JS具体实例(一)
实例
- 一、统计某个字符出现的次数并输出
- 二、统计字符串中出现的次数
- 三、点击关闭某部分
- 四、多精灵图一次性设置
- 五、全选
- 六、tab栏切换案例
- 七、使js代码在确保页面加载完成后再进行
- 八、下拉菜单显示与隐藏
- 九、动态生成表格
- 十、图片跟随鼠标移动
- 十一、按下键盘S键,搜索框自动获得焦点
- 十二、输入内容的时候,在上方显示大字
- 十三、倒计时
- 十四、发送验证码(其中的计时禁用按键功能)
- 十五、5秒钟后跳转页面
- 十六、实时获得鼠标在局部盒子中的坐标
- 十七、鼠标拖拽小窗口
- 十八、放大镜效果
- 十九、仿侧边栏滚动动态效果
- 二十、网页轮播图
- 二十一、
一、统计某个字符出现的次数并输出
var str = 'baobfabobodabfodao';
var index = str.indexOf('o');
var num = 0;
while (index != -1) {console.log(index);num++;index = str.indexOf('o', index + 1);
}
console.log('o出现的次数是:' + num);
结果如下:

二、统计字符串中出现的次数
let str = 'baobfabobodabfodao';
let num = str.split("").reduce((pre, cur) => {if (cur in pre) {pre[cur]++;} else {pre[cur] = 1;}return pre
}, {})
console.log('次数', num);
① 这里的split('' '')指的是,把一串字符串改为数组形式,然后用括号内的方式隔开
② reduce()方法具体:
let 结果数值变量 = 原数组.reduce((用于临时接收结果的新变量,用于索引的变量) => {......循环方法体......
},结果数值变量的初始值也可以不写)
三、点击关闭某部分
var foot = document.querySelector('.footer');
var img = foot.querySelector('img');
var meau = foot.querySelector('.meau');img.onclick = () => {meau.style.display = 'none';
}
四、多精灵图一次性设置
1、精灵图的排列一定是有规律的
eg.(这里的精灵图例子位置是间隔44)
// 精灵图一次性设置(循环)
var lis = document.querySelector('li');
for (var i = 0; i < lis.clientHeight; i++) {// 让 索引号 乘以 规律间隔 ,就是每一个li的背景y坐标 index就是我们的y坐标var index = i * 44;lis[i].style.backgroundPosition = '0 -' + index + 'px';
}
五、全选

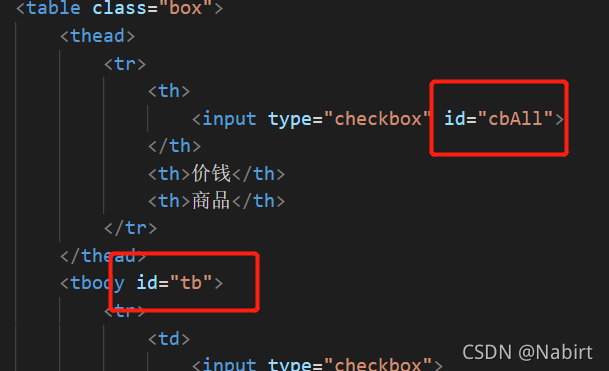
var cbAll = document.getElementById('cbAll');
var tbs = document.getElementById('tb').getElementsByTagName('input');cbAll.onclick = () => {console.log(cbAll.checked);for (var i = 0; i < tbs.length; i++) {tbs[i].checked = cbAll.checked;}
}
for (var i = 0; i < tbs.length; i++) {tbs[i].onclick = () => {var flag = true;for (var i = 0; i < tbs.length; i++) {if (!tbs[i].checked) {flag = false;}}cbAll.checked = flag;}
}
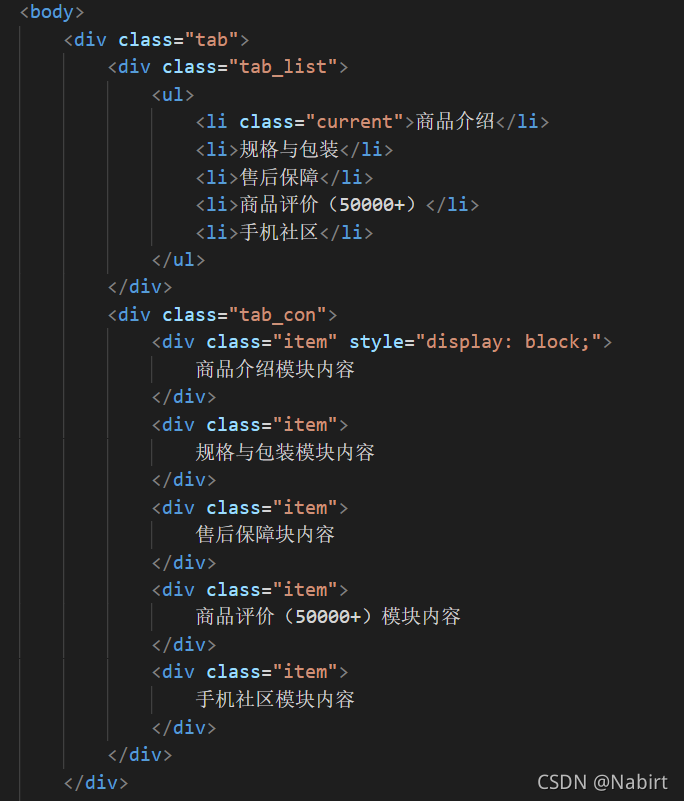
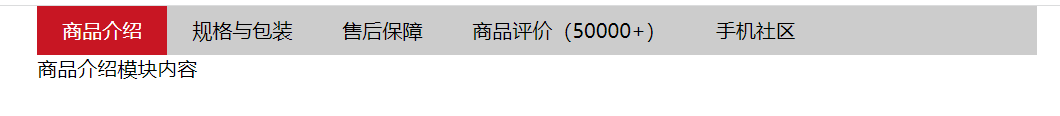
六、tab栏切换案例
框架:

实际样式图:

window.onload = () => {var tab_list = document.querySelector('.tab_list');var lis = tab_list.querySelectorAll('li');var items = document.querySelectorAll('.item');for (let i = 0; i < lis.length; i++) {lis[i].setAttribute('index', i);lis[i].onclick = () => {for (let i = 0; i < lis.length; i++) {lis[i].className = '';}lis[i].className = 'current';var index = lis[i].getAttribute('index');for (let i = 0; i < lis.length; i++) {items[i].style.display = 'none';}items[index].style.display = 'block';}}
}
七、使js代码在确保页面加载完成后再进行
window.onload = () => {这里写 js 操作代码
}
八、下拉菜单显示与隐藏
