HTML标签常用标签
1、<!--...-->注释标签
注释标签用于在源代码中插入注释。注释不会显示在浏览器中。
2、<!DOCTYPE> 声明标签
<!DOCTYPE> 声明必须是 HTML文档的第一行,位于 <html>标签之前。<!DOCTYPE>声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML版本进行编写的指令。在 HTML 4.01中有三种 <!DOCTYPE>声明 :1)HTML 4.01 Strict该 DTD包含所有 HTML 元素和属性,但不包括展示性的和弃用的元素(比如 font),不允许框架集(Framesets)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
2)HTML 4.01 Transitional 包含所有 HTML元素和属性,包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
3)HTML 4.01 Frameset
等同于 HTML 4.01 Transitional,但允许框架集内容。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
在 HTML5 中只有一种:<!DOCTYPE html>
3、 <a>标签 定义和用法
<a>标签定义超链接,用于从一张页面链接到另一张页面。
<a>元素最重要的属性是 href属性,它指示链接的目标。
下面是指向w3school的超链接
<a href="http://www.w3school.com.cn">W3School</a>
提示和注释
提示:如果不使用 href属性,则不可以使用如下属性:download, hreflang, media, rel, target 以及 type 属性。
提示:被链接页面通常显示在当前浏览器窗口中,除非您规定了另一个目标(target属性)。
提示:请使用 CSS 来设置链接的样式。
HTML 4.01 与 HTML5之间的差异:在 HTML 4.01中,<a> 标签可以是超链接或锚。在 HTML5 中,<a> 标签始终是超链接,但是如果未设置 href属性,则只是超链接的占位符。HTML5提供了一些新属性,同时不再支持一些 HTML 4.01属性。详见:http://www.w3school.com.cn/tags/tag_a.asp
4、<abbr>标签
定义和用法
<abbr> 标签指示简称或缩写,比如 "WWW"或 "NATO"。
通过对缩写进行标记,您能够为浏览器、拼写检查和搜索引擎提供有用的信息。
<abbr> 标签最初是在 HTML 4.0中引入的,表示它所包含的文本是一个更长的单词或短语的缩写形式。
标记一个缩写:The <abbr title="People's Republic of China">PRC</abbr> was founded in 1949.
HTML 4.01 与 HTML5之间的差异:无。
详见:http://www.w3school.com.cn/tags/tag_abbr.asp
5、<acronym>标签
所有主流的浏览器均支持 <acronym>标签。HTML5 中不支持 <acronym> 标签。
实例:<acronym title="World Wide Web">WWW</acronym>
提示:title 属性可用于在鼠标指针移动到元素上时显示出缩写的完整版本。
详见:http://www.w3school.com.cn/tags/tag_acronym.asp
6、<address>标签——定义文档或文章的作者/拥有者的联系信息。
定义和用法
如果 <address>元素位于 <body>元素内,则它表示文档联系信息。
如果 <address>元素位于 <article>元素内,则它表示文章的联系信息。
<address>元素中的文本通常呈现为斜体。大多数浏览器会在 address元素前后添加折行。
提示:<address> 标签不应该用于描述通讯地址,除非它是联系信息的一部分。
提示:<address> 元素通常连同其他信息被包含在 <footer> 元素中。
7、<applet>标签
定义和用法
HTML5 中不支持 <applet>标签。请使用 object 元素标签代替。
HTML 4.01 中不赞成使用 <applet>元素。
<applet> 标签定义嵌入的 applet。
详见:http://www.w3school.com.cn/tags/tag_applet.asp
8、<area>标签
定义和用法
<area> 标签定义图像映射中的区域(注:图像映射指得是带有可点击区域的图像),area元素总是嵌套在 <map>标签中。注释:<img>标签中的 usemap属性与 map 元素 name属性相关联,创建图像与映射之间的联系。
实例:
<img src="planets.jpg" border="0" usemap="#planetmap" alt="Planets" />
<map name="planetmap" id="planetmap">
<area shape="circle" coords="180,139,14" href ="venus.html"alt="Venus" />
<area shape="circle" coords="129,161,10" href ="mercur.html"alt="Mercury" />
<area shape="rect" coords="0,0,110,260" href ="sun.html"alt="Sun" />
</map>
注释:<img>中的 usemap 属性可引用 <map>中的 id 或name 属性(由浏览器决定),所以我们需要同时向 <map>添加 id 和 name 两个属性。
属性:alt(必需) — 定义此区域的替换文本
可选的属性:
coords(坐标值)—-定义可点击区域(对鼠标敏感的区域)的坐标
href(URL)-—定义此区域的目标URL
onhref —— 从图像映射排除某个区域
shape (default、rect、circ、poly)——定义区域的形状
target (_blank、_parent、_self、_top)——规定何处打开href属性指定的目标URL
详见:http://www.w3school.com.cn/tags/tag_area.asp
9、 <aside>标签
是 HTML 5 的新标签,定义其所处内容之外的内容。aside的内容应该与附近的内容相关。
HTML5提供的aside元素标签用来表示当前页面或文章的附属信息部分,可以包含与当前页面或主要内容相关的引用、侧边栏、广告、nav元素组,以及其他类似的有别与主要内容的部分。
根据目前的规范,aside元素有两种使用方法:
-
被包含在article中作为主要内容的附属信息部分,其中的内容可以是与当前文章有关的引用、词汇列表等。
- 在article之外使用,作为页面或站点全局的附属信息部分;最典型的形式是侧边栏(sidebar),其中的内容可以是友情链接、附属导航或广告单元等。
实例代码:
<body>
<header>
<h1>My Blog</h1>
</header>
<article>
<h1>My Blog Post</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua.</p>
<aside>
<!-- Since this aside is contained within an article, a parser
should understand that the content of this aside is directly related
to the article itself. -->
<h1>Glossary</h1>
<dl>
<dt>Lorem</dt>
<dd>ipsum dolor sit amet</dd>
