HTML5 - CSS文字属性各种细节处理,以及CSS三种引入方式区别
文章目录
- CSS字体属性
- 字体系列
- 字体大小
- 字体粗细
- 表格总结
- 文字样式
- 注意
- 字体复合属性
- 注意
- 字体属性总结(表格)
- CSS文本属性
- 文本颜色
- 对齐文本
- 装饰文本
- 知识点
- 文本缩进
- 行间距
- 文本属性总结(表格)
- CSS的引入方式
- CSS的三种样式表
- 1.行内样式表(行内式)
- 2.内部样式表(嵌入式)
- 3.外部样式表(链接式)
- CSS三种样式表总结(表格)
- 使用调试工具
- F12运行页面
CSS字体属性
CSS Fonts(字体)属性用于定义字体系列,大小、粗细、和文字样式(如斜体)
字体系列
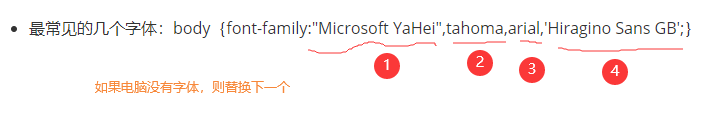
CSS使用font - family属性定义文本的字体系列
P {font-family:"微软雅黑";}
div {font-family:Arial,"Arial,"Microsoft Yahei","微软雅黑";
}
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>Document</title><style>* {font-family:"Microsoft Yahei";/*font-family: '微软雅黑';*/color: red;}</style></head><body><div id="q">ffsadfdasfasdf</div><p>ssfsdaf</p><p>ssfsdaf</p><p>ssfsdaf</p><p>ssfsdaf</p><p>ssfsdaf</p><p>ssfsdaf</p><p>ssfsdaf</p></body>
</html>- 各种字体之间必须使用英文状态下的逗号隔开
- 一般情况下,如果有空格隔开的多个单词组成的字体,加引号
- 尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示

字体大小
CSS使用font-size属性定义字体大小
p {font-size: 20px;
}
- px(像素) 大小是我们网页的最常用的单位
- 谷歌浏览器默认的文字大小为16px
- 不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
- 可以给body指定整个页面文字的大小
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>Document</title><style>body {font-size: 25px;}h2 {color: red;}</style></head><body><h2>涛涛</h2></body>
</html>字体粗细
CSS 使用 font-weight属性设置文本,咱们看看文档
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>Document</title><style>.bold {/* font-weight:bold;这个700 的后面不要跟单位 等价于 bold 都是加粗的效果*/font-weight: 700;}h2 {/*font-weight:normal*/font-weight: 400;color: red;}</style></head><body><h2>涛涛</h2><p>涛涛</p><p class="bold">涛涛</p></body>
</html>表格总结
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗的) |
| bold | 定义粗体(加粗的) |
| 100-900 | 400等同于normal,而700等同于bold,注意这个数字后面不跟单位 |
文字样式
CSS使用font-style属性设置文本的风格
p {font-style: normal;
}
| 属性值 | 作用 |
|---|---|
| normal | 默认值,浏览器会显示标准的字体样式font - style:normal; |
| italic | 浏览器会显示斜体的字体样式 |
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>Document</title><style>/* normal正常显示 */.test {font-style: normal;}/* h2斜体显示 */h2 {font-style: italic;}/* 咱们可以尝试更改em标签 */em {font-style: normal;}</style></head><body><h2>涛涛</h2><p class="test">涛涛</p><!-- 这里为正常 --><em>涛涛</em></body>
</html>注意
平时我们很少给字体加斜体,反而要给斜体标签(em,i)改为不倾斜字体
字体复合属性
字体属性可以把以上文字样式综合来写,这样可以更节约代码;
body{
font:font-style font-weight font-size/line-height font-family;
}
