nodejs入门
0. 学习目标
能够按照文档安装Node.js
能够使用npm安装组件
能够使用webpack打包js
能够说出es6中let和const变量的区别
使用解构表达式处理对象属性
能够使用export导出模块文件
能够使用import导入模块文件
1. Node.js
1.1. 什么是Node.js
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
1.2. Node.js安装
1、下载对应你系统的Node.js版本
https://nodejs.org/en/download/。
2、选安装目录进行安装
推荐下载LTS版本。安装时默认一直下一步即可
完成以后,在控制台输入:
# 查看node版本信息
node -v1.3. 快速入门
1.3.1. 创建测试工程


1.3.2. 控制台输出
现在做个最简单的小例子,演示如何在控制台输出,创建文本文件demo1.js,代码内容
var a=1;
var b=2;
console.log(a+b);在命令提示符下输入命令
node demo1.js
1.3.3. 使用函数
创建文本文件demo2.js
var c=add(100,200);
console.log(c);
function add(a,b){return a+b;
}命令提示符输入命令
node demo2.js
运行后看到输出结果为300
![]()
1.3.4. 模块化编程
每个文件就是一个模块,有自己的作用域。在一个文件里面定义的变量、函数、类,都是私有的,对其他文件不可见。
创建文本文件demo3_1.js
exports.add=function(a,b){return a+b;
}每个模块内部,module变量代表当前模块。这个变量是一个对象,它的exports属性(即module.exports)是对外的接口。加载某个模块,其实是加载该模块的module.exports属性。
创建文本文件demo3_2.js
//引入模块demo3_1
var demo= require('./demo3_1');
console.log(demo.add(400,600));在命令提示符下输入命令
node demo3_2.js结果为1000
![]()
1.3.5. 创建web服务器
创建文本文件demo4.js
//http是内置模块
var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');http为node内置的web模块
在命令提示符下输入命令
node demo4.js![]()
服务启动后,我们打开浏览器,输入网址
http://localhost:8888/
即可看到网页输出结果Hello World

在命令行中按 Ctrl+c 终止运行。
1.3.6. 理解服务端渲染
创建demo5.js ,将上边的例子写成循环的形式
var http = require('http');
http.createServer(function (request, response) {//发送 HTTP 头部//HTTP 状态值: 200 : OK//内容类型: text/plainresponse.writeHead(200, {'Content-Type': 'text/plain'});//发送响应数据 "Hello World"for(var i=0;i<10;i++){response.write('Hello World\n');}response.end('');
}).listen(8888);
//终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');在命令提示符下输入命令启动服务
node demo5.js浏览器地址栏输入http://127.0.0.1:8888即可看到查询结果。
右键“查看源代码”发现,并没有我们写的for循环语句,而是直接的10条Hello World ,这就说明这个循环是在服务端完成的,而非浏览器(客户端)来完成。这与JSP很是相似。
1.3.7. 接收参数
创建demo6.js
//引入http模块
var http = require("http");
var url = require("url");
//创建服务,监听8888端口
http.createServer(function (request, response) {//发送http头部//http响应状态200//http响应内容类型为text/plainresponse.writeHead(200, {"Content-Type": "text/plain"});//解析参数//参数1:请求地址; //参数2:true时query解析参数为一个对象,默认falsevar params = url.parse(request.url, true).query; //将所有请求参数输出for (var key in params) {response.write(key + " = " + params[key]);response.write("\n");}response.end("");
}).listen(8888);
console.log("Server running at http://127.0.0.1:8888 ")在命令提示符下输入命令
node demo6.js在浏览器访问 http://127.0.0.1:8888?id=123&name=zhangsan 测试结果:

2. 包资源管理器NPM
2.1. 什么是NPM
npm全称Node Package Manager,是node包管理和分发工具。其实我们可以把NPM理解为前端的Maven 。
通过npm可以很方便地下载js库,管理前端工程。
现在的node.js已经集成了npm工具,在命令提示符输入npm -v 可查看当前npm版本
![]()
2.2. NPM命令
2.2.1. 初始化工程
init命令是工程初始化命令。 建立一个空文件夹或者在上述的示例工程中,在命令提示符进入该文件夹执行命令初始化
npm init
按照提示输入相关信息,如果是用默认值则直接回车即可。
name: 项目名称
version: 项目版本号
description: 项目描述
keywords: {Array}关键词,便于用户搜索到我们的项目
最后会生成 package.json 文件,这个是包的配置文件,相当于maven的pom.xml 之后也可以根据需要进行修改。

2.2.2. 本地安装
install命令用于安装某个模块,可以通过require引入到项目中使用。如我们想安装express模块(node的web框架),输出命令如下:
npm install express
--如果下载慢可以参考本章2.2.5小结,使用cnpm淘宝镜像
--cnpm install express
出现警告信息,可以忽略,请放心,你已经成功执行了该命令。
在该目录下已经出现了一个node_modules文件夹 和package-lock.json
node_modules文件夹用于存放下载的js库(相当于maven的本地仓库)
package-lock.json是当 node_modules 或 package.json 发生变化时自动生成的文件。这个文件主要功能是确定当前安装的包的依赖,以便后续重新安装的时候生成相同的依赖,而忽略项目开发过程中有些依赖已经发生的更新(可能存在切换了不同的镜像源后,同一个大版本号下可能出现兼容问题,package-lock可以保证即使换了源,下载的文件和原来的可以保持一致)。
我们再打开package.json文件,发现刚才下载的express已经添加到依赖列表中了。

关于版本号定义:
指定版本:比如1.2.2,遵循“大版本.次要版本.小版本”的格式规定,安装时只安装指定版本。波浪号(tilde)+指定版本:比如~1.2.2,表示安装1.2.x的最新版本(不低于1.2.2),但是不安装1.3.x,也就
是说安装时不改变大版本号和次要版本号。插入号(caret)+指定版本:比如ˆ1.2.2,表示安装1.x.x的最新版本(不低于1.2.2),但是不安装2.x.x,也就 是说安装时不改变大版本号。需要注意的是,如果大版本号为0,则插入号的行为与波浪号相同,这是因为此时处于开发阶段,即使是次要版本号变动,也可能带来程序的不兼容。latest:安装最新版本。2.2.3. 全局安装
刚才我们使用的是本地安装,会将js库安装在当前目录,而使用全局安装会将库安装到你的全局目录下。全局安装之后可以在命令行 使用该安装的模块对应的内容或命令。
如果你不知道你的全局目录在哪里,执行命令查看全局目录路径
npm root -gWINDOWS默认全局目录在
C:\Users\你的用户名\AppData\Roaming\npm\node_modules
MAC默认全局目录在
/usr/local/lib/node_modules
比如全局安装jquery, 输入以下命令
# 安装之后在全局目录下会存在对应的jquery目录,其里面的dist则包含有对应的jquery.js文件
npm install jquery -g注意:
作者是用的mac系统,提示权限不足时使用sudo -s命令切换到了root用户
windows需要以管理员运行cmd

