Vue 学习总结笔记 (二)
文章目录
- 1. Vue的 事件修饰符
- 1.1 Vue 的六种事件修饰符
- 1.2 Vue的 prevent事件修饰符
- 1.3 Vue的 stop事件修饰符
- 1.4 Vue的 once事件修饰符
- 1.5 Vue的 capture事件修饰符
- 1.6 Vue的 self事件修饰符
- 1.7 Vue的 passive 事件修饰符
- 2. js的事件对象 event
- 3. Vue 键盘事件
- 4. 差值语法中调用函数名的效果
- 5. Vue的 计算属性
- 6. Vue的 监视属性
- 6.1 监视属性的使用
- 6.2 深度监视
- 6.3 监视属性的简写形式
- 7. watch监视属性 和computed 计算属性 对比
1. Vue的 事件修饰符
1.1 Vue 的六种事件修饰符
在Vue中,事件修饰符有六种:
- prevent: 阻止默认事件(常用)。
- stop:阻止事件冒泡(常用)。
- once:事件只触发一次(常用)。
- capture:使用事件的捕获模式。
- self:只有event.target是当前操作的元素时,才触发事件。
- passive:事件的默认行为立刻执行,无序等待事件回调执行完毕。
事件修饰符,母庸质疑就是用来修饰Vue事件的!
1.2 Vue的 prevent事件修饰符
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./js/vue.js"></script>
</head>
<body><div id="root"><h2>欢迎来到{{name}}学习</h2><!--使用prevent事件修饰符:阻止默认事件--><a href="http://www.baidu.com" @click.prevent="showInfo">点我提示信息</a></div>
<script>Vue.config.productionTip = false;const vm = new Vue({el:"#root",data:{name:"北京大学"},methods:{showInfo(event){//通过event事件对象来,阻止标签的默认行为//event.preventDefault();alert("同学你好");}}})</script>
</body>
</html>
1.3 Vue的 stop事件修饰符
使用vue的stop事件修饰符,来阻止事件冒泡。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./js/vue.js"></script><style>*{margin-top: 20px;}.demo1{height: 50px;background-color: skyblue;}</style>
</head>
<body><div id="root"><h2>欢迎来到{{name}}学习</h2><!--使用stop事件修饰符:阻止事件冒泡--><div class="demo1" @click="showInfo"><!--阻止了点击div的点击事件--><button @click.stop="showInfo">点我提示信息</button></div></div>
<script>Vue.config.productionTip = false;const vm = new Vue({el:"#root",data:{name:"北京大学"},methods:{showInfo(event){alert("同学你好");}}})</script>
</body>
</html>
1.4 Vue的 once事件修饰符
Vue的once事件修饰符:事件只触发一次(常用)。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./js/vue.js"></script><style>*{margin-top: 20px;}.demo1{height: 50px;background-color: skyblue;}</style>
</head>
<body><div id="root"><h2>欢迎来到{{name}}学习</h2><!--使用once事件修饰符:事件只触发一次!--><button @click.once="showInfo">按钮</button></div>
