用代码实现一场烟花盛宴,提前祝大家2022新春快乐
前言
很快就要过年了
用一场美丽的烟火,祝xdm新年快乐🎉🎉🎉
“我自己是一名从事了6年web前端开发的老程序员,今年年初我花了一个月整理了一份最适合2021年自学的web前端全套培训教程(视频+源码+笔记+项目实战),从最基础的HTML+CSS+JS到移动端HTML5以及各种框架和新技术都有整理,打包给每一位前端小伙伴,这里是前端学习者聚集地,欢迎初学和进阶中的小伙伴(所有前端教程关注我的微信公众号:web前端学习圈,关注后回复“web”即可领取
效果预览
pc端

移动端

小打小闹

烟花盛宴

实现步骤
具体实现步骤如下
创建画布
setup和draw是p5.js的两个主函数,里头的createCanvas用于创建画布的大小,background来设置画布的背景颜色
function setup() {createCanvas(1303 / 2, 734 / 2)
}
function draw() {background(50);
}
复制代码
设置成1303/2和734/2,为了截图,在掘金还展示,后面会改
画烟花粒子
考虑到会有很多,通过一个函数Particle来生成,代码如下
var firework;
function Particle(x, y) {this.pos = createVector(x, y)this.vel = createVector(0, 0)this.acc = createVector(0, 0)this.update = function () {this.vel.add(this.acc)this.pos.add(this.vel)this.acc.mult(0)}this.show = function () {point(this.pos.x, this.pos.y)}
}
复制代码
这里用createVector创建了3个包含幅度和方向的p5向量pos、vel、acc,可以理解为作用力,之后会用到,接着还有一个更新函数update,以及显示函数show
然后修改主函数的内容,首先是setup
function setup() {createCanvas(1303 / 2, 734 / 2)stroke(255)strokeWeight(4)firework = new Particle(200, 150)
}
复制代码
通过stroke设置颜色为白色,通过strokeWeight设置粒子大小为4,接着在draw
function draw() {background(50);firework.update()firework.show()
}
复制代码
调用firework.update()和firework.show()将烟花粒子展示出来
结果如下:

让烟花粒子随机出现在底部
修改setup中的firework,让它出现在底部的任意位置
firework = new Particle(random(width), height)
复制代码
这里的width和height表示的就是画布的宽和高
结果如下

让烟花粒子向上运动
只需要修改Particle中的this.vel即可
this.vel = createVector(0, -4)
复制代码
createVector中第一个参数表示x轴的速率,正数为向右的速率,负为向左的速率;第二个参数表示y轴的速率,负为向上,正为向下
效果如下

让粒子用重力效果,可以下向运动
首先在全局声明一个变量gravity,在setup函数中设置重力
gravity = createVector(0, 0.2)
复制代码
createVector(0, 0.2)表示就是向下的重力,后面数值越大重力场就越大
然后,我们需要在draw函数中,添加重力场
firework.applyForce(gravity)
复制代码
当然,需要在Particle中,添加applyForce函数,实际添加的操作
this.applyForce = function (force) {this.acc.add(force)
}
复制代码
效果如下

需要很多的烟花粒子
需要创建一个Firework函数
function Firework() {this.firework = new Particle(random(width), height)this.update = function () {this.firework.applyForce(gravity)this.firework.update()}this.show = function () {this.firework.show();}
}
复制代码
然后再draw中,通过for循环来显示很多的烟花粒子
function draw() {background(50)fireworks.push(new Firework())for (var i = 0; i < fireworks.length; i++) {fireworks[i].update()fireworks[i].show()}
}
复制代码
结果如下

引入随机因子,修改密集度
上面的显示明显太过密集,我们可以通过修改draw中的fireworks.push(new Firework()),修改成
if(random(1)<0.1){fireworks.push(new Firework())
}
复制代码
这里通过引入随机因子,可以很方便的修改
效果如下

调整快、慢、高、低
其实只需要修改作用力大小,我们可以使用random
于是我们修改Particle中的this.vel为createVector(0, random(-12,-8))
结果如下

