Android绘图(三)双缓存技术
目录
- 一、概述
- 二、在屏幕上绘制曲线
- 2.1错误示例-在屏幕上绘制曲线
- 2.2 使用“双缓存技术”-在屏幕上绘制曲线
- 2.3 使用Path优化-在屏幕上绘制曲线
- 2.4 使用Path优化+“双缓存技术”-在屏幕上绘制曲线
- 2.5 优化path的控制点-在屏幕上绘制曲线(终极方案)
- 三、在屏幕上绘制矩形
- 3.1 错误示例-在屏幕上绘制矩形
- 3.2 使用“双缓冲技术”-在屏幕上绘制矩形
- 3.3 实现四个方向-在屏幕上绘制矩形
一、概述
什么叫“双缓存”?说白了就是有两个绘图区,一个是 Bitmap 的 Canvas,另一个就是当前
View 的 Canvas。先将图形绘制在 Bitmap 上,然后再将 Bitmap 绘制在 View 上,也就是说,我们 在 View 上看到的效果其实就是 Bitmap 上的内容。这样做有什么意义呢?概括起来,有以下几
点:
1)高绘图性能
先将内容绘制在 Bitmap 上,再统一将内容绘制在 View 上,可以提高绘图的性能。
2)可以在屏幕上展示绘图的过程
将线条直接绘制在 View 上和先绘制在 Bitmap 上再绘制在 View 上是感受不到这个作用的,但是,如果是画一个矩形呢?情况就完全不一样了。我们用手指在屏幕上按下,斜拉,此时应该从按下的位置开始,拉出一个随手指变化大小的矩形。因为要向用户展示整个过程,所以需要不断绘制矩形,但是,对,但是,手指抬起后留下的其实只需要最后一个,所以,问题就在这里。怎么解决呢?使用双缓存。在 View 的onDraw()方法中绘制用于展示绘制过程的矩形,在手指移动的过程中,会不断刷新重绘,用户总能看到当前应有的大小的矩形,而且不会留下历史痕迹(因为重绘了,只重绘最后一次的)。
3)保存绘图历史
前面提到,因为直接在 View 的 Canvas 上绘图不会保存历史痕迹,所以也带来了副作用,以前绘制的内容也没有了(可能当前绘制的是第二个矩形),这个时候,双缓存的优势就体现出来了,我们可以将绘制的历史结果保存在一个 Bitmap 上,当手指松开时,将最后的矩形绘制在 Bitmap 上,同时再将 Bitmap 的内容整个绘制在 View 上。
二、在屏幕上绘制曲线
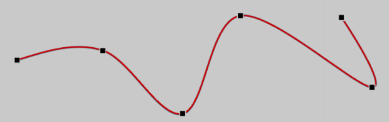
这是一个入门级的讨论,在屏幕上绘制曲线根本不会遇到什么问题,只要知道在屏幕上随手指绘制曲线的原理就行了。我们简要的分析一下。我们在屏幕上绘制的曲线,本质上是由无数条直线构成的,就算曲线比较平滑,看不到折线,也是由于构成曲线的直线足够短,我们用下面的示意图来说明这个问题:

当手指在屏幕上移动时,会产生三个动作:手指按下(ACTION_DOWN)、手指移动(ACTION_MOVE)、手指松开(ACTION_UP)。手指按下时,要记录手指所在的坐标,假设此时的x 方向和 y 方向的坐标分别为 preX 和 preY,当手指在屏幕上移动时,系统会每隔一段时间自动告知手指的当前位置,假设手指的当前位置是 x 和 y。现在,上一个点的坐标为(preX,preY),当前点的坐标是(x,y),调用drawLine(preX, preY, x, y, paint)方法可以将这两个点连接起来,同时,当前点的坐标会成为下一条直线的上一个点的坐标,preX=x,preY=y,如此循环反复,直 到松开手指,一条由若干条直线组成的曲线便绘制好了。另外,虽然我们知道,调用 View 的 invalidate()方法重绘时,最终调用的是 onDraw()方法, 但一定要注意,由于重绘请求最终会一级级往上提交到 ViewRoot,然后ViewRoot 再调用scheduleTraversals()方法发起重绘请求,而 scheduleTraversals()发送的是异步消息,所以,在通过手势绘制线条时,为了解决这个问题,可以使用 Path 绘图,但如果要保存绘图历史,就要使用双缓存技术了。
2.1错误示例-在屏幕上绘制曲线
下面展示错误的代码
public class MyView extends View {public MyView(Context context) {this(context, null);}public MyView(Context context, @Nullable AttributeSet attrs) {this(context, attrs, 0);}public MyView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);init();}private Paint paint;// 上一个点的坐标private int preX, preY;// 当前点的坐标private int currentX, currentY;private void init() {paint = new Paint(Paint.ANTI_ALIAS_FLAG);paint.setColor(Color.WHITE);paint.setStyle(Paint.Style.STROKE);paint.setStrokeWidth(5);}@Overrideprotected void onDraw(Canvas canvas) {canvas.drawColor(Color.BLACK);// 绘制直线canvas.drawLine(preX, preY, currentX, currentY, paint);}@Overridepublic boolean onTouchEvent(MotionEvent event) {int x = (int) event.getX();int y = (int) event.getY();switch (event.getAction()) {case MotionEvent.ACTION_DOWN:// 手指按下,记录第一个点的坐标preX = x;preY = y;break;case MotionEvent.ACTION_MOVE://手指移动,记录当前点的坐标currentX = x;currentY = y;this.invalidate();break;case MotionEvent.ACTION_UP:invalidate();break;}return true;}
