CSS[元素显示模式、盒模型、弹性布局相关讲解]
文章目录
- 一、Chrome调试工具--查看CSS属性
- 二、元素的显示模式
- 1.块级元素
- 2.行内元素/内联元素
- 3.行内元素和块级元素的区别
- 4.改变显示模式
- 三、盒模型
- 1.边框
- 2.内边距
- 3.外边距
- 4.去除浏览器默认样式
- 四、弹性布局
- 1.初体验
- 2.flex布局基本概念
- 3.常用属性
一、Chrome调试工具–查看CSS属性
1.打开浏览器
有两种方式可以打开Chrome调试工具
直接按F12键
鼠标右键页面=>检查元素
2.标签页含义
elements查看标签结构
console查看控制台
source查看源码+断点调试
network查看前后端交互过程
application查看浏览器提供的一些扩展功能(本地存储等)
Performance,Memory,Security,Lighthouse暂时不使用,先不深究
3.elements标签页使用
ctrl+滚轮进行缩放,ctrl+0恢复原始大小
使用右上角箭头选中元素
右侧可以查看当前元素的属性,包括引入的类
右侧可以修改选中元素的css属性,例如颜色,可以点击颜色图标,弹出颜色选择器,修改颜色,例如字体大小,可以使用方向键来微调数值
此时的修改不会影响代码,刷新就还原了
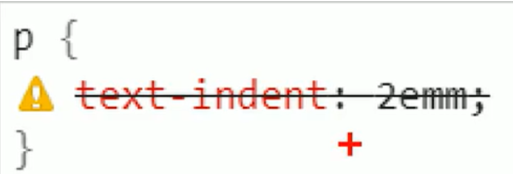
如果CSS样式写错了,也会在这里有提示(黄色感叹号)

二、元素的显示模式
在CSS中,HTML的标签的显示模式有很多
此处只重点介绍两个:
块级元素
行内元素
1.块级元素
常见的元素:
h1-h6
p
div
ul
ol
li
…
特点:
独占一行
高度,宽度,内外边距,行高都可以控制
宽度默认是父级元素宽度的100%(和父元素一样宽)
是一个容器(盒子),里面可以放行内和块级元素
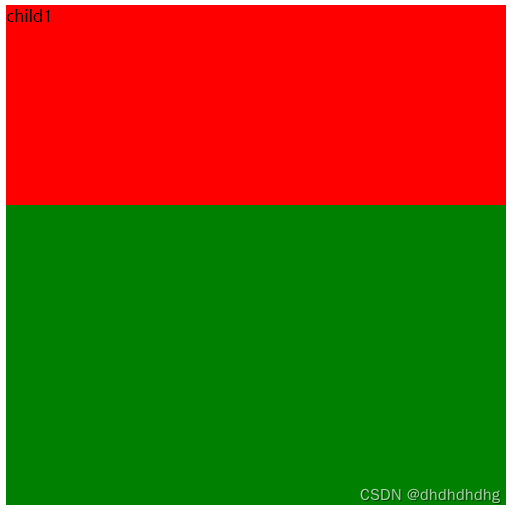
<style>.demo1 .parent {width: 500px;height: 500px;background-color: green;}.demo1 .child {/* 不写width,默认和父元素一样宽 *//* 不写height,默认为0(看不到了) */height: 200px;background-color: red;}
</style><div class="demo1"><div class="parent"><div class="child">child1</div></div>
</div>
展示结果:

注意:
文字类的元素内不能使用块级元素
p标签主要用于存放文字,内部不能放块级元素,尤其是div
<body><p><div>哈哈</div></p>
</body>
2.行内元素/内联元素
常见的元素
a
strong
b
em
i
del
s
ins
u
span
...
特点:
不独占一行,一行可以显示多个
设置高度,宽度,行高无效
左右外边距有效(上下有效),内边距有效
默认宽度就是本身的内容
行内元素只能容纳文本和其他行内元素,不能放块级元素
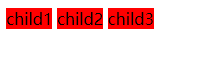
<style>.demo2 span{width: 200px;height: 200px;background-color: red;}
</style><div class="demo2"><span>child1</span><span>child2</span><span>child3</span>
</div>
展示结果:

注意:
a标签中不能再放a标签(虽然chrome不报错,但是最好不要这么做)
a标签里可以放块级元素,但是更建议先把a转换成块级元素
3.行内元素和块级元素的区别
1.块级元素独占一行,行内元素不独占一行
2.块级元素可以设置宽高,行内元素不能设置宽高
3.块级元素四个方向都能设置内外边距,行内元素垂直方向不能设置
4.改变显示模式
使用display属性可以修改元素的显示模式
可以把div等变成行内元素,也可以把a,span等变成块级元素
display: block改成块级元素(常用)
display: inline改成行内元素(很少用)
display: inline-block改成行内块元素
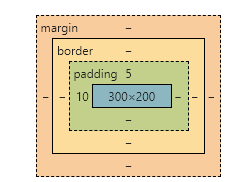
三、盒模型
每一个HTML元素就相当于是一个矩形的"盒子"
这个盒子由这几个部分构成:
边框border
内容content
内边距padding
外边距margin
1.边框
1.基础属性
粗细:border-width
样式:border-style,默认没边框,solid实线边框,dashed虚线边框,dotted点线边框
颜色:border-color
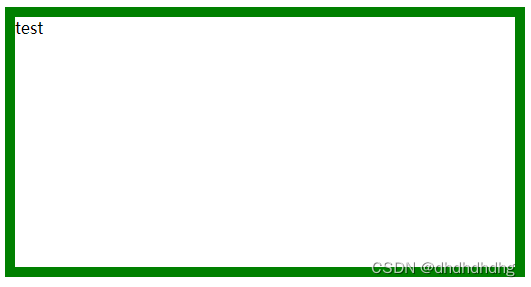
div {width: 500px;height: 250px;border-width: 10px;border-style: solid;border-color: green;
}<div>test</div>
展示结果:

支持简写,没有顺序要求
border: 1px solid red;
可以改四个方向的任意边框
border-top/bottom/left/right
以下的代码只给上边框设为红色,其余为蓝色
利用到的层叠性,就近原则的生效
border: 1px solid blue;
border-top: red;
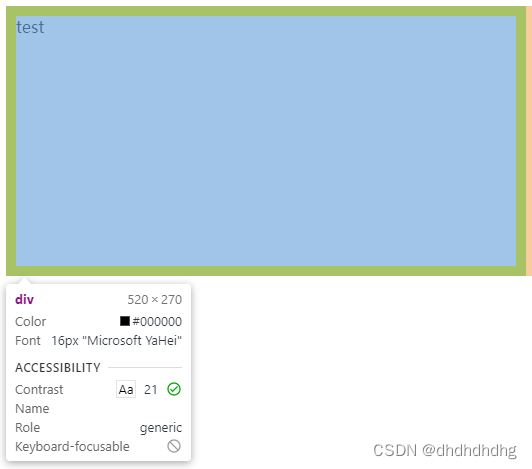
2.边框会撑大盒子
可以看到,width,height是500250,而最终整个盒子大小是520270,边框10个像素相当于扩大了大小

举例:
买房子时:
建筑面积=套内面积+公摊面积(电梯间)
套内面积=使用面积+墙占据的空间
蓝色区域就相当于"使用面积",绿色区域就是"套内面积"
通过box-sizing属性可以修改浏览器的行为,使边框不再称大盒子
*为通配符选择器
* {box-sizing: border-box;
}
2.内边距
padding设置内容和边框之间的距离
1.基础写法
默认内容是顶着边框来放置的,用padding来控制这个距离
可以给四个方向都加上边距
padding-top
padding-bottom
padding-left
padding-right

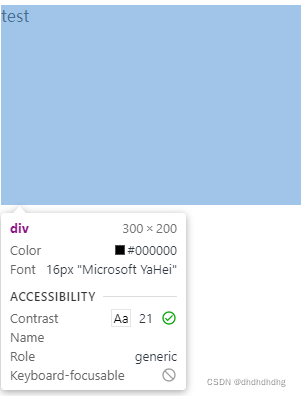
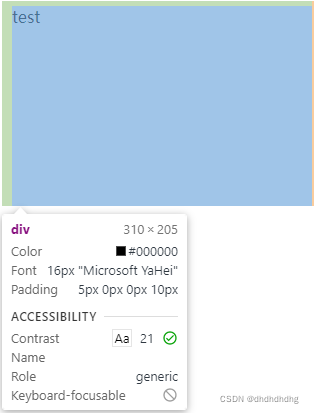
加上padding之后