<style>* {margin: 0;padding: 0;}li {list-style: none;}a {text-decoration: none;color: black;}.nav>li {float: left;position: relative;margin-left: 1px;margin-right: 1px;}.nav li {width: 100px;height: 50px;text-align: center;line-height: 50px;}.nav>li>a div {width: 100px;height: 50px;border-bottom: 1px solid black;}.nav>li>a div:hover {background-color: #ccc;color: orange;}.nav ul {display: none;position: absolute;top: 50px;left: -1px;width: 100%;border-left: 1px solid yellow;border-right: 1px solid yellow;}.nav ul li {border-bottom: 1px solid yellow;}.nav ul li a:hover {background-color: #FFF5DA;}
</style><body><ul class="nav"><li><a href="#"><div>微博</div></a><ul><li><a href="#">私信</a></li><li><a href="#">评论</a></li><li><a href="#">@我</a></li></ul></li>上面的<li>*3</ul><script>window.onload = () => {var nav = document.querySelector('.nav');var lis = nav.children;for (let i = 0; i < lis.length; i++) {lis[i].onmouseover = () => {lis[i].children[1].style.display = 'block';}lis[i].onmouseout = () => {lis[i].children[1].style.display = 'none';}}}</script>
</body>
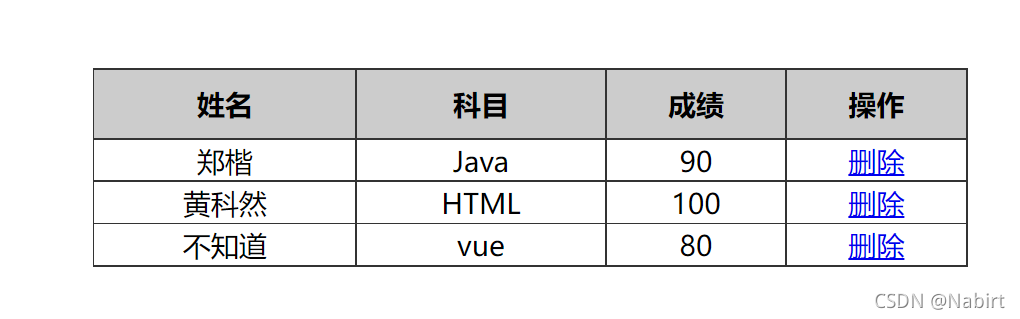
九、动态生成表格
(直接写数据生成表格最后删除)
<style>table {width: 500px;margin: 100px auto;border-collapse: collapse;text-align: center;}td,th {border: 1px solid #333;}thead tr {height: 40px;background-color: #ccc;}
</style><body><table><thead><tr><th>姓名</th><th>科目</th><th>成绩</th><th>操作</th></tr></thead><tbody></tbody></table><script>window.onload = () => {var datas = [{name: '郑楷',subject: 'Java',score: 90,}, {name: '黄科然',subject: 'HTML',score: 100,}, {name: '不知道',subject: 'vue',score: 80,}];var tbody = document.querySelector('tbody');for (let i = 0; i < datas.length; i++) {let tr = document.createElement('tr');tbody.appendChild(tr);for (let k in datas[i]) {let td = document.createElement('td');td.innerHTML = datas[i][k];tr.appendChild(td);}let td = document.createElement('td');td.innerHTML = '<a href = "javascript:;">删除</a>';tr.appendChild(td);}var as = document.querySelectorAll('a');for (let i = 0; i < as.length; i++) {as[i].onclick = () => {tbody.removeChild(as[i].parentNode.parentNode);}}}</script>
</body>
结果如下:

十、图片跟随鼠标移动
<script>window.onload = () => {var img = document.querySelector('img');document.addEventListener('mousemove', function (e) {//把鼠标为位置传递给系统let x = e.pageX;let y = e.pageY;//把位置变为图片的额位置,这里注意要加上 px 后缀//img.width/height/2 是让图片居中img.style.left = (x - (img.width / 2)) + 'px';img.style.top = (y - (img.height / 2)) + 'px';})}
</script>
十一、按下键盘S键,搜索框自动获得焦点
这里的识别,最好使用 keyup ,因为使用 keydown
按下出发后,系统识别的下一个动作是按住的输入功能,会导致将标识键当成内容而误输入。
十二、输入内容的时候,在上方显示大字
① 首先有一个文本框,在上面先放置一个大字盒子,并隐藏
② 然后键盘监听,要使用 keyup ,原理与上面一致
③把内容识别,然后赋值给上面的大盒子,并使它显示,如果是空的,就自动隐藏
④ 再增加输入框失去光标则隐藏盒子。
十三、倒计时
<style>div {text-align: center;margin-top: 270px;font-size: 50px;}span {display: inline-block;margin-right: 10px;width: 100px;height: 100px;color: white;font-size: 40px;text-align: center;line-height: 100px;background-color: rgb(44, 43, 43);}
