Mars3D项目模板:基础项目 Vue版 介绍
项目介绍
Mars3D 基础项目 是基于Mars3D 平台 做的一个应用系统,提供的一个基础项目模版,包含常用基础地图功能,可在该基础项目上快速开发搭建新项目。方便快速搭建三维地图产品,敏捷开发,可复用,支持各种配置,适合各种场景使用。
Vue 版的特点:
- 基于Vue3+TS技术栈下开发的
- 继续沿用了原生 JS 版本 widget 架构的一些思想,使用 vue 方式实现了各 widget 功能
#视频讲解
建议先看一遍视频讲解,再实际操作。您可以新页面查看高清视频
视频预览:
#下载运行项目
#下载代码
- Github
git clone git@github.com:marsgis/mars3d-vue-project.git
:国内码云,下载速度快些。
git clone git@gitee.com:marsgis/mars3d-vue-project.git
#运行环境
- 推荐使用 vscode,安装参考开发环境搭建教程
- 安装 vscode 插件,推荐安装 volar(并禁用 vetur)、ESlint 、 Prettier
- 配置 vscode 参数
// setting.json相关配置
{"eslint.format.enable": true,"[json]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[typescript]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[javascript]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[html]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[vue]": {"editor.defaultFormatter": "esbenp.prettier-vscode"}
}
#运行命令
#首次运行前安装依赖
npm install//或使用代理
npm i --registry=http://registry.taobao.org
#启动开发环境
npm run serve
#编译构建
npm run build
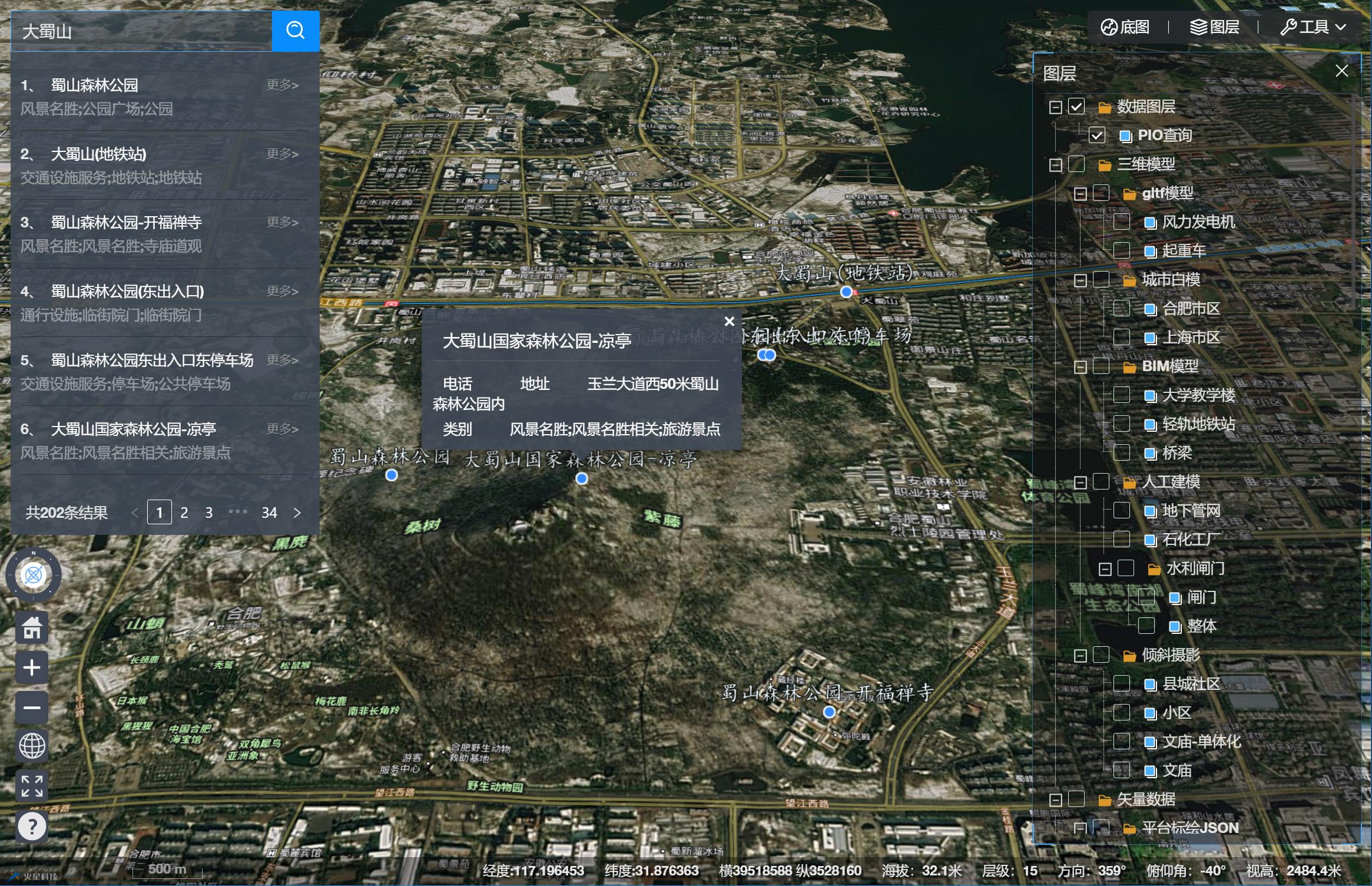
#运行效果
访问基础项目 Vue 版 在线体验效果和功能

#如何反馈问题?
