微信小程序开发——黑马Day4
自定义组件
- 组件的创建与引用
-
组件的创建
①在项目的根目录中,鼠标右键,创建components-> test文件夹
②在新建的components -> test 文件夹上,鼠标右键,点击“新建Component”
③键入组件的名称之后回车,会自动生成组件对应的4 个文件,后缀名分别为.js,.json,.wxml 和.wxss

-
引用组件
组件的引用方式分为“局部引用”和“全局引用”局部引用:组件只能在当前被引用的页面内使用
// 在页面的.json文件中,引入组件 {"usingComponents":{"my-test1":"/components/test1/test1"} }//在页面的.wxml文件中,使用组件 <my-test1></my-test1>全局引用:组件可以在每个小程序页面中使用
在app.json 全局配置文件中引用组件的方式,叫做“全局引用”"usingComponents": { "my-test2": "/components/test2/test2",}//在页面的.wxml文件中,使用组件 <my-test2></my-test2> -
组件和页面的区别
从表面来看,组件和页面都是由.js、.json、.wxml 和.wxss 这四个文件组成的。但是,组件和页面的.js 与.json 文件有明显的不同:
组件的.json 文件中需要声明"component": true 属性
组件的.js 文件中调用的是Component() 函数
组件的事件处理函数需要定义到methods节点中
- 样式
1.组件样式隔离
默认情况下,自定义组件的样式只对当前组件生效,不会影响到组件之外的UI 结构。
组件A 的样式不会影响组件C 的样式
组件A 的样式不会影响小程序页面的样式
小程序页面的样式不会影响组件A 和C 的样式
2.组件样式隔离的注意点
app.wxss 中的全局样式对组件无效
只有class 选择器会有样式隔离效果,id 选择器、属性选择器、标签选择器不受样式隔离的影响
3.修改组件的样式隔离选项
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式互相干扰的问题。但有时,我们希望在外界能够控制组件内部的样式,此时,可以通过styleIsolation修改组件的样式隔离选项,用法如下:
// 在组件的.js文件中新增如下配置
Component({options: {styleIsolation: 'isolated'},
})
//或在组件的.json文件中新增如下配置
{“styleIsolation”:"isolated"
}
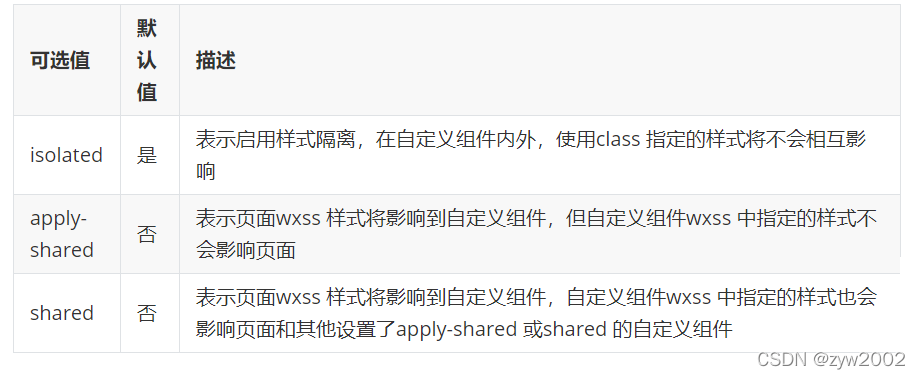
styleIsolation的可选值

- 数据、方法和属性
1.data数据
在小程序组件中,用于组件模板渲染的私有数据,需要定义到data 节点中,示例如下:
Component({data{count:0}
})
2.methods 方法
在小程序组件中,事件处理函数和自定义方法需要定义到methods 节点中,示例代码如下
Component({methods:{ // 组件的方法列表addCount(){this.setData({count:this.data.count+1})this._showCount() // 通过this直接调用自定义方法},_showCount(){wx.showToast({title: 'count值为'+ this.data.count,icon:'none' })}}
})
3.properties 属性
在小程序组件中,properties 是组件的对外属性,用来接收外界传递到组件中的数据
Component({properties:{max:{ //完整定义属性的方式,指定属性的默认值type:Number,value:10}max:Number //简化定义属性的方式}
})
<my-test1 max="10"></my-test1>
4.data 和properties 的区别
在小程序的组件中,properties 属性和data 数据的用法相同,它们都是可读可写的,只不过:
data 更倾向于存储组件的私有数据
properties 更倾向于存储外界传递到组件中的数据
5.使用setData 修改properties 的值
由于data 数据和properties 属性在本质上没有任何区别,因此properties 属性的值也可以用于页面渲染,或使用setData 为properties 中的属性重新赋值,示例代码如下
// 在组件的 .wxml 文件中使用properities属性的值
<view> max属性的值为: {{max}} </view>
Component({properities:{max: Number}, // 定义属性methods:{addCount(){this.setData({max:this.properties.max+1})// 使用setData修改属性的值 }}
})
- 数据监听器
1.什么是数据监听器
数据监听器用于监听和响应任何属性和数据字段的变化,从而执行特定的操作。它的作用类似于vue 中的watch侦听器。在小程序组件中,数据监听器的基本语法格式如下