</style><body><div><span class="day">0</span>天<span class="hour">1</span>小时<span class="minute">2</span>分<span class="second">3</span>秒</div><script>var day = document.querySelector('.day');var hour = document.querySelector('.hour');var minute = document.querySelector('.minute');var second = document.querySelector('.second');var inputTime = +new Date('2022-1-1 00:00:00');countDown();setInterval(countDown, 1000);function countDown(Time) {let nowTime = +new Date();let times = (inputTime - nowTime) / 1000;var d = parseInt(times / 60 / 60 / 24); //计算天数d = d < 10 ? '0' + d : d;day.innerHTML = d;var h = parseInt(times / 60 / 60 % 24); //计算小时数h = h < 10 ? '0' + h : h;hour.innerHTML = h;var m = parseInt(times / 60 % 60); //计算分钟数m = m < 10 ? '0' + m : m;minute.innerHTML = m;var s = parseInt(times % 60); //计算秒数s = s < 10 ? '0' + s : s;second.innerHTML = s;}</script>
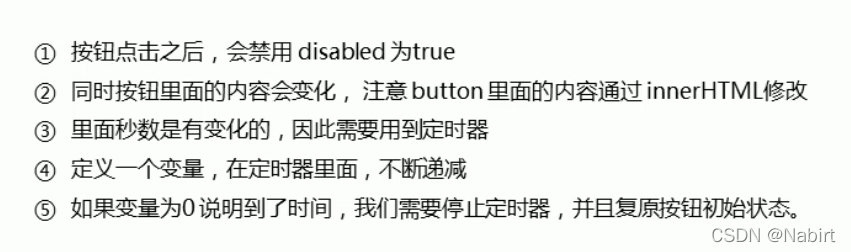
</body>十四、发送验证码(其中的计时禁用按键功能)
编程思路如下:

<div>手机号码:<input type="number">   <button>发送</button>
</div>
<script>var btn = document.querySelector('button');var x = 3;btn.addEventListener('click', () => {btn.disabled = true; //点击后先禁用按钮let time = setInterval(() => {if (x >= 0) { //使其到0停止btn.innerHTML = '还剩下' + x-- + '秒' //动态变化内部内容,形成计时效果} else {clearInterval(time); //清除定时器btn.disabled = false; //接触禁止btn.innerHTML = '发送'; //复原内部文字x = 3; //复原计时器回到数字初始}}, 1000);})
</script>
十五、5秒钟后跳转页面
<body><div></div><script>var div = document.querySelector('div');var x = 3;let time = setInterval(() => {if (x >= 0) { //使其计时到0停止div.innerHTML = '您将在' + x-- + '秒后跳转到首页';} else {location.href = 'http://www.baidu.com';}}, 1000);</script>
</body>
十六、实时获得鼠标在局部盒子中的坐标
window.onload = () => {var box = document.querySelector('.box');box.addEventListener('mousemove', function (e) {let x = e.pageX - box.offsetLeft;let y = e.pageY - box.offsetTop;box.innerHTML = '鼠标在盒子里的X坐标:' + x + '<br>鼠标在盒子里的Y坐标:' + y;})
}
十七、鼠标拖拽小窗口
三个过程:
1、 鼠标按下
① 获得鼠标在盒子内的坐标
2、 鼠标移动 (要写在按下事件里面,否则会独立触发)
① 鼠标在页面中的坐标,减去,鼠标在盒子内的坐标**(由于鼠标拖拽过程中,坐标恒定),等于盒子新的坐标值(原理是盒子的坐标值本身就是以盒子外的 left 值和 top 值决定的)**
② 需要给这个事件加个名字,方便后面解除的 removeEventListener 可以用上。
3、鼠标松开
① 解除事件,使用 removeEventListener 事件
div.addEventListener('mousedown', (e) => {let x = e.pageX - box.offsetLeft;let y = e.pageY - box.offsetTop;// 因为是需要鼠标按下之后,才可以触发移动事件,所以写在里面div.addEventListener('mousemove', move)function move(e) {box.style.left = e.pageX - x + 'px';box.style.top = e.pageY - y + 'px';}div.addEventListener('mouseup', (e) => {div.removeEventListener('mousemove', move)})
})
十八、放大镜效果
三个过程:
1、鼠标经过图片区域,遮挡层和显示区盒子显示,离开隐藏这两个盒子