- 发现您发现项目中存在的问题或者需要优化的地方;
- 如果您有一些自己全新编写的示例,希望也开源与大家分享。
提交方式:
- 欢迎在 github 或 gitee 上提交 PR
- 如果对 git 不熟悉,也可以整理示例代码发送邮件到 wh@marsgis.cn 由我们来整理集成。
#项目架构
#技术选型
- Vue3 :开发框架
- Vue CLI :开发环境
- TypeScript :开发语言
- ESlint :代码检查工具
- Ant Design Vue :UI 控件库
- IconPark :UI 图标库
需要有一定的知识储备,包括 vue3.0 中的 composition Api 模式等,建议浏览下Web 前端知识视频讲解
#主要目录说明
mars3d-vue-project
└───src 主要项目代码
│ └───common 公共核心文件
│ └───components 公共组件
│ └───directive 指令
│ └───misc ts模块定义
│ └───pages 页面入口
│ └───utils 工具方法
│ └───widget 功能相关的widget控件【重要】
│
└───public 静态资源
│ └───config 地图的配置文件等
│ └───img 图片资源
│
│───.eslintrc.js eslint配置文件
│───babel.config.js babel配置
│───package.json 项目配置信息
└───vue.config.js vueCLI 配置文件
└───tsconfig.js ts 配置文件
#功能主目录
项目所有功能主要在 src/widgets/*/*目录下,每一个功能对应了叶子目录下的一个index.vue和 map.ts 文件,复杂的 widget 目录下也会有相关子组建 xxx.vue。
vue下的 widget 设计,沿用了我们 原生JS版基础项目的设计理念:
- 所有的 widget 都是按需加载
- 只需要通过简单的配置,即可控制不同业务面板间的互斥关系
- 提供 api 可以手动的控制面板的显示隐藏
#widget 配置参数
widget 加载相关的代码在 src/common/store/widget.ts下,使用的 vuex 管理相关状态,默认状态字段有
// 为 store state 声明类型
export interface DefaultOption {autoDisable?: booleandisableOther?: boolean | string[]group?: string // group相同的widget一定是互斥的meta?: any // 额外参数 不会在每次关闭后清除
}export interface Widget {name: string // 唯一标识key?: string // 作为vue diff 环节的key,用于控制组件重载component?: any // widget关联的异步组件autoDisable?: boolean // 是否能够被自动关闭disableOther?: boolean | string[] // 是否自动关闭其他widget,或通过数组指定需要被关闭的widgetgroup?: string // group相同的widget一定是互斥的visible?: boolean // 显示隐藏data?: any // 额外传参 会在每次关闭后清除meta?: any // 额外参数 不会在每次关闭后清除
}export interface WidgetState {widgets: Widget[] // widget具体配置openAtStart: string[] // 默认加载的widgetdefaultOption?: DefaultOption // 支持配置默认参数
}
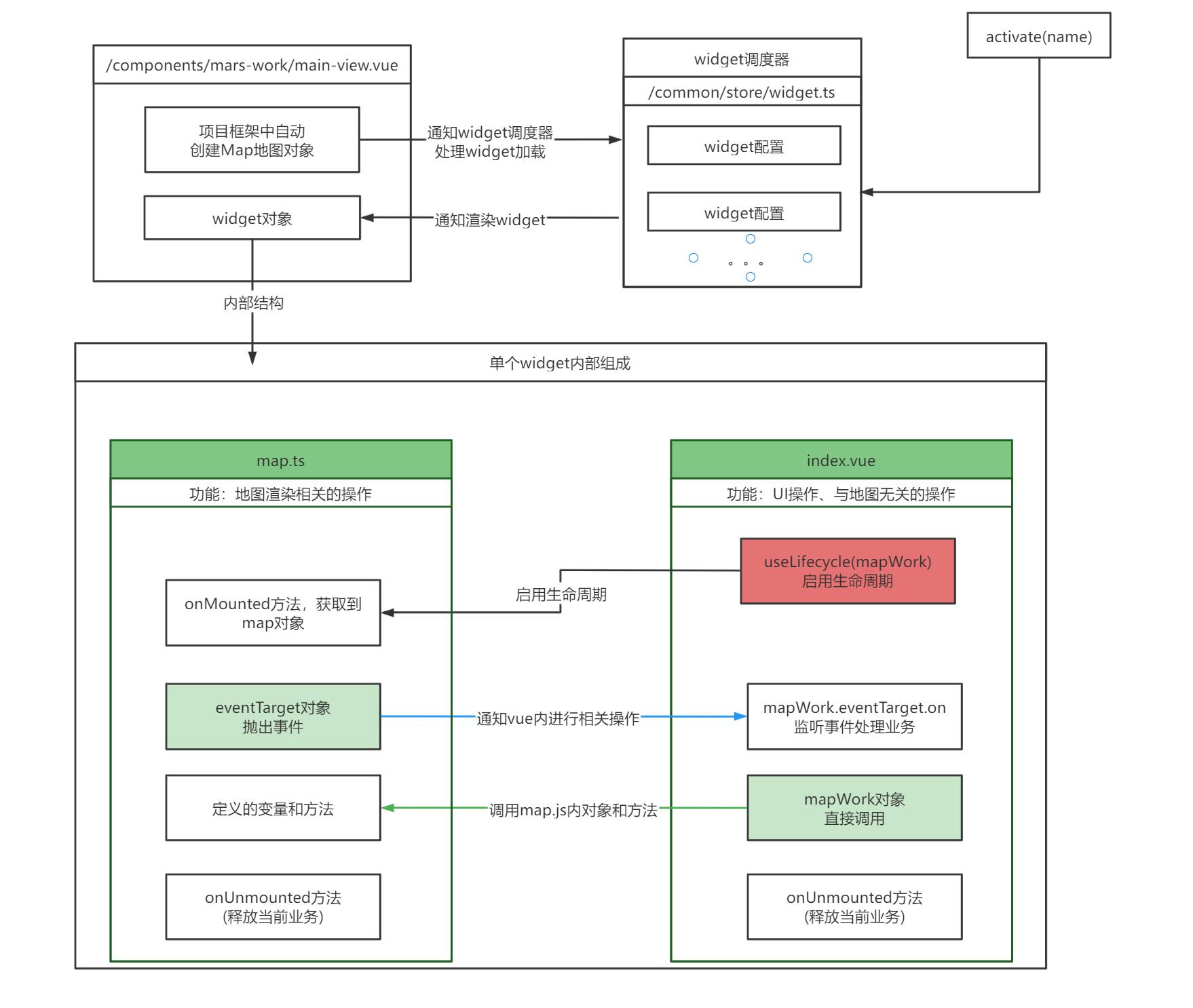
#widget 构流程图
示例的内部构造处理流程图:

#如何增加新的 widget
下面我们以 src/widgets/example/sample-dialog/ 为示例做讲解
#1.创建示例
在 widgets 目录下按项目需要建立好多层目录,比如我们将测试和演示的 widget 放在src/widgets/example目录下面,基础项目的功能放在src/widgets/basic目录下。
首先建立后 sample-dialog 目录,并参考已有示例新建index.vue 和 map.ts 2 个文件。