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>Document</title><style>/*想要div文字变倾斜,加粗,字号设置为16px,并且是微软雅黑*//*div {font-style: italic;font-weight: 700;font-size: 16px;font-family: 'Microsoft yahei';}*/body {/* 复合属性:简写的方式 *//* font:font-style font-weight font-size/line-height font-family; */font: italic 700 16px/20px 'Microsoft yahei';}</style></head><body><div>三生三世十里桃花,一心一意百行代码</div></body>
</html>
注意
- 使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
- 不需要设置的属性可以省略(取默认值),但必须保留font-size和 font-family 属性,否则font属性将不起作用
字体属性总结(表格)
| 属性 | 表示 | 注意点 |
|---|---|---|
| font-size | 字号 | 我们通常用的单位是px像素,一定要跟上单位 |
| font-family | 字体 | 实际工作中按照团队约定来写字体 |
| font-weight | 字体粗细 | 记住加粗是700或者bold;不加粗是normal或者400,数字不要跟单位 |
| font-style | 字体样式 | 记住倾斜是 italic 不倾斜是normal工作中我们最常用normal |
| font | 字体连写 | 1.字体连写是有顺序的 不能随意换位置 2.其中字号和字体必须同时出现 |
CSS文本属性
CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等
文本颜色
color 属性用于定义文本的颜色
div {color: red;
}
| 表示 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green,blue |
| 十六进制 | #FF0000,#FF6600,#29D794 |
| RGB代码 | rgb(255,0,0)或rgb(100%,0%,0%) |
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>Document</title><style>div {/* color: red; *//* color: #ffcccc; */color: rgb(200, 0, 0);}</style></head><body><div>三生三世十里桃花,一心一意百行代码</div></body>
</html>对齐文本
text-align属性用于设置元素内文本内容的水平对齐方式
div {text-align: center;
}
| 属性值 | 解释 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>Document</title><style>h3 {text-align: center;}</style></head><body><h3>我要水平居中对齐</h3></body>
</html>装饰文本
text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等
div {text-decoration: underline;
}
| 属性值 | 描述 |
|---|---|
| none | 默认。没有装饰线(最常用) |
| underline | 下划线。链接a自带下划线(常用) |
| overline | 上划线。(几乎不用) |
| line-through | 删除线。(不常用) |
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>Document</title><style>h3 {/* 下划线 *//* text-decoration: underline; *//* 删除线 *//* text-decoration: line-through; *//* 上划线 *//* text-decoration: overline; */}a {text-decoration: none;}</style></head><body><a href="http://www.baidu.com">百度一下</a><h3>我要水平居中对齐</h3></body>
</html>知识点
重点记住如何添加下划线,和如何删除下划线(比如a标签)需要
a {
text-decoration: none;
}
文本缩进
text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
div {text-indent: 10px;
}
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>Document</title><style>p {/* em是相对单位,缩进两个文字大小距离 */text-indent: 2em;}</style></head><body><p>我们爱中国</p></body>
</html>em 是一个相对单位,就是当前元素(font-size)1个文字的大小,如果当前元素没有设置大小,则会按照父元素的一个文字大小。
行间距
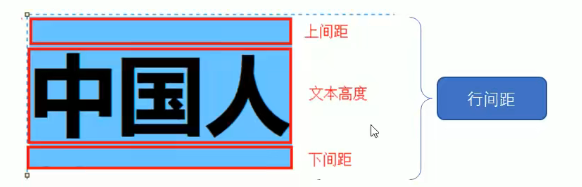
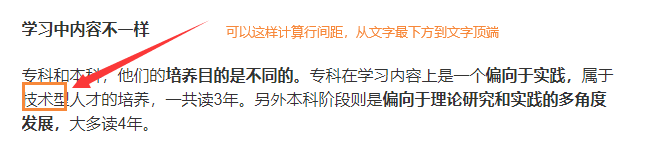
