前端html教程—如何让你的页面评论框拥有表情功能
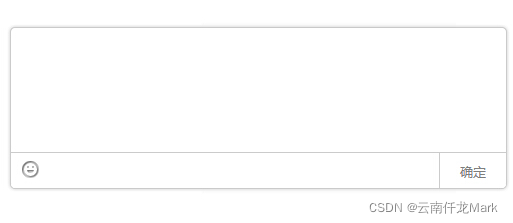
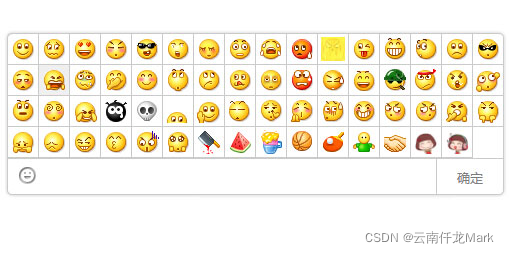
今天分享下”前端html教程—如何让你的页面评论框拥有表情功能“这篇文章,文中根据实例编码详细介绍,或许对大家的编程之路有着一定的参考空间与使用价值,需要的朋友接下来跟着云南仟龙Mark一起学习一下吧。 HTML带表情的评论框,表情通过Json数据加载,可以根据自己的喜好改变表情。本评论框代码为HTML,CSS,JQ三个方面的代码。图1为原始状态,图2为点击表情时出现的表情列表,可以任意选择一个或者多个。下面我们来看看实现的代码。


实现的代码:
html代码:
XML/HTML Code复制内容到剪贴板
<div class="Main"> <div class="Input_Box"> <textarea class="Input_text"></textarea> <div class="faceDiv"> </div> <div class="Input_Foot"> <a class="imgBtn" href="javascript:void(0);"></a><a class="postBtn">确定</a> </div> </div> </div>
css3代码:
CSS Code复制内容到剪贴板
.Input_Box {
width: 495px;
height: 160px;
border: 1px solid #ccc;
transition: border linear .2s, box-shadow linear .5s;
-moz-transition: border linear .2s, -moz-box-shadow linear .5s;
-webkit-transition: border linear .2s, -webkit-box-shadow linear .5s;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
background-color: #fff;
overflow: hidden;
position: absolute;
-moz-box-shadow: 0 0 5px #ccc;
-webkit-box-shadow: 0 0 5px #ccc;
box-shadow: 0 0 5px #ccc;
}
.Input_Box>textarea {
width: 485px;
height: 111px;
padding: 5px;
outline: none;
border: 0px solid #fff;
resize: none;
font: 13px “微软雅黑”, Arial, Helvetica, sans-serif;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
.Input_Foot {
width: 100%;
height: 35px;
border-top: 1px solid #ccc;
background-color: #fff;
-moz-border-radius: 0 0 5px 5px;
-webkit-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
position: absolute;
}
.imgBtn {
float: left;
margin-top: 8px;
margin-left: 10px;
background-image: url(imgs.png);
background-repeat: no-repeat;
background-position: 0 -13px;
height: 18px;
width: 20px;
cursor: pointer
}
.imgBtn:active {
margin-top: 9px;
}
.imgBtn:hover {
background-position: 0 -31px
}
.postBtn {
float: rightright;
font: 13px “微软雅黑”, Arial, Helvetica, sans-serif;
color: #808080;
padding: 9px 20px 7px 20px;
border-left: 1px solid #ccc;
cursor: pointer;
-moz-border-radius: 0 0 5px 0;
-webkit-border-radius: 0 0 5px 0;
border-radius: 0 0 5px 0;
}
.postBtn:hover {
color: #333;
background-color: #efefef;
}
.postBtn:active {
padding: 10px 20px 6px 20px;
}
.faceDiv {
width: 500px;
height: 120px;
border-top: 1px solid #ccc;
position: absolute;
background-color: #fff;
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
border-radius: 5px 5px 0 0;
}
.faceDiv>img {
border: 1px solid #ccc;
float: left;
margin-left: -1px;
margin-top: -1px;
position: relative;
width: 24px;
height: 24px;
padding: 3px 3px 3px 3px;