2.2.4. 批量下载
从网上下载某些代码,发现只有package.json,没有node_modules文件夹,这时需要通过命令重新下载这些js库.
进入目录(package.json所在的目录)输入命令
npm install此时,npm会自动下载package.json中依赖的js库。
2.2.5. 切换NPM镜像
有时我们使用npm下载资源会很慢,所以可以切换下载的镜像源(如:淘宝镜像);或者安装一个cnmp(指定淘宝镜 像)来加快下载速度。
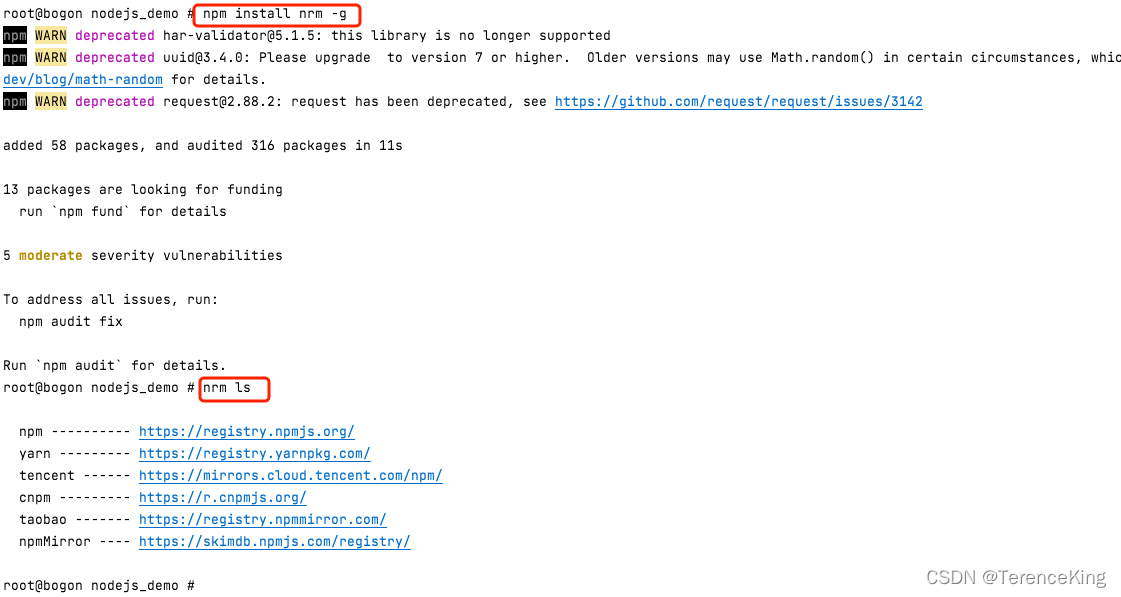
1、如果使用切换镜像源的方式,可以使用一个工具:nrm
首先安装nrm,这里 -g 代表全局安装
# 管理员身份 打开cmd执行如下命令
npm install nrm -g然后通过nrm ls命令查看npm的仓库列表,带*的就是当前选中的镜像仓库:

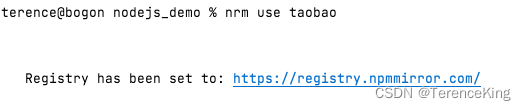
通过nrm use taobao来指定要使用的镜像源:

2、如果使用cnpm的方式,则先安装cnpm,输入如下命令
# 如果不使用nrm 切换,可以在安装cnpm的时候指定镜像仓库
npm install -g cnpm --registry=https://registry.npm.taobao.org安装后,我们可以使用以下命令来查看cnpm的版本
cnpm -v
使用cnpm
cnpm install 需要下载的js库;一般只有在下载模块的时候才使用cnpm,其它情况还是一样使用npm;2.2.6. 运行工程说明
如果我们想运行某个工程,则使用run命令
如果package.json中定义的脚本中有:
- dev是开发阶段测试运行
- build是构建编译工程
- lint 是运行js代码检测
运行时命令格式:
npm run dev或者build或者lint2.2.7. 编译工程说明
编译后的代码会放在dist文件夹中,进入命令提示符输入命令
npm run build生成后会发现只有个静态页面,和一个static文件夹
这种工程我们称之为单页Web应用(single page web application,SPA),就是只有一张Web页面的应用,是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序。
这里其实是调用了webpack来实现打包的,关于webpack下面的章节将进行介绍。3. Webpack入门
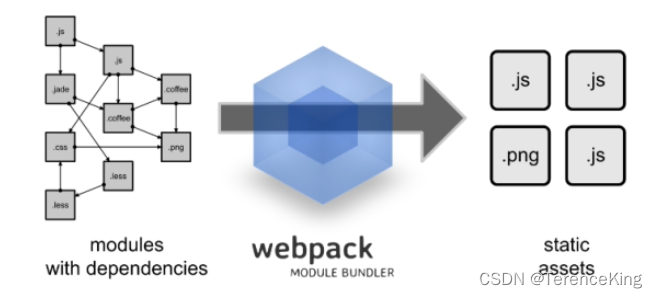
3.1. 什么是Webpack
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。webpackjs

