React 基础学习笔记(一)
React 基础学习笔记(一)
- 参考:王红元老师的React
React的特点 – 声明式编程
- 声明式编程:
- 声明式编程是目前整个大前端开发的模式:Vue、React、Flutter、SwiftUI;
- 它允许我们只需要维护自己的状态,当状态改变时,React可以根据最新的状态去渲染我们的UI界面;

React开发依赖
- 开发React必须依赖三个库:
- react:包含react所必须的核心代码
- react-dom:react渲染在不同平台所需要的核心代码
- babel:将jsx转换成React代码的工具
- 第一次接触React会被它繁琐的依赖搞蒙,对于Vue来说,我们只是依赖一个vue.js文件即可,但是react居然要依赖三个库。
- 其实呢,这三个库是各司其职的,目的就是让每一个库只单纯做自己的事情:
- 在React的0.14版本之前是没有react-dom这个概念的,所有功能都包含在react里。
- 为什么要进行拆分呢?原因就是react-native。
- react包中包含了react和react-native所共同拥有的核心代码。
- react-dom针对web和native所完成的事情不同:
- web端:react-dom会讲jsx最终渲染成真实的DOM,显示在浏览器中
- native端:react-dom会讲jsx最终渲染成原生的控件(比如Android中的Button,iOS中的UIButton)。
引入React依赖
- 添加这三个依赖:
- 方式一:直接CDN引入
- 方式二:下载后,添加本地依赖
- 方式三:通过npm管理
- 暂时我们直接通过CDN引入,来演练下面的示例程序:
- 这里有一个crossorigin的属性,这个属性的目的是为了拿到跨域脚本的错误信息
<script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>Hello World
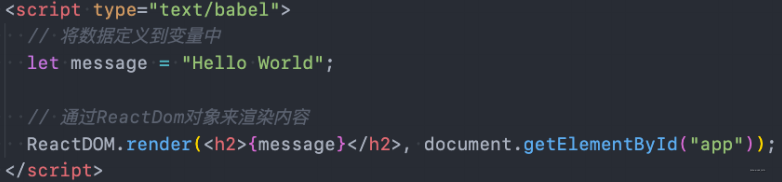
- 第一步:在界面上通过React显示一个Hello World
- 注意:这里我们编写React的script代码中,必须添加 type="text/babel",作用是可以让babel解析jsx的语法

- ReactDOM.render函数:
- 参数一:传递要渲染的内容,这个内容可以是HTML元素,也可以是React的组件
- 这里我们传入了一个h2元素,后面我们就会使用React组件
- 参数二:将渲染的内容,挂载到哪一个HTML元素上
- 这里我们已经提定义一个id为app的div
- 我们可以通过{}语法来引入外部的变量或者表达式
- 参数一:传递要渲染的内容,这个内容可以是HTML元素,也可以是React的组件
<body><div id="app"></div><!-- 添加React的依赖 --><script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script><script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script><script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script><!-- 开始开发 --><!-- 注意事项: 使用jsx, 并且希望script中的jsx的代码被解析, 必须在script标签中添加一个属性 --><!-- jsx特点: 多个标签最外层(根)只能有一个标签 --><script type="text/babel">let message = "Hello World";function btnClick() {message = "Hello React";console.log(message);render();}// <h2></h2>: jsx代码function render() {ReactDOM.render(<div><h2>{message}</h2><button onClick={btnClick}>改变文本</button></div>,document.getElementById("app"));}render();</script>
</body>Hello React – 组件化开发
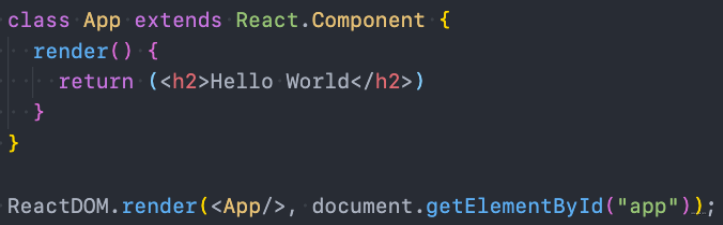
- 可以先将之前的业务逻辑封装到一个组件中,然后传入到 ReactDOM.render 函数中的第一个参数;
- 这里我们暂时使用类的方式封装组件:
- 1.定义一个类(类名大写,组件的名称是必须大写的,小写会被认为是HTML元素),继承自React.Component
- 2.实现当前组件的render函数
- render当中返回的jsx内容,就是之后React会帮助我们渲染的内容

组件化 - 数据依赖
- 在组件中的数据,我们可以分成两类:
- 参与界面更新的数据:当数据变量时,需要更新组件渲染的内容
- 不参与界面更新的数据:当数据变量时,不需要更新将组建渲染的内容
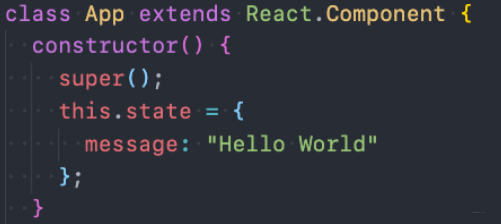
- 参与界面更新的数据我们也可以称之为是参与数据流,这个数据是定义在当前对象的state中
- 我们可以通过在构造函数中 this.state = {定义的数据}
- 当我们的数据发生变化时,我们可以调用 this.setState 来更新数据,并且通知React进行update操作
- 在进行update操作时,就会重新调用render函数,并且使用最新的数据,来渲染界面。

组件化 – 事件绑定
