vue前后端分离后台管理系统,前端脚手架。对接后端基于SpringSecurity提供的后台接口
| 管理系统后端(java)请参考:https://blog.csdn.net/grd_java/article/details/121925792 |
|---|
| 本项目源码,码云:https://gitee.com/yin_zhipeng/vue-backstage-scaffolding.git |
|---|
后台管理系统,一般都是内部人员使用,所以对界面要求不高,一般都使用模板开发。而前台系统,是给游客使用,要凸显个性,所以一般自己开发,不使用模板 |
|---|
如果你想从头到尾写,可以参考我的前台系统,每个细节都会讲到(看完完全可以自己写个模板):@TODO 日后再写这里是后台管理系统,我们使用模板"PanJiaChen的模板简洁版"
- 简洁版:https://github.com/PanJiaChen/vue-admin-template
- 加强版:https://github.com/PanJiaChen/vue-element-admin
- 如果你
GitHub进不去,可以到这里下载(码云):https://gitee.com/panjiachen/vue-admin-template.git
| 下载完成后,我们用它来当做项目,执行npm install --save 来下载相关依赖,然后通过npm run dev启动项目,最后浏览器查看项目 |
|---|
注意:::::::::
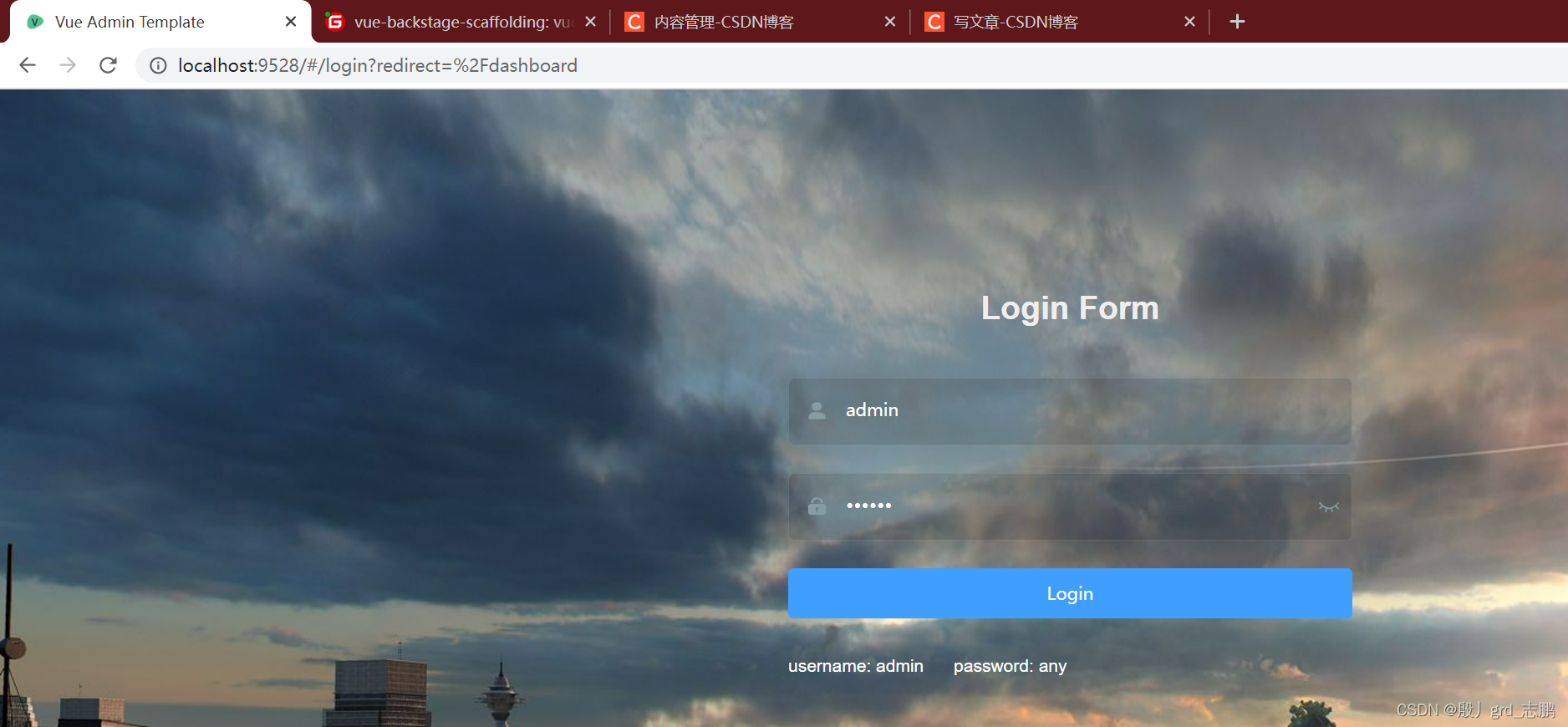
| 项目最终成果展示 |
|---|
文章目录
- 注意:::::::::
- 一、概念和技术总结(重点,一定要搞懂)
- 1. vue
- 2. vue-admin-template模板文件解析
- 3. 异步相关,前后端交互
- 4. 导航守卫
- 二、单点登录实现
- 1. 后端接口和响应结果分析
- 2. 解决跨域,以及请求头.几乎所有项目都需要的配置,背下来吧。
- 3. 验证码展示
- 4. 单点登录,退出登录,根据后端API实现
- 1. api接口
- 2. 路由组件编写登录函数逻辑
- 3. 修改store(vuex)异步逻辑
- 三、后台管理系统实现
一、概念和技术总结(重点,一定要搞懂)
| 这里总结项目中用到的前端知识,后面将不再赘述 |
|---|
- 大家最起码需要混个眼熟,后面代码中用到,不至于不知道这是干什么的(
现在好多人,会用,但不知道为什么这么用,那你怎么优化和调优,调错呢?)- 如果这里有你不会或没见过的东西(看了我的介绍不懂的),可以参考官方文档(说明你压根没学过Vue的相关知识,直接百度Vue官网就行)
1. vue
| 组件通信的方式(最基础的6种) |
|---|
- props:适用于父子组件通信的场景,有一个容易混淆的点,如下:
- 如果父组件利用props给子组件传递数据时,传递的是一个函数,其实就是子组件给父组件传递数据(因为调用的是父组件的函数)。
- 如果传递的不是函数,那么才是真正的父组件给子组件传递了数据(子组件使用传来的数据).
- 可以指定父组件传输的类型,{type:Array},也可以指定默认值{type:Array,default:[]},也可以什么都不指定,[‘todos’]
- 自定义事件:适用于子组件给父组件传递数据, $ on、和$ emit
- 全局事件总线$bus:适用于任何场景,Vue.prototype. $bus = this;
- pubsub-js发布和订阅:适用于任何场景,但是Vue用的不多,一般React框架经常使用
- Vuex:适用于任何场景,用的非常多
- solt插槽:使用于针对结构(标签)的父子组件通信,常用的有默认插槽,具名插槽和作用域插槽
2. vue-admin-template模板文件解析
| 文件目录解析(注意:以下所有文件夹和文件,你自己写效果也一样,并不是必须在这个模板文件中才能用) |
|---|
build --index.js webpack配置文件[我们基本不用修改]
mock--mock数据文件夹[模拟一些假数据,mock.js实现],我们已经有后端和接口,基本不需要它
node_modules--项目依赖的模块
p ublic--存放ico图标,静态页面等静态资源,webpack打包时,不会编译此文件夹,原封不动打包到dist文件夹
