【小程序】零基础微信小程序开发+实战项目(附源码)
如何拥有一款属于你自己的小程序,惊喜就在下面!
微信小程序实战
- 前言
- 一、微信小程序开发必备技术
- 一、HTML语言
- 二、CSS
- 三、JavaScript
- 四、服务器语言
- 五、数据库语言
- 二、微信开发者工具
- 一、下载安装
- 二、新建项目
- 三、程序框架
- 四、程序调试区
- 1.Console
- 2.Wxml
- 3.Sources
- 4.Network
- 5.AppData
- 三、项目实战(附核心代码)
- 一、项目介绍
- 二、项目框架
- 1.index
- 1)index.js
- 2)index.json
- 3)index.wxml
- 4)index.wxss
- 2.app.json
- 三、项目上线
- 总结
前言
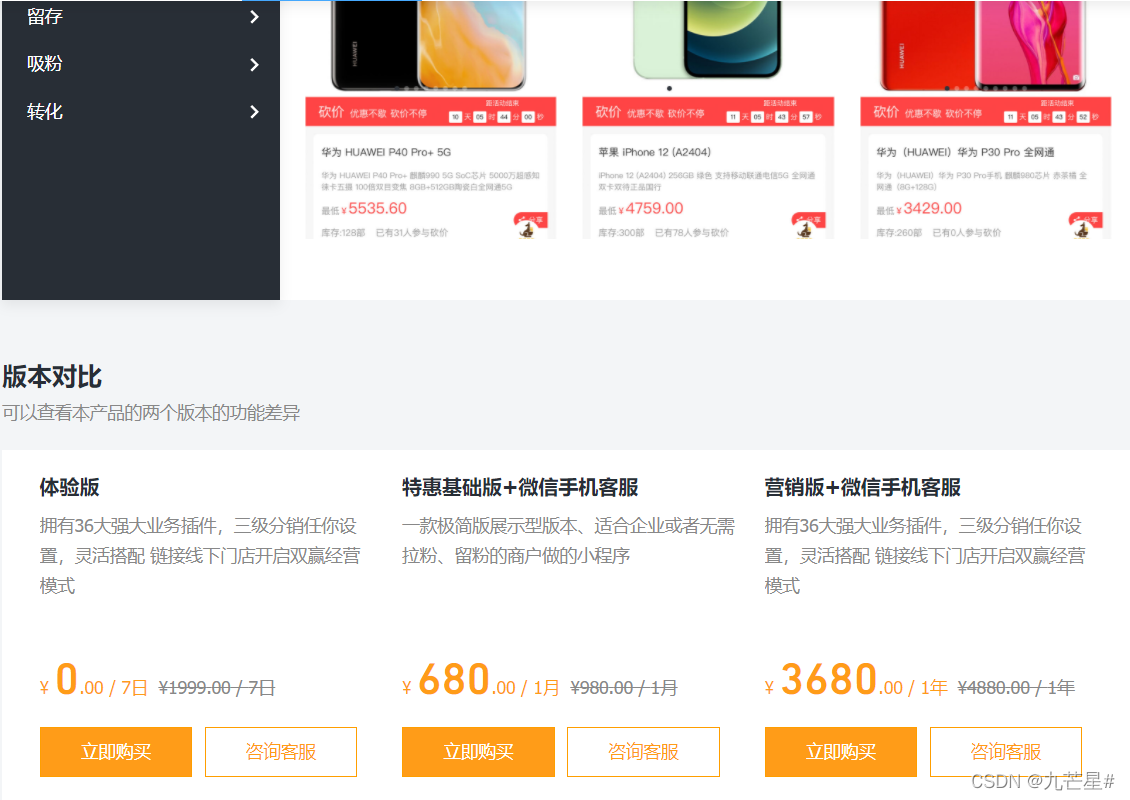
目前,小程序行业已经成为互联网营销的热门黑马之一,依托于各大流量平台,小程序行业具有天然的用户基础和得天独厚的资源优势,凭借其方便快捷的操作以及简单通俗的模式,仅短短一年的时间,就迎来了爆发性的增长。目前市场上开发一款小程序几千到几万不等,以腾讯云为例,由腾讯官方团队设计,上线立即投入运营的一款小程序以每年680~3680的价格出售。复杂的小程序设计的暂且不谈,从最简单的说起。

小程序的开发方式分两种,一种是定制开发,一种是第三方平台开发。定制开发价格较高,几万甚至十几万不等,并且开发周期较长;
第三方平台开发价格较低,根据功能几千就可以开发好,最主要是开发周期短,一个星期左右就可上线运营。