</dl>
</aside>
</article>
<aside>
<!-- This aside is outside of the article. Its content is related
to the page, but not as closely related to the above article -->
<h2>Blogroll</h2>
<ul>
<li><a href="#">My Friend</a></li>
<li><a href="#">My Other Friend</a></li>
<li><a href="#">My Best Friend</a></li>
</ul>
</aside>
</body>
提示:<aside> 的内容可用作文章的侧栏。
详见:http://www.w3school.com.cn/tags/tag_aside.asp
10、<audio>标签
是 HTML 5 的新标签。
Internet Explorer 9+, Firefox, Opera, Chrome以及 Safari 支持 <audio> 标签。<audio>标签定义声音,比如音乐或其他音频流。
提示:可以在开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支持该标签的信息。
<audio src="someaudio.wav">
您的浏览器不支持 audio 标签。
</audio>
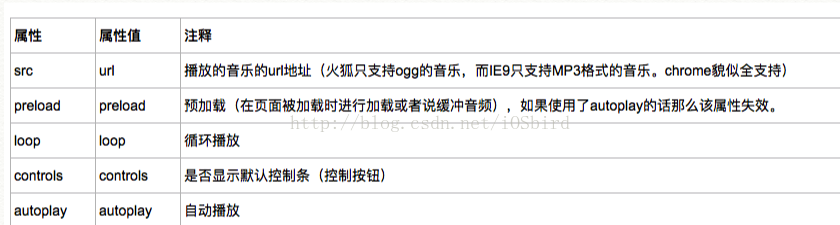
audio常用属性
那么首先来看一下audio标签中的一些常用属性:
audio音乐格式的支持
audio可通过new来创建。也可以通过用document来获取。
//通过new关键字来创建Audio对象
var Music = new Audio("test.mp3");
//通过document来获取已经存在的Audio对象
var Music = document.getElementById("audio");
//当然这里也可以使用document.getElementsByClassName('className')等其他的方法来获取。
然后我们来看下api所提供的对audio标签操作的一些属性和方法
详见:http://www.cnblogs.com/zhangwei595806165/p/5507774.html、http://www.w3school.com.cn/tags/tag_audio.asp
11、<b>标签
<b> 标签规定粗体文本。
注释:根据 HTML5 规范,在没有其他合适标签更合适时,才应该把 <b>标签作为最后的选项。HTML5规范声明:应该使用 <h1> - <h6> 来表示标题,使用<em> 标签来表示强调的文本,应该使用<strong> 标签来表示重要文本,应该使用 <mark>标签来表示标注的/突出显示的文本。另外能够使用 CSS "font-weight"属性来设置粗体文本。
详见:http://www.w3school.com.cn/tags/tag_b.asp
12、 <base>标签
定义和用法
<base> 标签为页面上的所有链接规定默认地址或默认目标。
通常情况下,浏览器会从当前文档的 URL中提取相应的元素来填写相对 URL中的空白。
使用 <base> 标签可以改变这一点。浏览器随后将不再使用当前文档的 URL,而使用指定的基本 URL来解析所有的相对 URL。这其中包括 <a>、<img>、<link>、<form>标签中的 URL。
实例:
<head>
<base href="http://www.w3school.com.cn/i/" />
<base target="_blank" />
</head>
<body>
<img src="eg_smile.gif" />
<a href="http://www.w3school.com.cn">W3School</a>
</body>
注释:<base>标签必须位于 head 元素内部。
必需的属性
href(URL)——规定页面中所有相对应连接的基准URL
可选属性
target (_blank、_parent、_self、_top、framename)——何处打开页面中所有的链接。
在 HTML 文档中 <base> 每出现一次,Base对象就会被创建。
详见:http://www.w3school.com.cn/tags/tag_base.asp
13、<bdo>标签
bdo 元素可覆盖默认的文本方向。
可选属性 dir (ltr、rtl)定义文字的方向 ltr —左到右 ;rtl — 右到左
详见:http://www.w3school.com.cn/tags/tag_bdo.asp
14、<big>标签
<big> 标签呈现大号字体效果。
使用 <big> 标签可以很容易地放大字体。这简直不能再简单了:浏览器显示包含在 <big>标签和其相应的 </big>标签之间的文字时,其字体比周围的文字要大一号。但是,如果文字已经是最大号字体,这个 <big>标签将不起任何作用。
更妙的是,可以嵌套 <big> 标签来放大文本。每一个 <big> 标签都可以使字体大一号,直到上限 7号文本,正如字体模型所定义的那样。
但是使用 <big> 标签的时候还是要小心,因为浏览器总是很宽大地试图去理解各种标签,对于那些不支持 <big>标签的浏览器来说,它经常将其认为是粗体字标签。
详见:http://www.w3school.com.cn/tags/tag_big.asp
15、<blockquote>标签
<blockquote>标签定义块引用,所有主流的浏览器均支持 <blockquote>标签,但是没有浏览器能够正确地显示 cite属性。<blockquote>与 </blockquote>之间的所有文本都会从常规文本中分离出来,经常会在左、右两边进行缩进(增加外边距),而且有时会使用斜体。也就是说,块引用拥有它们自己的空间。
可选属性 cite(URL)——规定引用的来源
提示:请使用 q 元素来标记短的引用。
<q> 和 <blockquote>都表示“引用”。不同的是,q标签是行内元素,在内容的开始和结尾处会包有“”,而 blockquote是块级元素,默认带有左右40px的外间距,不带“”。从语义上讲,前者引用的是小段文字,后者引用的是大段的内容块。从兼容性上讲,在IE6、7下q标签不会带有“”。FF下的引号是漂亮的全角字符:“”。而chrome下则为半角字符:""。至于IE8、9,应该也是全角字符,但在不指定字体的情况下真的丑爆了,在为其指定宋体或者微软雅黑后呈现与FF一致。
16、<br>标签
<br> 可插入一个简单的换行符。<br>标签是空标签(意味着它没有结束标签,因此这是错误的:<br></br>)。在 XHTML中,把结束标签放在开始标签中,也就是 <br />。请注意,<br>标签只是简单地开始新的一行,而当浏览器遇到<p>标签时,通常会在相邻的段落之间插入一些垂直的间距。
clear 属性
如果您希望文本流在内联表格或图像的下一行继续输出,请使用 clear属性,该属性有三个可选的值:left、right或者 all,每个值都代表一个边界或两边的边界。
提示:一般情况下,文本流中的其他行会在内联图像的底部显示,除非图形的 <img>标签被设置为左对齐或右对齐(对于 <table>标签也一样)。因此,<br>标签的 clear 属性只对这些左对齐或右对齐的图像或表格起作用。
注释:请使用 <br> 来输入空行,而不是分割段落。
详情:http://www.w3school.com.cn/tags/tag_br.asp
17、<button>标签
定义一个按钮,所有主流浏览器都支持 <button>标签。
用法:
在 button 元素内部,您可以放置内容,比如文本或图像。这是该元素与使用 input元素创建的按钮之间的不同之处。