cursor: pointer;
}
.faceDiv>img:hover {
background-color: #efefef;
}
.faceDiv>img:active {
padding: 4px 3px 2px 3px;
}
Javascript代码:
JavaScript Code复制内容到剪贴板
var ImgIputHandler={
facePath:[
{faceName:“微笑”,facePath:“0_微笑.gif”},
{faceName:“撇嘴”,facePath:“1_撇嘴.gif”},
{faceName:“色”,facePath:“2_色.gif”},
{faceName:“发呆”,facePath:“3_发呆.gif”},
{faceName:“得意”,facePath:“4_得意.gif”},
{faceName:“流泪”,facePath:“5_流泪.gif”},
{faceName:“害羞”,facePath:“6_害羞.gif”},
{faceName:“闭嘴”,facePath:“7_闭嘴.gif”},
{faceName:“大哭”,facePath:“9_大哭.gif”},
{faceName:“尴尬”,facePath:“10_尴尬.gif”},
{faceName:“发怒”,facePath:“11_发怒.gif”},
{faceName:“调皮”,facePath:“12_调皮.gif”},
{faceName:“龇牙”,facePath:“13_龇牙.gif”},
{faceName:“惊讶”,facePath:“14_惊讶.gif”},
{faceName:“难过”,facePath:“15_难过.gif”},
{faceName:“酷”,facePath:“16_酷.gif”},
{faceName:“冷汗”,facePath:“17_冷汗.gif”},
{faceName:“抓狂”,facePath:“18_抓狂.gif”},
{faceName:“吐”,facePath:“19_吐.gif”},
{faceName:“偷笑”,facePath:“20_偷笑.gif”},
{faceName:“可爱”,facePath:“21_可爱.gif”},
{faceName:“白眼”,facePath:“22_白眼.gif”},
{faceName:“傲慢”,facePath:“23_傲慢.gif”},
{faceName:“饥饿”,facePath:“24_饥饿.gif”},
{faceName:“困”,facePath:“25_困.gif”},
{faceName:“惊恐”,facePath:“26_惊恐.gif”},
{faceName:“流汗”,facePath:“27_流汗.gif”},
{faceName:“憨笑”,facePath:“28_憨笑.gif”},
{faceName:“大兵”,facePath:“29_大兵.gif”},
{faceName:“奋斗”,facePath:“30_奋斗.gif”},
{faceName:“咒骂”,facePath:“31_咒骂.gif”},
{faceName:“疑问”,facePath:“32_疑问.gif”},
{faceName:“嘘”,facePath:“33_嘘.gif”},
{faceName:“晕”,facePath:“34_晕.gif”},
{faceName:“折磨”,facePath:“35_折磨.gif”},
{faceName:“衰”,facePath:“36_衰.gif”},
{faceName:“骷髅”,facePath:“37_骷髅.gif”},
{faceName:“敲打”,facePath:“38_敲打.gif”},
{faceName:“再见”,facePath:“39_再见.gif”},
{faceName:“擦汗”,facePath:“40_擦汗.gif”},
{faceName:"抠鼻",facePath:"41_抠鼻.gif"}, {faceName:"鼓掌",facePath:"42_鼓掌.gif"}, {faceName:"糗大了",facePath:"43_糗大了.gif"}, {faceName:"坏笑",facePath:"44_坏笑.gif"}, {faceName:"左哼哼",facePath:"45_左哼哼.gif"}, {faceName:"右哼哼",facePath:"46_右哼哼.gif"}, {faceName:"哈欠",facePath:"47_哈欠.gif"}, {faceName:"鄙视",facePath:"48_鄙视.gif"}, {faceName:"委屈",facePath:"49_委屈.gif"}, {faceName:"快哭了",facePath:"50_快哭了.gif"}, {faceName:"阴险",facePath:"51_阴险.gif"}, {faceName:"亲亲",facePath:"52_亲亲.gif"}, {faceName:"吓",facePath:"53_吓.gif"}, {faceName:"可怜",facePath:"54_可怜.gif"}, {faceName:"菜刀",facePath:"55_菜刀.gif"}, {faceName:"西瓜",facePath:"56_西瓜.gif"}, {faceName:"啤酒",facePath:"57_啤酒.gif"}, {faceName:"篮球",facePath:"58_篮球.gif"}, {faceName:"乒乓",facePath:"59_乒乓.gif"}, {faceName:"拥抱",facePath:"78_拥抱.gif"}, {faceName:"握手",facePath:"81_握手.gif"}, {faceName:"得意地笑",facePath:"得意地笑.gif"}, {faceName:"听音乐",facePath:"听音乐.gif"}