<script>Vue.config.productionTip = false;const vm = new Vue({el:"#root",data:{name:"北京大学"},methods:{showInfo(event){alert("同学你好");}}})</script>
</body>
</html>
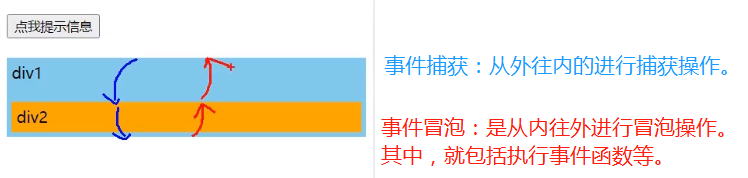
1.5 Vue的 capture事件修饰符
事件修饰符capture:使用事件的捕获模式。
这里涉及到两个js的内容:事件捕获和事件冒泡。
在事件冒泡阶段,才会处理我们的一些事件对应的函数!

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./js/vue.js"></script><style>*{margin-top: 20px;}.box1{padding: 5px;background-color: skyblue;}.box2{padding: 5px;background-color: orange;}</style>
</head>
<body><div id="root"><h2>欢迎来到{{name}}学习</h2><!--这里涉及到了两个js的内容,js的事件捕获和事件冒泡。在冒泡阶段,才会处理我们的一些事件对应函数等。整体上js代码,执行时是先进行事件捕获再事件冒泡!--><!--capture事件修饰符:使用事件的捕获模式。--><!--加上了capture后,相当于在事件捕获阶段就要执行该方法!--><!--不加capture是两个事件都在冒泡阶段下执行,先执行box2的事件,再执行box1的事件。加上capture在捕获阶段就执行了box1的事件,之后又在冒泡阶段执行box2的事件。--><div class="box1" @click.capture="showMsg(1)">div1<div class="box2" @click="showMsg(2)">div2</div></div></div>
<script>Vue.config.productionTip = false;const vm = new Vue({el:"#root",data:{name:"北京大学"},methods:{showMsg(msg){console.log(msg)}}})</script>
</body>
</html>
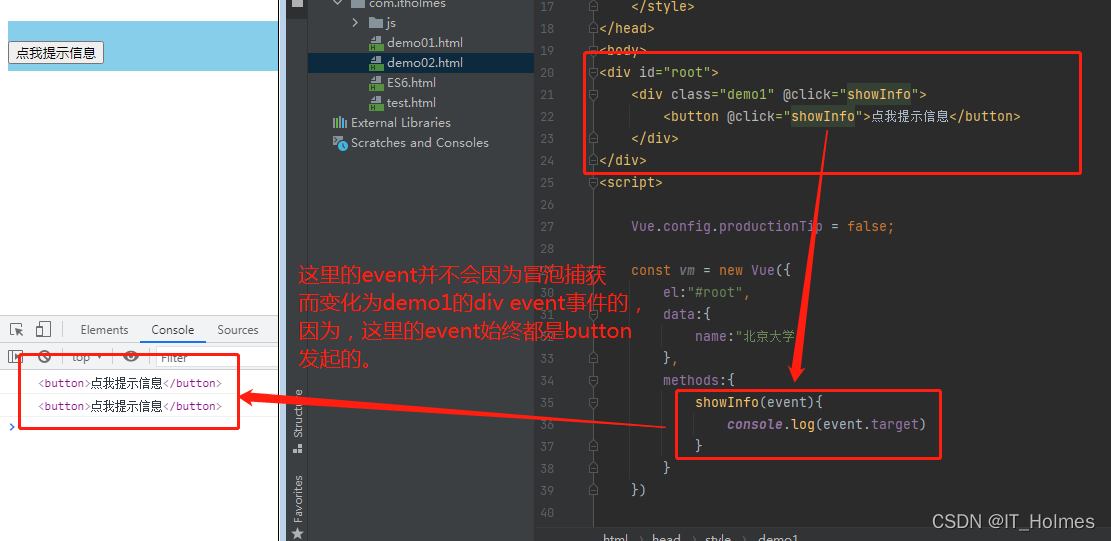
1.6 Vue的 self事件修饰符
事件修饰符self:只有event.target是当前操作的元素时,才触发事件。
首先,解释一个event事件对象,在冒泡阶段现象:

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./js/vue.js"></script><style>*{margin-top: 20px;}.demo1{height: 50px;background-color: skyblue;}</style>
</head>
<body>
<div id="root"><!--self事件修饰符:event.target是当前操作的元素时,才会触发相应的事件。--><!--当我点击,button时,拿到的是button的event,尽管冒泡阶段执行了demo1下的click事件,它也不会执行,因为我们在这里设置了self事件修饰符,当前的event不是demo1的div对应的event!很好理解,一定要知道event事件对象是谁!self最后的结果和stop差不多,也阻止了冒泡的效果。--><div class="demo1" @click.self="showInfo"><button @click="showInfo">点我提示信息</button></div>
</div>
<script>Vue.config.productionTip = false;const vm = new Vue({el:"#root",data:{name:"北京大学"},methods:{showInfo(event){console.log(event.target)}}})</script>
