ES6---Class 的基本语法
ES6---Class 的基本语法
- 一、简介
- 二、不可枚举性
- 三、constructor 方法
- 四、类的实例
- 五、取值函数(getter)和存值函数(setter)
- 六、属性表达式
- 七、Class 表达式
- 八、静态方法
- 九、静态属性
- 十、私有方法和私有属性
- 十一、注意点
- 1. 严格模式
- 2. 不存在提升
- 3. name 属性
- 4. this 的指向
一、简介
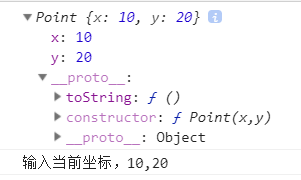
- js中,生成实例对象的传统方法是通过构造函数。
//传统类的写法//直接定义构造函数function Point(x,y){this.x=x;this.y=y;}Point.prototype.toString=function (){console.log(`输入当前坐标,${this.x},${this.y}`);}var point=new Point(10,20);console.log(point);point.toString();
- ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板。通过class关键字,可以定义类。
- 基本上,ES6 的class可以看作只是一个语法糖,它的绝大部分功能,ES5 都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。
- 类在被使用的时候需要实例化new产生一个对象
- 使用类调用里面的静态方法或者属性,new产生对象调用非静态之类的方法或者属性就可以调用了
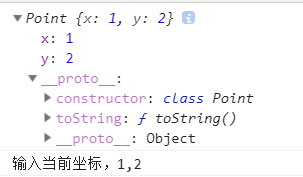
//es6中声明类class Point{constructor(x,y){this.x=x;this.y=y;}toString(){console.log(`输入当前坐标,${this.x},${this.y}`);}}let point=new Point(1,2);console.log(point);point.toString();
- 上面代码定义了一个“类”,可以看到里面有一个constructor()方法,这就是构造方法,而this关键字则代表实例对象。这种新的 Class 写法,本质上与本章开头的 ES5 的构造函数Point是一致的。
- Point类除了构造方法,还定义了一个toString()方法。注意,定义toString()方法的时候,前面不需要加上function这个关键字,直接把函数定义放进去了就可以了。另外,方法与方法之间不需要逗号分隔,加了会报错。
console.log(typeof Point);//functionconsole.log(Point === Point.prototype.constructor);//true
- 类的数据类型就是函数,类本身就指向构造函数。
- 使用的时候,也是直接对类使用new命令,跟构造函数的用法完全一致。
V构造函数的prototype属性,在 ES6 的“类”上面继续存在。事实上,类的所有方法都定义在类的prototype属性上面。class Point{constructor(){}toString(){}toValue(){}}//等同于Point.prototype={constructor(){},toString(){},toValue(){},};
- 上面代码中,constructor()、toString()、toValue()这三个方法,其实都是定义在Point.prototype上面。
- 因此,在类的实例上面调用方法,其实就是调用原型上的方法。
class B{}const b=new B();console.log(b.constructor === B.prototype.constructor);//true
- b是B类的实例,它的constructor()方法就是B类原型的constructor()方法。
- 由于类的方法都定义在prototype对象上面,所以类的新方法可以添加在prototype对象上面。Object.assign()方法可以很方便地一次向类添加多个方法。
class Point{constructor(){}}Object.assign(Point.prototype,{toString(){},toValue(){}});
- prototype对象的constructor()属性,直接指向“类”的本身
console.log(Point.prototype.constructor === Point);//true
二、不可枚举性
- 类的内部所有定义的方法,都是不可枚举的。
- 对象的属性或者方法通过一些方法可以获取(可枚举的属性或者方法),不能获取不可枚举的属性或方法。
class fun{constructor(x,y){this.x=x;this.y=y;}toString(){console.log(`当前坐标${this.x},${this.y}`);}}var f=new fun(1,2);console.log(Object.keys(f));// ["x", "y"]
- 类内部定义的方法是不可枚举的。
三、constructor 方法
