使用uniapp框架搭建浙里办微应用
文章目录
- 前言
- 一、前期准备
- 二、浙里办-单点登录功能
- 三、获取用户信息
- 普通request调取用户数据
- 浙里办RPC网关调用的实现
- 四、埋点操作
- 五、JSBridge的引入及使用
- 六、适老化改造方案
- 七、其他
- 一些问题
前言
徐小宝:本文仅以经验指南,涉及cli脚手架,单点登录,埋点等,方便自我查找刨坑。
一、前期准备
- 由于浙里办的微应用是必须前后端分离,且前端文件需要部署到浙里办服务器上的,所以需要前端项目支持**“rpm run build”**命令,所以不能使用Hbuilder X直接构建项目,需要如下命令构建,选择默认模板即可,细节参考uniapp官网;
// 安装脚手架
npm install -g @vue/cli
// 新建项目
vue create -p dcloudio/uni-preset-vue 项目名字
- 由于浙里办编译默认输出位置是build,但是uniapp的构建命令默认输出位置是dist;所以,第一种方式是修改uniapp的构建命令输出位置,将pakeage.json中的scripts属性进行如下修改:
"scripts": {"serve": "npm run dev:h5","build": "npm run build:h5",// 在"build:h5"中添加UNI_OUTPUT_DIR='build'即可"build:h5": "cross-env UNI_OUTPUT_DIR='build' NODE_ENV=production UNI_PLATFORM=h5 vue-cli-service uni-build","dev:h5": "cross-env NODE_ENV=development UNI_PLATFORM=h5 vue-cli-service uni-serve"},
或者在根目录下新建gbc.json文件向浙里办指定输出目录
// gbc.json
{"type":"build-config","version":"0.0.1","outputPath":"dist"
}
- 由于前端项目部署在浙里办服务器上,所以还需要对manifest.json文件进行如下修改
{"name" : "xxxxxxxx","appid" : "","description" : "","versionName" : "1.0.0","versionCode" : "100","transformPx" : false,"h5" : {"publicPath" : "./", // 修改1 不修改此处会出现应用白屏的情况"router" : {"base" : "./", // 修改2 不修改此处会出现图片拿不到的情况"mode" : "hash" // 修改3 浙里办只支持hash路由}}
}
二、浙里办-单点登录功能
由于浙里办微应用需要对支付宝浙里办小程序与浙里办APP进行双端适配,而不同环境下的单点登录跳转链接也不同,所以需要进行应用环境的检测
const sUserAgent = window.navigator.userAgent.toLowerCase()// 浙里办APPconst bIsDtDreamApp = sUserAgent.indexOf('dtdreamweb') > -1// 浙里办支付宝小程序const bIsAlipayMini = sUserAgent.indexOf('miniprogram') > -1 && sUserAgent.indexOf('alipay') > -1
- 主要代码实现
isLoad: () => {if (bIsAlipayMini) {window.location.href = "https://puser.zjzwfw.gov.cn/sso/alipay.do?action=ssoLogin&servicecode=【接入代码】&goto=【附带跳转地址,以sp参数返回】";} else {window.location.href = "https://puser.zjzwfw.gov.cn/sso/mobile.do?action=oauth&scope=1&servicecode=【接入代码】&goto=【附带跳转地址,以sp参数返回】";}
}
接入码是跟浙里办申请服务接入通过之后给的,goto参数是单点登录跳转的回调地址,如果不指定就以后台设置的sp参数作为回调地址跳转。(sp参数自己无权限修改,必须找服务接入对接人设置,且不设置单点登录登录成功将显示“无权访问业务系统”的提示字样)
- 二次回退问题
// 浙里办APP判断页面进入状态
watchApp: () => {window.addEventListener("pageshow", function(event) {if (event.persisted || (window.performance && window.performance.navigation.type == 2)) {ZWJSBridge.close();}that.isLoad();}, false);
},
// 支付宝浙里办小程序判断页面进入状态
watchApply: () => {window.addEventListener("pageshow", function(event) {if (event.persisted || (window.performance && (window.performance.navigation.type == 1 || window.performance.navigation.type == 0))) {that.isLoad();} else if (event.persisted || (window.performance && window.performance.navigation.type == 2)) {uni.navigateBack();} else {uni.navigateBack();}}, false);
