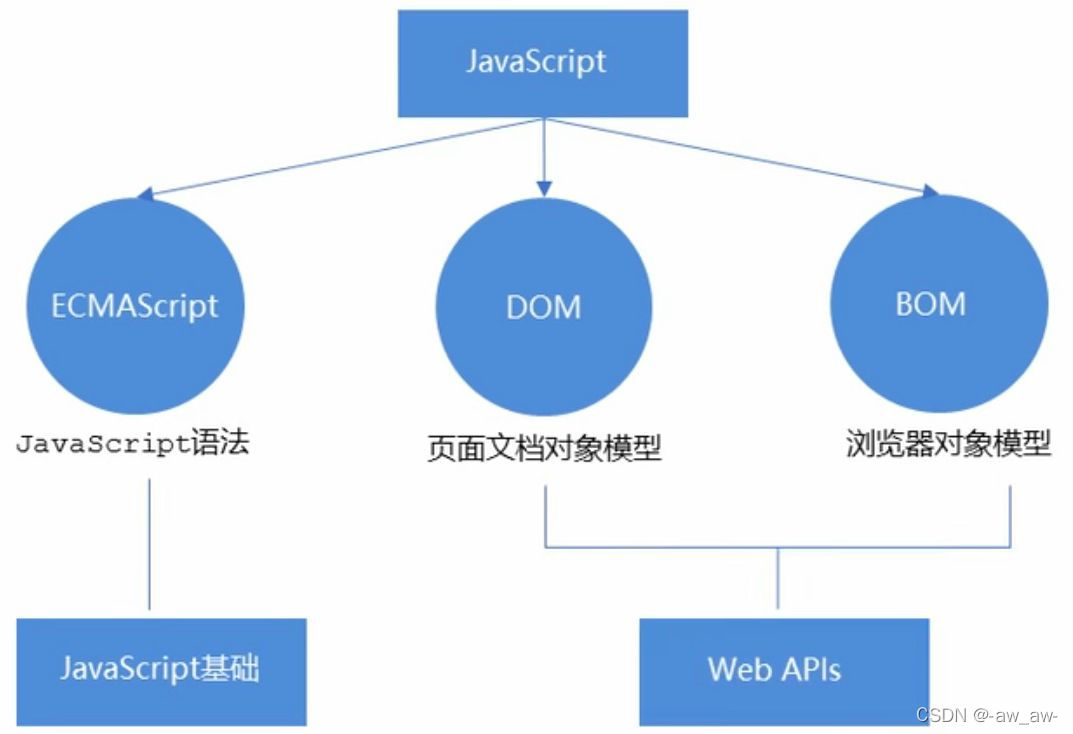
Web APIs
1. 简介
1.1 Web APIs 和 JS 基础关联性

1.2 API 和 Web API
API(应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而无需访问源码或理解内部工作机制的细节。
Web API 是浏览器提供的一套操作浏览器功能和页面元素的API(BOM 和 DOM)
2. DOM
2.1 简介
2.1.1 定义
文档对象模型(DOM)是 W3C 组织推荐的处理可扩展标记语言(HTML 或 XML)的标准编程接口
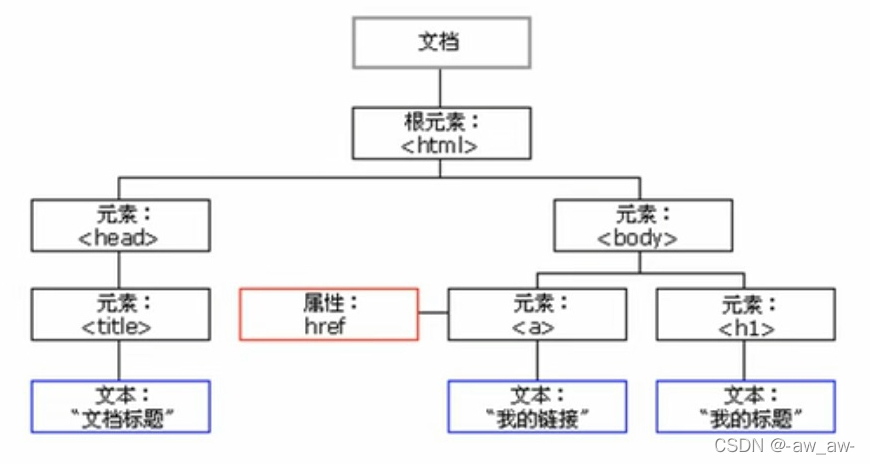
2.1.2 DOM树

文档:一个页面就是一个文档,DOM 中使用 document 表示
元素: 页面中的所有标签都是元素,DOM 中使用 element 表示
节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用 node 表示
DOM把以上所有内容都看作是对象
2.2 获取元素
2.2.1 根据 ID 获取
使用 getElementById() 获取带有 ID 的元素对象
(1)因为文档页面从上向下加载,所以得先有标签,script 写到标签下面
(2)返回的是一个元素对象,找不到则返回 null
(3)console.dir() 打印返回的元素对象
<body><div id="time">2020-2-2</div><script>var timer = document.getElementById('time');console.log(timer);console.log(typeof timer); // objectconsole.dir(timer);</script>
</body>2.2.2 根据标签名获取
使用 getElementsByTagName() 返回带有指定标签名的对象的集合,以伪数组的形式存储
(1)页面中只有一个这种元素,返回的仍为伪数组的形式
(2)页面中没有这个元素,则返回空的伪数组
<body><ul><li>aaa</li><li>bbb</li><li>ccc</li></ul><script>var lis = document.getElementsByTagName('li');console.log(lis);console.log(lis[1]);</script>
</body>(3)可获取某个元素(父元素)内部做所有指定标签名的子元素,但父元素必须为单个对戏,获取时不包括父元素自己
element.getElementsByTagName('标签名');
<body><ol><li>ddd</li><li>ddd</li><li>ddd</li><li>ddd</li></ol><script>var ol = document.getElementsByTagName('ol');console,log(ol[0].getElementsByTagName('li'));//不能写ol.getElementsByTagName('li'),因为必须是单个元素,不能说伪数组形式</script>
</body>2.2.3 通过 HTML5 新增的方法获取
(1)document.getElementsByClassName('类名'); // 根据类名返回元素对象集合
<body><div class="box">盒子</div><div class="box">盒子</div><script>var boxs = document.getElementsByClassName('box');console.log(boxs);</script>
</body>(2)document.querySelector('选择器'); // 根据指定选择器返回第一个元素对象
<body><div class="box">盒子</div><div class="box">盒子</div><div id="nav"><ul><li>首页</li><li>产品</li></ul></div><script>var firstBox = document.querySelector('.box'); // .为classconsole.log(firstBox);var nav = document.querySelector('#nav'); // #为idconsole.log(nav);var li = document.querySelector('li');console.log(li);</script>
</body>(3)document,querySelectorAll('选择器‘) // 返回指定选择器的所有元素对象集合
<script>var allBox = document.querySelectorAll('.box');console.log(allBox);</script>2.2.4 特殊元素获取
(1)获取 body 元素
var bodyEle = document.body;