- constructor()方法是类的默认方法,通过new命令生成对象实例时,自动调用该方法。一个类必须有constructor()方法,如果没有显式定义,一个空的constructor()方法会被默认添加。
class Point{}//等同于class Point{constructor(){}}
- constructor()方法默认返回实例对象(即this),完全可以指定返回另外一个对象。
class Foo{constructor(){return Object.create(null);}}console.log(new Foo() instanceof Foo);//falseconsole.log(Object.create(null));//{}
- 上面代码中,constructor()函数返回一个全新的对象,结果导致实例对象不是Foo类的实例。
- 类必须使用new调用,否则会报错。这是它跟普通构造函数的一个主要区别,后者不用new也可以执行。
console.log(Foo());//TypeError: Class constructor Foo cannot be invoked without 'new'
四、类的实例
- 生成类的实例的写法,与 ES5 一样,也是使用new命令。前面说过,如果忘记加上new,像函数那样调用Class,将会报错。
- 与 ES5 一样,实例的属性除非显式定义在其本身(即定义在this对象上),否则都是定义在原型上(即定义在class上)。
class Point{constructor(x,y){this.x=x;this.y=y;}toString(){return '('+this.x+', '+this.y+')';}}var point=new Point(2,3);console.log(point.toString());//(2, 3)console.log(point.hasOwnProperty('x'));//trueconsole.log(point.hasOwnProperty('y'));//trueconsole.log(point.hasOwnProperty('toString'));//falseconsole.log(point.__proto__.hasOwnProperty('toString'));//true
- 上面代码中,x和y都是实例对象point自身的属性(因为定义在this对象上),所以hasOwnProperty()方法返回true,而toString()是原型对象的属性(因为定义在Point类上),所以hasOwnProperty()方法返回false。与ES5一样。
- 与 ES5 一样,类的所有实例共享一个原型对象。
var p1=new Point(2,3);var p2=new Point(3,3);console.log(p1.__proto__ === p2.__proto__);//true
- 上面代码中,p1和p2都是Point的实例,它们的原型都是Point.prototype,所以__proto__属性是相等的。
- 这也意味着,可以通过实例的__proto__属性为“类”添加方法。
var p1=new Point(2,3);var p2=new Point(3,2);p1.__proto__.Name=function (){return 'zzz';};console.log(p1.Name());//zzzconsole.log(p2.Name());//zzzvar p3=new Point(4,2);console.log(p3.Name());//zzz
- 上面代码在p1的原型上添加了一个Name()方法,由于p1的原型就是p2的原型,因此p2也可以调用这个方法。而且,此后新建的实例p3也可以调用这个方法。这意味着,使用实例的__proto__属性改写原型,必须相当谨慎,不推荐使用,因为这会改变“类”的原始定义,影响到所有实例。
五、取值函数(getter)和存值函数(setter)
//getter、setter访问器的作用是对某个属性设置存值函数和取值函数,拦截该属性的存取行为//这两个访问器是一致写法,简写get、setclass Student{constructor(){}get allName(){return this.name;}set allName(name){this.name=name;}}let stu=new Student();stu.allName='zzz';console.log(stu.allName);//zzzconsole.log(stu);//Student {name: "zzz"}
- 获取元素的html
//获取元素的htmlclass Element{constructor(element){this.element=element;}get html(){return this.element.innerHTML;}set html(str){this.element.innerHTML=str;}}let btn=document.querySelector("#btn");let ele=new Element(btn);ele.html="zzz";console.log(ele.html);//zzz
六、属性表达式
- 类的属性名,可以采用表达式。
