简单的理解Vue diff算法和virtual Dom的原理
1.为什么引入虚拟DOM(可以节省开销)
在vue1.0实现侦测变化的时候,一个状态绑定了好多个依赖,每个依赖代表着一个具体的DOM节点。当状态发生变化时,它在一定程度上会知道哪些节点使用了这些状态。但是这样做会有内存开销和依赖追踪的开销。对于一个大型项目来说,这个开销非常大。因此vue2.0选了一个中等粒度的方案,那就是引入虚拟DOM,并把依赖变成组件级别。当状态发生变化时,只通知到组件,然后组件内部使用虚拟DOM进行对比,根据结果只更新需要更新的真实DOM节点,从而避免不必要的DOM操作,节省开销。
2.什么虚拟DOM

虚拟DOM是将状态映射成视图的一种解决方案。
虚拟DOM的原理或者概念:就是使用状态生成虚拟节点,将新的虚拟节点vnode和旧虚拟节点oldvnode对比,然后更新视图。
3.什么是vnode(虚拟节点)
Vnode可以理解成一个节点描述对象。它描述了应该怎样创建真实的DOM节点。
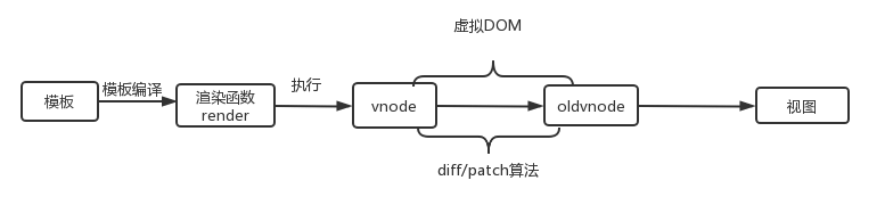
4.vnode的作用/渲染视图的过程
先创建vnode,再使用vnode生成真实的DOM元素,最后插入到页面渲染视图。
5.为什么使用diff/patch算法对比两个节点的差异
因为DOM操作的执行速度远不如js的运算速度快,使用patch算法计算出真正要更新的节点,减少DOM操作,从而提高性能。
6.Patch/diff算法(补丁,修补)
概念:对比新旧两个vnode之间的差异,然后找出需要更新的节点进行更新。并将vnode渲染成真实的DOM。
当旧虚拟节点不存在时,直接使用vnode渲染视图(比如首次渲染视图);当旧虚拟节点与新的虚拟节点都存在但并不是同一个节点时,使用vnode创建的DOM元素替换旧的DOM元素,(先插到旁边,再删除);当旧虚拟节点和新虚拟节点是同一个节点时,使用更详细的对比操作对真实节点进行更新(在后面的流程图里面)。
DOM操作非常昂贵,为了减少对DOM的操作,vue.js将DOM抽象成了一个以js对象为节点的虚拟DOM树,用VNode节点模拟真实DOM节点,可以对虚拟DOM节点进行创建,删除以及修改等操作,这个过程不需要操作真实DOM。当数据发生改变时,Vue.js会使用diff算法比对oldvnode和vnode,得出最小的修改单位,对真实DOM打补丁。
当数据进行更新的时候,会触发update函数,该函数会接收一个VNode对象,利用_patch_方法对比VNode和OldVNode,并对真实的DOM打补丁,_patch_的核心就是diff算法。diff算法是通过同层的树节点进行比较,而不是对树进行逐层搜索,时间复杂度只有log(n)。
diff算法:使用sameVNode函数判断是否为相同节点(对比标签名tag,属性key,是否为注释节点iscomment是否相同),不是相同节点则在真实DOM上创建新的DOM,移除旧的DOM;是相同节点则调用patchVnode函数比较节点。
sameVnode函数:
/*a b表示前后两个虚拟树的节点tag为标签名isComment表示是否为注释对于标签是input的节点,要求type必须相同*/
function sameVnode (a, b) {return (a.key === b.key &&a.tag === b.tag &&a.isComment === b.isComment &&isDef(a.data) === isDef(b.data) &&sameInputType(a, b))
}
// 判断input的type是否相同
function sameInputType (a, b) {if (a.tag !== 'input') return true // 标签不是input,无需比较type,直接返回truelet iconst typeA = isDef(i = a.data) && isDef(i = i.attrs) && i.typeconst typeB = isDef(i = b.data) && isDef(i = i.attrs) && i.typereturn typeA === typeB
