用贪吃蛇小游戏表白
在线体验地址(电脑键盘控制):
目录
- 如何使用
- 效果及修改
- 完整源码
如何使用
文章末尾是该游戏的完整代码(基于html+css+js),没学过前端或者没有编辑器的朋友不要着急,只要有电脑就可以完整运行此项目。
步骤:首先在桌面新建一个文本文档,然后把完整代码复制进去,保存并关闭。接着把文件的后缀改为html,双击即可看到游戏界面。
不会修改文件后缀或者文件显示不了后缀的朋友可以看教程:https://www.windowszj.com/news/4884.html
界面出现中文乱码的可以看看如何解决:https://zhuanlan.zhihu.com/p/149128500
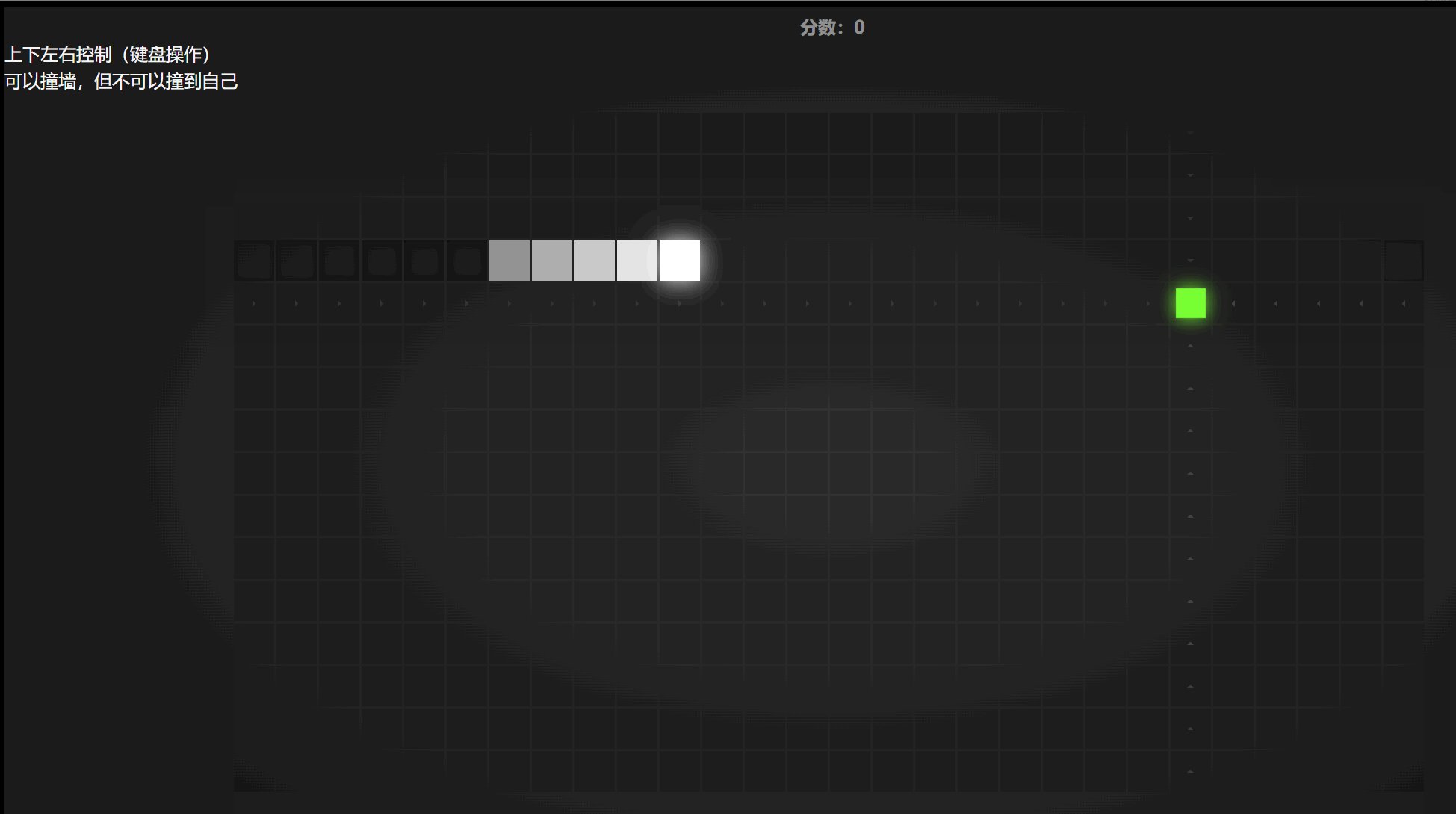
效果及修改
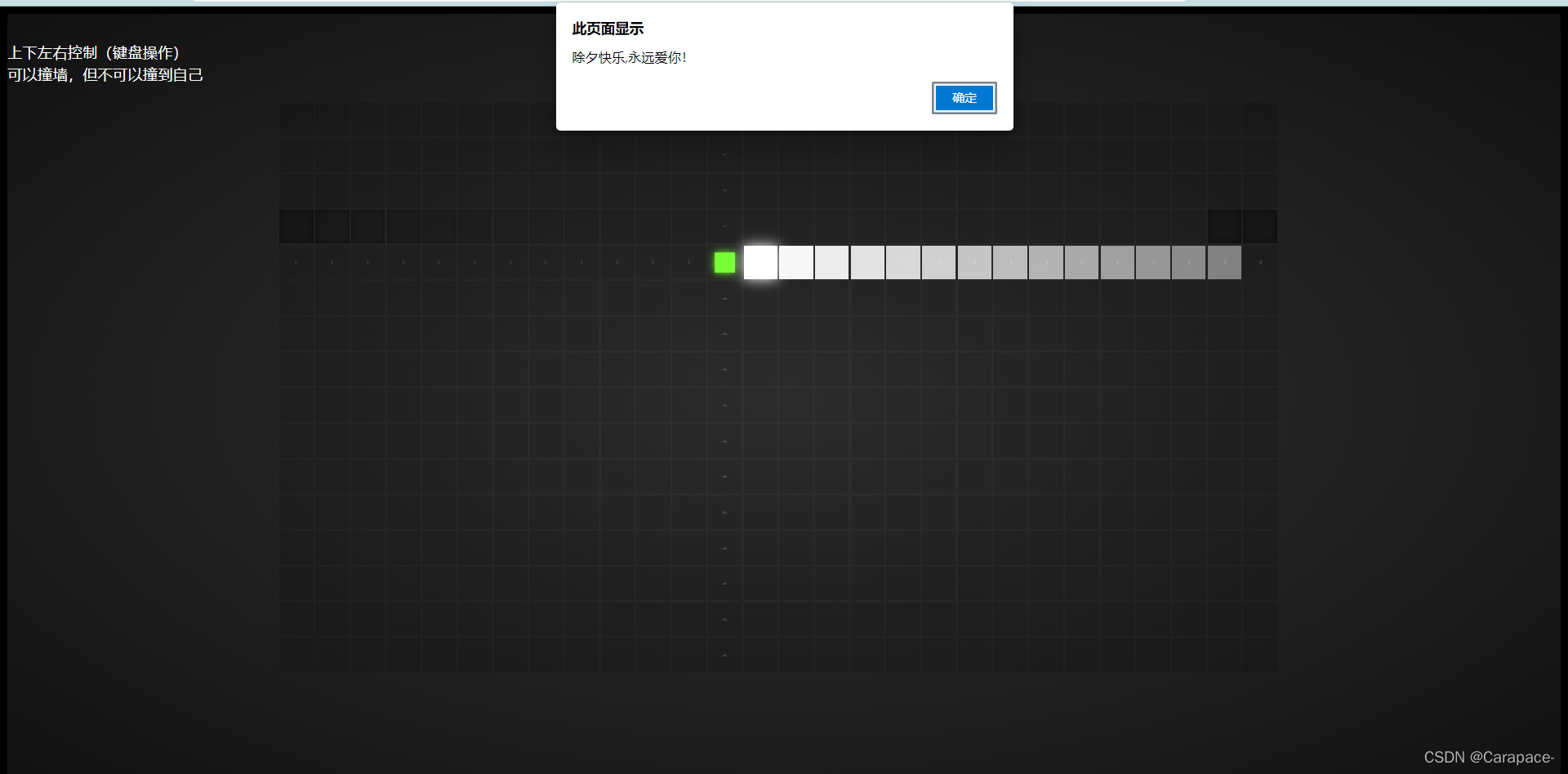
基础设定:吃一个分数增加52,达到520分会弹出一个表白框。


分数达到520之后弹出表白框。(里面的文字可以更改)
如何修改文字:
代码复制过去后,键盘按住ctrl+f 搜索:除夕快乐,永远爱你 应该就可以定位到文字了。

完整源码
完整源码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML><HEAD><TITLE>贪吃蛇</TITLE><meta charset="utf-8" /><META NAME="Generator" CONTENT="EditPlus"><META NAME="Author" CONTENT=""><META NAME="Keywords" CONTENT=""><META NAME="Description" CONTENT=""><style type="text/css">
/*================================================General================================================*/* {box-sizing: border-box;
}html,
body {background-color: #000;height: 100%;
}body {background: #222;background: radial-gradient(#333, #111);background-position: center center;background-repeat: no-repeat;background-size: cover;color: #fff;font: 100%/1.5 sans-serif;overflow: hidden;
}/*================================================Score================================================*/.score {color: rgba(255, 255, 255, 0.5);font-size: 16px;font-weight: bold;padding-top: 5px;text-align: center;
}/*================================================Stage================================================*/.stage {bottom: 0;left: 0;margin: auto;position: absolute;right: 0;top: 0;z-index: 2;
}/*================================================Tiles================================================*/.tile {background: rgba(0, 0, 0, 0.15);position: absolute;transition-property: background, box-shadow, opacity, transform;transform: translateZ(0);transition-duration: 3000ms;
}.tile:before {bottom: 0;content: "";height: 0;left: 0;margin: auto;opacity: 0;position: absolute;right: 0;top: 0;width: 0;transition: opacity 300ms;
}.tile.path:before {opacity: 1;
}.tile.up:before {border-bottom: 4px inset rgba(255, 255, 255, 0.15);border-left: 4px solid transparent;border-right: 4px solid transparent;
}.tile.down:before {border-top: 4px inset rgba(255, 255, 255, 0.15);border-left: 4px solid transparent;border-right: 4px solid transparent;
}.tile.left:before {border-right: 4px inset rgba(255, 255, 255, 0.15);border-top: 4px solid transparent;border-bottom: 4px solid transparent;
}.tile.right:before {border-left: 4px inset rgba(255, 255, 255, 0.15);border-top: 4px solid transparent;border-bottom: 4px solid transparent;
}@media (max-width: 900px), (max-height: 900px) {.tile.up:before,.tile.down:before,.tile.left:before,.tile.right:before {border-width: 3px;}
}@media (max-width: 500px), (max-height: 500px) {.tile.up:before,.tile.down:before,.tile.left:before,.tile.right:before {border-width: 2px;}
}.tile.pressed {background: rgba(0, 0, 0, 0.3);box-shadow: inset 0 0 10px rgba(0, 0, 0, 0.6);transition-duration: 0ms;
}</style>
</head>
<body><div class="score">分数:0</div>
<div class="stage"></div>
<script type="text/javascript">var score=0;/*================================================Polyfill================================================*/(function() {"use strict";/*================================================Request Animation Frame================================================*/var lastTime = 0;var vendors = ["webkit", "moz"];for (var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) {window.requestAnimationFrame = window[vendors[x] + "RequestAnimationFrame"];window.cancelAnimationFrame =window[vendors[x] + "CancelAnimationFrame"] ||window[vendors[x] + "CancelRequestAnimationFrame"];}if (!window.requestAnimationFrame) {window.requestAnimationFrame = function(callback, element) {var currTime = new Date().getTime();var timeToCall = Math.max(0, 16 - (currTime - lastTime));var id = window.setTimeout(function() {callback(currTime + timeToCall);}, timeToCall);lastTime = currTime + timeToCall;return id;};}if (!window.cancelAnimationFrame) {window.cancelAnimationFrame = function(id) {clearTimeout(id);};}
