Web API及DOM介绍(三)
本篇是DOM系列的最后一篇啦~本篇主要内容为节点操作、事件和DOM事件流。
一、节点操作
1.节点概述
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示。
| 节点类型 | 节点名称 |
|---|---|
| 元素节点 | HTML标签的名称(大写) |
| 属性节点 | 属性的名称 |
| 文本节点 | 它的值永远是#text |
| 文档节点 | 它的值永远是#document |
我们知道, 利用DOM树可以把节点划分为不同之间的为不同的层级关系,常见的是父子兄层级关系。当我们需要获取的元素过多时,可以使用节点关系对元素进行操作。
2.节点层级
1.父级节点
node.parentNode --最近的一个父节点(亲)
如果指定的节点没有父节点则返回null
2.子节点
- parentNode.childNodes(标准) 返回值里包含了所有的子节点(文本、元素等)
- parentNode.children(非标准) 只返回子元素节点,其余节点不返回
parentNode.children是一个只读属性,在实际开发中应用广泛。
返回子元素的第一个节点/最后一个节点
- parentNode.firstChild/parentNode.lastChild 返回全部节点
- parentNode.firstElementChild/parentNode.lastElementChild返回相应子元素节点,有兼容性问题
- parentNode.childre[0]/parentNode.children[element.children.length - 1]
3.兄弟节点
返回当前元素下一个兄弟节点/返回当前元素的上一个兄弟节点
- node.nextSibling /node.previousSibling 返回全部节点
- node.nextElementSibling/node.previousElementSibling 返回元素节点,有兼容性
3.节点操作
1.创建节点
document.createElement('tagName')
2.添加节点
- 添加到列表末尾:node.appendChild(child)
- 添加到指定子节点前面:node.insertBefore(child,指定元素)
3.删除节点
node.removeChild(child)
如果想要阻止链接跳转行为,可以使用javascript:void(0);或者javascript:;语句。
4.克隆节点
node.cloneNode()
注意:
1.如果括号参数为空或者false,即浅拷贝,只复制节点本身,不复制内容
2.如果括号参数为true,即深拷贝,复制节点本身和所有子节点
4.案例--简易留言板的制作

效果要求:
- 可以在文本框里面输入内容,点击发表将文本框的内容发布在下方。
- 发布的内容可以删除。
思路:动态创建、删除节点。
案例代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>留言板</title><style>textarea {resize: none;outline: none;}li {width: 300px;height: 40px;background-color: pink;margin: 10px;line-height: 40px;}li a {float: right;}</style>
</head><body><div class="box"><textarea name="" id="" cols="30" rows="10"></textarea><button>发表</button><ul></ul></div><script>var text = document.querySelector('textarea'); var but = document.querySelector('button');var ul = document.querySelector('ul')//1.创建节点//2.添加节点but.onclick = function () {if (text.value == '') {alert('请输入内容');} else {var li = document.createElement('li');li.innerHTML = text.value + "<a href='javascript:;'>删除</a>";ul.insertBefore(li, ul.children[0]);text.value = '';//3.删除节点var as = document.querySelectorAll('a');for (var i = 0; i < as.length; i++) {as[i].onclick = function () {ul.removeChild(this.parentNode);}}}}</script></body></html>二、DOM核心操作小结
1.动态创建元素
1.document.write()
2.element.innerHTML
3.document.createElement()
区别:
- document.write() 是直接将内容写入到页面的内容流,但是文档流执行完毕,回导致页面全部重绘
- innerHTML是将内容写入某个DOM节点,不会导致页面全部重绘
- innerHTMl创建多个效率更高,注意是使用数组形式拼接时效率最高,但是结构稍微复杂,当采用拼接字符串形式时,比createElement()效率低。
- createElement()创建多个元素效率比innerHTML数组形式稍低,但是结构更清新。
总结:不同浏览器下,innerHTML效率比createElement()高
2.增加元素
1.appendChild
2.insertBefore
3.删除元素
removeChild
4.修改元素
主要修改DOM元素属性。dom元素的内容、属性、表单的值等
1.修改元素属性:src、href、title等
2.修改普通元素内容:innerHTML、innerText
3.修改表单元素:value、type、disabled等
5.查找元素
主要获取查询DOM的元素
1.DOM提供的API方法:getElementById、getElementByTagName
2.H5提供的新方法:querySelector、querySelectorAll
3.利用节点操作获取:父(parentNode)、子(children)、兄(previousElementSibling、nextElementSibiling)
6.属性操作
主要针对自定义属性
1.setAttribute:设置dom的属性值
2.getAttribute:得到dom的属性值
3.removeAttribute:移除属性
三、事件操作
1.注册事件
给元素添加事件,称为注册事件或者绑定事件,注册事件的方式有两种,传统方式和监听器注册方式。

