CSS学习记录02CSS基本选择器、层次选择器、伪类选择器、属性选择器
本文部分内容源自文章《css中什么是伪类选择器?伪类选择器的简要介绍》作者:青灯夜游和《CSS 元素选择器》
文章目录
- CSS学习记录02CSS基本选择器、层次选择器、伪类选择器、属性选择器
- 2.1基本选择器
- 2.1.1标签选择器
- 2.1.2类选择器
- 2.1.3ID选择器
- 2.2层次选择器
- 2.2.1后代选择器
- 2.2.2子选择器
- 2.2.3相邻兄弟选择器
- 2.2.4通用选择器
- 2.3伪类选择器
- 2.3.1动态伪类选择器
- 2.3.2UI元素状态伪类选择器
- 2.3.3结构伪类选择器
- 2.3.4否定伪类选择器
- 2.4属性选择器(常用)
- 2.4.1简单属性选择
- 2.4.2根据具体属性值选择
- 2.4.3根据部分属性值选择
- 2.4.3.1部分值属性选择器与点号类名记法的区别
- 2.4.3.2子串匹配属性选择器
- 2.4.3.3特定属性选择类型
CSS学习记录02CSS基本选择器、层次选择器、伪类选择器、属性选择器
作用:选择页面上的某一个或者某一类元素
2.1基本选择器
2.1.1标签选择器
标签选择器会选择页面上所有的这个标签的元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>h1 {color: red;background: #3cbda6;border-radius: 5px;}p {font-size: 50px;}</style>
</head>
<body><h1>学Java</h1>
<h1>学Java</h1>
<p>看视频课</p></body>
</html>

其中:
border-radius: 圆角边框
border-radius:2em;等价于
border-top-left-radius:2em;
border-top-right-radius:2em;
border-bottom-right-radius:2em;
border-bottom-left-radius:2em;border-radius: 2em 1em 4em / 0.5em 3em;等价于
border-top-left-radius: 2em 0.5em;
border-top-right-radius: 1em 3em;
border-bottom-right-radius: 4em 0.5em;
border-bottom-left-radius: 1em 3em;
2.1.2类选择器
引例:
给三个一级标题设置不同颜色
如果用标签选择器,显然是不行的
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>h1{color: cornflowerblue;}</style>
</head>
<body><h1>标题1</h1>
<h1>标题2</h1>
<h1>标题3</h1></body>
</html>

这时候,就需要类选择器出场了:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.bt1 {color: cornflowerblue;}.bt2 {color: red;}.bt3 {color: blueviolet;}</style>
</head>
<body><h1 class="bt1">标题1</h1>
<h1 class="bt2">标题2</h1>
<h1 class="bt3">标题3</h1></body>
</html>

用<h1 class:“XXX”>设置类名称,在style中设置样式时,用”.类名"的方式单独设置某一个class属性的颜色,即类选择器选择所有class属性一致的标签设置样式,且可跨标签使用。
解释跨标签使用:
在上述类选择器代码中:
<h1 class="bt1">标题1</h1>
<p class="bt1">标题2</p>
<h1 class="bt3">标题3</h1>

h1标签和p标签共用一个class属性是可以的。