line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离。
p {
line-height: 26px;
}


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>Document</title><style>div {line-height: 50px;}</style></head><body><div>我们爱中国</div><div>我们爱人民</div></body>
</html>文本属性总结(表格)
| 属性 | 表示 | 注意点 |
|---|---|---|
| color | 文本颜色 | 我们通常用 十六进制 比如简单形式的#fff |
| text-align | 文本对齐 | 可以设定文字水平的对齐方式 |
| text-indent | 文本缩进 | 通常我们用于段落首行缩进2个字的距离 text-indent:2em |
| text-decoration | 文本修饰 | 记住,添加下划线underline 和取消下划线 none |
| line-height | 行高 | 控制行与行之间的距离 |
CSS的引入方式
CSS的三种样式表
按照CSS样式书写的位置(或者引入的方式),CSS样式表可以分为三大类;
1.行内样式表(行内式)
行内样式表(内联样式表)是在元素标签内部的style属性中设定CSS样式。适合于修改简单样式
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>Document</title></head><body><p style="color: red; font-size: 12px">我们爱中国</p><div>我们爱人民</div></body>
</html>- style 其实就是标签的属性
- 在双引号中间,写法要符合CSS规范
- 可以控制当前的标签设置样式
- 由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用
- 使用行内式表设定CSS,通常也被称为行内式引入
2.内部样式表(嵌入式)
内部样式表(内嵌样式表)是写到html页面内部,是将所有的CSS代码抽取出来,单独放到一个style标签中
<style>div {color: red;}
</style>
- style标签理论上可以放在HTML文档的任何地方,但一般会放在文档head标签中
- 通过此种方式,可以方便控制当前整个页面中元素样式设置
- 代码结构清晰,但是并没有完全分离
- 使用内部样式表设定CSS,通常也被称为嵌入式引入,这种方式是我们练习时常用的方式
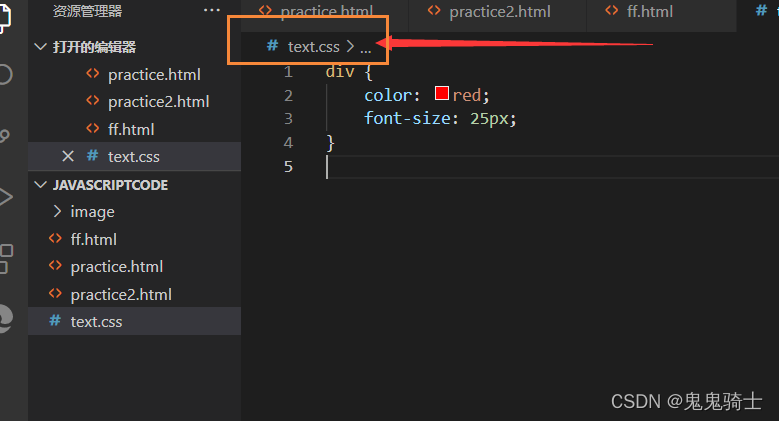
3.外部样式表(链接式)
实际开发都是外部样式表,适合于样式比较多的情况,核心是:样式单独写到CSS文件中,之后把CSS文件引入到HTML页面中使用
引入外部样式表分为两步:
- 新建一个后缀名为.css的样式文件,把所有css代码都放入此文件中。

- 在HTML页面中,使用link标签引入这个文件
<link rel="stylesheet" href="(路径)" />
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>Document</title><link rel="stylesheet" href="text.css" /></head><body><p style="color: red; font-size: 12px">我们爱中国</p><div>我们爱人民</div></body>
</html>CSS三种样式表总结(表格)
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
|---|---|---|---|---|
| 行内样式表 | 书写方便,权重高 | 结构样式混写 | 较少 | 控制一个标签 |
| 内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面 |
| 外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 最多,推荐 | 控制多个页面 |
使用调试工具
F12运行页面
- ctrl +滚轮可以放大开发者工具代码大小
- 左边是HTML元素结构,右边是CSS样式
- 右边CSS样式可以改动数值(左右箭头或者直接输入)和查看颜色
- Ctrl + 0复原浏览器大小
- 如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误
- 如果有样式,但是样式前面有黄色叹号提示,则是样式属性书写错误
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 【面试问题总结】5
#和$有什么区别? $在将参数拼接到sql语句里面时会预先编译,可以防止sql注入。而#不会预编译,直接将参数拼接到sql语句中 Java多线程 创建线程池有哪几种方式?方法之间区别 两种创建方式。 1、Executors创建方式 但是阿里开发手…...
2024/4/14 2:47:56 - Java学习笔记-类、对象、方法
类 一个类可以包含以下类型变量: 局部变量: 在方法、构造方法或者语句块中定义的变量被称为局部变量。 变量声明和初始化都是在方法中,方法结束后,变量就会自动销毁。 成员变量: 成员变量定义在类中,但是在…...