}效果图:

可以看到每次只能画一条线,上一次画的内容会消失不见,这是因为我们没有采用"双缓存技术"来保存历史记录
2.2 使用“双缓存技术”-在屏幕上绘制曲线
代码调整如下:
private Paint paint;
// 上一个点的坐标
private int preX, preY;
// 当前点的坐标
private int currentX, currentY;/*** Bitmap 缓存区*/
private Bitmap bitmapBuffer;
private Canvas bitmapCanvas;private void init() {paint = new Paint(Paint.ANTI_ALIAS_FLAG);paint.setColor(Color.WHITE);paint.setStyle(Paint.Style.STROKE);paint.setStrokeJoin(Paint.Join.ROUND);paint.setStrokeCap(Paint.Cap.ROUND);paint.setStrokeWidth(5);
}@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {super.onSizeChanged(w, h, oldw, oldh);// 此方法会在onLayout之后回调,这样就可以确保拿到View的宽高了if (bitmapBuffer == null) {// 创建和View的宽高等同的bitmapbitmapBuffer = Bitmap.createBitmap(getWidth(), getHeight(), Bitmap.Config.ARGB_8888);// 关联CanvasbitmapCanvas = new Canvas(bitmapBuffer);}
}@Override
protected void onDraw(Canvas canvas) {canvas.drawColor(Color.BLACK);//将缓存中的Bitmap内容绘制在 View 上canvas.drawBitmap(bitmapBuffer, 0, 0, null);
}@Override
public boolean onTouchEvent(MotionEvent event) {int x = (int) event.getX();int y = (int) event.getY();switch (event.getAction()) {case MotionEvent.ACTION_DOWN:// 手指按下,记录第一个点的坐标preX = x;preY = y;break;case MotionEvent.ACTION_MOVE://手指移动,记录当前点的坐标currentX = x;currentY = y;// 将线条绘制到缓存bitmapBuffer中bitmapCanvas.drawLine(preX, preY, currentX, currentY, paint);// 刷新Viewthis.invalidate();//当前点的坐标成为下一个点的起始坐标preX = currentX;preY = currentY;break;case MotionEvent.ACTION_UP:invalidate();break;}return true;
}
首先定义了一个名为 bitmapBuffer 的 Bitmap 对象,为了在该对象上绘图,创建了一个与之关联的Canvas 对象 bitmapCanvas。创建 Bitmap 对象时,需要考虑它的大小,在 MyView类的构造方法中,因为此时MyView 尚未创建,还不知道宽度和高度,所以,重写了 onSizeChanged()方法,该方法在组件创建后且大小发生改变时回调(View 第一次显示时肯定会调用),代码中看到,Bitmap 对象的宽度和高度与 View 相同。手指按下后,将第一次的坐标值保存在 preX 和 preY两个变量中,手指移动时,获取手指所在的新位置,并保存到 currentX 和 currentY 中,此时,已经知道了起点和终点两个点的坐标,将这两个点确定的一条直线绘制到 bitmapBuffer 对象,然后,立马又将 bitmapBuffer 对象绘制在 View 上,最后,重新设置 preX 和 preY 的值,确保(preX,preY)成为下一个点的起始点坐标。从下面的运行效果中看出,bitmapBuffer 对象保存了所有的绘图历史,这也是双缓存的作用之一。效果图如下:

2.3 使用Path优化-在屏幕上绘制曲线
上面的案例中,我们直接在 Bitmap 关联的 Canvas 上绘制直线,其实更好的做法是通过 Path来绘图,不管从功能上还是效率上这都是更优的选择,主要体现在:
- Path 可以用于保存实时绘图坐标,避免调用 invalidate()方法重绘时因 ViewRoot 的
scheduleTraversals()方法发送异步请求出现的问题; - Path 可以用来绘制复杂的图形;
- 使用 Path 绘图效率更高。
上代码:
private Paint paint;
// 上一个点的坐标
private int preX, preY;
// 操作的路径
private Path path;private void init() {paint = new Paint(Paint.ANTI_ALIAS_FLAG);paint.setColor(Color.WHITE);paint.setStyle(Paint.Style.STROKE);paint.setStrokeJoin(Paint.Join.ROUND);paint.setStrokeCap(Paint.Cap.ROUND);paint.setStrokeWidth(5);path = new Path();
}@Override
protected void onDraw(Canvas canvas) {canvas.drawColor(Color.BLACK);// 绘制路径canvas.drawPath(path, paint);