src --我们写代码的地方--api文件夹:异步请求相关代码--assets文件夹:静态资源,一般是共享的,但是这里的静态资源,webpack打包是会编译--components文件夹:全局组件(非路由组件)--icons文件夹:svg矢量图--layout文件夹:放置一些组件和混入mixin--router文件夹:与路由相关的--store文件夹:vuex相关的--style文件夹:样式相关的--utils文件夹:工具类,其中request.js是axios的二次封装,比较常用--views文件夹:路由组件(不是全局组件)
App.vue--根组件
main.js--入口文件
permission.js--导航守卫,主要控制登录等相关事务
settings--对于项目的配置项(面向展示层),比如我们浏览器标签title显示什么,表头是否固定,导航栏logo是否显示--剩下都是配置文件
.editorconfig--编程风格配置,比如缩进统一2个空格
-- 很重要的3个配置文件,可以通过webpack对外暴露的函数process获取
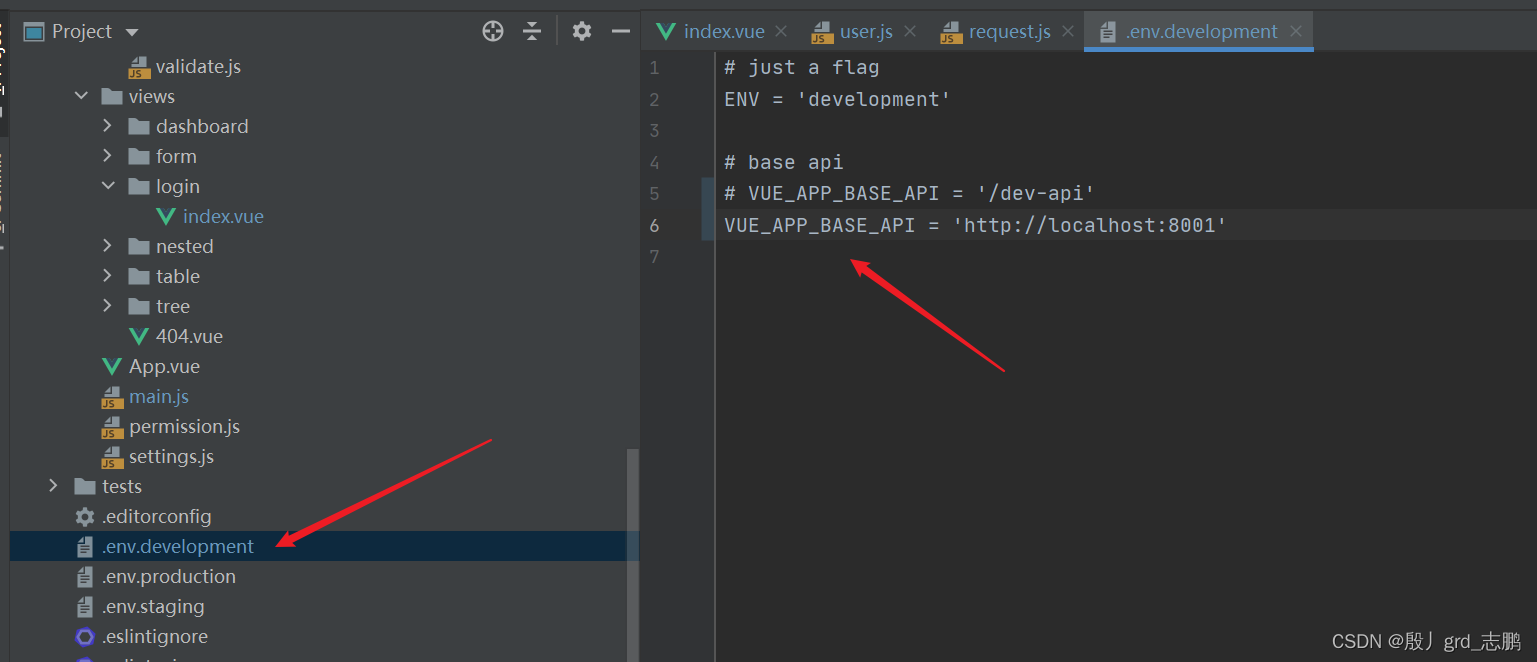
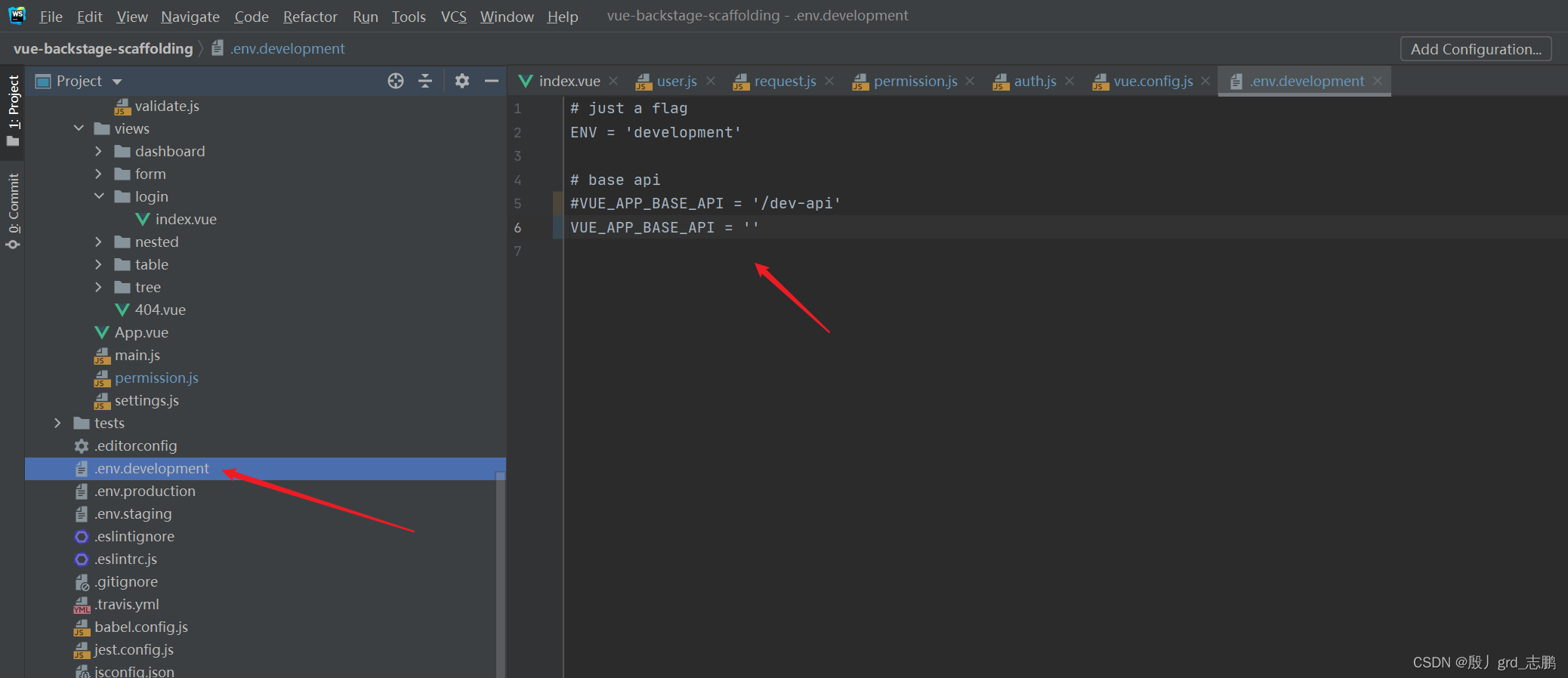
.env.development-- 开发环境的配置文件
.env.production-- 上线环境的配置文件
.env.staging-- 测试环境的配置文件-- 重要但又不重要的3个配置文件
.eslintignore-- eslint检测的忽略文件,对于这些文件它会忽略,和我们没关系,我们压根不用eslint检测
.eslintrc.js-- eslint配置文件
.gitignore-- 只和作者有关系,上传git的忽略文件-- 不常用的配置文件
.travis.yml-- 一些语言,开发版本的配置文件
babel.config.js-- babel的配置文件,常用于配置按需加载,比如element ui 按需加载
jest.config.js-- 测试框架的配置文件
LICENSE-- 版权声明的文件
-- 重点配置文件
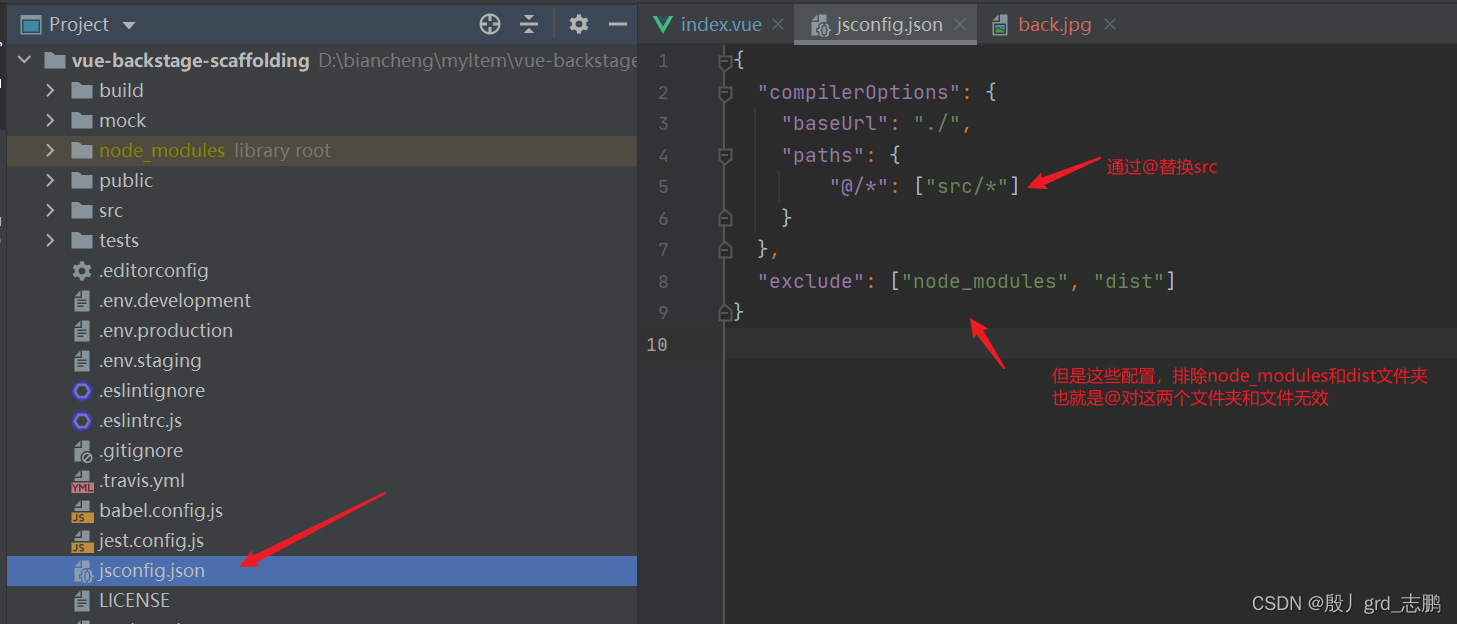
jsconfig.json-- 配置src别名的文件
package.json-- 配置项目信息,运行参数,需要的依赖
postcss.config.js-- css配置文件,不同浏览器的兼容问题,可以在这里解决
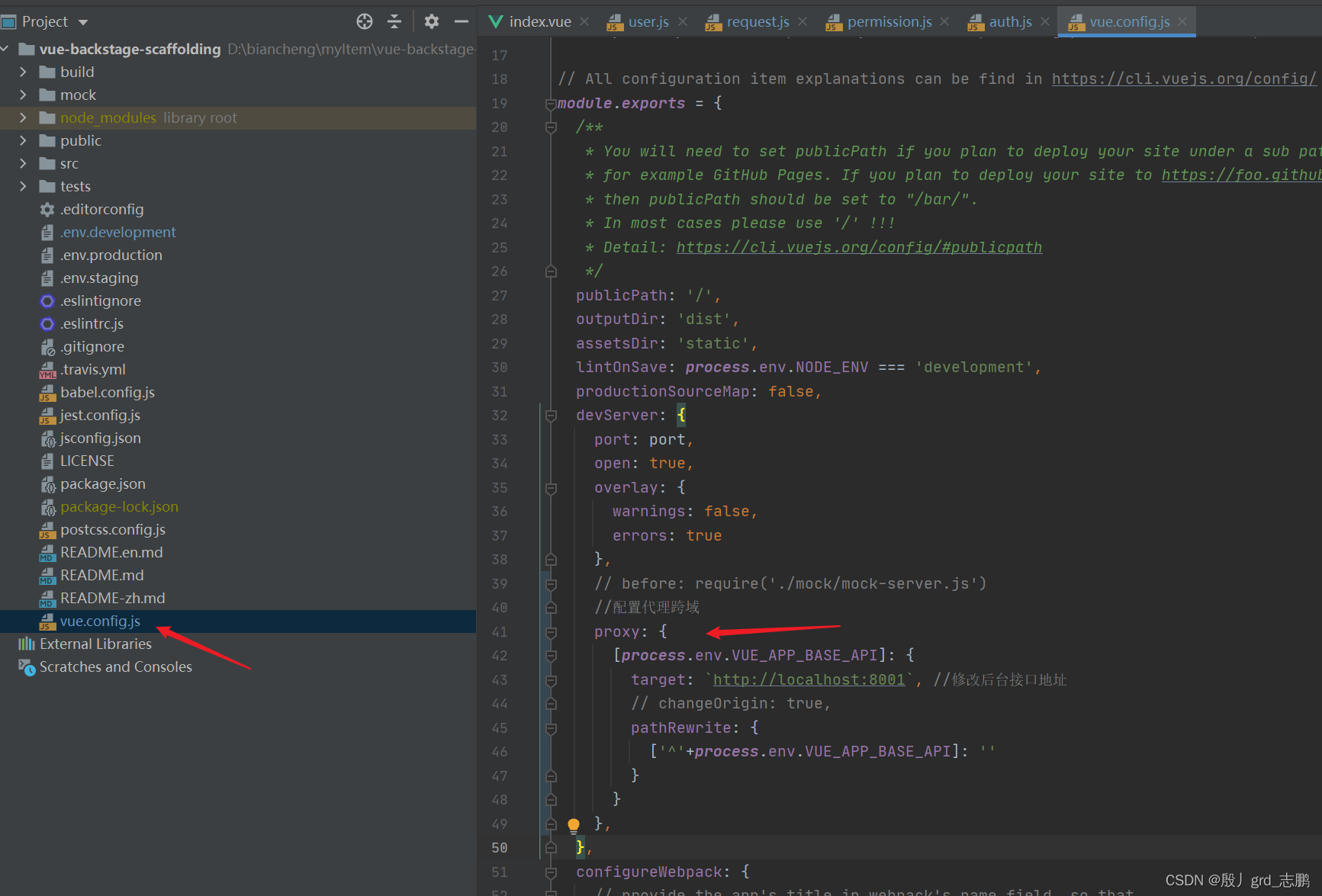
vue.config.js-- 可以当成webpack.config.js,做代理等操作,我们经常使用这个文件
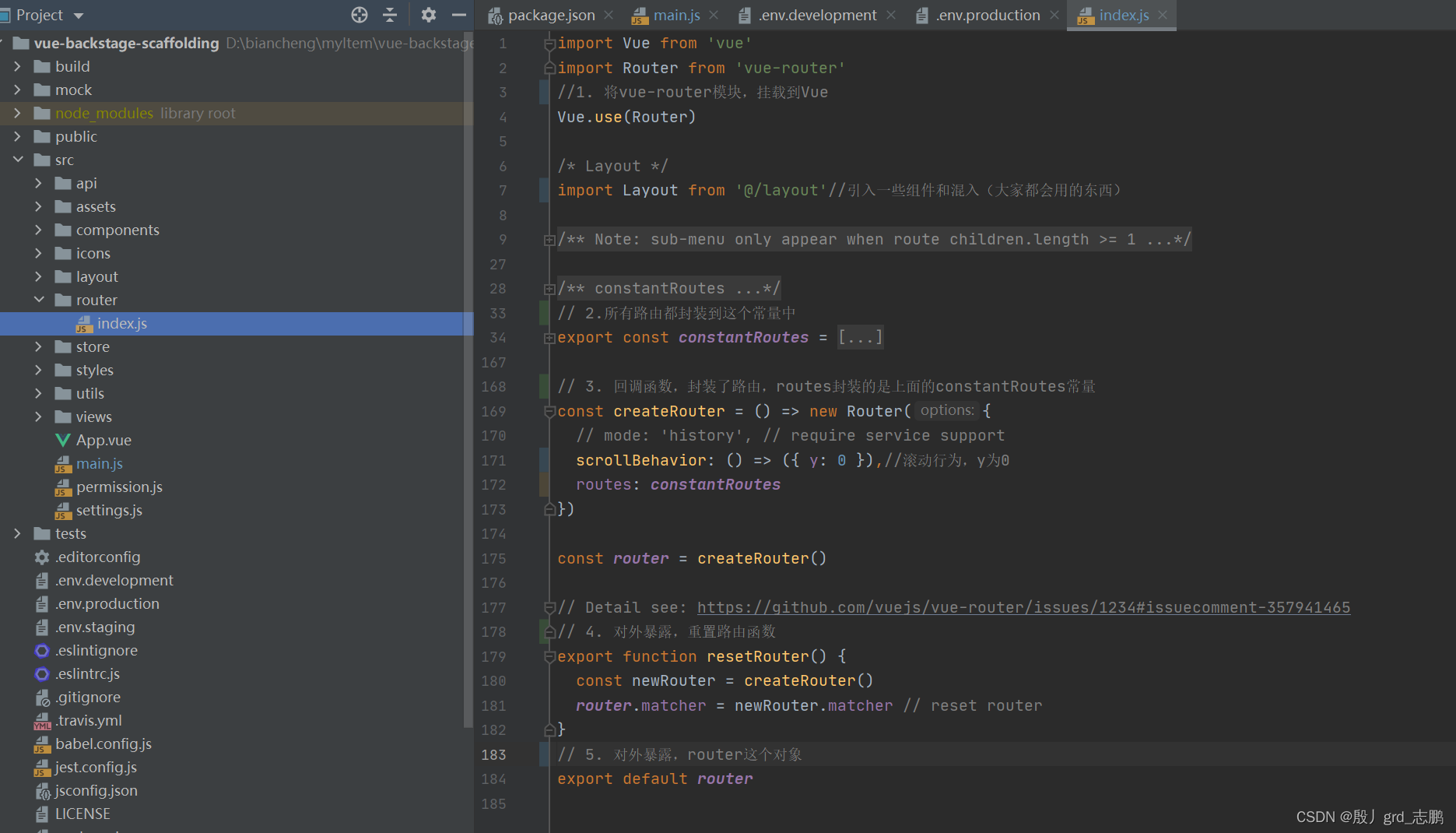
| router文件夹index.js解析 |
|---|
- 首先,将路由模块挂载到Vue,然后将所有路由配置封装到常量constantRoutes中,然后回调函数创建路由,挂载了常量constantRoutes,并将函数放置到常量createRouter,随后,将createRouter()这个函数常量,换了个简单的名字router。最后对外暴露router和一个重置路由的函数resetRouter()
- 这样做,我们可以直接通过$router操作和获取路由相关信息
| jsconfig.json文件配置src别名为@解析 |
|---|
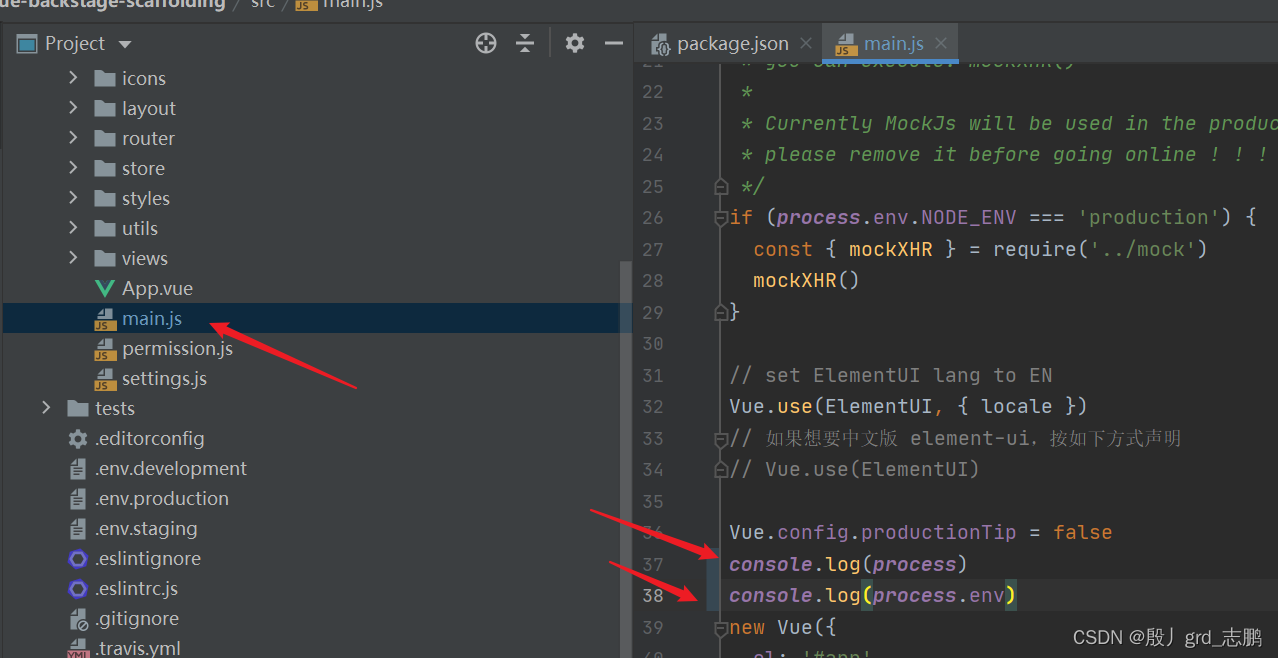
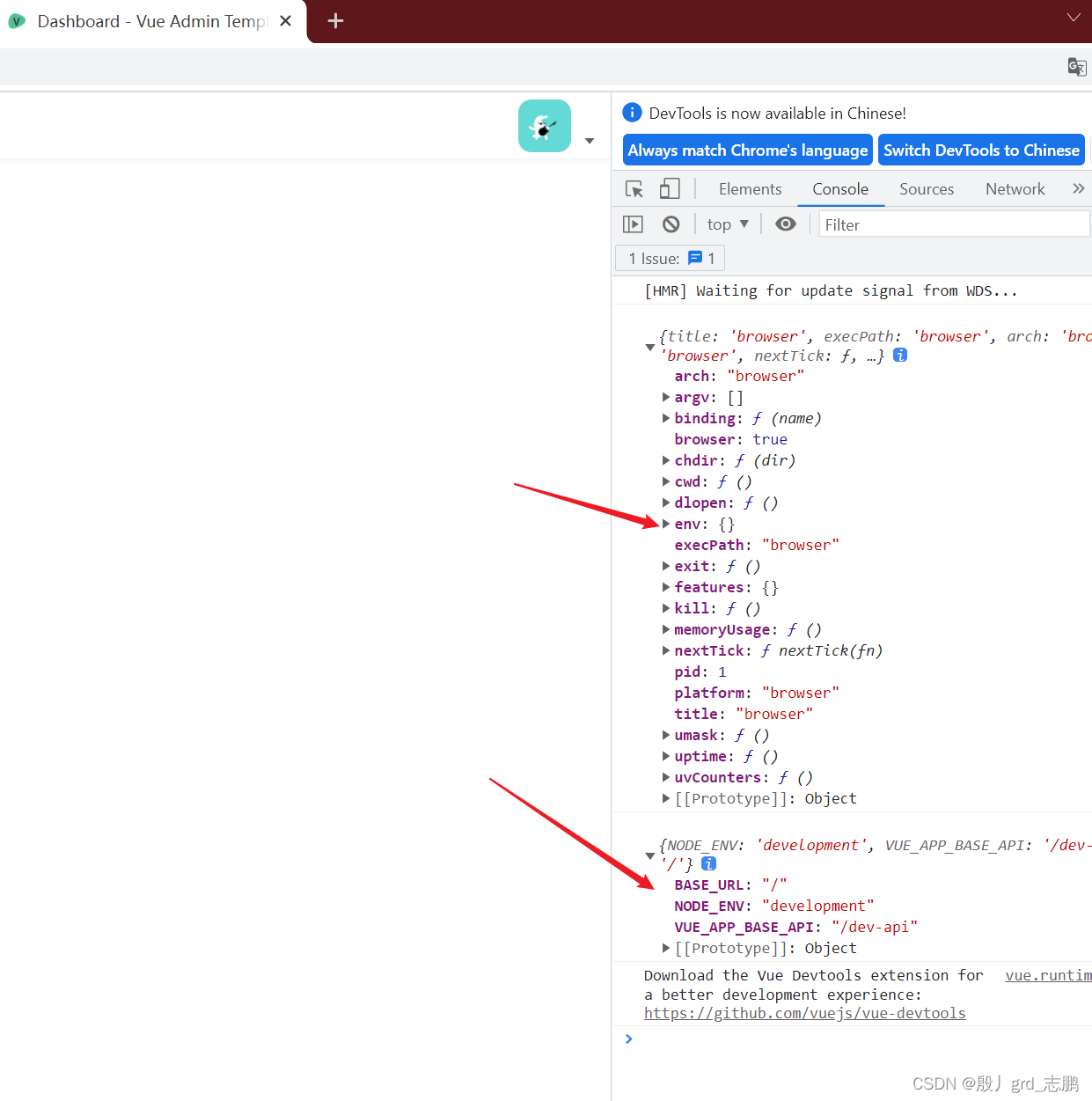
| 3个环境配置文件,可以通过webpack对外暴露的函数process获取,注意配置文件中内容,要以VUE_APP_*****开头(就和,java类名首字母要大写一样,大家要共同遵守) |
|---|
- 我们看下开发环境的配置文件的配置内容,测试是否能正确获取
- main.js文件中输出process和process.env,查看结果
console.log(process)
console.log(process.env)
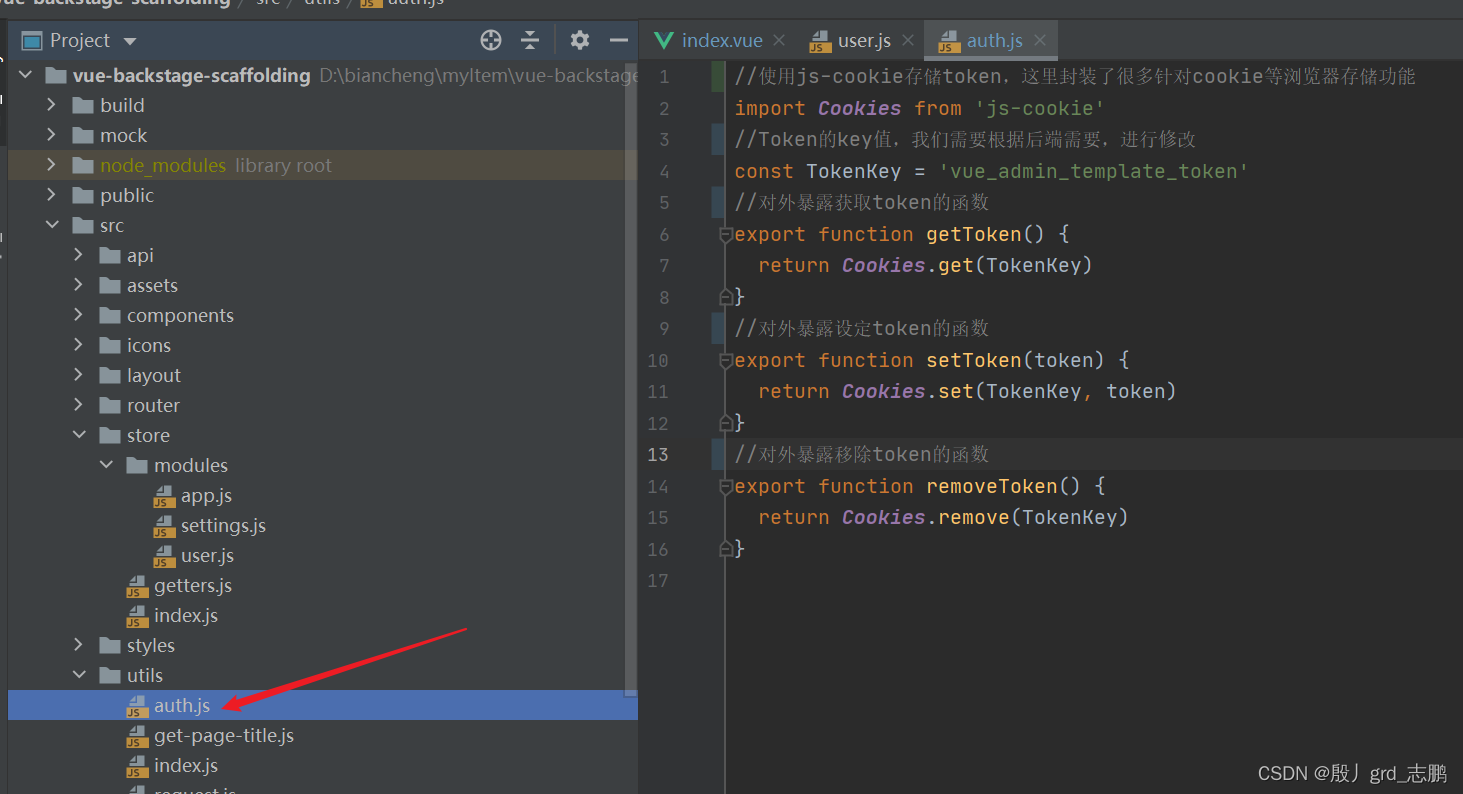
| utils中auth.js文件详解 |
|---|
- 这里封装了对于权限的功能函数
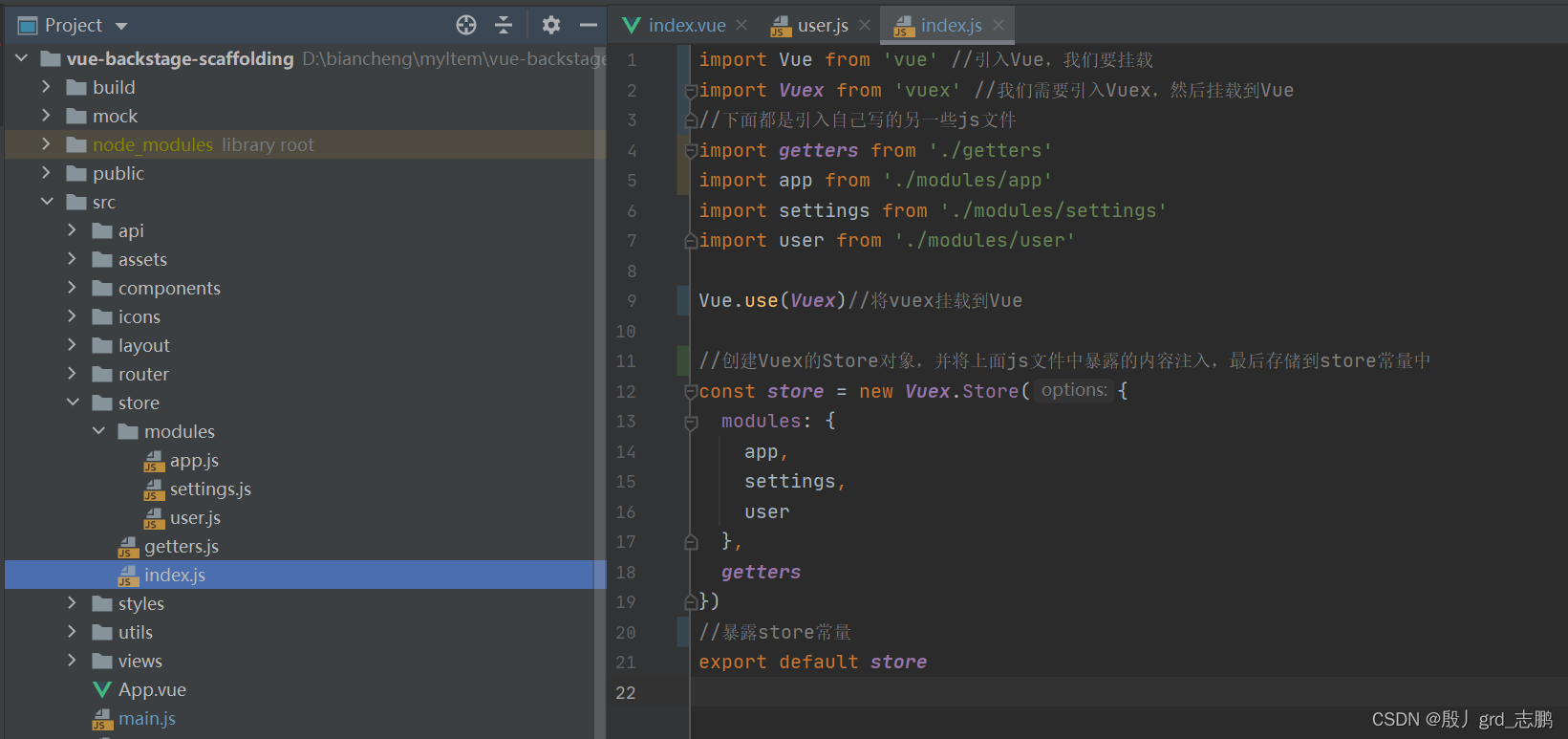
