6.【CSS盒子模型】
本学习笔记是个人对 Pink 老师课程的总结归纳,转载请注明出处!
b站视频链接:https://www.bilibili.com/video/BV14J4114768.
笔记参考大佬:https://jerry-z-j-r.github.io/(注:有时访问不了)
文章目录
- 【CSS盒子模型】前端小抄(6)
- 一、看透网页布局的本质
- 二、盒子模型(Box Model)组成
- 三、边框(border)
- 3.1 表格的细线边框
- 3.2 边框会影响盒子实际大小
- 四、内边距(padding)
- 五、外边距(margin)
- 5.1 外边距合并
- 5.1.1 相邻块元素垂直外边距的合并
- 5.1.2 嵌套块元素垂直外边距的塌陷
- 六、清除内外边距
- 七、案例
- 八、Pink老师总结
- a、布局为啥用不同盒子,我只想用 div?
- b、为啥用辣么多类名?
- c、到底用 margin 还是 padding?
- d、自己做没有思路?
【CSS盒子模型】前端小抄(6)
本学习笔记是个人对 Pink 老师课程的总结归纳,转载请注明出处!
页面布局要学习三大核心:盒子模型、浮动和定位。
学习好盒子模型能非常好的帮助我们布局页面。
一、看透网页布局的本质
网页布局过程:
-
先准备好相关的网页元素,网页元素基本都是盒子 Box
-
利用 CSS 设置好盒子样式,然后摆放到相应位置
-
往盒子里面装内容
网页布局的核心本质: 就是利用 CSS 摆盒子!
二、盒子模型(Box Model)组成
所谓盒子模型:就是把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 内容。

三、边框(border)
border 可以设置元素的边框。边框有三部分组成:边框宽度(粗细)、边框样式、边框颜色。
语法:
border: border-width || border-style || border-color
| 属性 | 作用 |
|---|---|
border-width | 定义边框粗细,单位是 px |
border-style | 边框的样式 |
border-color | 边框颜色 |
边框样式 border-style 可以设置如下值:
none:没有边框,即忽略所有边框的宽度(默认值)solid:边框为单实线(最为常用的)dashed:边框为虚线dotted:边框为点线
边框简写:
border: 1px solid red; /* 没有顺序 */
边框分开写法:
border-top: 1px solid red; /* 只设定上边框,其余同理 */
案例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒子模型之边框的复合写法</title><style>div {width: 300px;height: 200px;/* -- border-width 边框的粗细,一般情况下使用 px --border-width: 5px;-- border-width 边框的样式 solid 实线边框 dashed 虚线边框 dotted 点线边框 --border-style: solid;background-color: pink;*//* 边框的复合写法 简写: */border: 10px dotted skyblue;/* 利用 CSS 层叠性将上边框单独覆盖 */border-top: 10px dotted pink;background-color: black;}</style>
</head><body><div></div>
</body></html>

3.1 表格的细线边框
表格中两个单元格相邻的边框会重叠在一起,呈现出加粗的效果。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表格边框——今日小说排行榜</title><style>table {width: 500px;height: 249px;}th {height: 35px;}table,td,th {border: 1px solid black;/* 合并相邻的边框 *//* border-collapse: collapse; */font-size: 14px;text-align: center;}</style>
</head><body><table align="center" cellspacing="0"><thead><tr><th>排名</th><th>关键词</th><th>趋势</th><th>进入搜索</th><th>最近七日</th><th>相关链接</th></tr></thead><tbody><tr><td>1</td><td>鬼吹灯</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr><tr><td>3</td><td>西游记</td><td><img src="up.jpg"></td><td>456</td><td>123</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr></tbody></table>
</body></html>

border-collapse 属性控制浏览器绘制表格边框的方式。
它控制相邻单元格的边框。
语法:
border-collapse: collapse;
collapse单词是合并的意思border-collapse: collapse;表示相邻边框合并在一起
table,td,th {border: 1px solid black;/* 合并相邻的边框 */border-collapse: collapse;font-size: 14px;text-align: center;}