用法简要归纳:
<style>.类名1 {类名1的样式}.类名2 {类名2的样式}.类名3 {类名3的样式}</style><h1 class="类名1">标题1</h1>
<h1 class="类名2">标题2</h1>
<h1 class="类名3">标题3</h1>
优势:
- 可以多个标签归类(设置同一个class)
2.1.3ID选择器
顾名思义:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>#bt1 {color: brown;}#bt2 {color: red;}#bt3 {color: crimson;}</style>
</head>
<body><h1 id="bt1">标题1</h1>
<h1 id="bt2">标题2</h1>
<h1 id="bt3">标题3</h1></body>
</html>
用法简要归纳:
<style>#id名1 {类名1的样式}#id名2 {类名2的样式}#id名3 {类名3的样式}</style><h1 id="id名1">标题1</h1>
<h1 id="id名2">标题2</h1>
<h1 id="id名3">标题3</h1>
注意:
id必须保证全局唯一!不可复用!- 不遵循就近原则,优先级为:id选择器>class选择器>标签选择器
2.2层次选择器
2.2.1后代选择器
在某个元素的后面
例:
<!DOCTYPE html>
<html lang="en">
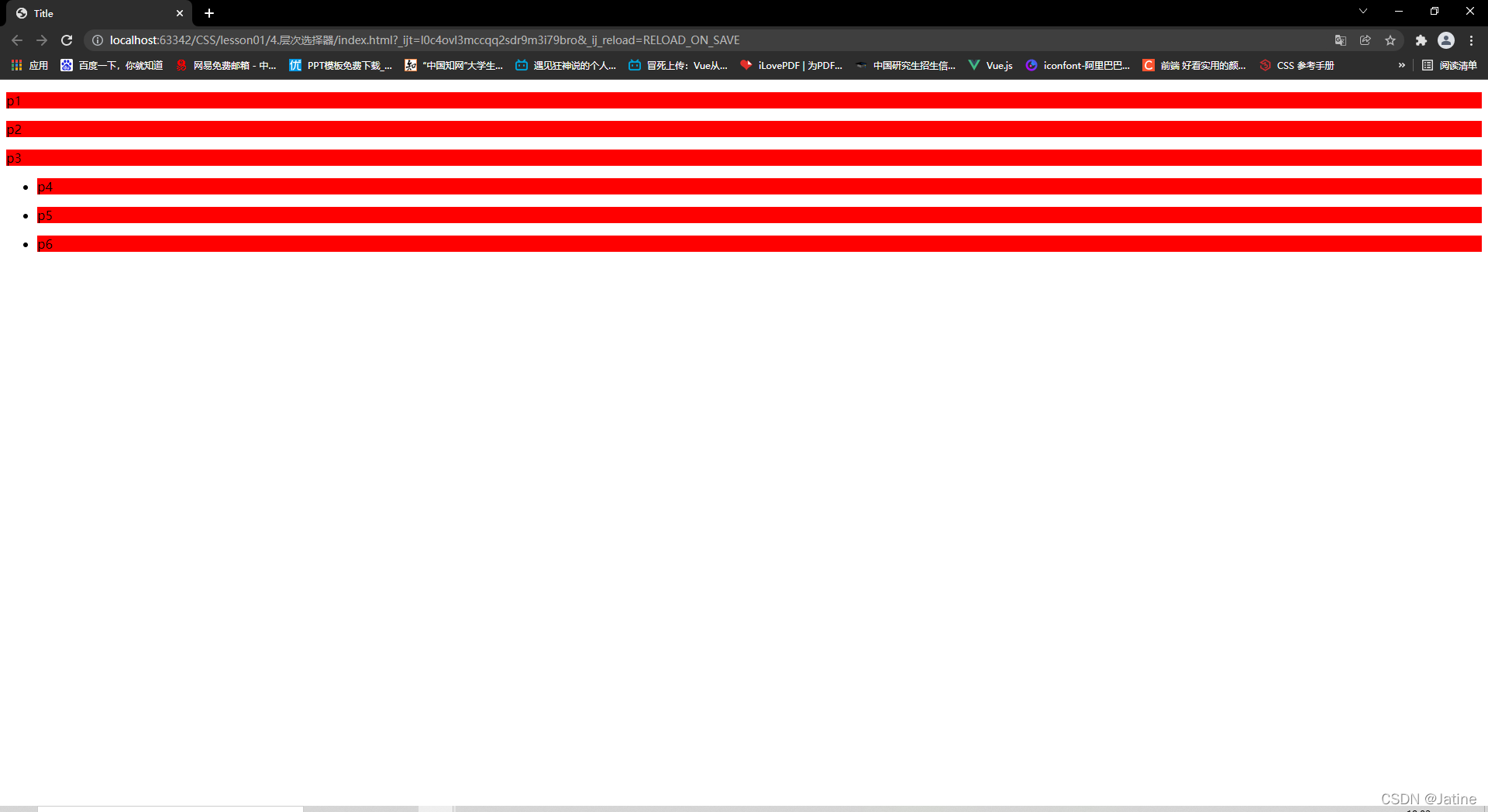
<head><meta charset="UTF-8"><title>Title</title><style>/*后代选择器*/body p{background: red;}</style>
</head>
<body><p>p1</p>
<p>p2</p>
<p>p3</p>
<ul><li><p>p4</p></li><li><p>p5</p></li><li><p>p6</p></li></ul></body>
</html>

其中,
body p{}指设置"body"后的所有p标签。
2.2.2子选择器
只设置一代
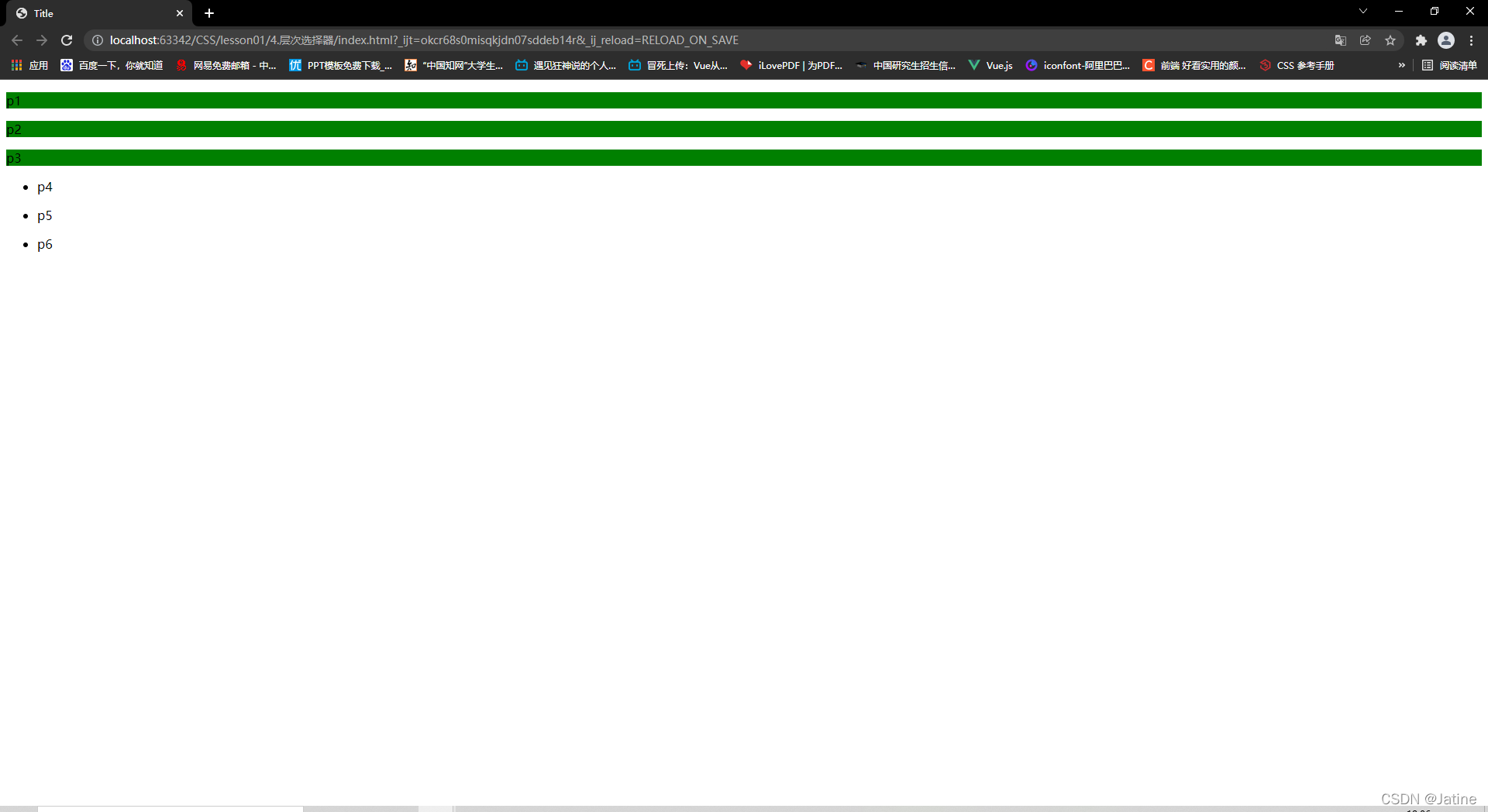
<style>/*子选择器*/body>p{background: green;}</style>

只有"body"后的第一代p标签才被有效设置。
2.2.3相邻兄弟选择器
顾名思义,同辈
<!DOCTYPE html>
<html lang="en">
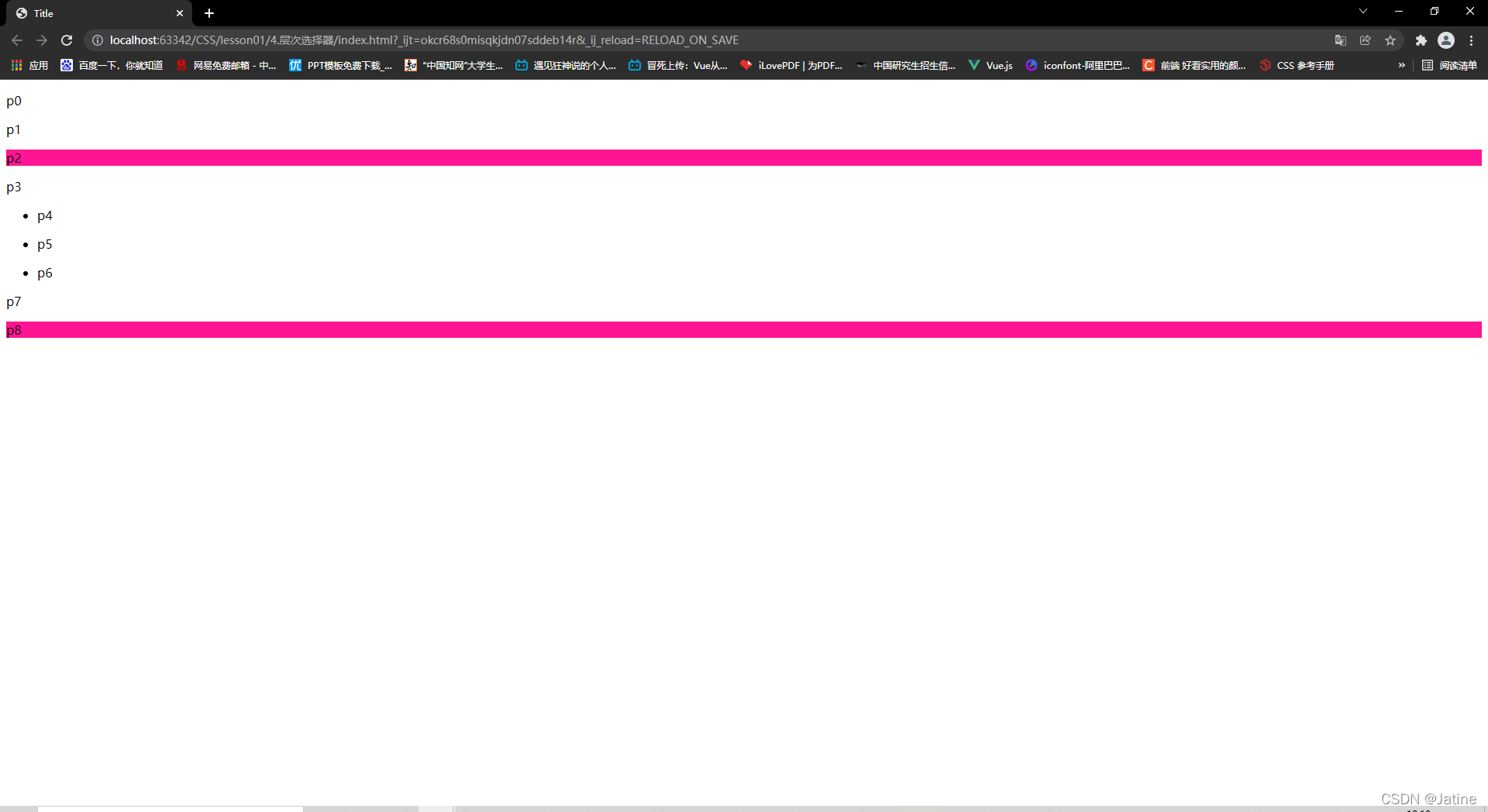
<head><meta charset="UTF-8"><title>Title</title><style>/*兄弟选择器*/.active + p {background: deeppink;}</style>
</head>
<body>
<p>p0</p>
<p class="active">p1</p>
<p>p2</p>
<p>p3</p>
<ul><li><p>p4</p></li><li><p>p5</p></li><li><p>p6</p></li>
</ul>
<p class="active">p7</p>
<p>p8</p></body>
</html>

其中"p2"是"p1"的相邻兄弟(向下顺延),“p8"是"p7"的相邻兄弟(向下顺延),所以"p2”、"p8"被有效设置,"p0"因其为"p1"的向上相邻而非向下,故不被有效设置。
2.2.4通用选择器
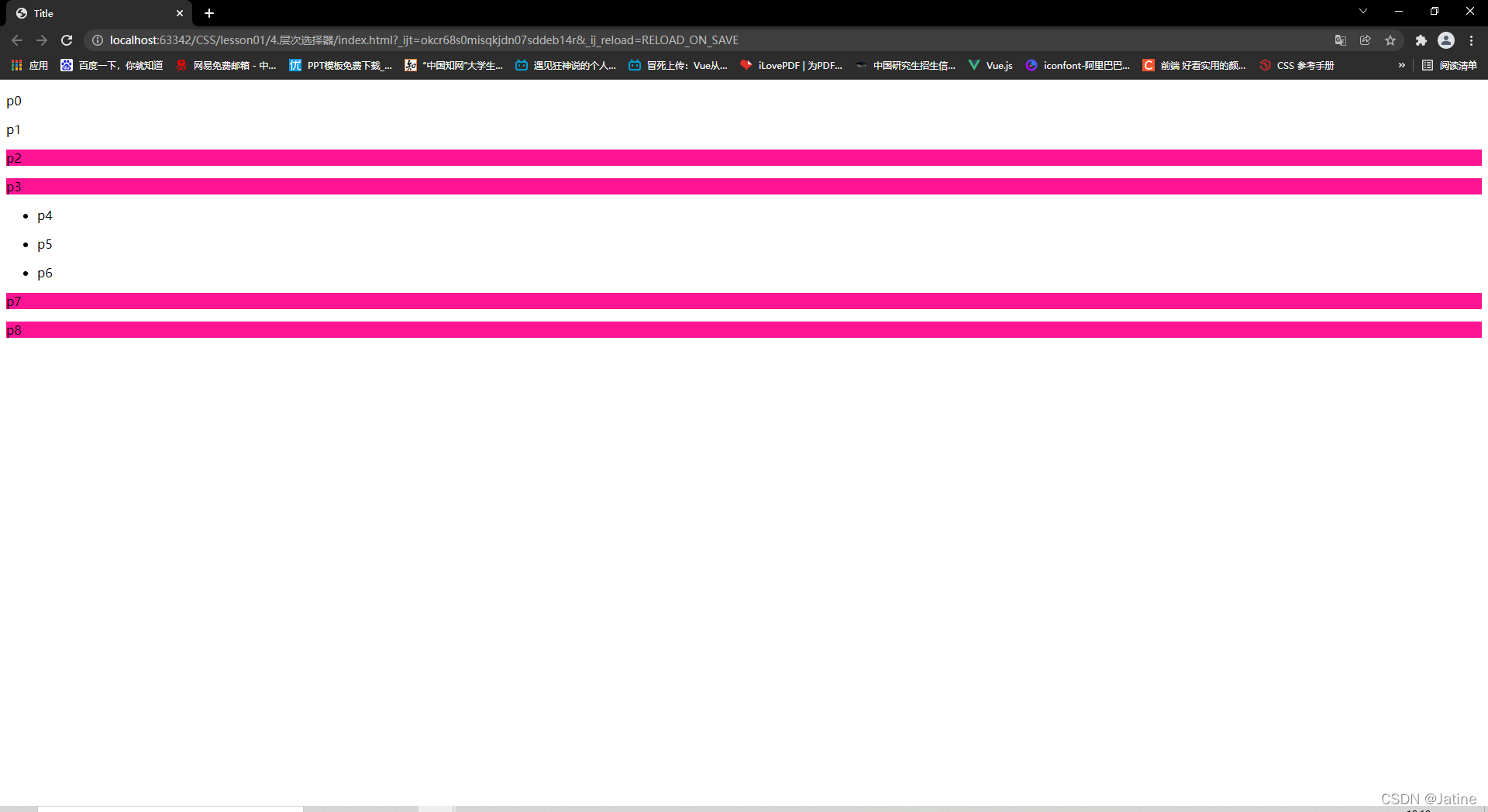
<style>/*通用选择器*/.active ~ p {background: deeppink;}</style>

即,相对于相邻兄弟选择器,多了其本身。
2.3伪类选择器
伪类选择器(简称:伪类)通过冒号来定义,它定义了元素的状态,如点击按下,点击完成等,通过伪类可以为元素的状态修改样式。
