项目重温 _ 查漏补缺
目录
动态路由传参
query 方式传参
params 方式传参
组件间传值
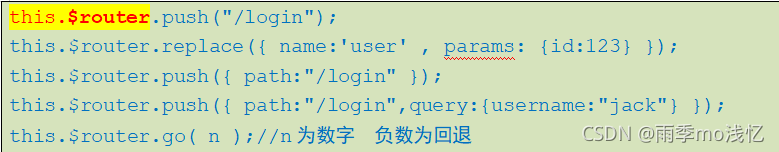
路由跳转之编程式导航
编程式导航 就是 通过 js 来实现 路由跳转
使用了 vue-router 中提供的一个 属性 对象 router
push / replace 可以传入的参数 { string || object }
捕获 重复跳转的异常处理 this.$router.push( url ).catch( ( ) => { } )

动态路由传参
路由配置:
{path: '/update/:uid/:name', // uid 参数、name 参数name: 'Update',component: () => import('@/views/update.vue'),children : []
};路由跳转:
this.$router.push('/update/123/zhangsan');
// 如果没有添加对应参数,页面出现 404,不会到达对应页面在对应页面中拿到路由参数进行网络请求:
mounted(){let id = this.$route.params.uid;let name = this.$route.params.name;// 进行网络请求...
}query 方式传参
路由配置:
{path: '/update', name: 'Update',component: () => import('@/views/update.vue'),children : []
};路由跳转(两种方式):
this.$router.push({path : '/update', // 方式1:通过 path 跳转query : {uid : 123,name : 'zhangsan'}
})this.$router.push({name : 'Update', // 方式2:通过 name 跳转query : {uid : 456,name : 'lisi'}
})在对应页面中拿到路由参数进行网络请求:
mounted(){let id = this.$route.query.uid;let name = this.$route.query.name;// 进行网络请求...
}params 方式传参
路由配置:
{path: '/update', name: 'Update',component: () => import('@/views/update.vue'),children : []
};路由跳转(只有一种方式):
this.$router.push({name : 'Update', // 只能通过 name 跳转params : {uid : 1313,name : 'love'}
})在对应页面中拿到路由参数进行网络请求:
mounted(){let id = this.$route.params.uid;let name = this.$route.params.name;// 进行网络请求...
}Vue 路由传参 ----- params 和 query 的区别
背景:项目中需要跨页面传值,如试题 id , 遇到了刷新后,传的值消失,所以研究了以下两者的区别1. params 只能用 name 来引入路由 ,query 用 path / name 来引入
2. params 类似于 post ,query 更加类似于我们 ajax 中 get 传参,说的再简单一点,前者在浏览器 地址栏中不显示参数,后者显示,所以 params 传值相对 安全 一些。
3. 取值用法类似分别是 this.$route.params.name 和 this.$route.query.name。
4. params 传值一刷新就没了,query 传值刷新还存在
src / router / routes / edit.js
export default {path: '/edit',name: 'Edit',component: () => import(/* webpackChunkName: "edit" */ '@/views/edit')
}src / views / list / component / allMattersTab.vue ( 子 组件 )
// 项目中所用
// elementUI 中的 MessageBox 弹框
// . . . 省略 . . .
.then(({ value }) => {this.$message({type: 'success',message: `${value}创建成功`})// 动态路由传参// this.$router.push(`/edit/${value}`)// 跳转页面时 ( 通过 query 属性传值 )this.$router.push({path: 'edit',query: {title: value}})// 跳转页面时 ( 通过 params 方式隐士传参 )/* this.$router.push({name: 'Edit',params: {title: value}}) */
})
.catch(() => {this.$message({type: 'info',message: '取消新建'})
})src / views / edit / index.vue
<template><div><el-inputclass="input_title"v-model="edit_title"placeholder="请输入问卷标题"</div>
</template><script>
export default {data() {return {edit_title: '问卷标题', // 绑定输入编辑框初始内容}},created() {this.edit_title = this.$route.query.title// this.edit_title = this.$route.params.title}
}
</script>组件间传值
事件总线
非父子组件 或 更多层级间组件间 传值 ,在 Vue 中通过单独的 事件中心 来管理组件间的传值。


- 建立统一的事件中心
const bus = new Vue( )
- 传递数据方,通过一个事件触发 bus.$emit( 方法名,传递的数据 )
- 接收数据方,在生命周期函数中,通过 bus.$on( 方法名,[params] )来监听
- 销毁事件,在接受数据方,通过 bus.$off( 方法名 ) 销毁之后无法监听数据



