一起从零开始学VUE(7)VUE组件基础用法
VUE组件
基本概念
组件化开发: 根据封装的思想,把页面上可重用的UI结构封装为组件,从而方便项目的开发和维护
VUE中的组件开发: VUE是一个支持组件化开发的前端框架,组件的后缀名**.vue**(如:App.vue文件本质上是一个vue组件)
组件的三个组成部分
- template:组件的模板结构
- script:组件的js行为
- style:组件的样式
- 组件中的data不能指向对象,必须是一个函数
<template><div class="test-box"><h3>自定义的VUE组件------{{username}}</h3><button>修改用户名</button></div>
</template><script>//默认导出,固定写法export default{//不能指向对象,要指向一个函数data(){return {username:"vue"}}}
</script>
<style>.test-box{background-color: rgba(54, 145, 148, 0.418);height: 100px;width: 250px;}
</style>

在组件中定义methods方法
为了实现按钮的功能,我们可以在script中添加定义methods方法(注意:methods与data是平级的)
<script>//默认导出,固定写法export default{//不能指向对象,要指向一个函数data(){return {username:"vue"}},methods:{changeName(){this.username='test' }}}
</script>

注意
- 在组件中定义当前组件中侦听器(watch)、过滤器()或者计算属性(computed)跟之前的方式一样
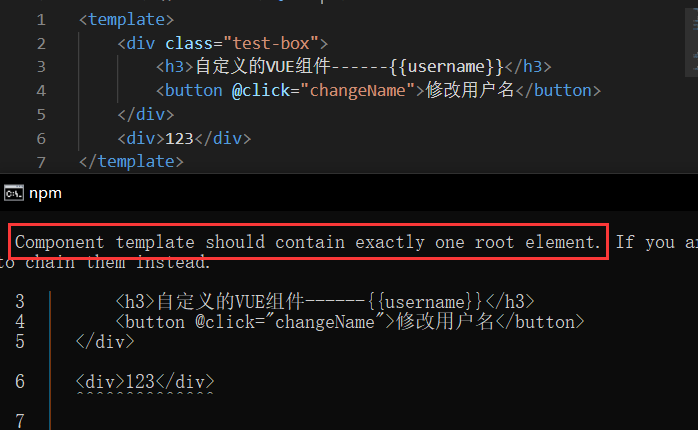
- 组件中的模板结构只能包含唯一的根节点,否则将会如下报错

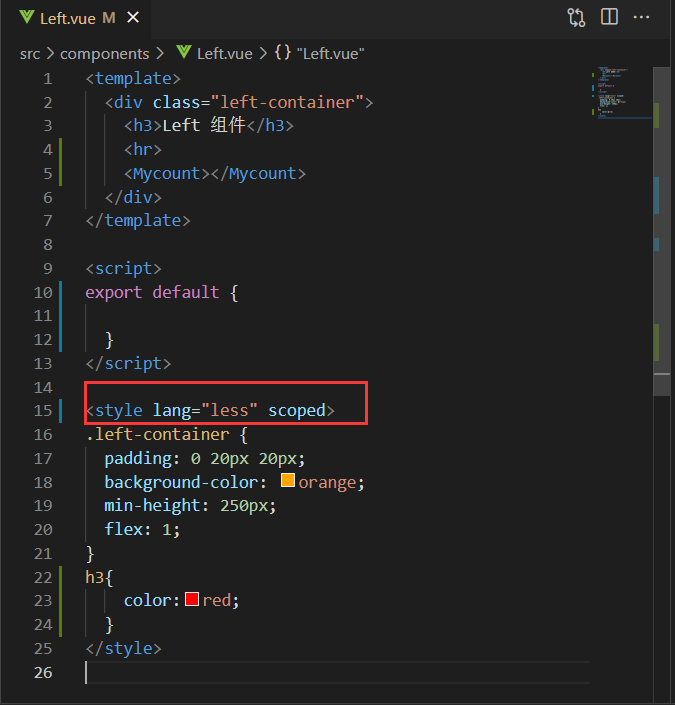
- 在组件中使用less语法,需要在style 中添加lang=“less”,具体操作如下:
<style lang="less">.test-box{background-color: pink;height: 100px;width: 250px; h3{color: red;}}
</style>
 |  |
|---|
组件之间的父子关系
 |  |
|---|---|
| 组件在被封装好之后,彼此之间是相互独立的,不存在父子关系 | 使用组件的时候,根据彼此的嵌套关系,形成了父子关系,兄弟关系 |
使用组件的三个步骤
- 使用Import 语法导入需要的组件
import Left from './components/Left.vue'
- 使用components节点注册组件(components和methods、data是同级的)
<script>
export default {components:{//当键和值一样的时候可以简写为:Left'Left':Left}
}
</script>
- 以标签形式使用刚才注册的组件
<div class="box"><!-- 直接以标签形式使用刚才注册的组件 --><left></left>
</div>
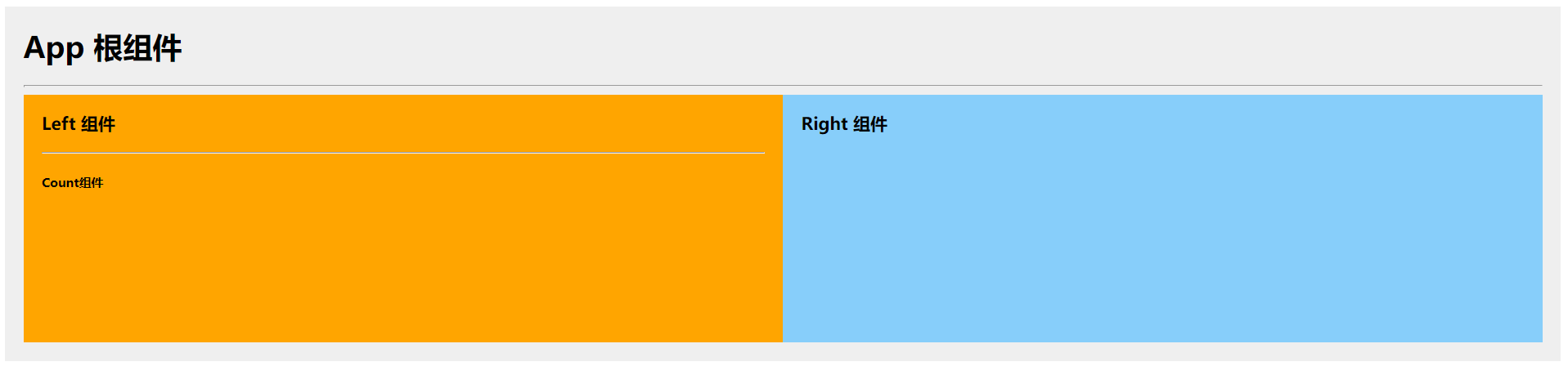
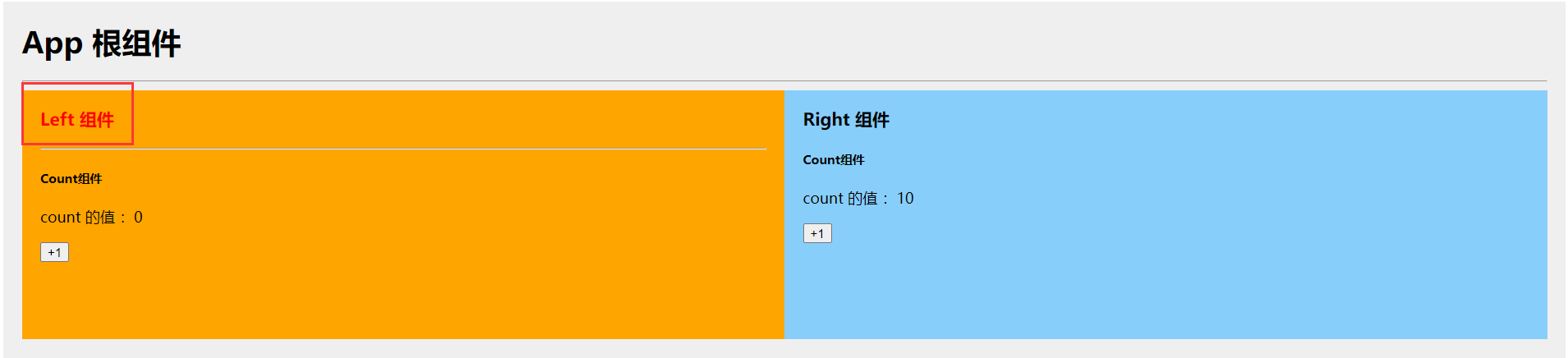