}
- 获取回调后的ticket参数
// 用法 ==> that.getQuery('ticket')
getQuery: (name) => {var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");var r = window.location.search.substr(1).match(reg);if (r != null) return unescape(r[2]);return null;
}
因为uniapp只能处理应用内的跳转及参数获取,应用内的参数可以在onLoad()及onInit()这两个生命周期函数获取,而单点登录成功的回调属于重定向,参数只能通过location对象获取。
- 完整逻辑
init: () => {sUserAgent = window.navigator.userAgent.toLowerCase();bIsDtDreamApp = sUserAgent.indexOf("dtdreamweb") > -1; // 浙里办APPbIsAlipayMini = sUserAgent.indexOf("miniprogram") > -1 && sUserAgent.indexOf("alipay") > -1;if (that.getQuery('ticket') == null && that.ticket == "") {uni.showLoading({title: '登录中',mask: true});if (bIsDtDreamApp) {that.watchApp();} else if (bIsAlipayMini) {that.watchApply();}} else {that.ticket = that.getQuery('ticket');uni.reLaunch({url: `./index?ticket=${that.ticket}`})}
}
三、获取用户信息
普通request调取用户数据
- 根据ticket获取token,POST方法queryParams传参
getTonken: () => {new Promise((resolve, reject) => {uni.request({url: `https://appapi.zjzwfw.gov.cn/sso/servlet/simpleauth?method=ticketValidation${that.queryParams(that.getTonkenAndUserInfoParams())}`,method: 'POST',header:{"Content-Type": "application/json"},success: (res) => {if (res.statusCode == 200 && res.data.result == 0) {resolve(res.data);} else {uni.showToast({title: res.data.result})reject(res);}},fail: (err) => {uni.showToast({title: '网络错误,请稍后重试!'})reject(err.errMsg);}})}
}
- 根据token获取用户信息
getTonken: () => {new Promise((resolve, reject) => {uni.request({url: `https://appapi.zjzwfw.gov.cn/sso/servlet/simpleauth?method=getUserInfo${that.queryParams(that.getTonkenAndUserInfoParams(that.token))}`,method: 'POST',header:{"Content-Type": "application/json"},success: (res) => {if (res.statusCode == 200 && res.data.result == 0) {resolve(res.data);} else {uni.showToast({title: res.data.result})reject(res);}},fail: (err) => {uni.showToast({title: '网络错误,请稍后重试!'})reject(err.errMsg);}})}
}
- 统一获取参数
getTonkenAndUserInfoParams: ( token = '') => {let mTime = that.timeFormat(new Date(), 'yyyymmddhhMMss');let data = {servicecode: 【接入码】,time: mTime,sign: md5Libs.md5(`${【接入码】}${【接入码密码】}${mTime}`),datatype: 'json'}if (token == '') {data.st = that.ticket;} else {data.token = token;}return data;
}
- 时间格式化