事件监听
1.addEventListener()事件监听 (IE9以后支持)
eventTarget.addEventListener()方法将指定的监听器注册到 eventTarget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数。

2.attacheEvent()事件监听 (IE678支持)
eventTarget.attachEvent()方法将指定的监听器注册到 eventTarget(目标对象) 上,当该对象触发指定的事件时,指定的回调函数就会被执行。

总结:在实际开发中我们一般用addEventListener()事件监听事件,如果需要考虑兼容性可以封装一个函数。
2.删除事件(解绑事件)
1.传统注册方式:eventTarget.onclick = null
2.方法监听注册方式:
①removeEventListener(type,listener[,useCapture])
②detachEvent(eventNameWithon,callback)
同样的,有关兼容性的问题,我们可以采取封装一个函数解决。
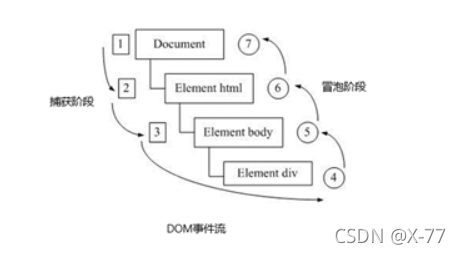
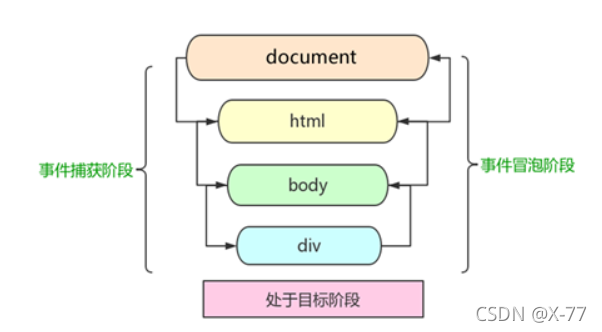
四、DOM事件流
1.事件流概述
1.1什么是事件流和DOM事件流?
事件流描述的是从页面中接收事件的顺序,事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。

1.2DOM事件流的三个阶段
1)事件捕获阶段
2)处于目标阶段
3)事件冒泡阶段
事件冒泡:IE最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到DOM最顶层节点的过程。
事件捕获:网景最早提出,由DOM最顶层节点开始,然后逐级向下传播到最具体的元素接收的过程。

注意:
- js代码种只能执行捕获或者冒泡的其中一个阶段
- onclick和attachEvent只能得到冒泡阶段
- addEventListener()中的第三个参数如果是true ,表示事件捕获阶段(从大到小),如果是false或者空,则为事件冒泡阶段(从小到大)
- 实际开发中我们很少使用事件捕获,更关注事件冒泡
- 有些事件是没有冒泡的,比如:onblur、onfocus、onmouseenter、onmouseleave
2.事件对象
2.1什么是事件对象?
事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象。
2.2事件对象的使用
事件触发发生时就会产生事件对象,并且系统会以实参的形式传给事件处理函数。
所以,在事件处理函数中声明1个形参用来接收事件对象。
1. eventTarget.onclick = function(event){ }
2.eventTarget.addEventListener('click',function(event){})
3.eventTarget.addEventListener('click',fn)
function(event){}
里面的event就是事件对象,也可以写成e或者evt。
注意:在IE6-8中,需要使用window.event获取查找。
2.3.事件对象的属性和方法
常见的事件对象的属性和方法见下表。