实现的效果如下:

小贴士
- 通过components注册的是私有组件,即在组件A的components节点下,注册了组件F,则组件F只能用在组件A中
- 配置@路径提示的插件
在setting.json中添加
//导入文件时是否携带文件的扩展名"path-autocomplete.extensionOnImport": true,//配置@的路径提示"path-autocomplete.pathMappings": {"@":"${folder}/src"},
注册全局组件
在main.js中,通过**Vue.component()**方法,可以注册全局组件
import Count from "@/components/Count.vue"
Vue.component('Mycount',Count)
- 参数1:字符串格式,表示组件的注册名称
- 参数2:需要被全局注册的那个组件
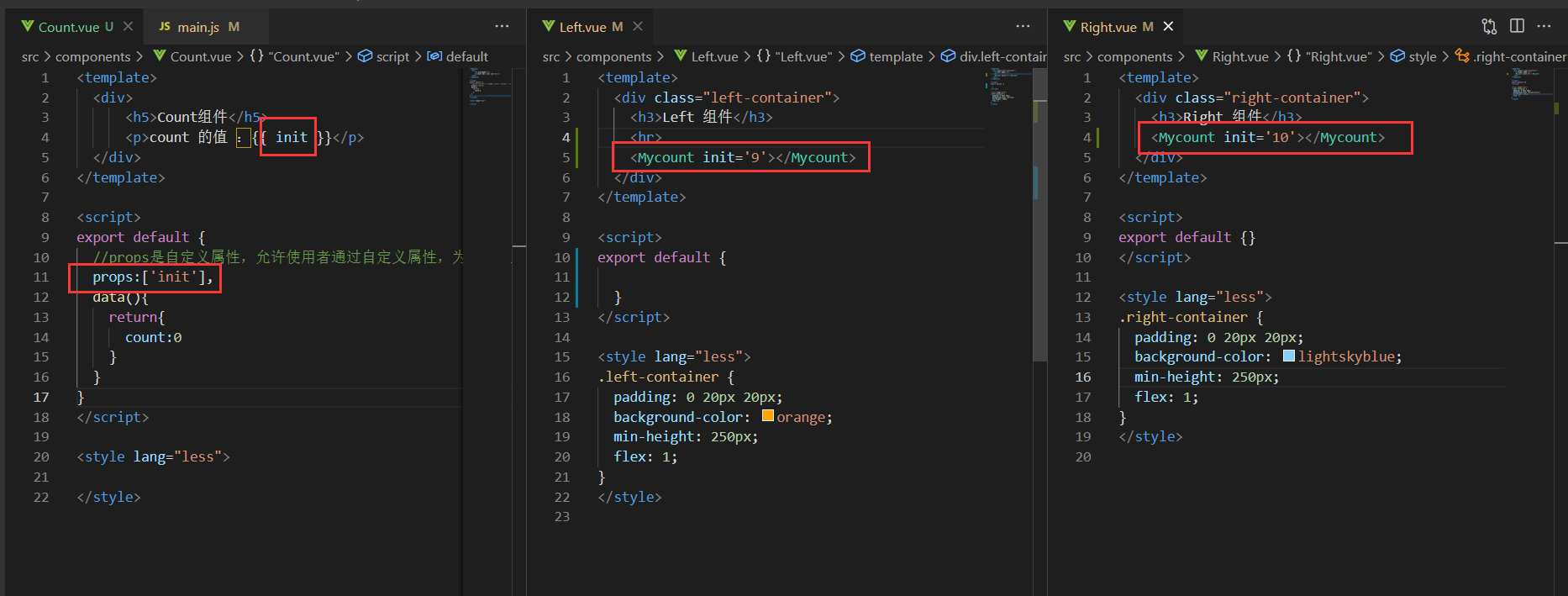
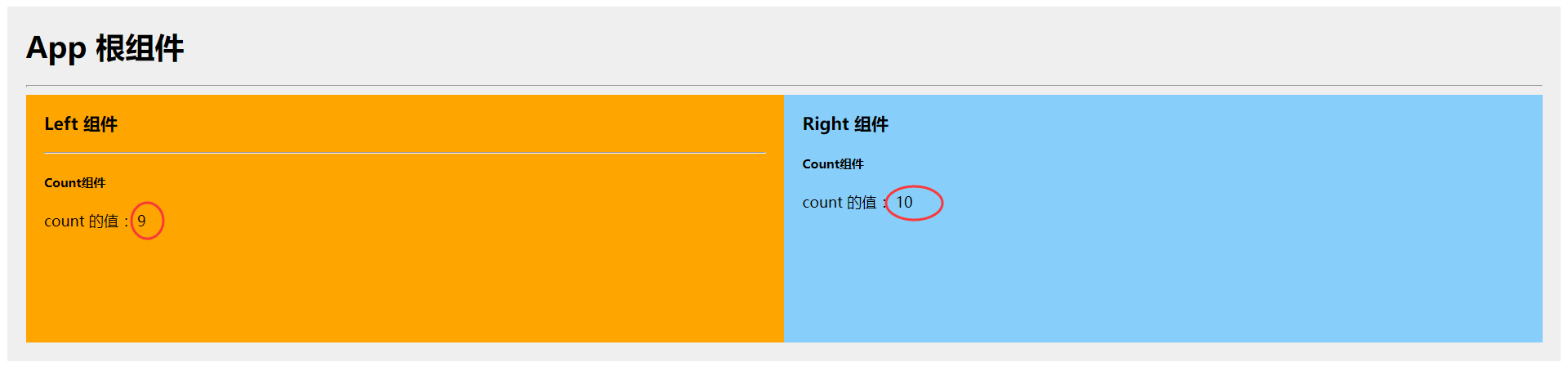
如在left.vue中使用count.vue组件

组件的props
props是组件的自定义属性,在封装通用组件的时候,合理地使用props可以极大的提高组件的复用性


-
props是自定义属性,允许使用者通过自定义属性,为当前组件指定初始值
-
props:['init']是自定义属性的名字,是组件的封装者自定义的,只要合法即可 -
vue规定,组件中封装的自定义属性是只读的,不能修改props值,否则会直接报错,想要修改props的值,可以把props的值转存到data中,因为data中的数据都是可读可写的
<script>