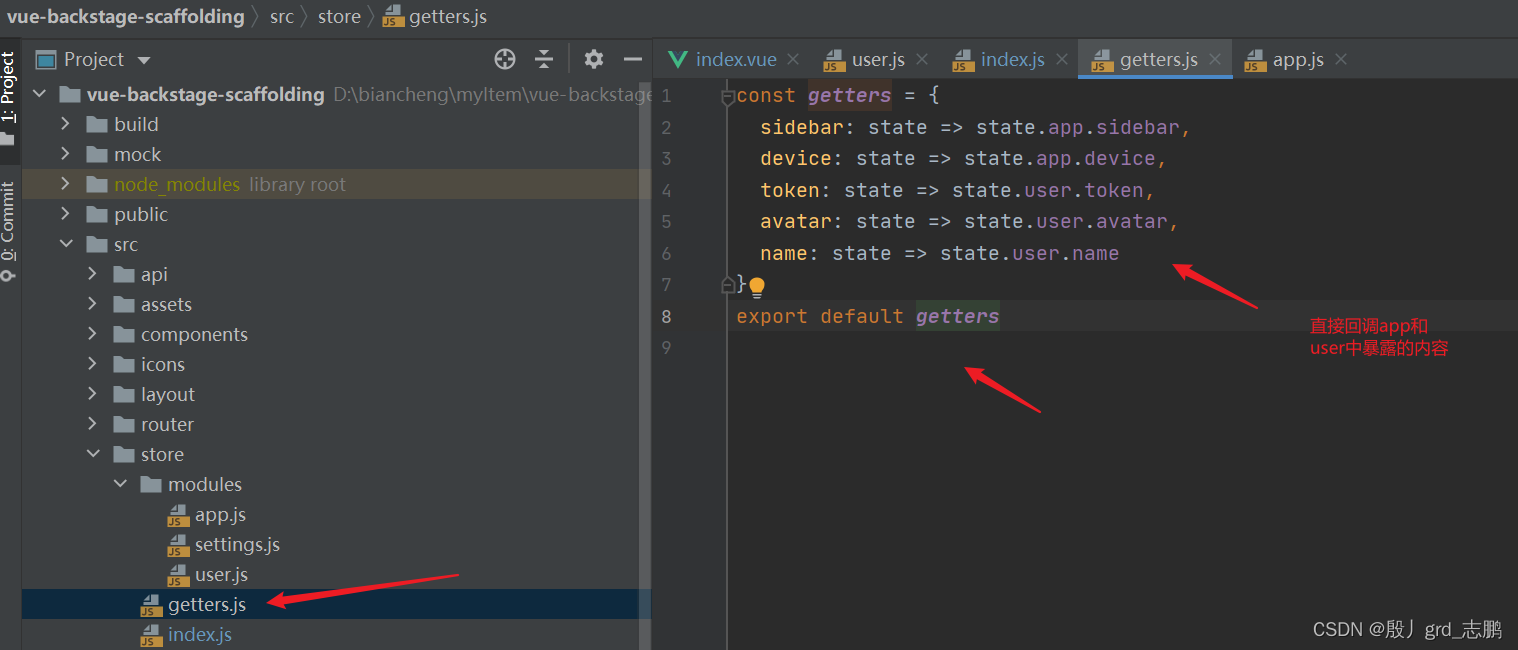
| store文件夹详解 |
|---|
- index.js文件,主要是掌控Vuex的大局,挂载到Vue
- getters.js文件,封装getters操作,这里统一使用lambda表达式(箭头函数),使用了上面配置的modules中的app和user中内容,例如state.app.*****
//lambda一个参数的表示形式, 我们传递的参数就是a,箭头后面是执行逻辑
a => return a;
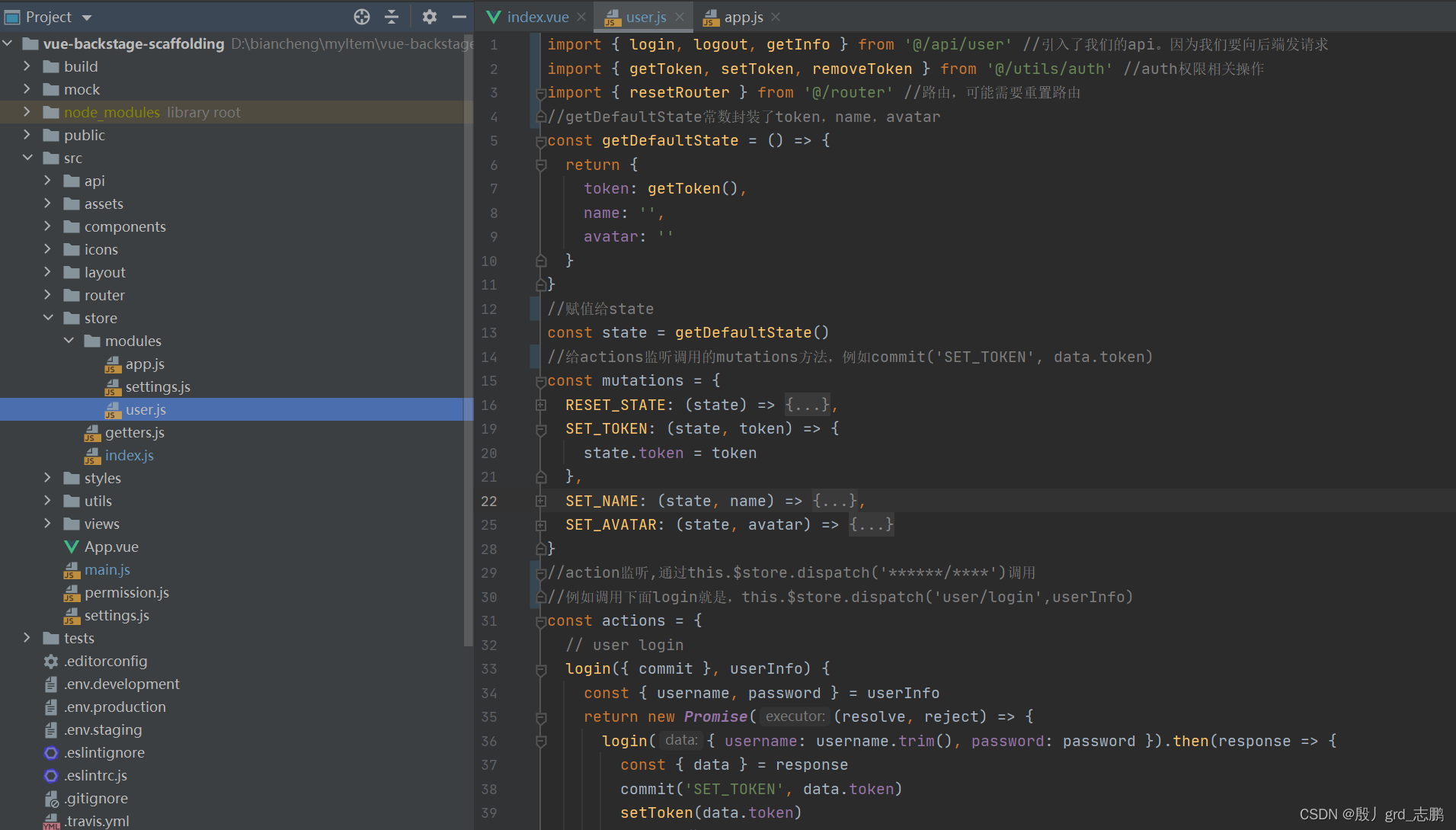
- user.js,主要提供登录的state,setter(action和mutations),并暴露他们.另外app.js、settings.js文件和user.js差不多
3. 异步相关,前后端交互
| 1. 当年PanJiaChen开发此模板时,还没有async函数(ES6的语法),所以使用传统Promise处理异步,我们后面统一将其改造为使用async函数,对于Promise和async请参考文章:https://blog.csdn.net/grd_java/article/details/105384601 |
|---|
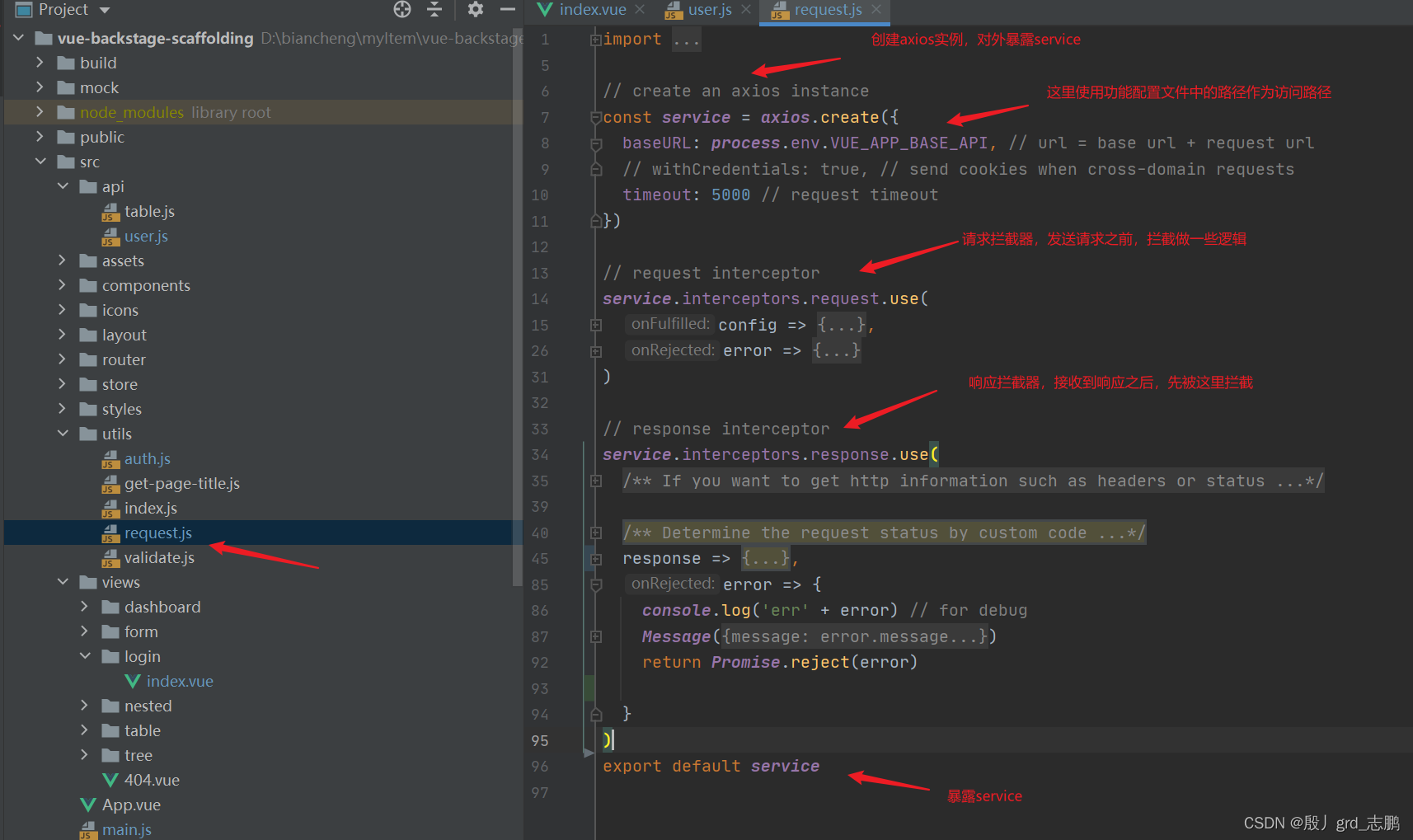
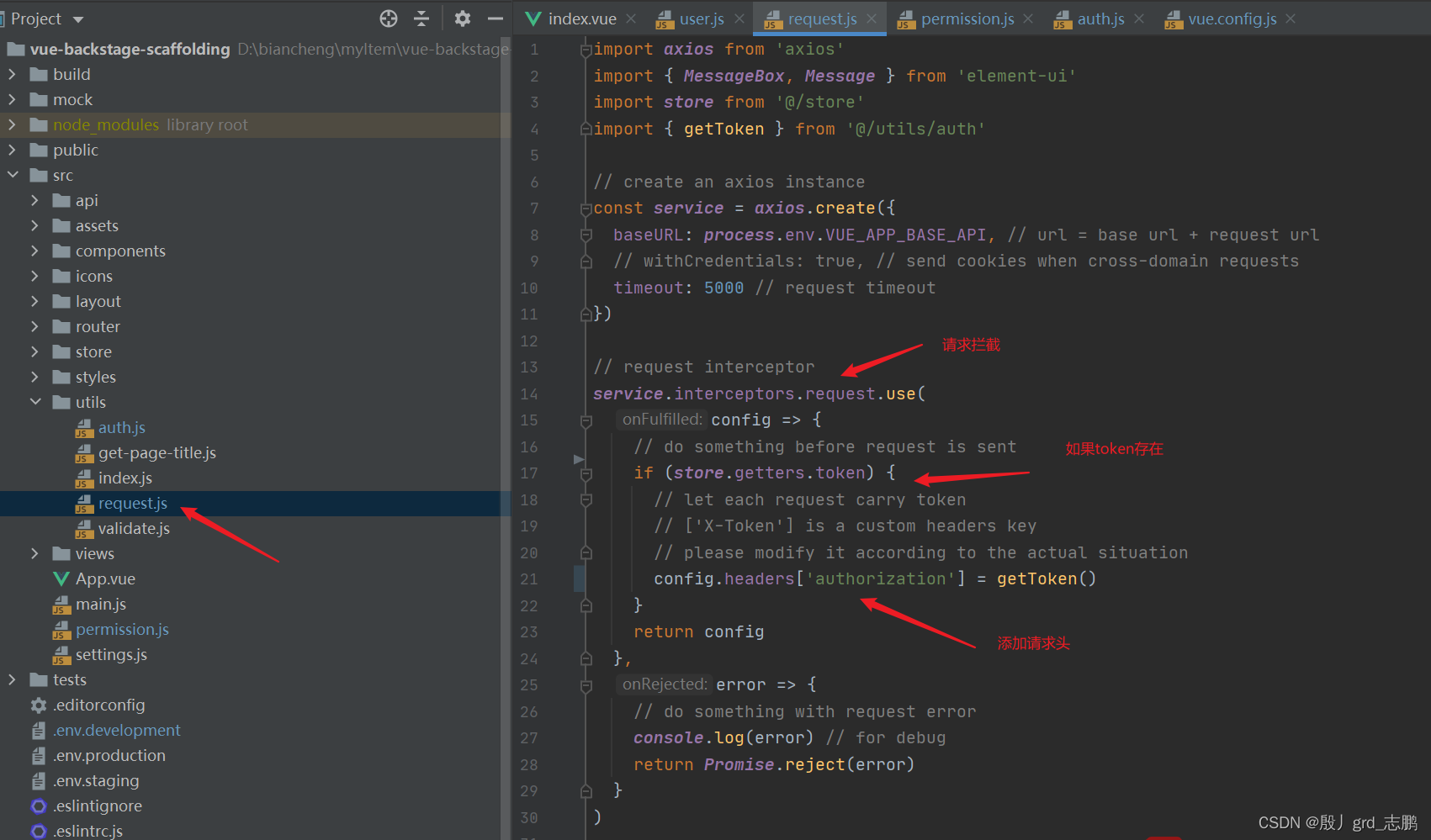
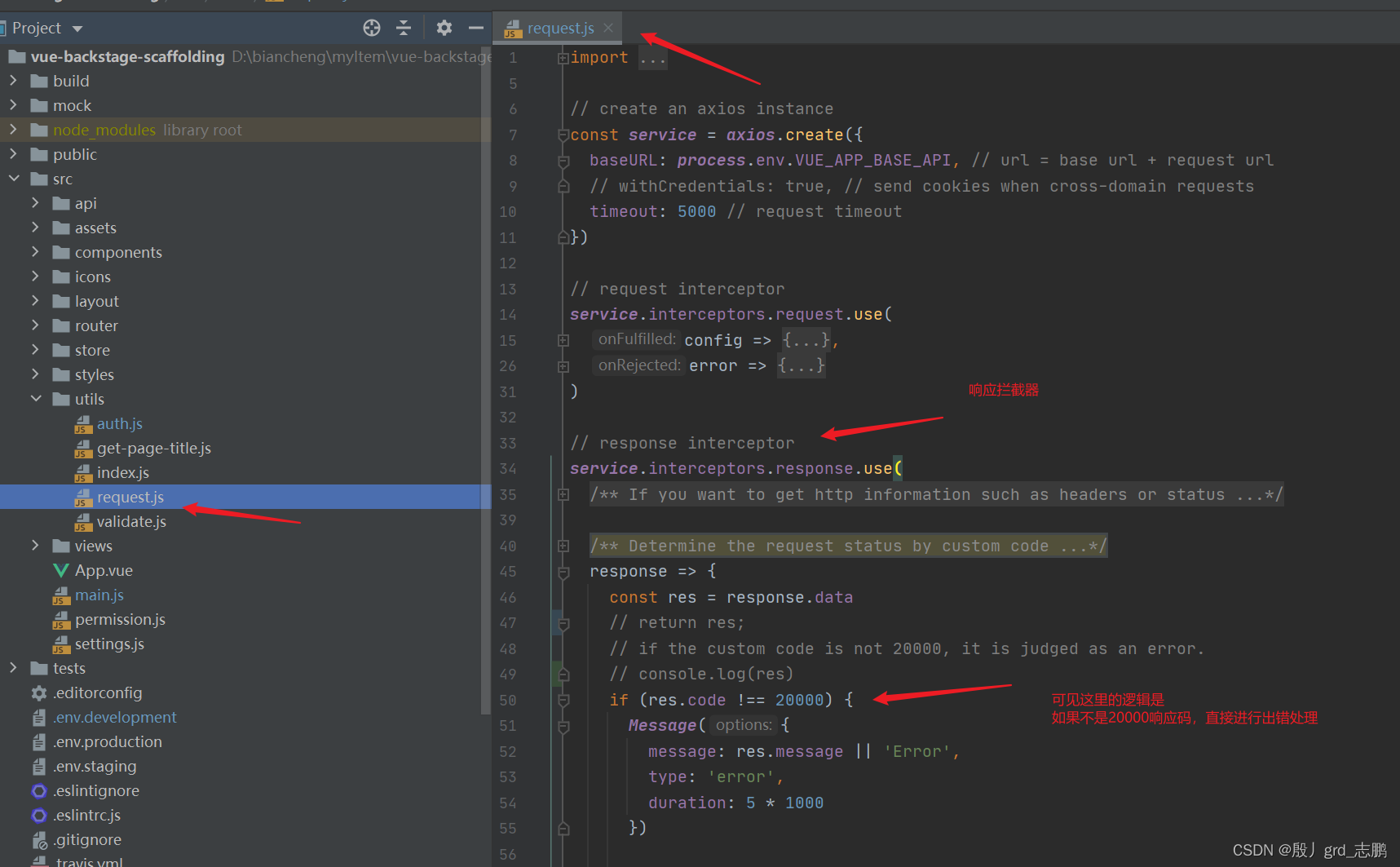
| 2. request.js文件 |
|---|
| 3. 配置访问路径,访问ip和端口 |
|---|
- 我们发现上面request.js中,请求路径的封装,使用的就是配置文件中的VUE_APP_BASE_API,我们这里配置什么,request.js发起的请求就会请求什么,所以我们这里可以配置上我们的后端接口,或者网关地址
- 注意,配置的地址,一定要指定协议,例如http://,否则会无法正常请求转发
4. 导航守卫
| 不知道的参考官方文档https://router.vuejs.org/zh/guide/advanced/navigation-guards.html |
|---|
| permission.js文件解析 |
|---|
- 此文件主要控制路由跳转的业务,像一个导航一样,可以理解为路由的拦截器
- 此文件主要完成的功能是,拦截一个路由跳转,判断用户是否有token,如果有,判断是否跳转路由为/login(登录路径),如果是,不允许跳转,从定向到"/"首页。如果不是登录路径,尝试获取用户信息,获取不到,尝试重新获取,重新获取失败,删除token,让用户进入登录页面重新登录
二、单点登录实现
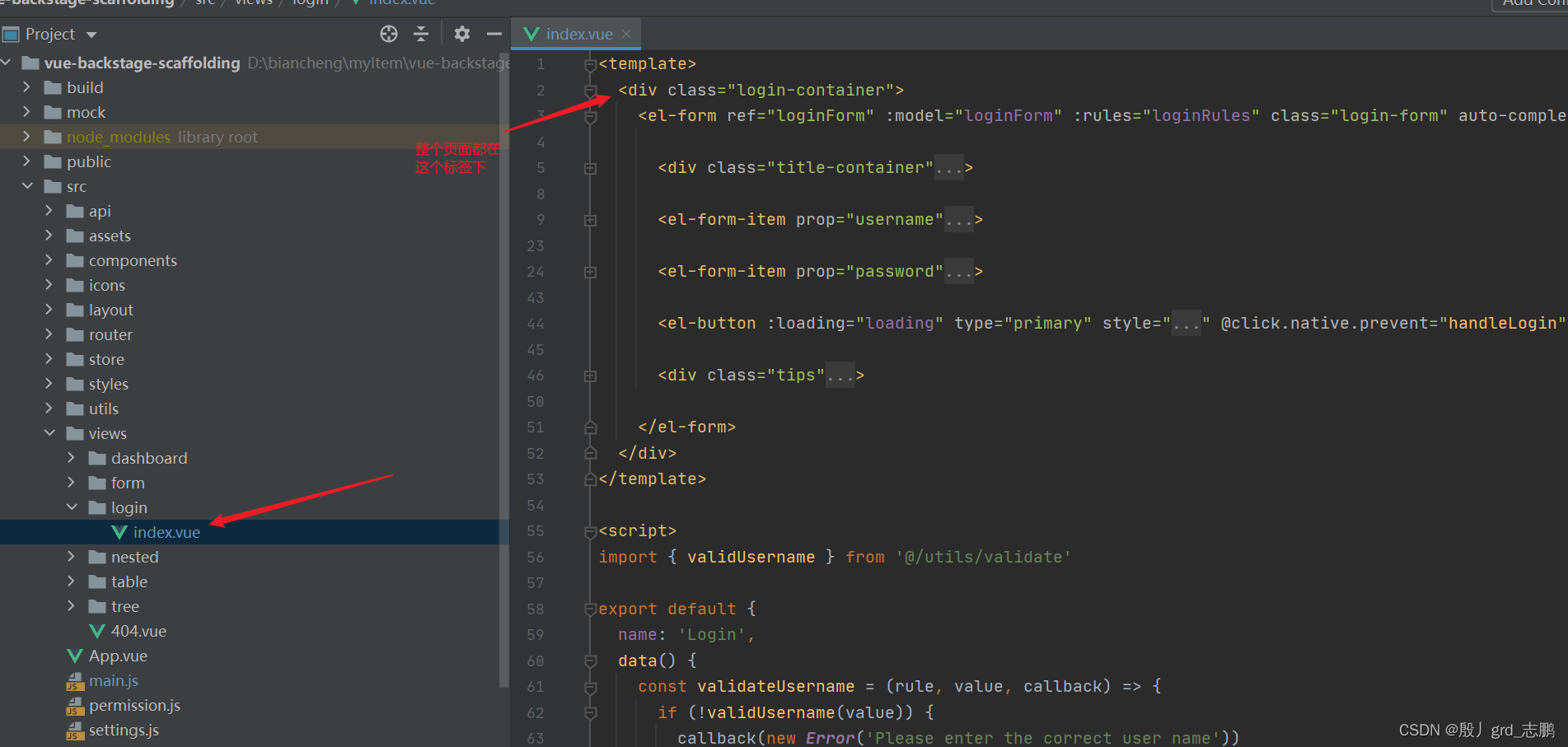
| 登录页面直接使用模板提供的即可,我们对其样式进行一些修改,以让你知道如何对其自定义 |
|---|
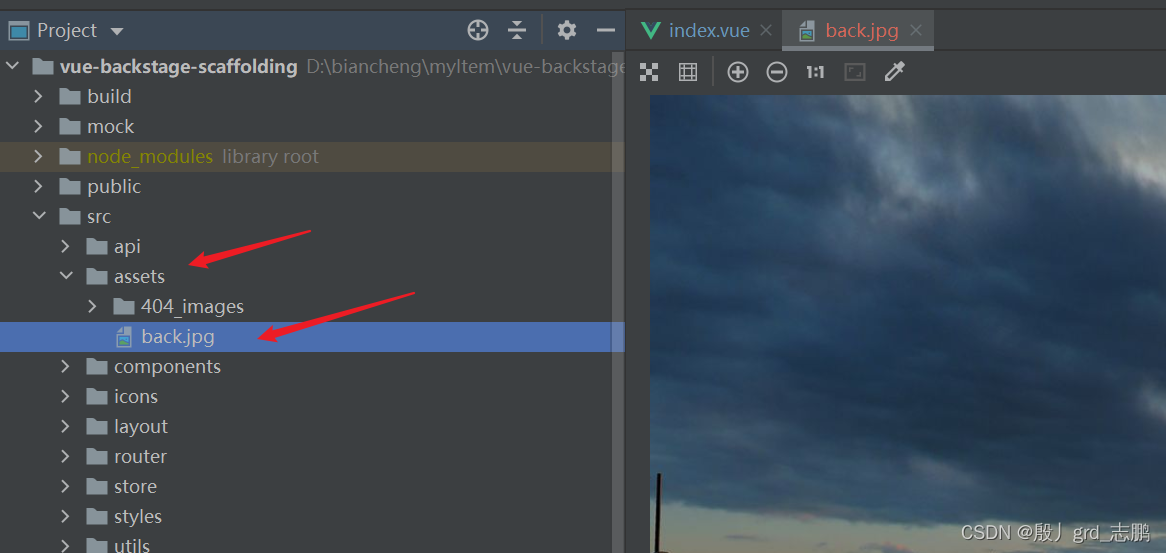
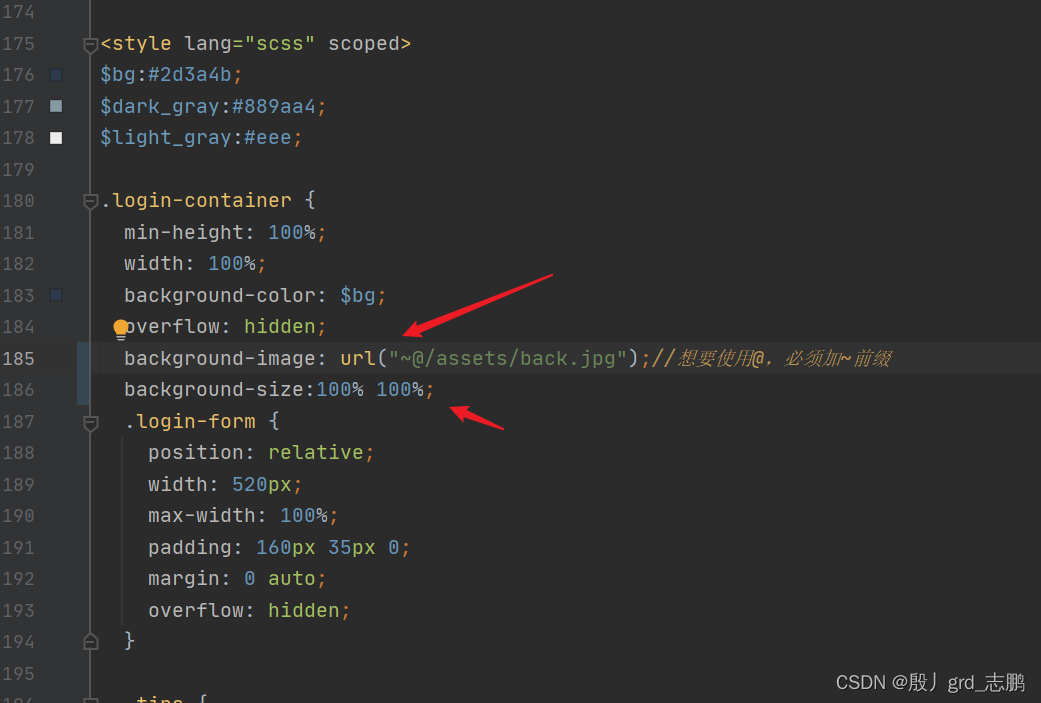
- 更换背景图片,也可以使用
@符号,只是需要加一个~前缀
- assets文件加放一张back.jpg图片
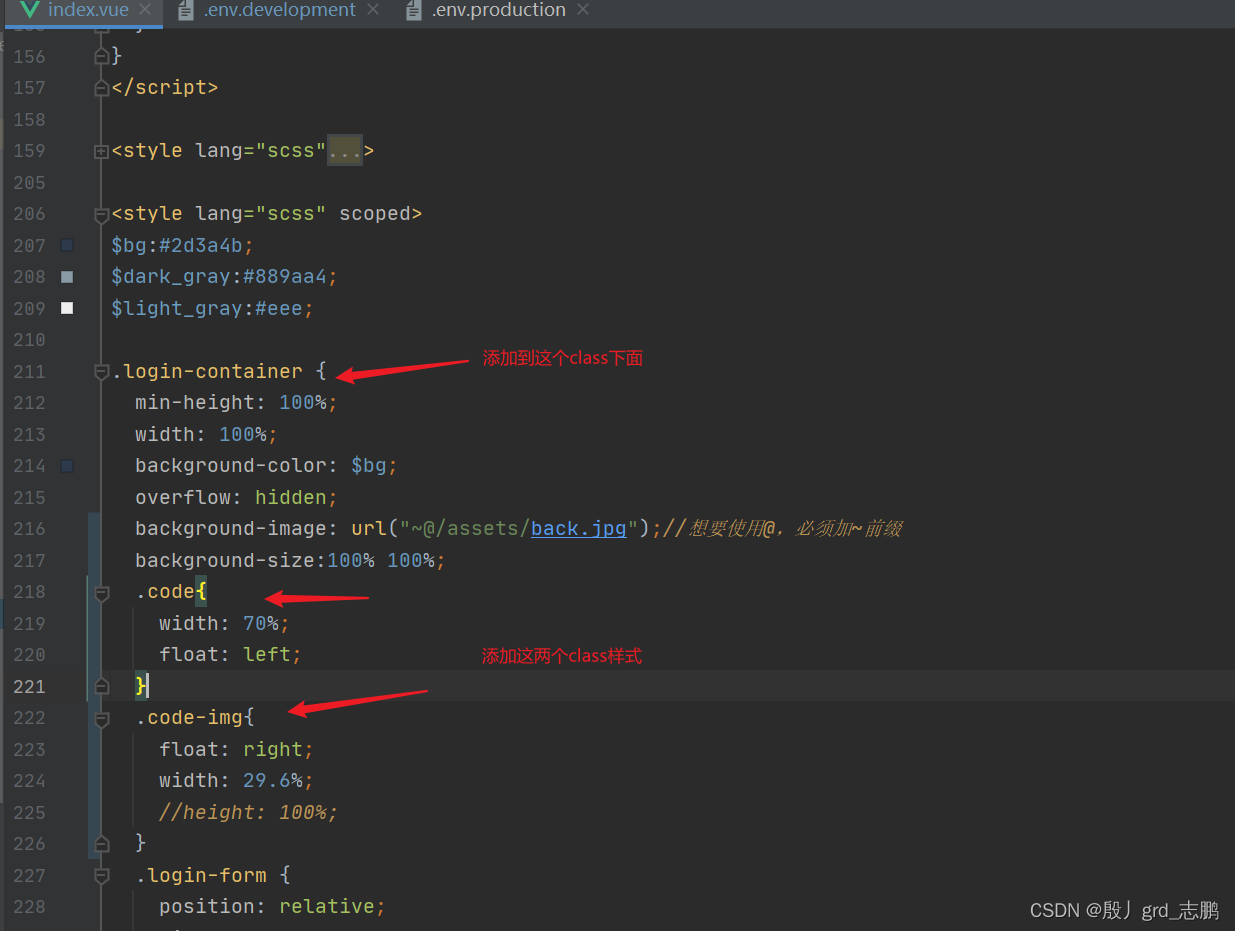
- 修改css样式
1. 后端接口和响应结果分析
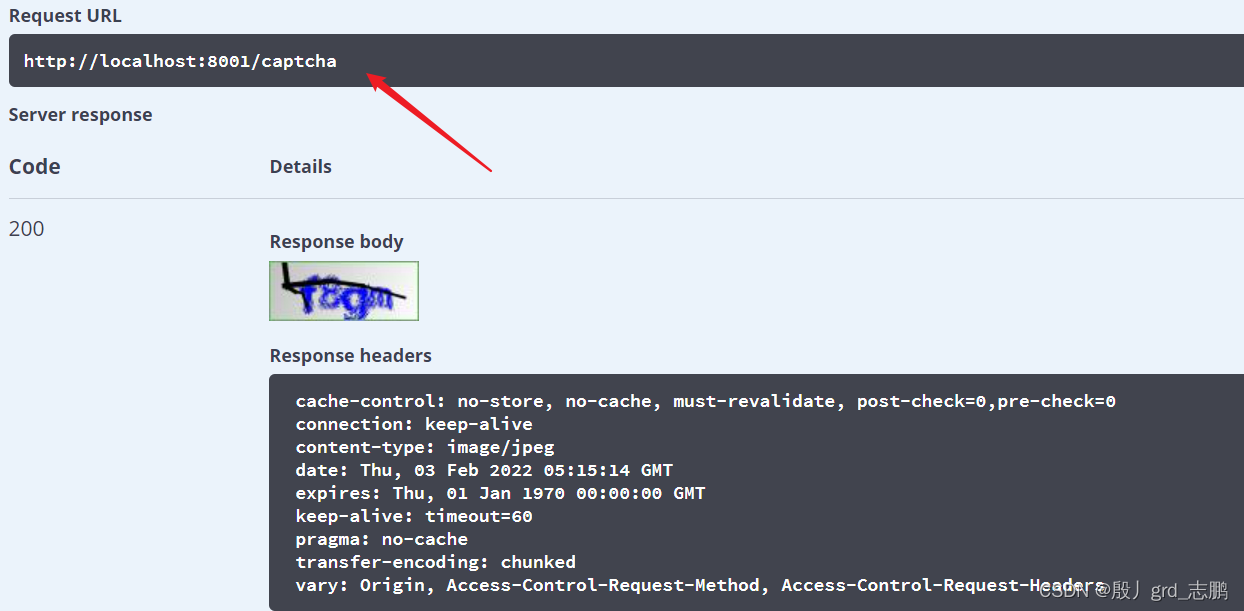
- 验证码:请求captcha这个url返回一张图片
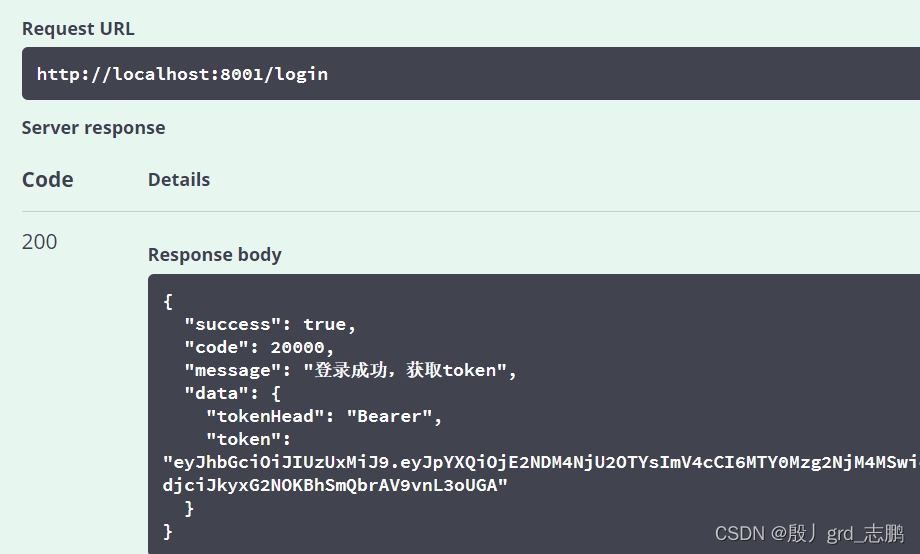
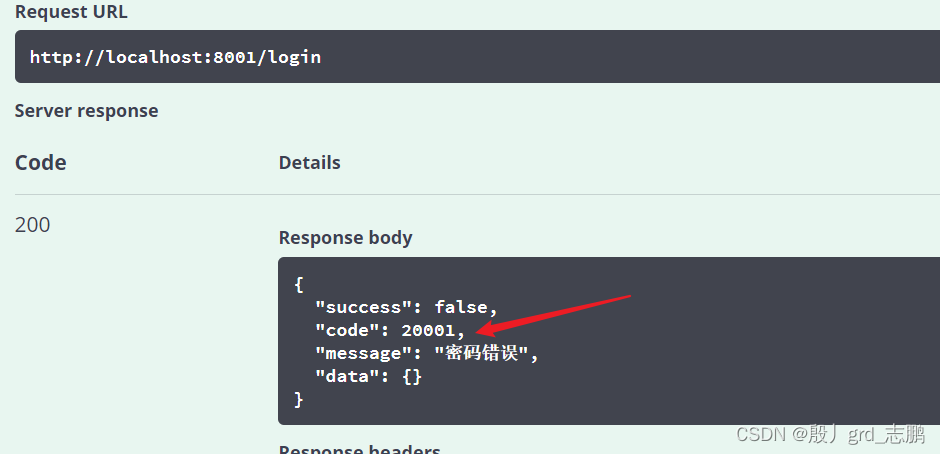
- 登录,Post请求,传输username,password,code3个参数,全部正确,登录成功,返回tokenHead和token,最终token规定格式为,tokenHead + “空格” + token,也就是Bearer eyJh…、成功状态码20000,失败状态码20001
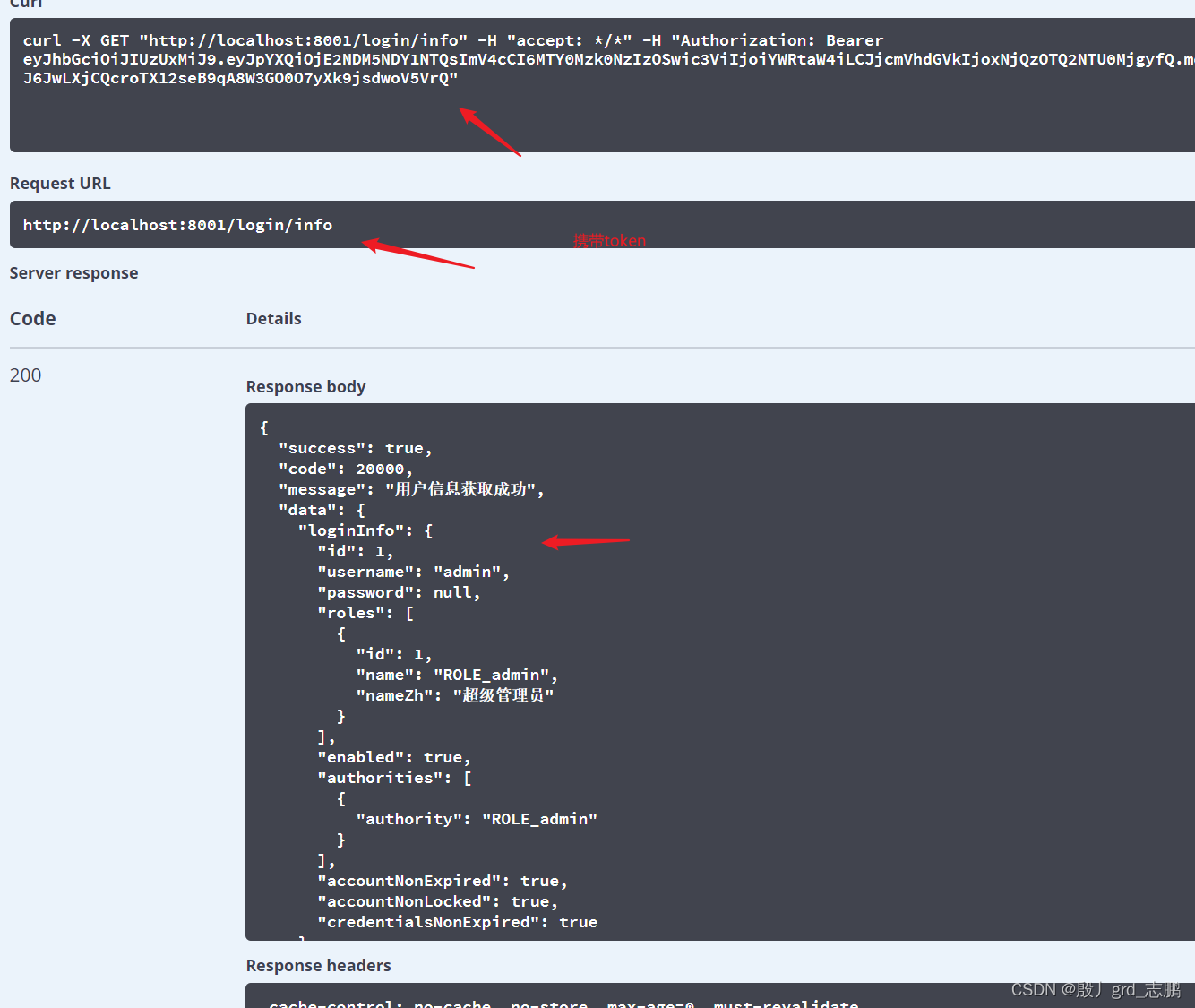
- 当前登录用户信息,需要携带token,
注意,token格式,以及header的name为authorization