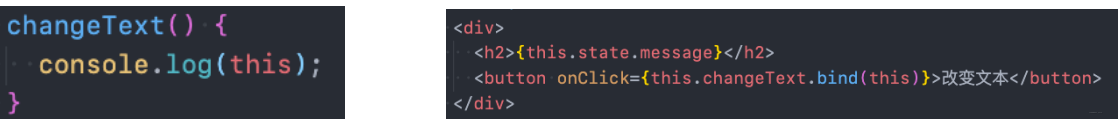
- 组件化问题二:事件绑定中的this
- 在类中直接定义一个函数,并且将这个函数绑定到html原生的onClick事件上,当前这个函数的this指向的是谁呢?
- 默认情况下是undefined
- 很奇怪,居然是undefined;
- 因为在正常的DOM操作中,监听点击,监听函数中的this其实是节点对象(比如说是button对象);
- 这次因为React并不是直接渲染成真实的DOM,我们所编写的button只是一个语法糖,它的本质React的Element对象;
- 那么在这里发生监听的时候,react给我们的函数绑定的this,默认情况下就是一个undefined;
- 我们在绑定的函数中,可能想要使用当前对象,比如执行 this.setState 函数,就必须拿到当前对象的this
- 我们就需要在传入函数时,给这个函数直接绑定this
- 类似于下面的写法: <button onClick={this.changeText.bind(this)}>改变文本</button>

Hello-world 组件完整示例
<body><div id="app"></div><!-- 添加React的依赖 --><script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script><script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script><script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script><!-- 开始开发 --><script type="text/babel">// 封装App组件class App extends React.Component {constructor() {super();// this.message = "Hello World";this.state = {message: "Hello World"}}render() {return (<div><h2>{this.state.message}</h2><button onClick={this.btnClick.bind(this)}>改变文本</button></div>)}btnClick() {// this.message = "Hello React";// this.state.message = "Hello React";// console.log(this.state);this.setState({message: "Hello React"})}}// 渲染组件ReactDOM.render(<App/>, document.getElementById("app"));</script>
</body>
电影列表展示

<body><div id="app"></div><!-- 1.引入依赖 --><script src="../react/react.development.js"></script><script src="../react/react-dom.development.js"></script><script src="../react/babel.min.js"></script><!-- 2.编写React代码 --><script type="text/babel">class App extends React.Component {constructor() {super();this.state = {message: "Hello World",movies: ["大话西游", "盗梦空间", "星际穿越", "流浪地球"]}}render() {const liArray = [];for (let movie of this.state.movies) {liArray.push(<li>{movie}</li>);}return (<div><h2>电影列表1</h2><ul>{liArray}</ul><h2>电影列表2</h2><ul>{this.state.movies.map((item) => {return <li>{item}</li>})}</ul></div>)}}ReactDOM.render(<App />, document.getElementById("app"));</script>计数器案例

<script type="text/babel">class App extends React.Component {constructor(pops) {super(props);this.state = {counter: 0}}render() {return (<div><h2>当前计数: {this.state.counter}</h2><button onClick={this.increment.bind(this)}>+1</button><button onClick={this.decrement.bind(this)}>-1</button><img src="" alt=""/></div>)}increment() {this.setState({counter: this.state.counter + 1})}decrement() {this.setState({counter: this.state.counter - 1})}}ReactDOM.render(<App/>, document.getElementById("app"));</script>认识JSX

- 这段element变量的声明右侧赋值的标签语法是什么呢?