① 要有 mouseover 和 mouseout 鼠标经过和移出这两个事件
2、遮挡层跟随鼠标移动
① 获得鼠标在盒子内的坐标(鼠标坐标 - 盒子坐标)
② 左右各减去遮挡层的一半,使其跟随中心移动
③ 通过 if-else-if 算法,加上限制防止遮挡层超出盒子
(可以用 坐标 或者 移动距离 为参照数据,最好使用移动距离,计算量少,使服务器运行更顺畅)
3、移动遮挡层,显示区盒子跟随移动功能
① 根据遮挡层在图片上移动的距离 等比例让显示区的图片跟着移动
② 注意显示区里面的图片需要定位,否则无法移动
③ 显示区图片的移动是跟遮挡层反方向的
<style>* {margin: 0;padding: 0;}.box {height: 400px;}.pic {position: relative;width: 250px;height: 250px;left: 40%;margin-left: -125px;margin-top: 100px;}.mask {display: none;position: absolute;width: 100px;height: 100px;background-color: yellow;z-index: 999;opacity: .6;cursor: move;}.pic img {width: 250px;height: 250px;}.see {display: none;position: absolute;width: 200px;height: 200px;left: 100%;top: 0px;z-index: 9999;border: #ebebeb solid 1px;box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.5);/* 超出的部分自动隐藏 */overflow: hidden;}.see img {position: absolute;top: 0;left: 0;width: 400px;height: 400px;}
</style><body><div class="box"><div class="pic"><div class="mask"></div><img src="images/2.jpg" alt=""><div class="see"><img src="images/2.jpg" alt="" class="seeImg"></div></div></div><script>window.onload = () => {var pic = document.querySelector('.pic');var mask = document.querySelector('.mask');var see = document.querySelector('.see');var seeImg = document.querySelector('.seeImg');pic.addEventListener('mouseover', (e) => {mask.style.display = 'block';see.style.display = 'block';})pic.addEventListener('mouseout', (e) => {mask.style.display = 'none';see.style.display = 'none';})pic.addEventListener('mousemove', (e) => {let x = e.pageX - pic.offsetLeft;let y = e.pageY - pic.offsetTop;let maskX = x - mask.offsetWidth / 2;let maskY = y - mask.offsetHeight / 2;//最大移动距离let maskMaxX = pic.offsetWidth - mask.offsetWidth;let maskMaxY = pic.offsetHeight - mask.offsetHeight;if (maskX <= 0) {maskX = 0;} else if (maskX >= maskMaxX) {maskX = maskMaxX;}if (maskY <= 0) {maskY = 0;} else if (maskY >= maskMaxY) {maskY = maskMaxY;}mask.style.left = maskX + 'px';mask.style.top = maskY + 'px';//显示区图片移动//显示区的移动距离 = 遮挡层移动距离 * 显示区最大移动距离 / 遮挡层的最大移动距离//显示区最大移动距离let imgMaxX = seeImg.offsetWidth - see.offsetWidth;let imgMaxY = seeImg.offsetHeight - see.offsetHeight;//同比例移动距离let seeX = maskX * imgMaxX / maskMaxX;let seeY = maskY * imgMaxY / maskMaxY;seeImg.style.left = -seeX + 'px';seeImg.style.top = -seeY + 'px';})}</script>
</body>
十九、仿侧边栏滚动动态效果
效果:侧边栏先在下面随着页面滚动,当侧边栏到界面顶部时,固定不动,并在一定位置的时候,出现“回到顶部”的按钮
① 侧边栏原先是绝对定位
② 当页面滚动到一定位置,侧边栏改为固定定位
③ 页面继续滚动,会让“返回顶部”显示出来
④ 使用空链接,做到点击“返回顶部”就弹回顶部的效果