此时可以看到带有了一个绿色的内边框
注意:
1.整个盒子的大小从原来的300200=>310205,说明内边距也会影响到盒子大小(撑大盒子)
2.使用box-sizing:border-box属性也可以使内边距不再称大盒子(和上面border类似)
2.复合写法
可以把多个方向的padding合并到一起[四种情况都要记住,都很常见]
padding: 5px; 表示四个方向都是5px
padding: 5px 10px;表示上下内边距 5px, 左右内边距为 10px
padding: 5px 10px 20px;表示上边距5px,左右内边距10px,下内边距为20px
padding: 5px 10px 20px 30px;表示上5px,右10px,下20px,左30px
控制台选中元素,查看右下角,是很清楚的
3.外边距
1.基础写法
控制盒子和盒子之间的距离
可以给四个方向都加上边距
margin-top
margin-bottom
margin-left
margin-right
div {background-color: red;width: 200px;height: 200px;
}.first {margin-bottom: 20px;
}<div class="first">哈哈</div>
<div>呵呵</div>
展示结果:

2.复合写法
规则同padding
3.块级元素水平居中
前提:
指定宽度(如果不指定宽度,默认和父元素一致)
把水平margin设为auto
三种写法均可
margin-left: auto; margin-right: auto;
margin: auto
margin: 0 auto;
div {width: 500px;height: 200px;background-color: red;margin: 0 auto;
}<div>哈哈</div>
展示结果:

注意:
这个水平居中的方式和text-align不一样
margin: auto是给块级元素用的
text-align: center是让行内元素或者行内块元素居中的
另外:对于垂直居中,不能使用上下margin为auto的方式
4.去除浏览器默认样式
浏览器会给元素加上一些默认的样式,尤其是内外边框,不同浏览器的默认样式存在差别,为了保证代码在不同浏览器上都能按照统一的样式显示,往往我们都会去除浏览器默认样式,使用通配符选择器即可完成这件事情.
* {margin: 0;padding: 0;
}
四、弹性布局
1.初体验
创建一个div,内部包含三个span
div {width: 100%;height: 150px;background-color: red;
}div>span {background-color: green;width: 100px;
}<div><span>1</span><span>2</span><span>3</span>
</div>
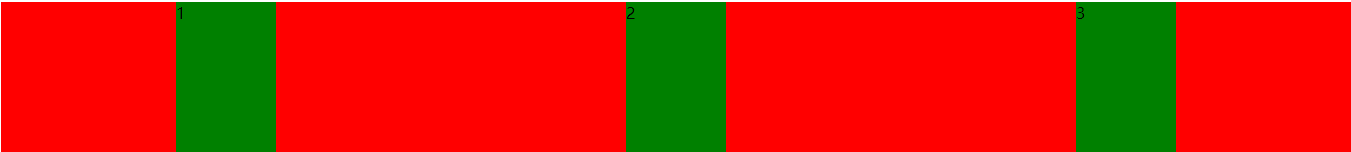
展示结果:

当我们给div加上display:flex之后,效果为

此时看到,span有了高度,不再是"行内元素"了
再给div加上justify-content: space-around,此时效果为

此时可以看到这些span已经能够水平隔开了
把justify-content: space-around;改为justify-content:flex-end;可以看到此时三个元素在右侧显示了