}@Override
public boolean onTouchEvent(MotionEvent event) {int x = (int) event.getX();int y = (int) event.getY();switch (event.getAction()) {case MotionEvent.ACTION_DOWN:// 手指按下,记录第一个点的坐标path.reset();preX = x;preY = y;// 移动到首次按下的点path.moveTo(x, y);break;case MotionEvent.ACTION_MOVE:// 连接到目标点,这里控制点和上一个点是同一个,表示控制点在线上path.quadTo(preX, preY, x, y);// 刷新Viewthis.invalidate();// 修改控制点preX = x;preY = y;break;case MotionEvent.ACTION_UP:break;}return true;
}
效果图如下:

上面使用了 Path 来绘制曲线,Path 对象保存了手指从按下到移动到松开的整个运动轨迹,进行第二次绘制时,Path 调用 reset()方法重置,继续进行下一条曲线的绘图。通过调用 quadTo()方法绘制二阶贝塞尔曲线,因为需要指定一个起始点,所以手指按下时调用了 moveTo(x,y)方法。但是,运行后我们发现,绘制当前曲线没有问题,但绘制下一条曲线的时候前一条曲线消失了(这是因为每次down的时候path都reset了),如果要保存绘图历史,这需要通过“双缓存”技术来解决。
2.4 使用Path优化+“双缓存技术”-在屏幕上绘制曲线
直接上代码:
private Paint paint;
// 上一个点的坐标
private int preX, preY;
// 操作的路径
private Path path;/*** Bitmap 缓存区*/
private Bitmap bitmapBuffer;
private Canvas bitmapCanvas;private void init() {paint = new Paint(Paint.ANTI_ALIAS_FLAG);paint.setColor(Color.WHITE);paint.setStyle(Paint.Style.STROKE);paint.setStrokeJoin(Paint.Join.ROUND);paint.setStrokeCap(Paint.Cap.ROUND);paint.setStrokeWidth(5);path = new Path();
}@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {super.onSizeChanged(w, h, oldw, oldh);if (bitmapBuffer == null) {bitmapBuffer = Bitmap.createBitmap(getWidth(), getHeight(), Bitmap.Config.ARGB_8888);bitmapCanvas = new Canvas(bitmapBuffer);}
}@Override
protected void onDraw(Canvas canvas) {canvas.drawColor(Color.BLACK);// 绘制历史路径canvas.drawBitmap(bitmapBuffer, 0, 0, null);// 绘制当前路径canvas.drawPath(path, paint);
}@Override
public boolean onTouchEvent(MotionEvent event) {int x = (int) event.getX();int y = (int) event.getY();switch (event.getAction()) {case MotionEvent.ACTION_DOWN:// 手指按下,记录第一个点的坐标path.reset();preX = x;preY = y;// 移动到首次按下的点path.moveTo(x, y);break;case MotionEvent.ACTION_MOVE:// 连接到目标点,这里控制点和上一个点是同一个,表示控制点在线上path.quadTo(preX, preY, x, y);// 刷新Viewthis.invalidate();// 修改控制点preX = x;preY = y;break;case MotionEvent.ACTION_UP:// 手指松开后将最终的path绘图结果绘制在 bitmapBuffer中,因为path在移动的过程中会不断的记录bitmapCanvas.drawPath(path,paint);invalidate();break;}return true;
}
效果图:

2.5 优化path的控制点-在屏幕上绘制曲线(终极方案)
我们在画曲线时,使用了 Path 类的 quadTo()方法,该方法能绘制出相对平滑的贝塞尔曲线, 但是控制点和起点使用了同一个点,这样效果不是很理想。现供一种计算控制点的方法,假如起点坐标为(x1,y1),终点坐标为(x2,y2),控制点坐标即为((x1+x2)/2,(y1+y2)/2)。
下面将case MotionEvent.ACTION_MOV 处的代码可以改为:
case MotionEvent.ACTION_MOVE://使用贝塞尔曲线进行绘图,需要一个起点(preX,preY),一个终点(x,y),一个控制点((preX+x)/2,(preY+y)/2))int controlX = (x + preX) / 2;int controlY = (y + preY) / 2;//手指移动过程中只显示绘制路径过程path.quadTo(controlX, controlY, x, y);invalidate();preX = x;preY = y;
break;
效果图:

是不是感觉圆滑很多了.