- 它不是一段字符串(因为没有使用引号包裹),它看起来是一段HTML原生,但是我们能在js中直接给一个变量赋值html吗?
- 其实是不可以的,如果我们讲 type="text/babel" 去除掉,那么就会出现语法错误;
- 它到底是什么呢?其实它是一段jsx的语法;
- JSX是什么?
- JSX是一种JavaScript的语法扩展(eXtension),也在很多地方称之为JavaScript XML,因为看起就是一段XML语法;
- 它用于描述我们的UI界面,并且其完成可以和JavaScript融合在一起使用;
- 它不同于Vue中的模块语法,你不需要专门学习模块语法中的一些指令(比如v-for、v-if、v-else、v-bind);
为什么React选择了JSX
- React认为渲染逻辑本质上与其他UI逻辑存在内在耦合
- 比如UI需要绑定事件(button、a原生等等);
- 比如UI中需要展示数据状态,在某些状态发生改变时,又需要改变UI;
- 他们之间是密不可分,所以React没有讲标记分离到不同的文件中,而是将它们组合到了一起,这个地方就是组件(Component);
- JSX的书写规范:
- JSX的顶层只能有一个根元素,所以我们很多时候会在外层包裹一个div原生(或者使用后面我们学习的Fragment);
- 为了方便阅读,我们通常在jsx的外层包裹一个小括号(),这样可以方便阅读,并且jsx可以进行换行书写;
- JSX中的标签可以是单标签,也可以是双标签;
- 注意:如果是单标签,必须以/>结尾;
JSX的使用
jsx中的注释

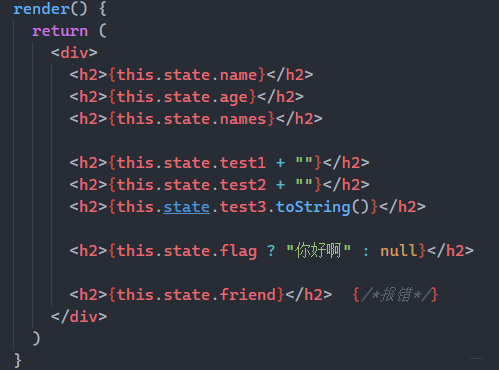
JSX嵌入变量


jsx嵌入表达式
- 运算表达式
- 三元运算符
- 执行一个函数
<script type="text/babel">class App extends React.Component {constructor(props) {super(props);this.state = {firstname: "kobe",lastname: "bryant",isLogin: false}}render() {const { firstname, lastname, isLogin } = this.state;return (<div>{/*1.运算符表达式*/}<h2>{ firstname + " " + lastname }</h2><h2>{20 * 50}</h2>{/*2.三元表达式*/}<h2>{ isLogin ? "欢迎回来~": "请先登录~" }</h2>{/*3.进行函数调用*/}<h2>{this.getFullName()}</h2></div>)}getFullName() {return this.state.firstname + " " + this.state.lastname;}}ReactDOM.render(<App/>, document.getElementById("app"));</script>jsx绑定属性
- 比如元素都会有title属性
- 比如img元素会有src属性
- 比如a元素会有href属性
- 比如元素可能需要绑定class
- 比如原生使用内联样式style
<body><div id="app"></div><script type="text/babel">function getSizeImage(imgUrl, size) {return imgUrl + `?param=${size}x${size}`}class App extends React.Component {constructor(props) {super(props);this.state = {title: "标题",imgUrl: "http://p2.music.126.net/L8IDEWMk_6vyT0asSkPgXw==/109951163990535633.jpg",link: "http://www.baidu.com",active: true}}render() {const { title, imgUrl, link, active } = this.state;return (<div>{/* 1.绑定普通属性 */}<h2 title={title}>我是标题</h2><img src={getSizeImage(imgUrl, 140)} alt=""/><a href={link} target="_blank">百度一下</a>{/* 2.绑定class */}<div className="box title">我是div元素</div><div className={"box title " + (active ? "active": "")}>我也是div元素</div><label htmlFor=""></label>{/* 3.绑定style */}<div style={{color: "red", fontSize: "50px"}}>我是div,绑定style属性</div></div>)}}ReactDOM.render(<App />, document.getElementById("app"));</script>React事件绑定
- React 事件的命名采用小驼峰式(camelCase),而不是纯小写;
- 我们需要通过{}传入一个事件处理函数,这个函数会在事件发生时被执行
- this的绑定问题
- 原因是btnClick函数并不是我们主动调用的,而且当button发生改变时,React内部调用了btnClick函数;
- 而它内部调用时,并不知道要如何绑定正确的this;
- 如何解决this的问题呢?