#index.vue
index.vue 完整代码为:
<template><mars-dialog title="弹窗标题" width="300" height="400" top="400" bottom="10" :right="10"><a-row :gutter="5"><a-col :span="19"><mars-input v-model:value="extent" :allowClear="true"></mars-input></a-col><a-col :span="5"><a-space size="small"><mars-button class="small-btn" @click="onClickDrawExtent">绘制</mars-button></a-space></a-col></a-row><template #icon><bookmark-one theme="outline" size="18" /></template></mars-dialog>
</template><script setup lang="ts">
import { onUnmounted, ref } from "vue"
import { BookmarkOne } from "@icon-park/vue-next"
import useLifecycle from "@mars/common/uses/use-lifecycle"
import MarsDialog from "@mars/components/mars-work/mars-dialog.vue"
import * as mapWork from "./map"// 启用map.ts生命周期
useLifecycle(mapWork)const extent = ref("")// 渲染模型
const onClickDrawExtent = () => {// formState.extent = "测试组件内部数据是否响应"mapWork.drawExtent()
}
mapWork.eventTarget.on("drawExtent", function (event: any) {extent.value = event.extent
})onUnmounted(() => {// 销毁操作
})
</script>
<style lang="less"></style>
其中:
#mars-dialog.vue
mars-dialog 是弹窗组件,我们 widget 内可以按需选择下面 2 个使用:
- mars-dialog 弹框 组件:
src/components/mars-work/mars-dialog.vue - mars-pannel 普通面板组件:
src/components/mars-work/mars-pannel.vue
mars-dialog 支持的配置参数包括:
interface Props {warpper?: string // 容器id 默认是app,将作为定位的参照元素,一般不需要修改title?: string // 弹框标题visible: boolean // 是否显示width?: number | string // 初始宽度height?: number | string // 初始高度left?: number | string // 定位 left值right?: number | string // 定位right值top?: number | string // 定位top值bottom?: number | string // 定位bottom值handles?: boolean | string // 缩放控制器 默认 [x, y, xy]minWidth?: number // 最小宽度minHeight?: number // 最小高度maxWidth?: number // 最大宽度maxHeight?: number // 最大高度zIndex?: number // 层级customClass?: string // 自定义class
}
#配置 widget 的 props 参数
widget 的 prop 参数默认有四中配置方式,默认情况下优先级从低到高分别为 内联 prop、defaultOption 中的 props、meta 中的 props 配置,动态传参,使用方式如下
<!-- 内联 -->