<button> 控件与 <input type="button">相比,提供了更为强大的功能和更丰富的内容。<button>与 </button>标签之间的所有内容都是按钮的内容,其中包括任何可接受的正文内容,比如文本或多媒体内容。例如,我们可以在按钮中包括一个图像和相关的文本,用它们在按钮中创建一个吸引人的标记图像。
唯一禁止使用的元素是图像映射,因为它对鼠标和键盘敏感的动作会干扰表单按钮的行为。
请始终为按钮规定 type属性。Internet Explorer的默认类型是 "button",而其他浏览器中(包括 W3C规范)的默认值是 "submit"。
属性:autofocus(autofocus)——规定当页面加载时按钮应当自动地获得焦点
disabled (disabled)—规定应该禁用该按钮
form (form_name)——规定按钮属于一个或多个表单
formaction (url)——覆盖form元素的action属性(该属性与type=“submit”配合使用)
formenctype (application/x-www-form-urlencoded、multipart/form-data、text/plain)——覆盖form元素的enctype属性(该属性与type=“submit”配合使用)
formmethod (get、post)——覆盖form元素的method属性(该属性与type=“submit”配合使用)
formmovalidate(formmovalidate) —— 覆盖form的novalidate属性(该属性与type=“submit”配合使用)
formtarget(_blank、_parent、_self、top、framename)覆盖form的target属性(该属性与type=“submit”配合使用
name — 按钮的名称
type(button、reset、submit) —— 按钮的类型
value (text)——规定按钮的初始值
placeholder —— 按钮的占位符
<html>
<body>
<form action="demo_form.asp" method="get">
E-mail: <input type="email" name="userid" /><br />
<button type="submit" >提交</button><br />
<button type="submit" formnovalidate="formnovalidate">进行没有验证的提交</button>
</form>
</body>
</html>
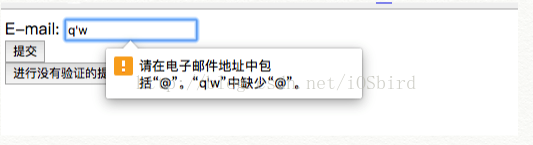
formnovalidate 属性覆盖表单的novalidate 属性。
如果使用该属性,则提交表单时按钮不会执行验证过程。
该属性与 type="submit"配合使用。
一开始的页面是

输入qw,点击提交会验证输入的正确性
如果点击 第二个按钮就不会验证输入的内容是否符合要求
详见:http://www.w3school.com.cn/tags/tag_button.asp
18、<canvas>标签
(Internet Explorer 9+, Firefox, Opera, Chrome 以及 Safari支持 <canvas> 标签。)
定义和用法
<canvas> 标签定义图形,比如图表和其他图像。
<canvas> 标签只是图形容器,必须使用脚本来绘制图形。是html5中新标签。
HTML5 的 canvas元素使用 JavaScript在网页上绘制图像。
画布是一个矩形区域,您可以控制其每一像素。
canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
属性
height — 设置canvas的高度
width — 设置canvas的宽度
详见:http://www.w3school.com.cn/tags/tag_canvas.asp
19、<caption>标签
用来定定义表格标题,必须紧随 table标签之后。只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
可选属性
align (left、right、top、bottom)—规定标题的对齐方式(w3c不推荐使用,一般使用样式取而代之)
在 HTML 4.01中,caption 元素的 align 属性是不被赞成使用的。
在 XHTML 1.0 Strict DTD中,caption 元素的 align 属性是不被支持的。
<html>
<body>
<h4>这个表格有一个标题,以及粗边框:</h4>
<table border="6">
<caption>我的标题</caption>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
效果图:
20、 <cite>标签
<cite> 标签通常表示它所包含的文本对某个参考文献的引用,比如书籍或者杂志的标题。
按照惯例,引用的文本将以斜体显示。
用 <cite> 标签把指向其他文档的引用分离出来,尤其是分离那些传统媒体中的文档,如书籍、杂志、期刊,等等。如果引用的这些文档有联机版本,还应该把引用包括在一个 <a>标签中,从而把一个超链接指向该联机版本。
<cite> 标签还有一个隐藏的功能:它可以使你或者其他人从文档中自动摘录参考书目。我们可以很容易地想象一个浏览器,它能够自动整理引用表格,并把它们作为脚注或者独立的文档来显示。<cite>标签的语义已经远远超过了改变它所包含的文本外观的作用;它使浏览器能够以各种实用的方式来向用户表达文档的内容。
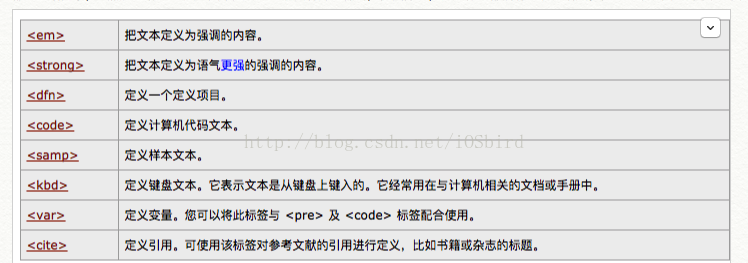
21、<em> <strong> <dfn> <code> <samp> <kbd><var> <cite>标签
都是短语元素,虽然这些标签定义的文本大多会呈现出特殊的样式,但实际上,这些标签都拥有确切的语义。但是如果您只是为了达到某种视觉效果而使用这些标签的话,我们建议您使用样式表,那么做会达到更加丰富的效果。
详见:http://www.w3school.com.cn/tags/tag_phrase_elements.asp
22、<col>标签
为表格中一个或多个列定义属性值。如需对全部列应用样式,<col>标签很有用,这样就不需要对各个单元和各行重复应用样式了。只能在 table或 colgroup 元素中使用 <col> 标签。
提示:请为 <col> 标签添加 class 属性。这样就可以使用 CSS 来负责对齐方式、宽度和颜色等等。如果您希望在 colgroup内部为每个列规定不同的属性值时,请使用此元素。如果没有 col元素,列会从 colgroup那里继承所有的属性值。col元素是仅包含属性的空元素。如需创建列,您就必须在 tr元素内部规定 td 元素。
详见:http://www.w3school.com.cn/tags/tag_col.asp
23、<datalist>标签
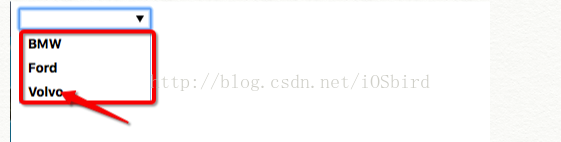
<datalist> 标签定义选项列表。请与 input 元素配合使用该元素,来定义 input可能的值。
datalist 及其选项不会被显示出来,它仅仅是合法的输入值列表。
请使用 input 元素的 list 属性来绑定 datalist。
<html>
<body>
<input id="myCar" list="cars" />
<datalist id="cars">
<option value="BMW">
<option value="Ford">
<option value="Volvo">
</datalist>
</html>
选择第三个
注意:所有主流浏览器都支持 <datalist>标签,除了 Internet Explorer和 Safari。
详见:http://www.w3school.com.cn/tags/tag_datalist.asp
24、<dl>、<dd>、<dt>标签