- e.target 和 this 的区别
this 是事件绑定的元素(绑定这个事件处理函数的元素) 。
e.target 是事件触发的元素。
通常情况下terget 和 this是一致的,但有一种情况不同,那就是在事件冒泡时(父子元素有相同事件,单击子元素,父元素的事件处理函数也会被触发执行),这时候this指向的是父元素,因为它是绑定事件的元素对象,而target指向的是子元素,因为他是触发事件的那个具体元素对象。
2.4阻止默认行为
1.preventDefault() --dom标准写法 (这是一个方法!!带())
2.returnValue --ie678适用 (这是一个属性!!)
3.return false --无兼容性问题 但是return后面的代码不执行 只限于传统注册方式
<a href="http://www.baidu.com">百度</a><script>// 2. 阻止默认行为 让链接不跳转 var a = document.querySelector('a');a.addEventListener('click', function(e) {e.preventDefault(); // dom 标准写法});// 3. 传统的注册方式a.onclick = function(e) {// 普通浏览器 e.preventDefault(); 方法e.preventDefault();// 低版本浏览器 ie678 returnValue 属性e.returnValue = false;// 我们可以利用return false 也能阻止默认行为 没有兼容性问题return false;}</script>2.5阻止事件冒泡
事件冒泡本身的特性,会带来坏处,也会带来好处。下面是阻止事件冒泡的方法和属性。
1. e.stopPropagation() --标准写法,这是一个方法
2. e.cancelBubble = true; --非标准,IE6-8适用,这是一个属性
2.6事件委托
事件委托就是把事情委托给别人,代为处理。即利用事件冒泡的特性,不给子元素注册事件,给父元素注册事件,把处理代码在父元素的事件中执行。
事件委托的作用:
- 我们只操作了一次 DOM ,提高了程序的性能。
- 动态新创建的子元素,也拥有事件。
3.常用鼠标事件
3.1鼠标事件
常用的鼠标事件如下表:

案例:禁止选中文字和禁止右键菜单
案例代码:
<body>我是一段不愿意分享的文字<script>// 1. contextmenu 我们可以禁用右键菜单 主要用于程序员取消默认的上下文菜单document.addEventListener('contextmenu', function(e) {e.preventDefault();})// 2. 禁止选中文字 selectstartdocument.addEventListener('selectstart', function(e) {e.preventDefault();})</script>
</body>3.2鼠标事件对象

案例:跟随鼠标移动的图片

效果要求:图片跟随鼠标进行移动。
案例思路:
- 鼠标不断的移动,使用鼠标移动事件:mousemove
- 给图片设置绝对定位,当鼠标移动,获取最新的鼠标坐标,把x,y坐标作为图片的left值和top值。
案例代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>img {position: absolute;top: 2px;}</style>
</head><body><img src="image/angel.gif" alt=""><script>var pic = document.querySelector('img');document.addEventListener('mousemove', function (e) {// 1. mousemove只要我们鼠标移动1px 就会触发这个事件// 2.核心原理: 每次鼠标移动,我们都会获得最新的鼠标坐标, // 把这个x和y坐标做为图片的top和left 值就可以移动图片var x = e.pageX;var y = e.pageY;console.log('x坐标是' + x, 'y坐标是' + y);//3 . 千万不要忘记给left 和top 添加px 单位pic.style.left = x - 50 + 'px';pic.style.top = y - 40 + 'px';});</script></body></html>4. 常用的键盘事件
4.1键盘事件
常见的键盘事件见下表:

注意:
- 如果使用addEventListener不需要加on
- onkeypress和onkeyup、onkeydown的区别是,它不识别功能键。
- 三个事件的执行顺序为:keydowm -- keypress --keyup
4.2键盘事件对象

注意:
- onkeydowm和onkeyup 不区分字母大小写,onkeypress区分字母大小写。
- 在我们实际开发中,使用更多的是keydown和keyup,它能识别所有的键。
- keypress不识别功能键,但keyCode属性能区分大小写,返回不同的ASCii值。
案例:模拟京东快递单号查询
效果要求:当我们在文本框中输入内容时,文本框上面自动显示大字号的内容。