function timeFormat(dateTime = null, fmt = 'yyyy-mm-dd') {// 如果为null,则格式化当前时间if (!dateTime) dateTime = Number(new Date());// 如果dateTime长度为10或者13,则为秒和毫秒的时间戳,如果超过13位,则为其他的时间格式if (dateTime.toString().length == 10) dateTime *= 1000;let date = new Date(dateTime);let ret;let opt = {"y+": date.getFullYear().toString(), // 年"m+": (date.getMonth() + 1).toString(), // 月"d+": date.getDate().toString(), // 日"h+": date.getHours().toString(), // 时"M+": date.getMinutes().toString(), // 分"s+": date.getSeconds().toString() // 秒// 有其他格式化字符需求可以继续添加,必须转化成字符串};for (let k in opt) {ret = new RegExp("(" + k + ")").exec(fmt);if (ret) {fmt = fmt.replace(ret[1], (ret[1].length == 1) ? (opt[k]) : (opt[k].padStart(ret[1].length, "0")))};};return fmt;
}
- 参数格式化
function queryParams(data = {}, isPrefix = true, arrayFormat = 'brackets') {let prefix = isPrefix ? '?' : ''let _result = []if (['indices', 'brackets', 'repeat', 'comma'].indexOf(arrayFormat) == -1) arrayFormat = 'brackets';for (let key in data) {let value = data[key]// 去掉为空的参数if (['', undefined, null].indexOf(value) >= 0) {continue;}// 如果值为数组,另行处理if (value.constructor === Array) {// e.g. {ids: [1, 2, 3]}switch (arrayFormat) {case 'indices':// 结果: ids[0]=1&ids[1]=2&ids[2]=3for (let i = 0; i < value.length; i++) {_result.push(key + '[' + i + ']=' + value[i])}break;case 'brackets':// 结果: ids[]=1&ids[]=2&ids[]=3value.forEach(_value => {_result.push(key + '[]=' + _value)})break;case 'repeat':// 结果: ids=1&ids=2&ids=3value.forEach(_value => {_result.push(key + '=' + _value)})break;case 'comma':// 结果: ids=1,2,3let commaStr = "";value.forEach(_value => {commaStr += (commaStr ? "," : "") + _value;})_result.push(key + '=' + commaStr)break;default:value.forEach(_value => {_result.push(key + '[]=' + _value)})}} else {_result.push(key + '=' + value)}}return _result.length ? prefix + _result.join('&') : ''
}
这是在前端直接处理用户信息的方式,但是这样直接调用会引发另一个问题,就是浏览器的CROS跨域问题,这个时候就需要使用其他方式去实现功能,一种是将ticket传回后端,让后端获取用户信息然后回传前端;第二种方式就是使用浙里办提供的RPC网关去实现前端获取用户数据。
浙里办RPC网关调用的实现
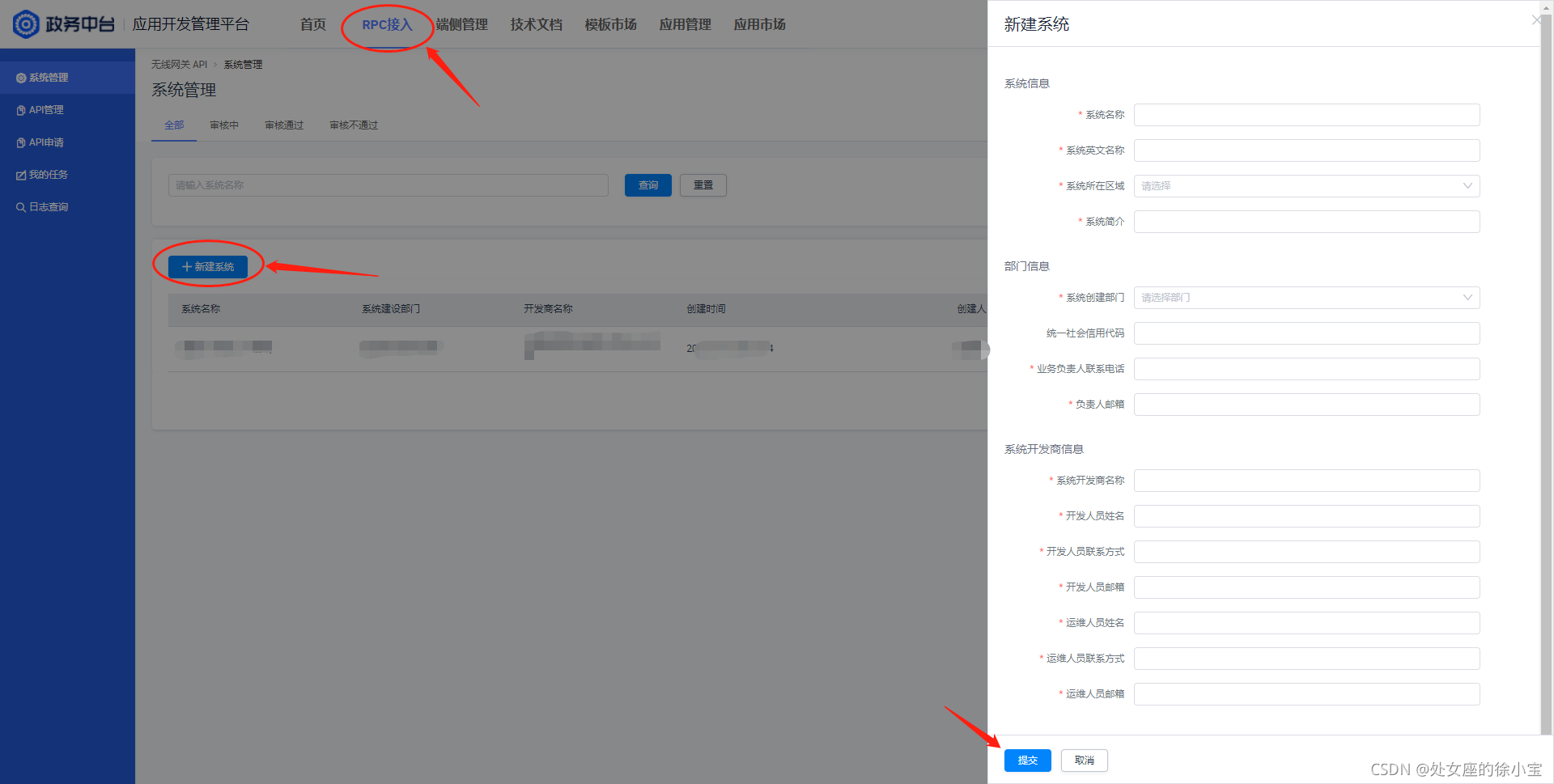
- 首先需要在浙里办的中控新建一个RPC系统

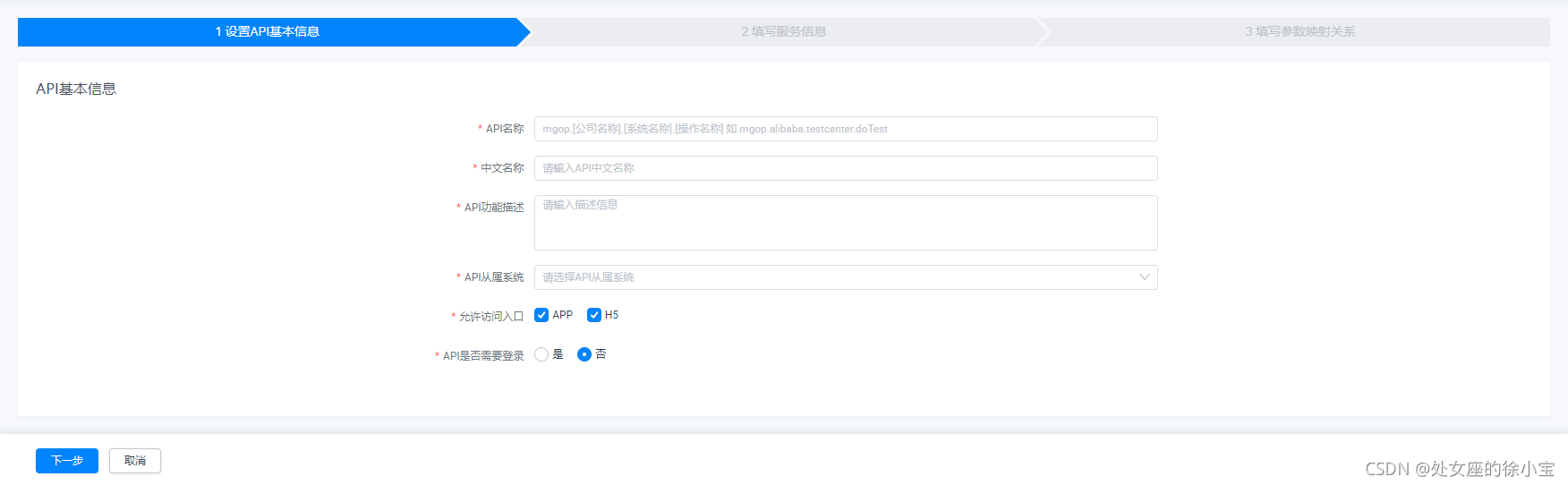
- 新建API

填写API基本信息,其中API名称是之后需要调用的参数

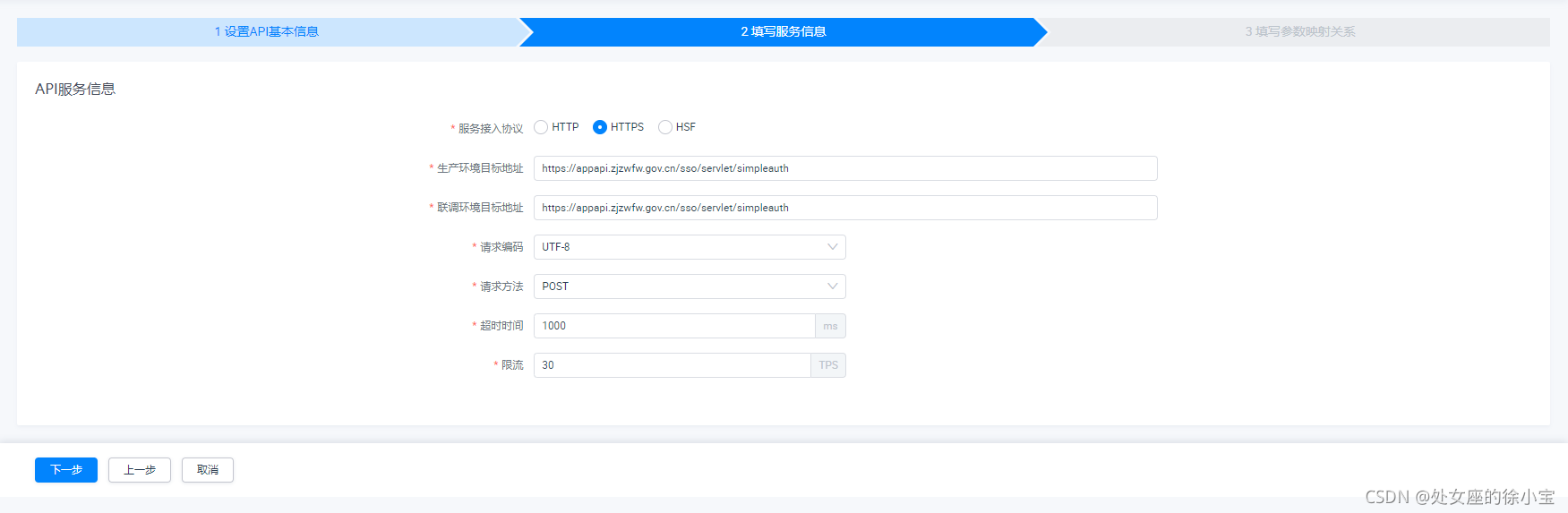
填写服务信息,目标地址均填写:https://appapi.zjzwfw.gov.cn/sso/servlet/simpleauth

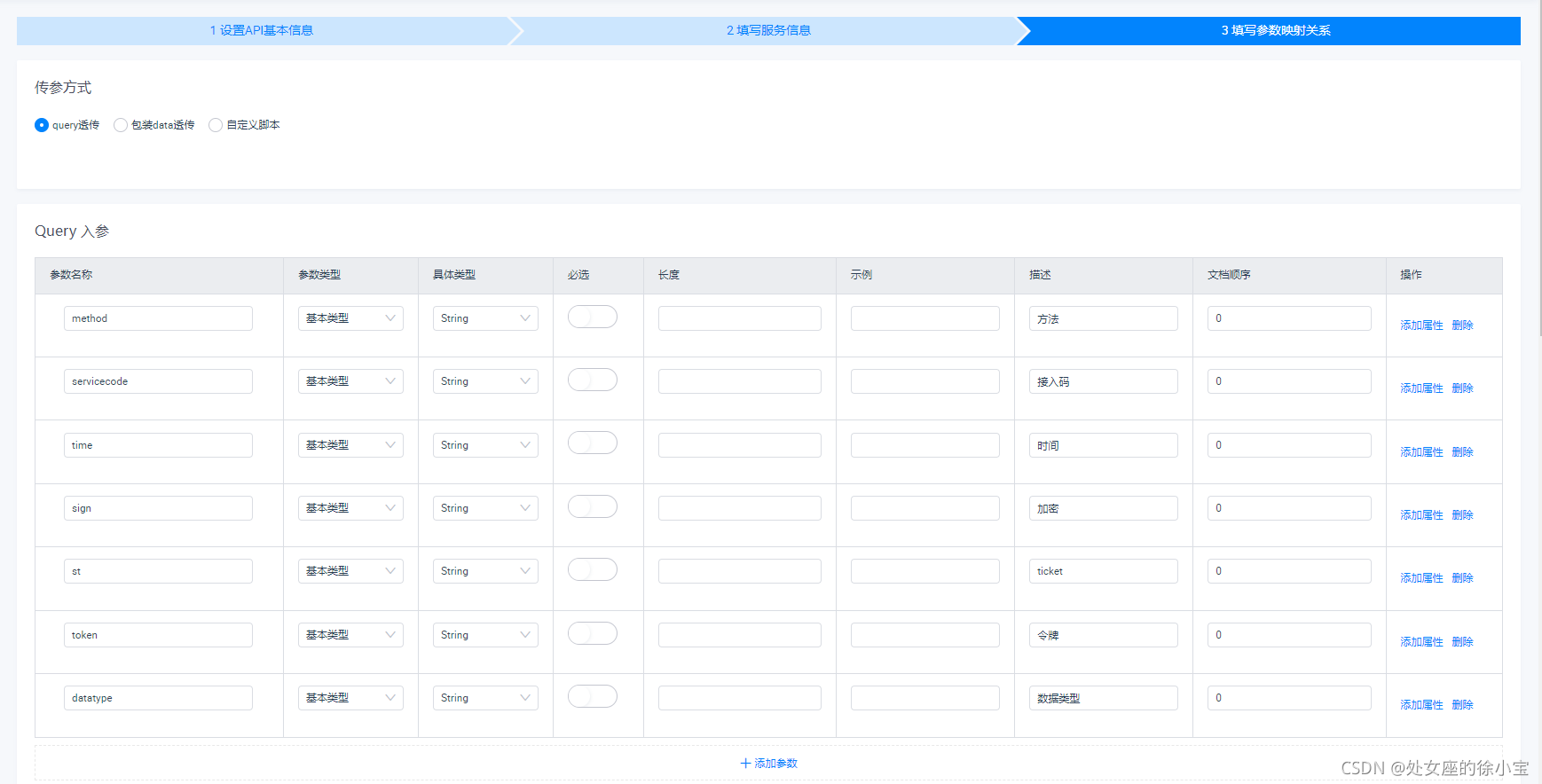
填写参数映射关系,传参方式选择query透传,入参和途图中设置一致
出参按照自己的需求进行设置即可,基本类型,String类型,名称与原浙里办SSO接口规范一致,按需增减即可。其中框选参数必选,后续埋点需要用到。

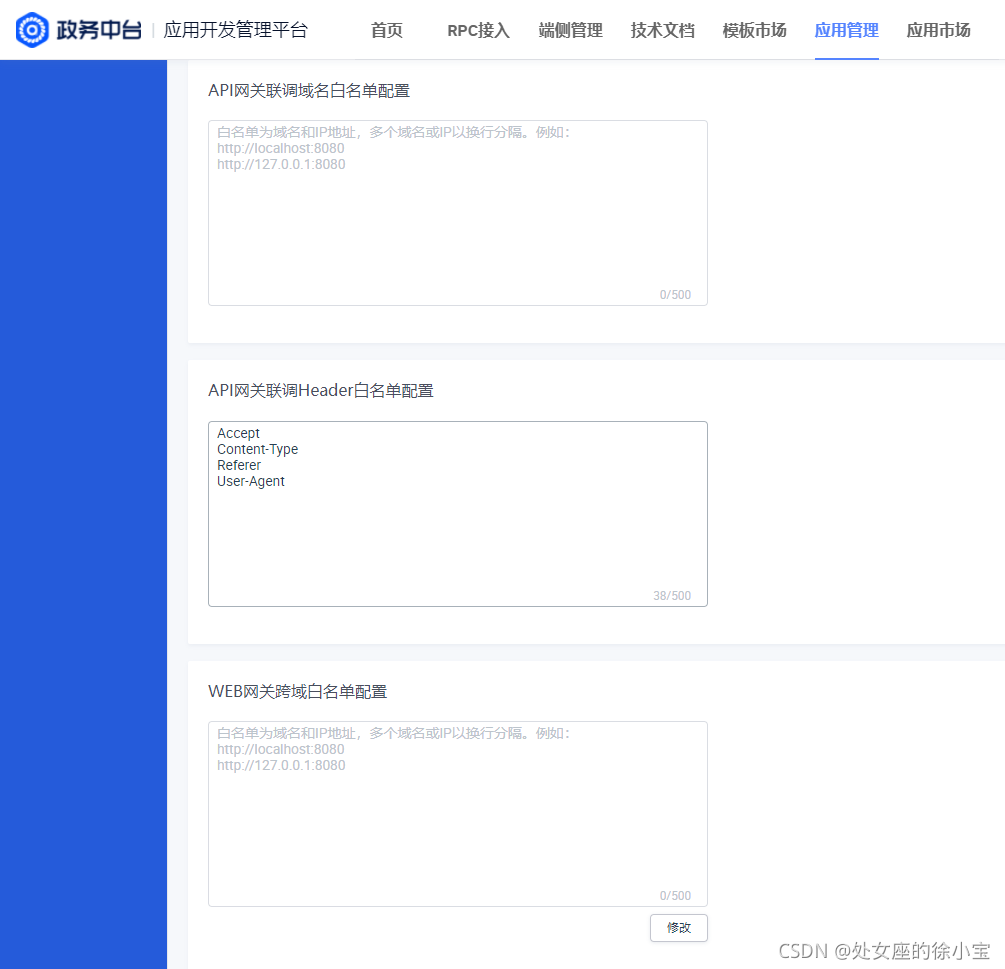
设置完成API以后,点击上线即可在前端使用网关API进行调用。上线后如需修改,点击升级即可重新编辑。 - 设置API网关白名单
 7. 安装网关依赖
7. 安装网关依赖