伪类选择器主要可以分为:动态伪类选择器、UI元素状态伪类选择器、结构伪类选择器、否定伪类选择器。
2.3.1动态伪类选择器
| 语法 | 解释 |
|---|---|
| E:link | 选择匹配的E元素,而且匹配元素被定义了超链接并未被访问过。常用于链接描点上 |
| E:visited | 选择匹配的E元素,而且匹配元素被定义了超链接并已被访问过。常用于链接描点上 |
| E:active | 选择匹配的E元素,且匹配元素被激活。常用于链接描点和按钮上 |
| E:hover | 选择匹配的E元素,且用户鼠标停留在元素E上。IE6及以下浏览器仅支持a:hover |
| E:focus | 选择匹配的E元素,而且匹配元素获取焦点 |
a标签有4种伪类(即对应四种状态),如下:
- :link “链接”:超链接点击之前
- :visited “访问过的”:链接被访问过之后
- :hover “悬停”:鼠标放到标签上的时候
- :active “激活”: 鼠标点击标签,但是不松手时。
例:
/*让超链接点击之前是红色*/
a:link {color: red;}/*让超链接点击之后是橙色*/
a:visited {color: orange;}/*鼠标悬停,放到标签上的时候是绿色*/
a:hover {color: green;}/*鼠标点击链接,但是不松手的时候*/
a:active {color: black;}
在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的,a:active 必须被置于 a:hover 之后,才是有效的。所以,a标签的这四种伪类选择器的顺序为:a:link ,a:visited,a:hover ,a:active
2.3.2UI元素状态伪类选择器
| 语法 | 解释 |
|---|---|
| E:checked | 匹配选中的复选按钮或者单选按钮表单元素 |
| E:enabled | 匹配所有启用的表单元素 |
| E:disabled | 匹配所有禁用的表单元素 |
UI元素状态伪类选择器主要是针对于HTML中的Form元素进行操作,最常见的比如我们"type="text"有enable和disabled两种状态,前者为可写状态后者为不可状态;另外"type="radio"和"type=“checkbox”"有"checked"和"unchecked"两种状态。来看两个实例,比如说你想将"disabled"的文本框与别的文本框区别出来,你就可以这样应用:
input[type="text"]:disabled {border:1px solid #999;background-color: #fefefe;}
注意:IE6-8不支持":checked",":enabled",":disabled"这三种选择器。
2.3.3结构伪类选择器
| 语法 | 解释 |
|---|---|
| E:fisrt-child | 作为父元素的第一个子元素的元素E。与E:nth-child(1)等同 |
| E:last-child | 作为父元素的最后一个子元素的元素E。与E:nth-last-child(1)等同 |
| E:root | 选择匹配元素E所在文档的根元素。在HTML文档中,根元素始终是html,此时该选择器与html类型选择器匹配的内容相同 |
| E F:nth-child(n) | 选择父元素E的第n个子元素F。其中n可以是整数(1,2,3)、关键字(even,odd)、可以是公式(2n+1),而且n值起始值为1,而不是0 |
| E F:nth-last-child(n) | 选择父元素E的倒数第n个子元素F。此选择器与E:nth-child(n)选择器计算顺序刚好相反,但使用方法都是一样的,其中:nth-last-child(1)始终匹配最后一个元素,与last-child等同 |
| E:nth-of-type(n) | 选择父元素内具有指定类型的第n个E元素 |
| E:nth-last-of-type(n) | 选择父元素内具有指定类型的倒数第n个E元素 |