<dl>
<dt>计算机</dt>
<dd>用来计算的仪器 ... ...</dd>
<dt>显示器</dt>
<dd>以视觉方式显示信息的装置 ... ...</dd>
</dl>
<dl> 标签定义了定义列表(definition list)。
<dl> 标签用于结合<dt>(定义列表中的项目)和<dd>(描述列表中的项目)。
25、<del>标签
定义文档中已被删除的文本。
<html>
<body>
<p>一打有 <del>二十</del> <ins>十二</ins>件。</p>
<p>大多数浏览器会改写为删除文本和下划线文本。</p>
<p>一些老式的浏览器会把删除文本和下划线文本显示为普通文本。</p>
</body>
</html>

详见:http://www.w3school.com.cn/tags/att_del_cite.asp
26、<div>标签
<div> 可定义文档中的分区或节(division/section)。<div>标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
如果用 id 或 class来标记 <div>,那么该标签的作用会变得更加有效。
用法
<div> 是一个块级元素。这意味着它的内容自动地开始一个新行。实际上,换行是 <div>固有的唯一格式表现。可以通过 <div>的 class 或 id 应用额外的样式。
不必为每一个 <div> 都加上类或 id,虽然这样做也有一定的好处。
可以对同一个 <div> 元素应用 class 或 id 属性,但是更常见的情况是只应用其中一种。这两者的主要差异是,class用于元素组(类似的元素,或者可以理解为某一类元素),而 id用于标识单独的唯一的元素。
W3C 在其最新的 XHTML2草案的 XHTML 结构模型中这样定义 div:
div 元素,通过与 id、class及 role 属性配合,提供向文档添加额外结构的通用机制。这个元素不会将表现的风格定义于内容。所以,创作者可以通过将这个元素与样式表、xml:lang、属性等配合使用,使 XHTML适应他们自身的需求和口味。
div 是 division的简写。division意为分割、区域、分组。比方说,当你将一系列的链接组合在一起,就形成了文档的一个 division。
http://www.w3school.com.cn/tags/att_div.asp
27、<embed>标签
定义嵌入的内容,比如插件。
<embed src="helloworld.swf" />
<embed> 标签是 HTML 5中的新标签。
属性
详见:http://www.w3school.com.cn/tags/tag_embed.asp
28、<fieldset>标签
fieldset 元素可将表单内的相关元素分组。
<fieldset> 标签将表单内容的一部分打包,生成一组相关表单的字段。
当一组表单元素放到 <fieldset>标签内时,浏览器会以特殊方式来显示它们,它们可能有特殊的边界、3D效果,或者甚至可创建一个子表单来处理这些元素。
<fieldset> 标签没有必需的或唯一的属性。
<legend>标签为 fieldset元素定义标题。
属性
<html>
<body>
<form>
<fieldset>
<legend>health information</legend>
height: <input type="text" />
weight: <input type="text" />
age:<input type="text" />
</fieldset>
</form>
</body>
</html>
页面效果
29、 <figure>标签和<figcaption>标签
Internet Explorer 9, Firefox, Opera, Chrome以及 Safari 支持
<figure>标签规定独立的流内容(图像、图表、照片、代码等等)。
figure 元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。
<figcaption> 标签,Internet Explorer 9, Firefox, Opera, Chrome以及 Safari 支持 <figcaption> 标签。
<figcaption> 标签定义figure元素的标题(caption)。
"figcaption" 元素应该被置于 "figure" 元素的第一个或最后一个子元素的位置。
<figure>
<img src="http://pic73.nipic.com/file/20150724/18576408_175304314596_2.jpg" width="350" height="234" />
<figcaption>黄浦江上的的卢浦大桥</figcaption>
</figure>
30、<header>和<footer>标签
<header> 标签定义文档的页眉(介绍信息)。
<footer> 标签,Internet Explorer 9, Firefox, Opera, Chrome, and Safari支持 <footer> 标签。用来定义文档或节的页脚。<footer> 元素应当含有其包含元素的信息。
页脚通常包含文档的作者、版权信息、使用条款链接、联系信息等等。
您可以在一个文档中使用多个 <footer>元素。
<footer> 标签是 HTML 5中的新标签。
提示:<footer> 元素内的联系信息应该位于 <address> 标签中。
31、<form>标签
用于为用户输入创建 HTML 表单。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含menus、textarea、fieldset、legend和label元素。
表单用于向服务器传输数据。
注释:form元素是块级元素,其前后会产生折行。
<html>
<body>
<form action="form_action.asp" method="get">
<p>First name: <input type="text" name="fname" /></p>
<p>Last name: <input type="text" name="lname" /></p>
<input type="submit" value="Submit" />
</form>
</body>
</html>
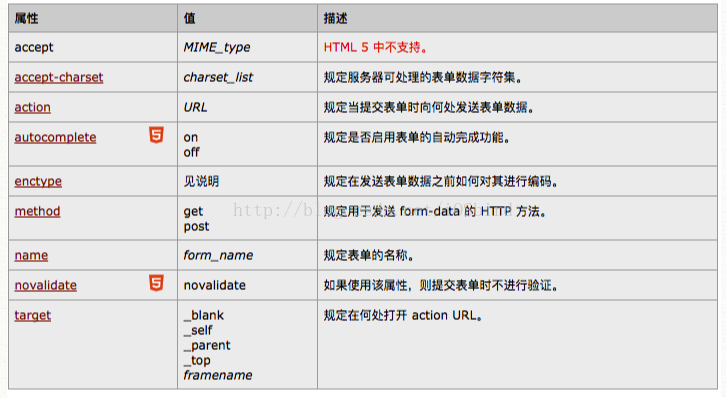
属性
详见:http://www.w3school.com.cn/tags/tag_form.asp
32、<h1>到 <h6>标签
由于 h 元素拥有确切的语义,因此请您慎重地选择恰当的标签层级来构建文档的结构。因此,请不要利用标题标签来改变同一行中的字体大小。相反,我们应当使用层叠样式表定义来达到漂亮的显示效果。
33、<head>标签
<head> 标签用于定义文档的头部,它是所有头部元素的容器。<head>中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。
文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
下面这些标签可用在 head部分:<base>,<link>,<meta>,<script>,<style>,以及<title>。
<title> 定义文档的标题,它是 head部分中唯一必需的元素。
提示:应该把 <head>标签放在文档的开始处,紧跟在 <html>后面,并处于 <body>标签或 <frameset>标签之前。
提示:请记住始终为文档规定标题!
框架
34、<hr>标签
<hr> 标签在 HTML页面中创建一条水平线。
水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。
HTML 与 XHTML之间的差异
在 HTML 中,<hr>标签没有结束标签。