Component({observers:{'字段A, 字段B':function(字段A的新值, 字段B的新值){}}
})
2.数据监听器的基本用法
组件的UI 结构如下:
<!--components/test2/test2.wxml-->
<view>{{n1}} + {{n2}} = {{sum}}</view><button bindtap="addN1">n1+1</button>
<button bindtap="addN2">n2+1</button>
/*** 组件的初始数据*/data: {n1: 0,n2: 0,sum: 0},/*** 组件的方法列表*/methods: {addN1() {this.setData({n1: this.data.n1 + 1})},addN2() {this.setData({n2: this.data.n2 + 1})}},observers: {'n1, n2': function (newN1, newN2) {this.setData({sum: newN1 + newN2})}}
3.监听对象属性的变化
数据监听器支持监听对象中单个或多个属性的变化,示例语法如下:
Components({observers:{'对象.属性A, 对象.属性B': function(属性A的新值,属性B的新值){//触发监听器的三种情况:// 为属性A赋值:使用setData 设置this.data.对象.属性A时触发// 直接为对象赋值:使用setData 设置this.data.对象时触发}}
})
- 数据监听器-案例
1,初始数据定义
2,渲染UI结构/*** 组件的初始数据*/data: {rgb: {r: 0,g: 0,b: 0},fullColor: '0, 0, 0'},<view style="background-color: rgb({{fullColor}});" class="colorBox">颜色值:{{fullColor}}</view> <button size="mini" type="default" bindtap="changeR">R</button> <button size="mini" type="primary" bindtap="changeG">G</button> <button size="mini" type="warn" bindtap="changeB">B</button>.colorBox {line-height: 200rpx;font-size: 24rpx;color: white;text-shadow: 0rpx 0rpx 2rpx black;text-align: center; }
3, 定义button 的事件处理函数
methods: {changeR() {this.setData({'rgb.r': this.data.rgb.r + 5 > 255 ? 255 : this.data.rgb.r + 5})},changeG() {this.setData({'rgb.g': this.data.rgb.g + 5 > 255 ? 255 : this.data.rgb.g + 5})},changeB() {this.setData({'rgb.b': this.data.rgb.b + 5 > 255 ? 255 : this.data.rgb.b + 5})},}
4.监听对象中指定属性的变化
observers: {'rgb.r, rgb.g, rgb.b': function (r, g, b) {this.setData({fullColor: `${r}, ${g}, ${b}`})},
5.监听对象中所有属性的变化
如果某个对象中需要被监听的属性太多,为了方便,可以使用通配符** 来监听对象中所有属性的变化,示例代码如下:
observers: {'rgb.**': function (obj) {this.setData({fullColor: `${obj.r}, ${obj.g}, ${obj.b}`})}},
- 纯数据字段
1.概念
纯数据字段指的是那些不用于界面渲染的data 字段。
应用场景:例如有些情况下,某些data 中的字段既不会展示在界面上,也不会传递给其他组件,仅仅在当前组件内部使用。带有这种特性的data 字段适合被设置为纯数据字段。
好处:纯数据字段有助于提升页面更新的性能
2.使用规则
在Component 构造器的options 节点中,指定pureDataPattern为一个正则表达式,字段名符合这个正则表达式的字段将成为纯数据字段,示例代码如下:
options: {pureDataPattern: /^_/},data:{a: true,// 普通数据字段_b: true,// 纯数据字段 }
- 组件的生命周期
1.组件的全部生命周期

2.组件主要的生命周期函数在小程序组件中,最重要的生命周期函数有3 个,分别是created、attached、detached。它们各自的特点如下:
①组件实例刚被创建好的时候,created 生命周期函数会被触发
此时还不能调用setData
通常在这个生命周期函数中,只应该用于给组件的this 添加一些自定义的属性字段
②在组件完全初始化完毕、进入页面节点树后,attached 生命周期函数会被触发
此时,this.data已被初始化完毕
