Vue3虚拟DOM介绍
published: true
date: 2022-2-3
tags: ‘前端框架 Vue’
虚拟DOM
本章将从零介绍Vue中的虚拟DOM,从渲染函数带到mount函数以及最后的patch函数也都有具体的代码实现。
致谢Vue Mastery非常好的课程,可以转载,但请声明源链接:文章源链接justin3go.com(有些latex公式某些平台不能渲染可查看这个网站)
虚拟DOM层的一些好处
- 它让组件的渲染逻辑完全从真实DOM中解耦
- 更直接地去重用框架的运行在其他环境中
- Vue运行第三方开发人员创建自定义渲染解决方案,目标不仅仅是浏览器,也包括IOS和Android等原生环境
- 也可以使用API创建自定义渲染器直接渲染到WebGL,而不是DOM节点
- 提供了以编程方式构造、检查、克隆以及操作所需的DOM操作的能力
渲染函数
模板会完成你要做的事,在99%的情况下你只需写出HTML就好了,有时候需要做一些更可控的事情,这种情况下,需要编写一个渲染函数,所以渲染函数是什么样子的呢?
Vue2 API
// 这是组件定义中的一个选项,相比于提供一个template选项,你可以为组件提供一个渲染函数,在Vue2中,你会得到h参数直接作为渲染函数的参数,可以用它创造vnode
render(h) {// vnode接收的第一个参数是typereturn h('div', {// 第二个参数是一个对象,包含vnode上的所有数据或属性;// Vue2中的API比较冗长,必须指明传递给节点的绑定类型,如果要绑定属性,你必须把它嵌套在attrs对象下,如果要绑定时事件侦听器,你得把它绑定在on下面attrs: {id: 'foo'},on: {click: this.onClick}// 第三个参数是这个vnode的子节点,直接传递一个字符串是一个方便的API去表明此节点只包含文本子节点,但它也可以是数组,包含跟多的子节点,这个数组可以嵌套跟多的嵌套h调用}, 'hello')
}
Vue3 API
- Flat props structure(扁平的props结构)
- Globally imported `h` helper(全局导入h)
- 因为Vue2的h需要连续传递,所以设置为全局变量
import {h} from 'vue'render(){// 当你调用h时,第二个参数现在总是一个扁平的对象,你可以直接给它传递一个属性;// 任何带on的都会自动绑定为一个监听器,所以不必考虑太多嵌套的问题// 大多数时候你也不必考虑是应将其作为attribute绑定,还是DOM属性绑定,因为Vue将智能地找到最好方法// 实际上,检查这个key是否存在,在原生DOM中作为属性,如果存在,我们会将其设置为property,如果不存在,我们将其设置为一个attributereturn h('div', {id: 'foo'onClick: this.onClick}, 'hello')
}
什么时候去使用渲染函数
静态结构的写法
import {h} from 'vue'const App = {render(){return h('div', {id: 'hello'})}
}
上述代码最终会得到类似于以下的代码:
<div id=hello></div>
在最终的dom里面
然后,你可以给它嵌套更多的嵌套子元素
const App = {render(){return h('div', {id: 'hello'}, [h('span', 'world')])}
}
上述代码最终会得到类似于以下的代码:
<div id=hello><span>world</span></div>
在最终的dom里面
使用v-if
// 使用是三目表达式或者普通的if-else,是一样的
const App = {render(){// v-if="ok"return this.ok? h('div', {id: 'hello'}, [h('span', 'world')]):this.otherCondition?h('p', 'other branch'):h('span')}
}
使用v-for
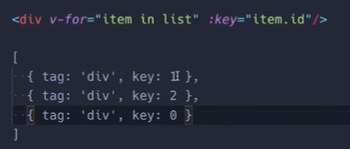
import {h} from 'vue'const App = this: {render()// v-forreturn this.list.map(item => {return h('div', {key: item.id}, item.text)})
}
处理插槽
import {h} from 'vue'const App = {render(){const slot = this.$slot.default?this.$slots.default():[]}}
例子
假设我们有一个堆栈组件,一些用户界面库可能会有这种情况吗,堆栈组件时布局组件
<Stack size="4"><div>hello</div><Stack size="4"><div>hello</div><div>hello</div></Stack>