<mars-dialog title="图上量算" width="300" height="530" top="50"></mars-dialog>
// defaultOption中 注意 必须是meta
const store: StoreOptions<State> = {state: {defaultOption: {meta: {props: {top: 110}}},widgets: []}
}
// meta中
widgets = [{component: markRaw(defineAsyncComponent(() => import("@mars/widgets/hello.vue"))),name: "hello",autoDisable: true,meta: {props: {top: 70}}}
]
// 动态传参
activate({name: "hello",data: {props: {top: 70}}
})
以上均为默认情况下的处理,再某些特殊情况下,可以在 widget 中通过下面这种方式,强制将内联 props 的优先级提升到最高
<mars-dialog v-bind="attrs" title="hello" width="300" height="530" top="50" :right="10" :min-width="297"></mars-dialog><script>import { useAttrs } from "vue"const attrs = useAttrs()
</script>
#useLifecycle
vue 中需要调用地图方法时,需得启用 map.ts 的生命周期,并且在 map.ts 生命周期中获取 map 对象。
// vue中
import useLifecycle from "@mars/common/uses/use-lifecycle"
import * as mapWork from "./map"// 启用map.ts生命周期
useLifecycle(mapWork)
注意:
- 开启生命周期的操作只需要在 index.vue 中执行,子组件不需要
- 尽量不要在 vue 的生命周期中操作 map,或者调用 map.ts 中操作 map 的函数,此时操作不能保证 map 存在
#map.ts
map.ts 完整代码为:
import * as mars3d from "mars3d"export let map: mars3d.Map // 地图对象// 事件对象,用于抛出事件给vue
export const eventTarget = new mars3d.BaseClass()// 初始化当前业务
export function onMounted(mapInstance: mars3d.Map): void {map = mapInstance // 记录map
}// 释放当前业务
export function onUnmounted(): void {map = null
}// 绘制矩形(演示map.js与index.vue的交互)
export function drawExtent(): void {map.graphicLayer.clear()// 绘制矩形map.graphicLayer.startDraw({type: "rectangle",style: {fill: true,color: "rgba(255,255,0,0.2)",outline: true,outlineWidth: 2,outlineColor: "rgba(255,255,0,1)"},success: function (graphic: mars3d.graphic.RectangleEntity) {const rectangle = graphic.getRectangle({ isFormat: true })eventTarget.fire("drawExtent", { extent: JSON.stringify(rectangle) }) // 抛出事件,可以vue中去监听事件}})
}
其中:
#onMounted
初始化当前地图业务的钩子方法,可以通过 onMounted 函数的获取到 map 主对象。
export function onMounted(mapInstance: mars3d.Map): void {map = mapInstance // 记录map 初始化当前业务
}