})();/*================================================DOM Manipulation================================================*/(function() {"use strict";function hasClass(elem, className) {return new RegExp(" " + className + " ").test(" " + elem.className + " ");}function addClass(elem, className) {if (!hasClass(elem, className)) {elem.className += " " + className;}}function removeClass(elem, className) {var newClass = " " + elem.className.replace(/[\t\r\n]/g, " ") + " ";if (hasClass(elem, className)) {while (newClass.indexOf(" " + className + " ") >= 0) {newClass = newClass.replace(" " + className + " ", " ");}elem.className = newClass.replace(/^\s+|\s+$/g, "");}}function toggleClass(elem, className) {var newClass = " " + elem.className.replace(/[\t\r\n]/g, " ") + " ";if (hasClass(elem, className)) {while (newClass.indexOf(" " + className + " ") >= 0) {newClass = newClass.replace(" " + className + " ", " ");}elem.className = newClass.replace(/^\s+|\s+$/g, "");} else {elem.className += " " + className;}}
})();/*================================================Core================================================*/g = {};(function() {"use strict";/*================================================Math================================================*/g.m = Math;g.mathProps = "E LN10 LN2 LOG2E LOG10E PI SQRT1_2 SQRT2 abs acos asin atan ceil cos exp floor log round sin sqrt tan atan2 pow max min".split(" ");for (var i = 0; i < g.mathProps.length; i++) {g[g.mathProps[i]] = g.m[g.mathProps[i]];}g.m.TWO_PI = g.m.PI * 2;/*================================================Miscellaneous================================================*/g.isset = function(prop) {return typeof prop != "undefined";};g.log = function() {if (g.isset(g.config) && g.config.debug && window.console) {console.log(Array.prototype.slice.call(arguments));}};
})();/*================================================Group================================================*/(function() {"use strict";g.Group = function() {this.collection = [];this.length = 0;};g.Group.prototype.add = function(item) {this.collection.push(item);this.length++;};g.Group.prototype.remove = function(index) {if (index < this.length) {this.collection.splice(index, 1);this.length--;}};g.Group.prototype.empty = function() {this.collection.length = 0;this.length = 0;};g.Group.prototype.each = function(action, asc) {var asc = asc || 0,i;if (asc) {for (i = 0; i < this.length; i++) {this.collection[i][action](i);}} else {i = this.length;while (i--) {this.collection[i][action](i);}}};
})();/*================================================Utilities================================================*/(function() {"use strict";g.util = {};/*================================================Random================================================*/g.util.rand = function(min, max) {return g.m.random() * (max - min) + min;};g.util.randInt = function(min, max) {return g.m.floor(g.m.random() * (max - min + 1)) + min;};
})();/*================================================State================================================*/(function() {"use strict";g.states = {};g.addState = function(state) {g.states[state.name] = state;};g.setState = function(name) {if (g.state) {g.states[g.state].exit();}g.state = name;g.states[g.state].init();};g.currentState = function() {return g.states[g.state];};
})();/*================================================Time================================================*/(function() {"use strict";g.Time = function() {this.reset();};g.Time.prototype.reset = function() {this.now = Date.now();this.last = Date.now();this.delta = 60;this.ndelta = 1;this.elapsed = 0;this.nelapsed = 0;this.tick = 0;};g.Time.prototype.update = function() {this.now = Date.now();this.delta = this.now - this.last;this.ndelta = Math.min(Math.max(this.delta / (1000 / 60), 0.0001), 10);this.elapsed += this.delta;this.nelapsed += this.ndelta;this.last = this.now;this.tick++;};