</Stack><div class="stack"><div class="mt-4"><div>hello</div></div><div class="mt-4"><div class="stack"><div class="mt-4"><div>hello</div> </div> </div></div>
</div>
<script>
import {h} from 'vue'
const Stack = {render(){const slot = this.$slots.default?this.$slots.default():[]// 所有内容放进stack类中return h('div', { class: 'stack'}, slot.map(child =>{return h('div', {class: `mt-${this.$props.size}`},[child])}))}
}
</script>实际使用:
<script src="https://unpkg.com/vue@next"></script>
<style>.mt-4{margin:10px; }
</style>
<div id="app">
</div><script>
const {h,createApp} = Vue// 使用渲染函数生成的Stack组件
const Stack = {render(){const slot = this.$slots.default?this.$slots.default():[]// 所有内容放进stack类中return h('div', { class: 'stack'}, slot.map(child =>{return h('div', {class: `mt-${this.$props.size}`},[child])}))}
}
// 使用Stack组件
const App = {components: {Stack}, template: ` <Stack size="4"><div>hello</div><Stack size="4"><div>hello</div><div>hello</div></Stack></Stack>`
}createApp(App).mount('#app')
</script>
效果:

经验:什么时候使用render
- 当你意识到你想表达的逻辑使用JavaScript更容易表达,而不是模板语法
- 当你创作可重用的功能组件时更常见,要跨多个应用程序共享或者组织内部共享
- 你主要在编写特性组件,模板通常是有效的方式
- 模板的好处是更简单,优化通过编译器优化,尤其当你有很多标记的时候
- 它更容易让设计师接管组件并用CSS设置样式
创造一个mount函数
一些假设让例子更简单:
- 一切都是一个元素
- 调用参数总是一样的顺序(tag, props, children),所以下面有如果你没有任何的属性,你需要在那里传入null参数
<div id="app"></div><script>
function h(tag, props, children){return {tag,props,children}
}// mount会接收我们所说的vnode,contianer是DOM元素
function mount(vnode, container){// 中间的vnode.el是为了后续实现patchhconst el = vnode.el= document.createElement(vnode.tag) // 这给了我们实际的节点对应于虚拟节点// props: 如果有,我们需要迭代这些属性把它们分别放在元素上作为DOM的property或attributeif(vnode.props){// 这里为了简单,就假设一切都是attributefor (const key in vnode.props){const value= vnode.props[key]el.setAttribute(key, value)}}// children: 假设这个参数是一个虚拟节点数组或者是一个字符串if(vnode.children){if(typeof vnode.children === 'string'){el.textContent = vnode.children}else{vnode.children.forEach(child => {mount(child, el)})}}// 把它插入容器container.appendChild(el)
}const vdom = h('div', {class: 'red'},[h('span', null, ['hello'])
])mount(vdom, document.getElementById())
// n1是旧的虚拟DOM,之前的快照,n2是新的虚拟DOM,是我们现在想要展示在界面的部分
// patch需要找出最小数量它需要执行的DOM操作
function patch(n1, n2){...