2024/4/19 17:43:49 - 连续两周爬大蜀山能否减肥10斤测试记录
2022年01月13日-2022年01月26日连续两周登大蜀山记录打卡记录01-2022011302-2022011403-2022011504-2022011605-2022011706-2022011807-2022011908-2022012009-2022012110-2022012211-2022012312-2022012413-2022012514-20220126测试结果测试总结打卡记录 01-20220113 爬到山…...
2024/5/1 5:29:44 - 树状数组 (及其应用~~~)
菜鸡冒泡~~ 有锅请各位dalao指出 ~~ first of all 先交代故事发生的背景......... 关于lowbit的函数介绍(so easy) lowbit是找最后一位是一的位数 ●在计算机中,负数的存储为(以八进制为例,-10 就是10001010※第一位…...
2024/5/1 9:46:35 - 一些服务机器人厂家建图和导航参数
文章目录1.云迹底盘1.1 水滴22. 思岚底盘2.1 思岚阿波罗底盘2.2 思岚赫尔墨斯底盘3. EAI底盘4. 易行底盘1.云迹底盘 1.1 水滴2 2. 思岚底盘 2.1 思岚阿波罗底盘 2.2 思岚赫尔墨斯底盘 3. EAI底盘 4. 易行底盘...
2024/4/14 2:49:12 - CI/CD是什么?如何通过谷歌云实现CI/CD?
CI/CD 是一种通过在应用开发阶段引入自动化来频繁向客户交付应用的方法。CI/CD 的核心概念是持续集成、持续交付。 CI 持续集成(Continuous Integration) 现代应用开发需要让多位开发人员同时处理同一应用的不同功能,而这些开发人员分别写的…...
2024/4/7 17:38:54 - 区块链学习三
目前,作为客户端验证区块链的主要方法有两种:全节点和 SPV 客户端。 全节点 第一个也是最安全的模型是比通过下载和验证从创世块一直到最近发现的块的块来确保块链的有效性。 要欺骗客户端,攻击者需要提供一个完整的替代区块链历史&#x…...
2024/5/1 8:56:44 - 虚拟机类加载机制-类加载过程
Java虚拟机把描述类的数据从Class文件加载到内存,并对数据进行校验、转换解析和初始化,最终形成可以被虚拟机直接使用的Java类型,这个过程被称作虚拟机的类加载机制。 类加载时机 一个类型从被加载到虚拟机内存中开始,到卸载出内…...
2024/4/14 2:48:57 - Vue学习之事件
简介 事件的基本使用: 在vue中,使用v-on:事件名“代码块或回调方法名”,进行事件的绑定,简便写法是事件名“代码块或回调方法名”,回调方法要在vue实例对象的methods配置项中进行配置。 注意事项: vm中的methods中配…...
2024/4/18 21:16:05 - Volume 多边形裁剪测试
vtk自带了一个Volume剪切的例子, 可以用隐函数确定的剪切面裁剪vtkImageData. 本人对该例子代码略加修改,剪切口为一个封闭的梯形。其代码和配置文件如下。 目录 ClipVolume.cxx CMakeLists.txt 运行结果 ClipVolume.cxx // This program draws a …...
2024/4/15 4:44:49 - 源程序清单-汽车动力性计算图表软件V1.0
Dim Umax As Double, Nmax As Double, V10 As Double, Vminrear As Double Umax以最高当速比时最高转速时设定为最高车速度 V10 为最小稳定车速, Vminrear 为最小倒车速度 Dim Tqudongqiao As Double, Tqufa As Double 驱动桥最大输出扭矩,最大滑动阻力矩 Dim V…...
2024/4/20 11:03:22 - 《高级会计学》作业2
一、多选题 (共 8 道试题,共 40 分) 1.以现金结算的股份支付最常用的工具是() A.模拟股票 B.现金股票增值权 C.股票期权 D.股票股利 2.分部报告需要披露的信息包括 A.分部收入 B.分部费用 C.分布利润 D.分部资产 E.分部负债 3.合并财务报表编制中需要抵消的项目有(&…...