- 方案一:bind给btnClick显示绑定this
- 方案二:使用 ES6 class fields 语法
- 方案三:事件监听时传入箭头函数(推荐)
<script type="text/babel">class App extends React.Component {constructor(props) {super(props);this.state = {message: "你好啊",counter: 100}this.btnClick = this.btnClick.bind(this);}render() {return (<div>{/* 1.方案一: bind绑定this(显示绑定) */}<button onClick={this.btnClick}>按钮1</button><button onClick={this.btnClick}>按钮2</button><button onClick={this.btnClick}>按钮3</button>{/* 2.方案二: 定义函数时, 使用箭头函数 */}<button onClick={this.increment}>+1</button>{/* 2.方案三(推荐): 直接传入一个箭头函数, 在箭头函数中调用需要执行的函数*/}<button onClick={() => { this.decrement("why") }}>-1</button></div>)}btnClick() {console.log(this.state.message);}// increment() {// console.log(this.state.counter);// }// 箭头函数中永远不绑定this// ES6中给对象增加属性: class fieldsincrement = () => {console.log(this.state.counter);}decrement(name) {console.log(this.state.counter, name);}}ReactDOM.render(<App/>, document.getElementById("app"));
</script>事件参数传递
<script type="text/babel">class App extends React.Component {constructor(props) {super(props);this.state = {movies: ["大话西游", "海王", "流浪地球", "盗梦空间"]}this.btnClick = this.btnClick.bind(this);}render() {return (<div><button onClick={this.btnClick}>按钮</button><ul>{this.state.movies.map((item, index, arr) => {return (<li className="item" onClick={ e => { this.liClick(item, indextitle="li">{item}</li>)})}</ul></div>)}btnClick(event) {console.log("按钮发生了点击", event);}liClick(item, index, event) {console.log("li发生了点击", item, index, event);}}ReactDOM.render(<App/>, document.getElementById("app"));
</script>React条件渲染
<script type="text/babel">class App extends React.Component {constructor(props) {super(props);this.state = {isLogin: true}}render() {const { isLogin } = this.state;// 1.方案一:通过if判断: 逻辑代码非常多的情况let welcome = null;let btnText = null;if (isLogin) {welcome = <h2>欢迎回来~</h2>btnText = "退出";} else {welcome = <h2>请先登录~</h2>btnText = "登录";}return (<div><div>我是div元素</div>{welcome}{/* 2.方案二: 三元运算符 */}<button onClick={e => this.loginClick()}><hr /><h2>{isLogin ? "你好啊, coderwhy": null}<{/* 3.方案三: 逻辑与&& */}{/* 逻辑与: 一个条件不成立, 后面的条件都<h2>{ isLogin && "你好啊, coderwhy" }</h2{ isLogin && <h2>你好啊, coderwhy</h2> }</div>)}loginClick() {this.setState({isLogin: !this.state.isLogin})}}ReactDOM.render(<App />, document.getElementById(