})();/*================================================Grid Entity================================================*/(function() {"use strict";g.Grid = function(cols, rows) {this.cols = cols;this.rows = rows;this.tiles = [];for (var x = 0; x < cols; x++) {this.tiles[x] = [];for (var y = 0; y < rows; y++) {this.tiles[x].push("empty");}}};g.Grid.prototype.get = function(x, y) {return this.tiles[x][y];};g.Grid.prototype.set = function(x, y, val) {this.tiles[x][y] = val;};
})();/*================================================Board Tile Entity================================================*/(function() {"use strict";g.BoardTile = function(opt) {this.parentState = opt.parentState;this.parentGroup = opt.parentGroup;this.col = opt.col;this.row = opt.row;this.x = opt.x;this.y = opt.y;this.z = 0;this.w = opt.w;this.h = opt.h;this.elem = document.createElement("div");this.elem.style.position = "absolute";this.elem.className = "tile";this.parentState.stageElem.appendChild(this.elem);this.classes = {pressed: 0,path: 0,up: 0,down: 0,left: 0,right: 0};this.updateDimensions();};g.BoardTile.prototype.update = function() {for (var k in this.classes) {if (this.classes[k]) {this.classes[k]--;}}if (this.parentState.food.tile.col == this.col ||this.parentState.food.tile.row == this.row) {this.classes.path = 1;if (this.col < this.parentState.food.tile.col) {this.classes.right = 1;} else {this.classes.right = 0;}if (this.col > this.parentState.food.tile.col) {this.classes.left = 1;} else {this.classes.left = 0;}if (this.row > this.parentState.food.tile.row) {this.classes.up = 1;} else {this.classes.up = 0;}if (this.row < this.parentState.food.tile.row) {this.classes.down = 1;} else {this.classes.down = 0;}} else {this.classes.path = 0;}if (this.parentState.food.eaten) {this.classes.path = 0;}};g.BoardTile.prototype.updateDimensions = function() {this.x = this.col * this.parentState.tileWidth;this.y = this.row * this.parentState.tileHeight;this.w = this.parentState.tileWidth - this.parentState.spacing;this.h = this.parentState.tileHeight - this.parentState.spacing;this.elem.style.left = this.x + "px";this.elem.style.top = this.y + "px";this.elem.style.width = this.w + "px";this.elem.style.height = this.h + "px";};g.BoardTile.prototype.render = function() {var classString = "";for (var k in this.classes) {if (this.classes[k]) {classString += k + " ";}}this.elem.className = "tile " + classString;};
})();/*================================================Snake Tile Entity================================================*/(function() {"use strict";g.SnakeTile = function(opt) {this.parentState = opt.parentState;this.parentGroup = opt.parentGroup;this.col = opt.col;this.row = opt.row;this.x = opt.x;this.y = opt.y;this.w = opt.w;this.h = opt.h;this.color = null;this.scale = 1;this.rotation = 0;this.blur = 0;this.alpha = 1;this.borderRadius = 0;this.borderRadiusAmount = 0;this.elem = document.createElement("div");this.elem.style.position = "absolute";this.parentState.stageElem.appendChild(this.elem);};g.SnakeTile.prototype.update = function(i) {this.x = this.col * this.parentState.tileWidth;this.y = this.row * this.parentState.tileHeight;if (i == 0) {this.color = "#fff";this.blur =this.parentState.dimAvg * 0.03 +Math.sin(this.parentState.time.elapsed / 200) *this.parentState.dimAvg *0.015;if (this.parentState.snake.dir == "n") {this.borderRadius =this.borderRadiusAmount + "% " + this.borderRadiusAmount + "% 0 0";} else if (this.parentState.snake.dir == "s") {this.borderRadius ="0 0 " +this.borderRadiusAmount +"% " +this.borderRadiusAmount +"%";} else if (this.parentState.snake.dir == "e") {this.borderRadius ="0 " +this.borderRadiusAmount +"% " +this.borderRadiusAmount +"% 0";} else if (this.parentState.snake.dir == "w") {this.borderRadius =this.borderRadiusAmount + "% 0 0 " + this.borderRadiusAmount + "%";}} else {this.color = "#fff";this.blur = 0;this.borderRadius = "0";}this.alpha = 1 - i / this.parentState.snake.tiles.length * 0.6;this.rotation =this.parentState.snake.justAteTick /this.parentState.snake.justAteTickMax *90;this.scale =1 +this.parentState.snake.justAteTick /this.parentState.snake.justAteTickMax *1;};g.SnakeTile.prototype.updateDimensions = function() {this.w = this.parentState.tileWidth - this.parentState.spacing;this.h = this.parentState.tileHeight - this.parentState.spacing;};g.SnakeTile.prototype.render = function(i) {this.elem.style.left = this.x + "px";this.elem.style.top = this.y + "px";this.elem.style.width = this.w + "px";this.elem.style.height = this.h + "px";this.elem.style.backgroundColor = "rgba(255, 255, 255, " + this.alpha + ")";this.elem.style.boxShadow = "0 0 " + this.blur + "px #fff";this.elem.style.borderRadius = this.borderRadius;};
})();/*================================================Food Tile Entity================================================*/(function() {"use strict";g.FoodTile = function(opt) {this.parentState = opt.parentState;this.parentGroup = opt.parentGroup;this.col = opt.col;this.row = opt.row;this.x = opt.x;this.y = opt.y;this.w = opt.w;this.h = opt.h;this.blur = 0;this.scale = 1;this.hue = 100;this.opacity = 0;this.elem = document.createElement("div");this.elem.style.position = "absolute";this.parentState.stageElem.appendChild(this.elem);};g.FoodTile.prototype.update = function() {this.x = this.col * this.parentState.tileWidth;this.y = this.row * this.parentState.tileHeight;this.blur =this.parentState.dimAvg * 0.03 +Math.sin(this.parentState.time.elapsed / 200) *this.parentState.dimAvg *0.015;this.scale = 0.8 + Math.sin(this.parentState.time.elapsed / 200) * 0.2;if (this.parentState.food.birthTick || this.parentState.food.deathTick) {if (this.parentState.food.birthTick) {this.opacity = 1 - this.parentState.food.birthTick / 1 * 1;} else {this.opacity = this.parentState.food.deathTick / 1 * 1;}} else {this.opacity = 1;}};g.FoodTile.prototype.updateDimensions = function() {this.w = this.parentState.tileWidth - this.parentState.spacing;this.h = this.parentState.tileHeight - this.parentState.spacing;};g.FoodTile.prototype.render = function() {this.elem.style.left = this.x + "px";this.elem.style.top = this.y + "px";this.elem.style.width = this.w + "px";this.elem.style.height = this.h + "px";this.elem.style["transform"] = "translateZ(0) scale(" + this.scale + ")";this.elem.style.backgroundColor = "hsla(" + this.hue + ", 100%, 60%, 1)";this.elem.style.boxShadow ="0 0 " + this.blur + "px hsla(" + this.hue + ", 100%, 60%, 1)";this.elem.style.opacity = this.opacity;};
})();/*================================================Snake Entity================================================*/(function() {"use strict";g.Snake = function(opt) {this.parentState = opt.parentState;(this.dir = "e"), (this.currDir = this.dir);this.tiles = [];for (var i = 0; i < 5; i++) {this.tiles.push(new g.SnakeTile({parentState: this.parentState,parentGroup: this.tiles,col: 8 - i,row: 3,x: (8 - i) * opt.parentState.tileWidth,y: 3 * opt.parentState.tileHeight,w: opt.parentState.tileWidth - opt.parentState.spacing,h: opt.parentState.tileHeight - opt.parentState.spacing}));}this.last = 0;this.updateTick = 10;this.updateTickMax = this.updateTick;this.updateTickLimit = 3;this.updateTickChange = 0.2;this.deathFlag = 0;this.justAteTick = 0;this.justAteTickMax = 1;this.justAteTickChange = 0.05;// sync data grid of the play statevar i = this.tiles.length;while (i--) {this.parentState.grid.set(this.tiles[i].col, this.tiles[i].row, "snake");}};g.Snake.prototype.updateDimensions = function() {var i = this.tiles.length;while (i--) {this.tiles[i].updateDimensions();}};g.Snake.prototype.update = function() {if (this.parentState.keys.up) {if (this.dir != "s" &&this.dir != "n" &&this.currDir != "s" &&this.currDir != "n") {this.dir = "n";}} else if (this.parentState.keys.down) {if (this.dir != "n" &&this.dir != "s" &&this.currDir != "n" &&this.currDir != "s") {this.dir = "s";}} else if (this.parentState.keys.right) {if (this.dir != "w" &&this.dir != "e" &&this.currDir != "w" &&this.currDir != "e") {this.dir = "e";}} else if (this.parentState.keys.left) {if (this.dir != "e" &&this.dir != "w" &&this.currDir != "e" &&this.currDir != "w") {this.dir = "w";}}this.parentState.keys.up = 0;this.parentState.keys.down = 0;this.parentState.keys.right = 0;this.parentState.keys.left = 0;this.updateTick += this.parentState.time.ndelta;if (this.updateTick >= this.updateTickMax) {// reset the update timer to 0, or whatever leftover there isthis.updateTick = this.updateTick - this.updateTickMax;// rotate snake block arraythis.tiles.unshift(new g.SnakeTile({parentState: this.parentState,parentGroup: this.tiles,col: this.tiles[0].col,row: this.tiles[0].row,x: this.tiles[0].col * this.parentState.tileWidth,y: this.tiles[0].row * this.parentState.tileHeight,w: this.parentState.tileWidth - this.parentState.spacing,h: this.parentState.tileHeight - this.parentState.spacing}));this.last = this.tiles.pop();this.parentState.stageElem.removeChild(this.last.elem);this.parentState.boardTiles.collection[this.last.col + this.last.row * this.parentState.cols].classes.pressed = 2;// sync data grid of the play statevar i = this.tiles.length;while (i--) {this.parentState.grid.set(this.tiles[i].col,this.tiles[i].row,"snake");}this.parentState.grid.set(this.last.col, this.last.row, "empty");// move the snake's headif (this.dir == "n") {this.currDir = "n";this.tiles[0].row -= 1;} else if (this.dir == "s") {this.currDir = "s";this.tiles[0].row += 1;} else if (this.dir == "w") {this.currDir = "w";this.tiles[0].col -= 1;} else if (this.dir == "e") {this.currDir = "e";this.tiles[0].col += 1;}// wrap wallsthis.wallFlag = false;if (this.tiles[0].col >= this.parentState.cols) {this.tiles[0].col = 0;this.wallFlag = true;}if (this.tiles[0].col < 0) {this.tiles[0].col = this.parentState.cols - 1;this.wallFlag = true;}if (this.tiles[0].row >= this.parentState.rows) {this.tiles[0].row = 0;this.wallFlag = true;}if (this.tiles[0].row < 0) {this.tiles[0].row = this.parentState.rows - 1;this.wallFlag = true;}// check death by eating selfif (this.parentState.grid.get(this.tiles[0].col, this.tiles[0].row) =="snake") {this.deathFlag = 1;clearTimeout(this.foodCreateTimeout);}// check eating of foodif (this.parentState.grid.get(this.tiles[0].col, this.tiles[0].row) =="food") {this.tiles.push(new g.SnakeTile({parentState: this.parentState,parentGroup: this.tiles,col: this.last.col,row: this.last.row,x: this.last.col * this.parentState.tileWidth,y: this.last.row * this.parentState.tileHeight,w: this.parentState.tileWidth - this.parentState.spacing,h: this.parentState.tileHeight - this.parentState.spacing}));if (this.updateTickMax - this.updateTickChange > this.updateTickLimit) {this.updateTickMax -= this.updateTickChange;}this.parentState.score=this.parentState.score+52;this.parentState.scoreElem.innerHTML = "分数:"+this.parentState.score;this.justAteTick = this.justAteTickMax;score=this.parentState.score;this.parentState.food.eaten = 1;this.parentState.stageElem.removeChild(this.parentState.food.tile.elem);if(score==520){alert('永远爱你!');}var _this = this;this.foodCreateTimeout = setTimeout(function() {_this.parentState.food = new g.Food({parentState: _this.parentState});}, 300);}// check death by eating selfif (this.deathFlag) {g.setState("play");}}// update individual snake tilesvar i = this.tiles.length;while (i--) {this.tiles[i].update(i);}if (this.justAteTick > 0) {this.justAteTick -= this.justAteTickChange;} else if (this.justAteTick < 0) {this.justAteTick = 0;}};g.Snake.prototype.render = function() {// render individual snake tilesvar i = this.tiles.length;while (i--) {this.tiles[i].render(i);}};