一、微信小程序开发必备技术
一、HTML语言
HTML就是超文本标记语言的简写,HTML主要负责网页的骨架,就如同动物的骨架一样,HTML语言就是支撑网页布局的骨架。
二、CSS
CSS,是层叠样式表的简写,主要负责网页样式,网页内容如何分布,板块背景,颜色等外观问题可以有CSS控制。
三、JavaScript
简称js,是一种动态的脚本语言。在以前js仅仅是用于网页交互的脚本语言,随着Google v8引擎、angular、react等前端框架使得前后端分离的趋势愈加明显以及node、js等技术的开发使得js在服务器端也迸发出非凡的活力,成为当前非常活跃的语言之一。
四、服务器语言
如果不是专业的后端开发者,可能后端有一定的难度其学习曲线较陡。但是,仍然建议开发者学习一下后端语言,至少需要了解大致的原因框架,能够看懂其代码逻辑,这样不仅可以很好的实现前后端的配合,也能够在小程序出现bug的时候扯皮用。服务器的语言有很多比较常用的是PHP、Java、Python、ASP等技术,建议初学者根据具体需求挑选进行学习。
五、数据库语言
如果你开发的小程序数据量不大,架构不复杂的话数据库语言相对来说是比较简单的,一般学会一些常用的命令以及常出现的问题就能够应付使用。常用的数据库有免费的MySQL、msSQL、MongoDB、Oracle等数据库。若数据量非常庞大,很容易导致小程序首屏白页,这时就要考虑优化。
注:具体落实到开发软件上,大同小异,每款软件都有他们的特点,语言标准规则有些不同,常见的开发工具有:微信开发者工具、字节跳动开发者工具、Sublime Text 3。这里我们使用微信开发者工具。
二、微信开发者工具
一、下载安装
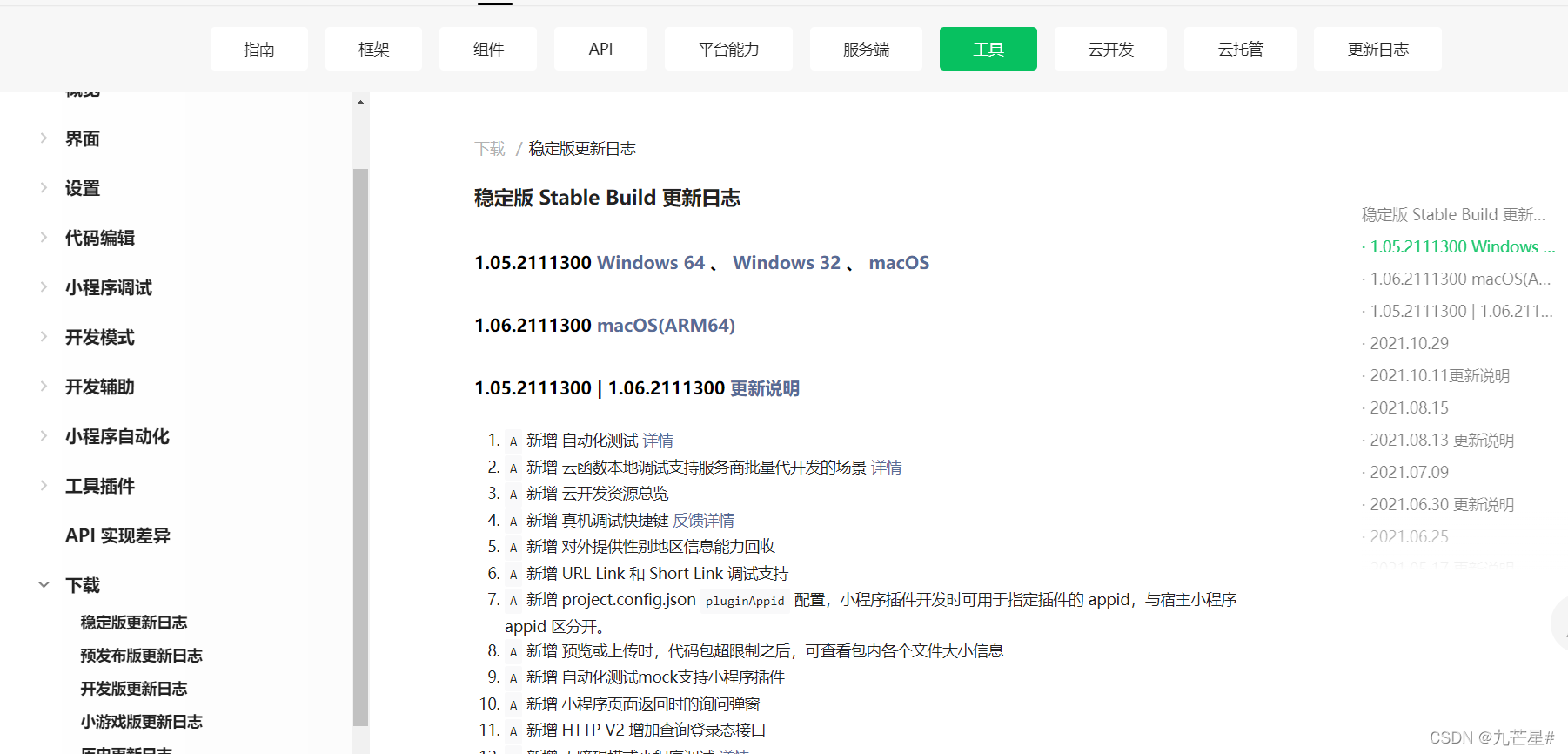
百度“微信公众平台”,选择小程序

在开发者工具中选择相应的版本下载

推荐安装64位稳定版

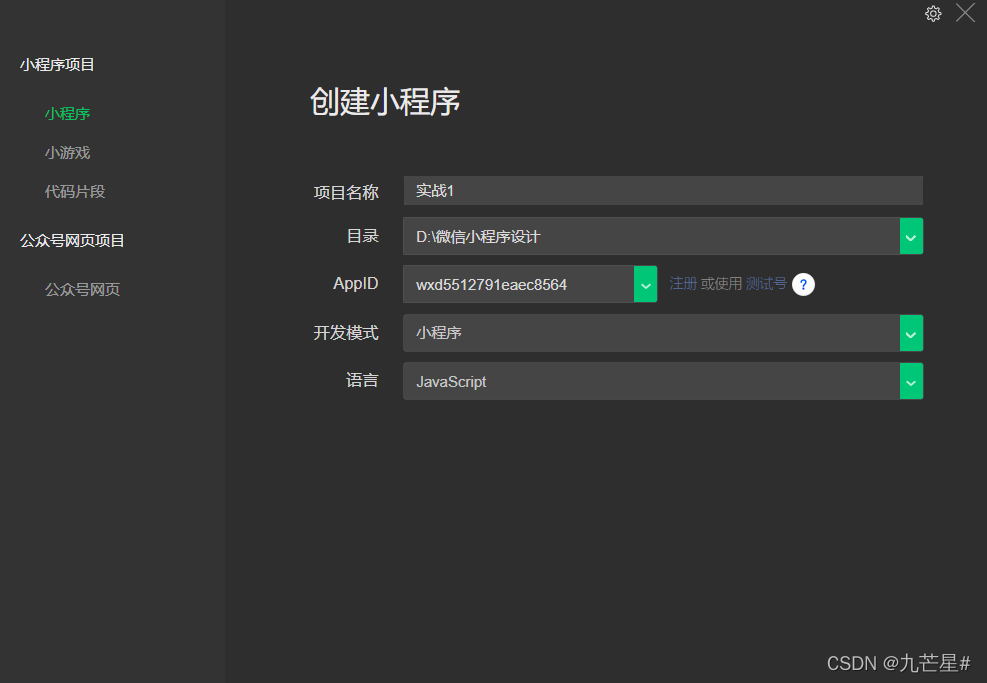
二、新建项目
在启动页填写项目名称、目录、AppID(选择测试号)