从图中我们可以看出,Webpack 可以将多种静态资源 js、css等转换成一个静态文件,减少了页面的请求。 接下来简单为大家介绍 Webpack 的安装与使用。
3.2. Webpack安装
全局安装
npm install webpack -g
npm install webpack-cli -g如果安装失败;则将全局目录下的webpack的相关文件夹删除再执行上述命令
安装后查看版本号
webpack -v
3.3. 快速入门
3.3.1. JS打包
(1)创建src文件夹,创建bar.js
exports.info=function(str){document.write(str);
}(2)src下创建logic.js
exports.add=function(a,b){return a+b;
}(3)src下创建main.js
var bar= require('./bar');
var logic= require('./logic');
bar.info( '100 + 200 = '+ logic.add(100,200));(4)创建配置文件webpack.config.js ,该文件与src处于同级目录
var path = require("path");
//exports 就是 module.exports,
// 但是这里直接是赋值,所以不能直接使用exports,否则exports就不是module.exports了
module.exports = {
//入口文件entry: "./src/main.js", output: {//__dirname 是node的一个全局变量,获得当前文件所在目录的完整目录名path: path.resolve(__dirname, "./dist"),filename: "bundle.js"}
}以上代码的意思是:读取当前目录下src文件夹中的main.js(入口文件)内容,把对应的js文件打包,打包后的文件 放入当前目录的dist文件夹下,打包后的js文件名为bundle.js

(5)执行编译命令

(7)创建index.html ,引用bundle.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"> <title>nodejs测试</title>
<script src="dist/bundle.js"></script>
</head>
<body>
</body>
</html>浏览器上访问index.html文件,会发现有内容输出。

3.3.2. CSS打包
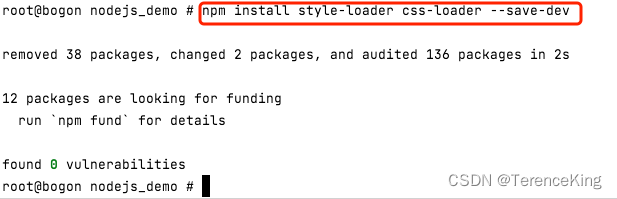
(1)安装style-loader和 css-loader
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
Loader 可以理解为是模块和资源的转换器,它本身是一个函数,接受源文件作为参数,返回转换的结果。这样,我们就可以通过 require 来加载任何类型的模块或文件,比如 CoffeeScript、 JSX、 LESS 或图片。首先我们需要安装相关Loader插件,css-loader 是将 css 装载到 javascript;style-loader 是让 javascript 认识css
cnpm install style-loader css-loader --save-dev
-save 的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖。运行npm install
--production或者注明NODE_ENV变量值为production时,会自动下载模块到node_modules目录中。-save-dev 的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖。运行 npm install --production或者注明NODE_ENV变量值为production时,不会自动下载模块到node_modules目录中。
cnpm install less less-loader --save-dev
(2)修改webpack.config.js
var path = require("path");
//exports 就是 module.exports,
// 但是这里直接是赋值,所以不能直接使用exports,否则exports就不是module.exports了
module.exports = {//入口文件entry: "./src/main.js",output: {//__dirname 是node的一个全局变量,获得当前文件所在目录的完整目录名path: path.resolve(__dirname, "./dist"),filename: "bundle.js"},module: {rules: [{test: /\.css$/,use: ["style-loader", "css-loader"]}]}
}(3)在src文件夹创建css文件夹,css文件夹下创建css1.css
body {background-color: blue;
}
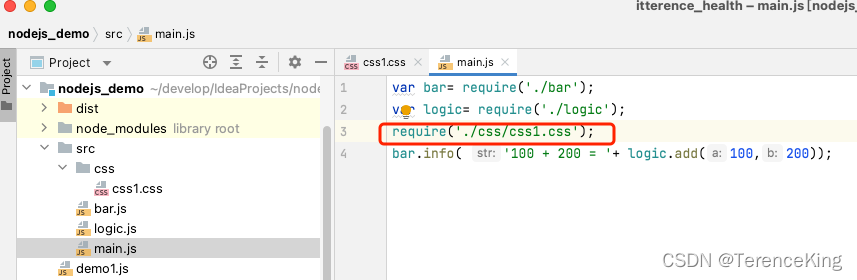
(4)修改main.js ,引入css1.css