2. 解决跨域,以及请求头.几乎所有项目都需要的配置,背下来吧。
| 1. 首先,我们知道环境配置文件中,有VUE_APP_BASE_API这个东西,我们通过这个来规定请求路径,我们可以规定它.改完记得重启项目(我们是开发环境,所以修改.env.development文件) |
|---|
| 2. 然后我们通过修改webpack的配置文件vue.config.js,配置跨域代理,主要位置,别写错位置,同样,配置完记得重启项目 |
|---|
//配置代理跨域proxy: {[process.env.VUE_APP_BASE_API]: {target: `http://localhost:8001`, //修改后台接口地址// changeOrigin: true,pathRewrite: {['^'+process.env.VUE_APP_BASE_API]: ''}}},
| 3. token请求头这种东西,直接配置到请求拦截器中就好了,request.js,注意token请求头的key必须为authorization |
|---|
// request interceptor
service.interceptors.request.use(config => {// do something before request is sentif (store.getters.token) {// let each request carry token// ['X-Token'] is a custom headers key// please modify it according to the actual situationconfig.headers['authorization'] = getToken()}return config},error => {// do something with request errorconsole.log(error) // for debugreturn Promise.reject(error)}
)
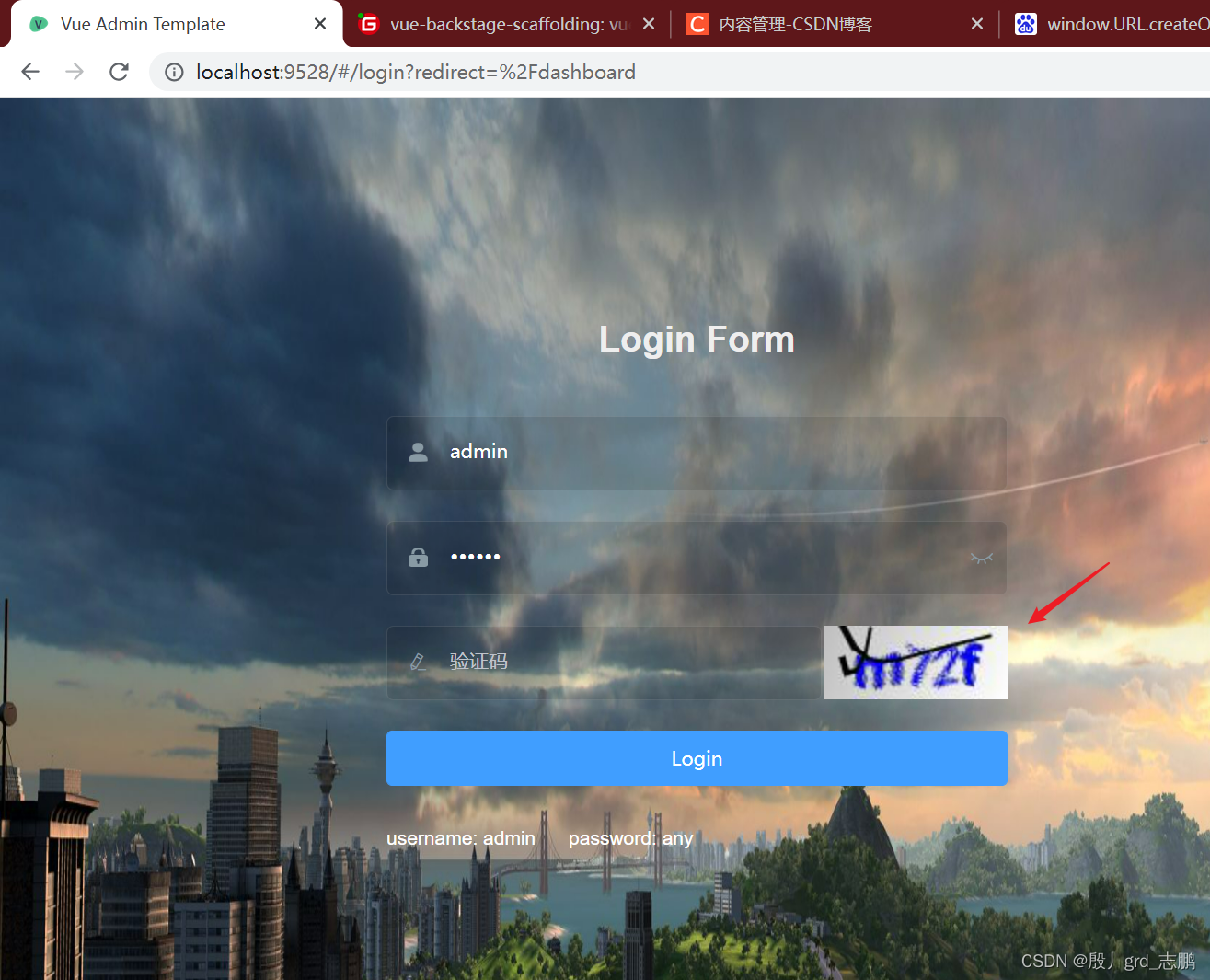
3. 验证码展示
| 后端直接返回一张图片给我们,我们可以通过window.URL.createObjectURL(response)来获取图片的一个url地址 |
|---|
| window.URL.createObjectURL用于创建一个新的对象URL,该对象URL可以代表某一个指定的File对象或Blob对象 |
- 响应类型必须是blob或file两种格式(responseType:‘blob’ 或者 responseType:‘file’)
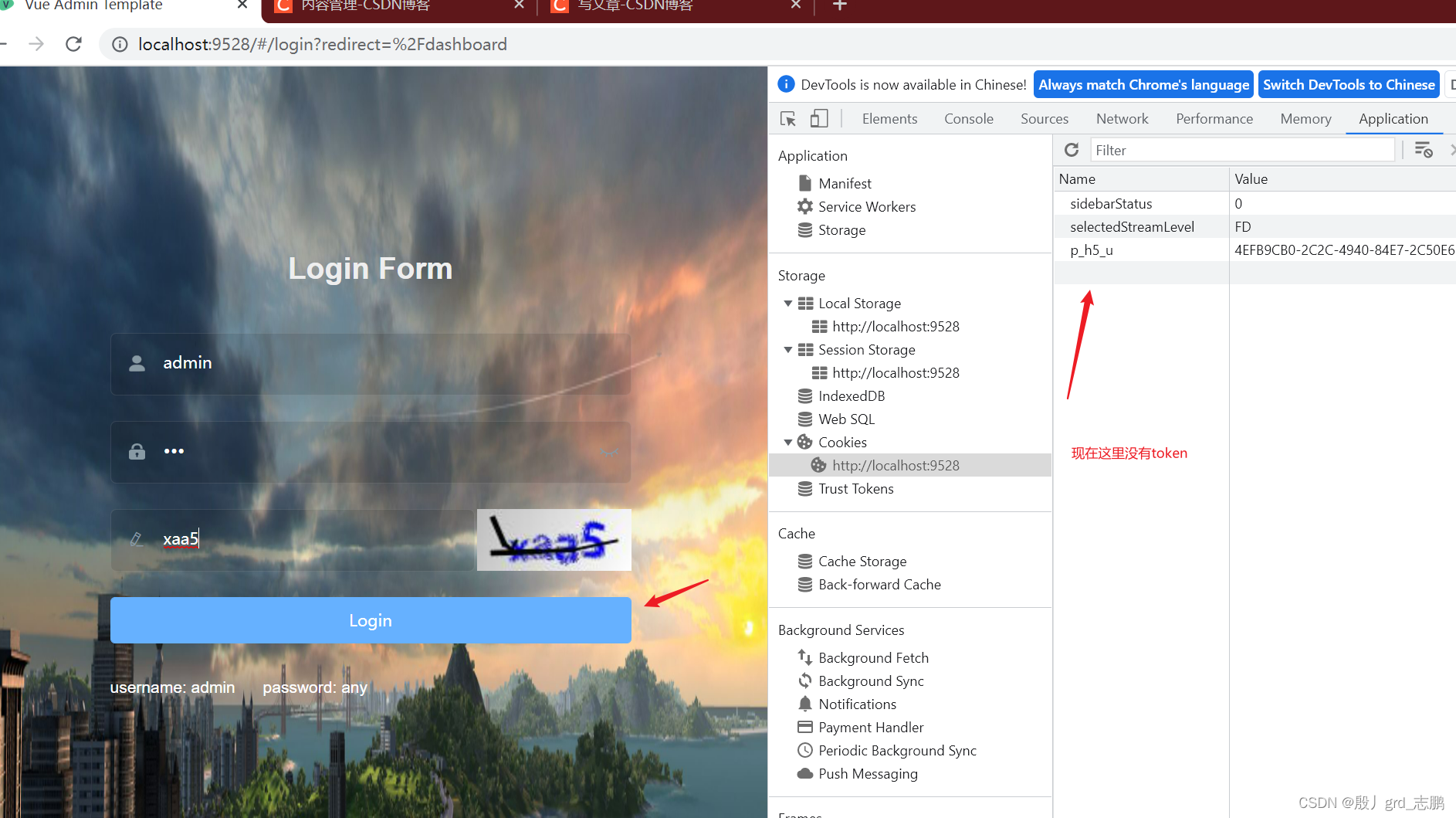
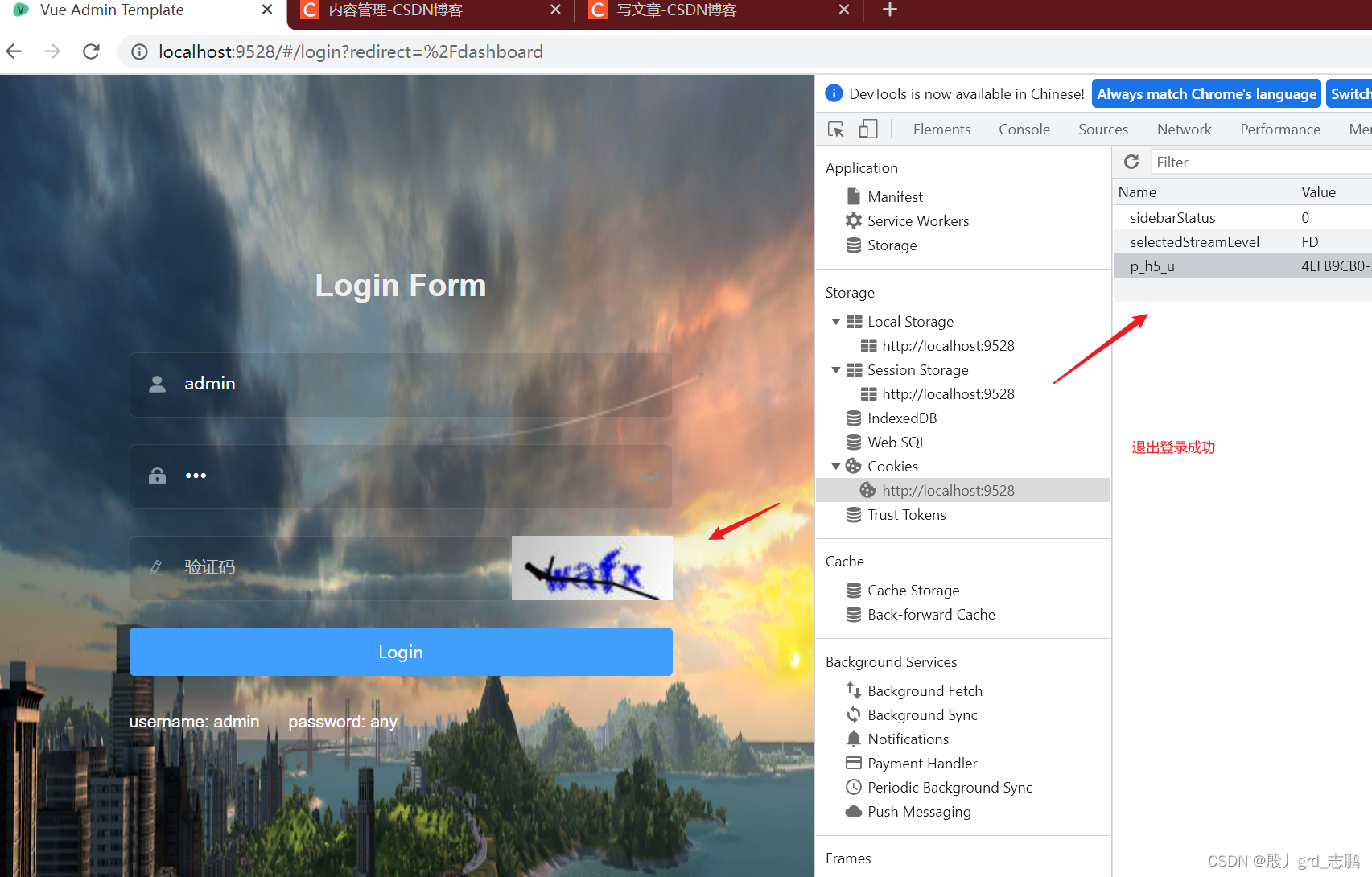
| 效果如下 |
|---|
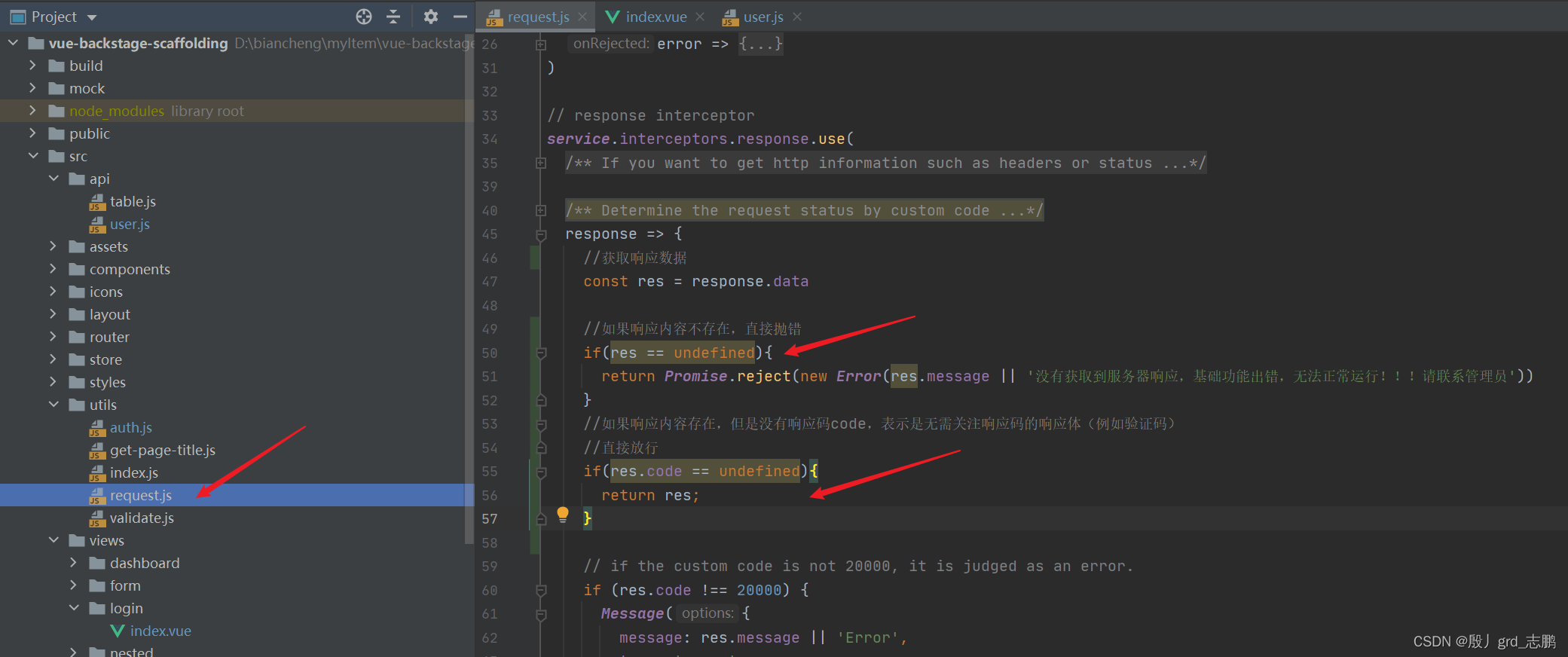
| 1. 首先,我们后端的验证码功能没有响应码,而我们使用的模板,在request.js中封装了请求拦截器和响应拦截器,致命的是,响应拦截器直接拦截所有响应码不是20000的响应 |
|---|
- 这样做的好处是,所有请求如果出错(响应码不是20000),统一进行错误逻辑,但这也同样是缺点。因为针对不同错误,我们希望有不同的反馈,而不是统一的一种
- 所以我们要丰富其功能(一个if就搞定),对于不需要code状态码的响应,如果有响应体,表示响应成功,否则表示响应失败
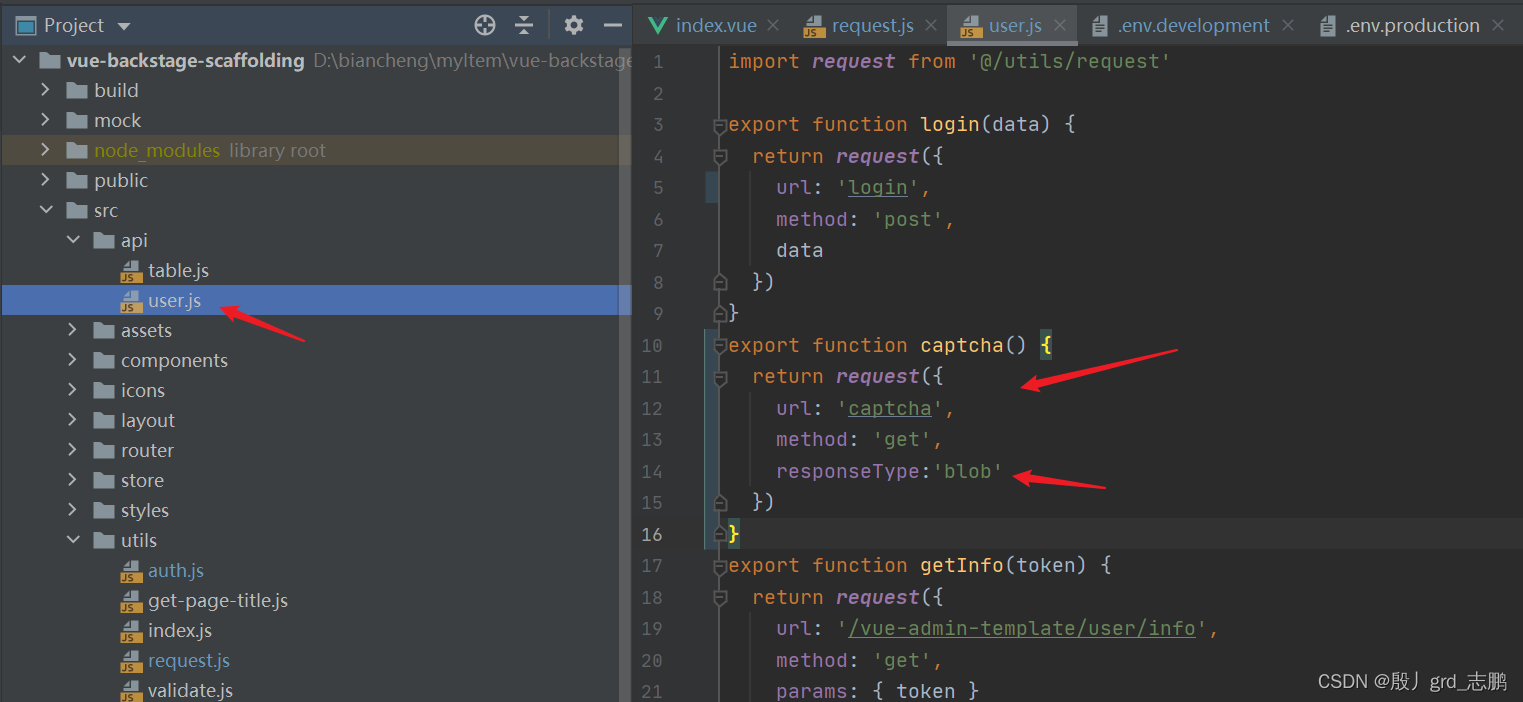
| 2. 封装api请求,注意一定要将响应类型设置为’blob’(responseType:‘blob’) |
|---|
- api/user.js添加验证码接口
export function captcha() {return request({url: 'captcha',method: 'get',responseType:'blob'})
}
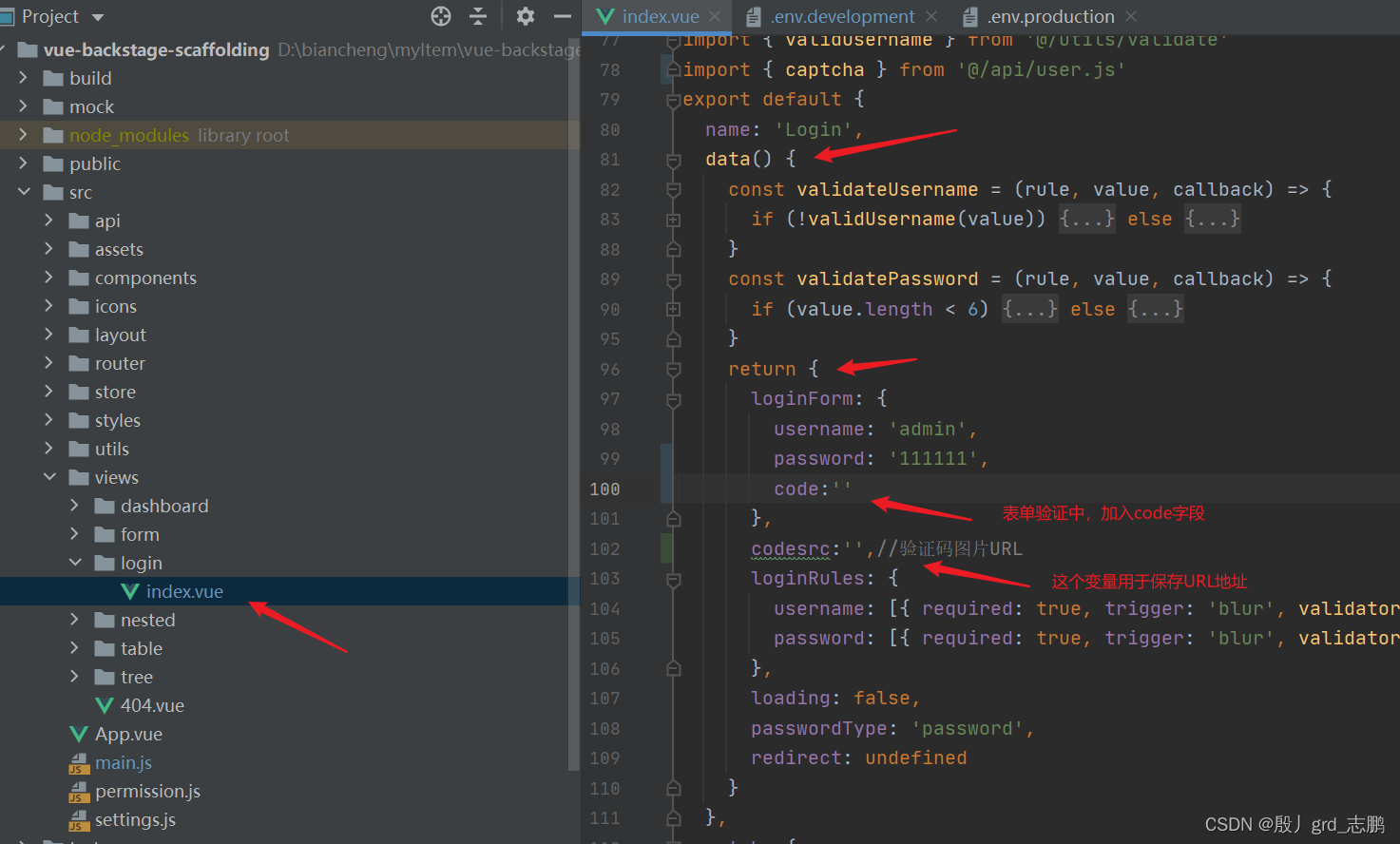
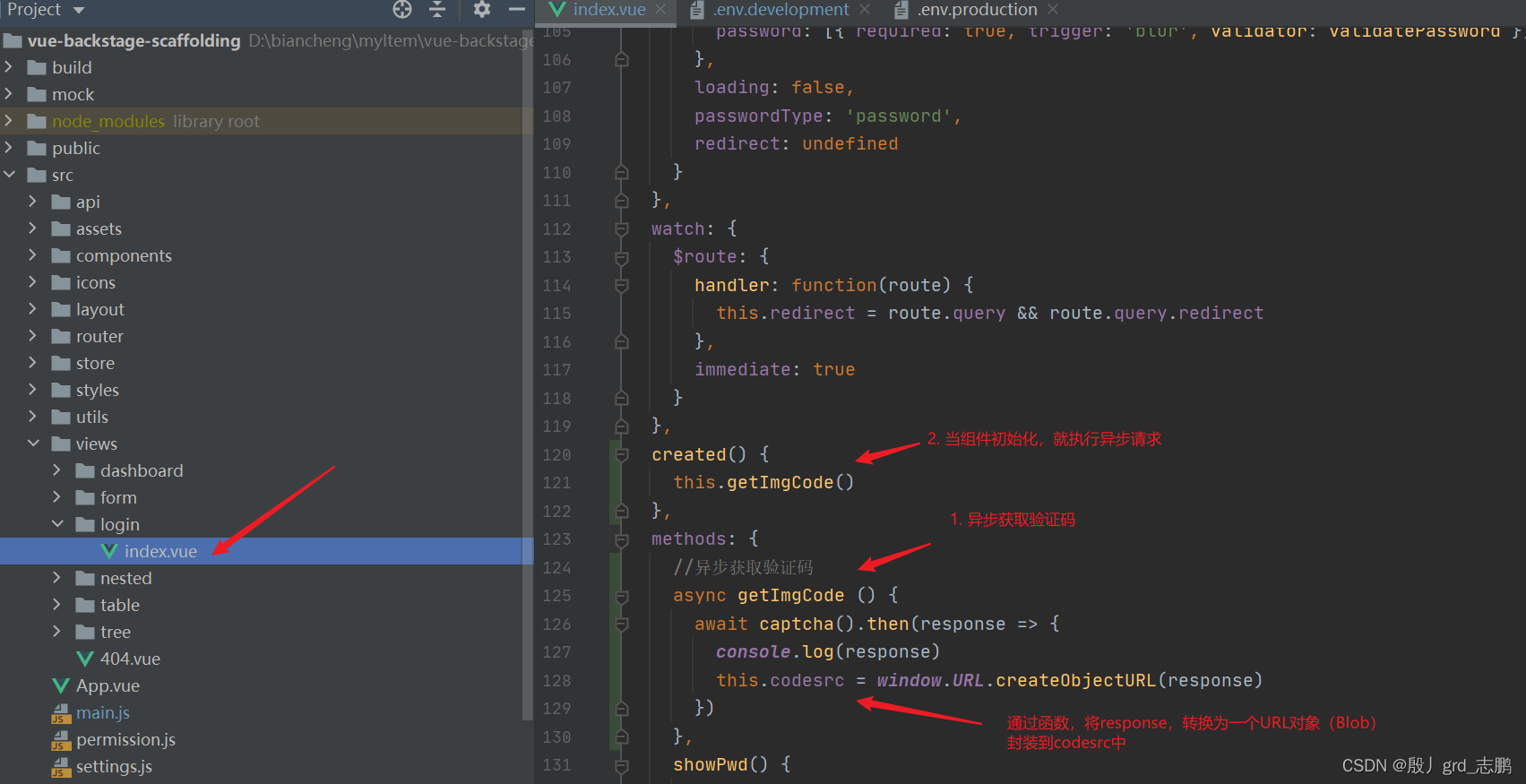
| 3. login页面,login/index.js文件引入api,然后展示验证码 |
|---|
