超详细Vue3响应式原理介绍加源码阅读
published: true
date: 2022-2-3
tags: ‘前端框架 Vue’
Vue3 Reactivity
本章介绍Vue中另一个非常重要的模块,响应式。介绍了基本原理(含图)简单实现以及如何阅读源码。
致谢Vue Mastery非常好的课程,可以转载,但请声明源链接:文章源链接justin3go.com(有些latex公式某些平台不能渲染可查看这个网站)
Reactivity
作用
- 学习Vue3的响应式原理;
- 提高调试能力;
- 使用响应式这个模块进行一些骚操作;
- 为Vue做贡献
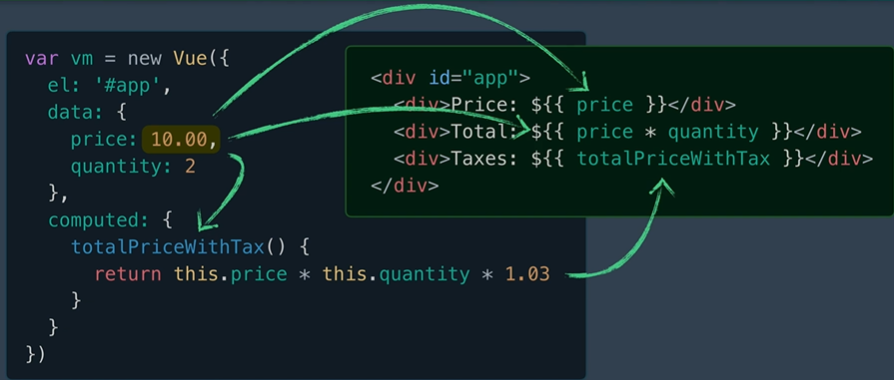
Vue是如何知道更新这些模板的呢?

当price发生改变,Vue知道怎么更新这些模板。

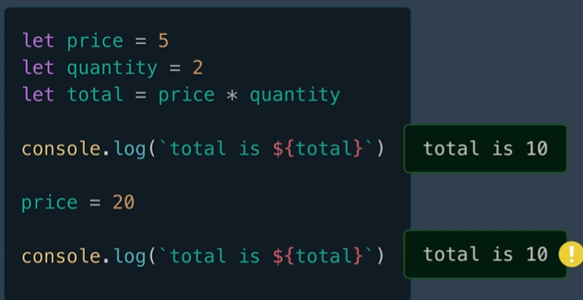
JavaScript并不会更新!
自己实现一个响应式原理
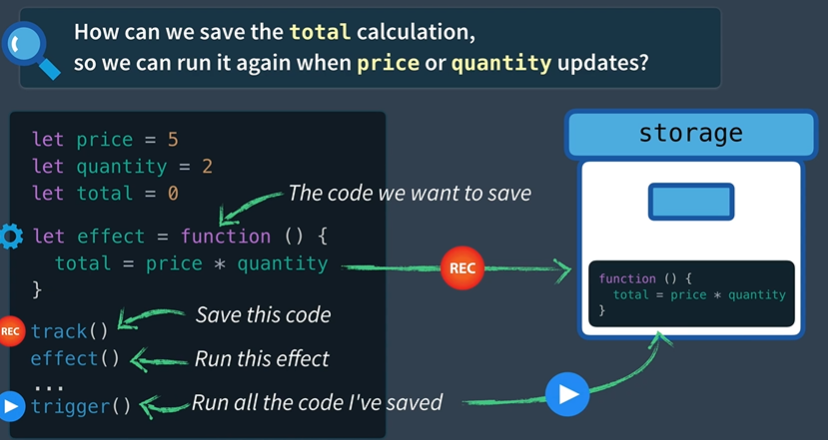
基本思路:当价格或者数量更新时,让它再跑一次;

// effct这个函数就是让total重新计算一次;
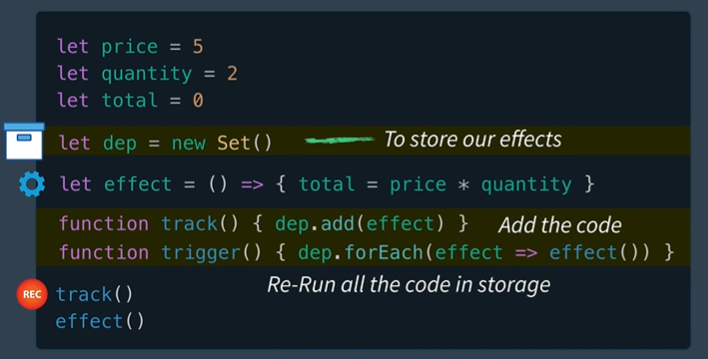
let effect = () => {total = price * quantity} // 缩短上述中间代码
let dep = new Set() // 去储藏effect,保证不会添加重复值

- 其中**track()**函数是添加这个数据;
- 而**trigger()**函数<触发函数>会遍历我们存的每一个effect,然后运行它们;

如何存储,让每个属性拥有自己的依赖
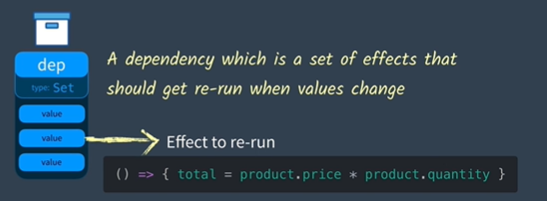
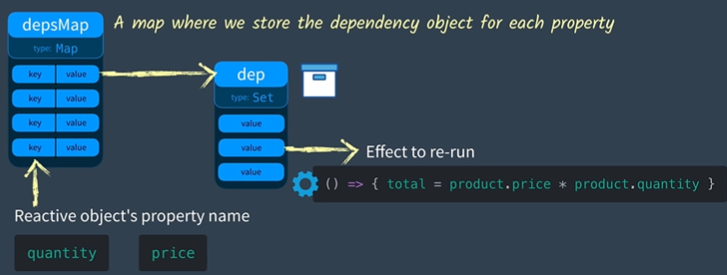
通常,我们的对象会有多个属性,每个属性都需要自己的dep(依赖关系),或者说effect的Set;


- dep就是一个effect集(Set),这个effect集应该在值发生改变时重新运行;

-
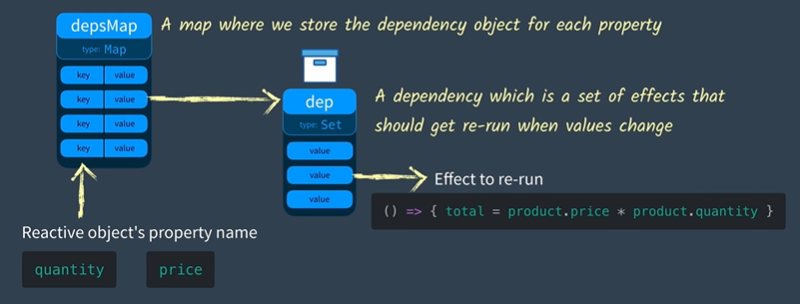
要把这些dep储存起来,且方便我们以后再找到它们,我们需要创建有一个depsMap,它是一张存储了每个属性其dep对象的图;
-
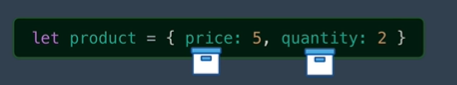
使用对象的属性名作为键,比如数量和价格,值就是一个dep(effects集)
-
代码实现:
const depsMap = new Map()function track(key) {// key值就是刚才的价格或者数量let dep = depsMap.get(key); // 找到属性的依赖if (!dep){ //如果没有,就创建一个depsMap.set(key, (dep = new Set()))}dep.add(effect) // 添加effect,注意dep(Set)会去重}
function trigger(key) {let dep = depsMap.get(key) // 找到键值的依赖if (dep) { // 如果存在,遍历并运行每个effectdep.forEach(effect => {effect()})}}
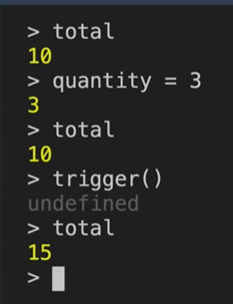
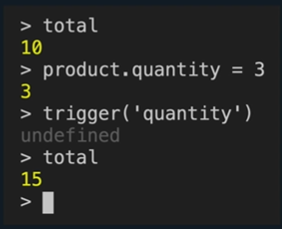
// mainlet product = { price: 5, quantity: 2};let total = 0;let effect = () => {total = product.price * product.quantity;}// 存储effecttrack('quantity')effect()
- 结果:

如果我们有多个响应式对象呢?