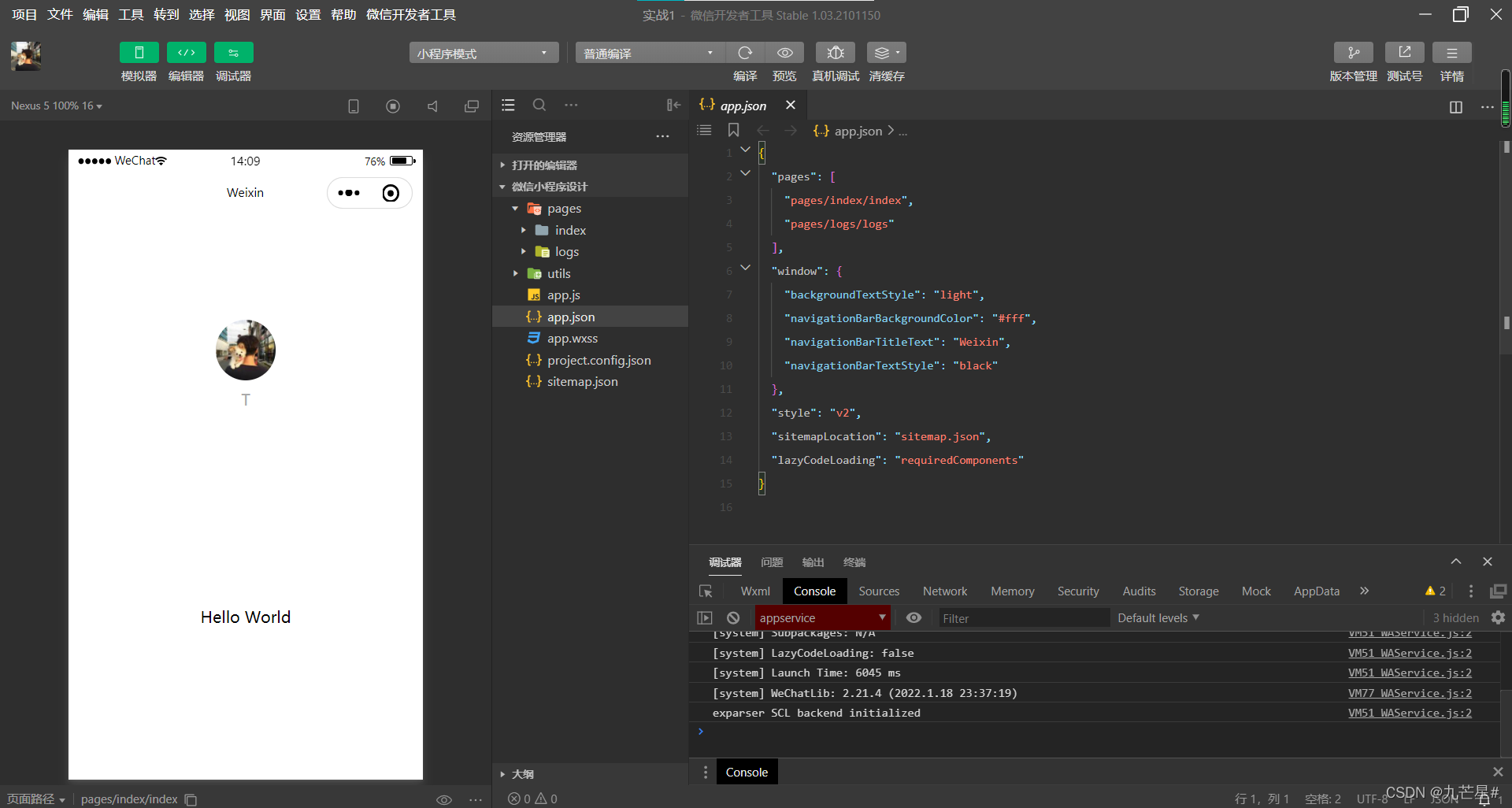
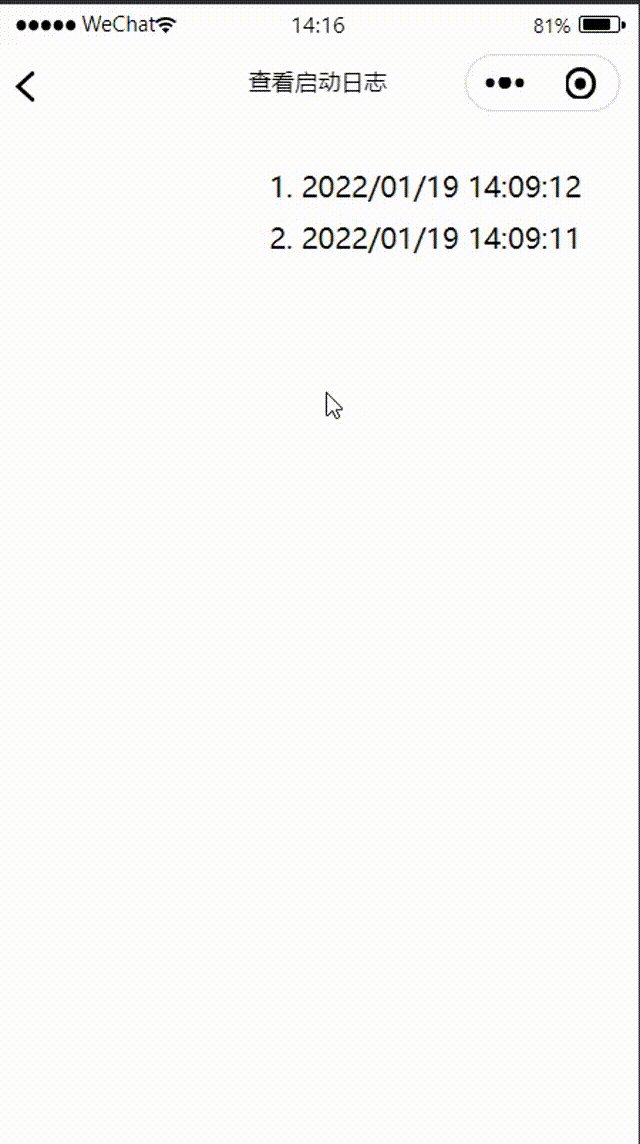