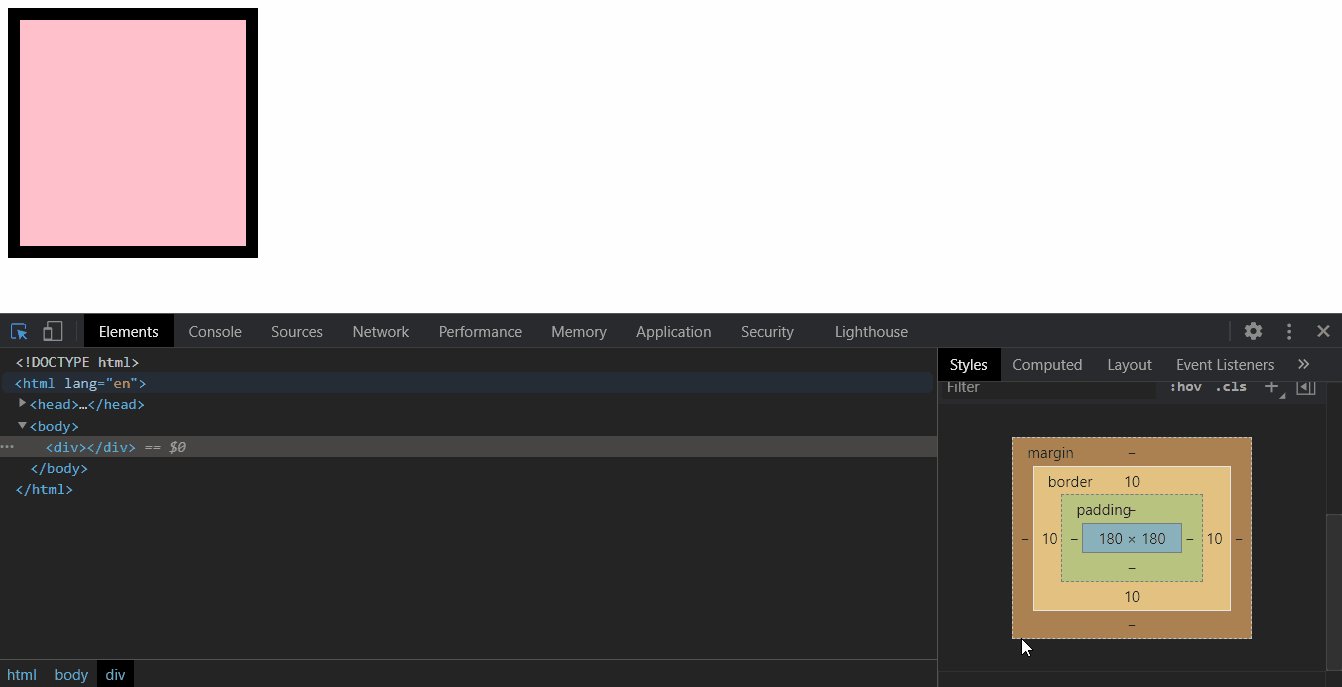
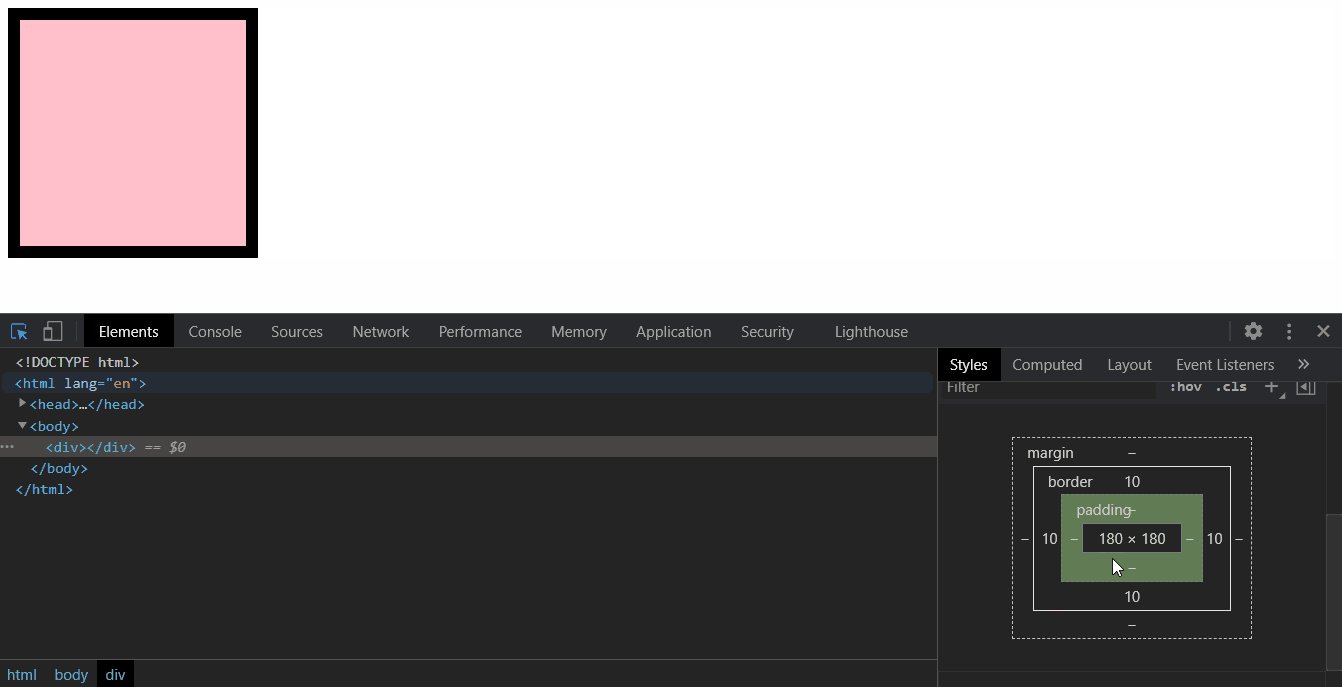
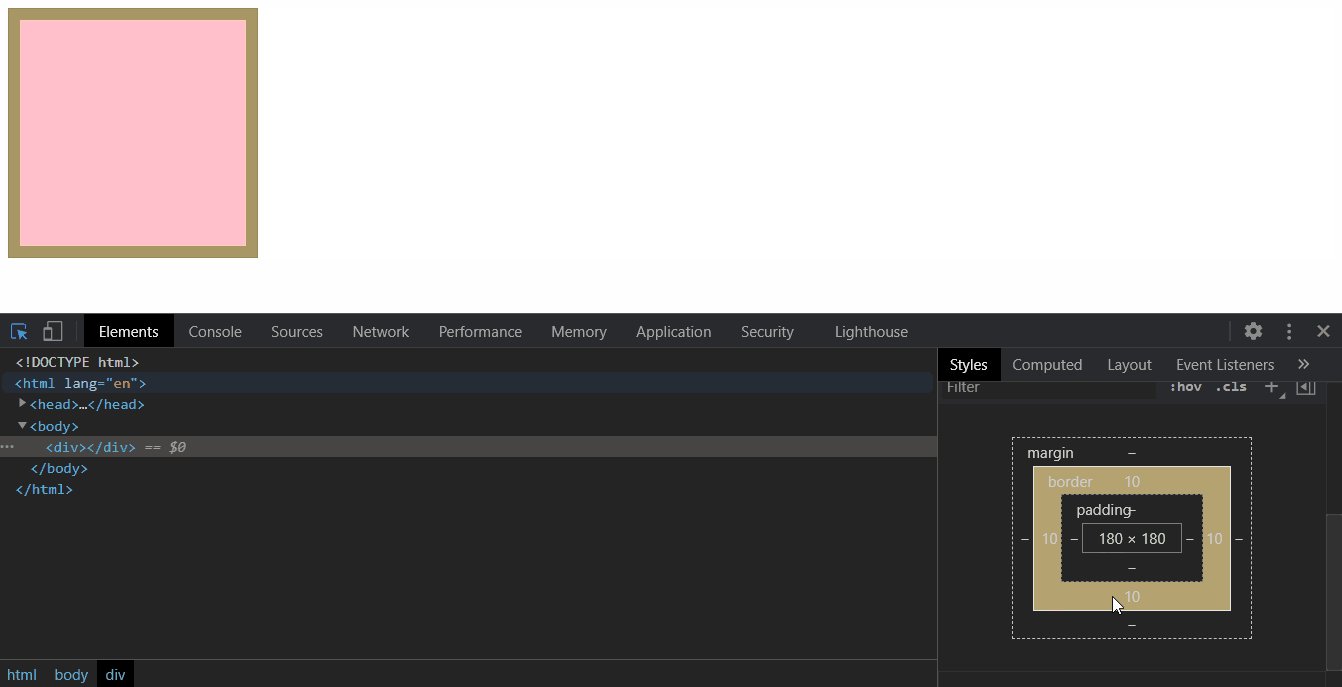
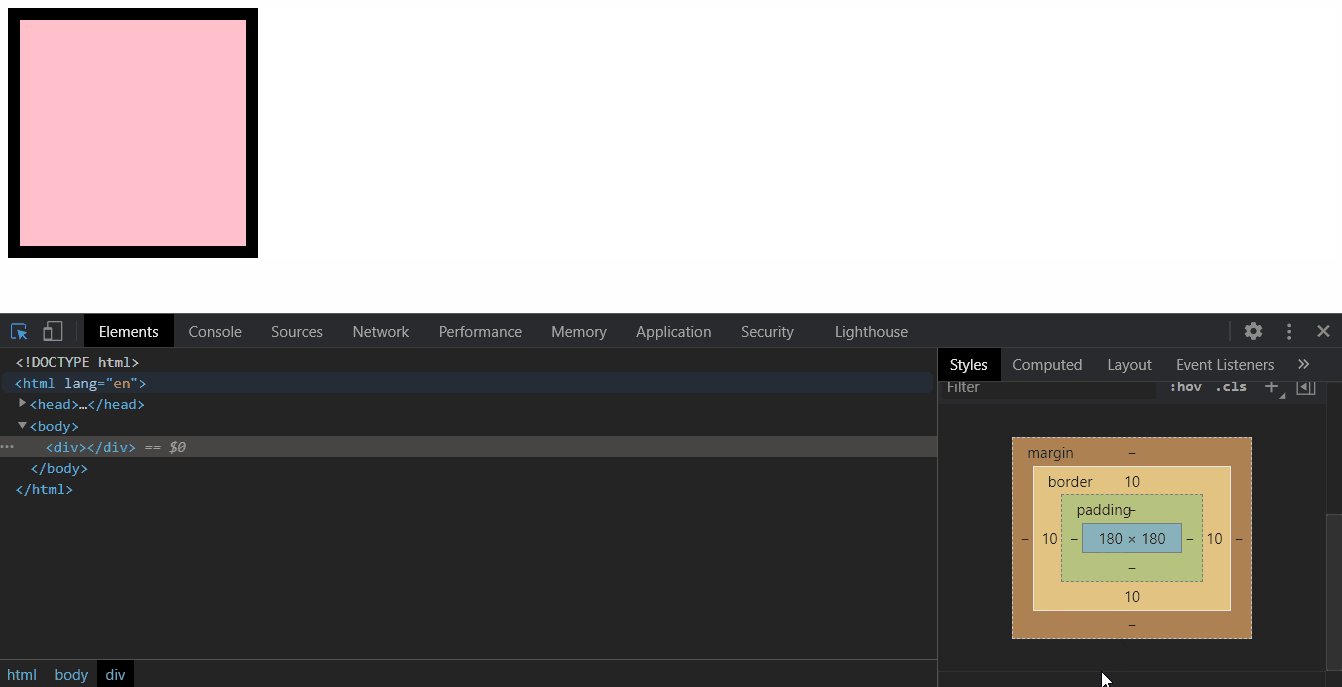
3.2 边框会影响盒子实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
- 测量盒子大小的时候,不量边框
- 如果测量的时候包含了边框,则需要 width、height 减去边框宽度(注意减单边还是双边)
案例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>边框会影响盒子的实际大小</title><style>/* 我们需要一个 200*200 的盒子, 但是这个盒子有 10 像素的红色边框 */div {width: 180px;height: 180px;background-color: pink;border: 10px solid black;}</style>
</head><body><div></div>
</body></html>