//class类里面的属性可以修改为表达式(字面量解析)let proto="getname";class People{constructor(name){this.name=name;}[proto](){console.log(this.name);}}let p=new People("zzz");console.log(p);//People {name: "zzz"}p.getname();//zzzp[proto]();//zzz
七、Class 表达式
- 与函数一样,类也可以使用表达式的形式定义。
let car=new Car{constructor(name){this.name=name;}}("宝马");console.log(car);//{name: "宝马"}console.log(car.name);//宝马
- 上面代码使用表达式定义了一个类。需要注意的是,这个类的名字是Car,但是Car只在 Class 的内部可用,指代当前类。在 Class 外部,这个类只能用car引用。
八、静态方法
- 类相当于实例的原型,所有在类中定义的方法,都会被实例继承。如果在一个方法前,加上static关键字,就表示该方法不会被实例继承,而是直接通过类来调用,这就称为“静态方法”。
//class类的静态字段和静态方法,不在类对象上显示class Book{name;price;author;static type;constructor(name,price,author){//this指向当前类的实例//this点出的都是非静态的this.name=name;this.price=price;this.author=author;}toString(){return `${this.name}书${this.price}元`;}static getType(){return `当前属于${Book.type}`;}}let book=new Book('水浒传',99.9,'吴承恩');console.log(book);//Book {name: "水浒传", price: 99.9, author: "吴承恩"}console.log(book.toString());//水浒传书99.9元Book.type="书";console.log(Book.type);//书console.log(Book.getType());//当前属于书
- 如果在实例上调用静态方法,会抛出一个错误,表示不存在该方法。
- 注意,如果静态方法包含this关键字,这个this指的是类,而不是实例。
- 父类的静态方法,可以被子类继承。
class Foo{static Method(){return 'hello'}}class Bar extends Foo{}console.log(Bar.Method());//hello
- 静态方法也是可以从super对象上调用的。
class Foo{static Method(){return 'hello'}}class Bar extends Foo{static Can(){return super.Method()+',too';}}console.log(Bar.Can());//hello,too
九、静态属性
- 静态属性指的是 Class 本身的属性,即Class.propName,而不是定义在实例对象(this)上的属性。
//老写法class Foo{}Foo.prop=1;//新写法class Foo{static prop=1;}
十、私有方法和私有属性
- 私有方法和私有属性,是只能在类的内部访问的方法和属性,外部不能访问。这是常见需求,有利于代码的封装,但 ES6 不提供,只能通过变通方法模拟实现。
- 一种做法是在命名上加以区别。
//class类里面的私有属性和私有方法//es6暂时没有提供解决方案,只能通过自己变通实现class Animal{constructor(){}//公有的getAge(){}//私有的_setColor(){}}let cat=new Animal();console.log(cat);
- _setColor()方法前面的下划线,表示这是一个只限于内部使用的私有方法。但是,这种命名是不保险的,在类的外部,还是可以调用到这个方法。
- 另一种方法就是索性将私有方法移出类,因为类内部的所有方法都是对外可见的。
- 还有一种方法是利用Symbol值的唯一性,将私有方法的名字命名为一个Symbol值。
十一、注意点
1. 严格模式
- 类和模块的内部,默认就是严格模式,所以不需要使用use strict指定运行模式。只要你的代码写在类或模块之中,就只有严格模式可用。考虑到未来所有的代码,其实都是运行在模块之中,所以 ES6 实际上把整个语言升级到了严格模式。
2. 不存在提升
- 类不存在变量提升。
3. name 属性
- 由于本质上,ES6 的类只是 ES5 的构造函数的一层包装,所以函数的许多特性都被Class继承,包括name属性。
class Point{}console.log(Point.name);//Point
- name属性总是返回紧跟在class关键字后面的类名。
4. this 的指向
- 类的方法内部如果含有this,它默认指向类的实例。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- BUUCTF-N种方法解决(图片插入BASE密码)
前言 MISC-刷题基础 步骤 拿到KEY.exe 将base64进行解码 发现为PNG数据 使用该网站转为十六进制数据 这 将其另存为PNG后查看 得到flag...