}patchVnode函数:
/*patch VNode节点*/
function patchVnode (oldVnode, vnode, insertedVnodeQueue, removeOnly) {/*两个VNode节点相同则直接返回*/if (oldVnode === vnode) {return}/*如果新旧VNode都是静态的,同时它们的key相同(代表同一节点),并且新的VNode是clone或者是标记了once(标记v-once属性,只渲染一次),那么只需要替换elm以及componentInstance即可。*/if (isTrue(vnode.isStatic) &&isTrue(oldVnode.isStatic) &&vnode.key === oldVnode.key &&(isTrue(vnode.isCloned) || isTrue(vnode.isOnce))) {vnode.elm = oldVnode.elmvnode.componentInstance = oldVnode.componentInstancereturn}let iconst data = vnode.dataif (isDef(data) && isDef(i = data.hook) && isDef(i = i.prepatch)) {/*i = data.hook.prepatch,如果存在的话,见"./create-component componentVNodeHooks"。*/i(oldVnode, vnode)}const elm = vnode.elm = oldVnode.elmconst oldCh = oldVnode.childrenconst ch = vnode.childrenif (isDef(data) && isPatchable(vnode)) {/*调用update回调以及update钩子*/for (i = 0; i < cbs.update.length; ++i) cbs.update[i](oldVnode, vnode)if (isDef(i = data.hook) && isDef(i = i.update)) i(oldVnode, vnode)}/*如果这个VNode节点没有text文本时*/if (isUndef(vnode.text)) {if (isDef(oldCh) && isDef(ch)) {/*新老节点均有children子节点,则对子节点进行diff操作,调用updateChildren*/if (oldCh !== ch) updateChildren(elm, oldCh, ch, insertedVnodeQueue, removeOnly)} else if (isDef(ch)) {/*如果老节点没有子节点而新节点存在子节点,先清空elm的文本内容,然后为当前节点加入子节点*/if (isDef(oldVnode.text)) nodeOps.setTextContent(elm, '')addVnodes(elm, null, ch, 0, ch.length - 1, insertedVnodeQueue)} else if (isDef(oldCh)) {/*当新节点没有子节点而老节点有子节点的时候,则移除所有ele的子节点*/removeVnodes(elm, oldCh, 0, oldCh.length - 1)} else if (isDef(oldVnode.text)) {/*当新老节点都无子节点的时候,只是文本的替换,因为这个逻辑中新节点text不存在,所以直接去除ele的文本*/nodeOps.setTextContent(elm, '')}} else if (oldVnode.text !== vnode.text) {/*当新老节点text不一样时,直接替换这段文本*/nodeOps.setTextContent(elm, vnode.text)}/*调用postpatch钩子*/if (isDef(data)) {if (isDef(i = data.hook) && isDef(i = i.postpatch)) i(oldVnode, vnode)}