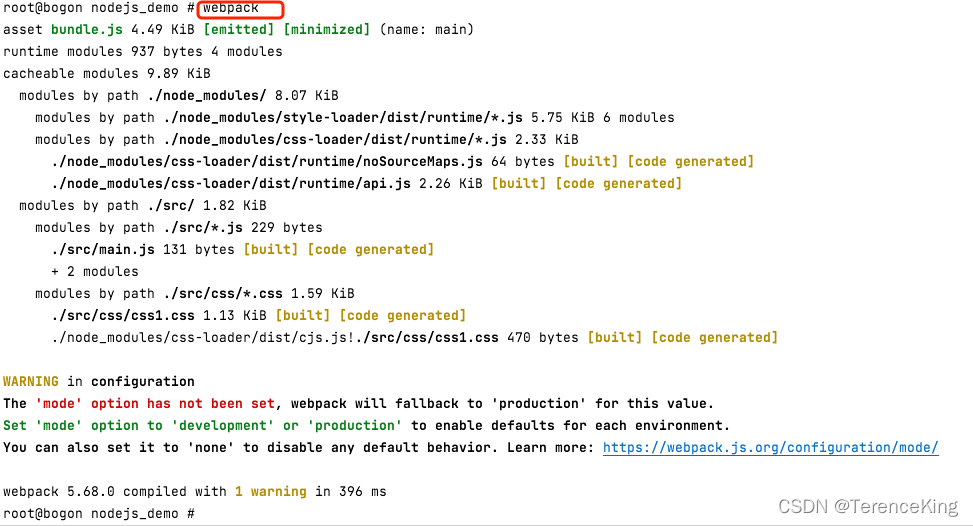
(5)重新运行webpack

(6)运行index.html看看背景是不是变成蓝色?