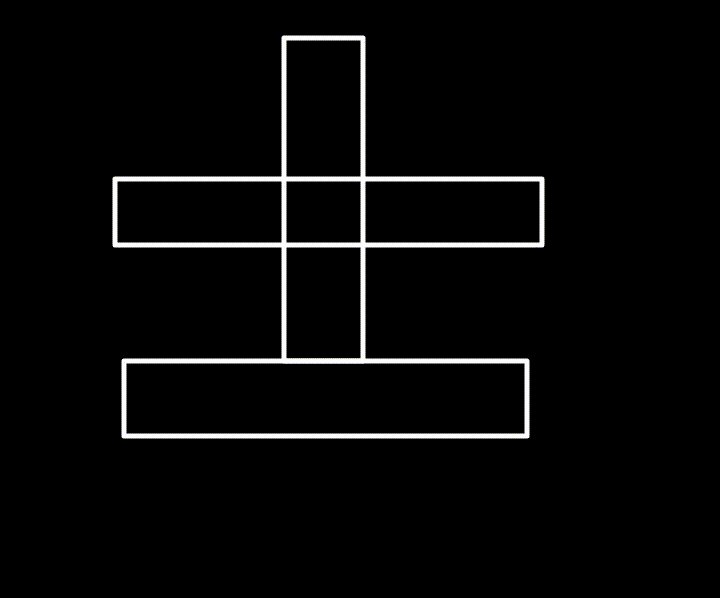
三、在屏幕上绘制矩形
绘制矩形的逻辑和曲线不一样,手指按下时,记录初始坐标(firstX,firstY),手指移动过程中,不断获取新的坐标(x,y),然后以(firstX,firstY)为左上角位置,(x,y)为右下角位置画出矩形,矩形的 4 个属性 left、top、right 和 bottom 的值分别为 firstX、firstY、x 和 y。我们首先实现没有使用双缓存技术的效果。
3.1 错误示例-在屏幕上绘制矩形
private Paint paint;
// 上一个点的坐标
private int firstX, firstY;
// 操作的路径
private Path path;private void init() {paint = new Paint(Paint.ANTI_ALIAS_FLAG);paint.setColor(Color.WHITE);paint.setStyle(Paint.Style.STROKE);paint.setStrokeJoin(Paint.Join.ROUND);paint.setStrokeCap(Paint.Cap.ROUND);paint.setStrokeWidth(5);path = new Path();
}@Override
protected void onDraw(Canvas canvas) {canvas.drawColor(Color.BLACK);// 绘制当前路径canvas.drawPath(path, paint);
}@Override
public boolean onTouchEvent(MotionEvent event) {int x = (int) event.getX();int y = (int) event.getY();switch (event.getAction()) {case MotionEvent.ACTION_DOWN:// 手指按下,记录第一个点的坐标path.reset();firstX = x;firstY = y;break;case MotionEvent.ACTION_MOVE://绘制矩形时,要先清除前一次的结果path.reset();path.addRect(new RectF(firstX, firstY, x, y), Path.Direction.CCW);invalidate();break;case MotionEvent.ACTION_UP:invalidate();break;}return true;
}
效果图如下:

可以看到和前面的曲线一样,并没有显示历史绘图,因为 invalidate 后绘图历史根本没有保存,Path对象中只保存当前正在绘制的矩形信息。要实现正确的效果,必须将每一次的绘图都保存在Bitmap 缓存中,这样,Bitmap 保存绘图历史,Path 中保存当前正在绘制的内容,即实现了功能,又照顾了用户体验。