</script>条件渲染-v-show效果
<script type="text/babel">class App extends React.Component {constructor(props) {super(props);this.state = {isLogin: true}}render() {const { isLogin} = this.state;const titleDisplayValue = isLogin ? "block": "none";return (<div><button onClick={e => this.loginClick()}>{isLogin ? "退出": "登录"}</button><h2 style={{display: titleDisplayValue}}>你好啊, coderwhy</h2></div>)}loginClick() {this.setState({isLogin: !this.state.isLogin})}}ReactDOM.render(<App />, document.getElementById("app"));
</script>- 示例2:
<script type="text/babel">class App extends React.Component {constructor(props) {super(props);this.state = {names: ["abc", "cba", "nba", "mba", "dna"],numbers: [110, 123, 50, 32, 55, 10, 8, 333]}}render() {return (<div><h2>名字列表</h2><ul>{this.state.names.map(item => {return <li>{item}</li>})}</ul><h2>数字列表(过滤1)</h2><ul>{this.state.numbers.filter(item => {return item >= 50;}).map(item => {return <li>{item}</li>})}</ul><h2>数字列表(过滤2)</h2><ul>{this.state.numbers.filter(item => item >= 50).map(item => <l}</ul><h2>数字列表(截取)</h2><ul>{this.state.numbers.slice(0, 4).map(item => {return <li>{item}</li>})}</ul></div>)}}ReactDOM.render(<App />, document.getElementById("app"));
</script>JSX的本质
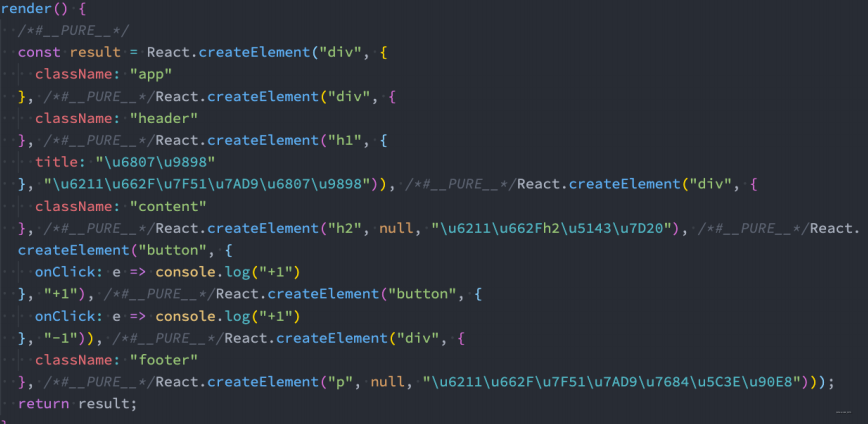
- 实际上,jsx 仅仅只是 React.createElement(component, props, ...children) 函数的语法糖。
- 所有的jsx最终都会被转换成React.createElement的函数调用
- 参数一:type
- 当前ReactElement的类型;
- 如果是标签元素,那么就使用字符串表示 “div”;
- 如果是组件元素,那么就直接使用组件的名称;
- 参数二:config
- 所有jsx中的属性都在config中以对象的属性和值的形式存储
- 参数三:children
- 存放在标签中的内容,以children数组的方式进行存储;
- 当然,如果是多个元素呢?React内部有对它们进行处理.
Babel官网查看
- 我们知道默认jsx是通过babel帮我们进行语法转换的,所以我们之前写的jsx代码都需要依赖babel。
- 可以在babel的官网中快速查看转换的过程:https://babeljs.io/repl/#?presets=react
直接编写jsx代码
- 我们自己来编写React.createElement代码:
- 我们就没有通过jsx来书写了,界面依然是可以正常的渲染。
- 另外,在这样的情况下,你还需要babel相关的内容吗?不需要了
- 所以,type="text/babel"可以被我们删除掉了;
- 所以,<script src="../react/babel.min.js"></script>可以被我们删除掉了

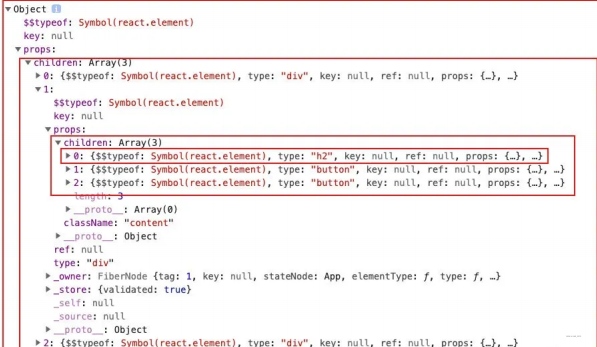
虚拟DOM的创建过程
- 我们通过 React.createElement 最终创建出来一个 ReactElement对象:
- 这个ReactElement对象是什么作用呢?React为什么要创建它呢?
- 原因是React利用ReactElement对象组成了一个JavaScript的对象树;
- JavaScript的对象树就是大名鼎鼎的虚拟DOM(Virtual DOM);
- 如何查看ReactElement的树结构呢?
- 我们可以将之前的jsx返回结果进行打印;
- 注意下面代码中我打jsx的打印;
- 而ReactElement最终形成的树结构就是Virtual DOM;

为什么使用虚拟DOM
- 为什么要采用虚拟DOM,而不是直接修改真实的DOM呢?