console.log(bodyEle);
console.dir(bodyEle);(2)获取 html 元素
var htmlEle = document.documentElement;
console.log(htmlEle);2.3 事件基础
2.3.1 事件概述
事件是可以被 JavaScript 侦测到的行为
2.3.2 事件三要素
(1)事件源:事件被触发的对象
(2)事件类型:如何触发,什么事件,例如,鼠标点击,鼠标经过或键盘按下
(3)事件处理程序:通过函数赋值的方式完成
例子:鼠标点击按钮,弹出警示框
<body><button id="btn">aaa</button><script>//事件源var btn = document.getElementById('btn');//事件类型, 事件处理程序btn.onclick = function() {alert('bbb');}</script>
</body>2.3.3 执行事件的步骤
(1)获取事件源
(2)注册事件(绑定事件)
(3)添加事件处理程序(采用函数赋值形式)
2.4 操作元素
2.4.1 改变元素内容
(1)从初始位置到终止位置的内容,但去除 html 标签,同时空格和换行也会去掉(不可识别html标签,非标准)
element.innerText
例子:点击按钮,div 中的文字发生变化
<body><button>显示当前系统时间</button><div>某个时间</div><script>//1.获取元素var btn = document.querySelector('button');var div = document.querySelector('div');//2.注册事件btn.onclick = function() {div.innerText = '2020-2-2';}</script>
</body>(2)起始位置到终止位置的所有内容,包括 html 标签,同时保留空格和换行(可识别html标签,W3C标准)
element.innerHTML
<body><div></div><script>var div = document.querySelector('div');// innerText 不识别 html 标准div.innerText = '<strong>aaa</strong>'; // <strong>aaa</strong>// innerHTML 识别 html 标签div.innerHTML = '<strong>aaa</strong>'; //aaa(加粗后的)</script>
</body>这两个属性都是可读写的,可以获取元素里面的内容
<body><p>文字<span>123</span></p><script>var p = document.querySelector('p');console.log(p.innerText);// 文字 123console.log(p.innerHTML);// 文字// <span>123</span></script>
</body>2.4.2 操作元素内容
<body><button id="a">a</button><button id="w">w</button><img src="1.jpg" alt="" title="aw"><script>var a = document.getElementById('a');var w = document.getElementById('w');var img = document.querySelector('img');a.onclick = function() {img.src = '1.jpg';img.title = 'a';}b.onclick = function() {img.src = '2.jpg';img.title = 'w';}</script>
</body>2.4.3 表单元素的属性操作
利用 DOM 可以操作如下表单元素的属性:
type, value, checked, selected, disabled
<body><button>按钮</button><input type="text" value="输入内容"><script>var btn = document.querySelector('button');var input = document.querySelector('input');btn.onclick = function() {input.value = '被点击了';// disabled 禁用某个表单,不能再被点击btn.disabled = true;}</script>
</body>2.4.4 样式属性操作
(1)element.style // 行内样式操作
<body><script>var div = document.querySelector('div');div.onclick = function() {this.style.backgroundColor = 'pink';}</script>