| E:first-of-type | 选择父元素内具有指定类型的第一个E元素,与E:nth-of-type(1)等同 |
| E:last-of-tye | 选择父元素内具有指定类型的最后一个E元素,与E:nth-last-of-type(1)等同 |
| E:only-child | 选择父元素只包含一个子元素,且该子元素匹配E元素 |
| E:only-of-type | 选择父元素只包含一个同类型子元素,且该子元素匹配E元素 |
| E:empty | 选择没有子元素的元素,而且该元素也不包含任何文本节点 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/*ul的第一个子元素*/ul li:first-child {background: crimson;}/*ul的最后一个子元素*/ul li:last-child {background: #3cbda6;}</style>
</head>
<body><p>p1</p>
<p>p2</p>
<p>p3</p>
<ul><li>li1</li><li>li2</li><li>li3</li>
</ul></body>
</html>

规定属于其父元素的第一个子元素的每个 p 的背景色:
/*选中p1:定位到父元素,选择当前的第一个元素*/p:nth-child(1){background: blueviolet;}
解释:
第一步:定位p的父元素(p的第一个作用)
第二步:定位父元素下的第一个元素(数字的作用)
第三步:判断这第一个元素是否为p,若为p则改变样式,否则无效
选择父元素里第二个类型为p的元素,设置为黄色背景:
p:nth-last-of-type(2) {background: yellow;}

结构伪类选择器,可以根据元素在文档中所处的位置,来动态选择元素,从而减少HTML文档对ID或类的依赖,有助于保持代码干净整洁。
结构伪类选择器很容易遭到误解,需要特别强调。如:
input:not([type="submit"]) {border: 1px solid red;}
它表示的是:选择父元素下的第一个子元素 p,而不是选择 p 元素的第一个子元素。
2.3.4否定伪类选择器
| 语法 | 解释 |
|---|---|
| E:not(F) | 匹配所有除元素F外的E元素 |
例:对form中所有input加边框,但又不想submit也起变化,就可以这样写:
input:not([type="submit"]) {border: 1px solid red;}
2.4属性选择器(常用)
属性选择器可以根据元素的属性及属性值来选择元素。
可以理解为id + class
一些随心的例子:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.demo a {float: left;display: block;height: 50px;width: 50px;border-radius: 10px;background: #3cbda6;text-align: center;color: gainsboro;text-decoration: none;margin-right: 5px;font: bold 20px/50px Arial;}/* 属性名. 属性名 = 属性值(正则)*//*存在id属性的元素 a[]{}*//*a[id]{*//* background: yellow;*//*}*//*id=first的元素*//*a[id=first]{*//* background: blueviolet;*//*}*//*class中含有“links”的元素*//*a[class*="links"]{*//* background: crimson;*//*}*//*选中href中以http开头的元素*//*a[href^=http]{*//* background: chartreuse;*//*}*//*href中以pdf结尾的元素*//*a[href$=pdf]{*//* background: darkblue;*//*}*/</style></head>