}
const vdom2 = h('div', {class: 'green'},[h('span', null, ['changed'])
])patch(vdom, vdom2)</script>
我们渲染了原始组件,把它变成了虚拟DOM,当一个响应式属性被更新的时候,触发了重新渲染,重新生成了另一个表示形式的虚拟DOM,然后新旧比较。
创建patch函数
<div id="app"></div><script>
function h(tag, props, children){return {tag,props,children}
}
function mount(vnode, container){const el = vnode.el= document.createElement(vnode.tag)if(vnode.props){for (const key in vnode.props){const value= vnode.props[key]el.setAttribute(key, value)}}if(vnode.children){if(typeof vnode.children === 'string'){el.textContent = vnode.children}else{vnode.children.forEach(child => {mount(child, el)})}}container.appendChild(el)
}const vdom = h('div', {class: 'red'},[h('span', null, ['hello'])
])mount(vdom, document.getElementById())
// n1是旧的虚拟DOM,之前的快照,n2是新的虚拟DOM,是我们现在想要展示在界面的部分
// patch需要找出最小数量它需要执行的DOM操作
function patch(n1, n2){// 这里仅讨论相同类型需要做的工作if(n1.tag === n2.tag){// 中间这部是为了在以后的更新中成为未来的快照const el = n2.el = n1.el// props // 这里不讨论n1,n2的props是否为空的四种分支情况const oldProps = n1.props || {}const newProps = n2.props || {}for(const key in newProps){const oldValue = oldProps[key]const newValue = newProps[key]// 只有在实际变化后才会调用,以最小化实际DOM API的调用if(newValue !== oldValue){// 旧的没有,set会添加,旧的有key,set会替换el.setAttribute(key, newValue)}}// 接下来讨论key不在newProps中的时候for (const key in oldProps){if(!(key in oldProps)){el.removeAttribute(key)}}// childrenconst oldChildren= n1.childrenconst newChildren = n2.childrenif(typeof newChildren === 'string'){if(typeof oldChildren === 'string'){if(newChildren !== oldChildren){el.textContent = newChildren}}else{// 使用文本直接覆盖现有的DOM节点并丢弃它们el.textContent = newChildren}}else{ // newC是arr的情况if(typeof oldChildren === 'string'){el.innreHTML = '' // 清理,然后这个元素变为空元素// 加入newChildren,forEach(child => {mount(child, el)})}else{ // 都是数组的情况const commonLength = Math.min(oldChildren.length, newChildren.length)for (let i = 0; i < commonLength; i++){patch(oldChildren[i], newChildren[i])}if(newChildren.length > oldChildren.length){mount(child, el)}else if(newwChildren.length < oldChildren.length){oldChildren.slice(newChildren.length).forEach(child => {el.removeChild(child.)})}}}}else{// repalce}
}
const vdom2 = h('div', {class: 'green'},[h('span', null, ['changed'])
])patch(vdom, vdom2)</script>
props:
可以看到,patch函数做了相当大的工作,遍历了两个对象,但是有了编译器,给了我们很多的提示,完全跳过这一部分是可能的;
children:
Vue内部比较数组的一种模式
-
键模式:当你使用v-for并提供一个key,key作为节点位置的提示

patch(vdom, vdom2)
```props:
可以看到,patch函数做了相当大的工作,遍历了两个对象,但是有了编译器,给了我们很多的提示,完全跳过这一部分是可能的;
children:
Vue内部比较数组的一种模式
-
键模式:当你使用v-for并提供一个key,key作为节点位置的提示
[外链图片转存中…(img-uyhZXQsz-1643884738808)]
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 搜索之广搜
P1162 填涂颜色 在方阵外围加一圈零,方便搜索 bfs代码: #include<bits/stdc.h> using namespace std; int mapp[32][32] {0}, n; bool visit[32][32] {0}; int dis_x[4] {0, 0, 1, -1}; int dis_y[4] {1, -1, 0, 0}; struct Node{int x; int y; };void…...
2024/5/8 3:02:33 - 三天学会网络爬虫之Day03
三天学会网络爬虫之Day03第一章 课程计划第二章 案例扩展2.1.定时任务。2.1.1.Cron表达式2.1.2.Cron测试2.2.网页去重2.2.1.去重方案介绍2.2.2. SimHash2.2.2.1.流程介绍2.2.2.2.签名距离计算2.2.2.3.导入simhash 工程2.3.代理的使思2.3.1.代理服务器2.3.1.使用代理第三章 Elas…...