之前的是这样:

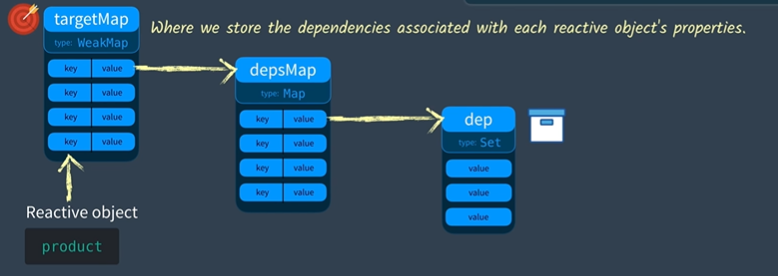
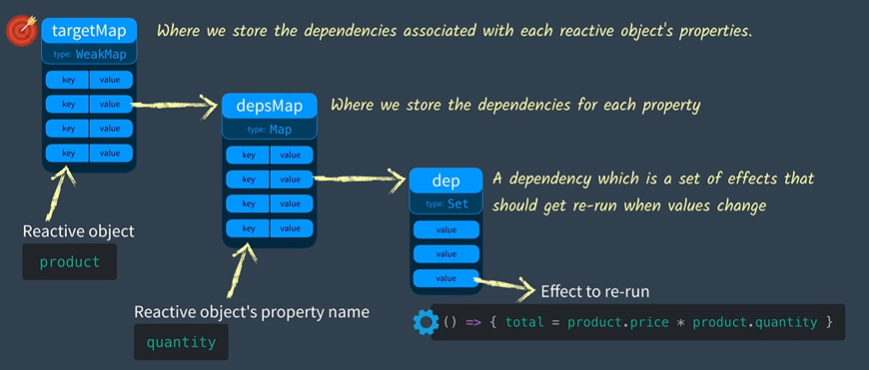
这里depsMap是对每个属性进行存储,再上一层,我们需要对每个对象进行存储,其中每个对象包括了不同的属性,所以我们在这之上有用了一张表(Map),来存储每个对象;

Vue3中这个图叫做targetMap,需要注意的是这个数据结构是WeakMap<就是键值为空时会被垃圾回收机制清除,就是响应式对象消失后,这里面存的相关依赖也会被自动清除>
const targetMap = new WeakMap(); // 为每个响应式对象存储依赖关系
// 然后track()函数就需要首先拿到targetMap的depsMap
function track(target, key) {let depsMap = targetMap.get(target); // target是响应式对象的名称,key是对象中属性的名称if (!depsMap){ // 不存在则为这个对象创建一个新的deps图targetMap.set(target, (depsMap = new Map())};let dep = depsMap.get(key); // 获取属性的依赖对象,和之前的一致了if(!dep){ //同样不存在就创建一个新的depsMap.set(key, (dep = new Set()))};dep.add(effect);
}
function trigger(target, key){const depsMap = targetMap.get(target) // 检查对象是否有依赖的属性if(!depsMap){return} // 如果没有则立即返回let dep = depsMap.get(key) // 检查属性是否有依赖的关系// 如果有的话将遍历dep,运行每个effectif (dep){dep.forEach(effect => {effect()})}
}
// main
let product = {price: 5, quantity: 2}
let total = 0
let effect = () => {total = product.price * product.quantity
}
track(product, "quantity")
effect()
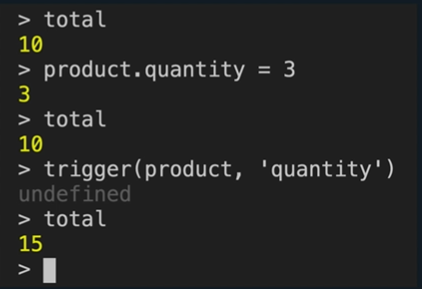
运行:

总结
响应式就是在每次更新值的时候重新计算一次,但是由于某些依赖什么什么的,某些对象对应的属性会导致另外的变量变化,所以需要一些数据结构去记录这些变化,就形成了下面的这些表(Map, Set)

但目前我们还没有办法让我们的effect自动重新运行,这将在后续讲到;
代理与反射
引入
上一部分我们使用track()与trigger()显式构造了响应式引擎,这部分我们希望其自动跟踪和触发;
需求:
- 访问了产品的属性或者说使用了get方法,就是我们想要调用track去保存effect的时候
- 产品的属性改变或者说使用了set方法,就是我们想要调用trigger来运行那些保存了的effect
解决:
- Vue2中,使用的是ES5中的Object.defineProperty()去拦截get或set;
- Vue3中,使用的是ES6中的代理和反射去实现相同的效果;
代理与反射基础
通常我们会用三种方法获取某个对象中的属性:
-
let product = {price: 5, quantity: 2}; product.quantity -
product[quantity] -
Reflect.get(product, ‘quantity’)
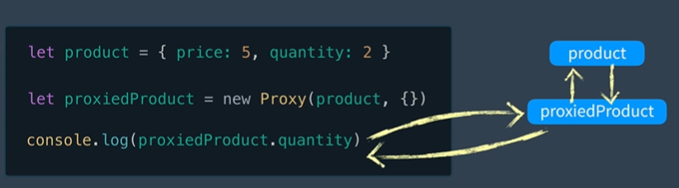
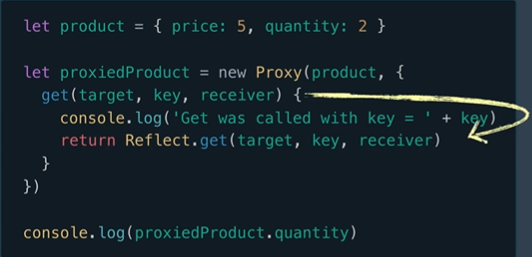
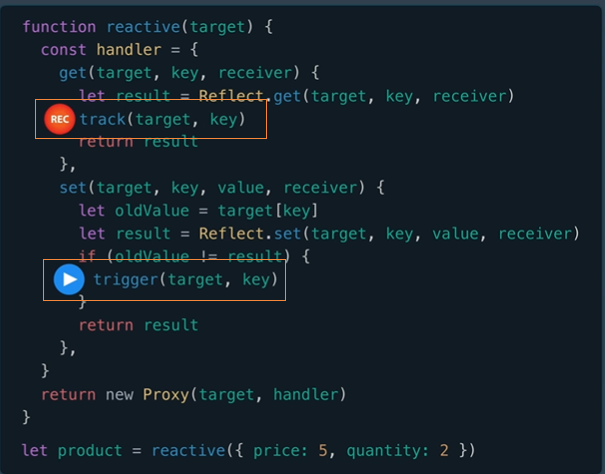
如下图所示,在打印的时候,调用顺序:它会先调用代理,简单来说就是一个对象委托,其中代理的第二个参数是一个处理函数,如下图所示我们可以在其中打印某字符串;