2.flex布局基本概念
flex是flexible box的缩写,意思为"弹性盒子"
任何一个html元素,都可以指定为display:flex完成弹性布局
flex布局的本质是给父盒子添加display:flex属性,来控制子盒子的位置和排列方式
基础概念:
被设置为display:flex属性的元素,称为flex container
他的所有子元素立刻称为该容器的成员,称为flex item
flex item可以纵向排列,也可以横向排列,称为flex direction(主轴)
注意:
当父元素设置为display: flex之后,子元素的float,clear,vertical-align都会失效
3.常用属性
1.justify-content
设置主轴上的子元素排列方式
使用之前一定要确定好主轴在哪个方向
属性取值
| 值 | 描述 |
|---|---|
| flex-start | 默认值,项目位于容器的开头 |
| flex-end | 项目位于容器的结尾 |
| center | 项目位于容器中央 |
| space-between | 项目在行与行之间留有间隙 |
| space-around | 项目在行之前,行之间和行之后留有空间 |
div {width: 100%;height: 150px;background-color: red;display: flex;
}div span {width: 100px;height: 100px;background-color: green;
}<div><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span>
</div>
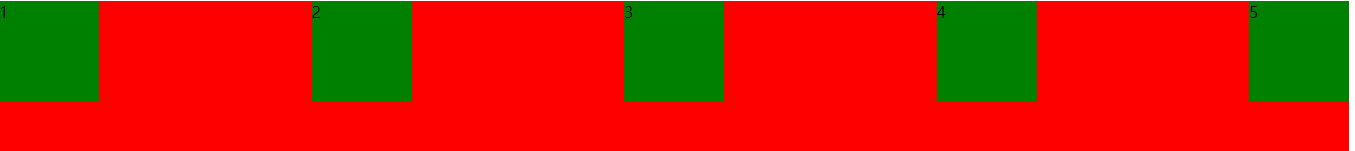
展示结果:

未指定justify-content时,默认按照从左到右的方向布局
设置justify-content: flex-end,此时元素都排列到右侧了

设置justify-content: center,此时元素居中排列

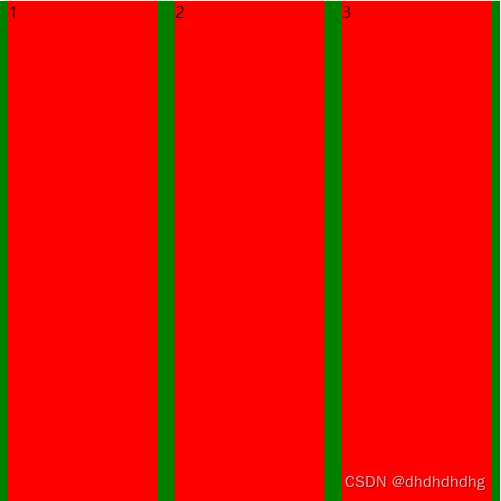
设置justify-content: space-around;
平分了剩余空间

设置justify-content: space-between
先两边元素贴近边缘,再平分剩余空间

2.align-items
设置侧轴上的元素排列方式
在上面的代码中,我们是让元素按照主轴的方向排列,同理我们也可以指定元素按照侧轴方向排列
| 值 | 描述 |
|---|---|
| stretch | 默认值,行拉伸以占据剩余空间 |
| center | 朝着弹性容器的中央对行打包 |
| flex-start | 朝着弹性容器的开头对行打包 |
| flex-end | 朝着弹性容器的结尾对行打包 |
| space-between | 行均匀分布在弹性容器中 |
| space-around | 杭均匀分布在弹性容器中,两端各占一半 |
取值和justify-content差不多
理解stretch(拉伸):
这个是align-content的默认值,意思是如果子元素没有被显式指定高度,那么就会填充满父元素的高度
形如:
div {width: 500px;height: 500px;background-color: green;display: flex;justify-content: space-around;
}div span {width: 150px;background-color: red;
}<div><span>1</span><span>2</span><span>3</span>
</div>
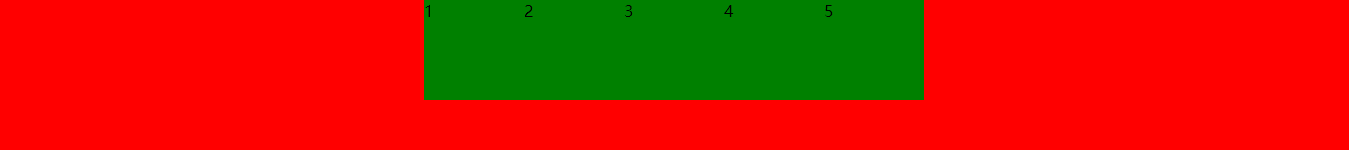
展示结果:

可以使用align-items实现垂直居中

注意:
align-items只能针对单行元素来实现,如果有多行元素,就需要使用item-contents
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 3219. 存在重复元素 II
3219. 存在重复元素 II 给你一个整数数组 nums 和一个整数 k ,判断数组中是否存在两个 不同的索引 i 和 j ,满足 nums[i] nums[j] 且 abs(i - j) < k 。如果存在,返回 true ;否则,返回 false 。 示例 1ÿ…...
2024/4/14 13:08:40 - [How to download the full code.]完整代码下载
gitee gitee https://gitee.com/solo-king/android-rhidl-about?_fromgitee_search...
2024/4/14 13:08:40 - [计算机组成原理] 02 数据的表示和运算(2)
[计算机组成原理] 02 数据的表示和运算(2) 文章目录[计算机组成原理] 02 数据的表示和运算(2)定点数的表示无符号数的表示有符号数的定点表示原码反码补码移码练习回顾复习原码补码移码的作用移位运算算术移位逻辑移位循环移位加减…...
2024/4/14 13:08:55 - 中国脚手架市场需求及未来发展趋势预测报告2022-2027年
中国脚手架市场需求及未来发展趋势预测报告2022-2027年 HSHSHSHSHSHSHSHSHSHS 详情内容请咨询鸿晟信合研究院! 【全新修订】:2022年1月 【撰写单位】:鸿晟信合研究院 第一章 全球脚手架行业运行形势分析 第一节 全球脚手架行业发展历程 第二…...
2024/5/10 13:02:15 - Git分支管理及标签管理
文章目录一、分支管理1.1、分支简介1.2、分支操作1.2.1、创建分支1.2.2、删除分支1.2.3、查看分支1.2.4、切换分支1.2.5、合并分支二、标签管理2.1、标签简介2.2、标签操作2.2.1、创建标签2.2.1、查看标签2.2.3、推送标签2.2.4、删除标签一、分支管理 1.1、分支简介 在之前的…...
2024/4/14 13:08:55 - MATLAB微积分
MATLAB 中有些问题需要使用微积分来解决,MATLAB提供微分方程求解任何极限的程度和计算方法,并且可以很容易地绘制图形复变函数,并检查最大值,最小值和图形解决原始函数,以及其衍生的其他内容。 在本章中,我…...
2024/4/7 5:10:18 - 英文题面翻译03
英文原题:题目来源:Charging | JXNUOJ Charging 1000ms131072K 描述: Xxy is the king of the universe. In order to resist the invasion, he ordered the construction of many space warships.Now,he wants to charge his space ship…...
2024/4/20 11:38:03 - Numpy和Pandas的学习总结
学习完莫烦python. numpy和pandas;学习总结,【Numpy & Pandas (数据处理教程)】 1、创建一个二维数组 np.array() import numpy as np array np.array([[1, 2, 3],[2, 3, 4]]) print(array) print("number of dim:", array.ndim) #数组有几行&am…...
2024/4/14 13:09:15 - CSS[基本语法、选择器以及常用元素属性讲解]
文章目录一、CSS是什么二、基本语法规范三、引入方式1.内部样式表2.行内样式表3.外部样式四、代码风格1.样式格式2.样式大小写3.空格规范五、选择器1.选择器的功能2.选择器的种类3.基础选择器4.复合选择器六、常用元素属性1.字体属性2.文本属性3.背景属性4.圆角矩形一、CSS是什…...
2024/4/29 23:28:36 - 数据结构基础:P8.2-图(三)--->拓扑排序
本系列文章为浙江大学陈越、何钦铭数据结构学习笔记,前面的系列文章链接如下: 数据结构基础:P1-基本概念 数据结构基础:P2.1-线性结构—>线性表 数据结构基础:P2.2-线性结构—>堆栈 数据结构基础…...
2024/4/14 14:38:09 - Leetcode第二期 Task03 单调栈 496.下一个更大的元素 I 739.每日温度
目录一、单调栈1.1单调递增栈1.2单调递减栈1.3单调栈适用场景1.4 代码模板二、496.下一个更大的元素 I三、739.每日温度一、单调栈 单调栈 简介: 单调栈(Monotone Stack):一种特殊的栈。在栈的先进后出规则基础上,要…...
2024/4/19 12:12:05 - 2021-2022软件架构与设计趋势报告
本文属译文,原文来源如下。 作者:Thomas Betts、Holly Cummins原文链接: Software Architecture and Design Trends Report Key Takeaways In a cloud-native world, architects are reprioritizing the -ilities they consider most impor…...