</body>
</html>
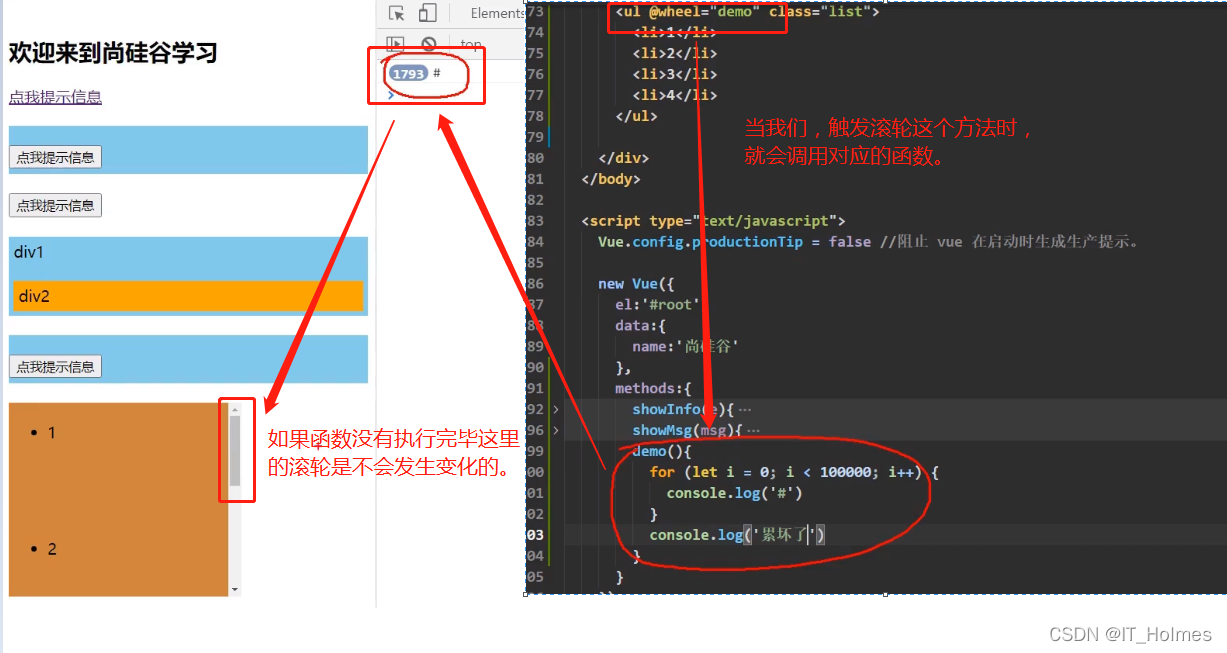
1.7 Vue的 passive 事件修饰符
介绍两个vue的事件,@scroll和@wheel (注意,@是v-on指令), 前者是一句css的overflow滚动条绑定的事件,后者是鼠标滚轮绑定的事件。
例如:下面的效果。

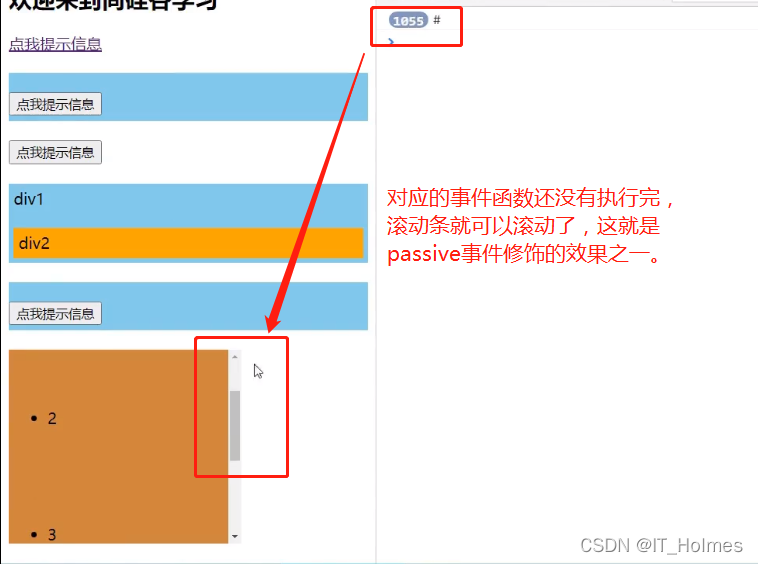
passive事件修饰符:事件的默认行为立刻执行,无序等待事件回调执行完毕。这个就可以解决上图的问题。

2. js的事件对象 event
专门讲解一下js代码中的事件对象event。
- 在js中,我们平时指定的事件是不能直接拿到event事件对象的,但是可以通过window.event来操作。
- 在jqurey中,我们通过jquery绑定的事件函数会默认拿到一个event值的数据。例如:$("#in").keyup(function(event){console.log(event.keyCode);})。
- 在Vue中,可以直接通过$event拿到event事件对象。
event事件对象常用的几个形式:
- event.target 或 event.target.value 。
- event.key(获取按键名) 或 eventkeyCode(获取按键对应编码)。

3. Vue 键盘事件
Vue中的两个键盘事件:keydown 和 keyup 。
- keydown:就是按下按键就触发。
- keyup:就是按下按键必须抬起来再触发。(一般使用keyup)
原始办法,直接使用事件对象的event,event.keyCode可以拿到不同按键对应的不同的编号。
然后通过判断我们想要对应的键盘符号,例如:回车。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./js/vue.js"></script><style>*{margin-top: 20px;}.demo1{height: 50px;background-color: skyblue;}</style>
</head>
<body>
<div id="root"><div class="demo1" @click.self="showInfo"><input type="text" placeholder="按下回车提示" @keyup="showInfo"/></div>
</div>
<script>Vue.config.productionTip = false;const vm = new Vue({el:"#root",data:{name:"北京大学"},methods:{showInfo(event){//event.keyCode可以拿到不同按键对应的不同的编号// console.log(event.keyCode);// console.log(event.target.value);//enter对应的keycode就是13。if(event.keyCode == 13){alert("登录成功");}}}});</script>
</body>
</html>
在Vue中,我们就可以调用Vue的别名。vue给常用的按键都起了一个别名,我们可以通过别名,来对不同按键进行操作。
Vue中常用的按键别名:
- enter 回车。
- delete 删除(捕获 删除 和 退格 键)。
- esc 退出。
- space 空格。
- tab 换行。(tab,只能配置keydown实现!)
- up 上。
- down 下。
- left 左。
- right 右。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./js/vue.js"></script><style>*{margin-top: 20px;}.demo1{height: 50px;background-color: skyblue;}</style>
</head>
<body>