这个生命周期很有用,绝大多数初始化的工作可以在这个时机进行(例如发请求获取初始数据)
③在组件离开页面节点树后,detached 生命周期函数会被触发
退出一个页面时,会触发页面内每个自定义组件的detached 生命周期函数
此时适合做一些清理性质的工作
3.lifetimes节点
在小程序组件中,生命周期函数可以直接定义在Component 构造器的第一级参数中,可以在lifetimes字段内进行声明(这是推荐的方式,其优先级最高)。示例代码如下:
// 旧式的定义created() {console.log('created') },attached() {console.log('attached')},// 推荐用法lifetimes: {created() {console.log('created ~~~~~')},attached() {console.log('attached ~~~~~')},},
- 组件所在页面的生命周期
1.什么是组件所在页面的生命周期
有时,自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期。例如:每当触发页面的show 生命周期函数的时候,我们希望能够重新生成一个随机的RGB 颜色值。在自定义组件中,组件所在页面的生命周期函数有如下3 个,分别是:

2.pageLifetimes节点pageLifetimes: {show() {console.log('show')this._randomColor()},hide() {console.log('hide')},resize() {console.log('resize')}}
3.生成随机的RGB值
methods: {_randomColor() {this.setData({_rgb: {r: Math.floor(Math.random() * 256),g: Math.floor(Math.random() * 256),b: Math.floor(Math.random() * 256)}})}
}
pageLifetimes:{//组件所在的页面被展示时,立即调用_randomColor 生成随机的颜色值show:function(){this._randomColor() }
}
- 插槽
1.什么是插槽
在自定义组件的wxml 结构中,可以提供一个<slot> 节点(插槽),用于承载组件使用者提供的wxml结构。
2.单个插槽
在小程序中,默认每个自定义组件中只允许使用一个<slot> 进行占位,这种个数上的限制叫做单个插槽
<view class="wrapper"><view>这里是组件的内部节点</view><slot></slot>
</view><componene-tag-name>
<view>这里是插入到组件slot中的内容 </view>
</component-tag-name>
3.启用多个插槽
在小程序的自定义组件中,需要使用多 插槽时,可以在组件的.js 文件中,通过如下方式进行启用。示例代码如下:
Components({options:{multipleSlots:true // 在组件定义时的选项中启用多个slot支持},
})
4.定义多个插槽
<view><slot name="before"></slot><view>这里是组件的内部结构</view><slot name="after"></slot>
</view>
- 父子组件之间的通信
1.父子组件之间通信的3 种方式
①属性绑定
用于父组件向子组件的指定属性设置数据,仅能设置JSON 兼容的数据
②事件绑定
用于子组件向父组件传递数据,可以传递任意数据
③获取组件实例
父组件还可以通过this.selectComponent() 获取子组件实例对象
这样就可以直接访问子组件的任意数据和方法
2.属性绑定
属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件。父组件的示例代码如下:
// 父组件的data节点
data:{count: 0
}
//父组件的 wxml结构
<my-test3 count="{{count}}"></my-test3>
<view>~~~</view>
<view> 父组件中,count的值为:{{count}}</view>
子组件在properties节点中声明对应的属性并使用。示例代码如下:
//子组件的properies节点
properties:{count: Number
}
// 子组件的wxml结构
<text> 子结构中,count值为:{{count}}</text>
3.事件绑定
事件绑定用于实现子向父传值,可以传递任何类型的数据。使用步骤如下:
①在父组件的js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件
// 在父组件中定义syncCount方法,这个方法将会传递给子组件,供子组件进行调用。
syncCount(){console.log('syncCount')
}
②在父组件的wxml 中,通过自定义事件的形式,将步骤1 中定义的函数引用,传递给子组件
<!--使用bind:自定义事件名称(推荐:结构清晰)-->
<my-test3 count="{{count}}" bind:sync="syncCount"></my-test3>