在 XHTML 中,<hr> 必须被正确地关闭,比如 <hr />。
在 HTML 4.01 中,hr 元素的所有呈现属性均不被赞成使用。
在 XHTML 1.0 Strict DTD中,hr 元素的所有呈现属性均不被支持。
属性
35、<i>标签
<i> 标签显示斜体文本效果。
<i> 标签和基于内容的样式标签<em>类似。它告诉浏览器将包含其中的文本以斜体字(italic)或者倾斜(oblique)字体显示。如果这种斜体字对该浏览器不可用的话,可以使用高亮、反白或加下划线等样式。
提示:<i> 标签一定要和结束标签 </i>结合起来使用。
<html>
<body>
<i> 我是i标签 </i>
</body>
</html>
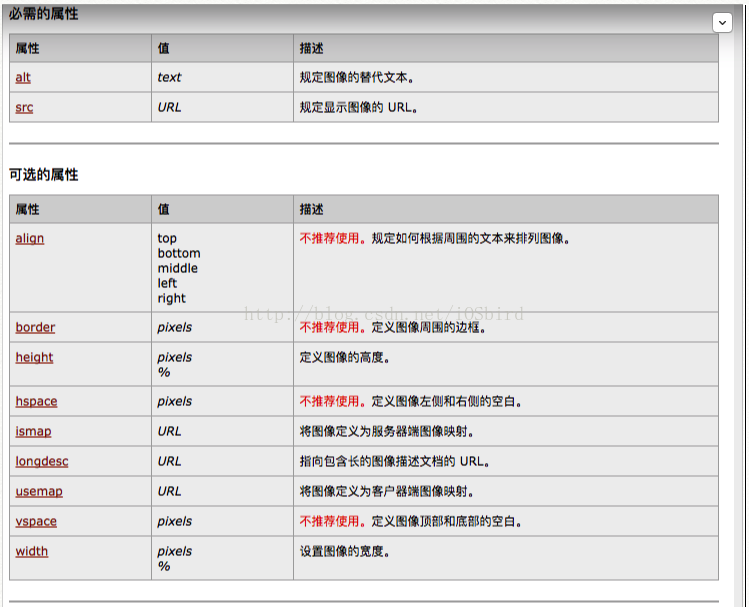
36、 <img>标签
向网页中嵌入一幅图像。从技术上讲,<img>标签并不会在网页中插入图像,而是从网页上链接图像。<img>标签创建的是被引用图像的占位空间。
<img> 标签有两个必需的属性:src属性和 alt 属性。
详见:http://www.w3school.com.cn/tags/tag_img.asp
37、 <input>标签
用于搜集用户信息。根据不同的 type属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
提示:请使用 label 元素为某个表单控件定义标签。
<form>
<label for="male">Male</label>
<input type="radio" name="sex" id="male" />
<br />
<label for="female">Female</label>
<input type="radio" name="sex" id="female" />
</form>
具体属性和实例详见:http://www.w3school.com.cn/tags/tag_input.asp
38、<keygen>标签
Firefox, Chrome, Opera以及 Safari 6 支持 <keygen> 标签。
<keygen> 标签规定用于表单的密钥对生成器字段。
当提交表单时,私钥存储在本地,公钥发送到服务器。
属性
详见:http://www.w3school.com.cn/tags/tag_keygen.asp
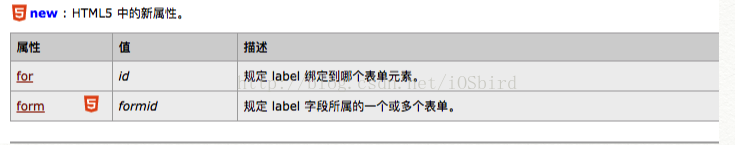
39、<label>标签
为 input 元素定义标注(标记)
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for属性应当与相关元素的 id属性相同。
属性
<html>
<body>
<form>
<label for="male">Male</label>
<input type="radio" name="sex" id="male" />
<br />
<label for="female">Female</label>
<input type="radio" name="sex" id="female" />
</form>
</body>
</html>
也就是说我们点击Male文本时也会触发 male的 input的点击事件
详见:http://www.w3school.com.cn/tags/tag_label.asp
40、<li>标签、<ol>标签、<ul>标签
<li>标签
<li> 标签定义列表项目。
<li> 标签可用在有序列表(<ol>)和无序列表 (<ul>)中。
提示:请使用 CSS 来定义列表和列表项目的类型。
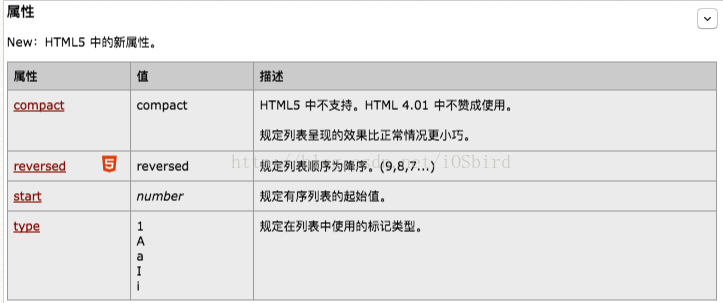
<ol> 标签定义有序列表。
提示:请使用 CSS 来定义列表的类型。
<ul> 标签定义无序列表。
HTML 与 XHTML之间的差异
在 HTML 4.01 中,ul 元素的 "compact"和 "type" 属性是不被赞成使用的。
在 XHTML 1.0 Strict DTD中,ul 元素的 "compact" 和 "type" 属性是不被支持的。
提示:请使用样式来定义列表的类型。
例子(复杂的嵌套列表):
<h4>一个嵌套列表:</h4>
<ul>
<li>咖啡</li>
<li>茶
<ul>
<li>红茶</li>
<li>绿茶
<ul>
<li>中国茶</li>
<li>非洲茶</li>
</ul>
</li>
</ul>
</li>
<li>牛奶</li>
</ul>
例子(不同类型的无序列表):
<h4>Disc 项目符号列表:</h4>
<ul type="disc">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ul>
<h4>Circle 项目符号列表:</h4>
<ul type="circle">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ul>
<h4>Square 项目符号列表:</h4>
<ul type="square">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ul>
41、<link>标签
<link> 标签定义文档与外部资源的关系。
<link> 标签最常见的用途是链接样式表。
注释:link 元素是空元素,它仅包含属性。
注释:此元素只能存在于 head 部分,不过它可出现任何次数。
<link> 标签链接到一个外部样式表的代码如下:
<link rel="stylesheet" type="text/css" href="/html/csstest1.css" >
给页面的头部加头像
<link rel="icon" href="ggfd_09.png" />
注意:必须加在head部分
详见:http://www.w3school.com.cn/tags/tag_link.asp
42、<map>标签
所有主流浏览器都支持 <map> 标签。它定义了一个客户端图像映射。图像映射(image-map)指带有可点击区域的一幅图像。
注释:area 元素永远嵌套在 map元素内部。area 元素可定义图像映射中的区域。
注释:<img>中的 usemap属性可引用 <map> 中的 id 或 name属性(取决于浏览器),所以我们应同时向 <map>添加 id 和 name 属性。
例子:
<p>请点击图像上的星球,把它们放大。</p>
<img
src="/i/eg_planets.jpg"
border="0" usemap="#planetmap"
alt="Planets" />
<map name="planetmap" id="planetmap">
<area
shape="circle"
coords="180,139,14"
href ="/example/html/venus.html"
target ="_blank"
alt="Venus" />
<area
shape="circle"
coords="129,161,10"
href ="/example/html/mercur.html"
target ="_blank"
alt="Mercury" />
<area
shape="rect"
coords="0,0,110,260"
href ="/example/html/sun.html"
target ="_blank"
alt="Sun" />
</map>
注意:shape="circle" coords="180,139,14”是一个圆(中心坐标180,139半径14)
矩形:shape="rectangle",coords="x1,y1,x2,y2"第一个坐标是矩形的一个角的顶点坐标,另一对坐标是对角的顶点坐标
多边形:shape="polygon",coords="x1,y1,x2,y2,x3,y3,..."多边形会自动封闭,因此在列表的结尾不需要重复第一个坐标来闭合整个区域。