四、内边距(padding)
padding 属性用于设置内边距,即边框与内容之间的距离。
| 属性 | 作用 |
|---|---|
padding-left | 左内边距 |
padding-rigth | 右内边距 |
padding-top | 上内边距 |
padding-bottom | 下内边距 |
padding 属性(简写属性)可以有一到四个值。
| 值的个数 | 表达意思 |
|---|---|
padding: 5px; | 1 个值,代表上下左右都有 5 像素内边距 |
padding: 5px 10px; | 2 个值,代表上下内边距是 5 像素,左右内边距是 10 像素 |
padding: 5px 10px 20px; | 3 个值,代码上内边距 5 像素,左右内边距 10 像素,下内边距 20 像素 |
padding: 5px 10px 20px 30px; | 4 个值,上是 5 像素,右 10 像素,下 20 像素,左是 30 像素(顺时针) |
以上 4 种情况,我们实际开发都会遇到。
当我们给盒子指定 padding 值之后,发生了 2 件事情:
- 内容和边框有了距离,添加了内边距
padding影响了盒子实际大小
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子!
解决方案:
- 如果保证盒子跟效果图大小保持一致,则让 width、height 减去多出来的内边距大小即可
- 如何盒子本身没有指定 width、height 属性,则此时 padding 不会撑开盒子大小
【padding 撑大盒子】
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>padding 撑大盒子</title><style>div {background-color: #000;width: 100px;height: 100px;/* padding: 30px; */}</style>
</head><body><div></div>
</body></html>

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>padding 撑大盒子</title><style>div {background-color: #000;width: 100px;height: 100px;padding: 30px;}</style>
</head><body><div></div>
</body></html>

案例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒子模型之内边距</title><style>div {width: 200px;height: 200px;background-color: pink;/*padding-top: 5px;padding-rigth: 10px;padding-bottom: 20px;padding-rigth: 30px;*//* 内边距复合写法(简写) 上、右、下、左 */padding: 5px 10px 20px 30px;/* 由于在对盒子指定高宽后,padding 会撑大盒子 *//* 所以,此时盒子大小为:240*225 */}</style>
</head><body><div>盒子内容是 content,盒子内容是 content,盒子内容是 content</div>
</body></html>
padding 的使用技巧:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>新浪导航案例-padding影响盒子的好处</title><style>.nav {height: 41px;border-top: 3px solid #ff8500;border-bottom: 1px solid #edeef0;background-color: #fcfcfc;line-height: 41px;}.nav a {/* a 属于行内元素,要指定高度,必须要转换为行内块元素 */display: inline-block;height: 41px;/* 没有指定宽度,此时设置 padding 会使盒子内容之间的距离相同 */padding: 0 20px;font-size: 12px;color: #4c4c4c;text-decoration: none;}.nav a:hover {background-color: #eee;color: #ff8500;}</style>
</head><body><div class="nav"><a href="#">设为首页</a><a href="#">手机新浪网</a><a href="#">移动客户端</a><a href="#">登录</a><a href="#">微博</a><a href="#">博客</a><a href="#">邮箱</a><a href="#">网站导航</a></div>
</body></html>

<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>简洁版小米侧边栏案例-padding影响盒子大小计算</title><style>a {/* 1、把 a 转换为块级元素 */display: block;/* 230 - 30(padding-left)= 200 */width: 200px;height: 40px;background-color: #55585a;font-size: 14px;color: #fff;text-decoration: none;padding-left: 30px;/* 一个小技巧:单行文字垂直居中的代码,让文字的行高等于盒子的高度 */line-height: 40px;}/* 2、鼠标经过链接变换背景颜色 */a:hover {background-color: #ff6700;}</style>
</head><body><a href="#">手机 电话卡</a><a href="#">电视 盒子</a><a href="#">笔记本 平板</a><a href="#">出行 穿戴</a><a href="#">智能 路由器</a><a href="#">健康 儿童</a><a href="#">耳机 音响</a>
</body></html>

五、外边距(margin)
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。
| 属性 | 作用 |
|---|---|
margin-left | 左外边距 |
margin-right | 右外边距 |
margin-top | 上外边距 |
margin-bottom | 下外边距 |
margin 简写方式代表的意义跟 padding 完全一致。
外边距典型应用:
外边距可以让块级盒子水平居中,但是必须满足两个条件:
- 盒子必须指定了宽度(width)
- 盒子左右的外边距都设置为
auto
.header { width: 960px; margin: 0 auto;}
常见的写法,以下三种都可以:
margin-left: auto; margin-right: auto;margin: auto;margin: 0 auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。
案例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒子模型之外边距margin</title><style>div {width: 200px;height: 200px;background-color: pink;}/* .one {margin-bottom: 20px;} */.two {margin-top: 20px;}</style>
</head><body><div class="one">1</div><div class="two">2</div>
</body></html>

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>块级盒子水平居中对齐</title><style>.header {width: 900px;height: 200px;background-color: pink;/* 上下 100 左右 auto */margin: 100px auto;}</style>
</head><body><div class="header"></div>
</body></html>

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>行内元素、行内块元素水平居中对齐</title><style>.header {width: 900px;height: 200px;background-color: pink;margin: 100px auto;/* 行内元素或者行内块元素水平居中给其父元素添加 text-align: center 即可 */text-align: center;}/* 这样是不起作用的 *//* span {margin: 0 auto;} */</style>
</head><body><div class="header"><span>里面的文字</span></div><div class="header"><img src="../image/icon.png" alt=""></div>
</body></html>