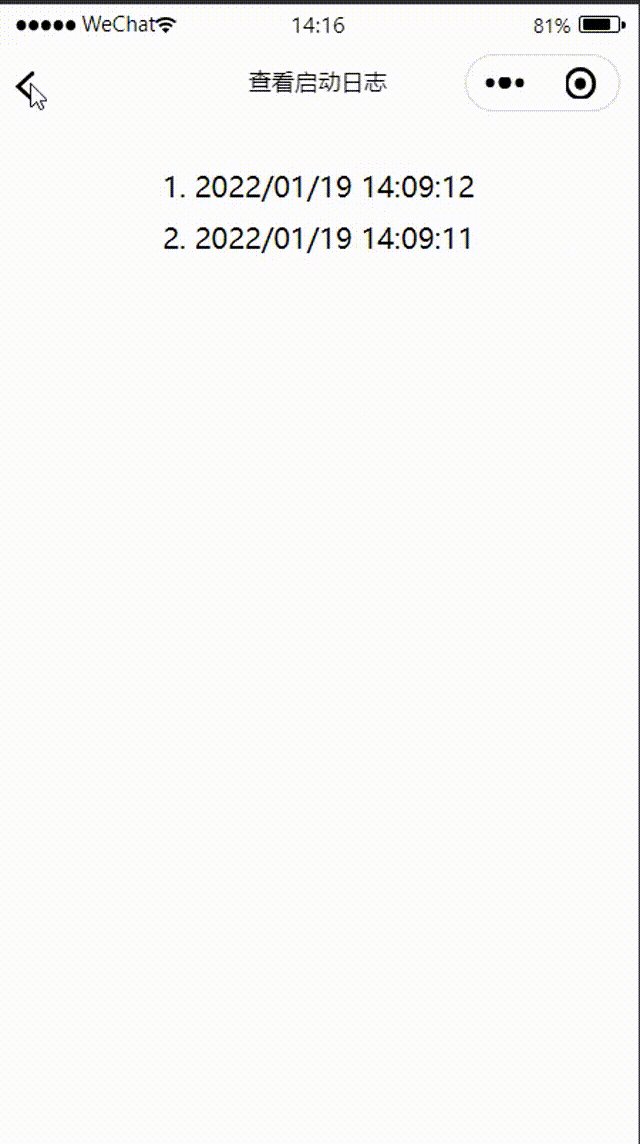
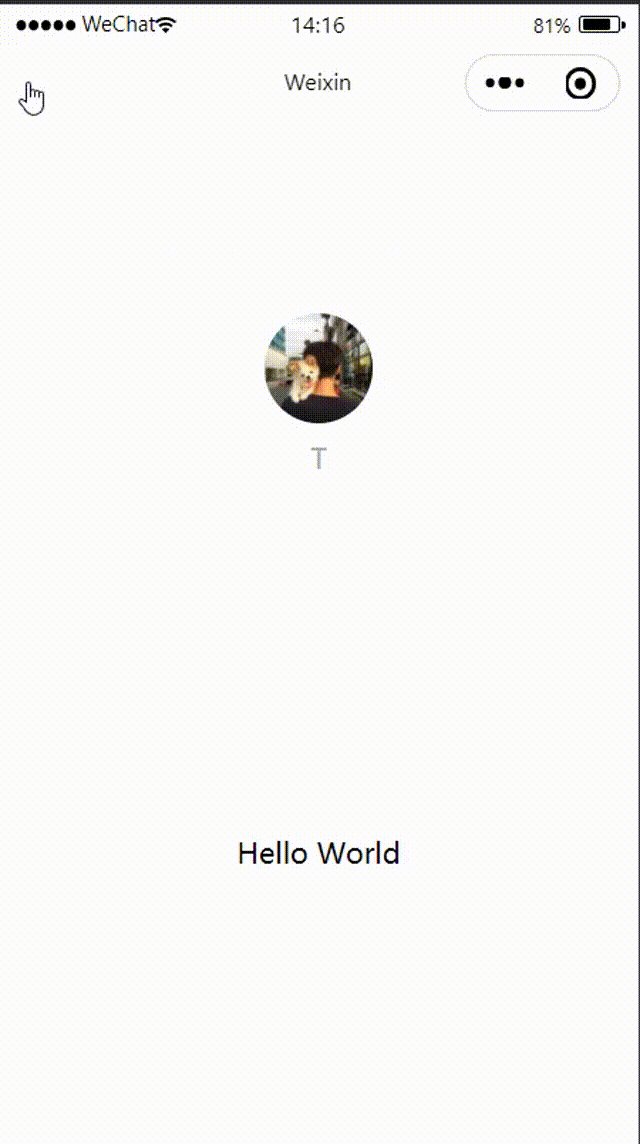
这是基础框架