<body>
<p class="demo"><a href="http://www.baidu.com" class="links item first" id="first">1</a><a href="" class="links item first" target="_blank" title="test">2</a><a href="images/1223.html" class="links item">3</a><a href="images/1223.jpg" class="links item">4</a><a href="images/123.png" class="links item">5</a><a href="abc" class="links item">6</a><a href="/abc.doc" class="links item">7</a><a href="/abc.doc" class="links item">8</a><a href="/abc.pdf" class="links item">9</a><a href="asc.pdf" class="links item last">10</a>
</p></body>
</html>
注:
以下内容来自文章《CSS 属性选择器详解》,部分示例代码可在线查看效果,也推荐收藏该网站,对CSS的学习有不可小觑的帮助。
2.4.1简单属性选择
如果希望选择有某个属性的元素,而不论属性值是什么,可以使用简单属性选择器。
例子 1
如果您希望把包含标题(title)的所有元素变为红色,可以写作:
*[title] {color:red;}
例子 2
与上面类似,可以只对有 href 属性的锚(a 元素)应用样式:
a[href] {color:red;}
例子 3
还可以根据多个属性进行选择,只需将属性选择器链接在一起即可。
例如,为了将同时有 href 和 title 属性的 HTML 超链接的文本设置为红色,可以这样写:
a[href][title] {color:red;}
例子 4
可以采用一些创造性的方法使用这个特性。
例如,可以对所有带有 alt 属性的图像应用样式,从而突出显示这些有效的图像:
img[alt] {border: 5px solid red;}
提示:上面这个特例更适合用来诊断而不是设计,即用来确定图像是否确实有效。
例子 5:为 XML 文档使用属性选择器
属性选择器在 XML 文档中相当有用,因为 XML 语言主张要针对元素和属性的用途指定元素名和属性名。
假设我们为描述太阳系行星设计了一个 XML 文档。如果我们想选择有 moons 属性的所有 planet 元素,使之显示为红色,以便能更关注有 moons 的行星,就可以这样写:
planet[moons] {color:red;}
这会让以下标记片段中的第二个和第三个元素的文本显示为红色,但第一个元素的文本不是红色:
<planet>Venus</planet>
<planet moons="1">Earth</planet>
<planet moons="2">Mars</planet>
2.4.2根据具体属性值选择
除了选择拥有某些属性的元素,还可以进一步缩小选择范围,只选择有特定属性值的元素。
例子 1
例如,假设希望将指向 Web 服务器上某个指定文档的超链接变成红色,可以这样写:
a[href="http://www.w3school.com.cn/about_us.asp"] {color: red;}
例子 2
与简单属性选择器类似,可以把多个属性-值选择器链接在一起来选择一个文档。
a[href="http://www.w3school.com.cn/"][title="W3School"] {color: red;}
这会把以下标记中的第一个超链接的文本变为红色,但是第二个或第三个链接不受影响:
<a href="http://www.w3school.com.cn/" title="W3School">W3School</a>