npm i --save @aligov/jssdk-mgop
// 代码中引用
import { mgop } from '@aligov/jssdk-mgop';
- 调用方法改造
getTonkenAndUserInfo: (data) => {return new Promise((resolve, reject) => {mgop({api: '【API名称】',host: 'https://mapi.zjzwfw.gov.cn/',data: data,dataType: 'JSON',type: 'POST',appKey: '【应用APPKEY】',onSuccess: res => {if (res.data.result && res.data.result == 0) {resolve(res.data);}},onFail: err => {reject(err);}});})
},
getTonkenAndUserInfoParams: (method = 'ticketValidation', token = '') => {let mTime = that.timeFormat(new Date(), 'yyyymmddhhMMss');let data = {method: method,servicecode: 【接入码】,time: mTime,sign: md5Libs.md5(`${【接入码】}${【接入码密码】}${mTime}`),datatype: 'json'}if (token == '') {data.st = that.ticket;} else {data.token = token;}return data;
}
- 具体引用实现
that.getTonkenAndUserInfo(that.getTonkenAndUserInfoParams()).then(data => {return that.getTonkenAndUserInfo(that.getTonkenAndUserInfoParams('getUserInfo', data.token));
}).then(data => {that.userInfo = data;
}).catch(err => {console.log(err);
});
四、埋点操作
1、首先在public/index.html中引入埋点的api脚本,为防止出现https://https://这种双协议头调用,除脚本自身外,还需先填写基础PV日志的埋点函数,如果不需要单点登录采集用户数据则不需要最后的BLOCK,其他均为固定值,照抄就行。
<script>(function(w, d, s, q, i) {w[q] = w[q] || [];var f = d.getElementsByTagName(s)[0],j = d.createElement(s);j.async = true;j.id = 'beacon-aplus';j.src = 'https://d.alicdn.com/alilog/mlog/aplus.js?id=202951085';f.parentNode.insertBefore(j, f);})(window, document, 'script', 'aplus_queue');aplus_queue.push({action: 'aplus.setMetaInfo',arguments: ['aplus-waiting', 'MAN']});aplus_queue.push({action: 'aplus.setMetaInfo',arguments: ['aplus-rhost-v', 'alog.zjzwfw.gov.cn']});aplus_queue.push({action: 'aplus.setMetaInfo',arguments: ['aplus-rhost-g', 'alog.zjzwfw.gov.cn']});aplus_queue.push({action: 'aplus.setMetaInfo',arguments: ['appId', '60506758']});aplus_queue.push({action: 'aplus.setMetaInfo',arguments: ['_hold', 'BLOCK']});
</script>
2、页面PV日志采集,aplus函数在取得用户经纬度、用户数据、用户类型等数据后再进行调用。如没有单点登录获取用户数据,则仅需要留’aplus.sendPV’这一个。
aplus: () => {aplus_queue.push({'action': 'aplus.sendPV','arguments': [{is_auto: false}, {miniAppId: '【APPID】',miniAppName: '【APPNAME】',long: that.longitude,lati: that.latitude,userType: that.userType,}]});aplus_queue.push({action: "aplus.setMetaInfo",arguments: ["_user_nick", that.userInfo.username]});aplus_queue.push({action: "aplus.setMetaInfo",arguments: ["_user_id", that.userInfo.userid]});aplus_queue.push({action: 'aplus.setMetaInfo',arguments: ['_hold', 'START']});
}