3.2 使用“双缓冲技术”-在屏幕上绘制矩形
上代码:
private Paint paint;
// 上一个点的坐标
private int firstX, firstY;
// 操作的路径
private Path path;
/*** Bitmap 缓存区*/
private Bitmap bitmapBuffer;
private Canvas bitmapCanvas;private void init() {paint = new Paint(Paint.ANTI_ALIAS_FLAG);paint.setColor(Color.WHITE);paint.setStyle(Paint.Style.STROKE);paint.setStrokeJoin(Paint.Join.ROUND);paint.setStrokeCap(Paint.Cap.ROUND);paint.setStrokeWidth(5);path = new Path();
}@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {super.onSizeChanged(w, h, oldw, oldh);if (bitmapBuffer == null) {bitmapBuffer = Bitmap.createBitmap(getWidth(), getHeight(), Bitmap.Config.ARGB_8888);bitmapCanvas = new Canvas(bitmapBuffer);}
}@Override
protected void onDraw(Canvas canvas) {canvas.drawColor(Color.BLACK);// 绘制历史路径canvas.drawBitmap(bitmapBuffer, 0, 0, null);// 绘制当前路径canvas.drawPath(path, paint);
}@Override
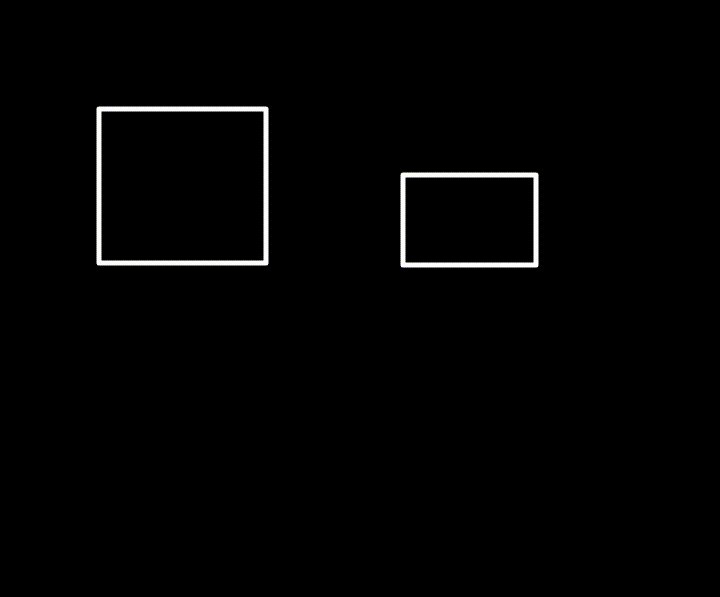
public boolean onTouchEvent(MotionEvent event) {int x = (int) event.getX();int y = (int) event.getY();switch (event.getAction()) {case MotionEvent.ACTION_DOWN:// 手指按下,记录第一个点的坐标path.reset();firstX = x;firstY = y;break;case MotionEvent.ACTION_MOVE://绘制矩形时,要先清除前一次的结果path.reset();path.addRect(new