</body>(2)element.className // 类名样式操作
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.change {background-color: pink;color: #fff;font-size: 25px;margin-top: 100px;}</style>
</head>
<body><div>文字</div><script>var test = document.querySelector('div');test.onclick = function() {this.className = 'change'; // 直接覆盖原先的类}</script>
</body>2.4.5 自定义属性的操作
2.4.5.1 获取属性值
(1)element.属性
获得内置属性值,即元素本身自带的属性
<body><div id="demo"></div><script>var div = document.querySelector('div');console.log(div.id); //demo</script>
</body>(2)element.getAttribute('属性’)
主要获得自定义的属性(标准)
<body><div id="demo" index = "1"></div><script>var div = document.querySelector('div');console.log(div.getAttribute('index')); // 1</script>
</body>2.4.5.2 设置属性值
(1)element.属性 = '值'
设置内置属性值
div.id = 'test';(2)element.setAttribute('属性’, '值');
主要针对于自定义属性
div.setAttribute('index', 2);2.4.5.3 移除属性
(1)element.removeAttribute('属性’);
div.removeAttribute('index');2.4.6 H5 自定义属性
2.4.6.1 设置 H5 自定义属性
H5 规定自定义属性 data- 开头作为属性名并赋值
<div data-index="1"></div>2.4.6.2 获取 H5 自定义属性
(1)兼容性获取 element.getAttribute('data-index');
(2)H5 新增 element.dataset.index 或者 element.dataset['index'];
dataset 是一个存放了所有以 data- 开头的自定义属性的集合
<body><div data-index="1" data-time="2"></div><script>var div = document.querySelector('div');console.log(div.dataset);// DOMStringMap// index: "1"// time: "2"console.log(div.dataset.index); //1console.log(div.dataset.time); //2console.log(div.dataset['time']); //2</script>
</body>特殊:
<body><div data-index-num="3"></div><script>var div = document.querySelector('div');console.log(div.getAttribute('data-index-num'));// 注意去掉-,采用驼峰命名法console.log(div.dataset.indexNum); // N记得大写console.log(div.dataset['indexNum']); // N记得大写</script>
</body>2.5 节点操作
2.5.1 节点概述
节点至少拥有 nodeType(节点类型)、nodeName(节点名称)和 nodeValue(节点值)这三个基本属性。
(1)nodeType:
- 元素节点:1
- 属性节点:2
- 文本节点:3(文本节点包含文字、空格、换行等)
2.5.2 节点层级
常见为父子兄关系
2.5.2.1 父级节点
element.parentNode; // 得离元素最近的父节点,无则返回null
<body><div class="box"><span class="ma">x</span></div><script>var ma = document.querySelector('.ma');console.log(ma.parentNode); // 取到box</script>
</body>2.5.2.2 子节点
childNodes 所有的子节点包含元素节点、文本节点(包括换行)等
(1)parentNode.childNodes(标准)
返回值包含所有子节点,找不到为 null,不推荐使用
(2)parentNode.children(非标准)
只返回所有的子元素节点,找不到为 null,推荐使用