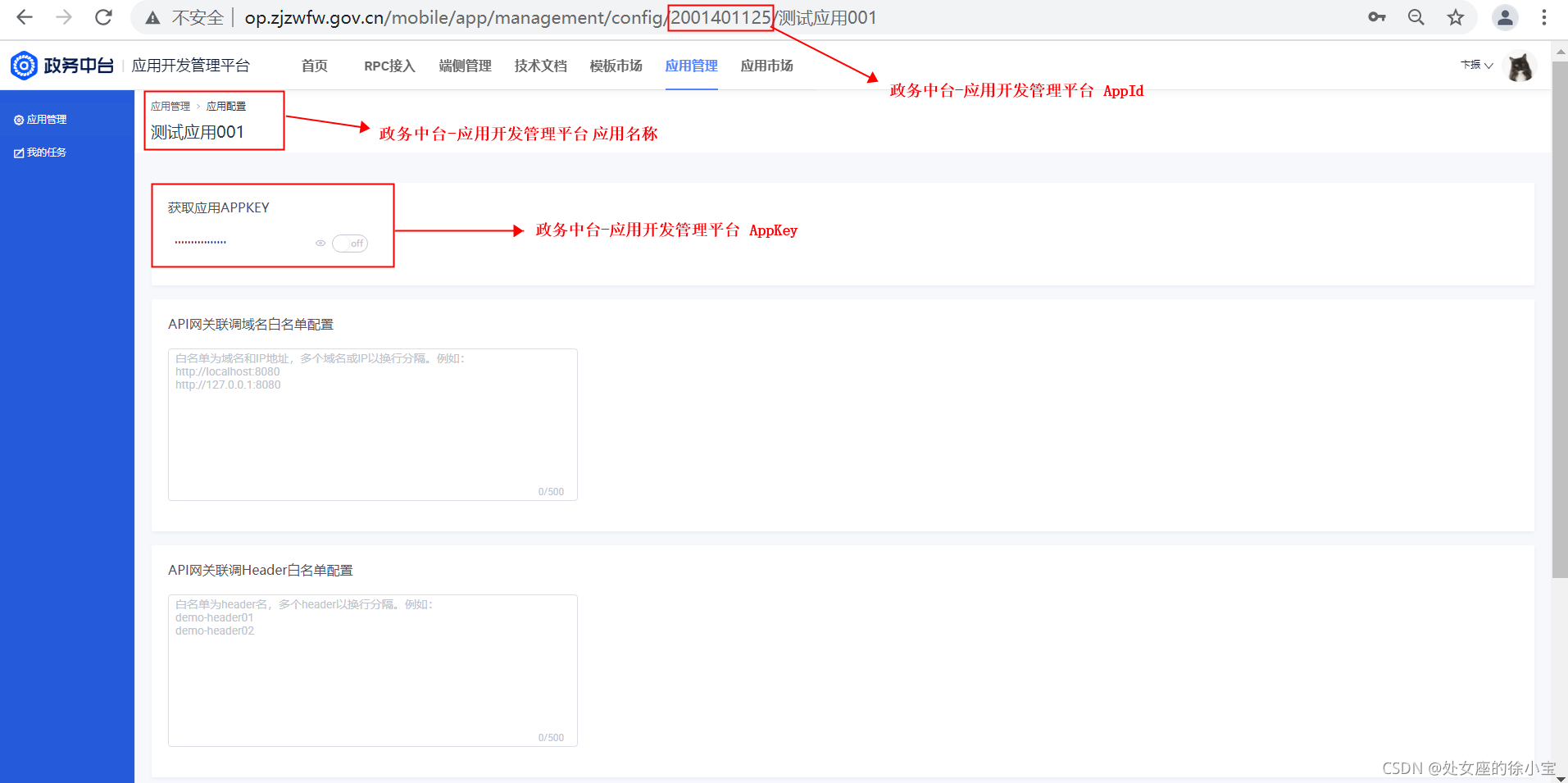
3、AppId、AppName及AppKey参数位置

五、JSBridge的引入及使用
在浙里办的微应用中,很多地方需要使用到浙里办的一些封装API功能,也就是JSBridge,且所有JSBridgeAPI均支持Promise回调,这里主要讲解下常用的几个API以及引入。
- JSBriage JS的引入,在public/index.html中引入
<script type="text/javascript" src="//assets.zjzwfw.gov.cn/assets/ZWJSBridge/1.0.1/zwjsbridge.js"></script>
- JSBridge JS初始化,在App.vue中进行全局初始化
onLaunch: function() {console.log('App Launch')ZWJSBridge.onReady(() => {console.log('初始化完成后,执行bridge方法')})
},
- 初始化完成以后,就可以在单个页面使用 ZWJSBridge.API名称 调用功能了
- 常用的API
// 设置单页面标题
ZWJSBridge.setTitle({"title": "标题"
}).then(res => {console.log(res)
}).catch(err => {console.log(err)
})
// 获取用户类型
ZWJSBridge.getUserType({}).then(res => {console.log(res)
}).catch(err => {console.log(err)
})
// 获取用户地理位置
ZWJSBridge.getLocation({}).then(res => {console.log(res)
}).catch(err => {console.log(err)
})
更多的API信息请移步官方文档 ==> JSBridge API介绍
六、适老化改造方案
- 获取用户UI风格
ZWJSBridge.getUiStyle().then(res => {switch (res.uiStyle) {case 'elder':that.uiStyle = res.uiStyle;break;default:that.uiStyle = 'normal';}
});
- class编写风格(如下示例)
.normal-row-complaint {background-color: #F9F5F0;height: 200rpx;border-radius: 20rpx;.complaint-back {background-color: #FFFFFF;border-radius: 50%;padding: 20rpx;margin: 20rpx 0;width: 100rpx;text-align: center;}.complaint-title {font-size: 36rpx;color: #8A775C;font-weight: 600;}}.elder-row-complaint {background-color: #F9F5F0;height: 200rpx;border-radius: 20rpx;.complaint-back {background-color: #FFFFFF;border-radius: 50%;padding: 20rpx;margin: 15rpx 0;width: 100rpx;text-align: center;}.complaint-title {font-size: 44rpx;color: #8A775C;font-weight: 600;}}
- vue动态加载class
:class="[uiStyle+'-row-complaint']"
如果设置应用内按钮切换,可以添加全局变量或者设置缓存
七、其他
- 浙里办官方调试工具 ==> 政务中台(直接点击下载)
- 支付宝环境下无法正常调试,需要使用第三方插件eruda,即可在支付宝环境下使用控制台等功能进行调试。
// public/index.html引入
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/eruda"></script>// App.vue onLaunch方法初始化
eruda.init();
- 三方UI选择,题主使用的uView UI,也有很多自带的JS工具,十分方便,可点击查看官方文档,由于uView UI大量使用的是scss预编译,所以需要进行插件的安装,务必使用如下代码引入,官方文档将下载最新版本插件(只支持Vue 3.0),会导致编译不通过,除非项目构建使用的Vue 3.0。(tips:引入UI建议使用文件导入,而不是npm安装)
// 安装node-sass
npm i node-sass@5.0.0 -D// 安装sass-loader
npm i sass-loader@10.1.1 -D
- 关于页面用户信息脱敏的处理
function desensitization(str, beginLen, endLen = -1) {let len = str.length;if (beginLen == 0) {endLen = endLen * len + 1;}let firstStr = str.substr(0, beginLen);let lastStr = str.substr(endLen);let middleStr = str.substring(beginLen, len - Math.abs(endLen)).replace(/[\s\S]/ig, '*');return `${firstStr}${middleStr}${lastStr}`;