<a href="http://www.w3school.com.cn/css/" title="CSS">CSS</a>
<a href="http://www.w3school.com.cn/html/" title="HTML">HTML</a>
例子 3
同样地,XML 语言也可以利用这种方法来设置样式。
下面我们再回到行星那个例子中。假设只希望选择 moons 属性值为 1 的那些 planet 元素:
planet[moons="1"] {color: red;}
上面的代码会把以下标记中的第二个元素变成红色,但第一个和第三个元素不受影响:
<planet>Venus</planet>
<planet moons="1">Earth</planet>
<planet moons="2">Mars</planet>
属性与属性值必须完全匹配
请注意,这种格式要求必须与属性值完全匹配。
如果属性值包含用空格分隔的值列表,匹配就可能出问题。
请考虑一下的标记片段:
<p class="important warning">This paragraph is a very important warning.</p>
如果写成 p[class="important"],那么这个规则不能匹配示例标记。
要根据具体属性值来选择该元素,必须这样写:
p[class="important warning"] {color: red;}
2.4.3根据部分属性值选择
如果需要根据属性值中的词列表的某个词进行选择,则需要使用波浪号(~)。
假设您想选择 class 属性中包含 important 的元素,可以用下面这个选择器做到这一点:
p[class~="important"] {color: red;}
如果忽略了波浪号,则说明需要完成完全值匹配。
2.4.3.1部分值属性选择器与点号类名记法的区别
该选择器等价于我们在类选择器中讨论过的点号类名记法。
也就是说,p.important 和 p[class="important"] 应用到 HTML 文档时是等价的。
那么,为什么还要有 “~=” 属性选择器呢?因为它能用于任何属性,而不只是 class。
例如,可以有一个包含大量图像的文档,其中只有一部分是图片。对此,可以使用一个基于 title 文档的部分属性选择器,只选择这些图片:
img[title~="Figure"] {border: 1px solid gray;}
这个规则会选择 title 文本包含 “Figure” 的所有图像。没有 title 属性或者 title 属性中不包含 “Figure” 的图像都不会匹配。
2.4.3.2子串匹配属性选择器
下面为您介绍一个更高级的选择器模块,它是 CSS2 完成之后发布的,其中包含了更多的部分值属性选择器。按照规范的说法,应该称之为“子串匹配属性选择器”。
| 类型 | 描述 |
|---|---|
| [abc^=“def”] | 选择 abc 属性值以 “def” 开头的所有元素 |
| [abc$=“def”] | 选择 abc 属性值以 “def” 结尾的所有元素 |
| [abc*=“def”] | 选择 abc 属性值中包含子串 “def” 的所有元素 |
举例来说,如果希望对指向 W3School 的所有链接应用样式,不必为所有这些链接指定 class,再根据这个类编写样式,而只需编写以下规则:
a[href*="w3school.com.cn"] {color: red;}
提示:任何属性都可以使用这些选择器。
2.4.3.3特定属性选择类型
例子:
*[lang|="en"] {color: red;}
上面这个规则会选择 lang 属性等于 en 或以 en- 开头的所有元素。因此,以下示例标记中的前三个元素将被选中,而不会选择后两个元素:
<p lang="en">Hello!</p>
<p lang="en-us">Greetings!</p>
<p lang="en-au">G'day!</p>
<p lang="fr">Bonjour!</p>
<p lang="cy-en">Jrooana!</p>
一般来说,[att|="val"] 可以用于任何属性及其值。