export default {//props是自定义属性,允许使用者通过自定义属性,为当前组件指定初始值props:['init'],data(){return{count:this.init}}
}
</script>
- props的default默认值:在声明自定义属性时,可以通过default来定义默认值
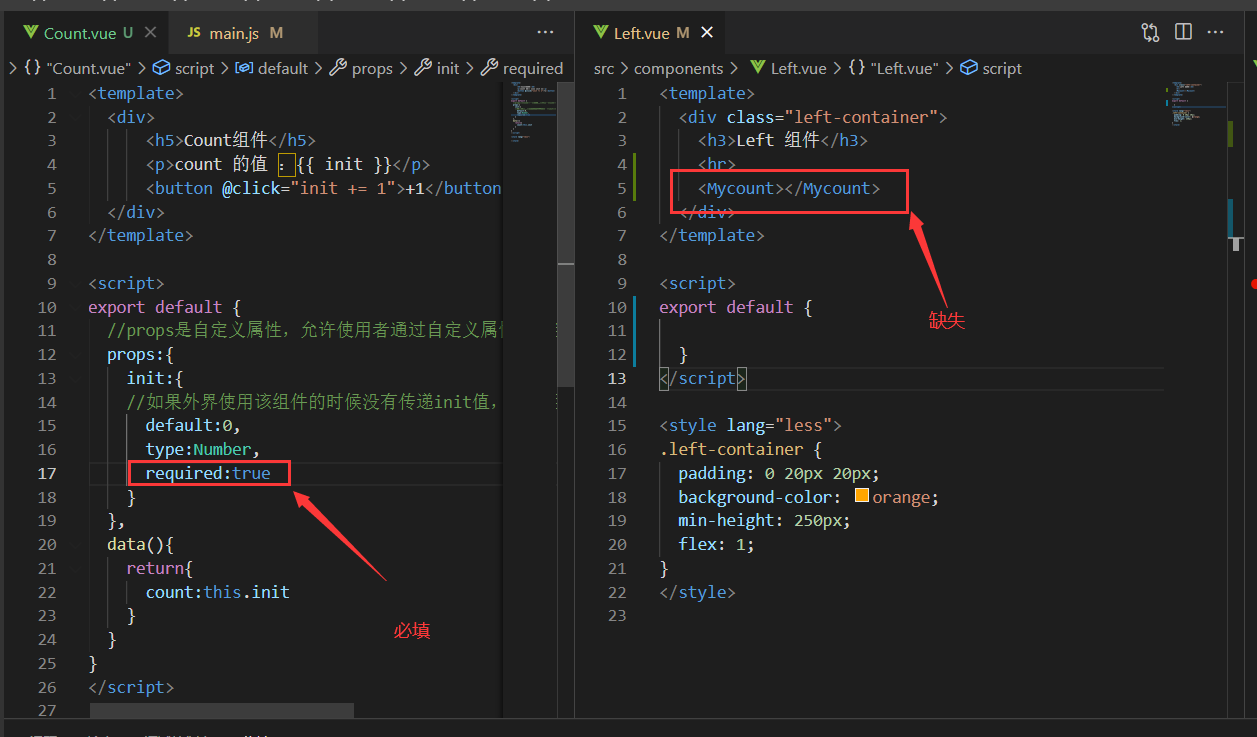
export default {//props是自定义属性,允许使用者通过自定义属性,为当前组件指定初始值props:{//自定义属性A:{配置选项}init:{//如果外界使用该组件的时候没有传递init值,则使用default默认值default:0}}
}
- props的type类型:可以通过type类型来指定数据的类型
export default {//props是自定义属性,允许使用者通过自定义属性,为当前组件指定初始值props:{//自定义属性A:{配置选项}init:{//如果外界使用该组件的时候没有传递init值,则使用default默认值default:0,type:Number}}
}
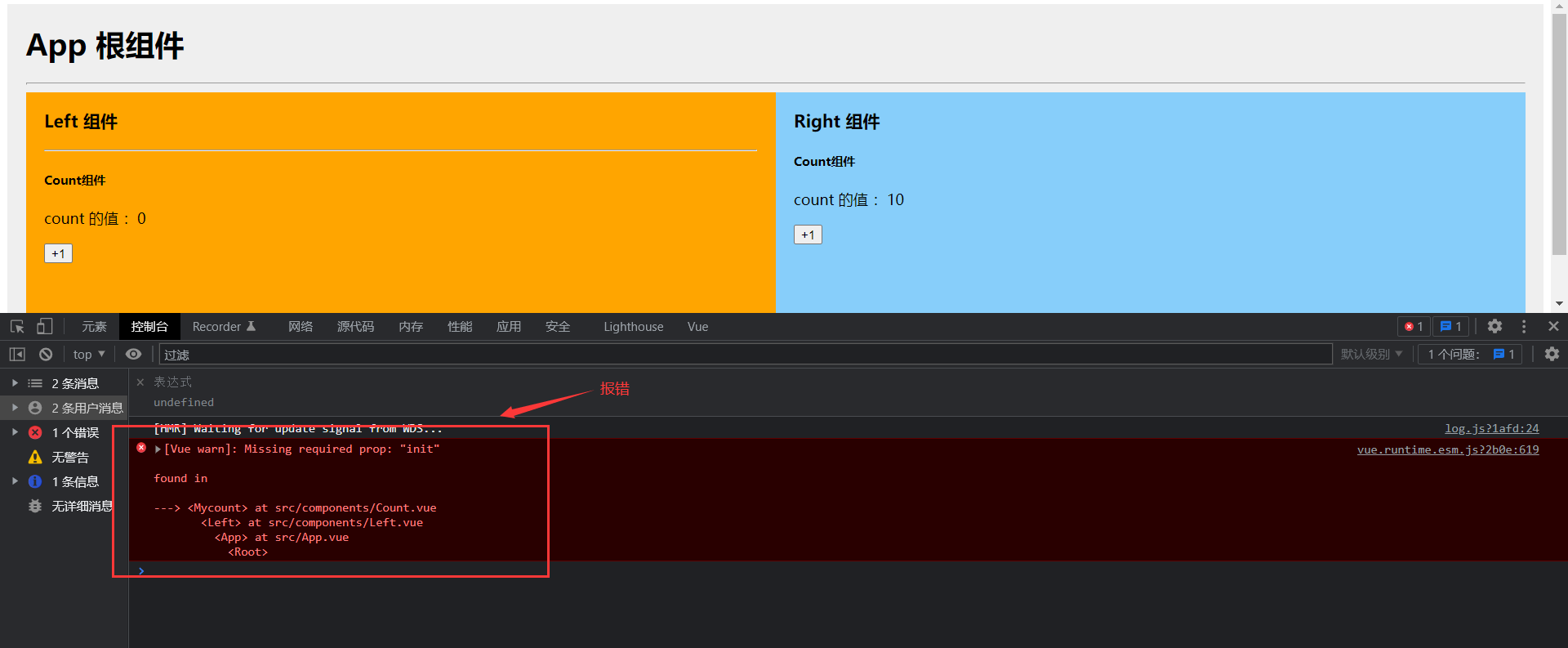
- props的required来设置必填项:校验是否有传该参数,与是否有默认值无关


组件之间的样式冲突问题
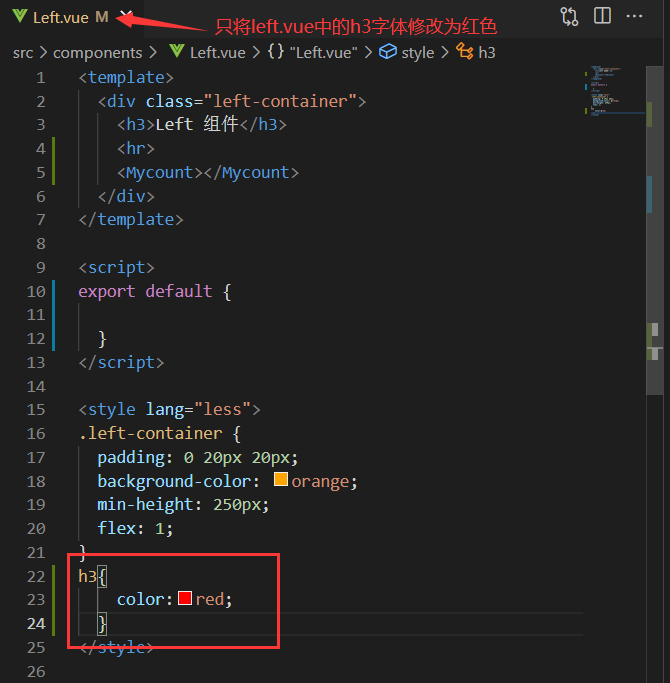
默认情况下,写在**.vue组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题,其根本原因在于:
- 单页面应用程序中,所有组件的DOM结构,都是基于唯一的index.html页面进行呈现的
- 每个组件中的样式,都会影响整个index.html页面中的DOM元素