工具自带的启动日志,下面开始了解小程序开发的框架

三、程序框架
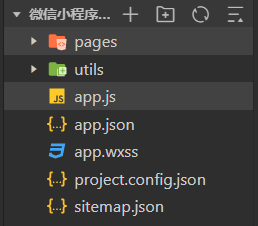
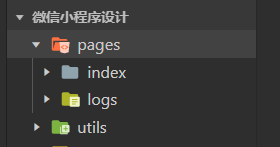
根目录下两个文件夹
pages是用于存放页面文件的文件夹;
utils是用于存放公共js的文件夹;

小程序大致分两块,首页和分页。首页即登录后展示的第一个页面,首页和分页分别占一个文件夹,且都包含在pages文件夹下,很显然,初始化的小程序只有两个页面(首页index和日志页logs)

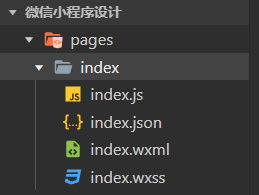
index下又包含首页界面设计所需要的文件(index.js、index.json、index.wxss、index.wxml)
index.js即首页面的逻辑文件,类似于js文档;
index.json即首页面的配置文件,比如标题字,背景之类;
index.wxss即首页面的样式表文件,类似于CSS文档;
index.wxml即首页面的结构文件,类似于HTML文档。

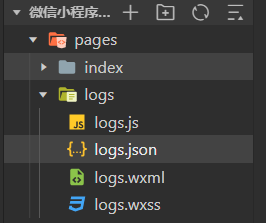
同样,日志文件logs与index基本类似(若添加新的页面,需在pages文件下新增文件夹)

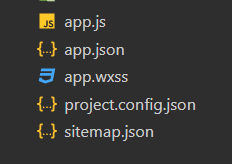
而根目录下的app.js、app.json、app.wxss、project.config.json、sitemap.json即小程序的全局设置。

app.js即项目的入口文件,用于创建应用程序对象,启动小程序时首先调用;
app.json即当前小程序的全局变量,包括了小程序的页面路径、界面表现、底部tab等;
app.wxss即小程序的公共样式表,开发者可在页面组件的class属性上直接使用app.wxss中声明的样式规则;
project.config.json即项目配置文件,通俗来说就是最开始开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
sitemap.json用于配置小程序及其页面是否允许被微信索引,文件内容为一个JSON对象,如果没有sitemap.json,则默认为所有页面都允许被索引;
开发者工具在创建项目后自动将一些公共的代码抽离成为一个单独的 js (utils.js)文件,作为一个模块;也就是utils文件夹,用来放自己封装的工具类函数,是一个共享的方法。

四、程序调试区
在程序调试区有几种常用的调试模式
1.Console
Console就是控制台,可以显示错误信息和打印变量的信息等

2.Wxml
Wxml相当于HTML+CSS,左侧的区域是HTML语言+CSS的一些标签属性。右侧可以便捷的设置CSS的属性

3.Sources
Sources显示了当前项目的所有脚本文件,微信小程序框架会对这些脚本文件进行编译

4.Network
Network用来显示与网络相关的信息,此处暂无网络请求

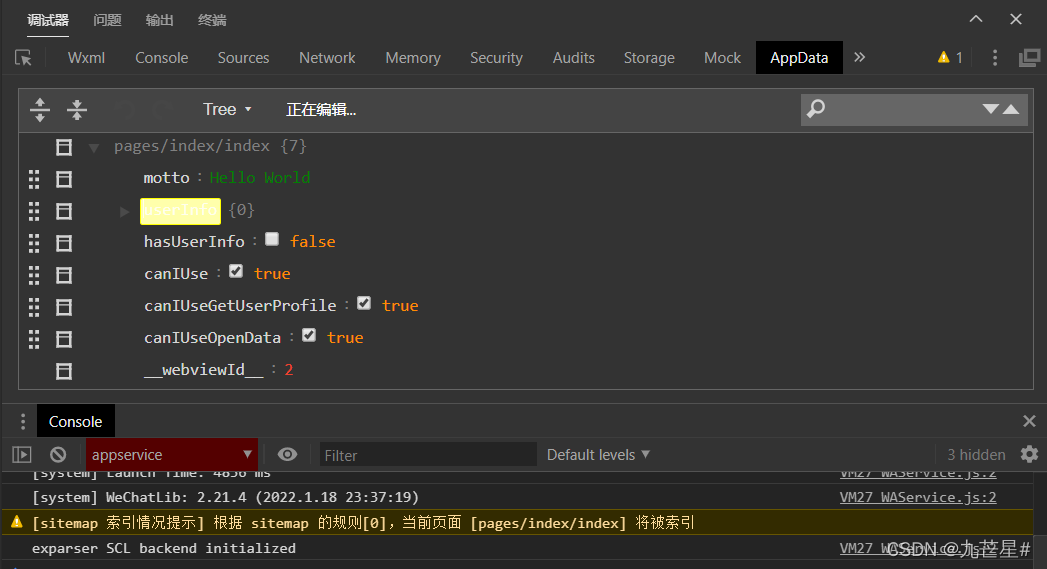
5.AppData
AppData显示当前项目显示的具体数据,可以在这里编译,并且会在页面实时显示