假设一个 HTML 文档中有一系列图片,其中每个图片的文件名都形如 figure-1.jpg 和 figure-2.jpg。就可以使用以下选择器匹配所有这些图像:
img[src|="figure"] {border: 1px solid gray;}
当然,这种属性选择器最常见的用途还是匹配语言值。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 第二届BMZCTF公开赛CRYPTO的DO_YOU_KNOW_IT
第二届BMZCTF公开赛CRYPTO的DO_YOU_KNOW_IT . . 下载附件后是一张图片,图片内容看起来像数学符号,后来查了资料后发现是 latex 数学符号,与latex 结合的密码学,长见识了: . . 用在线 latex 编辑器 来识别图片转成 lat…...
2024/5/7 20:55:21 - 尿囊素的全球与中国市场2022-2028年:技术、参与者、趋势、市场规模及占有率研究报告
本文研究全球与中国市场尿囊素的发展现状及未来发展趋势,分别从生产和消费的角度分析尿囊素的主要生产地区、主要消费地区以及主要的生产商。重点分析全球与中国市场的主要厂商产品特点、产品规格、不同规格产品的价格、产量、产值及全球和中国市场主要生产商的市场…...
2024/5/8 1:26:48 - LTDC-DMA2D液晶显示 代码详解(二)
使用以下结构体的具体原理需要参考LTDC-DMA2D液晶显示(一) 一、LTDC初始化结构体 typedef struct {uint32_t LTDC_HSPolarity; //配置行同步信号HSYNC的极性 uint32_t LTDC_VSPolarity; //配置垂直同步信号VSYNC的极性 …...
2024/5/8 0:04:52 - 2022-2028年全球与中国实验室餐具行业发展趋势及投资战略分析
本文研究全球与中国市场实验室餐具的发展现状及未来发展趋势,分别从生产和消费的角度分析实验室餐具的主要生产地区、主要消费地区以及主要的生产商。重点分析全球与中国市场的主要厂商产品特点、产品规格、不同规格产品的价格、产量、产值及全球和中国市场主要生产…...
2024/4/27 0:45:50 - 51独立按键基础实验(失败)
实验原理: 按键包含四个管脚,初始13、24导通,而12、34不导通,当按键按下时12、34导通,类似于开关的结构。按键未按下时电压信号为高电平,当按键按下时电压信号为低电平。 由于机械开关的的按动会出现“抖…...
2024/5/7 18:03:13 - 算法训练——剑指offer(动态规划算法)
摘要 一、动态规划原理与解题方法 二、动态规划算法练习题目 2.1 台阶问题 2.2 股票问题 2.3 小偷问题 2.4 连续数组最大和问题 2.5 礼物最大问题 2.6 最长子串问题 2.7 数字翻译字符串 2.8 斐波那契数列 博文参考...
2024/4/14 20:31:26 - day21 2022/02/03
昨天晚上给自己定的目标今天只完成了一个项目,还得是今天上午从七点开始的,断断续续一上午都在自己的房间没下楼。 python跟着的那个课程终于结束了,还是要对自己狠心一点做事效率才提升上了本来打算睡觉,可是还是睡不着…...
2024/4/19 1:01:51 - 多元函数微分学
1.多元函数 二元函数其实就可以想象成一个曲面比如这个曲面的方程是一个二元函数:Z(X−Y)(XY)Z (X-Y)(XY)Z(X−Y)(XY)横切,纵切,(固定X或Y)那个横截线就是一元函数 2.极限、连续 极限类比一元函数的极限,…...
2024/5/7 18:54:16 - 第五章 第六章 作业
1. 定义一个函数实现反响输出一个整数。比如:输入3245,输出5432. def reverse(a,b,c,d):print(d,c,b,a)reverse(3,2,4,5) 2. 编写一个函数,计算下面的数列: sum 0def m(n):for i in range(n1):sum (i/(i1))print(m(n),sum) 3.…...