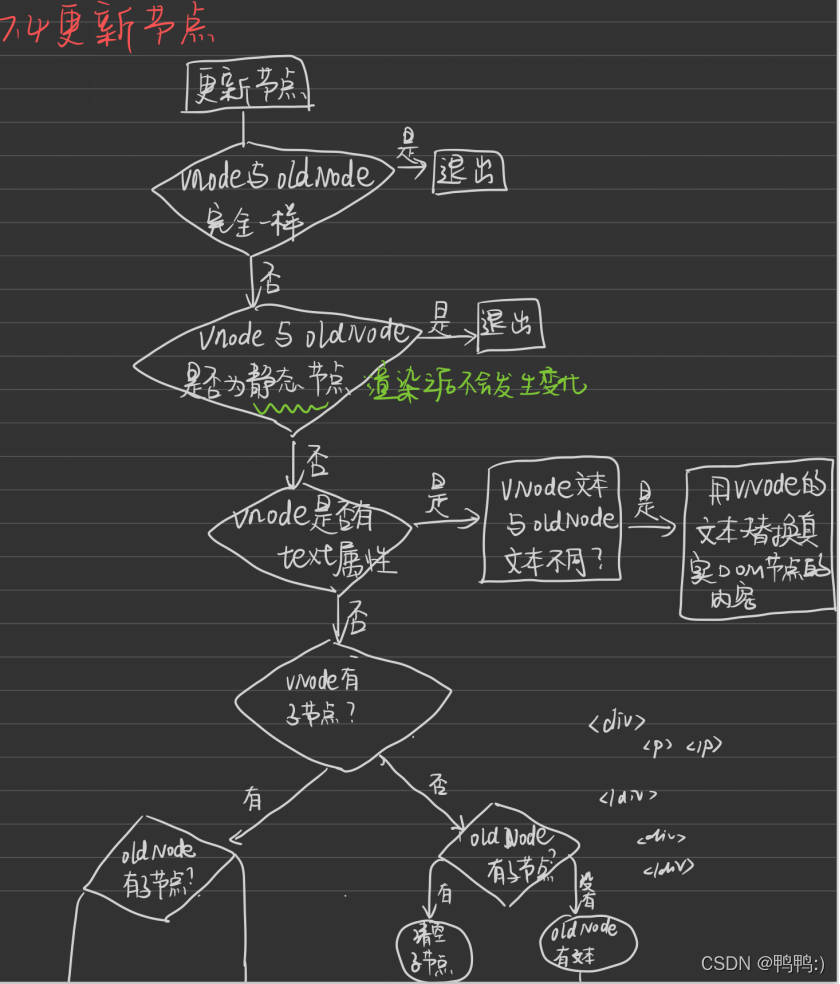
}找到VNode和OldVnode对应的真实DOM,即el,判断Vnode和oldVnode是否指向同一节点,是就返回。如果两者都有文本节点且不相等,将el的文本节点设置为Vnode的文本节点。
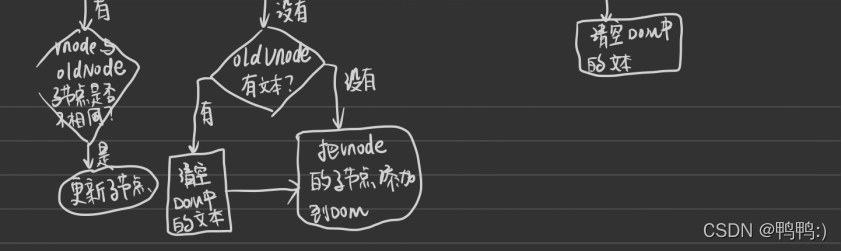
如果oldVnode有子节点,Vnode没有,则删除el的子节点;如果oldVnode没有子节点,Vnode有,将Vnode的子节点真实化后添加到el;如果都有子节点,就调用updateChildren函数比较子节点。
updateChildren函数:
function updateChildren (parentElm, oldCh, newCh, insertedVnodeQueue, removeOnly) {let oldStartIdx = 0let newStartIdx = 0let oldEndIdx = oldCh.length - 1let oldStartVnode = oldCh[0]let oldEndVnode = oldCh[oldEndIdx]let newEndIdx = newCh.length - 1let newStartVnode = newCh[0]let newEndVnode = newCh[newEndIdx]let oldKeyToIdx, idxInOld, elmToMove, refElm// removeOnly is a special flag used only by <transition-group>// to ensure removed elements stay in correct relative positions// during leaving transitionsconst canMove = !removeOnlywhile (oldStartIdx <= oldEndIdx && newStartIdx <= newEndIdx) {if (isUndef(oldStartVnode)) {oldStartVnode = oldCh[++oldStartIdx] // Vnode has been moved left} else if (isUndef(oldEndVnode)) {oldEndVnode = oldCh[--oldEndIdx]} else if (sameVnode(oldStartVnode, newStartVnode)) {/*前四种情况其实是指定key的时候,判定为同一个VNode,则直接patchVnode即可,分别比较oldCh以及newCh的两头节点2*2=4种情况*/patchVnode(oldStartVnode, newStartVnode, insertedVnodeQueue)oldStartVnode = oldCh[++oldStartIdx]newStartVnode = newCh[++newStartIdx]} else if (sameVnode(oldEndVnode, newEndVnode)) {patchVnode(oldEndVnode, newEndVnode, insertedVnodeQueue)oldEndVnode = oldCh[--oldEndIdx]newEndVnode = newCh[--newEndIdx]} else if (sameVnode(oldStartVnode, newEndVnode)) { // Vnode moved