<body><div class="slider-bar"><!-- 空标签自动弹回顶部 --><span class="goback"><a href="#">返回顶部</a></span></div><div class="header base">头部区域</div><div class="banner base">导航栏区域</div><div class="main base">主体部分</div><div class="footer base">底栏信息</div><script>window.onload = () => {var sliderBar = document.querySelector('.slider-bar');var banner = document.querySelector('.banner');var main = document.querySelector('.main');var goBack = document.querySelector('.goback');let sliderBarTop = sliderBar.offsetTop; //计算侧边栏最开始到页面顶部的距离let mainTop = main.offsetTop;let sliderBarBet = sliderBar.offsetTop - mainTop; //计算侧边栏开始固定的位置距离(这里用主体部分参照物)document.addEventListener('scroll', () => {// sliderBar.innerHTML = window.pageYOffset;if (window.pageYOffset >= mainTop) {sliderBar.style.position = 'fixed';sliderBar.style.top = sliderBarBet + 'px';goBack.style.display = 'block';} else {sliderBar.style.position = 'absolute';sliderBar.style.top = sliderBarTop + 'px';goBack.style.display = 'none';}})}</script>
</body>
二十、网页轮播图
1、鼠标经过轮播图模块,左右按钮显示,离开隐藏左右按钮
mouseover, display:block / none;
2、点击右侧按钮一次,图片往左播放一张,以此类推,左侧按钮同理。
① 先设定一个num=0(类似索引值),点击向左,图片向右移动num++,点击向右,图片向左移动num–,移动距离为 num * 图片距离
② 到终点处首尾连接,实现无缝连接(自动复制(用cloneNode()+appendChild())第一张图片放在最后面,当滚动到克隆图的时候,不做动画的快速跳转到头部(xxx.style.left:0;)),左右同理。
3、图片播放的同时,下面小圆圈模块跟随一起变化。
动态生成小圆圈
① 获取 ul 子元素的个数(ul.children.length)
② 创建小圆圈(let li =document.createElement(‘li’))
③ 排他算法(清除所有再当前赋值样式)
小圆圈跟随播放(左右按钮)
① 判断 num 变化,动态变化小圆圈
② 判断 num 的位置是否是克隆图,是的话第一个小圆圈显示,否则的话正常跟随显示
4、点击小圆圈,可以播放相应图片。
给所有的小圆圈加上索引值,用 索引值 * 图片宽度=>每一张图片说代表的移动距离
给小圆圈加上监听,小圆圈的变化连带图片位置的移动(写在小圆圈的变化里面)
这里注意实时获取索引值,可以和左右按钮联动,否则容易有bug
5、鼠标不经过轮播图,轮播图也会自动播放图片。
用定时器原理
可以写一个滚动代码,也可以直接封装调用右按钮方法,也可以直接调用右按钮方法(arrowR.click())
6、鼠标经过,轮播图模块,自动播放停止。
停止定时器即可
离开的时候自动启动,再次调用定时器
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="index.css"><script src="../../animate.js"></script><script src="index.js"></script>
</head><body><div class="w"><div class="main"><div class="focus fl"><!-- 左按钮 --><a href="javascript:;" class="arrow-l"><</a><!-- 右按钮 --><a href="javascript:;" class="arrow-r">></a><!-- 滚动区域 --><ul><li><a href="#"><img src="../images/10.jpg" alt=""></a></li><li><a href="#"><img src="../images/29.jpg" alt=""></a></li><li><a href="#"><img src="../images/32.jpg" alt=""></a></li><li><a href="#"><img src="../images/49.jpg" alt=""></a></li></ul><ol class="circle"></ol></div></div></div></body></html>
* {margin: 0;padding: 0;
}a {text-decoration: none;
}li {list-style: none;
}img {width: 720px;height: 455px;
}.main {width: 980px;height: 455px;margin-left: 219px;margin-top: 10px;}.focus {position: relative;width: 720px;height: 455px;background-color: purple;overflow: hidden;
}.focus ul {position:absolute;top: 0;left: 0;width: 600%;
}.focus ul li {float: left;
}.arrow-l,