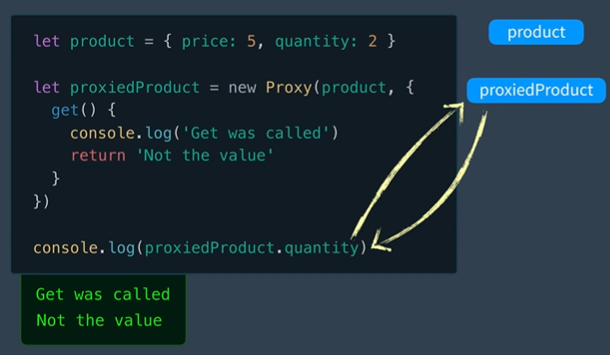
下面直接完全更改了get的默认行为,通常我们仅仅需要在原始行为上添加某些代码,这时候就需要反射来调用原始的行为了;
然后这里的log会调用get方法,而get方法在代理中有,所以就不会再往上找了,下图中箭头就停止了;

在代理中使用反射我们需要额外增加一个参数(receiver接收器传递到我们的Relect调用之中),它保证了当我们的对象有继承自其他对象的值或者函数时,this指针能正确地指向;

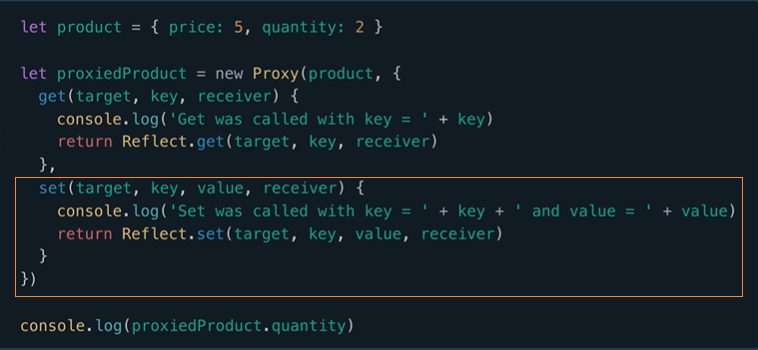
然后,我们对set进行拦截:

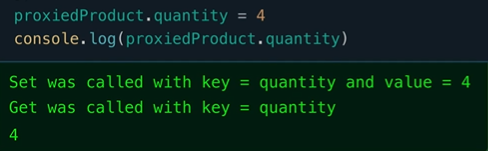
运行调用:

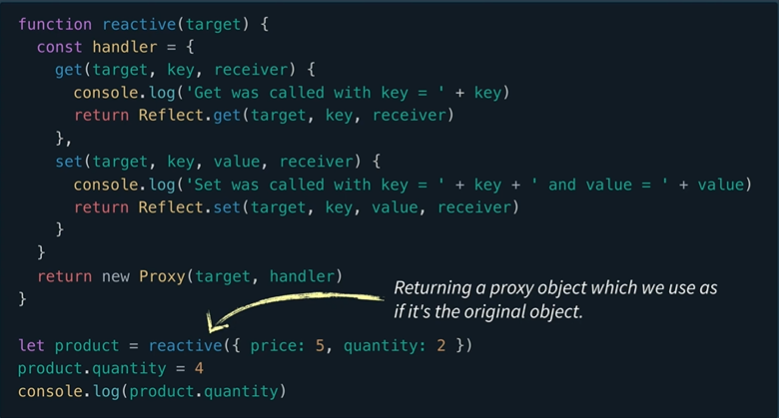
封装

输出:

加入track和trigger
然后我们回到原来的代码,我们需要调用track和trigger:
回忆一下:
- track的作用:将属性值(key)对应的effect加入到集合中;
- track加入到get:<结合下下方的总体运行流程>比如我定义了一个响应式对象,其中包含单价与数量两个属性,然后后面我定义了一个变量total=product.price+product.quantity;这里就调用了get,即price与quantity的变化会影响到total这个变量,get中调用track将这个计算代码保存到集合中;
- trigger的作用:把所有的effect函数重新运行一次;
- trigger加入到set:在每次值变化的时候,运行对应的effect函数,比如单价变化时(执行set),总价也会被effect函数重新计算;

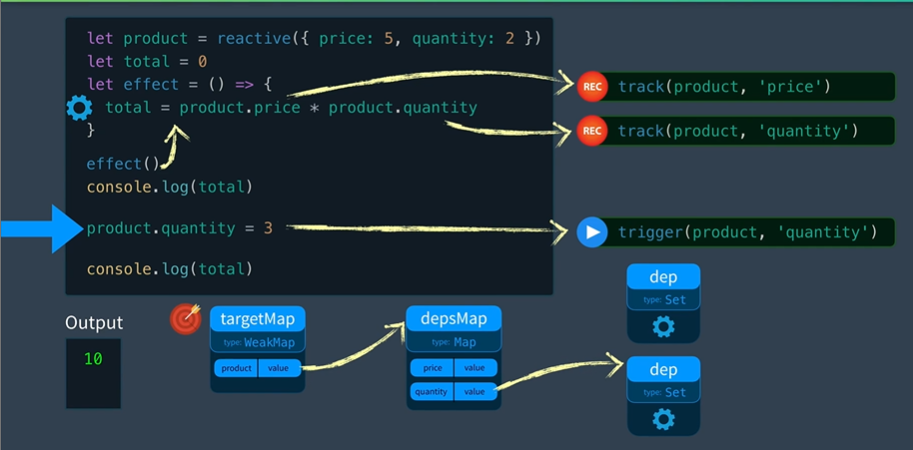
总体运行流程

ActiveEffect&Ref
上一部分中的track会去遍历target<响应式对象>中的属性值,以及各种依赖,以确保当前的effect会被记录保存下来,但这并不是我们想要的,我们只应该在effect里调用追踪函数<就是只有在effect里面使用响应式对象的属性才会被保存记录下来,而不是在effect里面使用的,比如log一下就不会被记录保存,不会调用track()函数去跟踪,这是我们需要实现的效果>;
首先我们引入了一个activeEffect变量,它是现在正在运行中的effect(这也是Vue3解决这个问题的方法)
let activeEffect = null
function effect(eff){activeEffect = effactiveEffect()activeEffect = null
}
// 这个函数与直接调用传入的eff函数有什么区别,也就是多个activeEffect变量去保存有什么作用?<下面会用这个变量去判断一些东西>
// 配合下面的if来解决最开始的问题<避免遍历>
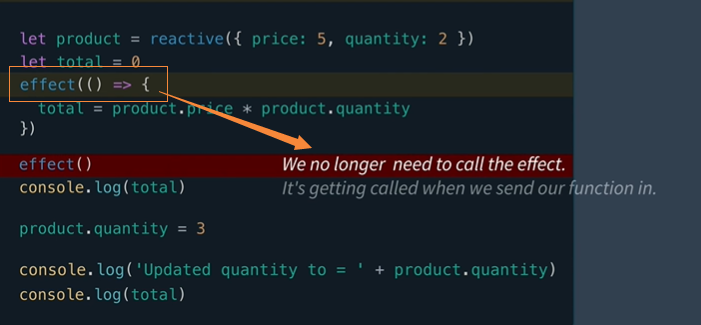
然后我们调用这个函数,这意味着我们不需要使用下面的effect()函数了,因为它会在上述函数中的activeEffect()步骤中被调用:

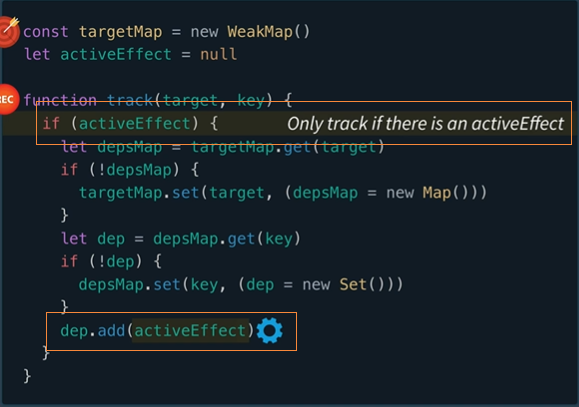
现在我们需要更新追踪函数(track function),让它去使用这个新的activeEffect:
- 首先,我们只想在我们有activeEffect时运行这段代码:
- 当我们添加依赖时,我们要添加activeEffect