]
,
Init:function(){ var isShowImg=false; $(".Input_text").focusout(function(){ $(this).parent().css("border-color", "#cccccc"); $(this).parent().css("box-shadow", "none"); $(this).parent().css("-moz-box-shadow", "none"); $(this).parent().css("-webkit-box-shadow", "none"); }); $(".Input_text").focus(function(){ $(this).parent().css("border-color", "rgba(19,105,172,.75)"); $(this).parent().css("box-shadow", "0 0 3px rgba(19,105,192,.5)"); $(this).parent().css("-moz-box-shadow", "0 0 3px rgba(241,39,232,.5)"); $(this).parent().css("-webkit-box-shadow", "0 0 3px rgba(19,105,252,3)"); }); $(".imgBtn").click(function(){ if(isShowImg==false){ isShowImg=true; $(this).parent().prev().animate({marginTop:"-125px"},300); if($(".faceDiv").children().length==0){ for(var i=0;i<ImgIputHandler.facePath.length;i ){ $(".faceDiv").append("<img title=\"" ImgIputHandler.facePath[i].faceName "\" src=\"face/" ImgIputHandler.facePath[i].facePath "\" />"); } $(".faceDiv>img").click(function(){ isShowImg=false; $(this).parent().animate({marginTop:"0px"},300); ImgIputHandler.insertAtCursor($(".Input_text")[0],"[" $(this).attr("title") "]"); }); } }else{ isShowImg=false; $(this).parent( http://www.qlyl1688.com/products/ycxsys6152.html ).prev().animate({marginTop:"0px"},300); } }); $(".postBtn").click(function(){ alert($(".Input_text").val()); });
},
insertAtCursor:function(myField, myValue) {
if (document.selection) { myField.focus(); sel = document.selection.createRange(); sel.text = myValue; sel.select();
} else if (myField.selectionStart || myField.selectionStart == "0") { var startPos = myField.selectionStart; var endPos = myField.selectionEnd; var restoreTop = myField.scrollTop; myField.value = myField.value.substring(0, startPos) myValue myField.value.substring(endPos, myField.value.length); if (restoreTop > 0) { myField.scrollTop = restoreTop; } myField.focus(); myField.selectionStart = startPos myValue.length; myField.selectionEnd = startPos myValue.length;
} else { myField.value = myValue; myField.focus();
}
}
}
以上是云南仟龙Mark给大家介绍的所有内容,希望对大家有所帮助,如果大家有任何疑问请在脚本之家留言,如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 排序——插入排序(Insertion sort)
插入排序的核心思想就是采用插入的方式,对无序数列进行排序。 过程演示: 动图演示: 这篇文章中有一个例题用递归实现了插入排序:关于递归我想说的那些事 代码实现: public class 插入排序 {public static void mai…...
2024/4/14 13:57:18 - 2.1基本算法之枚举题炸弹游戏翻译
Bomb Game【炸弹游戏】 1000ms 65536K 描述: Bosko和Susko在一块安排了A行B列的矩形场地板上玩一个有趣的游戏。当游戏开始时,Susko在一块场地上放置他的虚拟碉堡。然后Bosko挑选一块他可以投掷他的虚拟炸弹的场地。在炸弹爆炸之后,Susko会…...