2024/5/8 2:41:29 - xss-labs搭建及通关攻略
目录 xss-labs搭建 xss-labs通关攻略 level-1 level-2 level-3~level-4 level-5 level-6 level-7 level-8 level-9 level-10 level-11~level-13 level-14 level-15 level-16 level-17~level-18 level-19~level-20 xss-labs搭建 (1)首…...
2024/5/7 16:11:45 - 2022年2月3日
可变参数 在方法声明中,在指定参数类型后加一个省略号(…)一个方法只能指定一个可变参数,它必须是方法的最后一个参数。任何普通的参数必须在它之前声明。 public class Demo_6 {public static void main(String[] args) {//可变…...
2024/5/8 3:39:25 - React项目踩坑——“XXX“不是JXS元素 “XXX“缺少类型“ElementClass”中的以下属性:context、setState、props和其他2个属性。
项目场景: 最近在做一个React项目,是在Typescript基础上开发的。 问题描述: 在.tsx文件中引入AntDesign后使用Input、Button等组件时出现了诸如“Input不是JXS元素 "Input"缺少类型“ElementClass”中的以下属性:conte…...
2024/5/7 22:05:09 - MyBatis-plus 自动填充MetaObjectHandler不生效问题
背景 在项目中经常遇到一些数据需要自动填充,填充方法都是同一种规则,例如创建时间等。 1 自动填充方法配置 1.1 实体类添加注解 1.2 在handler包下实现元对象处理器接口 import com.baomidou.mybatisplus.core.handlers.MetaObjectHandler; import o…...
2024/5/7 23:31:03 - java中HashMap总结
文章目录基本数据结构树化与退化索引计算put 与扩容并发问题key 的设计String 对象的 hashCode() 设计基本数据结构 1.7 数组 链表1.8 数组 (链表 | 红黑树) 树化与退化 树化意义 红黑树用来避免 DoS 攻击,防止链表超长时性能下降&…...
2024/5/7 21:45:20 - 鸡尾酒疗法python
描述 鸡尾酒疗法,原指“高效抗逆转录病毒治疗”(HAART),由美籍华裔科学家何大一于1996年提出,是通过三种或三种以上的抗病毒药物联合使用来治疗艾 滋病。该疗法的应用可以减少单一用药产生的抗药性,最大限…...
2024/4/13 17:33:10 - PX4从放弃到精通(十一):混控及PWM输出
文章目录前言一、混控脚本1.控制输入组2.混控脚本的语法二、混控器代码解析1.执行器抗饱和2.多旋翼混控3.直升机混控4.简单累加混控三、PWM输出代码解析前言 一个人可以走的更快,一群人才能走的更远,交流学习加qq:2096723956 更多保姆级PX4ROS学习视频&…...
2024/4/30 11:37:31 - 和YOYO表白
小爱连续对话 闲来无事和YOYO聊天,还是俗套的开场,虽然很俗,但是这个不重要,主要是为了进行表白,我鼓起勇气问她,做我女朋友吧,…呃,她温柔的拒绝了我。我觉得这应该不是她真实的想…...
2024/4/28 13:21:44 - 使用HttpContext.SignInAsync实现简单的授权
1. 将认证添加到服务中 builder.Services.AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme).AddCookie(options >{//登入地址options.LoginPath "/Account/FcbLogin/";//登出地址options.LogoutPath "/Account/FcbLogout/";//…...
2024/4/13 17:33:00 - 算法入门第四天:LeetCode121. 买卖股票(含有详细注释)
LeetCode121. 买卖股票的最佳时机 给定一个数组 prices ,它的第 i 个元素 prices[i] 表示一支给定股票第 i 天的价格。 你只能选择 某一天 买入这只股票,并选择在 未来的某一个不同的日子 卖出该股票。设计一个算法来计算你所能获取的最大利润。 返回你…...
2024/5/2 20:48:03 - 【源码】Spring源码解析(一)IOC容器_ClassPathXmlApplicationContext启动
文章目录前言在开始分析Spring源码之前我们需要进行几项准备工作。BeanFactory抽象结构BeanFactory 接口ListableBeanFactory 接口HierarchicalBeanFactory 接口AutowireCapableBeanFactory 接口ConfigurableBeanFactory 接口ConfigurableListableBeanFactory 接口Spring源码合…...
2024/4/20 15:55:25
最新文章
- 数据流转的艺术:深度解析tee命令的应用技巧
欢迎来到我的博客,代码的世界里,每一行都是一个故事 数据流转的艺术:深度解析tee命令的应用技巧 前言tee命令简介tee命令的基本用法tee命令的高级功能 前言 在Linux的世界里,有一位不太引人注意但却异常强大的命令,那…...
2024/5/8 5:29:27 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 深入浅出 -- 系统架构之微服务中Nacos的部署
前面我们提到过,在微服务架构中,Nacos注册中心属于核心组件,通常我们会采用高性能独立服务器进行部署,下面我们一起来看看Nacos部署过程: 1、环境准备 因为Nacos是支持windows和Linux系统的,且服务器操作…...
2024/5/5 1:21:32 - 02 OSI和TCP/IP参考模型
OSI参考模型优点: 1. 分层结构:OSI参考模型将网络通信划分为七个不同的层次,每个层次都有特定的功能和责任。这样的分层结构使得网络通信变得模块化,易于理解、设计和维护。 2. 标准化:OSI参考模型的制定依据了通信领…...
2024/5/7 10:05:52 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57