- 编写函数getImgCode,通过window.URL.createObjectURL(response)封装图片为url
//异步获取验证码async getImgCode () {await captcha().then(response => {this.codesrc = window.URL.createObjectURL(response)})},
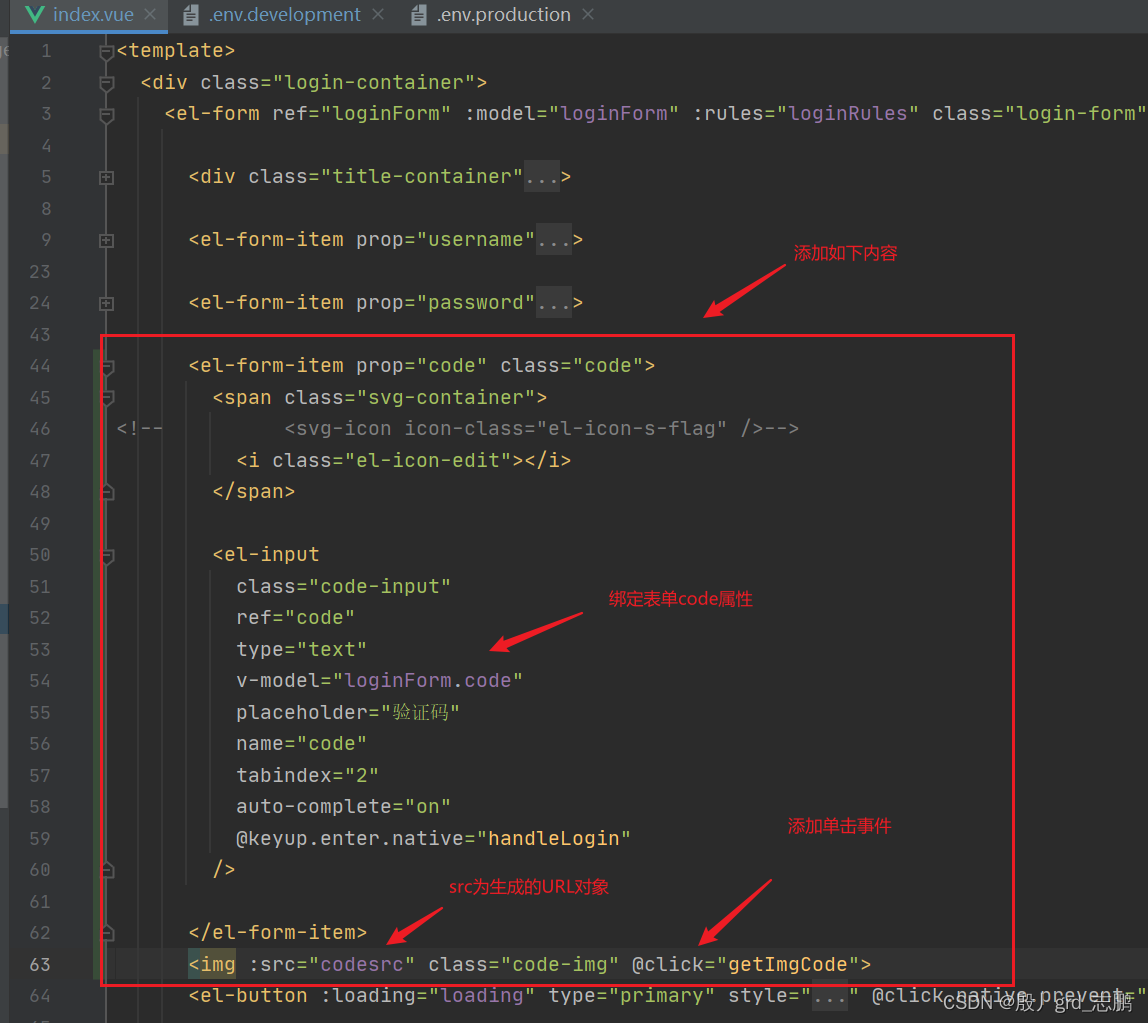
- 添加组件和样式,指定函数回调(单击事件),以实现单击图片,重新生成验证码
//html标签<el-form-item prop="code" class="code"><span class="svg-container">
<!-- <svg-icon icon-class="el-icon-s-flag" />--><i class="el-icon-edit"></i></span><el-inputclass="code-input"ref="code"type="text"v-model="loginForm.code"placeholder="验证码"name="code"tabindex="2"auto-complete="on"@keyup.enter.native="handleLogin"/></el-form-item><img :src="codesrc" class="code-img" @click="getImgCode">
//sass样式.code{width: 70%;float: left;}.code-img{float: right;width: 29.6%;//height: 100%;}
4. 单点登录,退出登录,根据后端API实现
| 效果如下 |
|---|
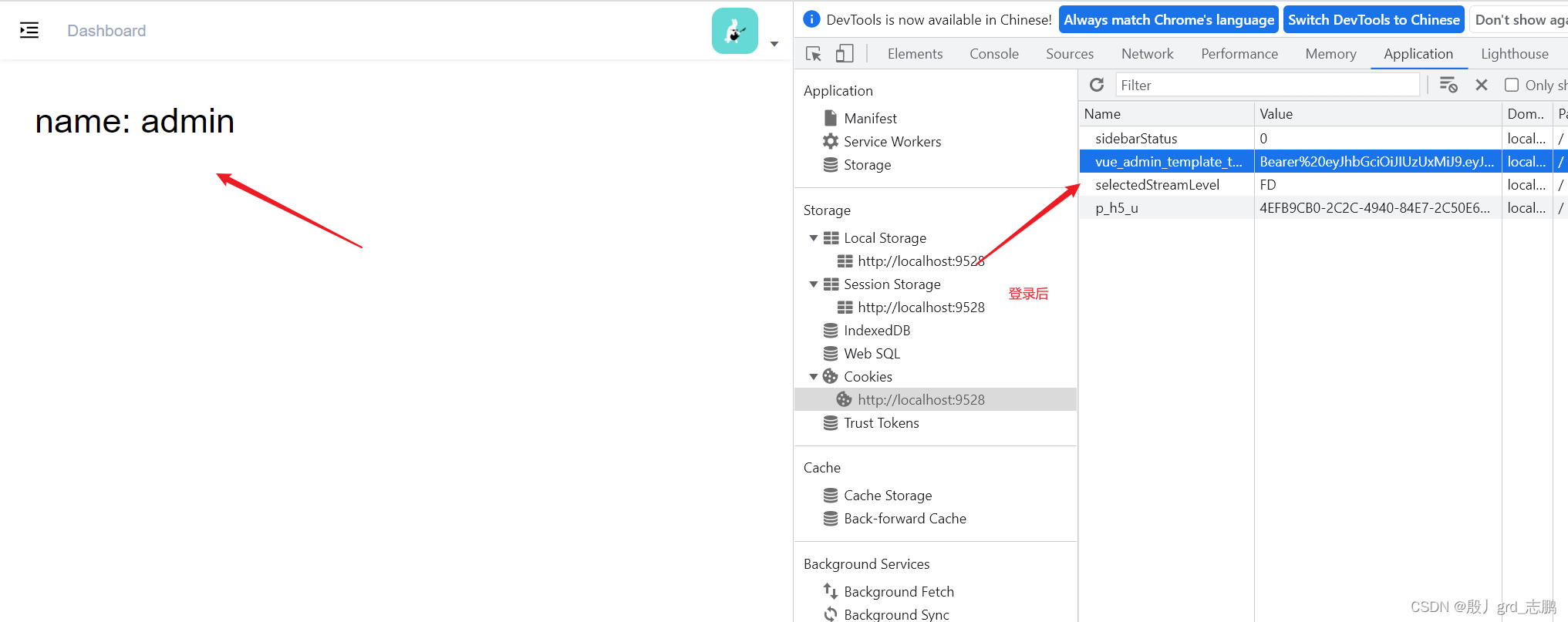
- 登录后,查看token
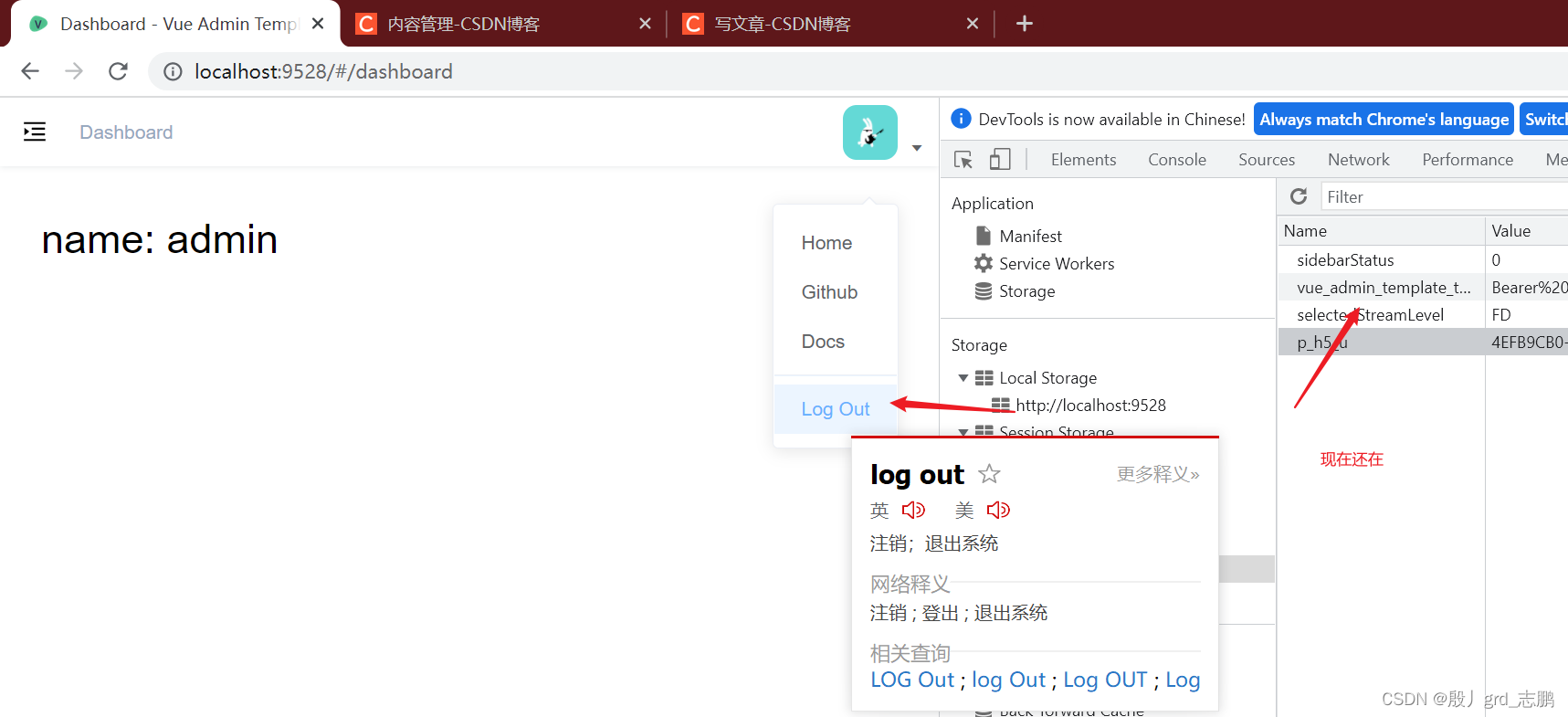
- 退出登录,查看token
1. api接口
| api文件夹user.js文件,修改login,getInfo和logout三个接口 |
|---|
2. 路由组件编写登录函数逻辑
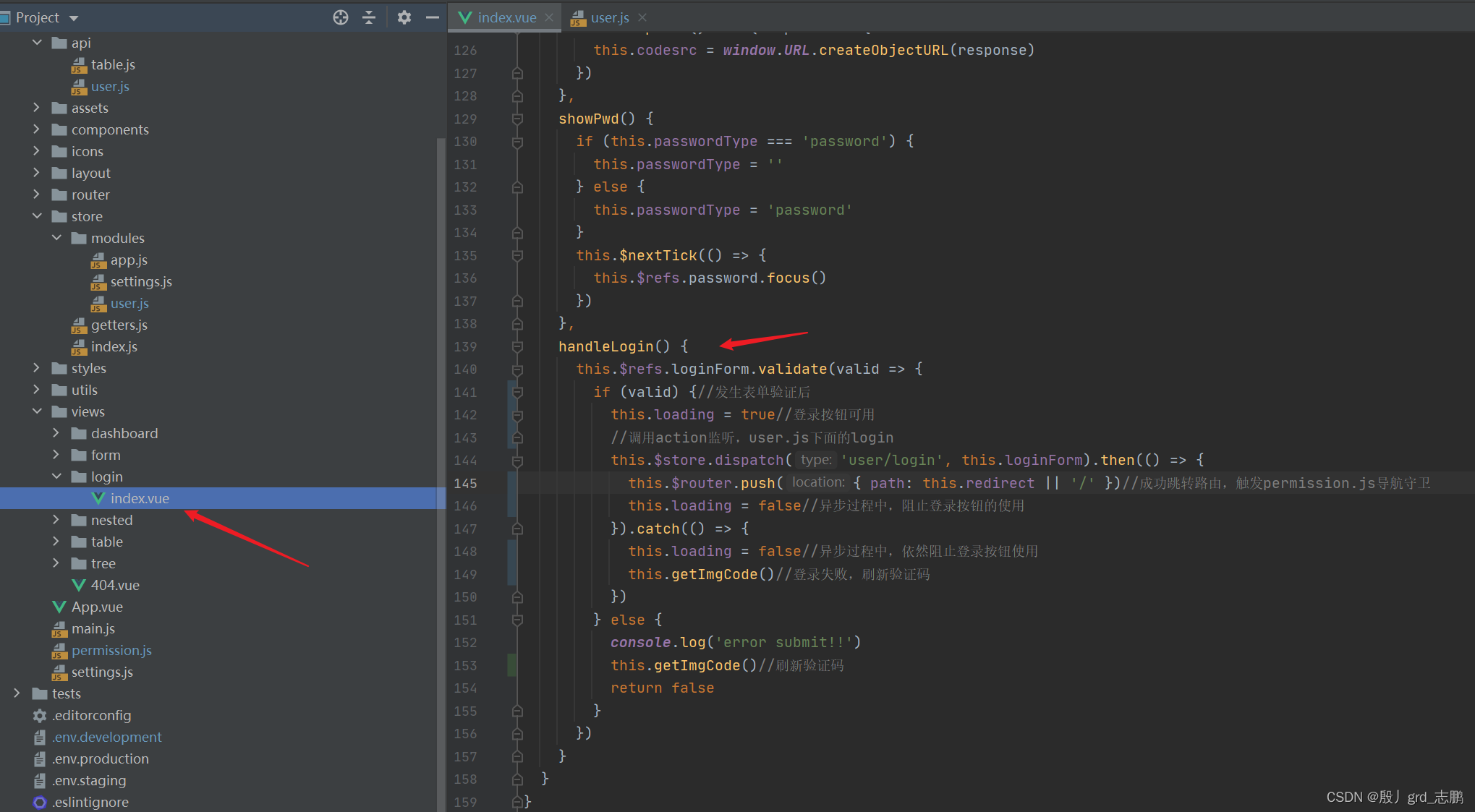
| 我们发现,此模板所有登录逻辑都在view/login/index.vue文件中的handleLogin方法中,对其进行修改 |
|---|
handleLogin() {this.$refs.loginForm.validate(valid => {if (valid) {//发生表单验证后this.loading = true//登录按钮可用//调用action监听,user.js下面的loginthis.$store.dispatch('user/login', this.loginForm).then(() => {this.$router.push({ path: this.redirect || '/' })//成功跳转路由,触发permission.js导航守卫this.loading = false//异步过程中,阻止登录按钮的使用}).catch(() => {this.loading = false//异步过程中,依然阻止登录按钮使用this.getImgCode()//登录失败,刷新验证码})} else {console.log('error submit!!')this.getImgCode()//刷新验证码return false}})}
3. 修改store(vuex)异步逻辑
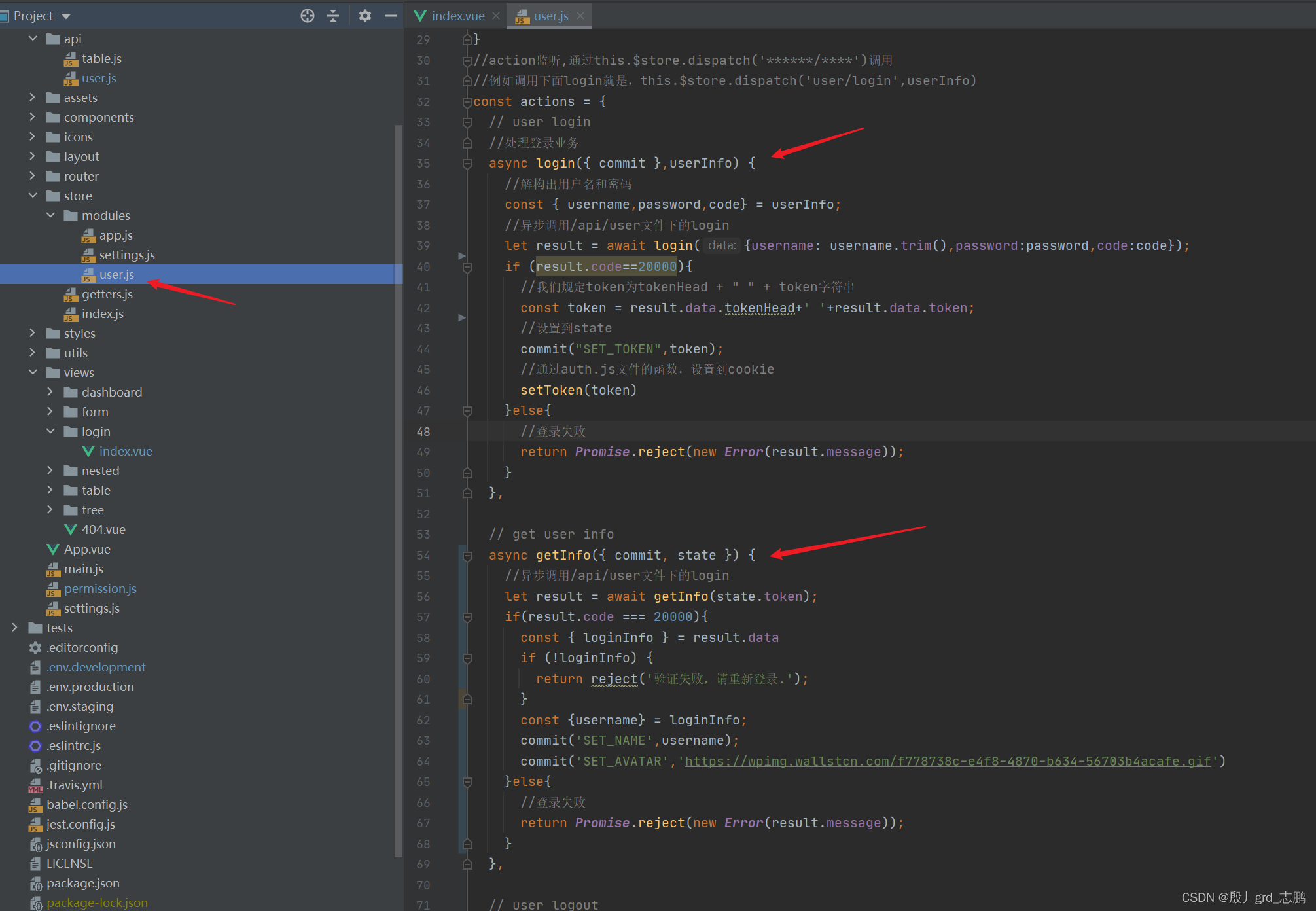
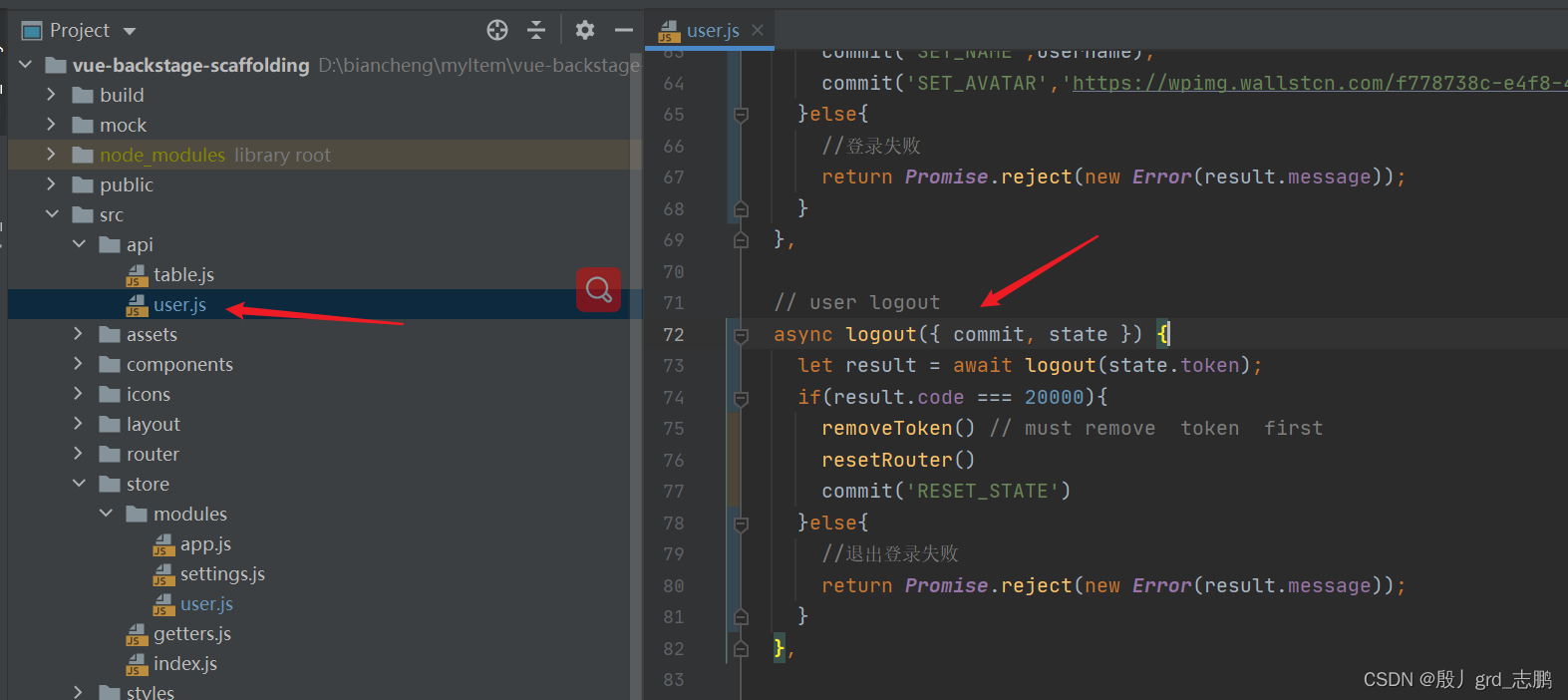
| 所有操作都在store/user.js中,我们需要修改login和getInfo以及logout |
|---|