RectF(firstX, firstY, x, y), Path.Direction.CCW);invalidate();break;case MotionEvent.ACTION_UP:// 手指松开后将最终的path绘图结果绘制在 bitmapBuffer中,因为path在移动的过程中会不断的记录bitmapCanvas.drawPath(path, paint);invalidate();break;}return true;
}
效果图如下:

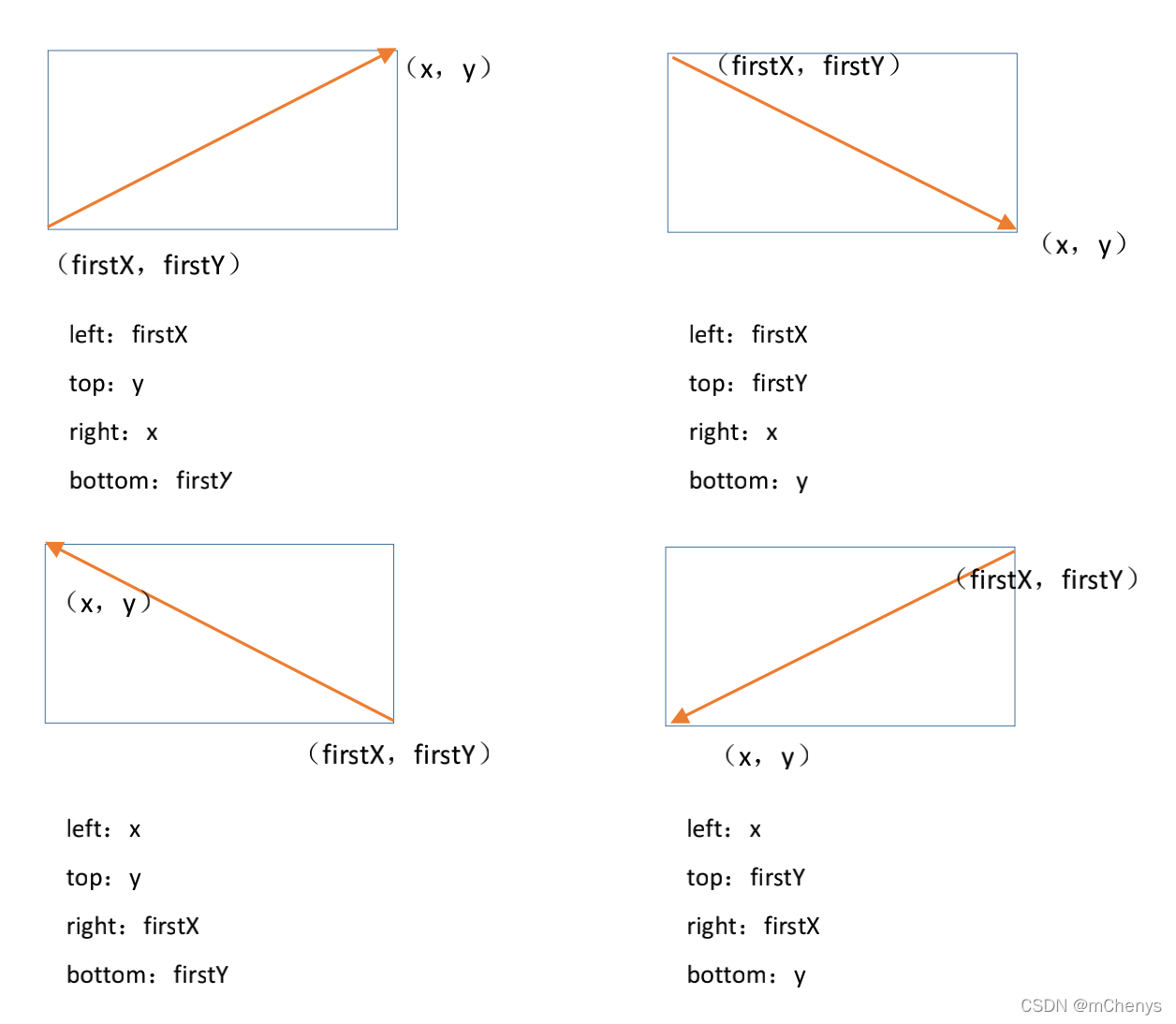
不过,上面的实现并不完美,只支持↘方向的绘图,另外三个方向↖、↙、↗就无能为力了(大家可以感受一下)。因此,我们需要在手指进行任意方向的移动时,重新计算矩形的 left、top、right 和 bottom 四个属性值。
3.3 实现四个方向-在屏幕上绘制矩形
如下图所示手指的移动方向不同,(firstX,firstY)和(x,y)代表的将是不同的角的坐标,那么,矩形的 left、top、right 和 bottom 四个属性值也会发生变化

只需要在上一节的基础上修改onTouchEvent的case MotionEvent.ACTION_MOVE语句如下即可:
case MotionEvent.ACTION_MOVE://绘制矩形时,要先清除前一次的结果path.reset();if (firstX < x && firstY < y) {//↘方向path.addRect(firstX, firstY, x, y, Path.Direction.CCW);} else if (firstX > x && firstY > y) {//↖方向path.addRect(x, y, firstX, firstY, Path.Direction.CCW);} else if (firstX > x && firstY < y) {//↙方向path.addRect(x, firstY, firstX, y, Path.Direction.CCW);} else if (firstX < x && firstY > y) {//↗方向path.addRect(firstX, y, x, firstY, Path.Direction.CCW);}invalidate();break;
效果图:

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 中国少儿编程教育市场运营规划与投资前景预测分析报告2022年版
中国少儿编程教育市场运营规划与投资前景预测分析报告2022年版 【报告编号】: 412902 【出版时间】: 2022年1月 【出版单位】: 中商经济研究网 章 少儿编程教育的相关概述 节 编程教育的基本内涵 一、 编程学习的内涵 二、 编程培训的内容 三、 编程思维的定义 四、 编程…...