<div id="root"><div class="demo1"><input type="text" placeholder="按下enter提示" @keyup.enter="showInfo"/><br><input type="text" placeholder="按下delete提示" @keyup.delete="showInfo"/><br><input type="text" placeholder="按下esc提示" @keyup.esc="showInfo"/><br><input type="text" placeholder="按下space提示" @keyup.space="showInfo"/><br><input type="text" placeholder="按下tab提示" @keyup.tab="showInfo"/><br><input type="text" placeholder="按下up提示" @keyup.up="showInfo"/><br><input type="text" placeholder="按下down提示" @keyup.down="showInfo"/><br><input type="text" placeholder="按下left提示" @keyup.left="showInfo"/><br><input type="text" placeholder="按下right提示" @keyup.right="showInfo"/><br></div>
</div>
<script>Vue.config.productionTip = false;const vm = new Vue({el:"#root",data:{name:"北京大学"},methods:{showInfo(event){alert("登录成功");}}});</script>
</body>
</html>
直接通过按键全名来操作,不使用Vue的别名:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./js/vue.js"></script><style>*{margin-top: 20px;}.demo1{height: 50px;background-color: skyblue;}</style>
</head>
<body>
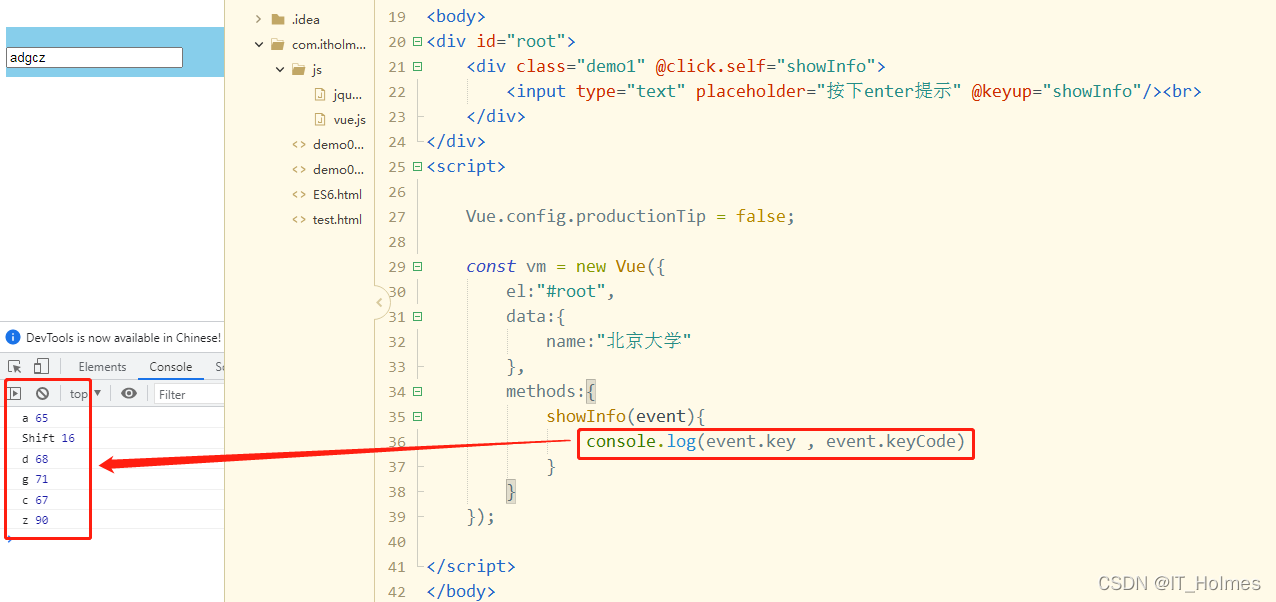
<div id="root"><div class="demo1" @click.self="showInfo"><!-- 这里的按键名,也可以不用vue起的别名,直接写全名就可以,想知道全名打印event.key就知道了。下面的Control,对应按键Ctrl。--><input type="text" placeholder="按下enter提示" @keyup.Control="showInfo"/><br><!-- 像CapsLock大驼峰法(Upper Camel Case)写法,这样的两个单词组成的样式,必须分割开来才能被识别。 --><input type="text" placeholder="按下enter提示" @keyup.caps-lock="showInfo"/><br><!-- 并不是所有的键盘上的按键都能绑定,这个要注意! --></div>
</div>
<script>Vue.config.productionTip = false;const vm = new Vue({el:"#root",data:{name:"北京大学"},methods:{showInfo(event){console.log(event.key , event.keyCode)}}});</script>
</body>
</html>
注意:tab键的使用,tab键比较特殊,它是切换下一内容的。因此如果绑定tab键,我们只能用keydown,不能用keyup,因为tab已经切换到下一个了,就不会执行keyup的事件函数了。
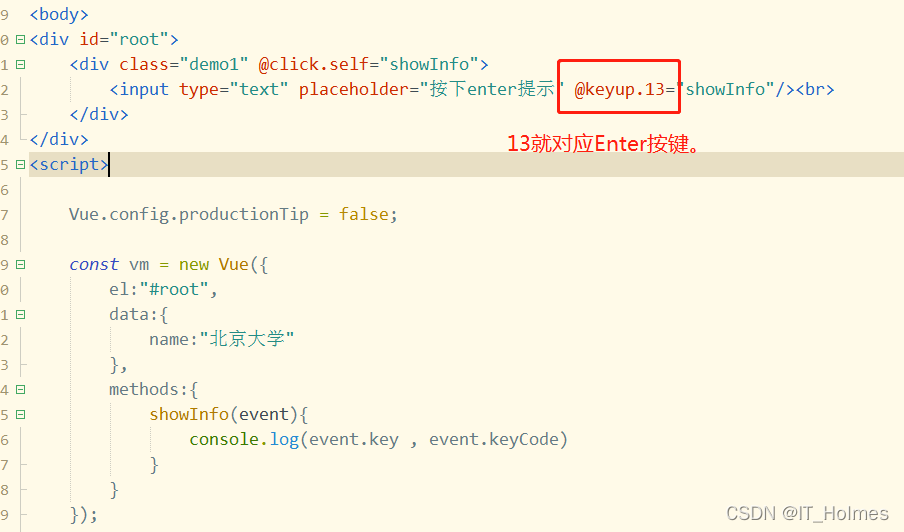
也可以通过编码方式指定按键(不推荐,已经过时):

系统修饰键:ctrl , alt , shift , meta(这个按键是键盘的win键) ,tab。
这几个键比较特殊,一般用来配合其他按键使用的!
两种情况:
- 配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键盘。
- 配合keydown使用:正常触发事件。(除了tab键!)