<!--或在bind 后面直接写上自定义事件的名称-->
<my-test3 count="{{count}}" bindsync="syncCount"></my-test3>
③在子组件的js 中,通过调用this.triggerEvent(‘自定义事件名称’, { /* 参数对象*/ }),将数据发送到父组件
// 子组件的wxml结构
<text>子组件中,count的值为:{{count}}</text>
<button type="primary" bindtap="addCount">+1</button>
// 子组件的js代码methods: {addCount() {this.setData({count: this.properties.count + 1})// 触发自定义事件,将数值同步给父组件this.triggerEvent('sync', { value: this.properties.count })}}
④在父组件的js 中,通过e.detail 获取到子组件传递过来的数据
syncCount(e){this.setData({count:e.detail.value})
}
4.获取组件实例
可在父组件里调用this.selectComponent(“id或class选择器”) ,获取子组件的实例对象,从而直接访问子组件的任意数据和方法。调用时需要传入一个选择器,例如this.selectComponent(".my-component")
<my-test3 count="{{count}}" bind:sync="syncCount" class="customA" id="cA"></my-test3>
<button bindtap="getChild">获取子组件的实例</button>
getChild(){ // 按钮的tap事件处理函数const child=this.selectComponent('.customA')child.setData({count:child.properties.count+1})child.addCount()
}
- behaviors
1.什么是behaviors
behaviors 是小程序中,用于实现组件间代码共享的特性,类似于Vue.js 中的“mixins”
2.behaviors 的工作方式
每个behavior 可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被合并到组件中。每个组件可以引用多个behavior,behavior 也可以引用其它behavior
3.创建behavior
调用Behavior(Object object)方法即可创建一个共享的behavior实例对象,供所有的组件使用:
// 调用behavior()方法,,将behavior实例对象共享出去
// 并使用module.export将behavior实例对象共享出去
module.exports=Behavior({properties:{};data:{username:'zs'},methods:{},
})
4.导入并使用behavior在组件中,使用require() 方法导入需要的behavior,挂载后即可访问behavior 中的数据或方法,示例代码如下:
// 使用require()导入需要定义的behavior模块
const myBehavior = require('../../behaviors/my-behavior')
Component({
//将导入的behavior实例对象,挂载到behavior数组节点中,即可生效。behaviors: [myBehavior],
})
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- GCTA学习7 | GCTA计算单性状遗传力和标准误
快速阅读目录 1. GCTA计算单性状遗传力常用参数1.1 --reml(必须)1.2 --reml-alg 指定迭代方法(非必须)1.3 --reml-priors 迭代初始值1.4 --grm(必须)1.5 --covar(非必须)1.6 --qcova…...
2024/4/14 15:41:45 - Android事件分发机制抽象--钓钩模型,android小说阅读器源码
众所周知,普通点击事件包含 DOWN 事件和 UP 事件,上面说的只是 DOWN 事件,UP 事件呢? 1.1 因为 DOWN 事件无人消费,那么 UP 事件是否还能分发到 FrameLayout? 如果不能,那 UP 事件去哪了&#x…...
2024/4/14 15:41:20 - 重点知识学习(8.3)--[JUC常用类 || Java中的14把锁 || 对象头 || Synchronized 与 ReentrantLock]
文章目录1. JUC常用类ConcurrentHashMapCopyOnWriteArrayListCopyOnWriteArraySet辅助类 CountDownLatch辅助类 CyclicBarrier2. Java中的14把锁2.1乐观锁:2.2悲观锁:2.3可重入锁(递归锁)2.4读写锁(ReadWriteLock)2.5分段锁2.6自旋锁(SpinLock)2.7共享锁2.8独占锁(互斥锁)AQS(A…...