}
// 姓名脱敏示例
desensitization(userInfo.username,0)
// 手机号脱敏示例
desensitization(userInfo.mobile,3,-4)
// 身份证号脱敏示例
desensitization(userInfo.idnum,1,-1)
- 使用JSEncrypt加密数据传输
import JSEncrypt from '@/common/jsencrypt/jsencrypt.min.js'const publicKey = `-----BEGIN PUBLIC KEY-----
公钥
-----END PUBLIC KEY-----`const privateKey = `-----BEGIN PRIVATE KEY-----
私钥
-----END PRIVATE KEY-----`function encrypt(txt) {const encryptor = new JSEncrypt()encryptor.setPublicKey(publicKey) // 设置公钥return encryptor.encrypt(txt) // 对数据进行加密
}// 解密
function decrypt(txt) {const encryptor = new JSEncrypt()encryptor.setPrivateKey(privateKey) // 设置私钥return encryptor.decrypt(txt) // 对数据进行解密
}
- 高德地图的引入
// 地图初始化
function initMap() {return new Promise((resolve, reject) => {if (window.AMap) {resolve(window.AMap)} else {var url = 'https://webapi.amap.com/maps?v=1.4.15&key=【key】&callback=onLoad';var jsapi = document.createElement('script');jsapi.charset = 'utf-8';jsapi.src = url;document.head.appendChild(jsapi);}window.onLoad = () => {resolve(window.AMap)}})
}
// 页面调用
initMap().then(AMap => {that.map = new AMap.Map('container', {zoom: 12,center: [longitude, latitude]});
})
// 批量设置Mark
setMarks: (arr) => {arr.forEach(item => {let marker = new AMap.Marker({icon: '//vdata.amap.com/icons/b18/1/2.png',position: [longitude, latitude],});return that.map.add(marker);})
},
一些问题
- 使用uView UI的图片上传功能在支付宝环境下,出现图片损毁的情况,解决方案,改写upload组件
// props增加参数
props: {// 默认不是支付宝浙里办小程序isAlipay:{type: Boolean,default: false}
}
// 选择图片--改造--使用JSBridge API
selectFile() {if (this.disabled) return;const { name = '', isAlipay, maxCount, multiple, maxSize, sizeType, lists, camera, compressed, maxDuration, sourceType } = this;let chooseFile = null;const newMaxCount = maxCount - lists.length;// 设置为只选择图片的时候使用 chooseImage 来实现if (isAlipay) {chooseFile = ZWJSBridge.chooseImage({"upload": true})} else {chooseFile = new Promise((resolve, reject) => {uni.chooseImage({count: multiple ? (newMaxCount > 9 ? 9 : newMaxCount) : 1,sourceType: sourceType,sizeType,success: resolve,fail: reject});});}chooseFile.then(res => {let file = null;let listOldLength = this.lists.length;if (isAlipay) {res.picPath.map((val, index) => {// 如果是非多选,index大于等于1或者超出最大限制数量时,不处理if (!multiple && index >= 1) return;if (val.size > maxSize) {this.$emit('on-oversize', val, this.lists, this.index);this.showToast('超出允许的文件大小');} else {if (maxCount <= lists.length) {this.