- 很难跟踪状态发生的改变:原有的开发模式,我们很难跟踪到状态发生的改变,不方便针对我们应用程序进行调试;
- 操作真实DOM性能较低:传统的开发模式会进行频繁的DOM操作,而这一的做法性能非常的低;
- DOM操作性能非常低:
- 首先,document.createElement本身创建出来的就是一个非常复杂的对象;
- https://developer.mozilla.org/zh-CN/docs/Web/API/Document/createElement
- 其次,DOM操作会引起浏览器的回流和重绘,所以在开发中应该避免频繁的DOM操作;
声明式编程
- 虚拟DOM帮助我们从命令式编程转到了声明式编程的模式
- React官方的说法:Virtual DOM 是一种编程理念。
- 在这个理念中,UI以一种理想化或者说虚拟化的方式保存在内存中,并且它是一个相对简单的JavaScript对象
- 我们可以通过ReactDOM.render让 虚拟DOM 和 真实DOM同步起来,这个过程中叫做协调(Reconciliation)
- 这种编程的方式赋予了React声明式的API:
- 你只需要告诉React希望让UI是什么状态;
- React来确保DOM和这些状态是匹配的;
- 你不需要直接进行DOM操作,只可以从手动更改DOM、属性操作、事件处理中解放出来;
阶段练习示例

- 主要代码:
<script type="text/babel">class App extends React.Component {constructor(props) {super(props);this.state = {books: [{id: 1,name: '《算法导论》',date: '2006-9',price: 85.00,count: 2},{id: 2,name: '《UNIX编程艺术》',date: '2006-2',price: 59.00,count: 1},{id: 3,name: '《编程珠玑》',date: '2008-10',price: 39.00,count: 1},{id: 4,name: '《代码大全》',date: '2006-3',price: 128.00,count: 1},]}}renderBooks() {return (<div><table><thead><tr><th></th><th>书籍名称</th><th>出版日期</th><th>价格</th><th>购买数量</th><th>操作</th></tr></thead><tbody>{this.state.books.map((item, index) => {return (<tr><td>{index+1}</td><td>{item.name}</td><td>{item.date}</td><td>{formatPrice(item.price)}</td><td><button disabled={item.count <= 1} onClick={e => this.changeBookCount(index, -1)}>-</button><span className="count">{item.count}</span><button onClick={e => this.changeBookCount(index, 1)}>+</button></td><td><button onClick={e => this.removeBook(index)}>移除</button></td></tr>)})}</tbody></table><h2>总价格: {this.getTotalPrice()}</h2></div>)}renderEmptyTip() {return <h2>购物车为空~</h2>}render() {return this.state.books.length ? this.renderBooks(): this.renderEmptyTip();}changeBookCount(index, count) {const newBooks = [...this.state.books];newBooks[index].count += count;this.setState({books: newBooks})}removeBook(index) {// React中设计原则: state中的数据的不可变性;this.setState({books: this.state.books.filter((item, indey) => index != indey)})}getTotalPrice() {// 1.for循环的方式// let totalPrice = 0;// for (let item of this.state.books) {// totalPrice += item.price * item.count;// }// return formatPrice(totalPrice);// 2.filter/map/reduce(归纳为)// 回调函数的参数:// 参数一: 上一次回调函数的结果(第一次没有上一次函数的回调函数的结果, 使用初始化值)const totalPrice = this.state.books.reduce((preValue, item) => {return preValue + item.count * item.price;}, 0);return formatPrice(totalPrice);}}ReactDOM.render(<App/>, document.getElementById("app"));
</script>如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 如何解决kaldi的依赖库mkl安装失败的问题
最近在学习如何使用kaldi进行语音识别。按照进程进行安装部署时发现Intel MKL库总是失败。 通过搜索大量的资料,但都发现不太适用。现在将失败的症状和解决方法分享一下,希望能给读者提供一些帮助。 通过执行 ./check_dependencies.sh 发现缺少Intel M…...
2024/4/19 10:17:30 - Android 数据库:SQLite
数据库:SQLite 在学习Android 过程中,用到了SQLite。本文创建了简单的user表,实现了人员的增删改查。SQL部分肯定还有很多信息需要挖掘研究,有需要的朋友可以查询SQLite的官方文档和Android SQLite 的相关文档进行深入学习。 代…...