2024/4/19 20:03:18 - 《Web安全之机器学习入门》笔记:第十七章 17.4 CNN识别垃圾邮件
本小节通过实例讲述CNN识别垃圾邮件的方法。 1、数据集 将load_one_file函数中open的参数增加encodingutf-8,如下所示: def load_one_file(filename):x""with open(filename, encodingutf-8) as f:print(filename)for line in f:lineline.s…...
2024/4/18 11:07:37 - 《Web安全之机器学习入门》笔记:第十五章 15.4 TensorFlow识别验证码(一)
本小节目标是通过实例展示如何使用tensorflow识别验证码(MNIST图像)。 1、数据集 def load_data():with gzip.open(../data/MNIST/mnist.pkl.gz) as fp:training_data, valid_data, test_data pickle.load(fp)return training_data, valid_data, test…...
2024/4/13 17:52:39 - GUI 图形用户界面编程(四)-Button组件
✨✨✨ 感谢优秀的你打开了小白的文章 “希望在看文章的你今天又进步了一点点,离美好生活更近一步!”🌈 📣📣📣 本台预告:随着图像处理和人脸识别系列文章的结束,在未来的若干天内将…...
2024/4/13 17:52:34 - Windows安装detector2最新版(0.6)
1. 环境: win10 64,anaconda3,python3.8,VS2019 2. conda创建新的环境 conda create -n torch(环境名) python3.8 activate torch 对了,conda添加清华的镜像源头,速度快些 conda config --add channels…...
2024/4/13 17:52:29 - 从零开始学习Spring - SSM整合
1. SSM整合 1.1 基本步骤 准备数据库和表记录创建web项目编写mybatis在ssm环境中可以单独使用编写spring在ssm环境中可以单独使用spring整合mybatis编写springMVC在ssm环境中可以单独使用spring整合springMVC 1.2 环境搭建 1.2.1 准备数据库表 CREATE TABLE account ( id …...
2024/4/18 2:52:09 - 基于springboot的shiro基本操作
文章目录Shiro执行逻辑Shiro的组织架构Shiro身份验证演示Realm配置Shiro授权授权方式演示Springboot集成Shiro拦截用户请求认证用户密码加密授权Shiro执行逻辑 Application Code:编写的应用程序Subject: 主体,代表了当前 “用户”,…...
2024/4/13 17:52:29 - 实验5-三种基本结构综合应用:7-2 分解质因数 (4.6) (20 分)
一、题目: 输入一个整数n(2≤n≤10000),对其分解质因数。 输入格式: 输入正整数n(2≤n≤10000)。 输出格式: 输出整数各分解质因数的乘积 输入样例: 120输出样例: 1202*2*2*3*5二、代码: #include <stdio.h> #include <std…...
2024/4/13 17:52:19 - 机器学习(西瓜书)8、集成学习
集成学习(ensemble learning)指的是将多个学习器进行有效地结合,组建一个“学习器委员会”,其中每个学习器担任委员会成员并行使投票表决权,少数服从多数。 8.1 个体与集成 集成学习的基本结构为:先产生一…...
2024/4/13 17:52:54 - electron 安装失败,Electron failed to install correctly
开发 Electron 项目,总是会发生安装失败或者安装时间太长的问题,下面说下终结解决办法。错误提示一般是如下图这样的: 这是我的错误截图 Error: Electron failed to install correctly, please delete node_modules/electron and try instal…...
2024/5/3 4:26:28 - Vue子父组件通信
在开发中,我们经常会把一些复用率高的代码,封装成一个组件。但是封装组件里面的数据,不能写死,需要动态传入。但是由于在父组件发起的网络请求,所以需要用到组件之间的通信来传递数据。 父传子 首先在父组件里面注册…...