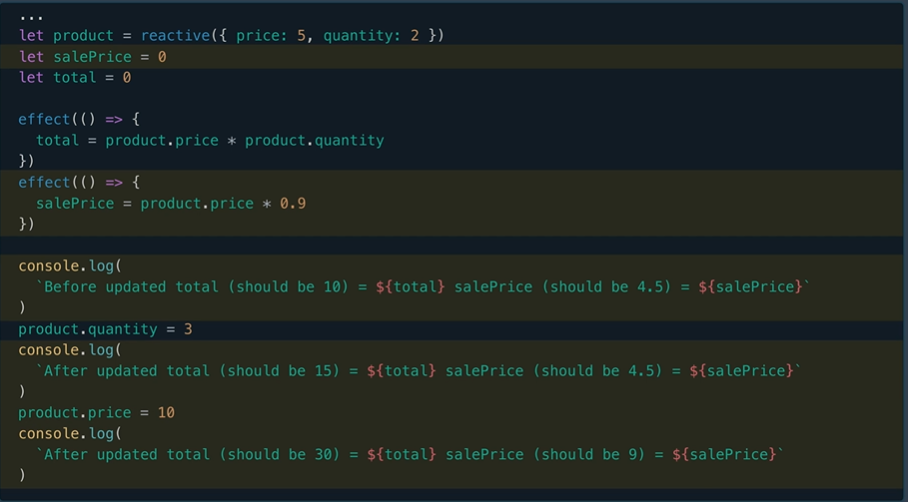
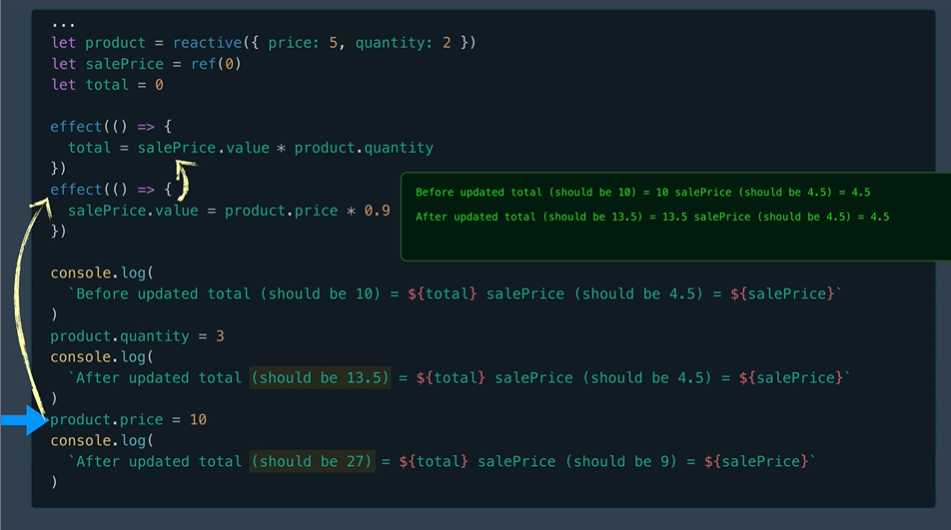
测试(添加更多的变量或对象)
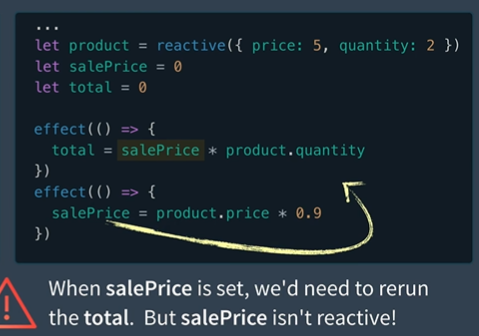
当product.price = 10的时候,很明显上面的两个effect都会运行;

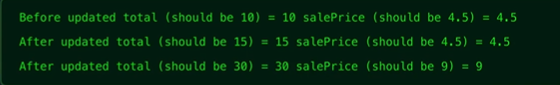
运行结果:

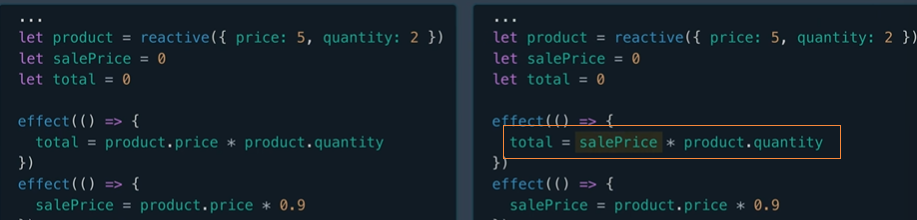
我们会发现当使用salePrice计算总数时,它会停止工作:

因为在这种情况下,当销售价格确定时,需要重新计算总数,这是不可能的,因为salePrice并不是响应式的<salePrice的变化并不会导致total重新计算>;

如何实现:
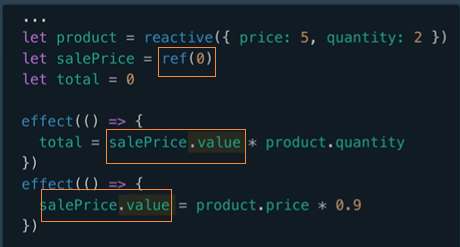
我们会发现这是一个使用Ref的好地方;
let salePrice = ref(0)
Ref接受一个值并返回一个响应的、可变的Ref对象,Ref对象只有一个“.value”属性,它指向内部的值,

现在我们考虑如何定义Ref()
1.我们可以简单的使用reactive,将键value设置为初始值:
function ref(intialValue) {return reactive({value: intialValue})
}
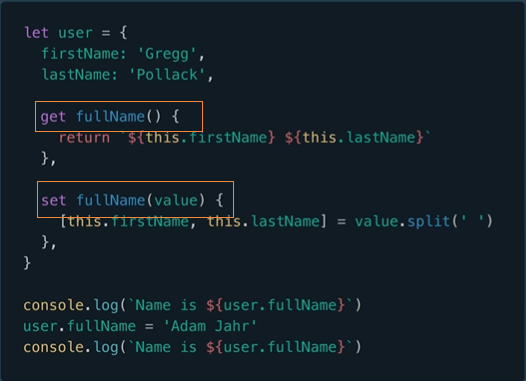
2.<Vue3中的解决方法>JavaScript中的计算属性:
这里会使用到对象访问器:对象访问器是获取或设置值的函数<getter和setter>

接下来使用对象访问器来定义Ref:
function ref(raw) {const r = {get value(){track(r, 'value') // 在这里调用track函数return raw}set value(newVal){raw = newValtrigger(r, 'value') // 在这里调用trigger函数}return r}
}
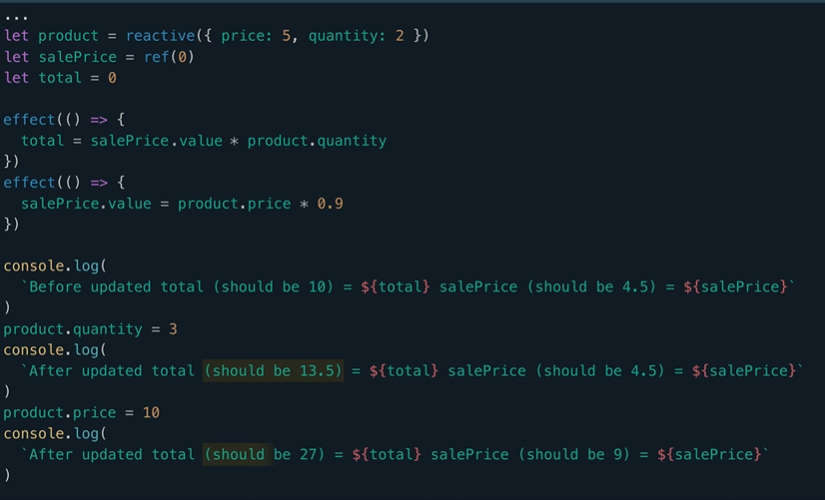
下面来测试一下是否正常:

当更新quantity时,total会变;当更新price时,total也会随着salePrice改变。

**有个疑问:**就是在实际使用Vue3的时候,只有reactive与ref,并没有看到定义effect,所以track中加入的effect是哪来的?就是源码中应该还对effect进行了一些封装或者什么其他操作?
Compute&Vue3-Source
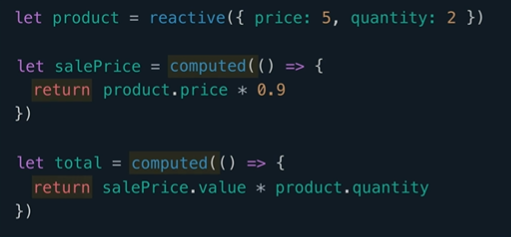
也许我们这里的销售价格和总价应该使用计算属性

我们应该如何定义计算方法呢?
计算属性或计算值和reactive与Ref是非常相似–依赖的属性变化了,结果就跟着变化…
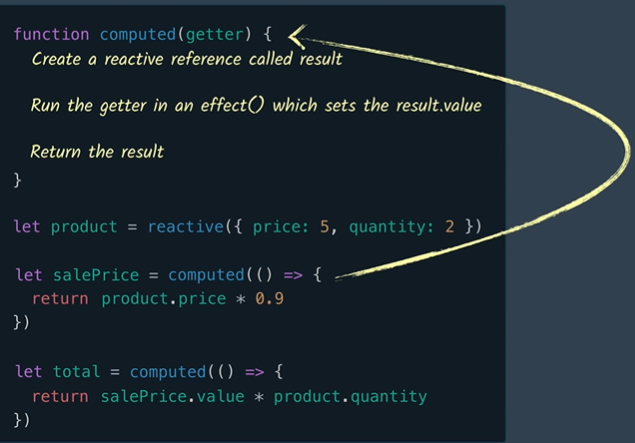
- 创建一个响应式引用,称为result;
- 在effect中运行getter,因为我们需要监听响应值,然后把其(getter)赋值于result.value;
- 返回结果

-
下面是实际代码:
-
function computed(getter) {let result = ref()effect(() => (result.value = getter()))return result } -
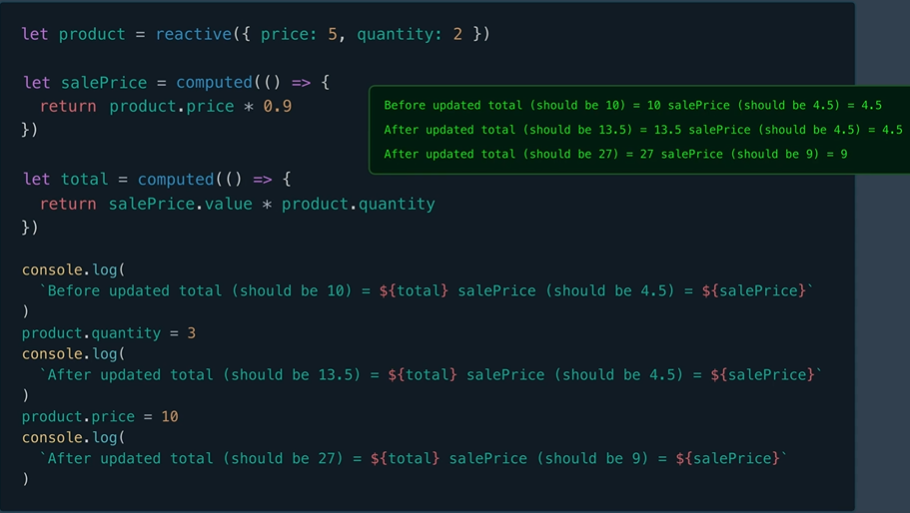
测试结果如下:
-

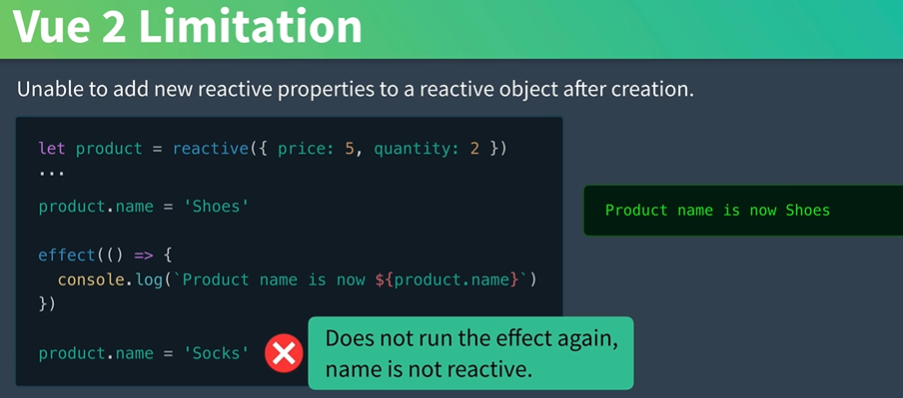
对比Vue2的响应式:
在Vue2中,我们在创建了一个响应式对象之后,是无法再添加新的响应式属性,这里明显是更为强大的;

因为这个名字不是响应式的,Vue2中,get和set钩子是被添加到各个属性下的,所以当我们要增加新的属性时,还需要做其他事情:

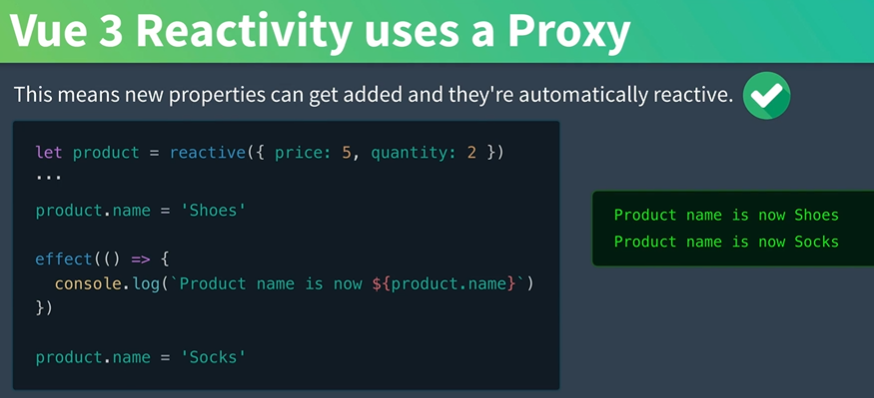
但是,现在使用了代理,意味着我们可以添加新属性,然后它们会自动变成响应式

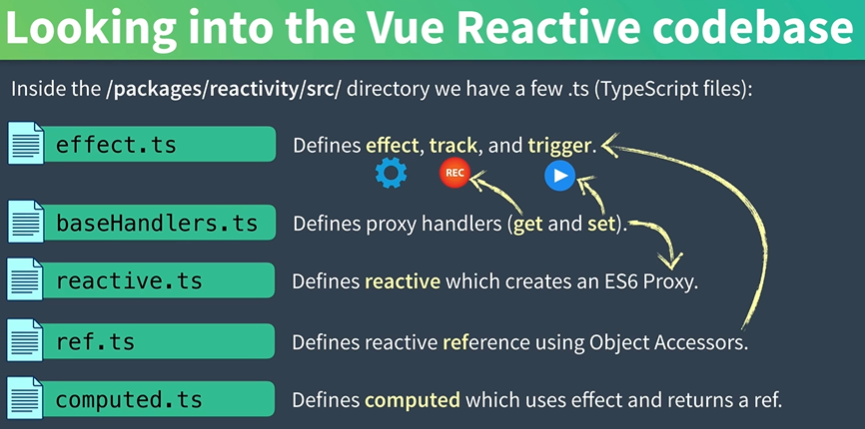
查看源码:

Q&A
问题一
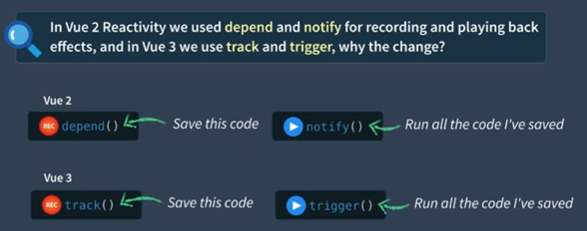
在Vue2中,我们会调用depend去保存代码(函数),并用notify去跑保存了的代码(函数);但在Vue3中,我们调用的是track和trigger,原因?