rightpatchVnode(oldStartVnode, newEndVnode, insertedVnodeQueue)canMove && nodeOps.insertBefore(parentElm, oldStartVnode.elm, nodeOps.nextSibling(oldEndVnode.elm))oldStartVnode = oldCh[++oldStartIdx]newEndVnode = newCh[--newEndIdx]} else if (sameVnode(oldEndVnode, newStartVnode)) { // Vnode moved leftpatchVnode(oldEndVnode, newStartVnode, insertedVnodeQueue)canMove && nodeOps.insertBefore(parentElm, oldEndVnode.elm, oldStartVnode.elm)oldEndVnode = oldCh[--oldEndIdx]newStartVnode = newCh[++newStartIdx]} else {/*生成一个key与旧VNode的key对应的哈希表(只有第一次进来undefined的时候会生成,也为后面检测重复的key值做铺垫)比如childre是这样的 [{xx: xx, key: 'key0'}, {xx: xx, key: 'key1'}, {xx: xx, key: 'key2'}] beginIdx = 0 endIdx = 2 结果生成{key0: 0, key1: 1, key2: 2}*/if (isUndef(oldKeyToIdx)) oldKeyToIdx = createKeyToOldIdx(oldCh, oldStartIdx, oldEndIdx)/*如果newStartVnode新的VNode节点存在key并且这个key在oldVnode中能找到则返回这个节点的idxInOld(即第几个节点,下标)*/idxInOld = isDef(newStartVnode.key) ? oldKeyToIdx[newStartVnode.key] : nullif (isUndef(idxInOld)) { // New element/*newStartVnode没有key或者是该key没有在老节点中找到则创建一个新的节点*/createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm)newStartVnode = newCh[++newStartIdx]} else {/*获取同key的老节点*/elmToMove = oldCh[idxInOld]/* istanbul ignore if */if (process.env.NODE_ENV !== 'production' && !elmToMove) {/*如果elmToMove不存在说明之前已经有新节点放入过这个key的DOM中,提示可能存在重复的key,确保v-for的时候item有唯一的key值*/warn('It seems there are duplicate keys that is causing an update error. ' +'Make sure each v-for item has a unique key.')}if (sameVnode(elmToMove, newStartVnode)) {/*Github:https://github.com/answershuto*//*如果新VNode与得到的有相同key的节点是同一个VNode则进行patchVnode*/patchVnode(elmToMove, newStartVnode, insertedVnodeQueue)/*因为已经patchVnode进去了,所以将这个老节点赋值undefined,之后如果还有新节点与该节点key相同可以检测出来提示已有重复的key*/oldCh[idxInOld] = undefined/*当有标识位canMove实可以直接插入oldStartVnode对应的真实DOM节点前面*/canMove && nodeOps.insertBefore(parentElm, newStartVnode.elm, oldStartVnode.elm)newStartVnode = newCh[++newStartIdx]} else {// same key but different element. treat as new element/*当新的VNode与找到的同样key的VNode不是sameVNode的时候(比如说tag不一样或者是有不一样type的input标签),创建一个新的节点*/createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm)newStartVnode = newCh[++newStartIdx]}}}}if (oldStartIdx > oldEndIdx) {/*全部比较完成以后,发现oldStartIdx > oldEndIdx的话,说明老节点已经遍历完了,新节点比老节点多,所以这时候多出来的新节点需要一个一个创建出来加入到真实DOM中*/refElm = isUndef(newCh[newEndIdx + 1]) ? null : newCh[newEndIdx + 1].elmaddVnodes(parentElm, refElm, newCh, newStartIdx, newEndIdx, insertedVnodeQueue)} else if (newStartIdx > newEndIdx) {/*如果全部比较完成以后发现newStartIdx > newEndIdx,则说明新节点已经遍历完了,老节点多余新节点,这个时候需要将多余的老节点从真实DOM中移除*/removeVnodes(parentElm, oldCh, oldStartIdx, oldEndIdx)}}比较子节点的过程,也就是调用了updateChildren函数之后:
将Vnode的子节点Vch和OldVnode的子节点oldch提取出来
vch和oldch都在首尾共设置了startIdx和endIdx变量,2个变量相互比较,若四种比较都未匹配,如果设置了key,利用key进行比较。比较过程中变量会向中间移,出现startIdx>endIdx则表示至少存在一个遍历完成,比较就结束了。
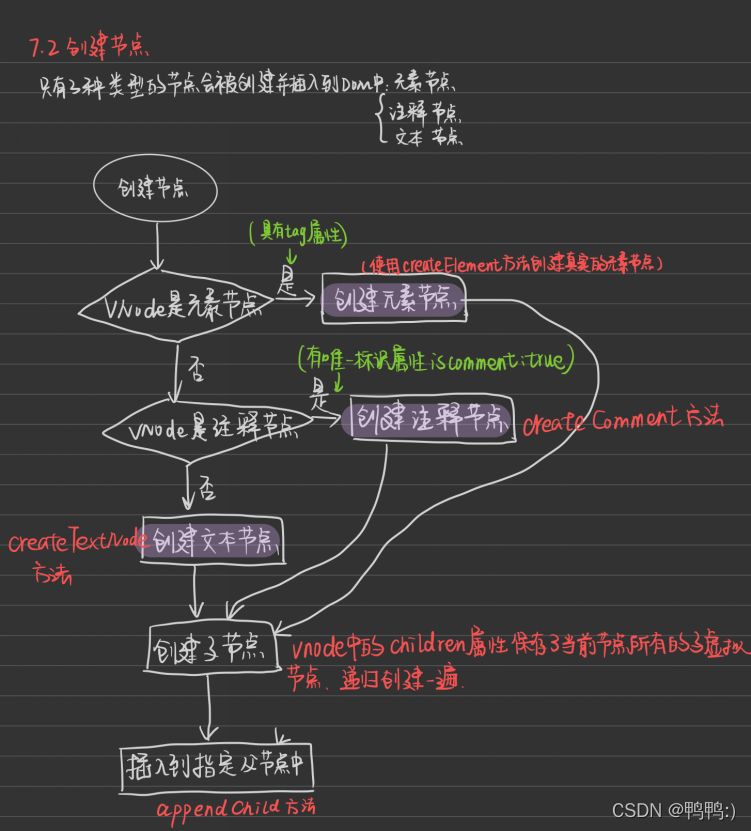
创建新增节点:

修改要更新的节点:


更新子节点的过程:
为列表渲染设置了key属性,可以标识一个节点唯一的id。Key这个属性主要用在vuejs的虚拟DOM算法中,在更新子节点时,需要从旧虚拟节点列表中查找与新虚拟节点相同的节点进行更新。如果在节点上设置了key属性,那么在oldchildren中找相同节点时,可以直接通过key拿到下标,获取节点。根本不用通过循环来查找节点。查找速度会快很多。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 【Pytorch】nn.Dropout的用法
1.nn.Dropout的用法一 一句话总结:Dropout的是为了防止过拟合而设置 详解部分: 1.Dropout是为了防止过拟合而设置的 2.Dropout顾名思义有丢掉的意思 3.nn.Dropout(p 0.3) # 表示每个神经元有0.3的不被激活 4.Dropout只能用在训练部分而不能用在测试部…...
2024/4/20 2:04:04 - 陶哲轩实分析 习题6.6.5
先证明a→ba\rightarrow ba→b: 令n00n_00n00; 设k1k1k1,因为LLL是(an)n0∞(a_n)_{n0}^\infty(an)n0∞的极限点,则可以找到某个n1>n0n_1>n_0n1>n0使得an1a_{n_1}an1是1−1-1−接近于LLL的;设k2k2k2&#…...