// user login//处理登录业务async login({ commit },userInfo) {//解构出用户名和密码const { username,password,code} = userInfo;//异步调用/api/user文件下的loginlet result = await login({username: username.trim(),password:password,code:code});if (result.code==20000){//我们规定token为tokenHead + " " + token字符串const token = result.data.tokenHead+' '+result.data.token;//设置到statecommit("SET_TOKEN",token);//通过auth.js文件的函数,设置到cookiesetToken(token)}else{//登录失败return Promise.reject(new Error(result.message));}},// get user infoasync getInfo({ commit, state }) {//异步调用/api/user文件下的loginlet result = await getInfo(state.token);if(result.code === 20000){const { loginInfo } = result.dataif (!loginInfo) {return reject('验证失败,请重新登录.');}const {username} = loginInfo;commit('SET_NAME',username);commit('SET_AVATAR','https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif')}else{//登录失败return Promise.reject(new Error(result.message));}},// user logoutasync logout({ commit, state }) {let result = await logout(state.token);if(result.code === 20000){removeToken() // must remove token firstresetRouter()commit('RESET_STATE')}else{//退出登录失败return Promise.reject(new Error(result.message));}},
三、后台管理系统实现
| 由于篇幅原因,我将其放在另一篇文章中:@TODO 还没写完 |
|---|
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- ESP32_驱动TFT彩屏_Arduino
ESP32_驱动TFT彩屏_Arduino一、我们用到的库1、库的简单介绍2、关于库的安装二、修改自定义库驱动文件1、找到库的安装路径2、设置彩屏的驱动芯片类型3、设置屏幕的宽高4、设置彩屏的IO引脚5、字库配置,如果内存足够,就无需修改6、SPI的频率配置…...
2024/4/17 22:23:45 - c++常用STL容器(算法)
STL 算法常用容器 vector,变长数组,倍增的思想string,字符串,substr(),c_str()queue,队列,push(), front(), pop()priority_queue,优先队列,push(), top(), pop()stack,…...
2024/4/19 21:25:08 - 2022/2/4 HMHR-公司信息模板
学习目标: - 静态页面搭建 - - 表格数据铺设 - 渲染公司信息数据 - - 添加角色弹框展示 - - 添加角色功能实现 - - 编辑角色思路分析 - - 编辑角色数据回显 - - 编辑功能完成 - - 分页功能 - - 删除角色功能 - - 删除角色的分页异常处理 - - 关闭弹层重…...
2024/4/19 10:31:46 - Fence Repair(贪心)
农夫约翰为了修理栅栏,要将一块很长的木板切割成N块。准备切成的木块的长度为L1, L2,…Ln,未切割前木板的长度恰好为切割后木板长度的总和。每次切割木板时,需要的开销为这块木板的长度。例如长度为21的木板要切成长度为5,8&#…...
2024/4/13 16:51:26 - spring事务传播属性
/** 1在不同类中(方法事务 第一个方法(有) 第二个方法(无) 第三个方法(有))Propagation propagation() default Propagation.REQUIRED; 传播属性serviceA(有事务) serviceB(无) serviceC(有事务)updateBeansA调用updateBeansB调用updateBeansCupdateBeansA() updateBeansB() u…...