2024/4/5 5:08:46 - 练习:生成100个随机正整数
我的CSDN主页My Python 学习个人备忘录我的博文推荐 生成100个随机正整数CSDN“每日一练”(python)题目。 题目代码运行效果完整代码 练习题目 回首页代码运行效果 回首页python完整代码 (如果从语句注释不能清楚作用,请评论区留言指教和探讨。🤝) # c…...
2024/4/14 16:13:50 - 除了微服务,我们还有其他选择吗?
你好,我是看山。 前面我们聊了微服务的话题,现在微服务已经是业内通识。但凡系统开发、系统设计,必然采用微服务架构,或者宣称是微服务架构。 但大家有没有想过,微服务架构不是一开始就有的。如果追溯历史࿰…...
2024/4/20 14:26:52 - 【渝粤教育】国家开放大学2018年秋季 2777T绿地规划 参考试题
试卷代号:2792 农产品质量管理试题 2019年1月 一、单项选择题(每小题3分,共30分) 1.食品安全可解释为( )。 A.确保食品不会对消费者构成任何危害 B.按照预期的食用方法,确保食品不会对消费者构…...
2024/4/15 10:36:03 - 【Linux系列(Centos实用指令篇,万字总结)】
Linux基础,万字总结,创作不易,希望能够支持小舞鸭1.指定运行级别1.1指定运行级别的说明2.如何找回root密码(经典面试题)3.帮助指令3.1 man指令3.2 help指令4. 常用文件目录指令4.1 常用文件目录指令(一 路径…...
2024/4/20 10:31:58 - Spirng复习01
1.1 什么是Maven Maven:项目对象模型 可以用一小段描述信息来管理项目的构建,报告和文档的项目工具软件 maven的组成部分:1.中央仓库 2.镜像仓库 3.本地仓库 1.2 Maven配置步骤 1.设定本地库、配置私服镜像地址:设置文件在mav…...
2024/4/14 16:13:45 - let到底会不会造成变量提升
let到底会不会造成变量提升呢? 关于这个问题,大家可以先在心中想想现在自己的答案,我们继续往下看: 今天有个群里有人提了这个问题,大部分人都说不会,但是在我的印象里是觉得会的,但是太多不同…...
2024/4/14 16:14:15 - 理解JPEG文件头的格式
1. JPEG 1)why jpeg? jpeg作为图片传输格式使用最为普遍,压缩比最高。每天我们都会产出和传输大量的jpeg格式数据。手机拍出来的格式默认是jpeg,朋友圈各种分享。。。磁盘上积累了大量的jpeg。。。 因此本人一直对jpeg头部数据非常好奇&a…...
2024/4/14 16:14:00 - HTML 标签参考手册
按功能类别排列 HTML 标签 基础 标签描述 <!DOCTYPE> 定义文档类型。 <html> 定义 HTML 文档。 <head> 定义关于文档的信息。 <title> 定义文档的标题。 <body> 定义文档的主体。 <h1> to <h6> 定义 HTML 标题。 <p>…...
2024/4/14 16:13:40 - Ubuntu18.04安装Vmware
1. 官网下载Vmware安装包在这里插入图片描述 2.先卸载旧版,再安装 // 先卸载旧版Vmware sudo vmware-installer -u vmware-workstation find / -name *vmware* |grep -v "/opt" | xargs rm -rf sudo find / -name *vmware* |grep -v "/opt" | …...
2024/4/14 16:14:05 - k8s学习记录--搭建k8s集群
文章目录0.结构1. centos安装docker环境2. 安装kubeadm3. 更改配置文件:4. 搭建master节点5. 创建nodes节点并加入master6. 创建一个pod7. 进入pod8. 删除pod9. 使用cdk进行渗透测试1. 上传cdk2. 使用cdk进行脆弱点探测3. 攻击模块4. 工具模块参考文章0.结构 一个m…...
2024/4/14 16:13:45 - 性能优化-使用双buffer实现无锁队列
在我们的工作中,多线程编程是一件太稀松平常的事。在多线程环境下操作一个变量或者一块缓存,如果不对其操作加以限制,轻则变量值或者缓存内容不符合预期,重则会产生异常,导致进程崩溃。为了解决这个问题,操…...