 |  |
|---|
解决方法:
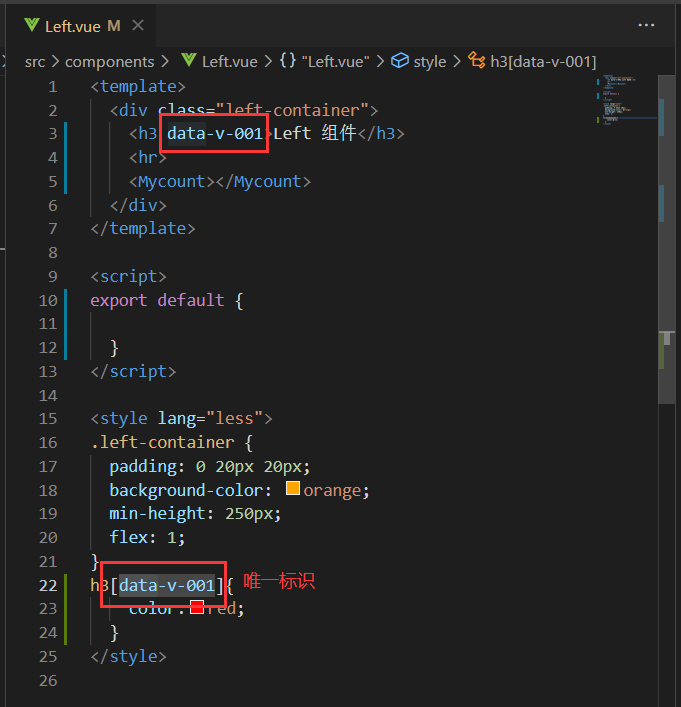
- 为每个组件分配唯一的自定义属性(data-v-x形式),在编写组件样式的时候,通过属性选择器来控制样式的作用域
 |  |
|---|
- 在style标签处添加scoped:scoped会自动在元素上添加唯一属性(data-v-x形式)
 |  |
|---|
缺点:
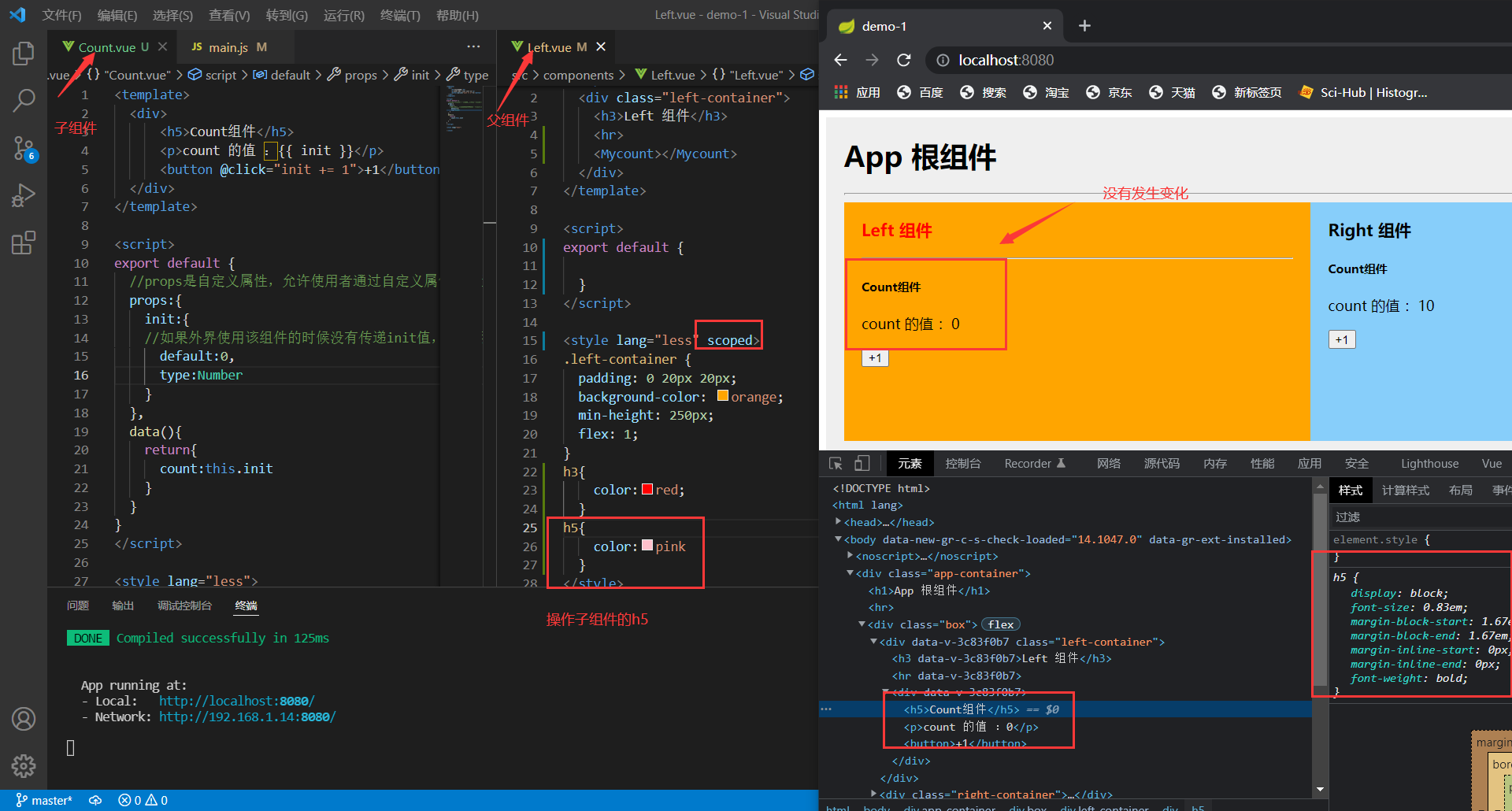
- 若子组件带有scoped而父组件没有,则父组件无法操作子组件
- 若父组件带有scoped而子组件没有,则父组件仍然无法操作子组件,这是由于父组件有唯一的标志而子组件不会带有这个唯一标志

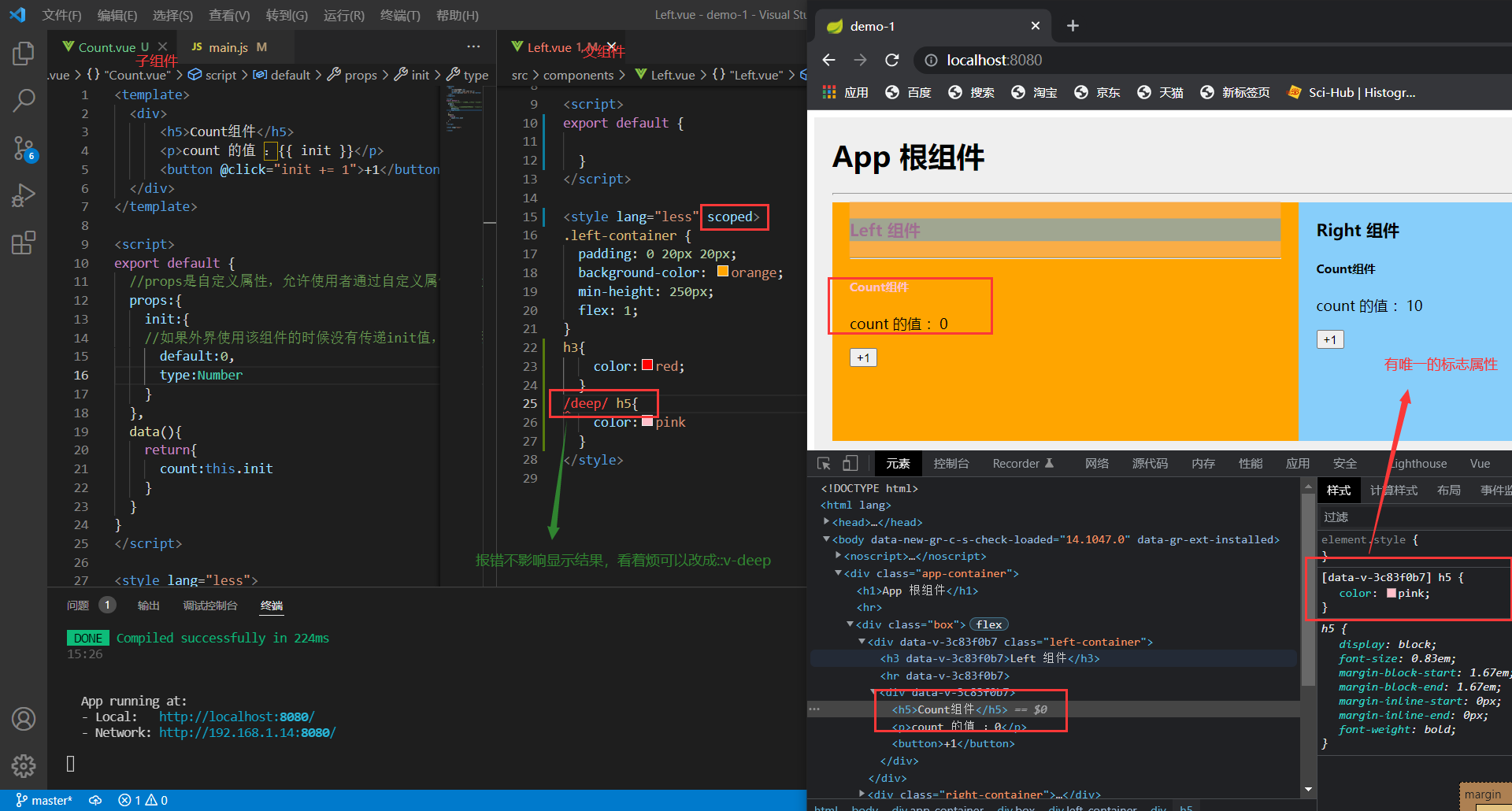
/deep/样式穿透
如果给当前组件的style节点添加了scoped属性,则当前组件的样式对子组件不生效。若想要生效,可以使用**/deep/深度选择器**。常用于:当使用第三方组件库的时候,如果有修改第三方组件默认样式的需求,需要用到/deep/

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 公式串问题及约瑟夫环问题
目录 1.公式串问题 2.约瑟夫环问题 1.公式串问题 首先我们先来看一个原型: 对应letecode链接: 面试题 16.26. 计算器 - 力扣(LeetCode) (leetcode-cn.com) 题目描述: 给定一个包含正整数、加()、减(-)、乘(*)、除(/)的…...
2024/4/16 15:05:58 - 【零声教育】FFmpeg编程入门
...