2024/4/13 16:51:16 - urllib.request.urlopen(url)不能两次.read()?
问题描述: 笔者在初学Python爬虫时,用到 urllib.request.urlopen 获取百度搜索页面 (http://www.baidu.com) 上的信息。 首先,访问百度并获取网页信息,将信息保存在 response 中。代码如下: from urllib.request im…...
2024/4/17 22:34:28 - day02.1-进制
一、进制的本质 十进制的定义:由十个符号组成,分别是0 1 2 3 4 5 6 7 8 9 逢十进一 十六进制的定义:由十六个符号组成,分别是0 1 2 3 4 5 6 7 8 9 A B C D E F 注意:符号是随机定义的,不一定偏要是这些有…...
2024/4/13 16:51:21 - 关于vue无法更新的处理
.npmrc文件删除掉:npm config ls -l可以查看文件位置:userconfig “C:\Users\Administrator\.npmrc” 删除 删vue原始文件: 窗口运行命令:where vue,找到当前安装位置,找到文件,删掉 保险起见可以再执行…...
2024/4/20 3:50:41 - MySQL 错误收集
收集一下使用mysql时出现的错误,方便之后进行查找并解决问题。 MySQL错误收集1055 - Expression #1 of ORDER BY clause is nt in GROUP BY clause and contains nonaggregated column ...1055 - Expression #1 of ORDER BY clause is nt in GROUP BY clause and co…...
2024/5/3 23:34:15 - 蓝桥杯等差素数列
#include <stdio.h> #include <string.h> #include <stdbool.h> //验证上限 #define maxSize 10000000bool isPrime[maxSize];//是否是素数 int prime[maxSize];//存素数int main(void) {/*埃氏筛*/int i, j, num;memset(isPrime, true, sizeof(isPrime));is…...
2024/4/19 11:41:02 - day02.2-数据宽度
一、了解数据宽度 计算机中存储的数据最终都是二进制存储的,计算机只认识1和0,但是不是一下子全部存进去的,而是分成很多的容器,每个容器都有最大容量,比如有的可以装4个二进制数,有的可以装8个二进制数。即…...
2024/4/13 16:51:56 - Android面试题精选——再聊Android-Handler机制,深入解析android核心组件和应用框架
throw new RuntimeException(“Only one Looper may be created per thread”); } sThreadLocal.set(new Looper(quitAllowed)); } //获取当前线程的Looper对象 public static Nullable Looper myLooper() { return sThreadLocal.get(); } 这里有一个很关键的类:T…...
2024/4/13 16:51:06 - ImportError: cannot import name ‘int_classes‘ from ‘torch._six‘
解决方法: 版本不匹配,改成项目的版本 或者: 把 from torch._six import string_classes, int_classes 改成: int_classes intstring_classes str...
2024/4/13 16:51:21 - Java面向对象---多态
多态定义 同一方法可以根据发送对象的不同而采用多种不同的行为方式一个对象的实际类型是确定的,但是可以指向对象的引用的类型有很多多态存在的条件: 有继承关系子类重写父类方法父类引用子类对象 多态是方法的多态,属性没有多态性父类引…...