2024/4/18 11:49:31 - 基于.NET6平台开发WebApi(十二)—— 添加文件上传下载功能
本篇为大家介绍WebApi又一个必不可少的功能,那就是文件上传下载。 还记得我们在初期改造项目的时候删掉的wwwroot文件夹吗,这里放的就是项目中的静态资源文件,接下来我们来手动实现这个功能。 1、我们为项目添加一个静态的工具类࿰…...
2024/4/14 13:57:28 - 各数据库千万级数据构造
前提 领导希望看到平台支持的各种数据库在大数据量的情况分页,查询的情况,所以就有了前提工作,准备构造千万级的数据,在网上找了各种数据库别人构造的文档,后面整理了这篇。 一、sqlserver declare i int declare …...
2024/4/14 13:56:17 - Dubbo和Zookeeper集成
项目存放地址:https://github.com/Rechiard/ProjectCollection,后缀名为"DubboZookeeper" 分布式、集群、DubboZookeeperSpringBoot 什么是分布式系统? 分布式系统是若干独立计算机的集合,这些计算机对于用户来说就像…...
2024/4/20 8:32:25 - GBase8d的模式(schema)管理(二)
schema的构成要素 所有条目都有一个必须属性集合和一个可选属性集合。例如一个描述人的条目必须有一个cn(通用名)属性和一个sn(姓)属性。人的条目中有许多其他属性是可选的,而不是必须的。任何属性,如果没有…...
2024/4/14 13:57:23 - 更新补丁引发系统性瘫痪,VMware替换势在必行
随着云计算技术和应用的飞速发展普及,以及中国国产厂商在全球范围内话语权的逐步提升,市场格局正在悄然改变。曾经的虚拟化和云计算头部厂商VMware,因为产品能力后劲不足、重大危机时有发生、服务口碑堪忧、性价比低等一系列现实问题&#…...
2024/4/19 22:06:00 - 个人所得税的纳税标准
一、个人所得税的纳税标准 个人所得税上税标准是五千元,个人所得范围在1-5000元之间的,包括5000元,适用个人所得税税率为0%超过五千的,以每月收入额减除费用五千元后的余额为应纳税所得额;劳务报酬所得、稿酬所得、特…...
2024/4/14 13:56:58 - 前端html教程—如何让你的页面评论框拥有表情功能
今天分享下”前端html教程—如何让你的页面评论框拥有表情功能“这篇文章,文中根据实例编码详细介绍,或许对大家的编程之路有着一定的参考空间与使用价值,需要的朋友接下来跟着云南仟龙Mark一起学习一下吧。 HTML带表情的评论框,表…...
2024/4/7 4:55:58 - 排序——插入排序(Insertion sort)
插入排序的核心思想就是采用插入的方式,对无序数列进行排序。 过程演示: 动图演示: 这篇文章中有一个例题用递归实现了插入排序:关于递归我想说的那些事 代码实现: public class 插入排序 {public static void mai…...
2024/4/14 13:57:18 - 2.1基本算法之枚举题炸弹游戏翻译
Bomb Game【炸弹游戏】 1000ms 65536K 描述: Bosko和Susko在一块安排了A行B列的矩形场地板上玩一个有趣的游戏。当游戏开始时,Susko在一块场地上放置他的虚拟碉堡。然后Bosko挑选一块他可以投掷他的虚拟炸弹的场地。在炸弹爆炸之后,Susko会…...
2024/4/18 2:25:42 - 中国全脂奶粉市场需求现状调研与竞争力分析报告2022-2027年
中国全脂奶粉市场需求现状调研与竞争力分析报告2022-2027年 【报告编号】: 412901 【出版时间】: 2022年1月 【出版单位】: 中商经济研究网 章 世界全脂奶粉分析 8 节 世界全脂奶粉产量及其分布 8 第二节 世界全脂奶粉消费情况 9 第三节 世界全脂奶粉国际贸易 10 第…...
2024/4/7 4:55:55 - 三天入门 Docker 系列
课程大纲 本课程主要是通过 社区的形式 带大家进行为期三天的打卡学习,学习内容为 Docker 快速入门,课程内容相对简单,对于没有使用过 Docker 的同学来说还是非常友好的,课程内容主要为大家介绍:Docker 安装,基本命令介绍,使用 Dockerfile 自定义镜像以及使用 cAdvisor…...
2024/4/14 13:57:23 - 堆+图简单概述
文章目录堆优先队列堆的本质最大堆的操作算法:把新增的结点插入到从其父结点到根结点的有序序列中最大堆的删除最大堆的建立哈希表哈希表基础知识图图的基本概念图的存储结构广度优先搜索(BFS)深度优先搜索:图不连通怎么办哈尔曼树…...