2024/4/18 2:25:42 - 中国全脂奶粉市场需求现状调研与竞争力分析报告2022-2027年
中国全脂奶粉市场需求现状调研与竞争力分析报告2022-2027年 【报告编号】: 412901 【出版时间】: 2022年1月 【出版单位】: 中商经济研究网 章 世界全脂奶粉分析 8 节 世界全脂奶粉产量及其分布 8 第二节 世界全脂奶粉消费情况 9 第三节 世界全脂奶粉国际贸易 10 第…...
2024/4/7 4:55:55 - 三天入门 Docker 系列
课程大纲 本课程主要是通过 社区的形式 带大家进行为期三天的打卡学习,学习内容为 Docker 快速入门,课程内容相对简单,对于没有使用过 Docker 的同学来说还是非常友好的,课程内容主要为大家介绍:Docker 安装,基本命令介绍,使用 Dockerfile 自定义镜像以及使用 cAdvisor…...
2024/4/14 13:57:23 - 堆+图简单概述
文章目录堆优先队列堆的本质最大堆的操作算法:把新增的结点插入到从其父结点到根结点的有序序列中最大堆的删除最大堆的建立哈希表哈希表基础知识图图的基本概念图的存储结构广度优先搜索(BFS)深度优先搜索:图不连通怎么办哈尔曼树…...
2024/4/14 13:57:28 - 计算机科学导论学习·第三章·数据存储
计算机可处理的数据类型包括:数字、文本、音频、图像、视频...... 数字 计算机内,数字用位模式来表示。 位(bit,binary digit缩写)是存储在计算机中的最小单位:0或1,代表设备的某一种状态。 …...
2024/4/14 13:57:08 - 软件安装出现Error和“补丁”提示已损坏,无法打开,如何解决?
最近很多网友反馈说,在Adobe安装软件时候,打开安装文件或者激活补丁,提示“##补丁”已损坏,无法打开,您应该推出磁盘映像,这种情况如何解决? 在最新的macOS Catalina 10.15或以上系统打开安装文…...
2024/4/14 14:30:38 - 磁阻随机存储器(MRAM)市场现状研究分析与发展前景预测报告
2021-2027中国磁阻随机存储器(MRAM)市场现状研究分析与发展前景预测报告 2021年中国磁阻随机存储器(MRAM)市场销售收入达到了 万元,预计2028年可以达到 万元,2022-2028期间年复合增长率(CAGR)为 %。中国市场…...
2024/4/5 5:02:05 - [Fiddler]如何使用Fiddler抓取雷电模拟器4的数据包的软件
如何使用软件自动导入雷电4模拟器证书ip代理设置 前言:为解决雷电模拟器4安装证书的繁琐 Fiddler设置流程 中文版 英文原版 1.首先打开雷电模拟器4 2.点击刷新设备 3.等待获取到设备,会很慢,等待一下即可 证书选择: 官网下载的英文版原版FD(官网下载的…...
2024/4/14 13:56:58 - 内外兼修 | 如何提高亚马逊站内外流量的转化率?(下)
上一篇EVA分享了内外兼修!如何提高亚马逊站内外流量的转化率?(上) 文中说到站外引流运营思维和站内引流运营思维应该同步,还没看上篇内容的小伙伴们可以先浏览一下,因为接下来的内容主要会针对站外流量转化…...
2024/4/15 9:28:08 - [python]1-31范围内生成5个不重复的红球,1-16范围内生成1个蓝球,红篮球所有数字不能重复
1-31范围内生成5个不重复的红球,1-16范围内生成1个蓝球,红篮球所有数字不能重复 import random number_list [] while True:n random.randint(1,31)if n not in number_list:number_list.append(n)if len(number_list) 5:break while True:lan rand…...
2024/4/14 13:57:33 - 从零开始啃《Effective Java》----第一章 创建对象与销毁
一、用静态工厂方法代替构造器 1、静态工厂方法与构造器不同的第一大优势在于,他们有名称 //Date当中的无参构造方法 Date date new Date(); //Integer当中的静态工厂方法 Integer count Integer.valueOf("3");区别:不通过new的方式&#x…...