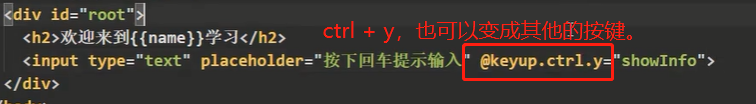
如果我们想要两个按键叠加的效果,比如,我们向要用ctrl + y 这个按键来实现。可以定义为下面这样:

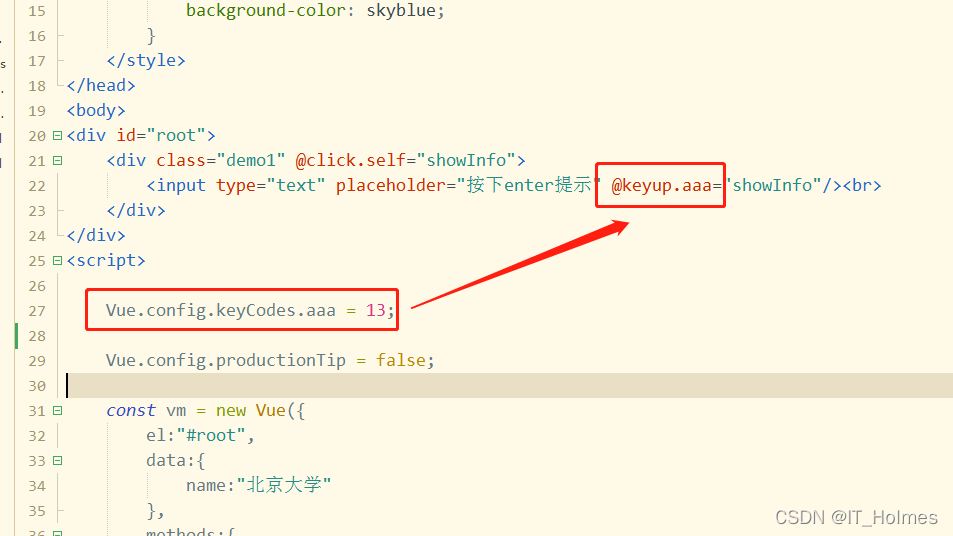
我们可以使用Vue.config.keyCodes.xxx来定义一个别名按键,从而在让Vue使用:(不推荐,因为没必要知道就行)
Vue.config.keyCodes.aaa = 13; 这样aaa也能被Vue使用了

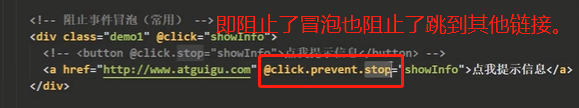
每一个事件是可以重叠的:

但是,顺序不同,不一样,就像上面先阻止了跳转,再阻止了冒泡。
4. 差值语法中调用函数名的效果
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./js/vue.js"></script>
</head>
<body>
<div id="root"><div><span>{{Myfun}}</span><br><span>{{Myfun()}}</span></div>
</div>
<script>Vue.config.keyCodes.aaa = 13;Vue.config.productionTip = false;const vm = new Vue({el:"#root",data:{pre:"张",name:"三"},methods:{Myfun(){return "张三";}}});</script>
</body>
</html>
结果不难看出,差值语法调用函数需要加上(),不要和绑定vue的指令事件函数搞混了。

5. Vue的 计算属性
定义:要用的属性不存在,要通过已有属性计算得来。
计算属性很好理解,就是从vue实例对象中,现有的属性也就是data中的内容,去加工计算,从而得到一个新的属性(也就是计算属性)。
computed计算属性的不同处:
- data中,写什么就是什么,直接发给Vue实例对象。
- methods中,也是写什么就是什么。
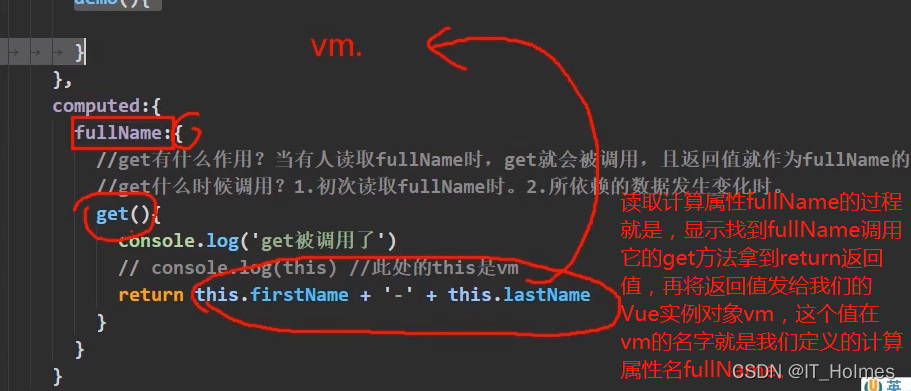
- computed就比较特殊,它不是放上去什么就是什么,所谓的计算属性,就是通过一个对应的get方法拿到的return值,这个return的值的名字就是我们在computed自己定义的属性名。

计算属性有get,当然也有set方法,这两个方法的作用以及什么时候调用,都在下面代码中:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./js/vue.js"></script>
</head>
<body>
<div id="root"><div>姓: <input type="text" v-model="firstName"><br>名: <input type="text" v-model="lastName"><br>全名: <span>{{fullName}}</span></div>
</div>
<script>Vue.config.keyCodes.aaa = 13;Vue.config.productionTip = false;const vm = new Vue({el:"#root",data:{firstName:"张",lastName:"三"},computed:{fullName:{//计算属性中的get的底层实现使用的就是Object.definedProperty的getter和setter。//计算属性中get的作用?//当有人读取fullName时,get就会被调用,且返回值就作为fullName的值。//计算属性中的get什么时候被调用?//第一次读取计算属性fullName时,再者就是当fullName属性中的get方法中所依赖的数据发生变化,就会重新调用get方法。get(){console.log("get被调用了");return this.firstName+"-"+this.lastName;},//计算属性的set方法什么时候被调用?//当fullName被修改时,set方法被调用。//value参数就是我们要修改传进来的参数。set(value){console.log("set被调用:" , value)const arr = value.split('-');console.log(arr);this.firstName = arr[0];this.lastName = arr[1];}},}});</script>
</body>
</html>
计算属性的简写形式:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./js/vue.js"></script>
</head>
<body>
<div id="root"><div>姓: <input type="text" v-model="firstName"><br>名: <input type="text" v-model="lastName"><br>全名: <span>{{fullName}}</span></div>
</div>
<script>Vue.config.keyCodes.aaa = 13;Vue.config.productionTip = false;const vm = new Vue({el:"#root",data:{firstName:"张",lastName:"三"},computed:{// fullName:{// get(){// console.log("get被调用了");// return this.firstName+"-"+this.lastName;// }// }//简写形式就相当于省略了set方法,并且get方法简写成下面的function形式。// fullName:function(){// console.log("get被调用了");// return this.firstName+"-"+this.lastName;// }// 也就可以在简写为下面的形式:fullName(){console.log("get被调用了");return this.firstName+"-"+this.lastName;}}});</script>
</body>
</html>
总结,计算属性并不是在Vue的实例对象上面放了一个函数,而是把函数return的值返回给了Vue实例对象,该值的名字就是计算属性对应的属性名。
注意事项,见下方代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="js/vue.js"></script></head><body><div id="root"><h2>今天天气很{{info}}</h2><!-- 这里可以直接使用表达式的方式来给进行操作。 此外,这里不需要this来指定对象,因为这里不是像下面的methods中js代码一样,要使用this:this.isHot = !this.isHot; --><button @click="isHot = !isHot">切换天气</button></div><script>Vue.config.productionTip = false;const vm = new Vue({el:"#root",data:{isHot:true,},computed:{info(){return this.isHot ? "炎热" : "凉爽"}},// methods:{// changeWeather(){// console.log("切换了")// this.isHot = !this.isHot;// }// }})</script></body>