详见:http://www.w3school.com.cn/tags/tag_map.asp
43、<mark>标签、<meter>标签、<nav>标签
Internet Explorer 9+, Firefox, Opera, Chrome以及 Safari 支持 <mark> 标签。
<mark> 标签定义带有记号的文本。请在需要突出显示文本时使用 <m>标签。
Firefox, Chrome, Opera以及 Safari 6 支持 <meter> 标签。
<meter> 标签定义已知范围或分数值内的标量测量。也被称为 gauge(尺度)。
注释:<meter> 标签不应用于指示进度(在进度条中)。如果标记进度条,请使用 <progress>标签。
<nav> 标签 Internet Explorer 9, Firefox, Opera, Chrome 以及 Safari支持 <nav> 标签,<nav> 标签定义导航链接的部分。
提示:如果文档中有“前后”按钮,则应该把它放到 <nav>元素中。
<!DOCTYPE html>
<html>
<body>
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
</body>
</html>
详见:http://www.w3school.com.cn/tags/tag_nav.asp
44、<meta>标签
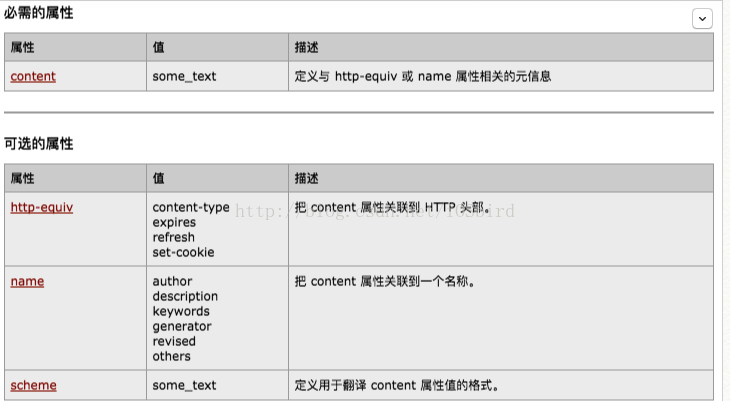
<meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
<meta> 标签位于文档的头部,不包含任何内容。<meta>标签的属性定义了与文档相关联的名称/值对。
注释:<meta> 标签永远位于 head 元素内部。
注释:元数据总是以名称/值的形式被成对传递的。
Meta 元素中的信息可以描述 HTML文档,Meta元素中的信息可以描述文档的关键词
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
在网址已经变更的情况下,将用户重定向到另外一个地址。
<meta http-equiv="Refresh" content="5;url=http://www.w3school.com.cn" />
content="5表示5秒后自动跳转到重定向的地址
详见:http://www.w3school.com.cn/tags/tag_meta.asp
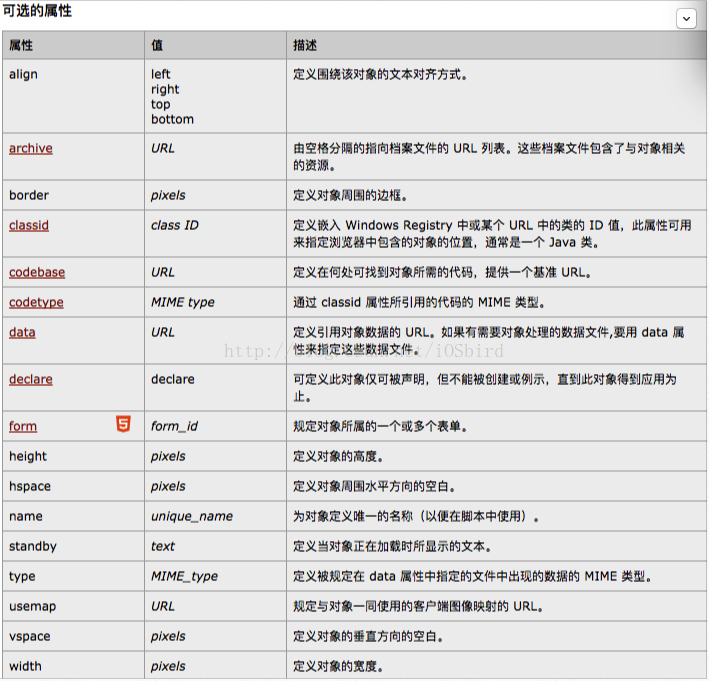
45、<object>标签
定义一个嵌入的对象,<object>标签用于包含对象,比如图像、音频、视频、Java applets、ActiveX、PDF以及 Flash。object的初衷是取代 img 和 applet 元素。
浏览器的对象支持有赖于对象类型。不幸的是,主流浏览器都使用不同的代码来加载相同的对象类型。
而幸运的是,object 对象提供了解决方案。如果未显示 object元素,就会执行位于 <object>和 </object>之间的代码。通过这种方式,我们能够嵌套多个 object元素(每个对应一个浏览器)。
注释:<param>标签定义用于对象的 run-time 设置。
注释:不要对图像使用 <object>标签,请使用 <img> 标签代替。
详见:http://www.w3school.com.cn/tags/tag_object.asp
46、<optgroup>标签、<option>标签、<select>标签
所有主流浏览器都支持 <optgroup>标签。<optgroup>标签定义选项组。
optgroup 元素用于组合选项。当您使用一个长的选项列表时,对相关的选项进行组合会使处理更加容易。
例子:
<select>
<optgroup label="Swedish Cars">
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
</optgroup>
<optgroup label="German Cars">
<option value ="mercedes">Mercedes</option>
<option value ="audi">Audi</option>
</optgroup>
</select>
详见:http://www.w3school.com.cn/tags/tag_optgroup.asp
option 元素定义下拉列表中的一个选项(一个条目)。浏览器将 <option>标签中的内容作为 <select>标签的菜单或是滚动列表中的一个元素显示。
option 元素位于 select元素内部。
注释:<option>标签可以在不带有任何属性的情况下使用,但是您通常需要使用 value属性,此属性会指示出被送往服务器的内容。
提示:如果列表选项很多,可以使用 <optgroup>标签对相关选项进行组合。
详见:http://www.w3school.com.cn/tags/tag_option.asp
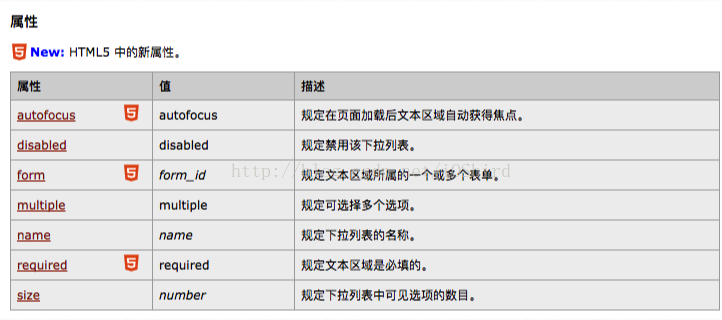
<select> 标签可创建单选或多选菜单。<select&>元素中的 <option> 标签用于定义列表中的可用选项。
提示:select 元素是一种表单控件,可用于在表单中接受用户输入。
详见:http://www.w3school.com.cn/tags/tag_select.asp
47、<output>标签、<param>标签、<pre>标签
<output> 标签定义不同类型的输出,比如脚本的输出。是 HTML 5中的新标签。
详见:http://www.w3school.com.cn/tags/tag_output.asp
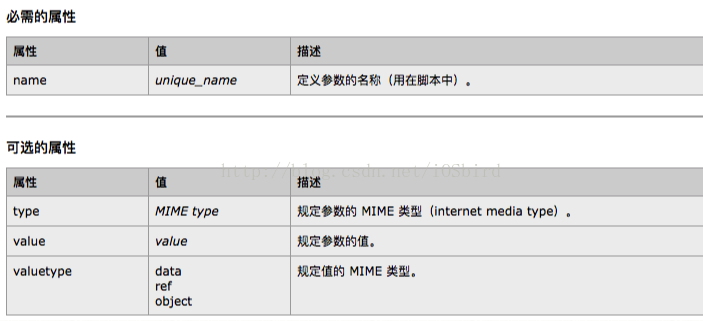
param 元素允许您为插入 XHTML文档的对象规定 run-time设置,也就是说,此标签可为包含它的<object>或者 <applet> 标签提供参数。
pre 元素可定义预格式化的文本。被包围在 pre元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
详见:http://www.w3school.com.cn/tags/tag_pre.asp
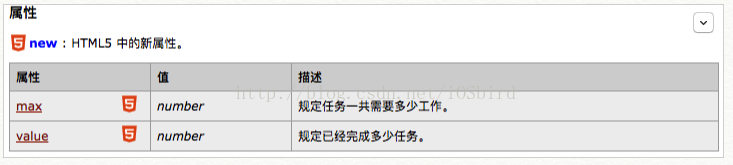
48、 <progress>标签
Internet Explorer 10, Firefox, Opera, Chrome以及 Safari 6 支持 <progress> 标签。<progress> 标签标示任务的进度(进程)。
提示:请结合 <progress> 标签与 JavaScript 一同使用,来显示任务的进度。<progress>标签不适合用来表示度量衡(例如,磁盘空间使用情况或查询结果)。如需表示度量衡,请使用 <meter>标签代替。
49、<ruby>标签
Internet Explorer 9+, Firefox, Opera, Chrome以及 Safari 支持 <ruby> 标签。<ruby>标签定义 ruby 注释(中文注音或字符)。与 <ruby> 以及 <rt> 标签一同使用:
ruby 元素由一个或多个字符(需要一个解释/发音)和一个提供该信息的 rt元素组成,还包括可选的 rp元素,定义当浏览器不支持 "ruby"元素时显示的内容。
详见:http://www.w3school.com.cn/tags/tag_rt.asp
50、<s>标签
<s> 标签可定义加删除线文本定义。
<s> 标签是 <strike> 标签的缩写版本,Netscape和 Internet Explorer都支持它。但在 HTML 4和 XHTML 中已经不再赞成使用它了,意思就是不再使用了;它早晚有一天将会消失。
注释:请使用 <del> 替代它!