(3)parentNode.firstChild
返回第一个子节点,找不到为 null,同样包含所有子节点
(4)parentNode.lastChild
返回最后一个子节点,找不到为 null,同样包含所有子节点
(5)parentNode.firstElementChild(IE9以上支持)
返回第一个子元素节点,找不到为 null
(6)parentNode.lastElementChild(IE9以上支持)
返回最后一个子元素节点,找不到为 null
(7)实际使用
parentNode.children[0]; // 第一个子元素节点
parentNode.children[parentNode.children.length - 1]; // 最后一个子元素节点
<body><ul><li>aaa1</li><li>aaa2</li><li>aaa3</li><li>aaa4</li></ul><script>var ul = document.querySelector('ul');console.log(ul.childNodes);// NodeList(9) [text, li, text, li, text, li, text, li, text]console.log(ul.children);// HTMLCollection(4) [li, li, li, li]console.log(ul.firstChild); // #textconsole.log(ul.firstElementChild);console.log(ul.lastChild); // #textconsole.log(ul.lastElementChild);console.log(ul.children[0]);console.log(ul.children[ul.children.length - 1]);</script>
</body>2.5.2.3 兄弟节点
(1)node.nextSibling
返回当前元素的下一个兄弟节点,找不到为 null,同样包含所有子节点
(2)node.previousSibling
返回当前元素的上一个兄弟节点,找不到为 null,同样包含所有子节点
(3)node.nextElementSibling(IE9以上支持)
返回当前元素的下一个兄弟元素节点,找不到为 null
(4)node.previousElementSibling(IE9以上支持)
返回当前元素的上一个兄弟元素节点,找不到为 null
<body><div>div</div><span>span</span><script>var div = document.querySelector('div');console.log(div.nextSibling); // #textconsole.log(div.previousSibling); // #textconsole.log(div.nextElementSibling);console.log(div.previousElementSibling); // null</script>
</body>2.5.2.4 创建节点
document.createElement('tagName')
2.5.2.5 添加节点
(1)node.appendChild(child)
将一个节点添加到指定父节点的子节点列表末尾
<body><ul></ul><script>var li = document.createElement('li');var ul = document.querySelector('ul');ul.appendChild(li);</script>
</body>(2)node.insertBefore(child, 指定元素)
将一个节点添加到父节点的指定子节点前面
<body><ul></ul><script>var ul = document.querySelector('ul');var lili = document.createElement('li');ul.insertBefore(lili, ul.children[0]);</script>
</body>2.5.2.6 删除节点
node.removeChild(child)
删除一个子节点,并返回删除的节点
<body><ul><li>1</li><li>2</li><li>3</li></ul><script>var ul = document.querySelector('ul');ul.removeChild(ul.children[0]);</script>
</body>如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- App怎么读?null怎么读?这个GitHub项目必须收藏
App 是「Application」的缩写,而「Application」就是「应用程式」、「应用软体」的意思。 前段时间上课,有小朋友说下了某个特别好玩的「爱劈劈」,只觉得好玩。 所以我说,是「爱普」吧?A-p-p 的发音是「/p/」。 孩子不…...