如果未调用,请请参考之前的步骤,检查是否正常使用useLifecycle(mapWork)启用生命周期
#onUnmounted
释放当前地图业务的钩子方法, 一般在 onMounted 添加的图层、绑定的事件,在 onUnmounted 中都需要做相反的移除、解绑等操作。
export function onUnmounted(): void {map = null // 释放当前业务
}
#map.ts和index.vue各自代码业务分离的原则
- 涉及地图业务的操作均写在 map.ts 中
- 涉及 UI 层面、和地图无关的操作均写在 index.vue 中,vue 中尽量不使用 mars3d 和 Cesium 开头的类
#index.vue 与 map.ts 交互
- index.vue 直接调用 map.ts 中 导出的函数或对象
- index.vue 调用 map.ts 中的函数拿到返回值,继续后续处理,异步操作返回值可以是 Promise
- map.ts 主动触发 ui 变化,通过 mars3d.BaseClass 事件中心处理。如
// map.ts
export const eventTarget = new mars3d.BaseClass()function change() {mapWork.eventTarget.fire("change", { value: "hello change" })
}// index.vue
import * as mapWork from "./map"
const change = (e: any) => {console.log(e)
}
mapWork.eventTarget.on("change", change)onUnmounted(() => {mapWork.eventTarget.off("change", change) // 注意:请及时销毁事件绑定
})
#2.相关页面加入菜单入口
#store.ts 清单配置
在对应 page 页面下的 src/pages/example/widget-store.ts 中,需要配置刚才新建的 widget 相关信息;
import { defineAsyncComponent, markRaw } from "vue"
import { WidgetState } from "@mars/common/store/widget"
import { StoreOptions } from "vuex"const store: StoreOptions<WidgetState> = {state: {//已忽略其他配置widgets: [{component: markRaw(defineAsyncComponent(() => import("@mars/widgets/example/sample-dialog/index.vue"))),name: "sample-dialog"}]}
}
export default store
其中 state 下的配置参数参考
widget 配置参数
更多参数建议阅读源码的
src/common/store/widget.ts(教程可能滞后,请参考源码注释为准)
#菜单或其他入口文件中
在需要的菜单单击事件或其他对象触发代码中,加入activate('sample-dialog')来激活我们刚加入的控件,
下面已目录为例:
在widgets/example/menu/index.vue中加入“弹窗示例”按钮,按钮单击事件调用对应方法,
activate 和 disable 函数支持 string(直接传递 name) 和 Widget(传递 widget 对象,将会合并传递的属性,必须包含 name 字段) 类型的参数,上述 name 字段与 store.ts 中的 name 需要一致。
<template><mars-pannel><a-space><mars-button @click="show('sample-pannel')">面板示例</mars-button><mars-button @click="show('sample-dialog')">弹窗示例</mars-button><mars-button @click="show('ui')">UI面板</mars-button></a-space></mars-pannel>
</template><script setup lang="ts">
import MarsPannel from "@mars/components/mars-work/mars-pannel.vue"