为文本标记添加删除线
<p>在 HTML 5 中,<s>仍然支持</s>已经不支持这个标签了。</p>
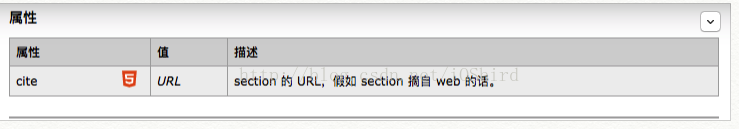
51、<section>标签、<small>标签、<source>标签
<section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。<section>标签是 HTML 5 中的新标签。
<small> 标签呈现小号字体效果。<small>标签和它所对应的 <big>标签一样,但它是缩小字体而不是放大。如果被包围的字体已经是字体模型所支持的最小字号,那么 <small>标签将不起任何作用。
与 <big> 标签类似,<small>标签也可以嵌套,从而连续地把文字缩小。每个 <small>标签都把文本的字体变小一号,直到达到下限的一号字。
<source> 标签为媒介元素(比如 <video>和 <audio>)定义媒介资源。<source>标签允许您规定可替换的视频/音频文件供浏览器根据它对媒体类型或者编解码器的支持进行选择。
52、<span>标签
<span> 标签被用来组合文档中的行内元素。
提示:请使用 <span> 来组合行内元素,以便通过样式来格式化它们。
注释:span 没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化。
<p><span>some text.</span>some other text.</p>
如果不对 span 应用样式,那么 span元素中的文本与其他文本不会任何视觉上的差异。尽管如此,上例中的 span元素仍然为 p 元素增加了额外的结构。
可以为 span 应用 id或 class 属性,这样既可以增加适当的语义,又便于对 span应用样式。
可以对同一个 <span> 元素应用 class 或 id 属性,但是更常见的情况是只应用其中一种。这两者的主要差异是,class用于元素组(类似的元素,或者可以理解为某一类元素),而 id用于标识单独的唯一的元素。
详见:http://www.w3school.com.cn/tags/tag_span.asp
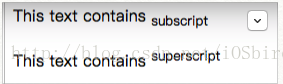
53、<sub>标签、<sup>标签
<sub> 标签可定义下标文本。
包含在 <sub> 标签和其结束标签 </sub>中的内容将会以当前文本流中字符高度的一半来显示,但是与当前文本流中文字的字体和字号都是一样的。
<sup> 标签可定义上标文本。
包含在 <sup> 标签和其结束标签 </sup>中的内容将会以当前文本流中字符高度的一半来显示,但是与当前文本流中文字的字体和字号都是一样的。
提示:无论是 <sub> 标签还是和它对应的 <sup> 标签,在数学等式、科学符号和化学公式中都非常有用。
<html>
<body>
<p>
This text contains <sub>subscript</sub>
</p>
<p>
This text contains <sup>superscript</sup>
</p>
</body>
</html>
54、 <summary>标签
只有 Chrome 以及 Safari 6 支持 <summary>标签。
<summary> 标签包含 details元素的标题,"details"元素用于描述有关文档或文档片段的详细信息。
提示:请与 <details> 标签一起使用。标题是可见的,当用户点击标题时会显示出详细信息。
注释:"summary" 元素应该是 "details" 元素的第一个子元素。
<!DOCTYPE HTML>
<html>
<body>
<details>
<summary>HTML 5</summary>
This document teaches you everything you have to learn about HTML 5.
</details>
</body>
</html>
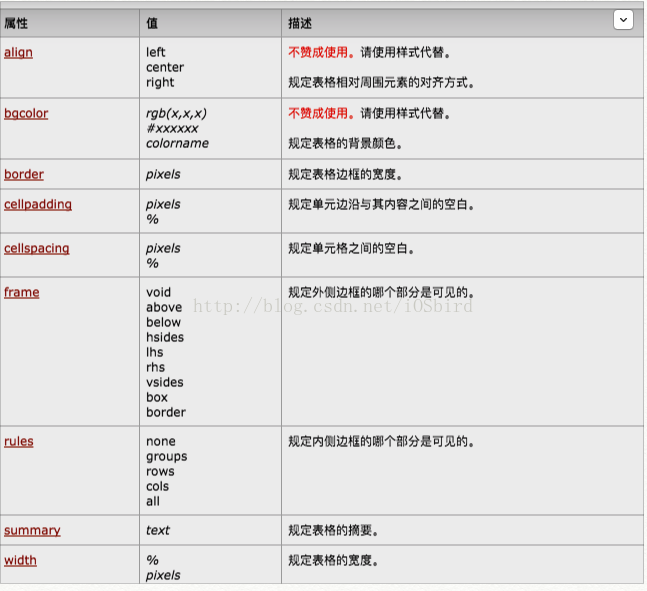
55、<table>标签
<table> 标签定义 HTML表格。
简单的 HTML 表格由 table 元素以及一个或多个 tr、th或 td 元素组成。
tr 元素定义表格行,th元素定义表头,td 元素定义表格单元。
更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot以及 tbody 元素。
详见:http://www.w3school.com.cn/tags/tag_table.asp
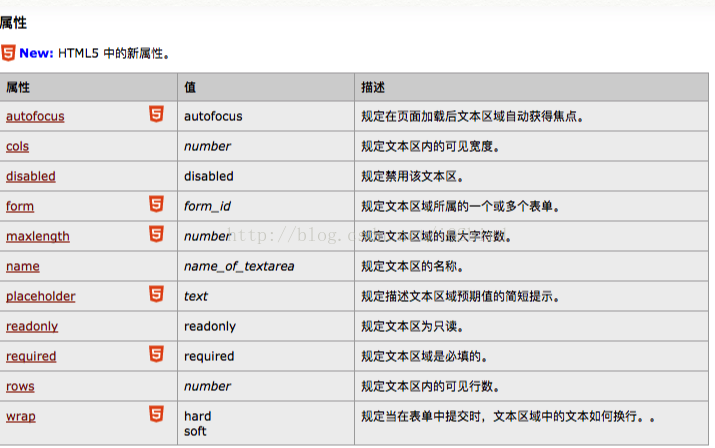
56、<textarea>标签
<textarea> 标签定义多行的文本输入控件。
文本区中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。
可以通过 cols 和 rows 属性来规定 textarea的尺寸,不过更好的办法是使用 CSS的 height 和 width 属性。
注释:在文本输入区内的文本行间,用 "%OD%OA"(回车/换行)进行分隔。
详见:http://www.w3school.com.cn/tags/tag_textarea.asp
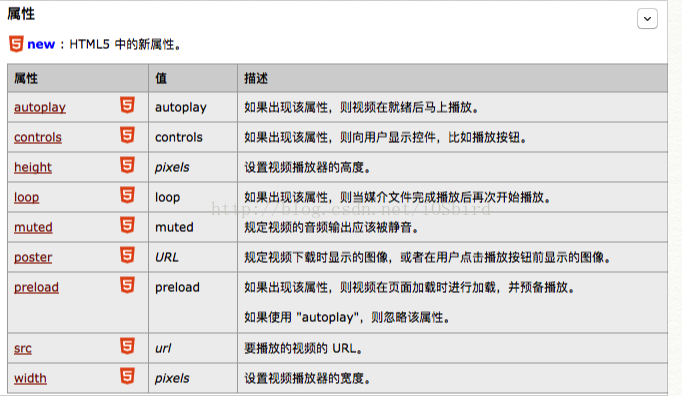
57、<track>标签、<u>标签、<video>标签、<wbr>标签
nternet Explorer 10, Chrome以及 Opera 支持 <track> 标签。
<track> 标签为诸如 video元素之类的媒介规定外部文本轨道。
用于规定字幕文件或其他包含文本的文件,当媒介播放时,这些文件是可见的。
<track> 标签是 HTML 5中的新标签。
<u> 标签可定义下划线文本。
注释:请尽量避免为文本加下划线 - 用户会把它混淆为一个超链接!
Internet Explorer 9+, Firefox, Opera, Chrome以及 Safari 支持 <video> 标签。<video>标签定义视频,比如电影片段或其他视频流。
<video> 标签是 HTML 5的新标签。
提示:可以在开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支持该标签的信息。
详见:http://www.w3school.com.cn/tags/tag_video.asp、http://www.w3school.com.cn/jsref/dom_obj_video.asp
Word Break Opportunity (<wbr>)规定在文本中的何处适合添加换行符。
提示:如果单词太长,或者您担心浏览器会在错误的位置换行,那么您可以使用 <wbr>元素来添加 Word Break Opportunity(单词换行时机)。
如果想学习 AJAX,那么您必须熟悉 XML<wbr>Http<wbr>Request对象。
详见:http://www.w3school.com.cn/tags/tag_wbr.asp
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 设计模式 : 模板方法
模板方法 定义与类型 定义了一个算法的骨架,并允许子类为一个或多个步骤提供实现模板方法使得子类可以在不改变算法结构的情况下,重新定义算法的某些步骤行为型 适用场景 一次性实现一个算法的不变部分,并将可变的行为留给子类来实现各子类中…...