$emit('on-exceed', val, this.lists, this.index);this.showToast('超出最大允许的文件个数');return;}uni.downloadFile({url: val,success: (res) => {if (res.statusCode === 200) {lists.push({url: res.tempFilePath,progress: 0,error: false,file: {path: res.tempFilePath}});} else {this.showToast('图片选取失败请重新选择');}}});}});} else {res.tempFiles.map((val, index) => {// 检查文件后缀是否允许,如果不在this.limitType内,就会返回falseif (!this.checkFileExt(val)) return; // 如果是非多选,index大于等于1或者超出最大限制数量时,不处理if (!multiple && index >= 1) return;if (val.size > maxSize) {this.$emit('on-oversize', val, this.lists, this.index);this.showToast('超出允许的文件大小');} else {if (maxCount <= lists.length) {this.$emit('on-exceed', val, this.lists, this.index);this.showToast('超出最大允许的文件个数');return;}lists.push({url: val.path,progress: 0,error: false,file: val});}});}// 每次图片选择完,抛出一个事件,并将当前内部选择的图片数组抛出去this.$emit('on-choose-complete', this.lists, this.index);if (this.autoUpload) this.uploadFile(listOldLength);}).catch(error => {this.$emit('on-choose-fail', error);});
}
- 使用JSBridge的缓存API(getLocalStorage()和setLocalStorage()) 在支付宝环境下出现第一次加载无法正常使用的问题,解决方案:使用Vuex、全局变量、uniapp的缓存API等,按需求采用。
有什么不到之处,欢迎底下留言!!!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- shell和终端的关系
1、shell是什么? shell一词包含两个概念:首先它是Linux命令集的概称,其次它是一个命令解释器,是操作系统和用户交互的接口。 命令解释器:将用户输入的命令翻译成机器语言。 2、作为命令集概称的shell: sh…...
2024/5/7 20:45:59 - L1-011 A-B
本题要求你计算A−B。不过麻烦的是,A和B都是字符串 —— 即从字符串A中把字符串B所包含的字符全删掉,剩下的字符组成的就是字符串A−B。 输入格式: 输入在2行中先后给出字符串A和B。两字符串的长度都不超过104 ,并且保证每个字符串都是由可见…...
2024/5/8 0:38:46 - C++常用函数-----数学函数详解
hello,大家好,今天给大家分享C常用函数之数学函数 函数名:abs 函数原型:int abs(int n) ; 参数 in 需要求绝对值的整数。 所需头文件:<cstdlib>或<cmath> 功能和返回值:返回 n 的绝对值&am…...
2024/4/15 15:14:39 - 第3节-函数
1.函数是什么 数学中我们常见到函数的概念。但是你了解C语言中的函数吗? 维基百科中对函数的定义:子程序 在计算机科学中,子程序(英语:Subroutine, procedure, function, routine, method, subprogram, callable unit&…...
2024/4/15 15:14:15 - PTA 1002 1002 写出这个数 (c语言)初学者问题记录
原题要求: 读入一个正整数 n,计算其各位数字之和,用汉语拼音写出和的每一位数字。 输入格式: 每个测试输入包含 1 个测试用例,即给出自然数 n 的值。这里保证 n 小于 10100。 输出格式: 在一行内输出 …...
2024/4/19 18:37:03 - Prometheus安装
1. 安装 Prometheus # 官网 https://prometheus.io/download/[rootpromethues ~]# tar zxvf prometheus-2.30.3.linux-amd64.tar.gz -C /usr/local/ [rootpromethues ~]# ln -sv /usr/local/prometheus-2.30.3.linux-amd64 /usr/local/prometheus [rootpromethues ~]# mkdir -…...
2024/5/7 23:07:05 - pwn-记录strlen的一个off-by-one漏洞-2019湖湘杯hacknote
首言 来源:2019湖湘杯hacknote(ctfhub) 由于是静态编译去符号表,能力有限没法调试,所以没做,只是单纯记录一下这个有意思的漏洞。 strlen strlen,strcpy, strcmp, puts, gets等,都…...