2024/4/20 15:26:48 - 想要提高数据分析能力,就要注意以下四点
作为互联网快速发展的产物,大数据行业极为火爆。据报告统计,国家层面布局大数据战略,企业层面推动数字化转型,职场上最为竞争激烈,最为火爆的岗位之一就是大数据分析。在这个大数据时代的背景下,数据分析…...
2024/4/14 13:57:23 - 上个网也要签协议? 没错,这就是TCP
你是一台电脑,你的名字叫 A 经过《突然没有网络,怎么重新设计,离线等》这篇文章中的一番折腾,只要你知道另一位伙伴 B 的 IP 地址,且你们之间的网络是通的,无论多远,你都可以将一个数据包发送给…...
2024/4/26 14:23:38 - Hyperledger Fabric2.3 环境搭建及Fabric 测试网络使用
1、安装ubuntu20 Download Ubuntu Desktop | Download | Ubuntu 2、下载 安装环境 3、下载fabric2.3.0文件 https://github.com/hyperledger/fabric/tree/v2.3.0...
2024/4/19 12:09:35 - SQL 完整性约束
完整性约束(integrity constraint)保证授权用户对数据库所做的修改不会导致数据一致性的丢失。因此, 完整性约束防止的是对数据库的意外破坏。这与安全性约束(security constraint)不同,安全性约束防止未经…...
2024/4/18 6:47:31 - 优化ttf字体文件,提取关键字打包减少大小
因为个别字体库过大严重影响网站响应速度,所以提取一些自己需要的文字再次打包优化字体库过大的问题. 需要安装java环境,请自行百度安装. 需要的sfnttool.jar包,链接: 百度网盘 请输入提取码 提取码: juh6 1. 把下载好的sfnttool.jar文件跟字体文件(.ttf)放在一个目录里。 2. …...
2024/4/23 20:58:20 - 学科02:系统论重要模型
文章目录两种模式系统几个模型解释贤者时刻良性循环回归均值滞后效应好系统的特征如何建立如何找到生活中的恶性循环如何破解什么是杠杆解(leverag)两种模式 #mermaid-svg-eU2SFmthCJbaND9A .label{font-family:trebuchet ms, verdana, arial;font-famil…...
2024/5/2 10:08:34 - FCPX插件:9款时尚动感视频展示 Dynamic Slideshow
Dynamic Slideshow是一款包含9个视频占位符和可编辑的文本层的清新优雅的fcpx插件,里面文字和内容均可修改,非常适合开幕式、开场白、促销标语、现代开场白等等场合使用。 下载地址;https://www.macz.com/?idNzY5NTA5Jl8mMjcuMTg2LjExLjIwM…...
2024/4/14 13:57:54 - [高级API] (字节流缓冲流)
JFileChooser jfc new JFileChooser(); //设置文件选择模式 jfc.setFileSelectionMode(JFileChooser.DIRECTORIES_ONLY); jfc.showDialog(null, "选择"); File f jfc.getSelectedFile(); if(f!null){ String path f.getPath();//获取选中文件的路径 jtfa.…...
2024/4/14 13:58:09
最新文章
- C++顺序容器1——顺序容器的介绍和选择
容器 一个容器就是一些特定类型对象的集合。 顺序容器(sequential container)为程序员提供了控制元素存储和访问顺序的能力。 这种顺序不依赖于元素的值,而是与元素加入容器时的位置相对应。 与之相对的,我们将在以后介绍的有序和…...
2024/5/3 14:53:02 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【C++】C++中的list
一、介绍 官方给的 list的文档介绍 简单来说就是: list是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代。list的底层是双向链表结构,双向链表中每个元素存储在互不相关的独立节点中,在节点中…...
2024/5/2 2:35:45 - 数据可视化-Python
师从黑马程序员 Json的应用 Json的概念 Json的作用 Json格式数据转化 Python数据和Json数据的相互转化 注:把字典列表变为字符串用dumps,把字符串还原回字典或列表用loads import json#准备列表,列表内每一个元素都是字典,将其转化为Json …...
2024/5/1 14:06:00 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