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- MySQL 的“回表”
小伙伴们在面试的时候,有一个特别常见的问题,那就是数据库的回表。什么是回表?为什么需要回表? 今天就来和大家聊一聊这个话题。 1. 索引结构 要搞明白这个问题,需要大家首先明白 MySQL 中索引存储的数据结构。这个…...
2024/4/19 18:06:27 - showdoc安装与脚本生成文档
前言 showdoc官方提供了一种自动化生成接口和文档的方案。在代码里编写特定格式的程序注释,然后程序就可以通过读取这些注释来自动生成文档。由于这种方式不跟特定的语言耦合,因此它的使用范围相当广泛,可以支持c、java、php、node等等常见的…...
2024/4/16 21:31:50 - Sketch VS Pixso:这两款热门界面设计软件,谁更能打?
设计团队进行文件迁移的时候,最大的麻烦不是整理、清理或传输文件至另一台设备,而是采用新的设计软件。就好比你仍然是用键盘打字,但是字母键位于键盘的右边而不是左边,操作者需要大量时间重新训练肌肉记忆,适用新的工…...
2024/4/13 9:55:51 - #systemverilog# 关键字之 program
一 概览 关键字 program ,是在 systermverilog 中才引入的。通常,module 是Verilog世界中的基本构建块。module 中可以包含其他模块的层次结构module 、wire、任务和函数声明,以及过程语句 always 或者 initial 。这个结构对于描述硬件非常有效。然而,对于测试台来说,重…...
2024/4/19 11:57:59 - nvm安装node时,npm自动安装失败,问题研究所得...
废话:在搭建RN环境后,日常打开原来的react项目,发现报错,是因为react项目中用到了sass相关...,尝试解决无果,决定重新配置node环境。 一、产生问题: 第一步:用网上推荐的nvm安装包…...
2024/4/13 9:55:56 - IO流小结
IO流小总结1.IO流总述1.1划分1.2明确IO流的功能2.File类概述2.1File类的一些基本操作2.2 文件的递归调用显示内容3.输入流和输出流3.1输入流3.2输出流(一般要配合缓存)4.序列化和反序列化(ObjectOutputStream和ObjectInputStream)…...
2024/4/13 9:56:01 - 若依前端Vue代码中怎样获取当前登录用户
场景 若依微服务版手把手教你本地搭建环境并运行前后端项目: 若依微服务版手把手教你本地搭建环境并运行前后端项目_BADAO_LIUMANG_QIZHI的博客-CSDN博客_若依微服务 在上面搭建起来前后端架构的基础上,怎样在前端Vue代码中获取当前登录用户。 注&…...
2024/4/20 16:02:45 - 刘二大人《Pytorch深度学习与实践》08加载数据集课后作业——titanic生存预测
具体代码如下,文件路径需要换成自己的 import numpy as np import torch from torch.utils.data import Dataset import pandas as pd from torch.utils.data import DataLoader# 数据准备 # 1、定义自己的数据集类 class My_dataset(Dataset): # 定义自己的数据集…...
2024/4/19 12:17:48 - 美赛 7:图论模型、分类模型(十大模型篇)
目录 五、图论模型 1.迪杰斯特拉(Dijkstra)算法、贝尔曼-福特(Bellman-Ford)算法 2.弗洛伊德(Floyd)算法 六、分类模型 1.逻辑回归 2.Fisher线性判别分析 五、图论模型 图论模型主要解决最短路径问题…...
2024/4/19 15:39:32 - java面向对象 和类
1.java面向对象概述 面向对象简称 OO(Object Oriented),20 世纪 80 年代以后,有了面向对象分析(OOA)、 面向对象设计(OOD)、面向对象程序设计(OOP)等新的系统开发方式模型的研究。 面向对象是一种思想,能让复杂问题简单化,程序员不需要了解具体的实现过程,只需要…...
2024/4/13 9:55:56 - Linux学习九章之文件的归档和压缩
目录 第九章 文件的归档和压缩 9.1 tar命令进行文件的归档和压缩 9.1.1 归档和压缩文件 9.1.2 tar 归档压缩 9.2 zip管理压缩文件 9.3 了解gzip-bzip2- xz管理压缩文件-file-sort查看文件 9.3.1 压缩工具 9.3.2 file查看文件 9.3.3 按一定规则排序查看文件 9.…...
2024/4/13 9:56:06 - 基于FPGA可编程网卡的高性能采集方案
架构困境:性能的天花板触手可及 在过去的20多年中,处理器的性能以每年大约55%速度快速提升,而内存性能的提升速度则只有每年10%左右。内存瓶颈导致高性能处理器难以发挥出应有的功效,这对日益增长的高性能计算形成了极大的制约。…...