2024/4/14 1:01:04 - Java基础学习笔记-常量与变量♪(^∇^*)
常量与变量相同点 都有作用域,跟JS差不多,变量的作用域:一对{ }之间有效 1.局部 2.全局 2.1.属于类的量(类常量和类变量) 2.2.属于实例的量(实例常量和实例变量) • 前面都可加权限修饰符 • 可…...
2024/4/17 1:00:28 - 对象拼接合并
let options2 = [{label: 江苏,value : 11,cities: [{label: 南京1101,value : 1101},{label: 无锡1102,value : 1102}]}, {label: 浙江,value: 22,cities: [{label: 温州温州wn2201,value : 2201},{label: 义务义务2202,value : 2202}]}]function aaa(arr){let ojb = {name :…...
2024/4/14 1:01:09 - 【树形结构】训练题N - Ultra-QuickSort
题意 给一个无序的数组,只能交换相邻两个数,变换成从小到大的数列,问最少需要多少次 思路 归并排序求逆序数,好像是一道模板题捏。(结果居然因为数组开小了而RE了一次) 代码 #include<iostream>…...
2024/4/14 1:01:14 - ios15 通过Segue跳转页面不全问题解决方案
ios15 通过Segue跳转页面不全问题解决方案 给 segue起个名字 list2Detail //跳转 self.performSegue(withIdentifier: “list2Detail”, sender: nil) 当前viewController 跳转到目标控制器,然后 一般点show ,然后起个segue名字。 但是 执行的 VC 并不…...
2024/4/19 21:40:02 - python Tkinter 复选框Checkbutton是否被选中判断
定义一个BooleanVar型数据进行获取复选框状态。 >>> import tkinter as tk >>> >>> window tk.Tk() >>> var tk.BooleanVar() >>> def get_var():print(var.get())>>> cb tk.Checkbutton(window, text"debug&…...
2024/4/14 23:45:11 - 微信小程序 全面屏手机 底部横条区高度
app.js App({globalData: {PhoneBottom : 0},onLaunch() {var that this;wx.getSystemInfo({success: res> {var iBottom res.screenHeight - res.safeArea.bottom;that.globalData.PhoneBottom iBottom;}})} })...
2024/4/18 2:11:21 - 使用RedisTemplate执行lua脚本
springboot使用RedisTemplate执行lua脚本业务场景pom文件中引入redis 依赖redis 配置类实现的lua脚本实现的java代码实现功能过程中遇到的一些坑业务场景 .不同的地区办理业务生成的文件编号格式必须要求为:当前年月5位数字,且数字是从00001开始递增。最…...
2024/4/27 21:49:36 - 使用MSYS2 + VS2022编译FFmpeg
1、下载 MSYS2(Minimal SYStem 2) ,地址:https://www.msys2.org/; 2、使用MSYS2安装工具,命令行:pacman -S make gcc diffutils; 3、重命名C:\ \msys64\usr\bin\link.exe to C:\ \msys64\usr\bi…...
2024/4/14 1:01:19 - Windows RDP远程桌面 提示出现身份验证错误 要求的函数不受支持 解决方法
Windows RDP远程桌面 提示出现身份验证错误 要求的函数不受支持 解决方法 解决方法: 1、Winr 输入 gpedit.msc 回车 找到管理模板 系统 凭据分配 找到加密数据库修正 双击打开 点击已启用 然后将保护级别修改为 “易受攻击” 应用即可...
2024/4/15 18:01:14 - 0位运算/数学简单 剑指 Offer 65. 不用加减乘除做加法
剑指 Offer 65. 不用加减乘除做加法 描述 写一个函数,求两个整数之和,要求在函数体内不得使用 “”、“-”、“*”、“/” 四则运算符号。 分析 a ^ b 等同于 a b且不做进位(无进位和)。 (a & b) << 1等同于 a b的…...