2024/4/16 3:02:51 - PyQt高级界面控件及操作
PyQt高级界面控件一、表格与树结构1、表格1.代码示例2.代码解析:3.补充说明属性参数2、树结构1.自定义树结构2.系统定制模式二、QStackedWidget组件三、QTabWidget四、多窗口模式 QMidArea五、窗口停靠 QDockWidget六、调用其他应用 QAxWidget七、QWebEngineView通过…...
2024/4/19 23:44:49 - 导弹拦截的(题解)
各位dalao~ ~~有锅莫喷orz..... 贴AC代码 #include<iostream> #include<cstdio> using namespace std; int n0;//n是用来计数总的个数 int a[100050]; int low[100050]; int d0;//d是长度 int find(int x) {int l1,rd,mid;while(l<r){mid(lr)/2;if(x<low[…...
2024/4/14 2:49:48 - 读书笔记自动生成思维导图(markdown格式)
文章目录引言一、用 markdown 整理读书笔记(一) 从电子书导出笔记(二)自己整理读书笔记二、自动生成思维导图方法①:xmind 自动导入 markdown方法②:借助 markmap 插件结语参考链接引言 我们在看书、学习课…...
2024/4/5 4:00:11 - 数列极差C++代码
数列极差 时间限制 : - MS 空间限制 : - KB 评测说明 : 1s,256m 问题描述 佳佳的老师在黑板上写了一个由 个正整数组成的数列,要求佳佳进行如下操作:每次擦去其中的两个数 和 ,然后在数列中加入一个数 ,如此下去直至黑板上剩…...
2024/4/14 2:48:57 - 若雪和她的小伙伴
来玩一二三木头人吧,谁输了就做饭,好,游戏规则,倒记时结束没过终点就算输,游戏现在开始,快,快,快,跑快点,岩雪和小伙伴们争先恐后着奔跑着…在倒记时还 有3秒…...
2024/4/15 4:45:15 - 【C进阶】(2)位段 - 枚举 - 联合
目录 1、位段 1.1、什么是位段 1.2、位段的内存分配 1.3、位段的跨平台问题 1.4、位段的应用 2、枚举 2.1、枚举类型的定义 2.2、枚举的优点 2.3、枚举的使用 3、联合 3.1、联合类型的定义 3.2、联合的特点 3.3、联合大小的计算 1、位段 1.1、什么是位段 位段的声明和结构是…...
2024/4/18 15:02:49 - 前端面试题大全
Vue面试题 生命周期函数面试题 1.什么是 vue 生命周期 2.vue生命周期的作用是什么 3.第一次页面加载会触发哪几个钩子 4.简述每个周期具体适合哪些场景 5.created和mounted的区别 6.vue获取数据在哪个周期函数 7.请详细说下你对vue生命周期的理解? vue路由面试题 …...
2024/4/14 2:48:52 - 『题解』Luogu-P5572 [CmdOI2019]简单的数论题
4P5572 [CmdOI2019]简单的数论题 思路基本同 P4240 毒瘤之神的考验。 Description 多测,TTT 组数据。 给定整数 n,mn, mn,m,请求出 [∑i1n∑j1mφ(lcm(i,j)gcd(i,j))]mod23333\left[\sum_{i 1}^n \sum_{j 1}^m \varphi\left(\dfrac{\operatorna…...
2024/4/22 20:14:14
最新文章
- 【linuxC语言】进程概念与fork
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、进程的概念二、进程基本函数2.1 fork函数2.2 getpid与getppid函数 三、示例代码总结 前言 在 Linux 系统编程中,进程是计算机中正在执行的程序…...
2024/5/1 10:32:25 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - WPS二次开发专题:如何获取应用签名SHA256值
作者持续关注WPS二次开发专题系列,持续为大家带来更多有价值的WPS开发技术细节,如果能够帮助到您,请帮忙来个一键三连,更多问题请联系我(QQ:250325397) 在申请WPS SDK授权版时候需要开发者提供应用包名和签…...
2024/4/30 4:38:48 - 解析大语言模型训练三阶段
大语言模型的训练过程一般包括3个阶段:预训练(Pre-training)、SFT(有监督的微调,Supervised-Finetuning)以及RLHF(基于人类反馈的强化学习,Reinforcement Learning from Human Feedb…...
2024/4/30 2:14:36 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