import { useWidget } from "@mars/common/store/widget"const { activate } = useWidget()const show = (name: string) => {activate(name)// 或activate({name})
}
</script>
<style lang="less"></style>
#将当前项目集成到自己的项目中(合并 2 个项目)
前提条件:需要 2 个项目的技术栈基本是一致的,比如
vue3+ts+ant-design-vue等
#流程概览:
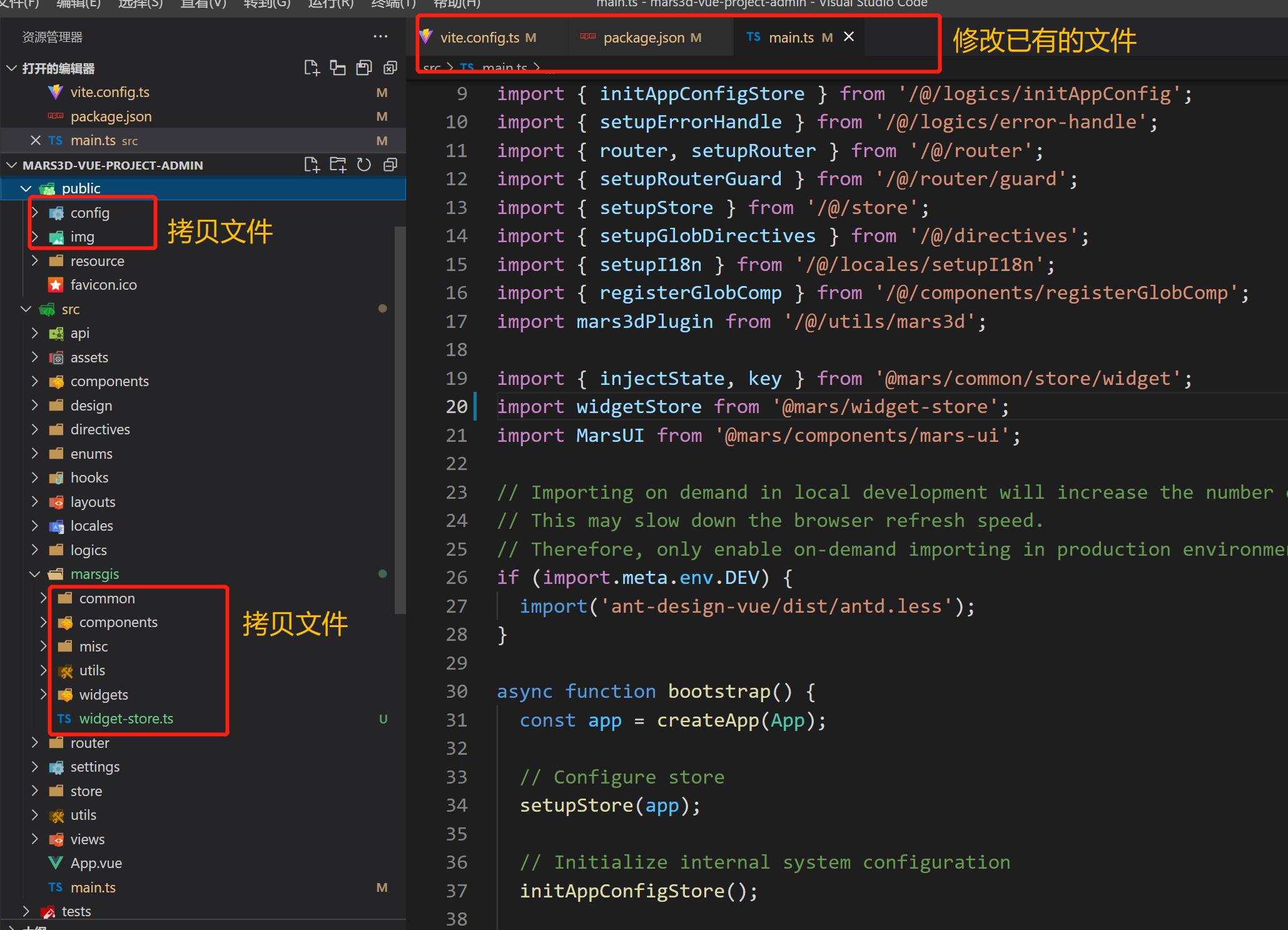
需要拷贝的目录和文件:
/src/拷贝到/src/marsgis/public/拷贝到/public//src/pages/index/widget-store.ts拷贝到/src/marsgis/widget-store.ts
需要修改自己项目的文件:
package.jsonvite.config.ts或vue.config.jssrc/main.js- 需要加地图的
vue文件

#1. 拷贝基础项目 src 代码
在原有项目中新建目录src/marsgis,将基础项目 src 代码拷贝到src/marsgis目录下面,其中 pages 目录非必须,可以按需拷贝。
#2. 拷贝 public 下的资源
将基础项目public下所有文件拷贝到自己项目的public目录下。
#3. package.json 依赖的融合
复制 package.json 依赖包,保证依赖存在且版本正确。
// dependencies中添加
{"mars3d": "^3.1.21","mars3d-cesium": "^1.89.0","@turf/turf": "^6.5.0","kml-geojson": "^1.2.0","vue": "^3.2.26","vuex": "^4.0.2","vue-color-kit": "^1.0.5","axios": "^0.23.0","core-js": "^3.6.5","ant-design-vue": "3.0.0-alpha.13","@icon-park/vue-next": "^1.3.5","nprogress": "^0.2.0","echarts": "^5.2.2","localforage": "^1.10.0"
}
#4. 修改项目别名等配置
修改vite.config.ts 或 vue.config.js 配置文件中的项目别名配置和 process 相关配置
alias: {{find: /@mars\//,replacement: pathResolve('src/marsgis') + '/',}
}define: {'process.env': {BASE_URL: '/',},
}
#5. 修改初始化相关依赖
将src/pages/index/widget-store.ts配置文件拷贝src/marsgis/widget-store.ts位置。
再在src/main.js文件中加载和初始化相关依赖。
import { injectState, key } from "@mars/common/store/widget"
import widgetStore from "@mars/widget-store"
import MarsUI from "@mars/components/mars-ui"app.use(MarsUI)
app.use(injectState(widgetStore), key)
#6.复制对应 vue 页面代码
复制对应页面代码到组件中, 例如拷贝 src/pages/index/App.vue 代码到自己项目需要展示地图的 vue 文件中。
#7. 合并项目规范等配置信息(可选)
如果没有下面文件,可以直接拷贝到自己项目中, 如果已有对应文件,可以对比参数,按需拷贝相关配置进已有文件中。
- 复制
/.editorconfig文件到src/marsgis/目录下 - 复制
/.eslintrc.js文件到src/marsgis/目录下 - 复制
/.prettierrc文件到src/marsgis/目录下 - 修改
/tsconfig.json文件
如果项目中采用的 eslint 标准库与基础项目不一致,则根据提示安装对应的依赖,相关依赖如下, 按照项目实际情况安装,并作相应调整.