2024/4/15 4:56:38 - 教你免费制作个人红包封面|这个年我们不抢红包了,抢红包皮
马上过年了,钱虽然没挣到,但是红包少不了发。今天教大家零成本打造自己的个性红包封面。 微信推出的「微信红包封面开放平台」支持个人定制红包封面,当我们还在到处找有趣的红包封面时,有人通过制作红包封面赚得盆满钵满了。 红包…...
2024/5/5 11:07:02 - 对象类型值
对象&类型&值输入变量输入和类型类型和对象“ 幸运只青睐有准备的人——Louis Pasteur”输入 为了读取数据,我们需要将其读入某个地方,即我们需要在计算机内存中的某个地方存储读取的内容。我们称这个地方为:对象。一个对象是一个某…...
2024/4/20 5:04:44 - Verilog中always块中对一个变量两次赋值的问题
Verilog 中always块组合逻辑中“非阻塞赋值”语句执行顺序 按照所学,always块中使用非阻塞赋值,在块结束时一起赋值,是一种“并行” 的执行顺序,但是如果always块中存在case、if…else等,在其内部和外部同时对同一reg…...
2024/4/13 21:04:52 - 函数返回值
函数返回值作用 在其他编程语言中,返回值是指函数被调用之后,执行函数体中的代码所得到的结果,这个结果可通过 return 语句返回。但Shell中返回值表示的是函数的退出状态:返回值 0 表示函数执行成功,非 0 表示函数执行…...
2024/4/13 21:04:22 - 蓝桥杯嵌入式(STM32G431RBT6)入门第六天——模数转换(ADC)|CSDN创作打卡
今天需要拷贝一份赛点资源包里面提供的液晶驱动例程,并修改名称为ADC练习。 下面简单介绍一下ADC: 量程:指ADC所能输入模拟信号的类型和电压范围,即参考电压。信号类型包括单极性和双极性,蓝桥杯嵌入式G431开发板的输…...
2024/4/7 19:20:57 - Aop 原理部分
Aop 原理: 目录概 述小结参考资料和推荐阅读LD is tigger forever,CG are not brothers forever, throw the pot and shine forever. Modesty is not false, solid is not naive, treacherous but not deceitful, stay with good people, and…...
2024/5/5 8:04:31 - 蓝桥杯真题 分巧克力
题目描述 儿童节那天有 K 位小朋友到小明家做客。小明拿出了珍藏的巧克力招待小朋友们。 小明一共有 N 块巧克力,其中第 i 块是 HiWi 的方格组成的长方形。为了公平起见, 小明需要从这 N 块巧克力中切出 K 块巧克力分给小朋友们。切出的巧克力需要满…...
2024/5/5 5:14:32 - 动手实践,使用div盒子模型设计一个播放器效果/动手实践
题目效果 执行代码 <!doctype html> <html> <head> <meta charset"UTF-8"> <title>动手实践</title><style>*{margin: 0;padding: 0;}.box1{width: 500px;height: 500px;background-image: linear-gradient(to bottom, r…...
2024/4/20 0:24:44 - leetcode刷题第19天——884,438,713,209
第十九天 884 两句话中的不常见单词 句子 是一串由空格分隔的单词。每个 单词 仅由小写字母组成。 如果某个单词在其中一个句子中恰好出现一次,在另一个句子中却 没有出现 ,那么这个单词就是 不常见的 。 给你两个 句子s1 和 s2 ,返回所有…...
2024/4/7 19:20:52 - Python基础day06 作业解析【2道 作业题(递归函数、文件操作)】
视频、源码、课件、软件、笔记:超全面Python基础入门教程【十天课程】博客笔记汇总表【黑马程序员】 Python基础day06【匿名函数lambda、列表生成式、集合set、文件读写】 目录 题目[加强训练] 题干 训练目标 训练提示 参考方案 操作步骤 参考答案 题目[加强…...
