Next主题美化
写作目的
网上关于Hexo的主题美化的博客已经很多也很全面了,但是在作者去一一尝试的时候,却发现有很多博客中提供的方法现在已经不支持或者过时了,为了避免大家和作者一样花费大量时间去一一尝试,所以作者考虑再三,决定将自己尝试过可靠的方法记录下来,与大家一起学习进步。
一、Next主题美化
Hexo支持很多主题风格,Hexo博客支持很多主题风格,其中Next主题是Github上Star最多的主题,其一直在更新维护,支持非常多的外部插件和功能选项。我目前使用的是Next6.0版本,下面我会介绍基于Next6主题的界面美化手法。
1、Next主题安装配置
Next主题配置安装方式很简单,只需要执行两步:
$ cd hexo文件目录
$ git clone https://github.com/theme-next/hexo-theme-next themes/next然后设置站点配置文件_config.yml:
$ theme: next即可将我们的Hexo博客主题替换为Next主题。
2、主题简单配置
Next主题主要分为四种scheme,可以在主题文件的_config.yml文件中进行选择,分别是Muse、Mist、Pisces、Gemini;作者主要选用的是Gemini风格,效果如下:

3、Next常规配置
3.1、个人信息配置
在站点的_config.yml文件中进行配置:
title: 可乐&博客
subtitle: 生于忧患,死于安乐
description: 看得懂的书,请仔细看;看不懂的书,请硬着头皮看。
keywords:
author: 张泉
language: zh-CN # 主题语言
timezone: Asia/Shanghai #中国的时区,不要乱改城市3.2、头像配置
将头像放置在themes/next/source/images/中,然后在主题中打开_config.yml文件中进行配置:
avatar:# In theme directory (source/images): /images/avatar.gif# In site directory (source/uploads): /uploads/avatar.gif# You can also use other linking images.url: /images/avatar.png #将我们的头像图片放置在blog/themes/next/source/images目录下,填写具体地址# If true, the avatar would be dispalyed in circle.rounded: true #鼠标放在头像上时是否旋转opacity: 1 #头像放缩指数# If true, the avatar would be rotated with the cursor.rotated: true #头像是否设为圆形,否则为矩形3.3 其它常规配置
# Table Of Contents in the Sidebar
toc:enable: true #是否自动生成目录# Automatically add list number to toc.number: false #目录是否自动产生编号# If true, all words will placed on next lines if header width longer then sidebar width.wrap: false #标题过长是否换行# Maximum heading depth of generated toc. You can set it in one post through `toc_max_depth` var.max_depth: 6 #最大标题深度
# Sidebar offset from top menubar in pixels (only for Pisces | Gemini).offset: 12 #侧边栏相对主菜单像素距离# Back to top in sidebar.b2t: true #是否提供一键置顶# Scroll percent label in b2t button.scrollpercent: true #是否显示当前阅读进度# Enable sidebar on narrow view (only for Muse | Mist).onmobile: false #手机上是否显示侧边栏3.4、菜单栏配置
(1)在主题中打开_config.yml文件中进行配置:
menu:home: / || home# about: /about/ || usertags: /tags/ || tagscategories: /categories/ || tharchives: /archives/ || archive#schedule: /schedule/ || calendar#sitemap: /sitemap.xml || sitemap#commonweal: /404/ || heartbeat(2)系统自动帮我们创建了home和archives页面,所以我们只需要使用终端创建tags和categories页面即可:
$ cd hexo文件目录
$ hexo new page "tages"
$ hexo new page "categories"(3)创建好的页面在站点sources中,我们需要对相关页面进行type修改:
---
title: 分类
date: 2019-09-11 14:14:50
type: "categories"
---
---
title: 标签
date: 2019-09-11 14:14:28
type: "tags"
---(4)在我们写的博客页面中进行相关参数的配置:
---
title: 手把手教你使用Hexo搭建github个人博客
date: 2019-09-11 19:06:18
comments: false
tags:
- 工具
- hexo
categories:
- 工具
- hexo
---效果如下:


二、添加搜索功能
1、安装 hexo-generator-searchdb 插件
$ cd 文件目录
$ npm install hexo-generator-searchdb --save
2、打开站点配置文件_config.yml,找到Extensions在下面添加:
# 搜索
search:path: search.xmlfield: postformat: htmllimit: 100003、打开主题配置文件_config.yml,找到Local search,将enable设置为true。
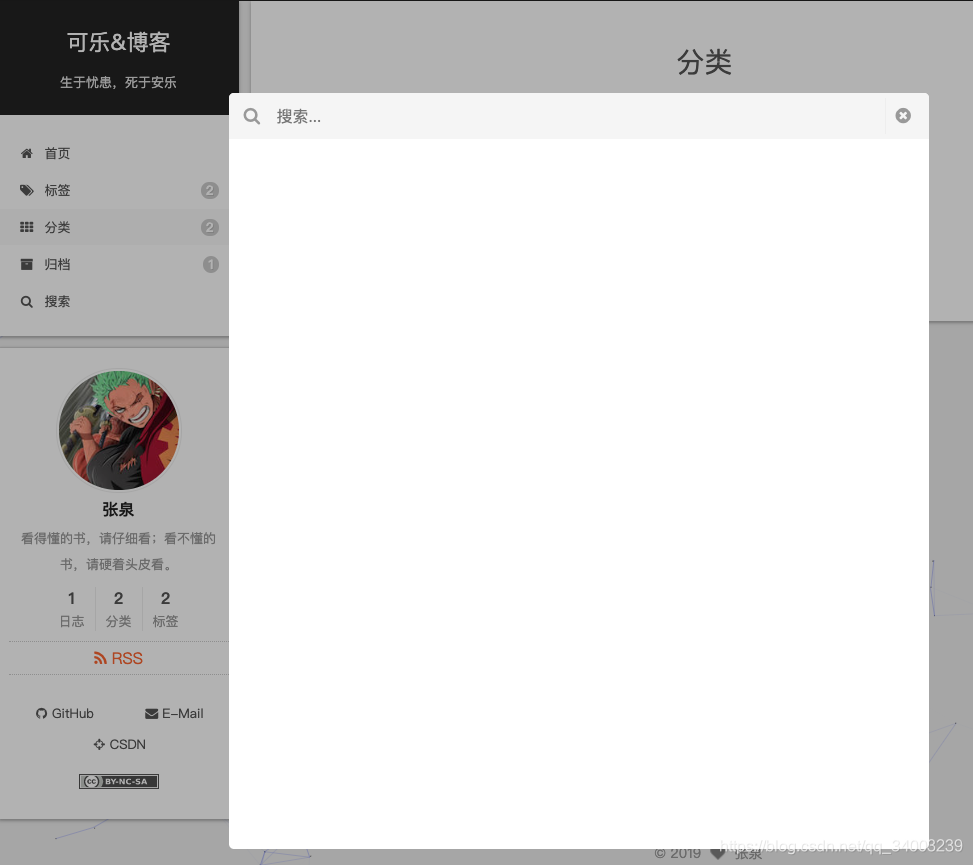
4、效果如下:

三、自定义博客图标
我们博客的默认图标是H,不过Next支持修改图标,下面是我的图标:
![]()
我们需要将我们的图标放置在/themes/next/sources/images目录下,并在主题配置文件中进行如下配置,只需要设置small和medium两个就可以:
favicon:small: /images/favicon-16x16-next.pngmedium: /images/favicon-32x32-next.pngapple_touch_icon: /images/favicon-128x128-next.pngsafari_pinned_tab: /images/logo.svg四、添加点击效果
1、在/themes/next/source/js目录下,新建clicklove.js文件:
$ cd /themes/next/source/js
$ touch clicklove.js2、将下面的代码粘贴进clicklove.js文件中:
!function(e,t,a){function n(){c(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"),o(),r()}function r(){for(var e=0;e<d.length;e++)d[e].alpha<=0?(t.body.removeChild(d[e].el),d.splice(e,1)):(d[e].y--,d[e].scale+=.004,d[e].alpha-=.013,d[e].el.style.cssText="left:"+d[e].x+"px;top:"+d[e].y+"px;opacity:"+d[e].alpha+";transform:scale("+d[e].scale+","+d[e].scale+") rotate(45deg);background:"+d[e].color+";z-index:99999");requestAnimationFrame(r)}function o(){var t="function"==typeof e.onclick&&e.onclick;e.onclick=function(e){t&&t(),i(e)}}function i(e){var a=t.createElement("div");a.className="heart",d.push({el:a,x:e.clientX-5,y:e.clientY-5,scale:1,alpha:1,color:s()}),t.body.appendChild(a)}function c(e){var a=t.createElement("style");a.type="text/css";try{a.appendChild(t.createTextNode(e))}catch(t){a.styleSheet.cssText=e}t.getElementsByTagName("head")[0].appendChild(a)}function s(){return"rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"}var d=[];e.requestAnimationFrame=function(){return e.requestAnimationFrame||e.webkitRequestAnimationFrame||e.mozRequestAnimationFrame||e.oRequestAnimationFrame||e.msRequestAnimationFrame||function(e){setTimeout(e,1e3/60)}}(),n()}(window,document);
3、在\themes\next\layout\_layout.swig文件末尾添加:
<!-- 页面点击小红心 -->
<script type="text/javascript" src="/js/clicklove.js"></script>
4、效果如下:

五、添加背景
1、下载相应的资源包:
$ git clone https://github.com/theme-next/theme-next-canvas-nest themes/next/source/lib/canvas-nest
2、在主题配置中做相关参数修改:
# Canvas-nest
# Dependencies: https://github.com/theme-next/theme-next-canvas-nest
canvas_nest: # 网络背景enable: trueonmobile: true # display on mobile or notcolor: '0,0,0' # RGB values, use ',' to separateopacity: 0.5 # the opacity of line: 0~1zIndex: -1 # z-index property of the backgroundcount: 150 # the number of lines# JavaScript 3D library.
# Dependencies: https://github.com/theme-next/theme-next-three
# three_waves
three_waves: false
# canvas_lines
canvas_lines: false
# canvas_sphere
canvas_sphere: false# Canvas-ribbon
# Dependencies: https://github.com/theme-next/theme-next-canvas-ribbon
# size: The width of the ribbon.
# alpha: The transparency of the ribbon.
# zIndex: The display level of the ribbon.
canvas_ribbon:enable: falsesize: 300alpha: 0.6zIndex: -1
3、效果如下

六、添加更多按钮
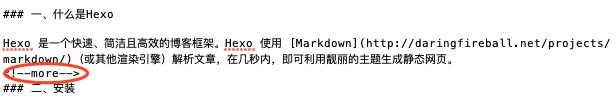
因为在你的博客主页会有多篇文章,如果你想让你的文章只显示一部分,多余的可以点击阅读全文来查看,那么你需要在你的文章中添加
<!--more-->
其后面的部分就不会显示了,只能点击阅读全文才能看。效果如下:

七、添加RSS订阅
1、安装RSS插件
$ cd 文件目录
$ npm install --save hexo-generator-feed
2、打开站点配置文件_config.yml,进行相关参数修改:
# Extensions
## Plugins: http://hexo.io/plugins/
plugins: hexo-generate-feed3、打开主题配置文件_config.yml,进行相关参数修改:
$ rss: /atom.xml //注意:有一个空格4、效果如下:

八、添加社交信息
打开主题配置_config.yml,进行相关参数修改:
social:GitHub: 自己的GitHub地址 || github #CSDN: 自己的CSDN地址 || crosshairs#E-Mail: mailto:yourname@gmail.com || envelope#Weibo: https://weibo.com/yourname || weibo#Google: https://plus.google.com/yourname || google#Twitter: https://twitter.com/yourname || twitter#FB Page: https://www.facebook.com/yourname || facebook#VK Group: https://vk.com/yourname || vk#StackOverflow: https://stackoverflow.com/yourname || stack-overflow#YouTube: https://youtube.com/yourname || youtube#Instagram: https://instagram.com/yourname || instagram#Skype: skype:yourname?call|chat || skypesocial_icons:enable: true #是否显示社交图标icons_only: false #是否仅显示社交图标transition: true 九、增加页面宠物
1、在站点目录下执行:
$ npm install -save hexo-helper-live2d2、打开主题配置_config.yml,添加下列相关参数:
live2d:enable: truescriptFrom: localpluginRootPath: live2dw/pluginJsPath: lib/pluginModelPath: assets/tagMode: falselog: falsemodel:use: live2d-widget-model-tororodisplay:position: rightwidth: 150height: 300mobile:show: truereact:opacity: 0.7use对应的参数,可以对照着lived2d进行选择,效果如下:

十、增加文章结束标志
1、在路径/themes/next/layout/_macro文件夹中新建passage-end-tag.swig文件:
//切换到路径_macro
$ cd [_macro路径]
//创建passage-end-tag.swig文件
$ touch passage-end-tag.swig
2、打开passage-end-tag.swig文件,添加以下内容:
<div>{% if not is_index %}<div style="text-align:center;color: #ccc;font-size:14px;">-------------本文结束<i class="fa fa-paw"></i>感谢您的阅读-------------</div>{% endif %}
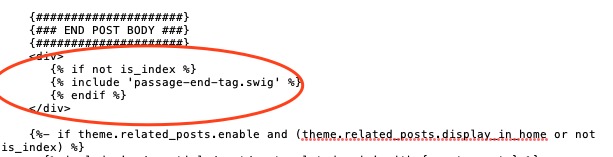
</div>3、打开/themes/next/layout/_macro/post.swig,在post-body之后,post-footer之前,添加以下代码:
<div>{% if not is_index %}{% include 'passage-end-tag.swig' %}{% endif %}
</div>

4、然后打开主题配置文件_config.yml,在末尾添加:
# 文章末尾添加“本文结束”标记
passage_end_tag:enabled: true
5、效果如下:

十一、添加文章版权信息
打开主题配置_config.yml,进行相关参数设置:
creative_commons:license: by-nc-sasidebar: truepost: true效果如下:

十二、增加阅读次数和访客数
博客阅读次数和访客数使用的是不蒜子提供的相关服务,使用非常简单。
1、打开 themes/next/layout/_partial/footer.swig,将下面这段代码添加到footer.swig最后面:
<script async src="https://busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<div class="theme-info"><div class="powered-by"></div><span class="post-count">博客全站共{{ totalcount(site) }}字</span><span class="post-meta-divider">|</span>本站总访问量<span id="busuanzi_value_site_pv"></span>次<span class="post-meta-divider">|</span>本站访客数<span id="busuanzi_value_site_uv"></span>人次<span class="post-meta-divider">|</span>本文总阅读量<span id="busuanzi_value_page_pv"></span>次
</div>

2、打开主题配置_config.yml,进行相关参数设置:
busuanzi_count:enable: true #是否开启不蒜子统计功能total_visitors: falsetotal_visitors_icon: usertotal_views: falsetotal_views_icon: eyepost_views: falsepost_views_icon: eye3、效果如下:

十三、增加文章字数统计
在next中推荐的是hexo-symbols-count-time,而在本篇中使用的是功能更加强大的hexo-wordcount。
1、安装hexo插件:
$ cd 文件目录
$ npm install hexo-wordcount --save2、在/themes/next/layout/_partials/footer.swig末尾添加代码:
<div class="theme-info"><div class="powered-by"></div><span class="post-count">博客全站共{{ totalcount(site) }}字</span>
</div>
3、打开主题配置_config.yml,进行相关参数设置:
symbols_count_time:separated_meta: true #分隔符|item_text_post: true #是否统计站点总字数item_text_total: true #是否同级文章总字数awl: 2 #平均每个字符的长度wpm: 300 #words per minute3、打开站点配置_config.yml,进行相关参数设置:
symbols_count_time:symbols: true #是否统计字数time: false #是否统计阅读时长total_symbols: true #是否统计总字数total_time: false #是否统计总阅读时长3、效果如下:
![]()
![]()
十四、自定义头部背景区域
1、将图片文件放在/themes/next/source/images中,打开/themes/next/source/css/_schemes/Pisces/_brand.styl,添加
background-image: url(/images/blogHead.jpg);@media(min-width: 992px){background-image: url(/images/blogHead.jpg);}
2、效果如下:

十五、添加右上角github绑带
1、打开主题配置_config.yml,进行相关参数设置:
# Value after `||` delimeter is the title and aria-label name.
github_banner: https://github.com/nightmaredimple || Follow me on GitHub #添加右上角github绑带2、效果如下:

参考资料
Next设置中文文档:http://theme-next.iissnan.com/theme-settings.html
Hexo主题网站:https://hexo.io/themes/
Next主题美化:https://blog.csdn.net/nightmare_dimple/article/details/86661502
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- C语言 一些字符串库函数和其模拟实现
目录字符串函数(下列头文件均为“string.h”)1.strlen (求字符串长度)原型模拟实现2.strcpy (字符串拷贝)原型模拟实现3.strcat(字符串拼接)原型模拟实现4.strcmp(字符串…...
2024/4/15 11:08:51 - 深入理解Spring Security OAuth2及JWT
什么是OAuth2? OAuth2是一个关于授权的开放标准,核心思路是通过各类认证手段(具体什么手段OAuth2不关心)认证用户身份,并颁发token(令牌),使得第三方应用可以使用该令牌在限定时间、…...
2024/4/15 11:08:51 - 4-Hadoop讲义-Zookeeper
Zookeeper 1 Zookeeper 的概述 Zookeeper 是一个开源的分布式协调服务框架 ,主要用来解决分布式集群中应用系统的一致性问题和数据管理问题 ####2:Zookeeper的特点 Zookeeper 本质上是一个分布式文件系统, 适合存放小文件,也可以理解为一个数据库 在…...
2024/5/5 4:23:49 - js基础-(二)-类和面向对象
一,原型链的基础知识 1,每个函数function都有一个prototype,即显式原型(属性) 2,每个实例对象都有一个–proto–,可称为隐式原型(属性) 原型链: 访问一个对象的属性时&…...
2024/4/18 22:15:25 - 【设计模式】C++/C#/Java实现State模式
本文属于「设计模式」系列文章之一。这一系列开始时间为2021/10/27,着重于「设计模式的学习与实践」。由于文章内容随时可能发生更新变动,欢迎关注和收藏设计模式系列文章汇总目录一文以作备忘。需要特别说明的是,为了透彻理解和全面掌握设计…...
2024/4/15 11:08:31 - A Google Congestion Control Algorithm for Real-Time Communication
原文地址 https://datatracker.ietf.org/doc/html/draft-ietf-rmcat-gcc Abstract 摘要 This document describes two methods of congestion control when using real-time communications on the World Wide Web (RTCWEB); one delay- based and one loss-based. It is publ…...
2024/4/6 22:55:27 - 去中心化了解
结合以前所学,对整体区块链发展和进程进行一个总结,区块链分为公有链,私有链以及联盟链。其中比特币和以太坊为典型的公有链代表,HyperLedger Fabric为联盟链代表。从公有链开始,区块链本着分布式网络,网络…...
2024/5/5 6:40:38 - Windows Powershell配置及美化教程
准备 win10电脑 安装 打开MicroSoft Store,搜索windows terminal并安装 可能遇到的问题: 如果你的win10没有MicroSoft Store,可能是windows版本导致的,本人是win10专业版(不确定企业版和家庭版有没有)&…...
2024/4/20 2:52:02 - 用疫情防控思路解决挖矿木马风险
上一期,我们了解到挖矿木马并不简单,挖矿木马普遍设置系统后门和采用蠕虫化传播扩散,对企业网络安全有严重风险。攻击者在植入挖矿木马的同时,还会携带漏洞攻击模块、横向扩散模块、后门模块等等多方面能力,挖矿木马的…...
2024/4/18 16:26:30 - tomcat安装教程
title: tomcat date: 2021-11-01 17:39:15 tags: tomcat tomcat安装教程与tomcat环境变量配置 1.tomcat介绍 Tomcat是Apache 软件基金会(Apache Software Foundation)的Jakarta 项目中的一个核心项目,由Apache、Sun 和其他一些公司及个人共…...
2024/4/18 2:50:08 - Spring中对象的生命周期
创建阶段: Spring创建对象时,首先看对象是不是单例对象,即 scope"singleton"还是 scope"prototype",如果为singleton即只创建一次,此对象会在Spring工厂创建的时候通过调用构造方法创建出来&am…...
2024/4/15 11:08:46 - SpringBoot总结
1、ConfigurationProperties支持松散绑定,Value不支持,属性名必须一致;松散绑定是配置文件中的属性书写方式,lastName和last-name就是同一个,这种写法就是松散绑定的写法。 ConfigurationProperties支持JSR30数据校验…...
2024/4/15 11:08:56 - WIN+FORTRAN:Intel Parallel Studio XE到期以后