2024/5/7 14:35:32 - 常用命令记录
检查内存泄漏 简单版:valgrind --toolmemcheck ./yourApp 详细版:valgrind --toolmemcheck --leak-checkfull ./yourApp 查看进程信息 ps -eo pid,ppid,sid,tty,pgrp,comm,stat,cmd | grep -E bash|PID|nginx...
2024/5/7 19:50:47 - ReferenceQueue理解
ReferenceQueue理解 在检测到适当的可达性更改后,垃圾收集器会将注册的引用对象附加到该队列中。 这句话什么意思呢? ReferenceQueue<Object> queue new ReferenceQueue<>();byte[] key new byte[1024*10]; WeakReference<byte[]>…...
2024/5/7 15:53:30 - simulink入门(1)——以变压器仿真为例
Simulink是美国Mathworks公司推出的MATLAB中的一种可视化仿真工具。Simulink是一个模块图环境,用于多域仿真以及基于模型的设计。它支持系统设计、仿真、自动代码生成以及嵌入式系统的连续测试和验证。 Simulink提供图形编辑器、可自定义的模块库以及求解器…...
2024/4/15 15:14:28 - python删除网页中的恶意代码(一)
网页中可能会因为各种原因被插入恶意代码,比如弹窗之类的代码,会导致正常的网页在使用中无限次被弹窗广告骚扰,我们可以根据弹窗的标签来定位,然后删除弹窗代码: 例如,被插入恶意代码的html网页࿱…...
2024/5/7 19:43:00 - 有向图的强连通分量-----tarjan算法
模板 void tarjan(int u){dfn[u]low[u]timestamp;stk[top]u,in_stk[u]true;for(int ih[u];i!-1;ine[i]){int je[i];if(!dfn[j]){tarjan(j);low[u]min(low[u],low[j]);}else if(in_stk[j])low[u]min(low[u],dfn[j]);}if(dfn[u]low[u]){ scc_cnt;int y;do{ystk[top--];in_stk[y]…...
2024/5/7 17:23:20 - 三级缓存架构在项目中有何用?
想到缓存技术,大家脑海里肯定会出现redis 试想:如果redis中存放了全量的热点数据,但是由于访问量达到一定级别时频繁查询redis产生大量的网络开销并且影响redis整体性能,这是我们需要怎么办呢? 这时我们可以考虑采用三…...
2024/4/15 15:15:00 - javaweb登录系统账号密码验证等
javaweb实现登录系统,登陆系统界面,servlet跳转,登录过程中error错误信息获取 涉及内容(适合初学javaweb者): javawebMySQLservletjsp 项目导航 运行tomcat定向到login界面: <body> …...
2024/4/19 23:18:16 - Linux下安装Mysql8
安装mysql: mysql官方地址:https://dev.mysql.com/downloads/mysql/ 安装步骤: 进入/usr/local/ 目录,并且在该目录下创建mysql目录 cd /usr/local下载 镜像 wget https://dev.mysql.com/get/Downloads/MySQL-8.0/mysql-8.0.11-linux-gl…...
2024/4/15 15:14:46 - 机器学习系列(三):线性判别分析(究极详解,看不懂你锤死我)
目录1.原理概述2.原理详解2.1 输入2.2 投影2.3 求解www3.代码实现1.原理概述 我们的目的是将高维的数据投影到一维直线上并在投影的值中取一个阈值进行分类,如下图所示:(绘画水平有限,将就着看) 在上图,…...
2024/4/15 15:14:39 - pyhton练习题
1.交换A,B的值,并输出。 Ainput("A") Binput("B") Aint(A) Bint(B) CA AB BC Cint(C) print("A%d\nB%d"%(A,B)) 2.求100以内所有的5的倍数之和(循坏语句) a0 b0 aint(a) bint(b) while a<100:if a%50:bbaaa1 print("和为…...
2024/4/17 18:38:45 - Untitled2
python实现决策树学习记录代码实现决策树(ID3算法)id3简介代码实现sklearn实现决策树算法参考代码实现决策树(ID3算法) id3简介 ID3 (Iterative Dichotomiser 3)由罗斯昆兰于1986年开发。该算法创建多路树,为每个节点…...
2024/4/15 15:14:28 - 数据库安全——SQLMap源码简析(一)
目录结构 对照目录结构我们来梳理一下:这里我是下载的sqlmap最新版本1.4.3.12 1.data目录包含可以搭建的图形化界面模板,shell后门(里边的代码是经过加密的),udf提权功能,数据库注入检测载荷等 2.doc目录…...
2024/4/5 7:15:17 - 2021-2022-1 20212821 《Linux内核原理与分析》第六周作业
分析system_call中断处理过程 1.给Menu OS 增加命令 首先,重新克隆一个新版本的menu,实验过程如下: 结果如图: 其次,我们要通过gedit test.c在test.c中新增一个helloworld命令: 保存之后,重…...
2024/4/20 1:43:21
最新文章
- NVIDIA: RULER新测量方法让大模型现形
1 引言 最近在人工智能系统工程和语言模型设计方面的进展已经实现了语言模型上下文长度的高效扩展。以前的工作通常采用合成任务,如密钥检索和大海捞针来评估长上下文语言模型(LMs)。然而,这些评估在不同工作中使用不一致,仅揭示了检索能力,无法衡量其他形式的长上下文理解。 …...
2024/5/8 6:48:45 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 如何注册midjourney账号
注册Midjourney账号比较简单,准备好上网工具,进入官网 Midjourney访问地址: https://www.midjourney.com/ 目前没有免费使用额度了,会员最低 10 美元/月,一般建议使用30美元/月的订阅方案。了解如何订阅可以查看订阅…...
2024/5/7 8:59:57 - vue3项目运行正常但vscode红色波浪线报错
以下解决办法如不生效,可尝试 重启 vscode 一、Vetur插件检测问题 vetur 是一个 vscode 插件,用于为 .vue 单文件组件提供代码高亮以及语法支持。但 vue 以及 vetur 对于 ts 的支持,并不友好。 1、原因 如下图:鼠标放到红色波浪…...
2024/5/8 2:15:24 - Databend 开源周报第 138 期
Databend 是一款现代云数仓。专为弹性和高效设计,为您的大规模分析需求保驾护航。自由且开源。即刻体验云服务:https://app.databend.cn 。 Whats On In Databend 探索 Databend 本周新进展,遇到更贴近你心意的 Databend 。 支持多表插入 …...
2024/5/8 2:36:25 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