2024/4/13 15:00:30 - 报错处理 | Centos使用yum安装时AppStream报错
报错处理 | Centos使用yum安装时AppStream报错 想要安装gbd时运行如下语句 # yum install gdb报错如下 Invalid configuration value: failovermethodpriority in /etc/yum.repos.d/CentOS-Epel.repo; Configuration: OptionBinding with id "failovermethod" doe…...
2024/4/13 15:00:10 - [C++] 回溯法使用引用传递,lambda 表达式,vector.back() 使用
1219.黄金矿工 你要开发一座金矿,地质勘测学家已经探明了这座金矿中的资源分布,并用大小为 m * n 的网格 grid 进行了标注。每个单元格中的整数就表示这一单元格中的黄金数量;如果该单元格是空的,那么就是 0。 为了使收益最大化&…...
2024/4/13 15:01:10 - 第二届刷题打卡活动——题解之动态规划
acwing 1047. 糖果 day01【c】题目描述(题目难度:简单)解题报告题意理解DP分析注意事项——c中负数取模的处理参考代码题目描述(题目难度:简单) 由于在维护世界和平的事务中做出巨大贡献,Dzx被…...
2024/4/16 2:18:22 - ArrayList用法
1、什么是ArrayList ArrayList就是传说中的动态数组,用MSDN中的说法,就是Array的复杂版本,它提供了如下一些好处: 动态的增加和减少元素 实现了ICollection和IList接口 灵活的设置数组的大小 大家知道,数组是静态的…...
2024/4/13 15:01:00 - Restful风格+SpringMVC+项目入门时一些坑的总结
Restful风格是一种url风格,其中的参数直接以值的形式显示,而不带参数名。例如一般的url带上参数形式为:?a1&b2,而restful风格可写为:/1/2,这样写不仅简单方便,而且省略了参数名,…...
2024/4/13 15:01:20 - 逆推分式(全排列)
项目场景: 暴力法: #include <iostream> #include <cstdio>//printf #include <cstdlib> //system #include <bits/stdc.h> using namespace std;int n; bool us[10];int checky(int u) {int t0;int u2[10]{};while(u){tu%10;u2…...
2024/4/13 15:01:00 - apache.solr.core.SolrResourceNotFoundException: Can‘t find resource ‘solr-data-config.xml‘
错误详情如下 apache.solr.core.SolrResourceNotFoundException: Cant find resource solr-data-config.xml in classpath or /usr/sft/ranger-solr-8.10.1/ranger_auditsat org.apache.solr.core.SolrResourceLoader.openResource(SolrResourceLoader.java:402)at org.apache…...