</html>6. Vue的 监视属性
6.1 监视属性的使用
Vue的监视属性就是watch属性,它可以监视实例对象data中的内容以及计算属性的值。
不管是watch和$watch里面都有一个handler回调函数,来实现函数操作。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>watch</title><script src="./js/vue.js"></script></head><body><div id="root"><h2>今天天气很{{info}}</h2><button @click="changeWeather">切换天气</button></div><script>Vue.config.productionTip = false;const vm = new Vue({el:"#root",data:{isHot:true,},computed:{info(){return this.isHot ? "炎热" : "凉爽"}},methods:{changeWeather(){//console.log("切换了")this.isHot = !this.isHot;}},//watch监视属性watch:{//这里的isHot就是对应到data中的属性,来监听data中的isHot。isHot:{//hander什么时候被调用?当isHost发生改变时。handler(newValue,oldValue){// handler是可以接受两个参数一个新值,一个旧值。console.log("监测data中的isHost的handler可以拿到新值:",newValue);console.log("监测data中的isHost中的handler也可以拿到旧值:",oldValue);console.log("监测data中的isHost中的handler被调用了,监听的监测data中的isHost被修改了!");},//初始化值让handler调用一下。immediate:true,},info:{handler(newValue,oldValue){//获得计算属性的中的内容console.log("监测计算属性info的handler可以拿到新值:",newValue);console.log("监测计算属性info中的handler也可以拿到旧值:",oldValue);console.log("监测计算属性info中的handler被调用了,监听的监测计算属性info被修改了!");}}}})</script></body>
</html>
可以直接通过vm的$watch来定义监听事件。
注意:
这里不能直接写ishot,必须写"ishot"或’ishot’。
原因:
其实在上面的watch定义的ishot本质上是’ishot’或"ishot",所以这里也是要写成这种形式。
<!doctype html>
<html><head><meta charset="utf-8"><title>watch</title><script src="./js/vue.js"></script></head><body><div id="root"><h2>今天天气很{{info}}</h2><button @click="changeweather">切换天气</button></div><script>Vue.config.productionTip = false;const vm = new Vue({el: "#root",data: {ishot: true,},computed: {info() {return this.ishot ? "炎热" : "凉爽"}},methods: {changeweather() {//console.log("切换了")this.ishot = !this.ishot;}}})/*可以直接通过vm的$watch来定义监听事件。注意:这里不能直接写ishot,必须写"ishot"或'ishot'。原因:其实在上面的watch定义的ishot本质上是'ishot'或"ishot",所以这里也是要写成这种形式。*/vm.$watch('ishot', {immediate: true,handler(newvalue,oldvalue){console.log("监测data中的ishost的handler可以拿到新值:", newvalue);console.log("监测data中的ishost中的handler也可以拿到旧值:", oldvalue);console.log("监测data中的ishost中的handler被调用了,监听的监测data中的ishost被修改了!");}})</script></body>
</html>
上面两种监听的使用情况,一般我们刚刚设计的时候,确定好了哪一个需要监听就定义watch。再后续的设计中又需要添加的信息的监听,就是使用$watch来使用。
6.2 深度监视
深度监视单个属性写法:
<!doctype html>
<html><head><meta charset="utf-8"><title>watch</title><script src="./js/vue.js"></script></head><body><div id="root"><h3>a的值是{{numbers.a}}</h3><button @click="numbers.a++">点我让a加1</button></div><script>Vue.config.productionTip = false;const vm = new Vue({el: "#root",data: {ishot: true,numbers:{a:1,b:1}}watch:{//深度监视的效果:"numbers.a":{handler(newValue,oldValue){console.log("a被改变了,新值:",newValue,"旧值为:",oldValue)}}}})</script></body>
</html>
监测整层,也就是下面的numbers的变化,需要加上deep属性:
<!doctype html>
<html><head><meta charset="utf-8"><title>watch</title><script src="./js/vue.js"></script></head><body><div id="root"><h3>a的值是{{numbers.a}}</h3><button @click="numbers.a++">点我让a加1</button><h3>b的值是{{numbers.b}}</h3><button @click="numbers.b++">点我让b加1</button></div><script>Vue.config.productionTip = false;const vm = new Vue({el: "#root",data: {ishot: true,numbers:{a:1,b:1}},watch:{/*这里我想只要numbers的内容发生变化,就是监听到内容。直接绑定numbers是不可以的,因为他监听监听的是numbers的地址值。而numbers里面的存储的a的地址值和b的地址值是不会变化的。但是,我们可以使用deep属性配置一下:*/numbers:{deep:true,handler(){console.log("numbers中的内容被修改了")}},}})</script></body>