5.1 外边距合并
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。
注意:内边距没有合并一说!浮动的盒子不会发生外边距合并!
主要有两种情况:
- 相邻块元素垂直外边距的合并
- 嵌套块元素垂直外边距的塌陷
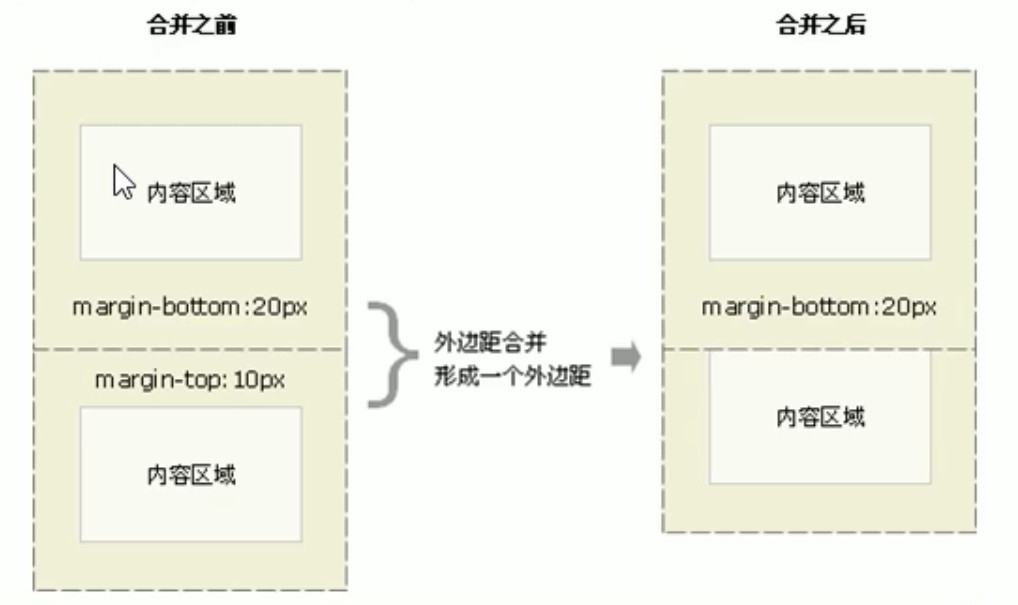
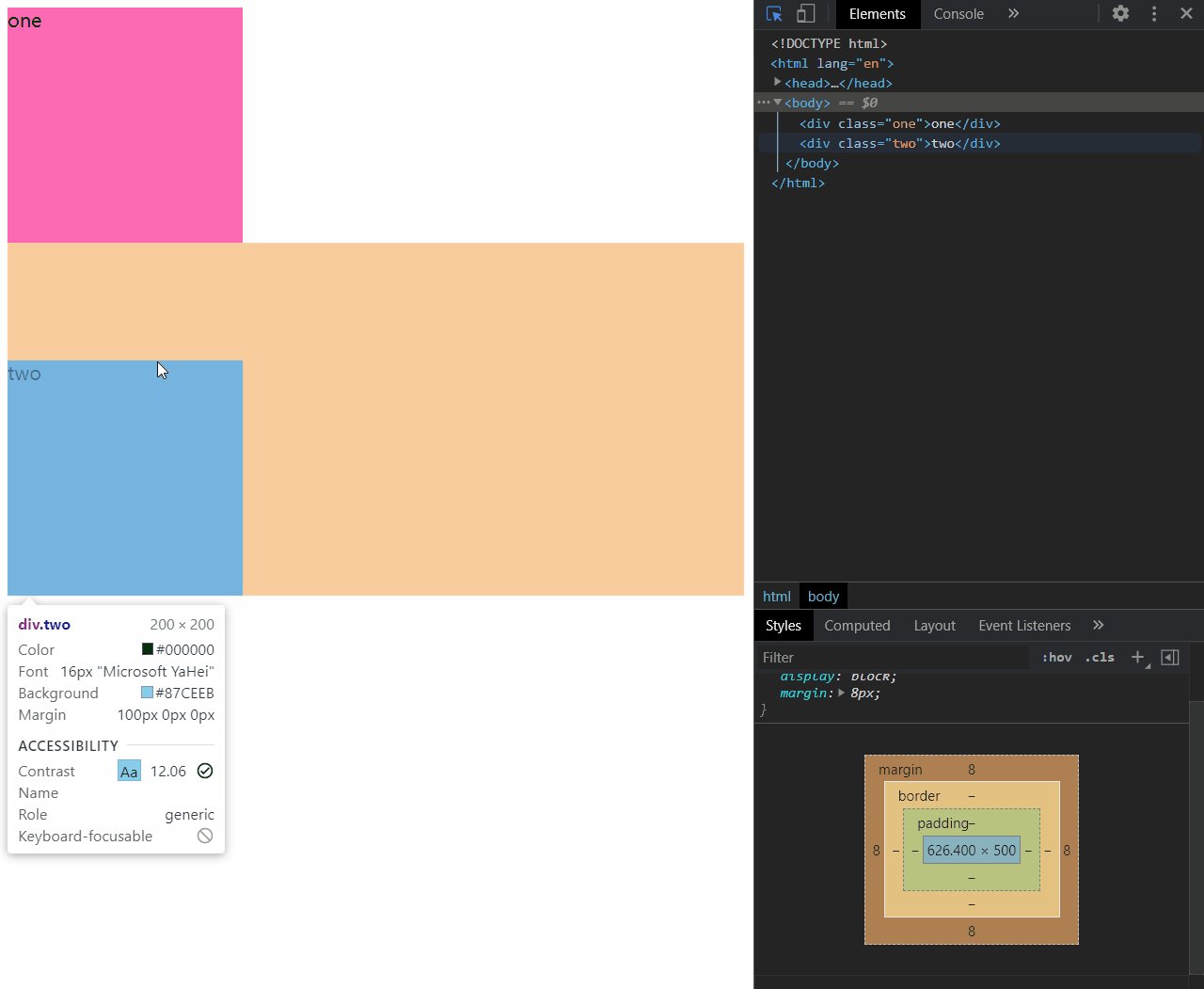
5.1.1 相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。而是取两个值中的较大者,这种现象被称为相邻块元素垂直外边距的合并(准确的描述应该是:大的外边距覆盖小的)。