#8. 处理样式冲突
基础项目已经基本保证不会影响外部样式,此处要处理的是您项目中的全局样式对 mars3d 相关组件的影响。修改相关 CSS 保证基础项目功能 UI 正常即可。
#开发中常见问题
#1. 局域网离线使用时注意事项
平台所有代码层面来说支持离线运行和使用的,但需要注意的是离线时的地图服务的相关处理。
如果局域网内有相关地形、卫星底图服务可以按内网服务类型和 URL 地址替换下config.json或构造Map的代码中的默认地形和底图。
如果局域网内没有相关服务,可以按下面处理:
- 修改 config.json 中
terrain配置中,将已有的"show": true配置,改为"show": false - 修改 config.json 中
basemaps数组配置中,将已有的"show": true的图层,将该值改为"show": false,并将单张图片或离线地图加上"show": true,并修改相关 URL 地址。 - 您也可以参考教程发布三维数据服务进行部署离线地图服务,里面也有一些示例离线数据。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Caused by: java.lang.AbstractMethodError: Method com/gbase/jdbc/JDBC4ResultSet.getObject(Ljava/lang/
2mybatis集成gbase数据持久层出现的问题 Mybatis plus LocalDate、LocalDateTime大坑 1.在mybatis plus使用代码生成器过后 生成的实体类型的时间类型为 LocalDate、 LocalDateTime,使用时你需要引用时间依赖。 <!--locadate/locadatetime的时间依赖--><…...
2024/4/16 7:10:36 - 我有一台服务器能干嘛
有同学问我:我有一台服务器,能干啥? 我笑了笑,反问他:你用自己的电脑能做什么? 他笑了笑:学编程,看片子,斗地主! 我说:不错,这些都…...
2024/4/5 5:16:36 - 清华大学本科生微积分2021年期末考试试卷
清华大学本科生微积分A(1)(B)考试试题清华大学本科生微积分期末考试 试题:2021 清华大学2021年微积分期末考试题及解答,大家看看题目和自己学校考题差别在哪里?欢迎大家评论区讨论,说说你们的看法。 01 填空题每空3分,…...
2024/4/14 17:34:02 - 简单理解Laravel的核心概念----服务容器、服务提供者、契约
原文地址: 简单理解Laravel的核心概念----服务容器、服务提供者、契约_如是说的博客-CSDN博客_laravel 容器的理解...
2024/4/20 0:00:52 - Mars3D项目模板:基础项目 原生JS版 (widget方式)介绍
项目介绍 Mars3D基础项目 是基于Mars3D平台 做的一个应用系统,提供的一个基础项目模版,包含常用基础地图功能,可在该基础项目上快速开发搭建新项目。方便快速搭建三维地图产品,敏捷开发,可复用,支持各种配…...
2024/4/14 17:34:33 - Redis 跳跃表的原理和实现
目录 一、复习跳跃表 1.1 什么是跳跃表 1.2跳跃表的插入 二、Redis跳跃表 2.1 Redis中跳跃表的实现 2.2 Redis跳跃表常用操作的时间复杂度 本文重点 一、复习跳跃表 1.1 什么是跳跃表 对于一个单链表来讲,即便链表中存储的数据是有序的,如果我们…...
2024/4/20 10:10:41 - 音视频系列:x264和NDK在Centos7上交叉编译
目标: 使用Centos 7编译出Android使用的FFmpeg的so库 准备: 不熟悉的可以看上一篇文章:Centos编译ffmpegAndroid NDK: 本文示例用的是版本android-ndk-r20b,选择对应版本的下载就行。注意:ndk18及以下用的是gcc编译的ÿ…...
2024/4/20 3:54:29 - Nginx 局域网共享
nginx.conf配置内容: #user nobody; worker_processes 1;#error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info;#pid logs/nginx.pid;events {worker_connections 1024; }http {include mime.types;…...
2024/4/14 17:34:23 - 【git系列学习】01:git介绍及vscode内置 git 使用方法
本文章转载转载自 智伤帝的个人博客 - 原文链接 前言 几个月前写过一篇文章,阐述了怎么搭建 git 的环境,方便在服务器上管理好自己的代码。 最近和师弟他们沟通,发现他们依然用着原始的压缩包备份的方式来管理代码,于是就打算…...
2024/4/7 4:11:18 - Facebook如何建立自己的圈子
Facebook添加属于自己的粉丝群体是很难的,那如何建立起属于自己的圈子呢?又如何通过自己建立的圈子添加粉丝呢? 如何使用Facebook的广告联盟 Facebook广告联盟是由Facebook提供的内部广告联盟信息,这项功能是需要花费一部分费用的…...
2024/4/14 17:34:38 - 微信CRM系统对企业的价值
在当前的市场竞争中,很多企业在提高自己的核心竞争力的同时,也更加关注顾客体验和顾客粘性。高质量的客户体验不是靠低价竞争就能获得的,而是在业务人员与客户的沟通中了解客户的真实需求。微信CRM客户管理系统是企业跟进客户、提升竞争力的有…...