三、项目实战(附核心代码)
一、项目介绍
利用微信开发者工具制作了一个最基础的小程序“太行精灵”,功能仅为展示,无任何商业功能。

首页效果图如下

二、项目框架
“太行精灵”小程序设有6个页面,分别是首页index、内容页discovery、个人主页setting、登录注册页login、打卡页Calendar、扫码支付页please

1.index
1)index.js
var api = require('../../utils/api.js')
var app = getApp()
Page({data: {lists: [{'id': '1','image': '/img/1.jpg','title': '太行领秀| 长治·上党郡 【深度了解长治红色旅游景点】','num':'304','state':'进行中','time': '4月21日 17:59','address': '长治市·潞州区'},{'id': '2','image': '/img/2.jpg','title': '长治·武乡·革命圣地','num':'380','state':'已结束','time': '4月15日 17:39','address': '长治市·武乡县'},{'id': '3','image': '/img/3.jpg','title': '沁源之美·灵空山','num':'500','state':'进行中','time': '2月04日 17:31','address': '长治市·沁源县'},{'id': '4','image': '/img/4.jpg','title': '革命太行邀您“与世界对话”','num':'150','state':'进行中','time': '5月09日 17:21','address': '长治市·潞州区'},{'id': '5','image': '/img/5.jpg','title': '红色太行 · 太行山革命区','num':'217','state':'进行中','time': '10月09日 16:59','address': '长治市·潞州区'}],list: [{'id': '1','image': '/img/1.jpg','title': '太行领秀| 长治·上党郡 【深度了解长治红色旅游景点】','num':'304','state':'进行中','time': '10月09日 17:59','address': '长治市·潞州区'},{'id': '2','image': '/img/2.jpg','title': '长治·武乡·革命圣地','num':'380','state':'已结束','time': '10月09日 17:39','address': '长治市·武乡县'},{'id': '3','image': '/img/3.jpg','title': '沁源之美·灵空山','num':'500','state':'进行中','time': '10月09日 17:31','address': '长治市·沁源县'},{'id': '4','image': '/img/4.jpg','title': '革命太行邀您“与世界对话”','num':'150','state':'已结束','time': '10月09日 17:21','address': '长治市·潞州区'},{'id': '5','image': '/img/5.jpg','title': '红色太行 · 太行山革命区','num':'217','state':'进行中','time': '10月09日 16:59','address': '长治市·潞州区'}],imgUrls: ['/img/26.jpg','/img/13.jpg','/img/28.jpg','/img/14.jpg','/img/24.jpg','/img/15.jpg','/img/27.jpg','/img/27.jpg','/img/16.jpg']},onLoad () {var that = thisapp.getSystemInfo(function(res) {that.setData({systemInfo: res})})that.setData({_api: api})this.getSwipers()this.pullUpLoad()},/****/getSwipers () {api.get(api.SWIPERS).then(res => {this.setData({swipers: res.data.ads})})},scrollR: function(e){this.setData({lists: this.data.lists.concat(this.data.list),});},onLoad: function (e) {this.scrollR(e);},scroll: function(e){this.scrollR(this.data.offset);},//页面跳转函数(wxml中找bindtap="go2detail)go2detail: function(param){wx.navigateTo({url: '/pages/discovery/discovery',})}
})2)index.json
{"usingComponents": {}
}
3)index.wxml
<scroll-view scroll-y="true" bindscroll="scroll"><view class="swiper"><swiper indicator-dots="true" autoplay="true" interval="5000" duration="1000"><block wx:for="{{imgUrls}}" wx:key="item.id"><swiper-item><image src="{{item}}" class="slide-image"/></swiper-item></block></swiper></view><view class="mobi_title"><text class="mobi_icon"></text><text>太行精灵为你推荐</text></view><block wx:for-items="{{lists}}" wx:for-item="list" wx:key="list.id"><view class="list" data-id="{{list.id}}"><view class="list-img"><image class="video-img" bindtap="go2detail" mode="scaleToFill" src="{{list.image}}"></image></view><view class="list-detail"><view class="list-title" bindtap="go2detail"><text>{{list.title}}</text></view><view class="list-tag"><view class="state">{{list.state}}</view><view class="join"><text class="list-num">{{list.num}}</text>人报名</view></view><view class="list-info"><text>{{list.address}}</text>|<text>{{list.time}}</text></view></view> </view></block>
</scroll-view>
<include src="../layout/footer.wxml"/>
4)index.wxss
/**index.wxss**/
page{height: 100%;background-color: #efeff4;
}
scroll-view{height: 100%;
}
.swiper{top: 0px;width: 100%;height: 240px;
}
.swiper swiper{height: 240px;
}
.slide-image{width: 100%;
}
.mobi_title{font-size: 15px;color: #777;line-height: 110%;font-weight: normal;width: 100%;padding: 10px;background-color: #f3f3f3;position: relative;
}
.mobi_icon{padding: 0px 1.5px;border-radius: 1.5px;background-color: #ff7777;position: relative;margin-right: 5px;
}
/*list*/
.list{overflow: hidden;width: 100%;padding: 0 20px 0 0;border-top: 1px solid #eeeeee;background-color: #fff;margin-bottom: 15px;
}
.list-img{position: relative;float: left;width: 120px;
}
.list-img .video-img{width: 120px;height: 120px;
}
.list-detail{position: absolute;margin-top: 15px;margin-left: 135px;margin-right: 10px;
}
.list-title text{word-break: break-all;text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 2;overflow: hidden;font-size: 17px;color: #333;font-weight: bold;line-height: 120%;
}
.list-tag view.state{display: block;font-size: 11px;color: #81aaf7;width: 50px;padding: 2px;border: 1px solid #93b9ff;border-radius: 2px;text-align: center;margin-top: 10px;float: left;
}
.list-tag .join{font-size: 13px;line-height: 120%;color: #bbb;position: absolute;display: inline;margin: 10px 0 0 20px;
}
.list-tag .list-num{font-size: 16px;color: #ff6666;
}
.list-info{font-size: 13px;color: #bbb;line-height: 110%;font-weight: normal;margin-top: 40px;
}2.app.json
{"pages": ["pages/index/index","pages/setting/setting","pages/login/login","pages/please/please","pages/Calendar/Calendar","pages/discovery/discovery"],"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "太行精灵","navigationBarTextStyle": "black"},"tabBar": {"color": "#a0a0a0","selectedColor": "#ec5c30","backgroundColor": "#f2f2f2","borderStyle": "white","list": [{"pagePath": "pages/index/index","text": "首页","iconPath": "img/shouye.png","selectedIconPath": "img/shouye1.png"},{"pagePath": "pages/setting/setting","text": "我的","iconPath": "img/me.png","selectedIconPath": "img/me1.png"}]},"debug": true,"sitemapLocation": "sitemap.json"
}
以上代码仅供参考,可以参照以下文档
链接:
微信小程序官方文档
小程序框架
三、项目上线
微信公众平台,进入小程序进行注册