})();/*================================================Food Entity================================================*/(function() {"use strict";g.Food = function(opt) {this.parentState = opt.parentState;this.tile = new g.FoodTile({parentState: this.parentState,col: 0,row: 0,x: 0,y: 0,w: opt.parentState.tileWidth - opt.parentState.spacing,h: opt.parentState.tileHeight - opt.parentState.spacing});this.reset();this.eaten = 0;this.birthTick = 1;this.deathTick = 0;this.birthTickChange = 0.025;this.deathTickChange = 0.05;};g.Food.prototype.reset = function() {var empty = [];for (var x = 0; x < this.parentState.cols; x++) {for (var y = 0; y < this.parentState.rows; y++) {var tile = this.parentState.grid.get(x, y);if (tile == "empty") {empty.push({ x: x, y: y });}}}var newTile = empty[g.util.randInt(0, empty.length - 1)];this.tile.col = newTile.x;this.tile.row = newTile.y;};g.Food.prototype.updateDimensions = function() {this.tile.updateDimensions();};g.Food.prototype.update = function() {// update food tilethis.tile.update();if (this.birthTick > 0) {this.birthTick -= this.birthTickChange;} else if (this.birthTick < 0) {this.birthTick = 0;}// sync data grid of the play statethis.parentState.grid.set(this.tile.col, this.tile.row, "food");};g.Food.prototype.render = function() {this.tile.render();};
})();/*================================================Play State================================================*/(function() {"use strict";function StatePlay() {this.name = "play";}StatePlay.prototype.init = function() {this.scoreElem = document.querySelector(".score");this.stageElem = document.querySelector(".stage");this.dimLong = 28;this.dimShort = 16;this.padding = 0.25;this.boardTiles = new g.Group();this.keys = {};this.foodCreateTimeout = null;this.score = 0;this.scoreElem.innerHTML = '分数:'+this.score;this.time = new g.Time();this.getDimensions();if (this.winWidth < this.winHeight) {this.rows = this.dimLong;this.cols = this.dimShort;} else {this.rows = this.dimShort;this.cols = this.dimLong;}this.spacing = 1;this.grid = new g.Grid(this.cols, this.rows);this.resize();this.createBoardTiles();this.bindEvents();this.snake = new g.Snake({parentState: this});this.food = new g.Food({parentState: this});};StatePlay.prototype.getDimensions = function() {this.winWidth = window.innerWidth;this.winHeight = window.innerHeight;this.activeWidth = this.winWidth - this.winWidth * this.padding;this.activeHeight = this.winHeight - this.winHeight * this.padding;};StatePlay.prototype.resize = function() {var _this = g.currentState();_this.getDimensions();_this.stageRatio = _this.rows / _this.cols;if (_this.activeWidth > _this.activeHeight / _this.stageRatio) {_this.stageHeight = _this.activeHeight;_this.stageElem.style.height = _this.stageHeight + "px";_this.stageWidth = Math.floor(_this.stageHeight / _this.stageRatio);_this.stageElem.style.width = _this.stageWidth + "px";} else {_this.stageWidth = _this.activeWidth;_this.stageElem.style.width = _this.stageWidth + "px";_this.stageHeight = Math.floor(_this.stageWidth * _this.stageRatio);_this.stageElem.style.height = _this.stageHeight + "px";}_this.tileWidth = ~~(_this.stageWidth / _this.cols);_this.tileHeight = ~~(_this.stageHeight / _this.rows);_this.dimAvg = (_this.activeWidth + _this.activeHeight) / 2;_this.spacing = Math.max(1, ~~(_this.dimAvg * 0.0025));_this.stageElem.style.marginTop =-_this.stageElem.offsetHeight / 2 + _this.headerHeight / 2 + "px";_this.boardTiles.each("updateDimensions");_this.snake !== undefined && _this.snake.updateDimensions();_this.food !