2024/4/7 5:14:17 - Vue封装思想,插值语法,事件,参数等
Vue01 前端开发技术的发展过程 最早期: 原生DOM 配合 JS 进行网页的操作发展: 利用封装技巧 把原生DOM封装成 jQuery 框架 目前: 大量市场份额 被 vue 抢占 – 目前较少, 大多数旧项目维护 现在: 从2009年, 出现了第一款工程化框架 – Angular -- Google2013年, 出现了第二款…...
2024/4/14 12:53:23 - 2022.1.19
上午补周测题 下午补周测题,先中序求后序题 晚上 还是先中序求后序题,后中序求前序 题目描述 在一个一维世界中,有nn平台。带索引的平台kk(平台从 1 开始编号)是带有坐标的段[(k-1)米…...
2024/4/14 12:53:38 - 踩坑手册(electron-vue篇)
electron-vue-admin的框架是继vue-admin框架之后十分好用的一款基于electron-vue框架下的桌面端软件管理框架,为广大前端程序员们快速写出漂亮的桌面端软件,强行在桌面端领域分一杯羹提供了强有力的工具。本帖不间断更新,用于间歇性记录本人在…...
2024/4/30 4:12:07 - mysql死锁和等待锁
一.msyql死锁 死锁是相互争用资源过程中,都等待彼此释放资源,产生的现象。 死锁场景模拟 当session1持有共享锁S,并请求排他锁X,同时session2持有排他锁,并请求共享锁S的时候会产生死锁。 1)模拟sessio…...
2024/4/29 17:03:33 - 科大星云诗社动态20220116
【每日一诗】 来自{uin:122031492,nick:樟树} 的投稿[em]e176[/em] 泰戈尔《吉檀迦利》第12 【诗歌原文】 The time that my journey takes is long and the way of it long. I came out on the chariot of the first gleam of light, and pursued my voyage through the w…...
2024/4/23 2:44:09 - 熵权法 —— matlab
目录 一、熵权法介绍 二、熵权法赋权步骤 1.指标正向化 mapminmax介绍 2.数据标准化 3.计算信息熵 4.计算权重以及得分 三、实例分析 1.读取数据 2.指标正向化 2.1 越小越优型处理 2.2 某点最优型指标处理 3.数据标准化 4.计算信息熵 5.计算权重 6.计算得分 总…...
2024/5/4 1:20:27 - 剑指offer 61.扑克牌中的顺子。简单易懂注释版0ms
class Solution {public boolean isStraight(int[] nums) {Arrays.sort(nums);// 记录零的个数,本题的零可以代替任何数int count 0;for(int i 0; i < nums.length; i){if(nums[i] 0) count;else if(i > 0 && nums[i - 1] ! 0){// 中间的间隔&…...
2024/5/3 14:57:26 - 【Groovy】MOP 元对象协议与元编程 ( 使用 Groovy 元编程进行函数拦截 | 通过 MetaClass#invokeMethod 方法调用类其它方法 )
文章目录一、通过 MetaClass#invokeMethod 方法调用类其它方法二、完整代码示例一、通过 MetaClass#invokeMethod 方法调用类其它方法 注意在 invokeMethod 方法中 , 不能调用 invokeMethod 方法 , 这样调用肯定会出现无限循环递归 , 导致栈溢出 ; 此处只能通过调用 MetaClass…...
2024/4/18 5:52:06 - 【MySQL数据库定义语言-DDL】
一、SQL分类: DDL:数据库定义语言,定义表,表结构,包括create,drop,alter DML:数据库操作语言,增删改查数据,包括insert,delete,update,select DCL:数据库控制语言&#x…...
2024/4/14 0:32:07 - springcloud-04-OpenFeign声明式的服务调用
1、创建一个feign-service模块 引入项目依赖:<parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.1.8.RELEASE</version><relativePath/></…...
2024/5/3 6:12:07 - 2022-1-19 MyBatis day1 简介
一、简介 MyBatis通过xml或注解的方式将执行的各种statement配置起来,并通过java对象和statement中的sql进行映射生成最终执行的sql语句,最后由mybatis框架执行sql并将结果映射成java对象并返回。 Mybatis没有将Java对象和数据库表关联起来,…...