解决方案:
尽量只给一个盒子添加 margin 值。
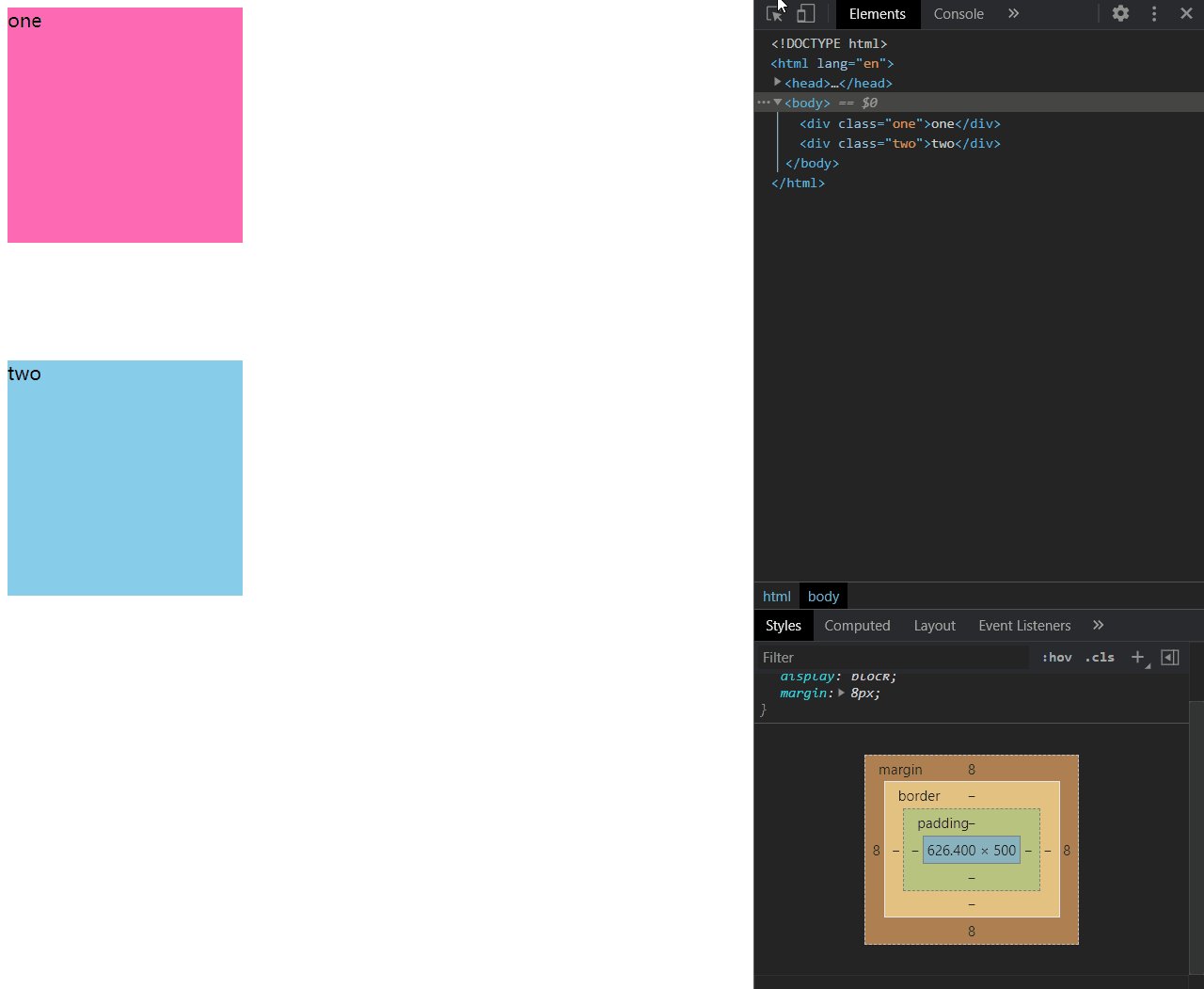
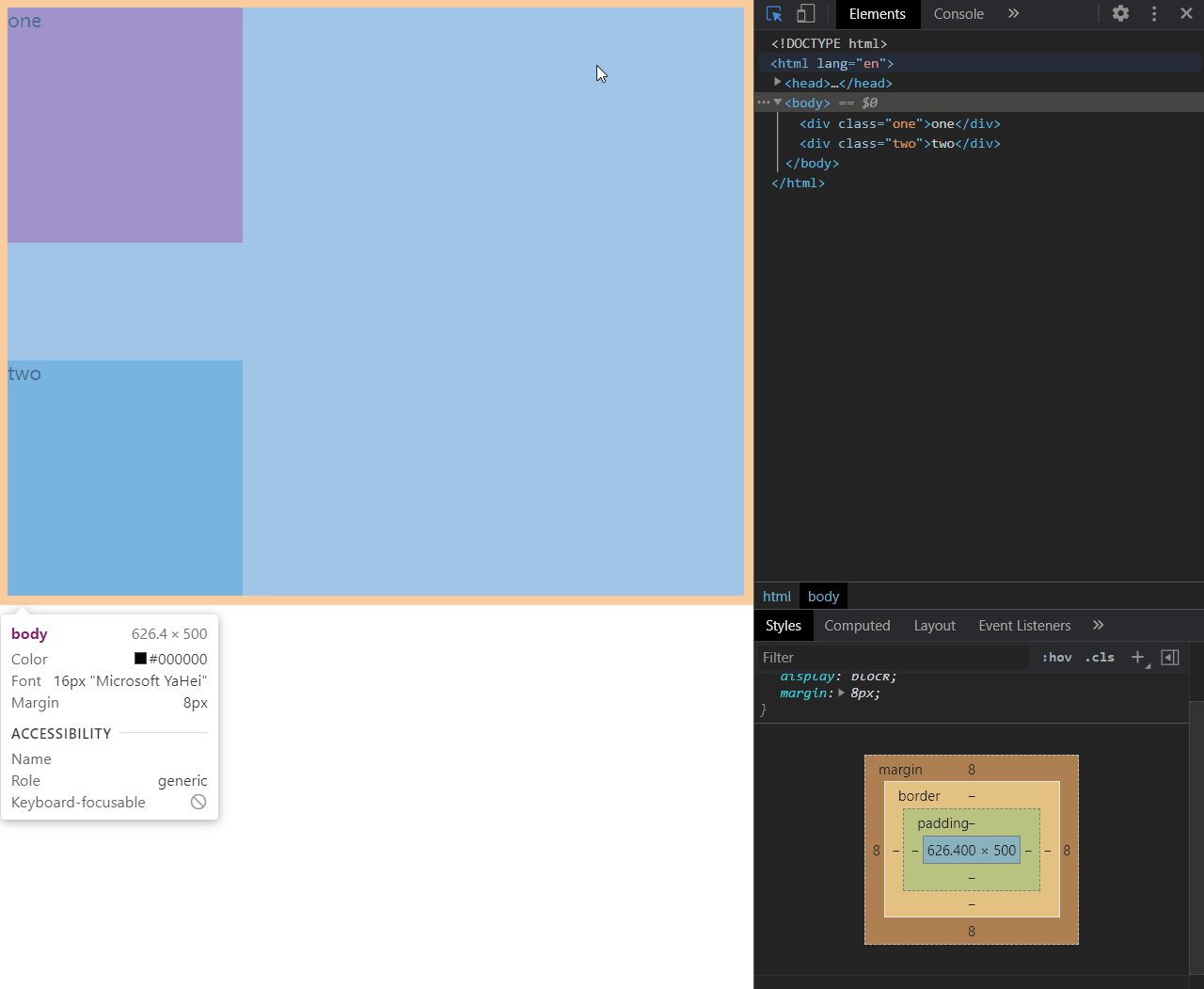
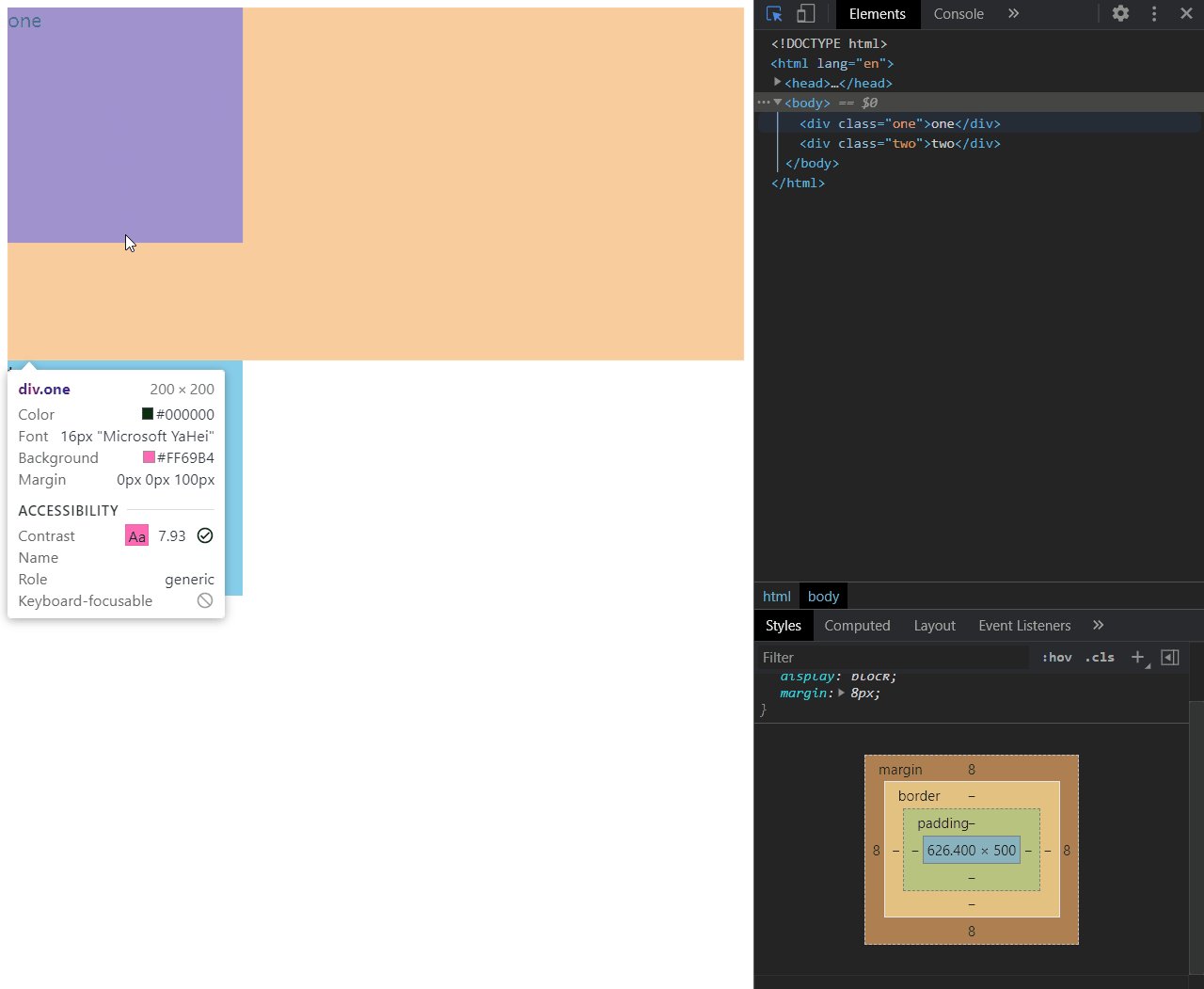
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>相邻块元素垂直外边距的合并</title><style>.one {width: 200px;height: 200px;background-color: hotpink;margin-bottom: 100px;}.two {width: 200px;height: 200px;background-color: skyblue;margin-top: 100px;}</style>
</head><body><div class="one">one</div><div class="two">two</div>
</body></html>