2024/4/14 15:41:20 - Pandas缺失值处理、电影案例分析
import matplotlib.pyplot as plt import numpy as np import pandas as pd movie1 movie pd.read_csv("./IMDB-Movie-Data.csv") np.any(pd.isnull(movie1)) #判断里面是否有一个缺失值,有就还回True np.all(pd.notnull(movie1)) #判断里面是否有一个缺…...
2024/4/14 15:41:30 - Onload ‐ TCP
TCP Operation TCP Handshake ‐ SYN, SYNACK During the TCP connection establishment 3‐way handshake, Onload negotiates the MSS, Window Scale, SACK permitted, ECN, PAWS and RTTM timestamps. For TCP connections Onload will negotiate an appropriate MSS f…...
2024/4/20 11:16:11 - 热乎的SSM整合阿里云发送短信
sms整合 阿里云发送短信校验短信 发送短信工具类 package com.huhu.smscenter.utils;import com.aliyuncs.DefaultAcsClient; import com.aliyuncs.IAcsClient; import com.aliyuncs.dysmsapi.model.v20170525.SendSmsRequest; import com.aliyuncs.dysmsapi.model.v20170525…...
2024/4/14 15:42:11 - 面试阿里巴巴有多难,看看面经你就知道了
目录: 01 面试经验分享(阿里落榜美团面试题)02 面试美团,应该具备什么样的能力?03 如何快速提升自己,通过面试? 写在开头 成长背景: 先说一下个人的一个成长背景吧。出身江南小镇…...
2024/4/14 15:42:21 - 6.【CSS盒子模型】
本学习笔记是个人对 Pink 老师课程的总结归纳,转载请注明出处! b站视频链接:https://www.bilibili.com/video/BV14J4114768. 笔记参考大佬:https://jerry-z-j-r.github.io/(注:有时访问不了) 文…...
2024/4/27 16:47:17 - (64)C#里使用GetCurrentDirectory()、Exists()、CreateDirectory()、 Environment.CurrentDirectory
(64)C#里使用GetCurrentDirectory()、Exists()、CreateDirectory()、 Environment.CurrentDirectory 在C#开发里,经常需要操作文件相关的内容,比如获取当前目录,这时候需要使用函数GetCurrentDirectory(),它的定义如下: public static string GetCurrentDirectory (); …...
2024/4/14 15:42:16 - Redis基本数据类型及使用
文章目录1. Redis 与Memcache区别2. Redis数据类型2.1 Redis操作键(key)2.2 Redis字符串(String)2.2.1 基本介绍2.2.2 基本命令2.2.3 数据结构2.3 Redis列表(List)2.3.1 基本介绍2.3.2 基本命令2.3.3 数据结构2.4 Redis集合(Set)2.4.1 简介2.4.2 常用命令2.4.3 数据结构2.5 Red…...
2024/4/14 15:42:21 - 你所不知道的文件上传更安全的类型判断
你所不知道的文件上传更安全的类型判断 前言 在项目的实现过程中,大多数的前端在文件上传的的业务需求的实现过程中,就是简单的文件上传,也就是在表面上判断文件的后缀名来实现,例如:图片的校验,只需要判断…...
2024/4/5 5:05:38 - Eureka使用
1.eureka注册中心 注册中心服务端主要对外提供了三个功能: 服务注册: 服务提供者启动时,会通过 Eureka Client 向 Eureka Server 注册信息,Eureka Server 会存储该服务的信息,Eureka Server 内部有二层缓存机制来维护…...
2024/4/14 15:42:16 - 前缀和(Python实现)
代码: n, m map(int, input().split()) a list(map(int, input().split())) prefix [0] * (n 2) for i in range(n):prefix[i 1] prefix[i] a[i] # 求前缀和 # print(prefix) for i in range(m):l, r map(int, input().split())print(prefix[r] - prefix[…...
2024/4/20 2:57:14 - Git01
Git是开源的分布式版本控制系统。 Git几乎所有操作都是本地执行的,断网后还可以在本地电脑上进行项目管理,等联网后上传。 Git里面有三个区域:工作区、暂存区、仓库区。 流程是:先在工作区修改文件-->(状态变成:…...