.arrow-r {display: none;position: absolute;top: 50%;margin-top: -20px;width: 24px;height: 40px;background: rgba(0, 0, 0, .3);text-align: center;line-height: 40px;color: #fff;font-family: 'icomoon';font-size: 18px;z-index: 2;
}.arrow-r {right: 0;
}.circle {position: absolute;bottom: 10px;left: 50px;
}.circle li {float: left;width: 8px;height: 8px;border: 2px solid rgba(225, 255, 225, 0.5);margin: 0px 3px;border-radius: 50%;/* 鼠标经过有小手 */cursor: pointer;
}.current {background-color: #fff;
}
window.onload = () => {// alert('123');var focus = document.querySelector('.focus')var arrowL = document.querySelector('.arrow-l');var arrowR = document.querySelector('.arrow-r');var ul = focus.querySelector('ul');var ol = focus.querySelector('.circle');var num = 0;//索引号//一张图片的宽度var focusWidth = focus.offsetWidth;// 鼠标经过左右按钮显示和隐藏focus.addEventListener('mouseenter', () => {arrowL.style.display = 'block';arrowR.style.display = 'block';clearInterval(timer);})focus.addEventListener('mouseleave', () => {arrowL.style.display = 'none';arrowR.style.display = 'none';timer = setInterval(() => {arrowR.click();}, 2000);})// 动态生成小圆圈for (let i = 0; i < ul.children.length; i++) {//计算有多少个ul,等于有多少个图片//按个数创建小lilet li = document.createElement('li');//获取这个li后,自定义给它加上一个索引号(属性值的索引号)li.setAttribute('index', i);//插入ol.appendChild(li);//加入排他算法li.addEventListener('mouseover', () => {for (let i = 0; i < ol.children.length; i++) {ol.children[i].className = '';}//给 ol 中的经过的 li 加上 current 样式li.className = 'current';//获取点击的小li的索引号let index = li.getAttribute('index');num = li.getAttribute('index');//移动的算法的就是 索引号*图片 的宽度,等于需要移动的距离animate(ul, -(index * focusWidth));})}//首先默认给第一个小圆圈附加样式ol.children[0].className = 'current';//克隆第一张图片到最后面var firstImg = ul.children[0].cloneNode(true);ul.appendChild(firstImg);//右按钮点击arrowR.addEventListener('click', () => {//先判断当前是否是克隆图,是的话直接跳转到第一张,实现无缝连接if (num == ul.children.length - 1) {ul.style.left = 0;num = 0;}num++;//因为索引号排序问题,在右边的图片必定是更大的数animate(ul, -num * focusWidth);//调用小圆圈样式方法circle(num);})//左按钮点击(与右按钮同理)arrowL.addEventListener('click', () => {if (num == 0) {ul.style.right = 0;num = ul.children.length - 1;}num--;animate(ul, -num * focusWidth);circle(num);})//自动播放(定时器原理)var timer = setInterval(() => {arrowR.click();}, 2000);//方法区//小圆圈判断加样式方法function circle(e) {//先清空所有小圆圈的样式for (let i = 0; i < ol.children.length; i++) {ol.children[i].className = "";}//判断是不是克隆图,是的话直接给第一个小圆圈加样式if (e == ul.children.length - 1) {ol.children[0].className = 'current';} else {//否则正常加样式ol.children[e].className = 'current';}}
}
二十一、
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 北京市级及国家级企业技术中心认定奖励重点介绍,补贴300-500万
北京市级及国家级企业技术中心认定奖励,补贴300-500万,每个区不同,以各区具体的奖励金额为准。还可以综合利用加计扣除、固定资产加速折旧、符合条件的技术转让所得减免征收企业所得税。需要企业上一年度主营业务收入不低于2亿元(…...