让烟花粒子上到自身顶点时消失
其实就是当y轴的作用力没有的时候,清空firework
那怎么检查y轴的作用力呢?
答案是通过this.firework.vel.y >= 0
于是修改Firework:
function Firework() {this.firework = new Particle(random(width), height)this.update = function () {if (this.firework) {this.firework.applyForce(gravity)this.firework.update()if (this.firework.vel.y >= 0) {this.firework = null}}}this.show = function () {if (this.firework) {this.firework.show();}}
}
复制代码
效果如下

消失的那一刻,让周围爆破
这里修改的地方会比较多,主要修改的地方是Firework:
function Firework() {this.firework = new Particle(random(width), height, true)this.exploded = falsethis.particles = []this.update = function () {if (!this.exploded) {this.firework.applyForce(gravity)this.firework.update()if (this.firework.vel.y >= 0) {this.exploded = truethis.explode()}}for (let i = 0; i < this.particles.length; i++) {this.particles[i].applyForce(gravity)this.particles[i].update()}}this.explode = function () {for (let i = 0; i < 100; i++) {var p = new Particle(this.firework.pos.x, this.firework.pos.y)this.particles.push(p)}}this.show = function () {if (!this.exploded) {this.firework.show();}for (let i = 0; i < this.particles.length; i++) {this.particles[i].show()}}
}
复制代码
结果如下

随机倍数爆发
可以修改Particle来完善以下上面的效果,修改后的代码为
function Particle(x, y, firework) {this.pos = createVector(x, y)this.firework = fireworkif (this.firework) {this.vel = createVector(0, random(-12, -8))} else {this.vel = p5.Vector.random2D()this.vel.mult(random(1, 6))}this.acc = createVector(0, 0)this.applyForce = function (force) {this.acc.add(force)}this.update = function () {this.vel.add(this.acc)this.pos.add(this.vel)this.acc.mult(0)}this.show = function () {point(this.pos.x, this.pos.y)}
}
复制代码
效果如下:

展示烟花少一些
通过调整几率来实现,让展示烟花少一些
我们将draw函数中的
if(random(1)<0.1){fireworks.push(new Firework())
}
复制代码
修改成:
if(random(1)<0.02){fireworks.push(new Firework())
}
复制代码
这样就少一些了
效果如下

修改烟花太散落的问题
到Particle中,找到update方法,里头添加
if(!this.firework){this.vel.mult(0.85)
}
复制代码
可以理解为,mult的值越大作用力就越大爆炸就越散
效果如下

淡出效果实现
散开之后,需要慢慢淡出消失,
其实主要引入一个变量lifespan,让它从255开始递减,通过stroke(255,this.lifespan)来实现淡出
如下代码
function Particle(x, y, firework) {this.pos = createVector(x, y)this.firework = fireworkthis.lifespan = 255if (this.firework) {this.vel = createVector(0, random(-12, -8))} else {this.vel = p5.Vector.random2D()this.vel.mult(random(1, 6))}this.acc = createVector(0, 0)this.applyForce = function (force) {this.acc.add(force)}this.update = function () {if(!this.firework){this.vel.mult(0.85)this.lifespan -= 4}this.vel.add(this.acc)this.pos.add(this.vel)this.acc.mult(0)}this.show = function () {if (!this.firework) {strokeWeight(2)stroke(255,this.lifespan)} else {strokeWeight(4)stroke(255)}point(this.pos.x, this.pos.y)}
}
复制代码
效果如下

扩大爆破范围
还是通过调整mult数值实现
Particle中this.vel.mult(random(1, 6))修改成this.vel.mult(random(2, 10))
this.vel.mult(0.85)修改成this.vel.mult(0.9)
效果如下:

消失的烟花粒子需要进行移除
将消失的烟花粒子移除,其实就是从数组particles中剪切出去,可以通过原生js 数组的splice方法实现
于是在Firework中修改update中的for循环
for (var i = this.particles.length - 1; i >= 0; i--) {this.particles[i].applyForce(gravity)this.particles[i].update()if (this.particles[i].done()) {this.particles.splice(i, 1)}
}
复制代码
当然我们需要在粒子生成的Particle中添加done方法
this.done = function () {if (this.lifespan < 0) {return true} else {return false}
}
复制代码
接着,还在Firework中也添加一个done
this.done = function(){if(this.exploded && this.particles.length === 0){return true}else{return false}
}
复制代码
然后再draw中使用
for (var i = fireworks.length - 1; i >= 0; i--) {fireworks[i].update()fireworks[i].show()if (fireworks[i].done) {fireworks.splice(i, 1)}
}
复制代码
效果还是跟上面一样,不同的是我们将肉眼不可见的粒子移除出数组了

修改背景颜色
在setup中通过background函数将背景色修改成黑色
background(0)
复制代码
同时在draw添加
colorMode(RGB)
background(0, 0, 0, 25)
复制代码
colorMode用于设置颜色模型,除了RGB,还有上面的HSB;background的4个参数就是对应rgba
效果如下

添加烟花颜色
主要给烟花添加色彩,可以随机数来添加随机颜色,主要在Firework添加一下
this.hu = random(255)
复制代码
记住,所依赖的好几个地方都要进行修改
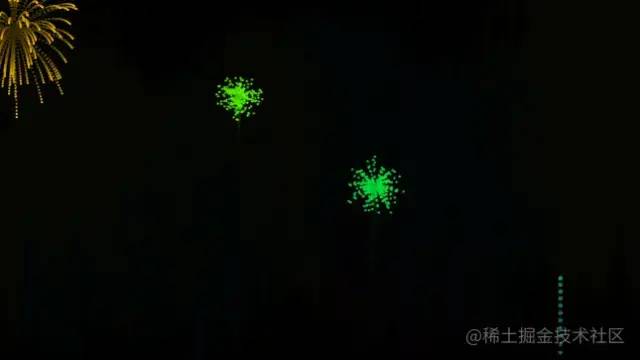
完善后,效果如下

适配pc端和移动端
之前设置createCanvas(1303 / 2, 734 / 2)的原因,一是为了截合适的在掘金上展示的图,二是为了让图片别那么大
现在为适配移动端竖屏,我们设置草稿的宽高为视口宽高
createCanvas(window.innerWidth, window.innerHeight)
复制代码
第二,由于竖屏的高度肯定比较高,所以我们要适当调整向上的力度,而且要分别调整移动端和网页端的力度
所以我们找到Particle,修改if (this.firework){xx}为
if (this.firework) {if(window.innerHeight<640){this.vel = createVector(0, random(-16, -13))}else{this.vel = createVector(0, random(-17, -15))}
}
复制代码
以上数值是经过调整后的,我觉得比较好的效果,不会太高,高度比较集中
页面端效果如下