2024/4/17 8:20:09 - NumPy:高性能科学计算数据分析的基础包
numpy不仅是 Python 中使用最多的第三方库,而且还是 SciPy、Pandas 等数据科学的基础库。它所提供的数据结构比 Python 自身的“更高级、更高效”,可以这么说,NumPy 所提供的数据结构是 Python 数据分析的基础。 在 NumPy 中需要重点掌握的就…...
2024/4/13 16:51:11 - Factor_mimicking_portfolio(模仿因子的投资组合):EAP.fama_macbeth.Factor_mimicking_portfolio
实证资产定价(Empirical asset pricing)已经发布于Github. 包的具体用法(Documentation)博主将会陆续在CSDN中详细介绍。 Github: GitHub - whyecofiliter/EAP: empirical asset pricing 模仿因子的投资组合(Factor mimicking portfolio&…...
2024/4/19 14:22:10 - java面试题-04-final
简述final作用 最终的修饰类:表示类不可被继承修饰方法:表示方法不可以被子类覆盖,但是可以重载修饰变量:表示变量一旦被赋值就不可以更改它的值 (1)修饰成员变量如果final修饰的是类变量,只能…...
2024/5/2 12:24:01 - 链式前向星
我们首先来看一下什么是前向星. 前向星是一种特殊的边集数组,我们把边集数组中的每一条边按照起点从小到大排序,如果起点相同就按照终点从小到大排序,并记录下以某个点为起点的所有边在数组中的起始位置和存储长度,那么前向星就构造好了。 用len[i]来记录…...
2024/4/18 8:34:48 - JavaScript - 2
一、分支结构 一、流程控制 二、顺序流程控制 三、分支流程控制if语句 if(条件表达式){//执行语句} else if(条件表达式){//执行语句} else{//否则执行语句} 四、三元表达式 条件表达式 ? 表达式1 :…...
2024/5/2 7:35:20 - Android面试刨根问底之常用源码篇(一),下血本买的
} else if (oldThr > 0) //通过threshold设置新数组容量 newCap oldThr; else { … } if (newThr 0) { … } threshold newThr; SuppressWarnings({“rawtypes”,“unchecked”}) //通过threshold设置table的初始容量 Node<K,V>[] newTab (Node<K…...
2024/5/2 20:03:22
最新文章
- 嵌入式物联网系统软硬件基础知识大全(2)
接口技术 1. Flash存储器 (1)Flash存储器是一种非易失性存储器,根据结构的不同可以将其分为NOR Flash和NAND Flash两种。 (2)Flash存储器的特点: A、区块结构:在物理上分成若干个区块,区块之间相互独立。 B、先擦后写:Flash的写操作只能将数据位从1写成0,不能从…...
2024/5/4 0:58:37 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - vue3项目运行正常但vscode红色波浪线报错
以下解决办法如不生效,可尝试 重启 vscode 一、Vetur插件检测问题 vetur 是一个 vscode 插件,用于为 .vue 单文件组件提供代码高亮以及语法支持。但 vue 以及 vetur 对于 ts 的支持,并不友好。 1、原因 如下图:鼠标放到红色波浪…...
2024/5/1 13:10:52 - 备战蓝桥杯Day37 - 真题 - 特殊日期
一、题目描述 思路: 1、统计2000年到2000000年的日期,肯定是需要遍历 2、闰年的2月是29天,非闰年的2月是28天。我们需要判断这一年是否是闰年。 1、3、5、7、8、10、12月是31天,4、6、9、11月是30天。 3、年份yy是月份mm的倍数…...
2024/5/2 2:42:10 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57