5.1.2 嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值(外边距效果显示在父元素之上)。


解决方案:
- 可以为父元素定义上边框(比如:可以给一个透明 transparent 边框)
- 可以为父元素定义上内边距
- 可以为父元素添加
overflow: hidden
还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题,后面咱们再总结。
案例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>外边距合并-嵌套块级元素垂直外边距塌陷</title><style>.father {width: 400px;height: 400px;background-color: black;margin-top: 50px;}.son {width: 200px;height: 200px;background-color: pink;margin-top: 100px;}</style>
</head><body><div class="father"><div class="son"></div></div>
</body></html>

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>外边距合并-嵌套块级元素垂直外边距塌陷</title><style>.father {width: 400px;height: 400px;background-color: black;margin-top: 50px;/* border: 1px solid transparent; */overflow: hidden;}.son {width: 200px;height: 200px;background-color: pink;margin-top: 100px;}</style>
</head><body><div class="father"><div class="son"></div></div>
</body></html>

注意:外边距的合并在利用盒子布局页面的时候是经常发生的!
六、清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
* {padding:0; /* 清除内边距 */margin:0; /* 清除外边距 */
}
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距(某些时候,行内元素对上下内外边距不生效)。但是转换为块级和行内块元素就可以了。
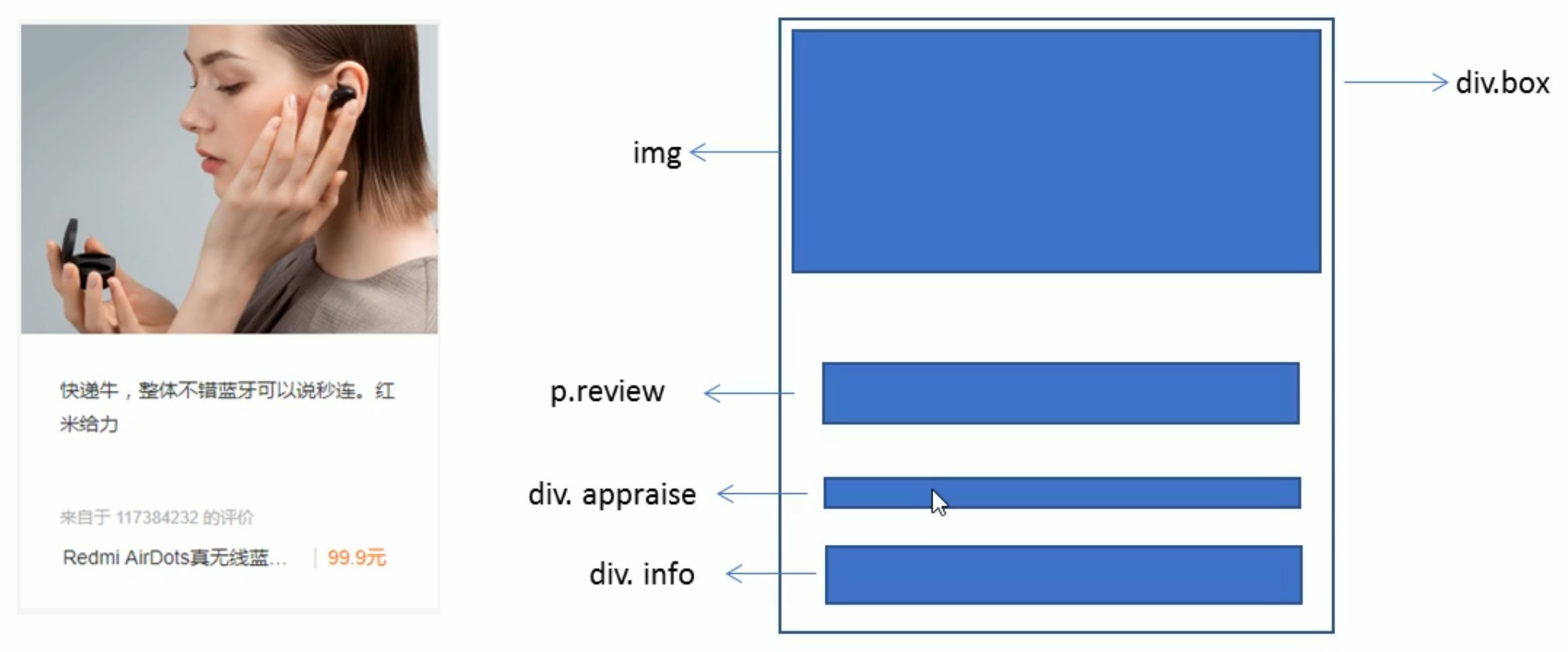
七、案例