2024/4/20 13:54:42 - 【普通人VS程序员】电脑还可以这样关机,神操作,学到了学到了~(收藏起来慢慢学)
导语 哈喽!大家好,我是木木子。需要源码的滴滴我啦~ 无论家用电脑还是公司的电脑,定时开关机都是一个非常实用的功能,只是一般都不太受关注。定 时关机不仅能延长电 脑的使用寿命,还能节约超多的电费呢~哈哈哈哈…...
2024/4/15 8:20:38 - mysql 主从复制出现“relay log read failure”的问题处理
一、问题描述 Mysql主从复制模式中,slave上报错 “relay log read failure”,导致主从同步停止。 mysql> show slave status\G *************************** 1. row *************************** Slave_IO_State: Master_Host: 10.0.0.93 Maste…...
2024/4/19 19:51:25 - Java Eclipse下载安装教程
学习 Java 语言程序设计必须选择一个功能强大、使用简单,能够辅助程序设计的 IDE。 Eclipse 是目前最流行的 Java 语言开发工具,它强大的代码辅助功能,可以帮助开发人员自动完成语法修正、补全文字、代码修复、API 提示等编码工作,…...
2024/4/7 4:11:12 - 数据架构设计实现(2)-数据库高阶应用
文章目录1. MySQL的SQL优化2. 数据库架构的设计2.1. 数据库架构设计的步骤2.2. 数据库命名2.3. 数据库设计规范2.4. 数据库索引设计规范2.5. 数据库字段设计规范2.6. 数据库的开发规范2.7. 数据库操作行为规范3. MySQL数据库分区表应用3.1. 分区表介绍3.2. HASH分区3.3. LIST分…...
2024/4/14 17:34:58 - 2022-2028全球与中国化学回收锅炉市场现状及未来发展趋势
根据QYR(恒州博智)的统计及预测,2021年全球化学回收锅炉市场销售额达到了 亿美元,预计2028年将达到 亿美元,年复合增长率(CAGR)为 %(2022-2028)。地区层面来看࿰…...
2024/4/14 17:34:58 - 第三方软件测评能够提高软件产品的质量你都知道吗?
随着时代的变迁,软件测试的本质已经从被动(识别缺陷、优先级和出具检测报告)转变为预防性(确保软件开发中不发生任何缺陷)。目前,随着市场上开发和可用的软件解决方案数量不断增加,最终用户有多…...
2024/4/14 17:34:23 - 在使用mybatis的过程中会遇到只返回单独数据类型的问题会用到的resultType
在使用mybatis的过程中会遇到只返回单独数据类型的问题会用到resultType。 //返回Integer<select id"getSpeedByLinkId" parameterType"java.lang.String" resultType"Integer">SELECT speed from dws_tfc_state_speed_link_last_rt where…...
2024/4/20 14:13:42 - 【故障诊断分析】基于matlab滚动轴承故障诊断系统【含Matlab源码 1679期】
一、小波语音降噪简介 对于噪声频谱遍布于语音信号频谱之中的宽带噪声,如果噪声振幅比大部分的语音信号振幅低,则削去低幅度成分也就削去了宽带噪声。基于这种思路,可以在频域中采取中心限幅的方法,即让带噪语音信号通过一限幅滤…...
2024/4/14 17:34:58 - 关于conda命令在mac终端无法生效
conda命令不生效怎么办(MacOS) 终端输入source ~/.bash_profile,切换到base环境使用conda命令source activate/deactivate【name】/ conda activate/deactivate【name 】启动/退出环境...
2024/4/14 17:34:28
最新文章
- IDEA pom.xml依赖警告
IDEA中,有时 pom.xml 中会出现如下提示: IDEA 2022.1 升级了检测易受攻击的 Maven 和 Gradle 依赖项,并建议修正,通过插件 Package Checker 捆绑到 IDE 中。 这并不是引用错误,不用担心。如果实在强迫症不想看到这个提…...
2024/4/27 13:38:55 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - HIS系统是什么?一套前后端分离云HIS系统源码 接口技术RESTful API + WebSocket + WebService
HIS系统是什么?一套前后端分离云HIS系统源码 接口技术RESTful API WebSocket WebService 医院管理信息系统(全称为Hospital Information System)即HIS系统。 常规模版包括门诊管理、住院管理、药房管理、药库管理、院长查询、电子处方、物资管理、媒体管理等&…...
2024/4/26 5:05:43 - C#-实现软删除
文章目录 前言1. 使用布尔字段标记删除状态2. 修改查询以忽略软删除的记录3. 实现软删除的方法4. 考虑使用全局查询过滤器5. 处理关联实体6. 考虑性能和存储软删除的好处:软删除的坏处: 总结 前言 后端中,经常使用软删除来标志删除一些数据。…...
2024/4/26 21:39:47 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