2024/4/26 13:28:07 - imagemagick:a gentle introduction to magick++
1.Introducing the magick library Magick (C), MagickCore (C), MagickWand (C), ChMagick (Ch), JMagick (Java), L-Magick (Lisp),PerlMagick (Perl), MagickWand for PHP (PHP), PythonMagick (Python), TclMagick (Tcl/TK). ● 创建新图像,或读取现有图像&am…...
2024/4/19 19:26:41 - 都2022年了,还不会对称加密和非对称加密算法?
0 前言 下单做一次支付,若还是使用HTTP协议,可能会被黑客盯上。 你发送个请求,买娃娃,但该网络包被截获,于是在服务器回复你之前,黑客先假装自己就是电商网站,然后给你回复一个假消息ÿ…...
2024/4/14 15:42:31 - PCA降维的来龙去脉及Python实现
目录 1 PCA降维 2 在讲PCA降维的原理前需要知道的一些东西 2.1 方差 2.2 协方差及协方差矩阵 2.3 向量在不同基下的坐标 2.4 矩阵乘法 2.5 矩阵的特征值和特征向量 2.6 实对称矩阵正交相似于对角矩阵 3 PCA降维的核心思想 4 PCA降维的原理 4.1 PCA降维具体例子示范 4.2 P…...
2024/4/14 15:42:31 - 独立按键的使用
独立按键:P30,31,32,33 如何判断是否按下,按键默认为高电平,当按下按键时,P3口对应的为低电平 :一句话就是按下为低电平,然后可以将对应的io口连接到相应的设备,给低电平就运行 判断是否一直按…...
2024/4/20 17:10:33 - Android-第三方开源框架:Bugly让热修复变得如此简单,整理出Android逆向系列学习进阶视频
1、enableProxyApplication true Bugly将通过反射的方式针对项目中自定义的Application动态生成新的Application,下图是源码中的AndroidManifest.xml和编译好的apk中的AndroidManifest.xml: 既然将enableProxyApplication的值设置为true,那接…...
2024/4/14 15:42:31 - 快慢指针之练习【1】
学习安排根据《代码随想录》~ 上篇用快慢指针其实思路有点堵,参考了答案,这次练习就要独当一面了ヾ(◍∇◍)ノ゙! leetcode 26 删除有序数组重复元素 同样是简单题,乍一看和上一篇没什么区别 于是乎&#…...
2024/4/14 15:42:21
最新文章
- 防火墙技术基础篇:认识安全策略、安全区域、域间转发及报文转发流程
防火墙技术基础篇:认识安全策略、安全区域、域间转发及报文转发流程 一、安全策略匹配机制 简单通俗的讲,防火墙设备最基本的用途就是定义数据如何转发,靠什么定义呢?最基本的就是安全策略,当流量来到防火墙之后首先…...
2024/4/27 21:49:20 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 推荐学习什么编程语言?
选择编程语言学习时,除了就业因素外,还可以考虑以下几个方面来决定学习哪些编程语言: 个人兴趣与目标:如果你对某个特定领域感兴趣,比如游戏开发、数据分析、人工智能等,可以选择与该领域紧密相关的编程语言…...
2024/4/18 14:24:56 - 产品推荐 | 中科亿海微推出亿迅®A8000金融FPGA加速卡
01、产品概述 亿迅A8000金融加速卡,是中科亿海微联合金融证券领域的战略合作伙伴北京睿智融科,将可编程逻辑芯片与金融行业深度结合,通过可编程逻辑芯片对交易行情加速解码,实现低至纳秒级的解码引擎,端到端的处理时延…...
2024/4/26 12:36:49 - MySQL 底层数据结构 聚簇索引以及二级索引 Explain的使用
数据结构 我们知道MySQL的存储引擎Innodb默认底层是使用B树的变种来存储数据的 下面我们来复习一下B树存储 B树存储 哈希存储的区别 哈希存储,只能使用等值查询 B树与B树存储 我们知道B树实际上就是B树的变种 那么为啥使用B树而不是使用B树呢? 我们知道效率的高低主要取决于…...
2024/4/23 6:22:51 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