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>综合案例-MI产品模块</title><style>* {margin: 0;padding: 0;}body {background-color: #f5f5f5;}a {color: #333;text-decoration: none;}.box {width: 298px;height: 415px;background-color: #fff;/* 让块级的盒子水平居中对齐 */margin: 100px auto;}.box img {/* 图片的宽度和父亲一样宽 */width: 100%;}.review {height: 70px;font-size: 14px;/* 因为这个段落没有 width 属性,所以 padding 不会撑开盒子的宽度 */padding: 0 28px;/* 因为这个段落有 height 属性,所以 padding-top 会撑大盒子,所以我们用 margin-top *//* 其实用 padding-top 也可以,但是需要手动减去 top 值,麻烦且不规范 */margin-top: 30px;}.appraise {font-size: 12px;color: #b0b0b0;padding: 0 28px;margin-top: 20px;}.info {font-size: 14px;padding: 0 28px;margin-top: 15px;}.info h4 {display: inline-block;font-weight: 400;}.info span {color: #ff6700;}.info em {/* 不倾斜 */font-style: normal;color: #ebe4e0;margin: 0 6px 0 15px;}</style>
</head><body><div class="box"><img src="images/img.jpg" alt=""><p class="review">快递牛,整体不错蓝牙可以说秒连。红米给力</p><div class="appraise">来自于 117384232 的评价</div><div class="info"><h4> <a href="#">Redmi AirDots真无线蓝...</a></h4><em>|</em><span> 99.9元</span></div></div>
</body></html>

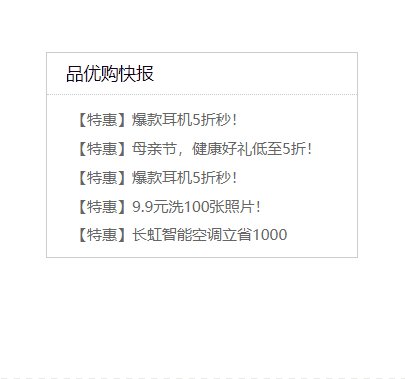
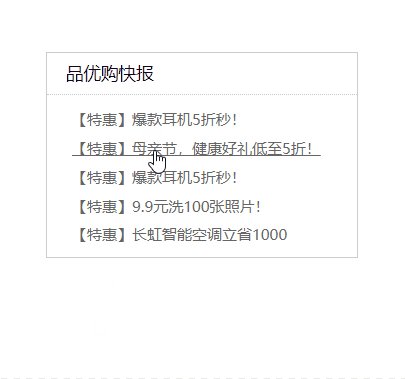
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>综合案例-快报模板</title><style>* {margin: 0;padding: 0;}li {/* 去除列表前的圆点 *//* 之所以把这条语句单独写,是因为整个页面都需要把 li 的圆点去除 */list-style: none;}.box {width: 248px;height: 163px;border: 1px solid #ccc;margin: 100px auto;}.box h3 {height: 32px;border-bottom: 1px dotted #ccc;font-size: 14px;font-weight: 400;line-height: 32px;/* 由于该盒子带有一个下边框,所以缩进不能使用 margin,否则下边框也会一同缩进,此处就用 padding。并且此处没有设置 width,所以 padding-left 也不会撑大盒子 */padding-left: 15px;}.box ul li a {font-size: 12px;color: #666;text-decoration: none;}.box ul li a:hover {text-decoration: underline;}.box ul li {height: 23px;line-height: 23px;padding-left: 20px;}.box ul {margin-top: 7px;}</style>
</head><body><div class="box"><h3>品优购快报</h3><ul><li><a href="#">【特惠】爆款耳机5折秒!</a></li><li><a href="#">【特惠】母亲节,健康好礼低至5折!</a></li><li><a href="#">【特惠】语音折叠台灯99元!</a></li><li><a href="#">【特惠】9.9元3D打印!</a></li><li><a href="#">【特惠】格力智能空调立省1000元!</a></li></ul></div>
</body></html>