== undefined && _this.food.updateDimensions();};StatePlay.prototype.createBoardTiles = function() {for (var y = 0; y < this.rows; y++) {for (var x = 0; x < this.cols; x++) {this.boardTiles.add(new g.BoardTile({parentState: this,parentGroup: this.boardTiles,col: x,row: y,x: x * this.tileWidth,y: y * this.tileHeight,w: this.tileWidth - this.spacing,h: this.tileHeight - this.spacing}));}}};StatePlay.prototype.upOn = function() {g.currentState().keys.up = 1;};StatePlay.prototype.downOn = function() {g.currentState().keys.down = 1;};StatePlay.prototype.rightOn = function() {g.currentState().keys.right = 1;};StatePlay.prototype.leftOn = function() {g.currentState().keys.left = 1;};StatePlay.prototype.upOff = function() {g.currentState().keys.up = 0;};StatePlay.prototype.downOff = function() {g.currentState().keys.down = 0;};StatePlay.prototype.rightOff = function() {g.currentState().keys.right = 0;};StatePlay.prototype.leftOff = function() {g.currentState().keys.left = 0;};StatePlay.prototype.keydown = function(e) {e.preventDefault();var e = e.keyCode ? e.keyCode : e.which,_this = g.currentState();if (e === 38 || e === 87) {_this.upOn();}if (e === 39 || e === 68) {_this.rightOn();}if (e === 40 || e === 83) {_this.downOn();}if (e === 37 || e === 65) {_this.leftOn();}};StatePlay.prototype.bindEvents = function() {var _this = g.currentState();window.addEventListener("keydown", _this.keydown, false);window.addEventListener("resize", _this.resize, false);};StatePlay.prototype.step = function() {this.boardTiles.each("update");this.boardTiles.each("render");this.snake.update();this.snake.render();this.food.update();this.food.render();this.time.update();};StatePlay.prototype.exit = function() {window.removeEventListener("keydown", this.keydown, false);window.removeEventListener("resize", this.resize, false);this.stageElem.innerHTML = "";this.grid.tiles = null;this.time = null;};g.addState(new StatePlay());
})();/*================================================Game================================================*/(function() {"use strict";g.config = {title: "Snakely",debug: window.location.hash == "#debug" ? 1 : 0,state: "play"};g.setState(g.config.state);g.time = new g.Time();g.step = function() {requestAnimationFrame(g.step);g.states[g.state].step();g.time.update();};window.addEventListener("load", g.step, false);
})();</script>
上下左右控制(键盘操作)<br>
可以撞墙,但不可以撞到自己<br>
</body>
</html>如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- STM32学习笔记(3)掌握GPIO操作—输入模式(上拉/下拉)
目录1、输入模式(上拉/下拉)详细说明2、输入模式实现按键控制1、如何判断按键变化?2、按键监测函数1、输入模式(上拉/下拉)详细说明 在输入模式时,施密特触发器打开,输出被禁止。可通过输入数据寄存器 GPIOx_IDR 读取 I/O 状态。输入模式可以…...
2024/4/27 23:40:19 - CentOS8图形界面安装
百度安全验证https://baijiahao.baidu.com/s?id1667360460947604107&wfrspider&forpc...
2024/4/15 8:16:28 - 快速开发一个h5游戏
主要就是三个步骤: 选择一个引擎:pixi,实际上就一个js库搭建一个简易的本地服务器,只是为了能够以http形式访问,越简单越好 参考文章:快速搭建一个本地服务器编写一个demo <!doctype html> <htm…...
2024/4/28 7:40:23 - 新域名和老域名SEO优化区别
用以前的SEO经验看,老域名在SEO优化时具备较强的优势,以前买老域名做站的是主流,就算是现在依然很多人也是如此,对于现在SEO优化来说其实是有点可笑了,但是不能否认老域名在当前SEO优化中还是有一点优势,但…...
2024/4/28 13:19:34 - 解决Python中ZipFile解压文件名中文乱码的问题
解决Python中ZipFile解压文件名中文乱码的问题问题复现原因分析解决办法问题复现 压缩包目录结构 里面有中文.zip ├── 中文文件.txt └── 中文文件夹└── 中文文件.txt解压代码 from zipfile import ZipFilewith ZipFile(r./里面有中文.zip) as zfp:zfp.extractall(r…...
2024/4/28 13:56:22 - Leetcode数据结构入门第四天(数组)
Leetcode数据结构入门第四天(数组)566. 重塑矩阵题目描述示例1:示例2:思路一知识点补充:C 动态二维数组(二维vector)参考代码思路二(数组映射方法)参考代码118. 杨辉三角题目描述样例思路知识点参考代码566…...
2024/4/28 17:29:05 - 构建NFS集群文件共享
Master 1、yum install -y nfs-utils rpcbind 2、cd /usr/local 3、mkdir data 4、cd data 5、mkdir www-data 6、cd www-data 7、vim /etc/exports #构建挂载点 /usr/local/data/www-data 192.168.152.16/24(rw,sync) 8、systemctl start nfs.service #启动nfs服务 9、sy…...
2024/4/18 14:57:36 - 【SLF4J+log4j2】日志输出教程
目录1. 需要引入的jar包2. 下载log4j2的jar包3. 下载slf4j的jar包4. 例子4.1 添加jar包关联4.2 准备log4j2的配置文件4.3 加载配置文件4.4 写出log4.5 运行java程序后,看log。log4j2是一个日志框架,slf4j是日志框架接口。log4j2和slf4j搭配使用ÿ…...
2024/4/19 12:10:37 - 差分C++差分函数
原文来自我的博客:www.dorkyfox.com,转载引用请注明出处!!! 差分是前缀和的逆运算。如果将前缀和看作数列an的前n项和Sn,那么差分就是通过Sn求an。 原数组:a[1]、a[2]、a[3]、a[4]、a[5] 差分…...