Vue 兄弟组件之间的传值,使得兄弟组件之间可以联动,相互操作
方法:eventBus 事件总线 传值
思路:在 Vue 的 原型 ( prototype ) 上创建一个属性 eventBus ,该属性的值为 new Vue(),即 eventBus 也是一个 Vue 实例
第一步:在 src / main.js 中创建 eventBus 事件总线
// 创建 eventBus 事件总线
Vue.prototype.eventBus = new Vue()第二步:在 子组件 A 中 ,通过 eventBus 事件总线 抛出 信息 和 值。this.eventBus 就是 Vue 实例 ,$emit 也是上面的方法

src / views / edit / components / parameter.vue ( 关于 参数 的 子组件 )
<template><!-- 右侧参数配置项 --><div><!-- 是否为必答项 --><el-form-itemv-if="Object.keys(data).indexOf('validate') >= 0"label="必答"><div v-for="(item, idx) in data.validate" :key="idx"><el-switchv-model="item.required"active-color="#13ce66"inactive-color="#ff4949"@change="isRequired(data)"/></div></el-form-item></div>
</template><script>
export default {data() {return {}},methods: {// 控制是否为必答项isRequired(boo) {// 利用 eventBus 事件总线传值if(boo.type == 'radio') {this.eventBus.$emit('radio', boo.validate[0].required)} else if (boo.type == 'checkbox') {this.eventBus.$emit('checkbox', boo.validate[0].required)} else if (boo.type == 'input') {this.eventBus.$emit('input', boo.validate[0].required)} else {console.log('假 boo' + boo)}}}
}
</script>第三步:在子组件 B 中,在 created 或 mounted 等生命周期函数上,监听那个事件和获取那个值。