感觉命里Linux克我,每次用Linux都各种bug,还好Windows不断努力,兼容越来越好了。 之前的: IVF: Intel Visual Fortran 编译器、数学函数库、调试器 Intel Parallel Studio XE 集成了Intel Fortran Compiler和Visual Fortran Co…...
2024/4/19 12:42:41 - Python中的__dict__是什么,有啥用?
链接1把dict是什么说的很清楚了。 作用: 查看对象的属性,元类编程的时候有用。一般不自己写库基本上不会用到元类编程,__dict__的相对用途就小很多. 比如我有一个字典或者类,可以通过__dict__看其属性。 # -*- coding: utf-8 -*-class A(obj…...
2024/4/15 11:09:27 - podman镜像和容器管理
podman镜像和容器管理查看podman详情podman镜像管理查看镜像搜索镜像拉取镜像删除镜像镜像导出镜像导入修改镜像tag从容器创建新镜像(不推荐)podman容器管理podman运行容器ps查看容器启动容器停止容器重启容器删除容器强制停止容器暂停/恢复容器进入容器容器日志podman资源占用…...
2024/4/19 14:34:24 - rk3566-dts代码详解
其实这个和dtsi代码差不都,只是根据不同的板子会在增加删减一些东西 /dts-v1/;#include <dt-bindings/gpio/gpio.h> #include <dt-bindings/pinctrl/rockchip.h> #include "tab07-rk66-qls-cnt-core.dtsi" #include "tab07-rk66-qls-cn…...
2024/4/16 23:11:24 - `stat_bin()` using `bins = 30`. Pick better value with `binwidth`.
stat_bin() using bins 30. Pick better value with binwidth. 目录 stat_bin() using bins 30. Pick better value with binwidth. 问题: 解决: 完整错误: 问题: bins的默认值是30,但是如果我们没有在geom_hist…...
2024/4/15 11:09:27 - Jenkins(win系统)
前置条件 jdk1.8 一、安装 1. 登录官网https://www.jenkins.io/zh/download/,下载winddows稳定版 2. 双击应用安装包,开始安装 3. 进入安装页面 4. 选择安装目录 5. 选择 Run service as LocalSystem 6. 使用默认8080端口即可,测试当前端口…...
2024/4/19 15:12:31 - firstday
firstday 一.网页与网站 二.HTML 1.HTML指的是超文本标记语言,描述网页的一种语言。 2.不是编程语言,是一种标记语言。 3.标记语言是一套标记标签。 所谓超文本就是: 它可以加入图片,声音,动画,多媒…...
2024/4/15 11:09:22 - TypeError: expected str, bytes or os.PathLike object, not module
TypeError: expected str, bytes or os.PathLike object, not module 目录 TypeError: expected str, bytes or os.PathLike object, not module #问题: #解决: #完整错误: #问题: 未提供path的实际值; with ope…...
2024/4/15 11:09:52
最新文章
- 【莫比乌斯变换-04】求解莫比乌斯变换系数
求解莫比乌斯变换系数 文章目录 一、说明二、如何确定双线性变换系数2.1 变换基本形式2.2 通过三点确定 三、一般情况的变换3.1 最简单的情况:无穷大3.2 处理无穷大 四、Python 代码 一、说明 上一篇文章是对双线性变换的视觉介绍,又名莫比乌斯变换或分…...
2024/5/5 15:21:13 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 8卡微调Grok-1实战教程
本文是根据魔搭社区推出的轻量级训练推理工具SWIFT微调实战教程。SWIFT(Scalable lightWeight Infrastructure for Fine-Tuning)是一套基于PyTorch的轻量级、开箱即用的模型微调、推理框架,让AI爱好者能够轻松地在消费级显卡上运行大模型和AI…...
2024/5/5 1:29:39 - 游戏引擎架构01__引擎架构图
根据游戏引擎架构预设的引擎架构来构建运行时引擎架构 ...
2024/5/4 14:29:43 - Web CSS笔记3
一、边框弧度 使用它你就可以制作盒子边框圆角 border-radius:1个值四个圆角值相同2个值 第一个值为左上角与右下角,第二个值为右上角与左下角3个值第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角4个值 左上角,右…...
2024/5/5 12:19:18 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