2024/4/13 21:29:26 - 【苹果推相册软件】imessage群发arrangesAllSubviews安装
推荐内容IMESSGAE相关 作者推荐内容参考此文档来操作 *** 点击即可查看作者要求内容信息作者推荐内容1.参考此文档来操作 *** 点击即可查看作者要求内容信息作者推荐内容2.参考此文档来操作 *** 点击即可查看作者要求内容信息作者推荐内容3.参考此文档来操作 *** 点击即可查看…...
2024/4/17 23:15:16 - docker 发布.net 5 webapi
右键WebApi添加,选择Docker支持 系统选择你需要部署的系统,添加成功后会出现Dockerfile这个文件 把文件里面的内容替换成: #基于 microsoft/dotnet:5.0.0-core 来构建我们的镜像 FROM mcr.microsoft.com/dotnet/sdk:5.0#创建项目在docker容器内的工作目…...
2024/4/5 3:31:16 - 中国自行车十大名牌辐轮王土拨鼠全球10万元以上的自行车排行榜
除了健康,什么都是浮云!没了健康,功名利禄都是浮云;没了健康,半生奔波都是徒劳;没了健康,再多钱财都是虚无。生命是极其宝贵的,生命对于人只有一次,人生没有回程票。互联网日新月异,工作生活节奏…...
2024/4/13 21:29:26 - 【imessage苹果家庭推】最新版软件安装登录设备上的iMessages
推荐内容IMESSGAE相关 作者推荐内容参考此文档来操作 *** 点击即可查看作者要求内容信息作者推荐内容1.参考此文档来操作 *** 点击即可查看作者要求内容信息作者推荐内容2.参考此文档来操作 *** 点击即可查看作者要求内容信息作者推荐内容3.参考此文档来操作 *** 点击即可查看…...
2024/4/13 21:29:06 - 整人VBS\BAT代码 ② 整蛊系列→可参考
大家好,我是MouBai00001,刚入站不久的孟新。当你在现实生活中被整,你会有怎样的想法呢? 当你在和朋友在一个Wifi里打电脑游戏时,被你的朋友坑,下面就教大家如何以牙还牙(好像营销号)…...
2024/4/13 21:29:21 - 无线通信零基础学习记录(2)——GSM空中接口物理层的设计
无线通信零基础学习记录(2)——GSM空中接口物理层的设计 本章解释清楚了之前未搞懂的名词,如时隙等,以及各种信道类型,在此一并总结。 TDMA空中接口技术 时分多址(TDMA,Time Division Mutipl…...
2024/4/20 5:20:44 - 使用rsync同步时出现 (in rsync_opt)) failed: Permission denied (13)
检查了服务器的同步的目录权限都没有问题,网上找了说是开启了SELinux 的enforce模式,于事 [roottest01 etc]# getenforce Enforcing 果然是enforce模式,然后 [roottest01 etc]# setenforce 0 关闭enforce模式 [roottest01 etc]# getenforce…...
2024/4/7 19:13:40 - 多态及引用数据类型转换
多态:多种形态 生活中的多态:同一个操作 因为环境不同 产生不同的效果 代码中的多态:同一个方法,因为实际参数或者返回值的不同,产生不同的效果 多态是面向对象三大特征之一,在实际开发中,多…...
2024/4/13 21:29:01 - 一本通 1281:最长上升子序列
【题目描述】 一个数的序列bibi,当b1<b2<...<bSb1<b2<...<bS的时候,我们称这个序列是上升的。对于给定的一个序列(a1,a2,...,aN)(a1,a2,...,aN),我们可以得到一些上升的子序列(ai1,ai2,...,aiK)(ai1,ai2,...,aiK)ÿ…...
2024/4/7 19:13:38 - 客户端Feign失败回退
...
2024/4/15 13:22:34 - JavaSE之注解
目录 注解与注释 Java内置注解 Java自定义注解 如何在程序中使用注解 开始之前,我们首先要区分两个概念:注解与注释! 注解与注释 注解:Annotation,也叫元数据。是一种代码级别的说明,是给计算机看的&…...
2024/4/7 19:13:36
最新文章
- Kettle 中将图片url转换为Base64
背景 我遇到了一个应用场景需要将订阅kafka数据中的一个字段(图片url)转换为base64 然后进行下一步操作。 实现方式 我这边的实现方式是使用javaScript去实现的 图形化逻辑如下: 这一步就是实现url转换为base64 json input的步骤…...
2024/4/28 22:20:26 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - CSS3 高级- 复杂选择器、内容生成、变形(transform)、过渡(transition)、动画(animation)
文章目录 一、复杂选择器兄弟选择器:选择平级元素的唯一办法属性选择器:1、通用:基本用不着,太泛了2、自定义:4种伪类选择器:1、目标伪类:2、结构伪类:3、元素状态伪类:4、伪元素选择器:应用于文字,使网页看起来想杂志5、否定伪类:选择器:not([本选择器的条件]) /*…...
2024/4/27 18:00:07 - Vue ts 如何给 props 中的变量指定特定类型,比如 Interface 类的
Vue ts 如何给 props 中的变量指定特定类型,比如 Interface 类的 我有一个这样的变量值类型 一、在没用 ts 之前的 props 类型指定方式 我们都知道之前在没用 ts 之前的 props 变量值类型指定方式: 如下图,billFood 定义方式是这样的&…...
2024/4/28 9:48:25 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