2024/4/15 1:24:28 - 关于SQL Server 2005服务无法启动,报3417错误。(附带重装SQL时解决COM+目录问题)(转帖)
那天很是郁闷,由于长期没有使用SQL Server 2005,那天用时候居然服务器启动不到,报3417错误。。。当时没有找到解决方案,不得已,只有重装了。那个痛苦哦。。。卸载就要花费二三十分钟,安装又要用掉一个小时。。。(这是SQL 2005,后来装SQL 2008的时候,发现这个时间简直是…...
2024/4/15 1:24:08 - Notepad++换行
...
2024/4/7 1:50:53 - MobileNetV2网络结构分析
1.Depthwise Separable Convolution结构 深度可分离卷积(Depthwise Separable Convolution)是MobileNet-V1使用的一种卷积结构。层级结构如图1所示,它由一层深度卷积(Depthwise Convolution,DW)与一层逐点卷…...
2024/4/15 1:24:23 - mysql按天,小时,半小时,N分钟,分钟进行数据分组统计
mysql不同时间粒度下的分组统计 我们在做项目或者数据分析时,经常遇到这样的需求:统计不同时间粒度下的数据分布情况,例如,每一天中每个小时网站的访问量,某路口每半个小时通过的车辆数量等。对于此类的问题ÿ…...
2024/4/20 17:12:25 - 为什么要选择学Web前端?无法反驳的4大理由
如今的互联网行业一直流传着一句话:“用户至上”,想要提升用户体验,Web前端的作用非常重要。所以,很多人看准了这一点纷纷想要转行做Web前端开发。因为对Web前端行业不了解,在学习之前他们多少有一些犹豫。为了打消他们…...
2024/4/20 6:01:52 - java文件下载
try {List<CommonFile> commonFiles this.listByIds(Arrays.asList(ids));// 单个文件下载if (!CollectionUtils.isEmpty(commonFiles) && commonFiles.size() 1) {CommonFile commonFile commonFiles.get(0);response.setHeader("Content-Type", &…...
2024/4/15 1:24:28 - Slicer学习笔记(二十九)slicer指定标签颜色
在Volume模块下指定 对应volume的颜色,然后在渲染模块(Volume Rendering)下就可以看到对应颜色的3D图像....
2024/4/15 1:24:33 - 来投票啦,你心中的BMS评估板时哪种?
打算做一个关于BMS的评估板,大家投票或者留言一起聊聊;...
2024/4/20 0:01:29 - Python 携程、去哪儿游记爬取
应别人的需求 我把以前的代码拿过来,改了改,获取了一些数据 爬取的内容就特别简单的那种,如下 携程 import time import requests from lxml import etree from multiprocessing.dummy import Pool from requests.exceptions import Reque…...
2024/5/3 4:56:52 - Redis安装配置版本redis-6.2.6
前言:版本ContOS 7,版本不同会导致某些命令无法使用,本文章仅供参考~ 安装前准备 更新包 $ yum install gcc-c安装wget命令 $ yum -y install wget 下载官方压缩包 $ wget https://download.redis.io/releases/redis-6.2.6.tar.gz 解压…...
2024/5/3 10:34:08 - LeetCode刷题 code13 罗马数字转整数
看到这题我觉得枚举就可以把所有情况扩列出来。但是并没什么卵用。题目提示了6种特殊的情况,注意这6种情况就行。 首先,定义一个字符串s,输入s的值。然后判断s的长度,用来进行循环取值。定义一个整形sum,用来作为最后…...
2024/4/15 1:25:29 - python小题
1、某超市举办抽奖活动,中奖条件是会员卡号各位数字之和为16。会员输入自己的四位卡号,即可知是否中奖。如:中奖结果: true。 2、用户输入两个数,判断是否是奇数,输出结果如下:“是奇数? true/false。 3、用户输入一个整数&…...
2024/4/15 1:25:04 - D. 习题4-2 求幂级数展开的部分和
D. 习题4-2 求幂级数展开的部分和题目描述已知函数e^x可以展开为幂级数1xx^2/2!x^3/3!⋯x^k/k!⋯。现给定一个实数x,要求利用此幂级数部分和求e^x的近似值,求和一直继续到最后一项的绝对值小于0.00001。输入输入在一行中给出一个实数x∈[0,5]。输出在一行…...
2024/4/15 1:25:19 - MySQL 业务表索引过多导致业务高峰期服务器CPU使用率百分百
最近,一套MySQL数据库服务器周期性的在业务高峰期出现CPU使用率百分百。 问题现象: MySQL数据库服务器周期性的CPU使用率百分百 问题分析: 1、服务器配置:8核的CPU、内存为32G 2、业务变更:经了解有新的业务模块上线 3…...
2024/5/4 11:21:17 - email邮箱购买哪个适合外贸行业
目前市面上的邮箱非常多,在办公时,邮箱也越来越被人们所需要,那么外贸公司的工作人员在选择邮箱时,就会选择单次群发量高的并且海外收发信件快的,因此在外贸人士选择邮箱时,多数会选择TOM VIP邮箱ÿ…...
2024/4/15 1:24:54 - 3dmax布尔运算差集后图形消失怎么办
3dmax布尔运算差集后图形消失怎么办? 3dmax布尔运算差集后图形消失怎么办?最近有个小伙伴遇到了3DMAX布尔运算差集后,被减物部分无法显示的情况,那么3dmax布尔运算差集后图形消失了怎么办?3dmax布尔运算差集后如何恢复消失的图形?不用担心࿰…...
2024/4/20 13:57:50 - 前端-全屏
安装插件 yarn add screenfull实现 引入 import screenfull from "screenfull";写一个触发控件 <svg-icon class"l-distance l-fullscreen" :name"isFullscreens ? cancelFS : fullScreen"click"onFullScreen"/>//jsconst onF…...
2024/4/15 1:25:19 - 解决.NET Core 5.0下使用EFCORE连接Mysql字段编码为Latin1时乱码问题
1.首先Nuget安装System.Text.Encoding.CodePages,因为.net core默认不能GBK编码 2.在start up里面添加: public Startup(IWebHostEnvironment env, IConfiguration _Config) { System.Text.Encoding.RegisterProvider(System.Text.CodePagesEncodi…...
2024/5/3 4:05:14 - vue.3.0中组合api中如何监听生命周期如何通过ref来获取到界面上的元素
一、如何监听生命周期 vue.3.0中把生命周期都抽取出去了,想监听哪一个 就用import导入哪一个,然后在setup里面去调用哪一个,然后给这个生命周期里面传一个回调,然后当执行这个生命周期方法的时候,就会执行这个回调 二…...
2024/5/3 8:52:18
最新文章
- SpringBoot自动连接数据库的解决方案
在一次学习设计模式的时候,沿用一个旧的boot项目,想着简单,就把数据库给关掉了,结果报错 Consider the following: If you want an embedded database (H2, HSQL or Derby), please put it on the classpath. 没有数据库的需…...
2024/5/6 20:54:55 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - [C++][算法基础]模拟队列(数组)
实现一个队列,队列初始为空,支持四种操作: push x – 向队尾插入一个数 x;pop – 从队头弹出一个数;empty – 判断队列是否为空;query – 查询队头元素。 现在要对队列进行 M 个操作,其中的每…...
2024/5/5 0:14:29 - 解决npm install安装node-sass包容易失败的问题
具体问题如下: npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: XXX3.4.0 npm ERR! Found: webpack5.31.2 npm ERR! node_modules/webpack npm ERR! peer webpack”^4.0.0 || ^5.0.0″ from html-…...
2024/5/6 13:31:08 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57