- 根本上,它们仍然做的是同样的事;一个更大的区别是当你给它们取名字的时候,depend和notify是与所有者(Dep,一个依赖实例)相关的动词,可以说是一个依赖实例被依赖或者说它正在通知它的订阅者(subcribers)
- 在Vue3中,我们对依赖的关系的实现做了一点变更,从技术上讲已经没有Dep类了,deopend和notify的逻辑现在被抽离到两个独立函数(track和trigger)里,当我们调用track和trigger时,它们更像是在跟踪什么而不是什么东西被依赖(a.b–>b.call(a))
问题二
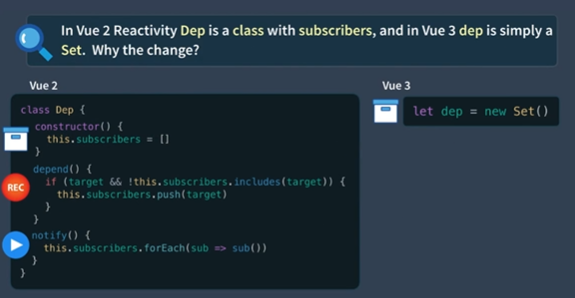
在Vue2中,我们有一个独立的Dep类;在Vue3的时候,我们只有一个Set,为什么做出这样的改变?

- Vue2中的Dep类更容易让我们思考依赖关系作为一个对象有着某种行为
- 但在Vue3中,我们抽离depend和notify到track和trigger,现在是两个独立的功能,那么类本身就只剩下一个集合了,这时候,再用一个类去封装这个Set类本身就是没有意义的了,所以可以直接去声明它,而不是让一个对象去做;
- 性能的原因,这个类真的就不需要了
问题三
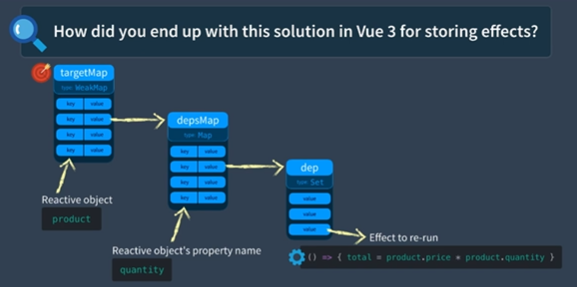
你是如何得到这个解决方案的(Vue3中处理响应式的方法)?

- 在ES5中使用getter与setter中的时候,当你遍历对象上的键时(forEach),会自然有一个小小的闭包为属性存储关联的Dep;
- 在Vue3中,使用Proxy之后,Proxy的处理函数会直接接收目标和键,你并没有得到真正的闭包为每个属性存储关联依赖项;
- 我们需要的时给定一个目标对象和一个该对象上的键,我们如何始终找到对应的依赖实例,唯一的办法就是把它们分到两个不同等级的嵌套图;
- targetMap的名字就来自于Proxy
问题四
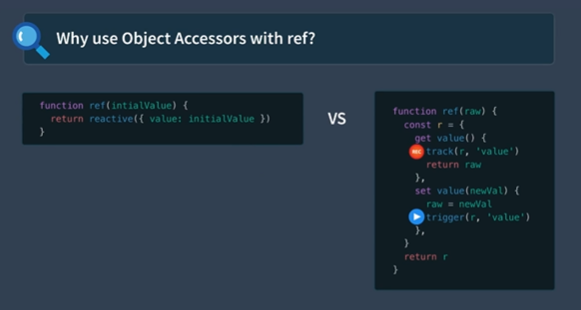
定义Ref的时候可以,可以通过返回一个reactive去定义Ref,这种方法与Vue3源码中使用对象访问器去实现它有什么不同?

- 首先根据Ref的定义应该只暴露一个属性(值本身),但是如果使用了reactive,从技术上来说,你会给他附加一些新的属性,这就违背了Ref的目的;
- ref只能为包装一个内部值,不应该被当作一个一般的响应式对象;
- isRef检查,返回的ref对象实际上有一些特殊的东西,让我们知道它实际上是一个Ref,而不是一个reactive,这在很多情况下是必要的;
- 性能问题,因为响应式做了更多的事,不仅仅是我们在Ref中做的事情,当你试图创建一个响应式对象时,我们需要检查一下是不是已经有对应符合的响应式副本,检查它是否有一个只读副本,当你创建响应式对象时,会有很多额外的工作要做,在这里使用一个对象字面量去创建一个ref会更节省性能
问题五
使用反射和代理去添加属性有什么其他的好处