2024/5/5 7:26:36 - 逆向爬虫14 Mongo入门
逆向爬虫14 Mongo入门 一、MongoDB和MySQL的区别 MongoDB 是一种 非关系型数据库,存放任意形式的 json 格式数据;而 MySQL 是一种 关系型数据库,只能存放事先定义好 字段 的表格数据。下面是 MongoDB 和 MySQL 对数据叫法不同的比较。 MyS…...
2024/4/20 5:44:45 - 2022.01.30翻译Center Alignment
Center Alignment 题目(https://acs.jxnu.edu.cn/problem/CF5B)描述: Almost every text editor has a built-in function of center text alignment. The developers of the popular in Berland text editor Textpad decided to introduce t…...
2024/4/13 21:04:37 - CSS字体样式
CSS字体样式字体样式属性一、字体类型1.设置一种字体2.设置多种字体二、字体大小三、字体粗细四、字体风格五、字体颜色1、关键字2、16进制RGB值字体样式属性 一、字体类型 font-family可以指定多种字体。使用多个字体时,将按从左到右的顺序排列,并且以…...
2024/4/16 14:47:13 - 学习笔记:mouseenter 与 mouseover,offset
mouseenter 与 mouseover 当鼠标移动到元素上时就会触发mouseenter 事件 mouseover :鼠标经过自身盒子回触发,经过子盒子还会触发 mouseenter:只会经过自身盒子触发,因为mouseenter不会冒泡。跟mouseenter搭配 鼠标离开mousele…...
2024/4/13 21:04:22 - JAVA多线程--Thread(7)
线程协作、通信 java提供了几个方法解决线程之间的通信问题 方法名作用wait()表示线程一直等待,直到其他线程通知,与sleep不同,会释放锁wait(long timeout)指定等待的毫秒数notify()唤醒一个处于等待状态的线程notifyAll()唤醒同一个对象上所…...
2024/4/15 4:31:59 - Codeforces Round #768 (Div. 2) A ~ C
https://codeforces.com/contest/1631/problem/A 题意:给定两个数组,可以选择任意下标i,交换ai和bi,使得a数组最大值 * b数组最大值最小。 题解:将ai > bi 的移动到a数组,小于的放在b数组 const int N…...
2024/4/7 19:20:49 - android fragment 一个activity上的fragment仅仅只是add,remove,则不需要adapter
null...
2024/4/13 21:05:38 - 加一
因为要进位一定要反转,一下原数组,然后进行进位的操作,这里要注意下,我们进行完进位的操作后,还要判断t是否大于0,如果大于0 还要再加入到数组中,最后再反转下数组。 class Solution { public:…...
2024/4/25 12:03:27 - ElasticSearch的基本操作
前面小编已经讲过一点es的倒排索引,因为小编最近正在看一本书,想学习一下新的技术,就是我们的ElasticSearch,相信大家不管有木有接触过这项技术相信大多数人都看过,今天小编也找了点资料学习了一下基本的入门ÿ…...
2024/4/16 21:47:07
最新文章
- IO流-其他流:数据流,序列化流
import java.io.DataOutputStream; import java.io.FileNotFoundException; import java.io.FileOutputStream;public class DataOutputStream1 {public static void main(String[] args) {//创建一个数据输出流包装一个低级的字节输出流try (DataOutputStream dosnew DataOutp…...
2024/5/5 15:16:06 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - CSS3 高级- 复杂选择器、内容生成、变形(transform)、过渡(transition)、动画(animation)
文章目录 一、复杂选择器兄弟选择器:选择平级元素的唯一办法属性选择器:1、通用:基本用不着,太泛了2、自定义:4种伪类选择器:1、目标伪类:2、结构伪类:3、元素状态伪类:4、伪元素选择器:应用于文字,使网页看起来想杂志5、否定伪类:选择器:not([本选择器的条件]) /*…...
2024/5/5 8:52:14 - N5171B是德科技N5171B信号发生器
181/2461/8938产品概述: N5171B EXG 射频模拟信号发生器具有最佳的 EXG,旨在满足您对组件参数测试和接收器校准的信号需求。其出色的硬件性能可提供更快的吞吐量、更长的正常运行时间以及极好的准确性和可重复性。 Agilent / HP N5171B EXG 射频模拟信…...
2024/5/5 8:29:39 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