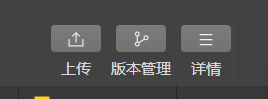
注册完成后会有AppID,将之前的测试号用新ID代替,再次打开微信开发者工具,编辑区上方会出现上传按钮

上传成功后进入微信公众平台,会看到开发版本,提交审核,半小时左右,通知审核通过之后提交审核版本,10分钟左右,就能看到自己上线的小程序。

总结
谈了这么多,归根到底还需要自己把最难的代码搞定。之前我对小程序开发也是一无所知,年轻人就靠一个闯劲,越是发现新大陆越兴奋,就像饥饿的狮子看到猎物一样。bug是一个一个改出来的,加油!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- JAVA实训心得体会(精选4篇)
JAVA实训心得体会一:JAVA实训心得体会 此次只实训了短短的三周.虽说时间很短,但其中的每一天都使我收获很大、受益匪浅,它不但极大地加深了我对一些理论知识的理解,不仅使我在理论上对JAVA有了全新的认识,在实践能力上也得到了提高,真正地做到了学以致用,更学到了很多做人的道…...
2024/5/9 20:58:04 - 2022拼多多详情/商品详情数据
商品信息,销量,库存,sku,详情信息,促销价,优惠券信息等,需要可以联系 {"code": 1,"state": true,"msg": "调用成功","data": {"serve…...
2024/5/9 20:49:29 - 深度好文:一个30岁男人转型码农的平凡之路
我曾经失落、失望、失掉所有方向 码农这个词,是我决定要学习编程的时候,我才知道是指程序员这么一个存在的。因为我本科的专业是液压应用,在毕业后的至少四年时间里,我一直都在从事于对口的工作,我对编程一类的人或事…...
2024/5/2 3:47:53 - 智能优化算法——模拟退火法(Python实现)
目录 1 引言 2 模退火算法理论 3 模拟退火原理 4 模拟退火法数学模型 6 模拟退火算法流程 7 案例1 7.1 案例 7.2 Python实现 7.3 结果 8 案例2 8.1 案例 8.2 Python实现 8.3 结果 1 引言 模拟退火算法(Simulated Annealing,SA)的思想最早由 Me…...
2024/4/14 13:08:19 - Java面向对象之 通过反射创建对象、通过反射访问类中的成员 及 案例练习
文章目录1、通过反射创建对象1.1、基本说明1.2、案例演示2、通过反射访问类中的成员2.1、访问属性2.2、访问方法3、案例练习1、通过反射创建对象 1.1、基本说明 1.2、案例演示 测试 1:通过反射创建某类的对象,要求该类中必须有 public 的无参构造 测试 …...
2024/4/14 13:08:24 - day17java集合
Day17 集合 集合 1.1 概述 Java集合是使程序能够存储和操纵元素不固定的一组数据。 所有Java集合类都位于java.util包中。 【问】:之前我们需要把多个元素放到一起的时候,使用的是数组。那么为何还要提供Java集合工具类呢? 数组 集合 长度固…...
2024/4/14 13:08:24 - Unity 编辑器扩展 —— 自定义Unity面板
Unity 编辑器扩展 —— 自定义Unity面板 文章目录Unity 编辑器扩展 —— 自定义Unity面板自定义Menu菜单MenuItem 特性IsValidateFunction 校验函数Priority 优先级特殊路径AddComponent 特性MenuName 路径order 顺序ContextMenu 特性自定义Inspector面板HelpURL 特性Range Too…...
2024/4/14 13:07:49 - jsonajax
JSON概述 JavaScript对象表示形式(JavaScript Object Notation) * java对象表示形式User user new User();user.setUsername("后羿");user.setAge(23);String suser.getUserName();Integer iuser.getAge();* javaScript对象表示形式let use…...
2024/4/14 13:08:24 - Java面试题之:CyclicBarrier、CountDownLatch、Semaphore 的用法
Java面试题之:CyclicBarrier、CountDownLatch、Semaphore 的用法一、CountDownLatch(线程计数器 )二、CyclicBarrier(回环栅栏-等待至 barrier 状态再全部同时执行)三、Semaphore(信号量-控制同时访问的线程…...
2024/4/14 13:07:54 - 【FXCG】美联储政策上升不确定 美元指数波动加大
迈入2022年,随着美联储加息预期再度升温,美国国债利率一路上行,但与美债走势大相径庭的是,原本应同步走强的美元涨势仅维持了不到两天时间便开始回落。上周美国通胀数据公布后,美元指数更是连续跌破数个关键技术关口&a…...
2024/4/15 4:26:43 - 加密工具类
我们在日常工作中,经常会碰到需要加密的地方,如用户的密码等隐私信息。或者我们在处理一些业务时,需要用到摘要/签名等。我们可能就需要一个工具类啦 在使用该工具类时,需要引入commons-lang3和ommons-codec的jar包,使…...
2024/4/18 21:30:38 - CSS[元素显示模式、盒模型、弹性布局相关讲解]
文章目录一、Chrome调试工具--查看CSS属性二、元素的显示模式1.块级元素2.行内元素/内联元素3.行内元素和块级元素的区别4.改变显示模式三、盒模型1.边框2.内边距3.外边距4.去除浏览器默认样式四、弹性布局1.初体验2.flex布局基本概念3.常用属性一、Chrome调试工具–查看CSS属性…...