</html>
6.3 监视属性的简写形式
简写形式,前提没有什么属性,只有一个handler时,才可以用简写方式。
<!doctype html>
<html><head><meta charset="utf-8"><title>watch</title><script src="./js/vue.js"></script></head><body><div id="root"><h2>今天天气很{{info}}</h2><button @click="changeweather">切换天气</button></div><script>Vue.config.productionTip = false;const vm = new Vue({el: "#root",data: {ishot: true,numbers:{a:1,b:1}},computed: {info() {return this.ishot ? "炎热" : "凉爽"}},methods: {changeweather() {//console.log("切换了")this.ishot = !this.ishot;}},// watch:{// //没有其他属性,只有handler函数时,可以简写为下面的形式// ishot(newvalue,oldvalue){// console.log("监测data中的ishost的handler可以拿到新值:", newvalue);// console.log("监测data中的ishost中的handler也可以拿到旧值:", oldvalue);// console.log("监测data中的ishost中的handler被调用了,监听的监测data中的ishost被修改了!");// }// }})//$watch的简写形式,同样没有属性,只有handler函数时,才可以简写。vm.$watch('ishot',function(newvalue,oldvalue){console.log("监测data中的ishost的handler可以拿到新值:", newvalue);console.log("监测data中的ishost中的handler也可以拿到旧值:", oldvalue);console.log("监测data中的ishost中的handler被调用了,监听的监测data中的ishost被修改了!");})</script></body>
</html>
7. watch监视属性 和computed 计算属性 对比
最大的区别:
- computed必须有return返回值!而且计算属性整体上是给Vue实例对象添加了一个key:value的键值形式,像data。
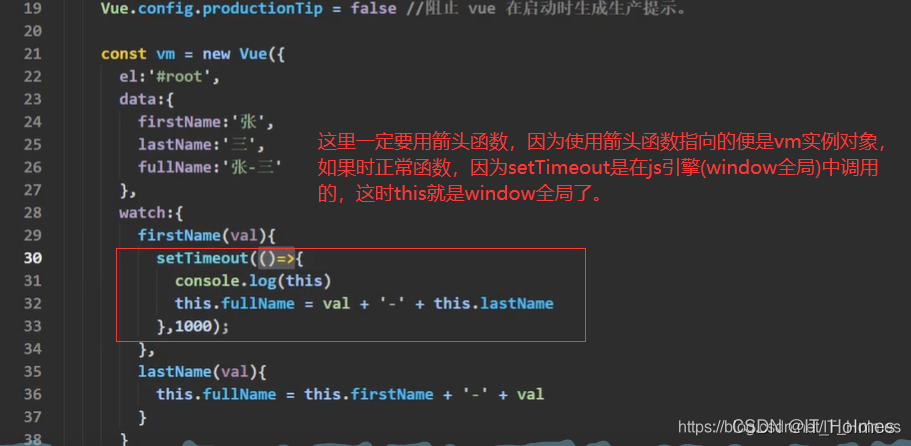
在watch中定义,像setTimeout这样的全局函数,一定要写箭头函数,多注意this的情况。看下图:

此外,官方文档中,监听属性叫做侦听属性,了解一下。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 设计模式之模板方法模式
设计模式之模板方法模式 1. 模板方法模式在书中定义: 定义一个操作中算法的骨架,而将一些步骤延迟到子类中,模板方法使得子类可以不改变算法的结构即可重定义该算法的某些特定步骤。 通俗点的理解就是 :完成一件事情࿰…...
2024/5/7 1:25:40 - 1.20日学习总结
今天我又来做题解了。今天想说的是一个 通过程序判断二叉树深度的问题。 具体题目如下。 我当初做这个题的方法。 是直接用结构体建了一个二叉树 。在用前序遍历的方式来找到深度。 用了一个max函数。 还用了一个deep变量来记录一下现在的深度。 max函数就是为了取出每次的最大…...
2024/5/7 5:32:28 - 第三章 模型建立及评估
目标:根据泰坦尼克号的数据集完成泰坦尼克号存活预测。 import pandas as pd import numpy as np import matplotlib.pyplot as plt import seaborn as sns from IPython.display import Image plt.rcParams[font.sans-serif] [SimHei] # 用来正常显示中文标签 …...
2024/4/17 21:37:19 - 【ceph相关】bucket动态分片
【ceph相关】bucket动态分片 1、背景说明 参考说明: https://access.redhat.com/documentation/en-us/red_hat_ceph_storage/2/html/object_gateway_guide_for_ubuntu/administration_cli#configuring-bucket-index-sharding https://ceph.com/community/new-lumin…...
2024/4/18 20:39:52 - Tomcat中文乱码完全解决【保姆教学】
修改Tomcat的conf目录下的logging.properties文件 将所有encoding修改为UTF-8 修改IDE中的idea64.exe.vmoptions文件,添加一句-Dfile.encodingUTF-8 3. 重启IDE(非常重要!!!!!) …...
2024/4/14 11:32:20 - day8 AI面试刷题
day8 AI面试刷题1. 随机森林和GBDT的区别?2. 在训练每颗子树时,该如何决定最优的随机特征个数?3. 随机森林算法跟深度学习算法相比有哪些优势?4. 如果让你在GDBT算法和随机森林算法中选择一个来解决实际问题,你通常…...
2024/5/6 23:16:30 - 浏览器copy as curl用法
不多说,上图 在network中随便找一个请求,点击右键,复制为curl格式 将复制下来的内容直接粘贴到命令行工具(我这里使用的是mac 终端)中 回车,就能看到请求后的结果啦...
2024/4/15 5:32:21 - 最新最全《2022Android中高级大厂面试题汇总》【1932页】面试宝典
前言 Android 市场已今非昔比。在过去,迫于招人的压力,应试者只需了解四大组件、视图、网络请求,即可谋得一份满意的工作。明年我相信将会是面试求职的高峰时期,如果此时手里有份高质量的面试宝典,那么你将得心应手面…...
2024/5/6 20:05:10 - JVM垃圾回收机制
JVM垃圾回收机制一:回收堆内存1.如何判定对象已死(可达性分析算法)2.对象的引用级别3.对象的死亡过程二:垃圾回收算法1.标记清除算法2.标记复制算法3.标记整理算法三:垃圾收集器1.G1(Garbage First…...
