4:38:43 - 回调函数------------Callback
一.什么是回调函数 按照MDN的描述:回调函数是一个函数,将会在另外一个函数执行完成后立即执行,回调函数是一个作为参数传给另一个JavaScript函数的函数。这个回调函数会在传给的函数内部执行。 二.为什么需要回调 客户端JavaScrpit在浏览器中运行,并且浏览器的主进…...
2024/4/18 5:07:13 - Java项目:进销存管理系统(前后端分离+java+vue+Springboot+ssm+mysql+maven+redis)
源码获取:博客首页 "资源" 里下载! 一、项目简述 本系统功能包括: 库存管理,入库管理,出库管理,往来管理,基础资料, 系统管理,消息中心,系统监控等等。 二、…...
2024/4/18 10:00:09 - 逻辑回归算法深度思考-优点和缺点
之前《python信用评分卡建模(附代码)》介绍了逻辑回归评分卡模型的各个细节,包括各种分箱方法,woe和iv原理和Excel保姆级推导,变量badrate单调性,坏客户定义,逻辑回归调参等等。因此今天不谈论这…...
2024/4/18 16:30:26 - 分治算法4 题目练习
题目AB名称网线主管月度开销难度☆☆★★★☆☆★★★ A. 网线主管 内存限制:128 MiB 时间限制:1000 ms 标准输入输出 题目类型:传统 评测方式:文本比较题目描述 仙境的居民们决定举办一场程序设计区域赛。裁判委员会完全由自愿…...
2024/4/13 4:39:05 - Error: Failed to download metadata for repo ‘AppStream‘: Cannot download repomd.xml解决方法
最近在使用阿里云ESC服务器去下载软件时出现了这个错误,最后在官方上找到了答案 Error: Failed to download metadata for repo ‘AppStream’: Cannot download repomd.xml: Cannot download repodata/repomd.xml: All mirrors were tried 解决方法 ‘https://help…...
2024/4/13 4:39:10 - 路径穿越/遍历
前提知识: 相对于正常输入的,目录/文件名这类,/../在路径也是有效的,不过它有点独特,发挥返回上一层目录的作用。因此,在知道目录有几层的情况下,就可以通过相对应层数的/../来返回到根目录&am…...
2024/4/20 5:22:32
最新文章
- 开了个新店!
大家好,我是麦鸽。 一言难尽,五一之前,把大A里的钱都提出来了,又整了一个新的小店。熟悉我的老读者应该都知道,我主业是做嵌入式的,后面慢慢转了技术管理的路线。平时也搞点副业,餐饮店就是其中…...
2024/5/4 14:09:12 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - golang的引用和非引用总结
目录 概述 一、基本概念 指针类型(Pointer type) 非引用类型(值类型) 引用类型(Reference Types) 解引用(dereference) 二、引用类型和非引用类型的区别 三、golang数据类型…...
2024/4/30 7:48:08 - ssm框架中各层级介绍
1、Spring(业务逻辑层): Spring框架提供了依赖注入(DI)和面向切面编程(AOP)等功能,可以帮助管理Java应用程序中的对象依赖关系和提供横切关注点的支持。 在SSM框架中,S…...
2024/5/3 3:42:05 - 2024蓝桥杯每日一题(区间DP)
备战2024年蓝桥杯 -- 每日一题 Python大学A组 试题一:游戏 试题二:石子合并 试题三:密码脱落 试题四:能量项链 试题一:游戏 【题目描述】 玩家一和玩家二共同玩一个小游戏。给定一个包含 N 个…...
2024/5/2 13:18:42 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