看看移动端效果

算是差不多了,当然我们可以通过调整相关数值来实现很多不同的效果,比如
加大重力场
gravity = createVector(0, 0.3)
复制代码

小打小闹闹着玩的
if (random(1) < 0.01) {fireworks.push(new Firework())
}
复制代码

烟花盛宴好好看的
if (random(1) < 0.5) {fireworks.push(new Firework())
}
复制代码

其实还可以根据粒子的不同的颜色、粗细、快慢、方向、添加声音,甚至可以变成3d效果等等,弄出更多好玩的效果
结语
以上就是本文的所有内容了,欢迎点赞支持~
最后祝你
在新的一年里,有好运气、被很多人爱、笑口常开、万事如意
新年快乐~🎉🎉🎉
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- weblogic漏洞
目录 前言 一、任意文件上传 1.1影响范围 1.2 漏洞详情 二、弱口令后台war包 三、ssrf漏洞 3.1影响范围 3.2 漏洞详情 四、反序列化漏洞 总结 前言 weblogic是用于开发、集成、部署和管理大型分布式Web应用、网络应用和数据库应用的Java应用服务器,本文…...
2024/4/5 5:14:56 - Unity(十八):利用反射来执行Unity编辑器的源码方法
查看编辑器源码(工具:ILSpy) 利用反射来执行图示Clear方法 [MenuItem("CustomTools/LogText")] private static void LogText() {Debug.Log("Hello Text ~~~"); }// 利用反射来执行 LogEntries.Clear() 方法 [MenuItem(&…...
2024/4/27 22:01:13 - 为数不多的人知道的 Kotlin 技巧以及 原理解析,安卓面试问题
if (value null && !containsKey(key)) { return defaultValue() } else { Suppress(“UNCHECKED_CAST”) return value as V } } 但是这种写法和 plus 操作符在一起用,有一个 bug ,看一下下面这个例子。 val newMap map mapOf(“python” …...
2024/4/15 6:03:58 - 数据库:sql server 2019 数据类型
(数据类型 (Transact-SQL) - SQL Server | Microsoft Docs) *** 精确数字 bigint numeric bit smallint decimal smallmoney int tinyint money ********* 近似数字 float real ***** 日期和时间 date datetimeoffset datetime2 s…...
2024/4/14 17:16:05 - 节拍冲击(V1.0-正式版)
1970-01-01 08:33:41更新: 2021-08-29 13:48:51 动作冒险/动作冒险 你制作的音乐,变成你的技能。与大头目作战,解锁大量物品,尝试逃离MIDI宇宙。这是充满病毒的技术次元,音乐在这里具有物理形态。 名称: 节拍冲击 类型…...
2024/4/14 17:16:05 - 阿里天池学习打卡
记录阿里天池Python语法Task2 Python基础练习数据结构大汇总 删除列表内容: remove 和 pop 都可以删除元素,前者是指定具体要删除的元素,后者是指定一个索引。 del var1[, var2 ……] 删除单个或多个对象。 获取列表中的元素: 通…...
2024/4/14 17:15:50 - 【渝粤教育】国家开放大学2018年秋季 0531-21T英语教学法 参考试题
编号:0551 座位号: 2018~2019学年度第一学期期末考试 素描(二)试题 2019年1月 素描写生画(100分) 题目:女青年头像写生。 要求: 1.构图完整,布局得当&#x…...
2024/4/14 17:16:10 - Dead Poets Society-review
>不保证语法无误,记着玩 2022-1-13chapter 1粗略看了一遍,不知道英语老师这样要求的意义是什么。review:In this part,the novel show a ceremony for us.The four word"Tradition""Honor""Discipline""Excellen…...
2024/4/7 4:16:51 - nginx学习笔记
nginx基本概念 nginx是一个高性能的Http和反向代理服务器,特点是占有的内存少,并发能力强 能经受高负载的考验,有报告显示支持高达50000个并发量 反向代理 正向代理:在客户端配置代理服务器,通过代理服务器访问网址反…...
2024/4/16 22:09:37 - facebook登陆授权 服务器接入记录
官方文档:http://developers.facebook.com/docs/reference/api/ 1:client 接入facebook的sdk后,登陆时app拉起facebook的授权页面,等用户授权登陆后,app通过sdk能拿到当前用户的facebook id和token,app把这…...
2024/4/14 17:17:06 - 临近双11-有了这些中高端面试专题-大厂还会远吗?,flutter弹窗效果