2024/4/7 5:38:34 - 迟到的 Android 个人年度面经总结……
前言 21年让我感觉经历了不少东西,不仅是生活还是工作方便。工作方面主要体现在面试吧,初步的算了一下我这一年面试了不下三十家公司,有大厂也有中小型公司,大厂偏多一些,应该每开发者和我一样都有想去大厂的想法&…...
2024/4/14 11:32:25 - 智能技术带来的可能的技术代价是人们需要警惕的
新技术与社会的融合能够给社会带来利益,同时也会带来伤害。新技术带给社会的伤害可以看作是社会要付出的“技术代价”,这样的代价是社会整体为技术发展而所要付出的总体成本。在信息技术发展的短暂时间里,许多人尤其是青少年沉湎于电子游戏甚…...
2024/4/19 21:15:37 - Java基础语法(变量)
学习自B站:【狂神说Java】Java零基础学习视频通俗易懂 Java基础语法(变量) 变量 变量是什么:就是可以变化的量! Java是一种强类型语言,每个变量都必须声明其类型 Java变量是程序中最基本的存储单元&#…...
2024/4/20 0:20:49 - 让 Android 面试官百问不厌不过时的知识点(已整理)
开头 为了准备面试复习了Android的一些原理知识,并陆陆续续的总结了一些面试相关的东西,因为太久没写面试之类的博客了,今天就想做一个Android面试知识的分享。 但是无奈本人太蔡了(灬ꈍ ꈍ灬),在北京、深圳(远程视频…...
2024/4/7 5:38:31 - SpringBoot 中yml配置文件:定义list集合、数组及注意事项
点击“终码一生”,关注,置顶公众号 每日技术干货,第一时间送达! 1.在平时的yml配置文件中,我们经常使用到配置基本数据类型的字符串,比如配置日志文件的写法如下: # 配置日志输出级别 logging…...
2024/4/14 11:32:15 - 绩点计算python
成绩 等级 绩点 90-100 A 4.0 85-89 A- 3.7 82-84 B 3.3 78-81 B 3.0 75-77 B- 2.7 72-74 C 2.3 68-71 C 2.0 64-67 C- 1.5 60-63 D 1.3 补考60 D- 1.0 60以下 F 0 平均绩点:(课程学分1*绩点课程学分2*绩点课程学分n*绩点)/(课程学分1课程学分2课程学分n)# 用户循环输入五分制成…...
2024/4/19 7:39:48 - 【Linux】ifconfig命令详解
Windows中的ipconfig命令行工具,被用来获取网络接口配置信息并对此进行修改。Linux系统拥有一个类似的工具,也就是 ifconfig (interfaces config)。通常需要以root身份登录或使用sudo以便在Linux机器上使用ifconfig工具。依赖于ifconfig命令中使用一些选…...
2024/5/3 19:46:28 - 小胖学习大数据的第九天
多态: 同一个类,在不同时刻表现出不同的形态 子类->父类:父类的引用指向子类的对象 例如: Animal animal new Cat(); 父类->子类: 例如: Cat cat(Cat)animal instanceof运算符: 当前父类指向哪一个子类 使用格式: 对象 instanceof 类或接口 …...
2024/4/20 0:51:03 - 下载安装andriod studio(二)
选第二个 don‘t send 弹出了 选第一个,弹出 这玩意咋一看我没看懂,动用了微信扫一扫,翻译 还是没懂 百度一下 (参考(4条消息) Android Studio 配置 Http Proxy_第89号的博客-CSDN博客_android studio配置proxy) 在…...
2024/4/19 9:20:09 - 从零开始搭建服务器
1、定义 云服务器是一种简单高效、安全可靠、处理能力可弹性伸缩的计算服务。其管理方式比物理服务器更简单高效。用户无需提前购买硬件,即可迅速创建或释放任意多台云服务器。云服务器帮助您快速构建更稳定、安全的应用,降低开发运维的难度和整体IT成本…...
2024/4/14 11:32:20 - [渝粤教育] 上海交通大学 流体力学 参考 资料
教育 -流体力学-章节资料考试资料-上海交通大学【】 单元作业 单元测验 1、【单选题】一个物体微元的变形大小与所受切应力相关,这个物体可以是: A、刚体 B、弹性体 C、流体 D、无 参考资料【 】 2、【单选题】一个物体微元的变形速度大小与所受切应力成…...
2024/4/16 1:05:10
最新文章
- 在Java中生成密集柜的位号,可以根据传入的柜子的列数、每列的层数、每层的位数来动态生成位号。
在Java中生成密集柜的位号,可以根据传入的柜子的列数、每列的层数、每层的位数来动态生成位号。这通常涉及嵌套循环,根据列、层、位号生成唯一的位号字符串,并将其存储在集合中 // 将整数转换为对应的字母public static char intToColumnLetter(int num) {return (char) (A …...
2024/5/7 11:49:57 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 【VTKExamples::Meshes】第七期 TableBasedClipDataSetWithPolyData
很高兴在雪易的CSDN遇见你 VTK技术爱好者 QQ:870202403 公众号:VTK忠粉 前言 本文分享VTK样例TableBasedClipDataSetWithPolyData,并解析接口vtkTableBasedClipDataSet,希望对各位小伙伴有所帮助! 感谢各位小伙伴的点赞+关注,小易会继续努力分享,一起进步! 你…...
2024/5/5 8:45:33 - 【自学记录5】【Pytorch2.0深度学习从零开始学 王晓华】第五章 基于Pytorch卷积层的MNIST分类实战
5.1.2 PyTorch2.0中卷积函数实现详解 1、torch.nn.Conv2d in_channels3: 输入的通道数,对应图像的3个颜色通道。 out_channels10: 输出的通道数,即卷积后我们想要得到的特征图的数量。 kernel_size3: 卷积核的大小,这里使用的是3x3的卷积核…...
2024/5/7 10:16:25 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