2024/5/5 21:07:37 - 收藏~Dropbox 是如何解决 Android App 的内存泄漏问题的?
当应用程序为对象分配内存,而对象不再被使用时却没有释放,就会发生内存泄漏。随着时间的推移,泄漏的内存会累积,导致应用程序性能变差,甚至崩溃。泄漏可能发生在任何程序和平台上,但由于活动生命周期的复杂…...
2024/4/5 2:33:16 - 分布式锁设计与实践
分布式锁设计与实践 1. 分布式锁是什么 分布式锁即在分布式环境下锁定共享资源,让请求处理串行化,实际表现为互斥锁。分布式锁可以解决业务中的幂等性问题。 分布式锁是主要是可重入的排它锁,主要具有如下特点: 1)…...
2024/4/13 11:01:52 - 缓存雪崩 缓存击穿 缓存雪崩出现原因及解决方案
文章目录缓存雪崩出现原因一解决方案方案一 差异化设置过期时间方案二 服务降级方案三 不设置过期时间出现原因二解决方案方案一 服务熔断方案二 请求限流方案三 Redis构建高可靠集群缓存击穿解决方案方案一 分布式锁方案二 热点数据不设置过期时间缓存穿透出现原因解决方案方案…...
2024/4/5 2:33:15 - PCL:关于pcd数据显示乱码
将bin 格式的点云转换成pcd 的格式有可能乱码,需要将pcd 另存一份 代码在git 代码在git ^W^Y<87>B?<9d>^_<86>B<98>n?d;^_^P<86>B ?)\^_^B<86>BZd?<8b>l^_y©<86>B^L^B^C^B^_<87><96><8…...
2024/5/5 21:30:57 - 华为运营商级路由器配置示例 | IPv4浮动静态路由
组网需求 路由器各接口及主机的IP地址和掩码如图1所示。在DeviceA上配置两条去往10.1.5.0/24的IPv4静态路由,其中优先级较高的主静态路由经过DeviceB,浮动静态路由经过DeviceC。 图1 配置IPv4浮动静态路由组网图 配置思路 首先配置各路由器各接口的IP…...
2024/4/18 12:35:55 - Jupyter Notebook介绍、安装及使用教程
链接:https://www.jianshu.com/p/91365f343585/ 来源:简书 一、什么是Jupyter Notebook? 1. 简介 Jupyter Notebook是基于网页的用于交互计算的应用程序。其可被应用于全过程计算:开发、文档编写、运行代码和展示结果。——Jup…...
2024/5/5 16:50:31 - 华为运营商级路由器配置示例 | IPv4静态路由
组网需求 路由器各接口及主机的IP地址和掩码如图1所示。要求采用静态路由,使图中任意两台主机之间都能互通。 图1 配置IPv4静态路由组网图 配置思路 首先配置各路由器各接口的IPv4地址,使网络互通。在路由器上配置到目的地址的IPv4静态路由及缺省路由…...
2024/4/13 11:03:03 - [MRCTF2020]Ezaudit
[MRCTF2020]Ezaudit 文章目录[MRCTF2020]Ezaudit伪随机数php_mt_rand()知识点:伪随机数mt_rand() 源码泄露:www.zip 下载后,是个index.php <?php header(Content-type:text/html; charsetutf-8); error_reporting(0); if(isset($_POST[…...
2024/4/14 0:02:23 - 算法@SHA1算法逆向与还原
SHA1算法逆向与还原 概述 sha1算法加密后的字符串长度是40位,sha256长度是64位 一般sha1算法还原 目标程序加密结果跟SHA1算法对不上 看下伪代码,SHA1算法跟MD5是类似的,也会用调用SHA1Update函数 把盐字符串拼接上就对了 SHA1Init常量变…...
2024/4/30 6:49:46 - 区块链开发技术
1.ethers.js、web3.js 区块链框架 2.花点时间学习Solidity和Truffle Solidity是以太坊推出的智能合约编程语言;Truffle是目前最常用的以太坊开发框架。作为区块链开发者,你必须对Solidity和Truffle非常熟悉。其实,Solidity上手的门槛并不高&a…...
2024/5/5 17:24:26 - 《道德经》全文 (马王堆出土帛书版)
01 道可道也,非恒道也。名可名也,非恒名也。无名万物之始也,有名万物之母也。故:恒无欲也,以观其眇;恒有欲也,以观其徼。两者同出,异名同谓。玄之又玄,众妙之门。 02 …...