10.给阿里2万多名员工按年龄排序应该选择哪个算法? 11.GC算法(各种算法的优缺点以及应用场景) 12.蚁群算法与蒙特卡洛算法 13.子串包含问题(KMP 算法)写代码实现 14一个无序,不重复数组,输出N个元素,使得N个元素的和相加为M&a…...
2024/4/18 9:50:42 - 【渝粤教育】国家开放大学2018年秋季 0179-22T数据库基础与应用 参考试题
编号: 0221 2018-2019年度第一学期期末考试 数字电子电路(开卷) 试 题 2019年 1 月 填空题(每小题6分,共30分) 1.二进制数(1101010转换十六进制数为________。 2.逻辑表…...
2024/4/27 22:27:34 - Hadoop | HDFS 学习笔记(二)| HDFS Java API 环境搭建 | Java操作HDFS文件系统 | 多案例
文章目录参考资料运行环境一、准备 HDFS Java API 环境1.1 在windows系统中准备Hadoop环境1.2 使本机连接集群节点1.2.1 域名映射1.2.2 路由转发1.3 使用 IDEA 创建 Maven 项目二、HDFS Java API 操作案例2.1 创建文件夹2.2 上传文件2.3 下载文件2.4 删除文件2.5 文件的更名和移…...
2024/4/20 6:55:05 - 用Roboware写一个server和client _Python
1、参考网址:ROS/Tutorials/WritingServiceClient(python) - ROS Wiki 2、首先,写一个srv文件,这个文件用于定义变量数据类型。在roboware定义非常方便 2.1、首先讲工作哦空间导入进来,即文件-打开工作空间文件,选择…...
2024/4/19 10:27:52 - 文章结构精细化解读之深度剖析
Fig. 1A 三个独立数据集DEG交集的维恩图, 得到共同的差异基因 Fig. 1B 共同差异基因的蛋白互作网络 Fig. 1C 蛋白互作网络中筛选关键基因 Fig. 2A 筛选得到关键基因后,对关键基因构建 共表达网络 Fig. 2B 对关键基因构建功能网络 Fig. 2C 构建差异基…...
2024/4/7 4:16:44 - 深入理解指针
深入理解指针 深入理解指针深入理解指针前言一、字符指针二、指针数组三、数组指针1.数组指针的定义2.数组名和&数组名四、函数指针1.函数指针数组2.回调函数总结前言 首先,我们来理解以下指针的概念: 指针就是个变量,用来存放地址&…...
2024/4/27 21:48:03 - refresh是什么?Spring refresh的12个步骤
refresh 是 AbstractApplicationContext 中的一个方法,负责初始化 ApplicationContext 容器,容器必须调用 refresh 才能正常工作。它的内部主要会调用 12 个方法,我们把它们称为 refresh 的 12 个步骤: prepareRefresh obtainFre…...
2024/4/7 4:16:42 - 【每日一题见微知著】DP算法——零钱和问题+元音字母序列统计
⭐️寒假新坑——代码之狐的每日做题笔记 1220. 统计元音字母序列的数目—Hard 题目描述: 给你一个整数 n,请你帮忙统计一下我们可以按下述规则形成多少个长度为 n 的字符串: 字符串中的每个字符都应当是小写元音字母(a, e, i,…...
2024/4/20 0:22:57 - 云溪云原生分布式数据库安全功能以及实现介绍
一、数据库安全功能 数据库安全性,是指保护数据库以防止不合法操作使用,造成的数据泄露、更改或者破坏。系统保护措施是否有效,是数据库系统的主要技术指标之一。 数据库相关的安全功能,主要包括用户身份鉴别、多层访问控制、审…...
2024/4/5 5:15:02 - 人工智能导论实验一:搜索算法求解问题
实验一:搜索算法求解问题 一、实验目的 掌握有信息搜索策略的算法思想; 能够编程实现搜索算法; 应用A*搜索算法求解罗马尼亚问题。 二、实验平台 课程实训平台https://www.educoder.net/paths/369 三、实验内容及步骤 实训内容:2-…...
2024/4/18 10:03:57
最新文章
- git常见命令(成长版)
ps:所谓成长版就是后续可能还会添加命令: 1.删除本地分支: git branch -d 分支名 2.拉取代码后默认master分支,切换到线上其他分支: (1)查看线上所有分支: git branch -a &#…...
2024/4/27 22:47:30 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - javaWeb网上零食销售系统
1 绪 论 目前,我国的网民数量已经达到7.31亿人,随着互联网购物和互联网支付的普及,使得人类的经济活动进入了一个崭新的时代。淘宝,京东等网络消费平台功能的日益完善,使得人们足不出户就可以得到自己想要的东西。如今…...
2024/4/27 19:08:10 - 【APUE】网络socket编程温度采集智能存储与上报项目技术------多路复用
作者简介: 一个平凡而乐于分享的小比特,中南民族大学通信工程专业研究生在读,研究方向无线联邦学习 擅长领域:驱动开发,嵌入式软件开发,BSP开发 作者主页:一个平凡而乐于分享的小比特的个人主页…...
2024/4/23 11:39:50 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