八、Pink老师总结
a、布局为啥用不同盒子,我只想用 div?
标签都是有语义的,合理的地方用合理的标签。比如产品标题就用 h,大量文字段落就用 p。
b、为啥用辣么多类名?
类名就是给每个盒子起了一个名字,可以更好的找到这个盒子,选取盒子更容易,后期维护也更方便。
c、到底用 margin 还是 padding?
大部分情况两个可以混用,两者各有优缺点,但是根据实际情况,总是有更简单的方法实现。
一般来说,盒子与盒子之间统一用 margin,内容与边框之间用 padding。
d、自己做没有思路?
布局有很多种实现方式,可以开始先模仿大牛的写法,然后再做出自己的风格。
最后一定多运用辅助工具,比如屏幕画笔,PS 等等。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- (64)C#里使用GetCurrentDirectory()、Exists()、CreateDirectory()、 Environment.CurrentDirectory
(64)C#里使用GetCurrentDirectory()、Exists()、CreateDirectory()、 Environment.CurrentDirectory 在C#开发里,经常需要操作文件相关的内容,比如获取当前目录,这时候需要使用函数GetCurrentDirectory(),它的定义如下: public static string GetCurrentDirectory (); …...
2024/4/28 4:43:37 - Redis基本数据类型及使用
文章目录1. Redis 与Memcache区别2. Redis数据类型2.1 Redis操作键(key)2.2 Redis字符串(String)2.2.1 基本介绍2.2.2 基本命令2.2.3 数据结构2.3 Redis列表(List)2.3.1 基本介绍2.3.2 基本命令2.3.3 数据结构2.4 Redis集合(Set)2.4.1 简介2.4.2 常用命令2.4.3 数据结构2.5 Red…...
2024/4/28 4:37:23 - 你所不知道的文件上传更安全的类型判断
你所不知道的文件上传更安全的类型判断 前言 在项目的实现过程中,大多数的前端在文件上传的的业务需求的实现过程中,就是简单的文件上传,也就是在表面上判断文件的后缀名来实现,例如:图片的校验,只需要判断…...
2024/4/28 8:39:05 - Eureka使用
1.eureka注册中心 注册中心服务端主要对外提供了三个功能: 服务注册: 服务提供者启动时,会通过 Eureka Client 向 Eureka Server 注册信息,Eureka Server 会存储该服务的信息,Eureka Server 内部有二层缓存机制来维护…...
2024/4/14 15:42:16 - 前缀和(Python实现)
代码: n, m map(int, input().split()) a list(map(int, input().split())) prefix [0] * (n 2) for i in range(n):prefix[i 1] prefix[i] a[i] # 求前缀和 # print(prefix) for i in range(m):l, r map(int, input().split())print(prefix[r] - prefix[…...
2024/4/28 10:29:21 - Git01
Git是开源的分布式版本控制系统。 Git几乎所有操作都是本地执行的,断网后还可以在本地电脑上进行项目管理,等联网后上传。 Git里面有三个区域:工作区、暂存区、仓库区。 流程是:先在工作区修改文件-->(状态变成:…...
2024/4/26 13:28:07 - imagemagick:a gentle introduction to magick++
1.Introducing the magick library Magick (C), MagickCore (C), MagickWand (C), ChMagick (Ch), JMagick (Java), L-Magick (Lisp),PerlMagick (Perl), MagickWand for PHP (PHP), PythonMagick (Python), TclMagick (Tcl/TK). ● 创建新图像,或读取现有图像&am…...
2024/4/28 14:54:45 - 都2022年了,还不会对称加密和非对称加密算法?
0 前言 下单做一次支付,若还是使用HTTP协议,可能会被黑客盯上。 你发送个请求,买娃娃,但该网络包被截获,于是在服务器回复你之前,黑客先假装自己就是电商网站,然后给你回复一个假消息ÿ…...
2024/4/28 5:45:21 - PCA降维的来龙去脉及Python实现
目录 1 PCA降维 2 在讲PCA降维的原理前需要知道的一些东西 2.1 方差 2.2 协方差及协方差矩阵 2.3 向量在不同基下的坐标 2.4 矩阵乘法 2.5 矩阵的特征值和特征向量 2.6 实对称矩阵正交相似于对角矩阵 3 PCA降维的核心思想 4 PCA降维的原理 4.1 PCA降维具体例子示范 4.2 P…...
2024/4/28 3:33:10 - 独立按键的使用
独立按键:P30,31,32,33 如何判断是否按下,按键默认为高电平,当按下按键时,P3口对应的为低电平 :一句话就是按下为低电平,然后可以将对应的io口连接到相应的设备,给低电平就运行 判断是否一直按…...
2024/4/28 9:04:44 - Android-第三方开源框架:Bugly让热修复变得如此简单,整理出Android逆向系列学习进阶视频
1、enableProxyApplication true Bugly将通过反射的方式针对项目中自定义的Application动态生成新的Application,下图是源码中的AndroidManifest.xml和编译好的apk中的AndroidManifest.xml: 既然将enableProxyApplication的值设置为true,那接…...
2024/4/14 15:42:31 - 快慢指针之练习【1】
学习安排根据《代码随想录》~ 上篇用快慢指针其实思路有点堵,参考了答案,这次练习就要独当一面了ヾ(◍∇◍)ノ゙! leetcode 26 删除有序数组重复元素 同样是简单题,乍一看和上一篇没什么区别 于是乎&#…...
2024/4/14 15:42:21 - #好串# C++
来源:牛客网 时间限制:C/C 1秒,其他语言2秒 空间限制:C/C 32768K,其他语言65536K 64bit IO Format: %lld 题目描述 牛牛喜欢跟字符串玩耍,他刚刚学会了一个新操作,将一个字符串x插入另一个字符…...
2024/4/18 17:32:20 - Android-技术的下半场,附答案解析
有的同学会问,我平常都在写业务代码、写页面、调用SDK,有必要去了解架构吗?答案很简单,业务是表,架构是里。变化万千的业务背后都是大同小异的架构。时代更迭,业务变迁,理解架构的技术人员可以处…...
2024/4/19 9:18:31 - IDEA之搭建SpringCloud项目
目录一、简介1.1 Spring-Cloud Euraka介绍1.2 Euraka介绍二、部署Eureka Server2.1 创建项目2.2 配置文件2.3 启动类2.4 测试三、部署Eureka Client3.1 部署Service Provider3.1.1 创建项目3.1.2 配置文件3.1.3 启动类3.1.4 请求接口3.1.5 测试3.2 部署Servcie Customer3.2.1 创…...
2024/4/15 22:14:14 - 【长期】常用命令记录
文章目录一、Mysql一、Mysql # 查看表中字段的注释 SELECT column_name, column_comment FROM information_schema.COLUMNS WHERE TABLE_NAME"表名" AND TABLE_SCHEMA"库名";# 查看数据库中的表名和注释 SELECT table_name, table_comment FROM informat…...
2024/4/14 15:42:31 - 力扣1226.哲学家进餐
死锁产生的四个必要条件: (1)互斥条件:一个资源每次只能被一个进程使用。 (2)占有且等待:进程已经占有了至少一个资源,同时请求新资源而被阻塞时,对已获得的资源保持不放…...
2024/4/14 15:43:12 - 手写Promise
/*** author:lsr* desc:手写Promise* date:20220118*/ class MyPromise {state pendingvalue undefinedreason undefinedresolveCallbacks []rejectCallbacks []constructor(fn) {const resolveHandler (value) > {if (this.state …...
2024/4/16 19:54:08 - MAC 不能安装该软件,因为当前无法从软件更新服务器获得
Mac安装工具时遇到的问题,貌似因为新版系统的原因 需要去苹果的开发者网站,下载插件Command Line Tools,下载对应版本安装后就可以了,我下的最新的 https://developer.apple.com/download/more/ 我的系统是macOS Catalina10.15.…...
2024/4/18 21:07:15 - 练习 称重 逆置排序 冒泡排序
在一个数组中记录五只小猪的体重 找出并打印最重的小猪体重 int arr[5]{300,350,200,400,250} 访问数组中每个元素,如果这个元素比我认定的最大值大,更新最大值 // 练习案例 //#include<iostream> //using namespace std; //int main() //{ //…...
2024/4/5 5:05:47
最新文章
- 关于远程桌面端口的优化措施的建议
在信息技术的世界中,远程桌面连接已成为企业、教育和个人用户之间共享信息、协作工作的重要工具。而这一切的背后,都离不开远程桌面端口(RDP,Remote Desktop Protocol Port)的支持。RDP端口不仅关乎到远程访问的顺畅性…...
2024/4/28 17:16:15 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 巨控科技新品发布:全方位升级,引领智能控制新纪元
标签: #巨控科技 #智能控制 #新品发布 #GRM560 #OPC560 #NET400 在智能控制领域,巨控科技始终以其前沿技术和创新产品引领着市场的潮流。近日,巨控科技再次以其行业领先的研发实力,推出了三大系列的新产品,旨在为各行各业提供更…...
2024/4/23 6:25:41 - vue中内置指令v-model的作用和常见使用方法介绍以及在自定义组件上支持
文章目录 一、v-model是什么二、什么是语法糖三、v-model常见的用法1、对于输入框(input):2、对于复选框(checkbox):3、对于选择框(select):4、对于组件(comp…...
2024/4/25 21:37:22 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