2024/4/27 15:27:01 - Gopher II
Gopher II(二分图匹配-匈牙利算法) Description The gopher family, having averted the canine threat, must face a new predator. The are n gophers and m gopher holes, each at distinct (x,y) coordinates. A hawk arrives and if a gopher does not reach a…...
2024/4/14 12:54:39 - 【C】扫雷游戏 (getchar()用法)
扫雷游戏是一款十分经典的单机小游戏。在 nn 行 mm 列的雷区中有一些格子含有地雷(称之为地雷格),其他格子不含地雷(称之为非地雷格)。玩家翻开一个非地雷格时,该格将会出现一个数字——提示周围格子中有多…...
2024/4/18 6:02:36 - webpack配置使用vue
引入 引入vue等JS文件时一般有三种方式,一种是直接粘贴源码,第二种是CMD引入,第三种就是使用npm安装 npm install vue --save因为vue是运行时依赖,所以后缀应为–save import vue from vue; const appnew vue({el:#app,data:{m…...
2024/5/3 0:19:53 - 1.时序图
1.1 简单示例 符号说明->表示参与者之间传递的消息,而不必显示地声明参与者<-同->,可提高阅读性–>绘制虚线箭头<–同<–,可提高阅读性 startuml 用户 -> 认证中心: 登录操作 认证中心 -> 缓存: 存放(keytokenip,va…...
2024/4/23 10:49:40 - 【每日力扣26】环形链表
一、题目[LeetCode-141] 给你一个链表的头节点 head ,判断链表中是否有环。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链表中的环,评测系统内部使用整数 pos 来表示链表尾连接到…...
2024/5/3 4:02:43 - Linux上安装JDK1.8,以及crontab设置环境变量
最近公司给我提供了一台全新的服务器,要求把旧服务器上的java程序转移到新服务器。这里记录一下安装JAVA环境以及后面遇到的一个小问题。 首先需要去官方网站下载JDK安装包,官网地址https://www.oracle.com/java/technologies/downloads,我选…...
2024/4/7 5:14:04 - 【思考】我的未来
想了很久很久,**我的方向是什么呢?我的爱好是什么呢?我以后到底想做什么呢?**之前明明很清楚,但是经过一段时间的肆无忌惮的探索和冲锋,随着慢慢了解社会的运转方式,不由得开始重新审视这几个问…...
2024/4/24 12:56:11 - 已知数据集位姿,直接Colmap稠密重建
新建colmap项目:Pipe,将数据集的真实位姿复制到/home/xzx/code/colmap/Pipe/created/sparse 不进行稀疏重建,直接执行MVS步骤生成深度图。 稀疏重建(三角剖分)对于稠密重建并不是必须的。在已知相机Pose的情况下可以…...
2024/4/14 12:54:49
最新文章
- 等保测评试题(一)
模拟考试(二) 一、判断题 1、等级测评机构推荐管理工作遵循统筹规划、合理布局、安全规范的方针,按照“谁推荐、谁负责,谁审核、谁负责”的原则有序开展( ) 2、等级保护2.0中,使用虹膜指纹的…...
2024/5/4 13:24:46 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 蓝桥杯加训
1.两只塔姆沃斯牛(模拟) 思路:人和牛都记录三个数据,当前坐标和走的方向,如果人和牛的坐标和方向走重复了,那就说明一直在绕圈圈,无解 #include<iostream> using namespace std; const i…...
2024/5/3 9:22:44 - Java最短路径算法知识点(含面试大厂题和源码)
最短路径算法是计算机科学和图论中的核心问题之一,它旨在找到从一个顶点到另一个顶点或在所有顶点之间的最短路径。这个问题在多种实际应用中都非常重要,如网络路由、交通规划、社交网络分析等。以下是一些与最短路径算法相关的知识点: Dijks…...
2024/5/1 6:43:28 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57