2024/4/14 13:08:40 - 爱情玫瑰丘比特NFT头像铸造系统开发模式介绍
爱情玫瑰,丘比特头像铸造NFT系统开发模式介绍 丘比特创造了一个独特的爱情元宇宙,让来自世界各地的每个人都可以探索其中的奥秘。如果您拥有丘比特创作的NFT艺术品,您可以与其他拥有该艺术品的成员一起进入爱情冒险空间,完成挑战…...
2024/4/20 3:58:35 - C++中string类函数常用函数大全
最近,写各种关于字符串的问题,遇到不少题目解法或多或少的调用各种方法,今个发现了个大佬的总结,自己码一下保存(自己的编译器慢慢看,看文档,这谁看的进去这么多。。) 大佬原文链接…...
2024/4/7 5:10:00 - 前端知识 — HTML内容
HTML介绍 Web服务本质 import socketsk socket.socket()sk.bind(("127.0.0.1", 8080)) sk.listen(5)while True:conn, addr sk.accept()data conn.recv(8096)conn.send(b"HTTP/1.1 200 OK\r\n\r\n")conn.send(b"<h1>Hello world!</h1&g…...
2024/4/7 5:09:59 - 1.19日学习总结
今天已经把题目全部写完了。 就做一下题解来,当复习吧。今天做了一道题。我觉得比较有意思。题目如下。 这题很有意思。主要是要求的是中序。 题目也告诉我们。中序是不固定的。 其实如果仔细观察题目所给的条件,你会发现这个样例其实给了你一点提示。例…...
2024/4/14 13:09:05 - 【PAT (Basic Level) Practice】——【散列】1047 编程团体赛
文章目录一【题目难度】二【题目编号】三【题目描述】四【题目示例】五【解题思路】六【最终得分】七【代码实现】八【提交结果】一【题目难度】 乙级 二【题目编号】 1047 编程团体赛 (20 分) 三【题目描述】 编程团体赛的规则为:每个参赛队由若干队员组成&am…...
2024/4/19 18:48:03 - 数据库 34到作业题
文章目录1.2.3.4.5.6.7.8.9.10.11.12.13.14.15.16.17.18.19.20.21.22.23.24.25.26.27.28.29.30.31.32.33.34.1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17. 18. 19. 20. 21. 22. 23. 24. 25. 26. 27. 28. 29. 30. 31. 32. 33. 34....
2024/4/20 21:11:46 - e^2 约等于 2.71828
e^2 约等于 2.71828 1、 e约等于2.71828,其平方也就约等于7.389,是一个无限不循环小数 2、 实际计算是利用级数展开做的: e11/1!1/2!1/3!1/4!……1/n! 3、 画一个直角坐标系&#x…...
2024/4/14 13:10:01 - 【目标跟踪】多目标跟踪的评价工具motmetrics怎么使用?
先记录下,年前需要将这篇完成。...
2024/5/4 3:34:48
最新文章
- Redis实现延迟队列(为订单超时关闭提供更多的解决方案)
电商场景中的问题向来很受面试官的青睐,因为业务场景大家都相对更熟悉,相关的问题也很有深度,也有代表性,能更方便地考察候选人的技术水平。 比如商品购买下单支付的流程,在买家购买商品后会先生成订单,之后…...
2024/5/10 16:24:11 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - Java深度优先搜索DFS(含面试大厂题和源码)
深度优先搜索(Depth-First Search,简称DFS)是一种用于遍历或搜索树或图的算法。DFS 通过沿着树的深度来遍历节点,尽可能深地搜索树的分支。当节点v的所在边都已被探寻过,搜索将回溯到发现节点v的那条边的起始节点。这个…...
2024/5/10 0:59:45 - 【Redis 二】Redis客户端(Jedis、SpringDataRedis、RedisTemplate)
1. Redis客户端 Jedis 以redis命令作为方法名称,学习成本低,但是Jedis实例是线程不安全的,多线程环境下需要基于连接池来使用(必须为每个线程分配独立的Jedis连接) lettuce 基于Netty实现,支持同步、异步和…...
2024/5/7 11:43:36 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/10 12:36:12 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/10 10:22:18 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/9 17:11:10 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57