2024/5/5 18:24:08 - 2022年2月8日学习总结
8:30~11:00 做一套英语四级真题,记单词。 11:00~12:30 复习高数 1:00~3:00 教妹妹高中数学 3:00~5:00 在网络上学习bmp 【neko】KMP算法【算法编程#7】_哔哩哔哩_bilibili KMP算法—终于全部弄懂了_dark_cy的博客-CSDN博客_kmp算法 KMP算法--c…...
2024/4/13 11:02:43 - 华为运营商级路由器配置示例 | 静态BFD for IPv4静态路由
组网需求 如图1所示,DeviceA通过SwithC和DeviceB相连。在DeviceA上配置静态缺省路由可以与外部进行正常通信。同时,在DeviceA和DeviceB之间配置BFD会话来快速检测链路故障。 图1 配置静态BFD for IPv4静态路由组网图 配置思路 在DeviceA和DeviceB上配…...
2024/5/5 21:33:52 - 我在研究MySQL online DDL 更改Varchar的字段长度
MySQL online DDL 更改Varchar的字段长度 一、这里是可以跳过的牢骚 开年上班的第一个星期,周围的同事们都在“表面上努力的工作,朋友圈一打开都在祝福谷爱凌夺冠”,哈哈哈,比较闲啦。 今天研究了一下varchr长度变更会不会把表给…...
2024/4/15 14:01:43 - Git提交代码/创建本地分支/创建远程分支
首次提交代码 第一步:拉取代码 git clone XXX 远程ssh地址 这里已我的为例: git clone gitgithub.com:caozhengbo/cekai8.git查看一下当前代码的分支 git branch第二步:修改代码里面的内容 我这里修改了README.md 文件 第三步 查看本次修…...
2024/4/7 22:21:04 - APP如何接入线上支付渠道,为什么不建议直接对接官方渠道
线上程序,包括app,h5网页等,往往都有支付的需求,很多人都认为接入支付这种事,只需要找到支付宝或者微信就能顺利接入了,话是这么说没错,个人或者公司也是能够直接对接支付宝以及微信等各种线上支…...
2024/4/17 21:48:33 - 解决虚拟机ubuntu20.04不能连外网问题
首先,我用的不是dhcp服务将ip分配给虚拟机的,用的是nat模式 先打开vm虚拟机的虚拟网络编辑器,如图先打开编辑-->虚拟网络编辑器 然后点击更改设置 此时点击VMnet8,注意“使用本地DHCP服务将IP地址分配给虚拟机”这个选项我是没…...
2024/4/13 11:03:08 - CAD软件开发面试记录
判断点是否在椭球内单链表逆向操作,写算法代码通过二叉树的前序遍历结果和中序遍历结果,写算法代码得到后序遍历结果如何做,可以让一个自定义的类当做map的key如何访问其他类的私有成员如何访问dll中的代码unorderedMap的底层原理,…...
2024/4/26 14:01:11 - c++ stat函数获取文件状态(包括修改时间等)
//stat函数不需要打开文件也能获取文件状态信息,对修改时间无影响,比GetFileTime函数好。 //前一篇文章的GetFileTime也可获取修改时间,但需要打开文件,打开文件影响修改时间,不推//荐使用GetFileTime函数。 #include <iostr…...
2024/4/13 11:02:43
最新文章
- 深入理解C++中的inline函数
在C编程中,我们经常会遇到inline关键字,它用于修饰函数,以建议编译器将该函数的调用替换为函数体的直接拷贝。这就是inline函数的基本概念。然而,inline函数并非真正意义上的函数,而只是一种"在调用点插入函数体&…...
2024/5/5 23:25:48 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 分享一个Python爬虫入门实例(有源码,学习使用)
一、爬虫基础知识 Python爬虫是一种使用Python编程语言实现的自动化获取网页数据的技术。它广泛应用于数据采集、数据分析、网络监测等领域。以下是对Python爬虫的详细介绍: 架构和组成:下载器:负责根据指定的URL下载网页内容,常用的库有Requests和urllib。解析器:用于解…...
2024/5/5 7:27:13 - 【Godot4自学手册】第三十五节摇杆控制开门
本节主要实现,在地宫墙壁上安装一扇门,在核实安装一个开门的摇杆,攻击摇杆,打开这扇门,但是只能攻击一次,效果如下: 一、添加完善节点 切换到underground场景,先将TileMap修改一下…...
2024/5/3 8:55:49 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