- 当我们使用代理的时候,所谓的响应式转换会变成懒加载;
- 在Vue2中,当我们进行转换的时候,我们必须尽快完成转换,因为当你将对象传递给Vue2的响应式,我们必须遍历所有的键并当场转换。以后当他们被访问时,它们已经被转换了;
- 但是对于Vue3,当你调用reactive时,对于一个对象,我们所做的就是返回一个代理对象,仅在需要转换时嵌套对象(当你需要访问它的时候),这就类似于懒加载;
- 这样,如果你的app有一个庞大的对象列表,但是对于分页,你只是渲染页面的前面10个,也就是只有前面10个必须经过响应式转换,可以为启动应用程序来说节省许多的时间;
源码
// packages\reactivity\src\baseHandlers.ts
const get = /*#__PURE__*/ createGetter()
const shallowGet = /*#__PURE__*/ createGetter(false, true)
const readonlyGet = /*#__PURE__*/ createGetter(true)
const shallowReadonlyGet = /*#__PURE__*/ createGetter(true, true)const set = /*#__PURE__*/ createSetter()
const shallowSet = /*#__PURE__*/ createSetter(true)
createGetter
// packages\reactivity\src\baseHandlers.ts
function createGetter(isReadonly = false, shallow = false) {// 有isReadonly版本与shallow版本// isReadonly允许你只创建只读的对象,可以读取和跟踪但是不能改变// shallow意味着当把一个对象放进另外一个对象时作为嵌套属性,它不试图把它转换为响应式的return function get(target: Target, key: string | symbol, receiver: object) {if (key === ReactiveFlags.IS_REACTIVE) {return !isReadonly} else if (key === ReactiveFlags.IS_READONLY) {return isReadonly} else if (key === ReactiveFlags.IS_SHALLOW) {return shallow} else if (key === ReactiveFlags.RAW &&receiver ===(isReadonly? shallow? shallowReadonlyMap: readonlyMap: shallow? shallowReactiveMap: reactiveMap).get(target)) {return target}const targetIsArray = isArray(target)// (1)if (!isReadonly && targetIsArray && hasOwn(arrayInstrumentations, key)) {return Reflect.get(arrayInstrumentations, key, receiver)}const res = Reflect.get(target, key, receiver)if (isSymbol(key) ? builtInSymbols.has(key) : isNonTrackableKeys(key)) {return res}if (!isReadonly) {track(target, TrackOpTypes.GET, key) // 真正执行的代码}if (shallow) {return res}// 如果你在响应式对象中嵌套了Ref,当你访问时,它会自动拆封。if (isRef(res)) {// ref unwrapping - does not apply for Array + integer key.const shouldUnwrap = !targetIsArray || !isIntegerKey(key)return shouldUnwrap ? res.value : res}// 确保只有当它是一个对象时才转换它if (isObject(res)) {// Convert returned value into a proxy as well. we do the isObject check// here to avoid invalid value warning. Also need to lazy access readonly// and reactive here to avoid circular dependency.return isReadonly ? readonly(res) : reactive(res)}return res}
}
const arrayInstrumentations = /*#__PURE__*/ createArrayInstrumentations()function createArrayInstrumentations() {const instrumentations: Record<string, Function> = {}// instrument identity-sensitive Array methods to account for possible reactive// values;(['includes', 'indexOf', 'lastIndexOf'] as const).forEach(key => {instrumentations[key] = function (this: unknown[], ...args: unknown[]) {const arr = toRaw(this) as anyfor (let i = 0, l = this.length; i < l; i++) {track(arr, TrackOpTypes.GET, i + '')}// we run the method using the original args first (which may be reactive)const res = arr[key](...args)if (res === -1 || res === false) {// if that didn't work, run it again using raw values.return arr[key](...args.map(toRaw))} else {return res}}})// instrument length-altering mutation methods to avoid length being tracked// which leads to infinite loops in some cases (#2137);(['push', 'pop', 'shift', 'unshift', 'splice'] as const).forEach(key => {instrumentations[key] = function (this: unknown[], ...args: unknown[]) {pauseTracking()const res = (toRaw(this) as any)[key].apply(this, args)resetTracking()return res}})return instrumentations
}
我们有一个数组(响应式数组),当访问嵌套在里面的东西时,得到的是原始数据的响应式版本
// 一种边缘案例
const obj = {}
const arr = reactive([obj])
const reactiveObj = arr[0]
// 比较对象与响应式对象
obj === reactiveObj // is false
这个造成的问题就是如果使用indexOf查找obj<如果没有做数组检测仪(1)的话就会导致这个问题>
const obj = {}
const arr = reactive([obj])
arr.indexOf(obj) // -1
createSetter
// packages\reactivity\src\baseHandlers.ts
function createSetter(shallow = false) {return function set(target: object,key: string | symbol,value: unknown,receiver: object): boolean {let oldValue = (target as any)[key]// 用户不能对只读属性进行操作// isRef(oldValue) && !isRef(value)检测是否在设置属性if (isReadonly(oldValue) && isRef(oldValue) && !isRef(value)) {return false}if (!shallow && !isReadonly(value)) {if (!isShallow(value)) {value = toRaw(value)oldValue = toRaw(oldValue)}if (!isArray(target) && isRef(oldValue) && !isRef(value)) {oldValue.value = valuereturn true}} else {// in shallow mode, objects are set as-is regardless of reactive or not}const hadKey =isArray(target) && isIntegerKey(key)? Number(key) < target.length: hasOwn(target, key)const result = Reflect.set(target, key, value, receiver)// don't trigger if target is something up in the prototype chain of originalif (target === toRaw(receiver)) {// 如果没有键就添加if (!hadKey) {trigger(target, TriggerOpTypes.ADD, key, value)} else if (hasChanged(value, oldValue)) {trigger(target, TriggerOpTypes.SET, key, value, oldValue)}}return result}
}
使用delete去删除键:
function deleteProperty(target: object, key: string | symbol): boolean {const hadKey = hasOwn(target, key)const oldValue = (target as any)[key]const result = Reflect.deleteProperty(target, key)if (result && hadKey) {trigger(target, TriggerOpTypes.DELETE, key, undefined, oldValue)}return result
}
track
// packages\reactivity\src\effect.ts
export function track(target: object, type: TrackOpTypes, key: unknown) {if (!isTracking()) {// 一些内部标志,某些情况下不应该被跟踪(1)return}let depsMap = targetMap.get(target)if (!depsMap) {targetMap.set(target, (depsMap = new Map()))}let dep = depsMap.get(key)if (!dep) {depsMap.set(key, (dep = createDep()))}// 这个就是那个effectconst eventInfo = __DEV__? { effect: activeEffect, target, type, key }: undefined// (2)trackEffects(dep, eventInfo)
}
(1)
export function isTracking() {return shouldTrack && activeEffect !== undefined
}
// activeEffect意味着track无论怎样都会被调用,如果响应式对象刚刚被访问,没有任何当前运行的效果,但它还是会被调用
(2)
export function trackEffects(dep: Dep,debuggerEventExtraInfo?: DebuggerEventExtraInfo
) {let shouldTrack = falseif (effectTrackDepth <= maxMarkerBits) {if (!newTracked(dep)) {dep.n |= trackOpBit // set newly trackedshouldTrack = !wasTracked(dep)}} else {// Full cleanup mode.shouldTrack = !dep.has(activeEffect!)}if (shouldTrack) {dep.add(activeEffect!)// 这是一种双向关系在dep与effect之间 is many-to-many//我们需要跟踪这一切做清理工作activeEffect!.deps.push(dep)if (__DEV__ && activeEffect!.onTrack) {activeEffect!.onTrack(Object.assign({effect: activeEffect!},debuggerEventExtraInfo))}}
}
trigger
清理集合时,必须触发(trigger)所有与之相关的effects
// packages\reactivity\src\effect.ts
export function trigger(target: object,type: TriggerOpTypes,key?: unknown,newValue?: unknown,oldValue?: unknown,oldTarget?: Map<unknown, unknown> | Set<unknown>