2024/4/26 4:59:06 - 虎年啦,你还不懂Linux中软链接和硬链接区别吗
软链接和硬链接区别 ln命令创建硬链接,ln-s命令创建软链接。 目录不能创建硬链接,并且硬链接不可以跨越分区系统。 目录软链接特别常用,并且软链接支持跨越分区系统。 硬链接文件与源文件的inode相同,软链接文件与源文件inode不同…...
2024/4/27 5:03:31 - 2022.02.05翻译Triangle
Triangle 题目(https://acs.jxnu.edu.cn/problem/CF6A)描述: Johnny has a younger sister Anne, who is very clever and smart. As she came home from the kindergarten, she told his brother about the task that her kindergartener as…...
2024/4/28 1:04:51 - Ubuntu下查看Linux内核版本和系统版本
1.查看内核版本zengdx@ubuntu:~$ cat /proc/versionLinux version 3.19.0-25-generic (buildd@lgw01-20) (gcc version 4.8.2 (Ubuntu 4.8.2-19ubuntu1) ) #26~14.04.1-UbuntuSMP Fri Jul 24 21:16:20 UTC 2015zengdx@ubuntu:~$ uname -aLinux ubuntu 3.19.0-25-generic #26~14…...
2024/4/7 21:07:35 - I. 搬桌子
题目描述 某人在某栋大厦租了一层楼, 这层楼形状如下: 由图可见, 这层楼中间是走廊, 两侧各有200个房间, 编号如上图. 最近, 因某些原因, 需要把一些桌子从一个房间搬到另外的房间. 因为走廊很窄, 但是桌子很大, 所以同一段走廊每次只能通过一个桌子. 假设不论远近, 每趟搬桌子…...
2024/4/27 22:01:11 - 半对数坐标系下绘图
1.什么是半对数坐标系? 基于平面直角坐标系,如果x和y轴中有且仅一个是对数坐标轴,则平面直角坐标系就成为了半对数坐标系。 (对数的定义:如果a的n次方等于N,那么n叫做以a为底N的对数,即nlogaN…...
2024/4/13 15:01:05 - 虎年啦,Linux中的文件属性你了解吗,炒鸡简单
文件属性 [rootZTT ~]# ll 总用量 4 drwxr-xr-x. 2 root root 6 1月 31 20:20 123 drwxr-xr-x. 2 root root 6 1月 31 20:20 abc1 2 3 4 5 6 7 8 9 # 总共9列: drwxr-xr-x #第一列:权限 (权限管理ÿ…...
2024/4/19 15:30:37 - 10.相关方管理
识别相关方 定期识别项目相关方,分析和记录他们的利益、参与度、相互依赖性、影响力和对项目成功的潜在影响的过程。 规划相关方参与 根据相关方的需求、期望、利益和对项目的潜在影响,制定项目相关方参与项目的方法的过程。 管理相关方参与 与相关方进…...
2024/4/7 21:07:31 - LeetCode42 接雨水
给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。 示例 1: 输入:height [0,1,0,2,1,0,1,3,2,1,2,1] 输出:6 解释:上面是由数组 [0,1,0,2,1,0,1,3,2,1,2,1] …...
2024/4/13 15:01:05 - 1084 外观数列 (20 分)
外观数列是指具有以下特点的整数序列: d, d1, d111, d113, d11231, d112213111, ...它从不等于 1 的数字 d 开始,序列的第 n1 项是对第 n 项的描述。比如第 2 项表示第 1 项有 1 个 d,所以就是 d1;第 2 项是 1 个 d(对…...
2024/4/27 22:48:29 - 微信扫码登录实现
需求 使用微信扫码登录的授权方式登录系统 实现 此扫码登陆过程中使用了,微信开放平台(需支付300开通开发者认证)的网站应用实现的。 官方文档:https://developers.weixin.qq.com/doc/oplatform/Website_App/WeChat_Login/Wec…...
2024/4/13 15:01:00 - QT之setMargin(),setSpacing(),setContentsMargins()
QLayout::setContentsMargins(int left, int top, int right, int bottom) void QLayout::setContentsMargins(int left, int top, int right, int bottom) 设置布局的左、上、右、下到窗体边缘的距离。默认情况下,QLayout使用样式提供的值。在大多数平台上…...
2024/4/18 10:18:39
最新文章
- 8K+/月!学习就业一把梭,祝贺誉天数通陈同学收获心仪offer !
大家好,我是誉天数通的陈同学。 在武汉,网络运维圈的人应该都会听过誉天的名字。作为华为的授权培训合作伙伴,誉天不仅提供专业全面的工程师培训,还以其独特的环境和氛围吸引着无数有志于在网络领域发展的朋友。 一年前的我&#…...
2024/4/28 1:17:58 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - WKWebView的使用
一、简介 在iOS中,WKWebView是WebKit框架提供的一个用于展示网页内容的控件,相比UIWebView有更好的性能和功能。 以下是在iOS中使用WKWebView的基本步骤: 1.1 导入WebKit框架 import WebKit1.2 创建WKWebView实例 let webView WKWebVie…...
2024/4/26 8:35:06 - 【Redis】安装Redis后报ERR Client sent AUTH, but no password is set
一、问题描述 安装Redis后使用auth验证是否安装成功(或者其它应用访问redis时报错),报ERR Client sent AUTH, but no password is set 127.0.0.1:6379> auth 123456 (error) ERR Client sent AUTH, but no password is set二、问题解决 …...
2024/4/25 10:11:11 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57