2024/4/14 16:14:10 - Vulnhub靶场实战---DC-7
0x00 环境准备 1.靶场下载官网地址 https://www.vulnhub.com/entry/dc-7,356/2.下载完成以后直接导入vm,kali,靶机均使用均使用NAT模式连接, 攻击机:kali 192.168.88.130 靶机:DC-7 192.168.88.133 0x01 信息收集 …...
2024/4/14 16:14:31 - (63)C#里.net Framework的版本
(63)C#里.net Framework的版本 如果从事C#开发,肯定会使用到.net Framework,因为它是运行库,提供了很多功能支持,以及各种的类库。大概有以下的版本: 目前最新的版本是4.8版本,常用的版本是4.5版本:...
2024/4/7 4:35:12 - SpringCloud整合Consul(服务注册之三)
主要功能: 服务发现、健康监测、KV(key-value)存储、多数据中心、可视化Web界面 官网下载地址: https://www.consul.io/downloads.html 中文介绍教程: https://www.springcloud.cc/spring-cloud-consul.html 官网…...
2024/4/7 4:35:12 - 1253: [蓝桥杯2015初赛]牌型种数
题目描述: 小明被劫持到X赌城,被迫与其他3人玩牌。 一副扑克牌(去掉大小王牌,共52张),均匀发给4个人,每个人13张。 这时,小明脑子里突然冒出一个问题: 如果不考虑花色&am…...
2024/4/14 16:14:56 - Optane技术在哪些行业/客户有了应用, 他所带来的效果如何 ?
在看英特尔傲腾™技术的实际应用案例前,不妨了解一下在数据中心部署英特尔傲腾™技术的十大优势。英特尔傲腾™技术集低延迟、高耐用性、高服务质量和高吞吐量等优势于一体,帮助创建能够突破数据瓶颈、提升CPU利用率的解决方案。在数据中心部署规模更大、…...
2024/4/20 1:58:27 - 计算机网络——交换机 VLAN 配置
一、 实验目的 理解 VLAN 的概念、原理;掌握基于交换机端口的 VLAN 划分方法;掌握 Cisco2950 交换机的单交换机和跨交换机 VLAN 配置方法。 二、 实验内容 假设学号为201802524,设置2个交换机,分别是switch0、switch1 设置4个p…...
2024/4/7 4:35:08 - 新华网:探索未来银行IT架构 引领金融行业新格局
来源:新华网 日前,新华网邀请神州信息金融科技首席行业专家崔蕾做客《科创群英汇》,就神州信息研发的未来银行整体架构ModelBnk5.0进行专访。崔蕾表示,ModelBnk5.0以技术中台、数据中台以及金融超脑为支柱,围绕场景建…...
2024/4/14 16:14:51
最新文章
- Apache Spark 的基本概念
Apache Spark是一个快速、可扩展的大数据处理和分析引擎。它提供了一套丰富的API和库,可以处理大规模的数据集,并支持复杂的图计算、机器学习、实时数据处理和图形处理等任务。 以下是Apache Spark的一些基本概念: 弹性分布式数据集&#x…...
2024/4/26 13:13:45 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Windows系统C盘空间优化进阶:磁盘清理与Docker日志管理
Windows系统C盘空间优化进阶:磁盘清理与Docker日志管理 文章目录 Windows系统C盘空间优化进阶:磁盘清理与Docker日志管理磁盘清理工具 使用“运行”命令访问磁盘清理利用存储感知自动管理空间清理WinSxS文件夹结合手动清理策略 小结删除临时文件总结&…...
2024/4/26 10:38:31 - STM32-GPIO
🤓🤓🤓 122.1 2.22.3 344.14.24.34.44.54.64.74.8 56788.18.299.19.2 STM32 第一个外设 1 对我们来说 和IO口没区别 ST公司非叫GPIO 2 2.1 第二个是超频了 F1 72M 这翻转就36 2.2 有cmos 和ttl两种数据手册里给出整个芯片最低电流为150ma 单…...
2024/4/22 10:11:05 - 整理的微信小程序日历(单选/多选/筛选)
一、日历横向多选,支持单日、双日、三日、工作日等选择 效果图 wxml文件 <view class"calendar"><view class"section"><view class"title flex-box"><button bindtap"past">上一页</button&…...
2024/4/21 18:25:43 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/25 11:51:20 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/25 18:39:24 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/25 18:38:39 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/25 18:39:20 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/25 13:39:44 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/25 18:39:12 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/25 13:19:01 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