2024/4/14 13:08:45 - 3219. 存在重复元素 II
3219. 存在重复元素 II 给你一个整数数组 nums 和一个整数 k ,判断数组中是否存在两个 不同的索引 i 和 j ,满足 nums[i] nums[j] 且 abs(i - j) < k 。如果存在,返回 true ;否则,返回 false 。 示例 1ÿ…...
2024/4/14 13:08:40 - [How to download the full code.]完整代码下载
gitee gitee https://gitee.com/solo-king/android-rhidl-about?_fromgitee_search...
2024/4/14 13:08:40 - [计算机组成原理] 02 数据的表示和运算(2)
[计算机组成原理] 02 数据的表示和运算(2) 文章目录[计算机组成原理] 02 数据的表示和运算(2)定点数的表示无符号数的表示有符号数的定点表示原码反码补码移码练习回顾复习原码补码移码的作用移位运算算术移位逻辑移位循环移位加减…...
2024/4/14 13:08:55 - 中国脚手架市场需求及未来发展趋势预测报告2022-2027年
中国脚手架市场需求及未来发展趋势预测报告2022-2027年 HSHSHSHSHSHSHSHSHSHS 详情内容请咨询鸿晟信合研究院! 【全新修订】:2022年1月 【撰写单位】:鸿晟信合研究院 第一章 全球脚手架行业运行形势分析 第一节 全球脚手架行业发展历程 第二…...
2024/4/14 13:09:00 - Git分支管理及标签管理
文章目录一、分支管理1.1、分支简介1.2、分支操作1.2.1、创建分支1.2.2、删除分支1.2.3、查看分支1.2.4、切换分支1.2.5、合并分支二、标签管理2.1、标签简介2.2、标签操作2.2.1、创建标签2.2.1、查看标签2.2.3、推送标签2.2.4、删除标签一、分支管理 1.1、分支简介 在之前的…...
2024/4/14 13:08:55 - MATLAB微积分
MATLAB 中有些问题需要使用微积分来解决,MATLAB提供微分方程求解任何极限的程度和计算方法,并且可以很容易地绘制图形复变函数,并检查最大值,最小值和图形解决原始函数,以及其衍生的其他内容。 在本章中,我…...
2024/4/7 5:10:18 - 英文题面翻译03
英文原题:题目来源:Charging | JXNUOJ Charging 1000ms131072K 描述: Xxy is the king of the universe. In order to resist the invasion, he ordered the construction of many space warships.Now,he wants to charge his space ship…...
2024/4/20 11:38:03 - Numpy和Pandas的学习总结
学习完莫烦python. numpy和pandas;学习总结,【Numpy & Pandas (数据处理教程)】 1、创建一个二维数组 np.array() import numpy as np array np.array([[1, 2, 3],[2, 3, 4]]) print(array) print("number of dim:", array.ndim) #数组有几行&am…...
2024/4/14 13:09:15
最新文章
- 【程序员侠】李飞往事之wifi恶魔
程序员侠李飞是一名技术高超的年轻程序员,他在城市中打击各种网络犯罪活动,保护市民的网络安全。一天,他接到了一个任务,说是城市中有一个邪恶的wifi恶魔正在肆虐,许多人的个人信息被盗取,银行账户被盗刷&a…...
2024/5/10 0:18:56 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - 【Java】Java使用Swing实现一个模拟计算器(有源码)
📝个人主页:哈__ 期待您的关注 今天翻了翻之前写的代码,发现自己之前还写了一个计算器,今天把我之前写的代码分享出来。 我记得那会儿刚学不会写,写的乱七八糟,但拿来当期末作业还是不错的哈哈。 直接上…...
2024/5/1 12:25:01 - 【python】Flask Web框架
文章目录 WSGI(Web服务器网关接口)示例Web应用程序Web框架Flask框架创建项目安装Flask创建一个基本的 Flask 应用程序调试模式路由添加变量构造URLHTTP方法静态文件模板—— Jinja2模板文件(Template File)<...
2024/5/8 1:34:38 - 爬虫学习第一天
爬虫-1 爬虫学习第一天1、什么是爬虫2、爬虫的工作原理3、爬虫核心4、爬虫的合法性5、爬虫框架6、爬虫的挑战7、难点8、反爬手段8.1、Robots协议8.2、检查 User-Agent8.3、ip限制8.4、SESSION访问限制8.5、验证码8.6、数据动态加载8.7、数据加密-使用加密算法 9、用python学习爬…...
2024/5/10 0:10:48 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/9 7:32:17 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/9 17:11:10 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