) {const depsMap = targetMap.get(target)if (!depsMap) {// never been trackedreturn}let deps: (Dep | undefined)[] = []if (type === TriggerOpTypes.CLEAR) {// collection being cleared// trigger all effects for targetdeps = [...depsMap.values()]} else if (key === 'length' && isArray(target)) {depsMap.forEach((dep, key) => {if (key === 'length' || key >= (newValue as number)) {deps.push(dep)}})} else {// schedule runs for SET | ADD | DELETEif (key !== void 0) {deps.push(depsMap.get(key))}// also run for iteration key on ADD | DELETE | Map.SETswitch (type) {case TriggerOpTypes.ADD:if (!isArray(target)) {deps.push(depsMap.get(ITERATE_KEY))if (isMap(target)) {deps.push(depsMap.get(MAP_KEY_ITERATE_KEY))}} else if (isIntegerKey(key)) {// new index added to array -> length changesdeps.push(depsMap.get('length'))}breakcase TriggerOpTypes.DELETE:if (!isArray(target)) {deps.push(depsMap.get(ITERATE_KEY))if (isMap(target)) {deps.push(depsMap.get(MAP_KEY_ITERATE_KEY))}}breakcase TriggerOpTypes.SET:if (isMap(target)) {deps.push(depsMap.get(ITERATE_KEY))}break}}const eventInfo = __DEV__? { target, type, key, newValue, oldValue, oldTarget }: undefinedif (deps.length === 1) {if (deps[0]) {if (__DEV__) {triggerEffects(deps[0], eventInfo)} else {triggerEffects(deps[0])}}} else {const effects: ReactiveEffect[] = []for (const dep of deps) {if (dep) {effects.push(...dep)}}if (__DEV__) {triggerEffects(createDep(effects), eventInfo)} else {triggerEffects(createDep(effects))}}
}
const eventInfo = DEV
? { target, type, key, newValue, oldValue, oldTarget }
: undefined
if (deps.length === 1) {
if (deps[0]) {
if (DEV) {
triggerEffects(deps[0], eventInfo)
} else {
triggerEffects(deps[0])
}
}
} else {
const effects: ReactiveEffect[] = []
for (const dep of deps) {
if (dep) {
effects.push(…dep)
}
}
if (DEV) {
triggerEffects(createDep(effects), eventInfo)
} else {
triggerEffects(createDep(effects))
}
}
}
<Comment/>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 二维差分
题目描述: 输入一个 n 行 m 列的整数矩阵,再输入 q 个操作,每个操作包含五个整数 x1,y1,x2,y2,c 其中 (x1,y1) 和 (x2,y2) 表示一个子矩阵的左上角坐标和右下角坐标。 每个操作都要将选中的子矩阵中的每个元素的值加上 c。 请你将进行完所有操…...
2024/4/18 20:24:28 - JDBC-----什么是JDBC
JDBC-----什么是JDBC文章目录🔥一、开胃小菜阶段🍰🔥二、应用程序如何访问JDBC🍾🔥三、JDBC的具体实现细节❄🔥四、Driver接口✊🔥五、每日一夸🎖🍎姓名:洋葱爱代码&…...
2024/5/8 12:22:41 - 人工智能课程设计——植物识别专家系统
系统总体功能结构图 算法设计 根据植物特征识别植物名称控制策略:检索知识库中的规则,若输入为一个特征,则从知识库中按照序号检索前项,找出后项,若后项又是其它规则的前项,则继续检索,直到没有匹配的前项。 例如:若在知识库中存…...
2024/4/15 4:49:55 - webpack学习Day12-一些总结
一些总结:...
2024/4/18 4:15:08 - Pytorch:优化器、损失函数与深度神经网络框架
Pytorch: 优化器、损失函数与深度神经网络框架 Copyright: Jingmin Wei, Pattern Recognition and Intelligent System, School of Artificial and Intelligence, Huazhong University of Science and Technology 文章目录Pytorch: 优化器、损失函数与深度神经网络框架[toc]常…...
2024/4/13 17:51:44 - 单例设计模式【学习笔记】
单例模式 饿汉式 import java.io.Serializable;/**在这里插入代码片* Innertwo* */ public class two implements Serializable{private two(){//防止反射 破环单例if(INSTANCE ! null){throw new RuntimeException("error");}}private static final two INSTANCE …...
2024/4/22 3:26:20 - Xml—dom4j解析以及写入xml文档时的乱码问题,Android开发者跳槽面试
public class Dom4j { private File file new File(“src/book.xml”); //遍历xml文档 Test public void testList() throws Exception{ SAXReader reader new SAXReader(); Document document reader.read(file); Element root document.getRootElement(); list(r…...
2024/5/8 11:55:46 - JavaSE-循环语句(2)
三、break的使用 /* 生成0-100随机数,直到生成88为止,停止循环! break:完全跳出循环 注意: 如果是多层循环,break只能跳出它所在那层循环 */ public class BreakDemo{public static void main(String[] args)} //定义一个计数器 /*int count = 0; while(true){in…...
2024/4/13 17:51:39 - 为什么写博客、如何写?
一、为什么写博客 1.博客是程序员最好的名片。(面试加分) 2.检验、总结自己的学习成果,对技术更加理解和深刻。(写的过程 复现) (1)能将自己所学用语言文字清晰地讲给别人听,才证…...
2024/4/20 3:29:33 - 数据结构07:选择排序
选择排序:每次从待排序列中找出一个最小值放在已排序序列的末尾位置。改进:每次从待排序列中找出一个最小值和一个最大值,最小值放在已排序序列末尾位置,最大值放在待排序序列末尾位置,并将这个位置指定为已排序位置 …...
2024/4/7 20:18:06 - Vue3虚拟DOM介绍
published: true date: 2022-2-3 tags: ‘前端框架 Vue’ 虚拟DOM 本章将从零介绍Vue中的虚拟DOM,从渲染函数带到mount函数以及最后的patch函数也都有具体的代码实现。 致谢Vue Mastery非常好的课程,可以转载,但请声明源链接:文章…...
2024/4/13 17:51:49 - 搜索之广搜
P1162 填涂颜色 在方阵外围加一圈零,方便搜索 bfs代码: #include<bits/stdc.h> using namespace std; int mapp[32][32] {0}, n; bool visit[32][32] {0}; int dis_x[4] {0, 0, 1, -1}; int dis_y[4] {1, -1, 0, 0}; struct Node{int x; int y; };void…...
2024/5/8 3:02:33 - 三天学会网络爬虫之Day03
三天学会网络爬虫之Day03第一章 课程计划第二章 案例扩展2.1.定时任务。2.1.1.Cron表达式2.1.2.Cron测试2.2.网页去重2.2.1.去重方案介绍2.2.2. SimHash2.2.2.1.流程介绍2.2.2.2.签名距离计算2.2.2.3.导入simhash 工程2.3.代理的使思2.3.1.代理服务器2.3.1.使用代理第三章 Elas…...
2024/4/19 20:03:18 - 《Web安全之机器学习入门》笔记:第十七章 17.4 CNN识别垃圾邮件
本小节通过实例讲述CNN识别垃圾邮件的方法。 1、数据集 将load_one_file函数中open的参数增加encodingutf-8,如下所示: def load_one_file(filename):x""with open(filename, encodingutf-8) as f:print(filename)for line in f:lineline.s…...
2024/4/18 11:07:37 - 《Web安全之机器学习入门》笔记:第十五章 15.4 TensorFlow识别验证码(一)
本小节目标是通过实例展示如何使用tensorflow识别验证码(MNIST图像)。 1、数据集 def load_data():with gzip.open(../data/MNIST/mnist.pkl.gz) as fp:training_data, valid_data, test_data pickle.load(fp)return training_data, valid_data, test…...
2024/4/13 17:52:39 - GUI 图形用户界面编程(四)-Button组件
✨✨✨ 感谢优秀的你打开了小白的文章 “希望在看文章的你今天又进步了一点点,离美好生活更近一步!”🌈 📣📣📣 本台预告:随着图像处理和人脸识别系列文章的结束,在未来的若干天内将…...
2024/4/13 17:52:34 - Windows安装detector2最新版(0.6)
1. 环境: win10 64,anaconda3,python3.8,VS2019 2. conda创建新的环境 conda create -n torch(环境名) python3.8 activate torch 对了,conda添加清华的镜像源头,速度快些 conda config --add channels…...
2024/4/13 17:52:29 - 从零开始学习Spring - SSM整合
1. SSM整合 1.1 基本步骤 准备数据库和表记录创建web项目编写mybatis在ssm环境中可以单独使用编写spring在ssm环境中可以单独使用spring整合mybatis编写springMVC在ssm环境中可以单独使用spring整合springMVC 1.2 环境搭建 1.2.1 准备数据库表 CREATE TABLE account ( id …...
2024/4/18 2:52:09 - 基于springboot的shiro基本操作
文章目录Shiro执行逻辑Shiro的组织架构Shiro身份验证演示Realm配置Shiro授权授权方式演示Springboot集成Shiro拦截用户请求认证用户密码加密授权Shiro执行逻辑 Application Code:编写的应用程序Subject: 主体,代表了当前 “用户”,…...
2024/4/13 17:52:29 - 实验5-三种基本结构综合应用:7-2 分解质因数 (4.6) (20 分)
一、题目: 输入一个整数n(2≤n≤10000),对其分解质因数。 输入格式: 输入正整数n(2≤n≤10000)。 输出格式: 输出整数各分解质因数的乘积 输入样例: 120输出样例: 1202*2*2*3*5二、代码: #include <stdio.h> #include <std…...
2024/4/13 17:52:19
最新文章
- window11事件查看器中“在事件中只要触发此事件,就会执行相关非XX.xml脚本”
在事件中只要触发此事件,就会执行相关非XX.xml脚本 一、操作过程 1、在时间查看器中,将任务附加到此事件上 2、按照提示逐步下一步添加完成 3、只要触发1中的事件,那么就会执行对应的关联脚本xx.xml。 二、解决办法 1、通过开始菜单搜索打…...
2024/5/8 12:47:24 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - C++ //练习 11.14 扩展你在11.2.1节练习(第378页)中编写的孩子姓到名的map,添加一个pair的vector,保存孩子的名和生日。
C Primer(第5版) 练习 11.14 练习 11.14 扩展你在11.2.1节练习(第378页)中编写的孩子姓到名的map,添加一个pair的vector,保存孩子的名和生日。 环境:Linux Ubuntu(云服务器&#x…...
2024/5/5 8:38:52 - 微信小程序的页面交互2
一、自定义属性 (1)定义: 微信小程序中的自定义属性实际上是由data-前缀加上一个自定义属性名组成。 (2)如何获取自定义属性的值? 用到target或currentTarget对象的dataset属性可以获取数据 ÿ…...
2024/5/7 13:11:16 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