2024/4/19 11:17:48 - Glass Chain 推出 NFT 平台并与疯狂火星鼠俱乐部IP合作
经过几个月的开发, Glass Chain的钱包应用程序中推出了首个NFT平台。 Glass Chain的 DeCom系统可以支持NFT更好地完成任何数字化,也让更多的创造者参与到元宇宙建设的合作中。 Glass Chain NFT平台将基于NFT平台的商业应用,利用Glass Chain技…...
2024/4/18 18:55:52 - Java学习笔记:案例:疫情数据生成图表
需求说明 从网上找到各国疫情数据,保存到Excel、txt等,然后分析10个主要国家的疫情,分别形成条形图、饼状图。 我目前用到的页面:https://www.bitpush.news/covid19/ 如果访问不了,就自己找别的数据源。 以后还可以学…...
2024/4/13 9:56:01 - 软件测试面试
软件测试常见面试题分享 1.请简单做一下自我介绍 你好,我叫Leon,来自四川成都,在某学院计算机专业毕业,从毕业至今在某公司从事软件测试工作2年。我们做的项目主要是心理健康评估,采用Saas云架构模式,定制化心理服务以…...
2024/4/19 17:36:39 - Redis实战(三):Redis常用命令
目录 一、启动服务 二、进入客户端 三、输入密码 四、设置缓存 五、获取缓存 六、删除缓存 七、关闭Redis 八、查看是否存活 九、清空数据库 十、切换数据库 十一、删除当前数据库的所有数据 十二、删除所有数据库的所有数据 十三、清屏 一、启动服务 ./bin/redi…...
2024/4/13 9:56:01 - 2022-02-09 influxdb集群调研
目录 摘要: influxdb官方集群说明: 假设和要求 假设 要求 聚类设计 集群元数据 - CP 写 - 美联社 写入失败 提示切换 反熵修复 解决冲突 删除大段历史数据 可调查询一致性 结论 分析: freetsdb方案: 总结: 摘要: 调研influxdb的集群, 研究如何做集群模式. i…...
2024/4/18 0:27:15 - Fluke Networks LinkWare PC Software 10.9福禄克导数据软件V10.9
LinkWare PC 电缆测试管理软件使您能够使用单一的 PC 软件应用程序即可管理来自于多个福禄克测试仪Fluke DSX2-5000、DSX2-8000、CertFiber Pro、OptiFiber Pro、DTX-1800、DTX-1200等的认证结果数据。它简化了项目设置,帮您根据工作点、客户、机关区、楼宇等快速组…...
2024/4/13 9:56:11 - 招聘——字节跳动
公司:字节跳动 岗位: 服务端开发:https://job.toutiao.com/s/LgM3Es3测试开发:https://job.toutiao.com/s/LgMWpN1 其他岗位私聊...
2024/4/8 17:52:28 - 将CSDN上的文章转换为pdf
一、打开文章 二、按F12,进入开发者模式 三、输入代码 $(function(){ /*从被选元素body移除一个类页面样式*/ $("body").removeClass("nodata"); /*删除顶部导航*/ $("#csdn-toolbar").remove(); /*删除左侧导航…...
2024/4/14 4:27:46
最新文章
- Android 在attrs.xml添加属性时出现 Found item Attr/****** more than one time
Android 在attrs.xml添加属性时出现 Found item Attr/****** more than one time 问题描述解决办法方式一方式二 小结 问题描述 在Android应用开发过程中,经常需要自定义控件,并且定义控件的属性,方便灵活的修改控件的显示样式,提…...
2024/4/28 11:56:35 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Ubuntu磁盘扩容
使用 df -h命令查看系统磁盘控件的使用情况: [samspobosrv:~]$ df -h Filesystem Size Used Avail Use% Mounted on udev 7.8G 0 7.8G 0% /dev tmpfs 1.6G 1.7M 1.…...
2024/4/25 7:31:32 - 通讯录改造———文件版本
上一篇文章我们详细讲了文件操作,这时候我们就可以把通讯录保存到文件中,这样即使程序退出了,联系人的信息也还是保存着,下一次启动程序时我们就可以把文件中的数据读取到程序中来使用。 保存 首先我们要在退出通讯录之前把联系人…...
2024/4/25 0:16:30 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