2024/4/18 4:19:20 - Python 定时发送天气邮件
纪念一下写给女朋友的定时邮件~ 效果如图 一、获取天气 def getWeather1(city):try:appid os.environ["TIANQI_APPID"]appsecret os.environ["TIANQI_APPSEC"]except KeyError:appid xxxx #www.tianqiapi.com申请的appid,有免费 apiapps…...
2024/4/20 5:37:21 - 网络编程知识
1、TCP中的三次握手 建立一个TCP连接时,需要客户端和服务端总共发送3个包以确认连接的建立。 (1)为什么需要三次握手 TCP是面向连接的,所以需要双方都确认连接的建立 第一次握手:客户端请求建立连接 第二次握手&a…...
2024/5/6 14:46:04 - Python颜色空间转换(sRGB,AdobeRGB,CIE XYZ,Lab,HSV互转)
颜色空间转换 颜色空间的灵活运用将使得图像处理识别等变得更加灵活简便。相比python-opencv,imgvision不局限于数据类型,适用于双精度以及各进制图像的转换。 imgvision库用于进行图像处理与质量评价。该库仅基于Numpy库进行编写,通过矩阵的…...
2024/4/18 23:34:40 - Power BI初学者指南:快速入门+就业分析
什么是 Power BI? Power BI 是一套商业分析工具,用于在组织中提供见解。可连接数百个数据源、简化数据准备并提供即时分析。生成报表并进行发布,供组织在 Web 和移动设备上使用。用户可以创建个性化仪表板,获取针对其业务的全方位…...
2024/4/7 20:17:53 - 目前建筑节能包括哪些方面你知道吗?
建筑业是我国碳排放大户,据中国建筑节能协会发布的《中国建筑能耗报告2020》,2018年全国建筑碳排放总量为49.3亿吨标准煤,占全国碳排放的比重为51.3%,其中建材生产部分约占28%。 因此,在“双碳”目标的大背景下,建筑行…...
2024/5/6 11:25:25 - Pytorch:核心模块,torch.nn与网络组成单元
Pytorch: torch.nn 模块与网络组成单元 Copyright: Jingmin Wei, Pattern Recognition and Intelligent System, School of Artificial and Intelligence, Huazhong University of Science and Technology 文章目录Pytorch: torch.nn 模块与网络组成单元[toc]Convolution Laye…...
2024/4/18 22:40:53 - ffmpeg解码流程
ffmpeg的解码和编码都遵循其基本的执行流程。 新api解码基本本流程如下: 步骤一:注册:(废弃) 使用ffmpeg对应的库,都需要进行注册,可以注册子项也可以注册全部。 步骤二:打…...
2024/5/6 8:44:58 - POJ - 1179 Polygon(区间DP)
POJ - 1179 Polygon(区间DP) #include<iostream> #include<cstring> #include<algorithm> using namespace std;const int N 110, INF 1<<15; int w[N],f[N][N],g[N][N]; char op[N];int main() {int n;cin>>n;for(int …...
2024/4/13 17:52:19
最新文章
- 2024视觉与学习青年学者研讨会(VALSE 2024)热点推文预告
视觉与学习青年学者研讨会(VALSE)是国内人工智能领域顶尖学者一年一度的研讨会。该会议的特点是大、全、新。会议的规模大,参会者达到五千人以上;会议的主题全,全面覆盖人工智能的各大领域;会议的内容新&am…...
2024/5/8 20:32:56 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 游戏引擎架构01__引擎架构图
根据游戏引擎架构预设的引擎架构来构建运行时引擎架构 ...
2024/5/6 18:32:42 - llama.cpp运行qwen0.5B
编译llama.cp 参考 下载模型 05b模型下载 转化模型 创建虚拟环境 conda create --prefixD:\miniconda3\envs\llamacpp python3.10 conda activate D:\miniconda3\envs\llamacpp安装所需要的包 cd G:\Cpp\llama.cpp-master pip install -r requirements.txt python conver…...
2024/5/7 14:52:49 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