2024/4/14 13:57:28 - 计算机科学导论学习·第三章·数据存储
计算机可处理的数据类型包括:数字、文本、音频、图像、视频...... 数字 计算机内,数字用位模式来表示。 位(bit,binary digit缩写)是存储在计算机中的最小单位:0或1,代表设备的某一种状态。 …...
2024/4/14 13:57:08 - 软件安装出现Error和“补丁”提示已损坏,无法打开,如何解决?
最近很多网友反馈说,在Adobe安装软件时候,打开安装文件或者激活补丁,提示“##补丁”已损坏,无法打开,您应该推出磁盘映像,这种情况如何解决? 在最新的macOS Catalina 10.15或以上系统打开安装文…...
2024/4/14 14:30:38 - 磁阻随机存储器(MRAM)市场现状研究分析与发展前景预测报告
2021-2027中国磁阻随机存储器(MRAM)市场现状研究分析与发展前景预测报告 2021年中国磁阻随机存储器(MRAM)市场销售收入达到了 万元,预计2028年可以达到 万元,2022-2028期间年复合增长率(CAGR)为 %。中国市场…...
2024/4/5 5:02:05 - [Fiddler]如何使用Fiddler抓取雷电模拟器4的数据包的软件
如何使用软件自动导入雷电4模拟器证书ip代理设置 前言:为解决雷电模拟器4安装证书的繁琐 Fiddler设置流程 中文版 英文原版 1.首先打开雷电模拟器4 2.点击刷新设备 3.等待获取到设备,会很慢,等待一下即可 证书选择: 官网下载的英文版原版FD(官网下载的…...
2024/4/14 13:56:58 - 内外兼修 | 如何提高亚马逊站内外流量的转化率?(下)
上一篇EVA分享了内外兼修!如何提高亚马逊站内外流量的转化率?(上) 文中说到站外引流运营思维和站内引流运营思维应该同步,还没看上篇内容的小伙伴们可以先浏览一下,因为接下来的内容主要会针对站外流量转化…...
2024/4/15 9:28:08 - [python]1-31范围内生成5个不重复的红球,1-16范围内生成1个蓝球,红篮球所有数字不能重复
1-31范围内生成5个不重复的红球,1-16范围内生成1个蓝球,红篮球所有数字不能重复 import random number_list [] while True:n random.randint(1,31)if n not in number_list:number_list.append(n)if len(number_list) 5:break while True:lan rand…...
2024/4/14 13:57:33 - 从零开始啃《Effective Java》----第一章 创建对象与销毁
一、用静态工厂方法代替构造器 1、静态工厂方法与构造器不同的第一大优势在于,他们有名称 //Date当中的无参构造方法 Date date new Date(); //Integer当中的静态工厂方法 Integer count Integer.valueOf("3");区别:不通过new的方式&#x…...
2024/4/20 15:26:48
最新文章
- 银行卡四要素API接口的验证流程
银行卡验证作为一种关键的安全机制,其运作原理是基于银联的实时数据库,通过将用户在交易过程中提供的银行卡元素信息(如卡号、姓名、身份证号码以及手机号码等)安全传输至发卡银行进行严谨核验。这一过程对于商家来说至关重要&…...
2024/4/26 18:49:49 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 李沐26_网络中的网络NiN——自学笔记
全连接层太大 导致占用内存、占用计算带宽、很容易过拟合 NiN块 1.一个卷积层后跟着两个全连接层 2.步幅1,无填充,输出形状跟卷积层输出一样 3.起到全连接层的作用 NiN架构 1.无全连接层 2.交替使用NiN块和步幅为2的最大池化层,逐步减…...
2024/4/12 14:26:55 - 腾讯云轻量服务器流量不够用了会怎么样?
腾讯云轻量应用服务器是限制月流量的,如果当月流量不够用了,流量超额了怎么办?流量超额后,需要另外支付流量费,如果你的腾讯云账号余额,就会自动扣除对应的流量费,如果余额不足,轻量…...
2024/4/23 6:15:09 - promise.all方式使用
romise.all( ).then( ) 处理多个异步任务,且所有的异步任务都得到结果时的情况。 比如:用户点击按钮,会弹出一个弹出对话框,对话框中有两部分数据呈现,这两部分数据分别是不同的后端接口获取的数据。 弹框弹出后的初…...
2024/4/23 6:24:29 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/25 18:39:24 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/25 18:38:39 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/25 18:39:20 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/25 18:39:12 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/25 13:19:01 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