2024/4/25 8:33:42 - 前端路由的前生今世及实现原理
原文链接:前端路由的前生今世及实现原理 Issue #2 hwen/blogsome (github.com) 什么是路由 路由这个概念最先是后端出现的。在以前用模板引擎开发页面时,经常会看到这样 http://hometown.xxx.edu.cn/bbs/forum.php 有时还会有带.asp或.html的路径&…...
2024/4/18 21:00:57 - 工训备赛日志(三)——树莓派搭建Paddlelite、Opencv环境
工训备赛日志(三)——基于PaddleLite的垃圾分类模型在树莓派上的部署 引言:笔者用树莓派4B,在OpenCv和PaddleLite2.8环境下,将之前训练好的模型成功部署,本文内容分为四个部分,分别是ÿ…...
2024/4/14 1:02:10 - ES6入门:对象解构赋值原理及应用
ES6入门:对象解构赋值原理及应用 一、对象解构赋值的原理 1、模式(结构)匹配 {}{}2、属性名相同的完成赋值 const { age, username } { username: Alex, age: 18 }; //18 "Alex" //完整形式为: const { age: age, …...
2024/4/14 1:02:19 - 数据结构学习 —— 栈与队列
一、栈与队列 —— 概念解释 栈:又称为后进先出(Last In First Out)的结构,简称LIFO机构。 队列:又称为先进先出(First In First Out)的结构,简称FIFO结构。 二、案例详解 —— 2…...
2024/4/14 1:02:09 - 基于TPM/TCM的平台完整性证明
可信计算的核心是TPM。在TCG规范中定义的证明是一种报告计算机平台配置寄存器中完整性度量值的机制。在证明过程中,TPM使用保存在其中的RSA签名算法中的私钥签名PCR的值。 基于二进制的远程证明 即TPM、TCM安全芯片直接证明用二进制hash值表示的平台完整性值。最基…...
2024/4/5 3:50:18 - STM32CubeMX系列(5)--定时器实现PWM+DMA控制LED
在STM32CubeMX系列(4)–定时器实现PWM控制LED的基础上,实现用DMAPWM的方式实现普通LED灯的呼吸灯效果,只需要再开启一下DMA通道即可: 选择后,会自动开启中断: 在main.c中定义数组:…...
2024/4/18 12:43:55 - JavaScript冷知识
笔者说:最近经历了太多变故,身心俱疲~直到最近朋友问我好久没更新了我才想起来我的账号。时间总会慢慢稀释悲伤,生活也不会停止旋转,会慢慢恢复更新的!感谢我的朋友,以及生活塞给我的答案。 JavaScript冷知…...
2024/4/7 18:09:27 - C++之数组使用实例
1.字符组与字符串: 字符数组空字符(\0), 2.用for循环中使用数组 #include <stdio.h>#define SIZE 10 #define PAR 72int main(void) {int index,score[SIZE];int sum0;float average;printf("Enter %d golf scores:\n",SIZ…...
2024/4/18 22:14:22
最新文章
- 传统过程自动化工厂的智能扩展
一 通过NOA概念,公开、安全地迈向未来 随着数字化转型在过程自动化工业中的不断深入,许多公司都面临着同一挑战——如何平衡创新和传统。放眼望去,过程自动化工业和信息技术似乎在以不同的速度发展。虽然过程自动化工厂通过使用传统的自动化…...
2024/4/27 21:52:23 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Ubuntu磁盘扩容
使用 df -h命令查看系统磁盘控件的使用情况: [samspobosrv:~]$ df -h Filesystem Size Used Avail Use% Mounted on udev 7.8G 0 7.8G 0% /dev tmpfs 1.6G 1.7M 1.…...
2024/4/25 7:31:32 - 巨控科技新品发布:全方位升级,引领智能控制新纪元
标签: #巨控科技 #智能控制 #新品发布 #GRM560 #OPC560 #NET400 在智能控制领域,巨控科技始终以其前沿技术和创新产品引领着市场的潮流。近日,巨控科技再次以其行业领先的研发实力,推出了三大系列的新产品,旨在为各行各业提供更…...
2024/4/23 6:25:41 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