src / views / edit / components / container.vue ( 关于 容器 的 子组件 )
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- (C语言篇)数据的存储
文章目录一、关于类型1. 整型家族2. 浮点型家族3.构造类型4.指针类型二、整型在内存中的存储三、大小端字节序存储四、练习五、浮点型在内存中的存储一、关于类型 1. 整型家族 注:整型 int 无符号数用%u打印,如果用%d打印还是有符号数 例: …...
2024/4/17 23:56:54 - python字典(dict)
python字典(dict)字典用{ }定义,键(key)值(value)对之间用冒号分割,每个对之间用逗号分割键必须是唯一的,但值则不必。值可以取任何数据类型,但键必须是不可变的,如字符串,数字。 访问字典(字典的索引就是k…...
2024/4/14 3:53:46 - 一场关于LVGL模拟器搭建的坎坷之路
坎坷起端 看到了我心爱的LVGL居然也可以用VS2019运行模拟器,那我当然要试一下啦。 人家Github主页说明文档说得很明白,虽然是英文不过我看得懂。 有一个git clone 可以一行下载完所有代码,包括子模块,然后就能直接运行。 首遇坎…...
2024/4/26 19:17:50 - c++自己实现排序(不调用已有api)
//文件名 mysort.h #ifndef _MYSORT_H #define _MYSORT_Htemplate <typename T> inline void my_swap(T &a, T &b){T t a;a b;b t; }template <typename T> void my_sort(T *array, int len){for(int i0; i<len; i){int min_index i;for(int ji1; j…...
2024/4/28 1:11:23 - 《自然》杂志:研究首次发现生物年龄可以逆转
据最近一期的《自然》杂志报道,在美国加利福尼亚州进行的一项小型临床研究首次表明,用于显示人体生物年龄的表观遗传时钟(epigenetic clock)是可以被逆转的。 在为期一年的时间里,9 名志愿者服用了 3 种常用药物——生…...
2024/4/20 7:40:05 - ORACLE疑难杂症解决方案:几大常见报错解决应用案例
ORA-00600 [4194] 故障处理 1. 问题现象 启动数据库,数据进行实例恢复完成后,能成功open,但数据库在几分钟后自动宕掉,通过alert日志,可以看到宕库前报错是ORA-00600 arguments: [4194]。 alter database open Beginning crash recovery of 1 threads parallel recovery…...
2024/4/15 11:17:30 - 汽车电子专业知识篇(二十一)-常用传感器的详细检测方法
...
2024/4/18 1:28:06 - c/c++ utc时间转unix时间戳
time.h是c/c标准头文件 time_t类型其实就是整型,视平台不同,有32位、64位。 struct tm t;t.tm_sec i_sec;t.tm_hour i_hour;t.tm_min i_minute;t.tm_mday i_day;t.tm_mon i_month-1;t.tm_year i_year-1900;t.tm_isdst 0;time_t _t mktime(&t…...
2024/4/14 3:54:32 - MySQL数据库学习日志(一):数据库概述及SQL语言基础
MySQL数据库学习日志(一):数据库概述及SQL语言基础MySQL数据库数据库概述数据库相关概念为什么要使用数据库数据库的发展和分类关系型数据库非关系型数据库MySql数据库MySql常见命令介绍图形化用户界面客户端navicat的使用SQL语言SQL语言概述…...
2024/4/14 3:54:32 - 我要本硕连读,值得吗?
人际教会你什么叫虚伪,现实告诉你什么叫不择手段。 今天学历不限,聊着聊着回了一句“不好意思我们只招聘本科学历,是本科哟!不好意思你不符合我们的要求,很期待以后和你的合作。”她喵的,下次合作是要七年后…...
2024/4/14 3:54:47 - Linux报错:Errors during downloading metadata for repository | Couldn‘t open file /mnt/AppStream/repoda
错误信息 下面错误发生的主要场景是,执行一些yum 命令,比如install、makecache时发生的错误。究其原因是镜像文件位置发生了变化,或者被删除了。重新添加即可。 yum makecache Repository extras is listed more than once in the configura…...
2024/4/19 13:28:19 - Python 用plt做动画
plt.cla() 表示清除当前轴 plt.clf() 表示清除当前数字 plt.ion()用于打开交互模式 plt.ioff()用于关闭交互模式 plt.close() 表示关闭一个窗口 plt.gca() 表示获取当前轴 plt.gcf() 表示获取当前图 fig, ax plt.subplots(figsize(8, 5))for i in range(30):plt.ion()plt.cl…...
2024/4/14 3:54:32 - c++求解九宫格问题
将1至9这9个数填在一个3*3的框内,使得行列的和等于一个常数N。 请用代码实现求出这样的常量有哪些?分别对应的填数法有哪些? #include <iostream> #include <vector>//此数组标记已经放到框中的数字。 bool mark[10] {0};//此数…...
2024/4/7 17:19:33 - 力扣2013——检测正方形(哈希表)
解题思路 用类似字符串哈希的思想,一个int表示一个点,点的定义为 x*13131 y,保证每个点有唯一的值; 建立两个哈希表,点和其数量的映射,同一x值和对应所有y值的映射; 对于每次添加,…...
2024/4/14 3:54:52 - 修改master上传本地文件到main分支
git checkout -b main 建立一个新的分支 git branch 查看当前存在的分支 git merge master 将master分支合并到main分支上 git pull origin main --allow-unrelated-histories 加上后面这个选项允许不相关历史提交 git push origin main 将会push到main分支上,此项操…...
2024/4/14 3:54:22 - 【京东一键获取CK电脑版】
软件展示图 个人原创写的软件 给一些不会取ck的萌新使用 下载地址:点击获取下载...
2024/4/14 3:54:17 - vs code之open in browser插件快捷键失效---kalrry
VS Code之Open In Browser插件快捷键失效---kalrry成因预览快捷键解决方案成因 电脑安装了多个浏览器 预览快捷键 系统快捷键winAltB 或 AltShiftBmacOptionB 或 OptionShiftB 解决方案 对于多浏览器电脑刚安装上open in browser插件, AltB 或 OptionB 是打开默…...
2024/4/14 3:54:32 - DirectX 向量数据类型学习
安装DirectX SDK; 新建一个C# winform项目;添加DirectX引用;相关dll在directX安装目录; 认识一下DirectX的向量数据类型;只是使用Vector2、Vector3、Vector4数据类型,只添加 Microsoft.DirectX 一个命名空…...
2024/4/14 3:54:47 - 阿里云盘挂载本地
将阿里云盘挂载到本地是借助于阿里云webDAV协议,然后借助于GitHub上大神zxbu的webdav-aliyundriver的包即可。RaiDrive软件就能将阿里云挂载到本地。 一共需要三个必需品 1.webdav.jar 2.RaiDrive 3.JDK下载地址https://www.aliyundrive.com/s/zMRT5jRqNQV 一、…...
2024/4/19 14:37:45 - Docker系统学习
Docker学习 之前用过docker,但对其原理不太熟悉,系统整理一下,学习视频 DOCKER 文章目录Docker学习一、Docker简介二、虚拟机和docker区别:三、仓库/镜像/容器四、安装五、docker架构图六、docker镜像加速器七、 为什么Docker会比VM虚拟机快…...
2024/4/18 18:57:11
最新文章
- 2024最新智慧医疗智慧医院大数据展示,医院数据采集概况、医院指标分析、医院就诊趋势分析等。源代码免费下载。
系列文章目录 【复制就能用1】2分钟玩转轮播图,unslider的详细用法 【复制就能用2】css实现转动的大风车,效果很不错。 【复制就能用3】2分钟自己写小游戏:剪刀石头布小游戏、扫雷游戏、五子棋小游戏 【复制就能用4】2024最新智慧医疗智慧医院大数据…...
2024/4/28 1:47:15 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - JVM学习笔记
文章目录 一、内存模型1. 程序计数器2. 栈3. 本地方法栈4. 堆5. 方法区方法区位置字符串常量池位置 6. 直接内存 二、虚拟机参数设置三、类的生命周期1. 加载2. 连接1)验证2)准备3)解析 3. 初始化4. 卸载 四、类加载器1. 启动类加载器2. 扩展…...
2024/4/23 14:15:51 - 手机无线投屏到windows11电脑
1 安装无线投影组件 2 电脑端打开允许其他设备投影的开关 3 手机找到投屏选项 4 手机搜索可用设备连接即可 这里的官方文档给的不太好,给了一些让人眼花撩乱的信息,以下是经过整合的有效信息...
2024/4/26 12:46:48 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57