案例思路:
1.输入内容,上方的大号字体盒显示,并将表单里的值赋给这个con盒子。
2.如果表单中无内容,则隐藏这个con盒子。
3.失去焦点,隐藏con盒子,获得焦点,且文本框内容不为空,就显示con盒子。
4.注意:keydowm和keypress在文本框中的特点:这两个事件触发时,文字还没落入文本框中,而keyup事件触发时,文字已经落入文本框里了。
案例代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>* {margin: 0;padding: 0;}.search {position: relative;width: 178px;margin: 100px;}.con {display: none;position: absolute;top: -40px;width: 171px;border: 1px solid rgba(0, 0, 0, .2);box-shadow: 0 2px 4px rgba(0, 0, 0, .2);padding: 5px 0;font-size: 18px;line-height: 20px;color: #333;}.con::before {content: '';width: 0;height: 0;position: absolute;top: 28px;left: 18px;border: 8px solid #000;border-style: solid dashed dashed;border-color: #fff transparent transparent;}</style>
</head><body><div class="search"><div class="con">123</div><input type="text" placeholder="请输入您的快递单号" class="jd"></div><script>// 快递单号输入内容时, 上面的大号字体盒子(con)显示(这里面的字号更大)// 表单检测用户输入: 给表单添加键盘事件// 同时把快递单号里面的值(value)获取过来赋值给 con盒子(innerText)做为内容// 如果快递单号里面内容为空,则隐藏大号字体盒子(con)盒子var con = document.querySelector('.con');var jd_input = document.querySelector('.jd');jd_input.addEventListener('keyup', function() {// console.log('输入内容啦');if (this.value == '') {con.style.display = 'none';} else {con.style.display = 'block';con.innerText = this.value;}})// 当我们失去焦点,就隐藏这个con盒子jd_input.addEventListener('blur', function() {con.style.display = 'none';})// 当我们获得焦点,就显示这个con盒子jd_input.addEventListener('focus', function() {if (this.value !== '') {con.style.display = 'block';}})</script>
</body>至此,我们就将JavaScript中DOM的相关内容介绍的差不多啦,里面有很多方法和属性需要我们掌握。下一次的内容就是JavaScript中三大核心中的浏览器对象模型,即BOM。

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- spring源码--04--IOC原理--XmlBeanFactory(IOC容器)的初始化(不细)
XmlBeanFactory(IOC容器)的初始化(不细) 1、 验证过程 代码地址 https://gitee.com/DanShenGuiZu/learnDemo/tree/master/spring源码学习/spring-source-learn/spring-01 1.1、验证代码 package com.example.spring01.test;import org.springframewo…...
2024/5/7 2:26:10 - postgresql学习配置主从同步和自动备份
最近刚接手一个维护项目,一个生产环境出了故障,所有数据都损毁了。数据第一啊,原先在做方案的时候厂家已经建议客户做冗余什么的,但是始终因为资金的原因没有落实,但也得想办法提高数据安全性开拔,优先保存…...
2024/4/24 15:29:59 - 放弃微服务,构建单体应用
作者 | GreekDataGuy 译者 | 弯月 出品 | CSDN(ID:CSDNnews) 微服务看似是完美的解决方案。从理论上来说,微服务提高了开发速度,而且还可以单独扩展应用的某个部分。但实际上,微服务带有一定的隐形成本。我…...
2024/5/6 11:02:09 - JSP短信接口,订单通知短信,通知类短信接口开发
近年来,随着科技的不断创新与进步,电子商务网站已经成为了人们日常生活中不可缺少的一部分。与传统商务模式相比,电子商务的确有着其无可比拟的巨大优势,随着电子商务的不断兴盛,也衍生了许许多多的新兴服务产业&#…...
2024/5/7 4:02:42 - 航电oj2000
ASCII码排序 Problem Description 输入三个字符后,按各字符的ASCII码从小到大的顺序输出这三个字符。 Input 输入数据有多组,每组占一行,有三个字符组成,之间无空格。 Output 对于每组输入数据,输出一行,…...
2024/4/24 15:30:12 - 使用jstl标准标签库报错
在jsp页面引用如下代码就报错如下图,网上有的说是pom.xml没有引入依赖,有的说tomcat、jstl等版本不匹配,有的说是jar包冲突。试了很多种方法没有解决,最终把项目移动到别的地方,重新创建项目,重新导入依赖&…...
2024/4/24 15:30:19 - Flink架构和执行原理
摘自拙作《Flink实用教程_1.13.2》一书。 在大数据领域,有许多流计算框架,但是通常很难兼顾延迟性和吞吐量。Apache Storm提供低延迟,但目前不提供高吞吐量,也不支持在发生故障时正确处理状态。Apache Spark Streaming的微批处理方…...
2024/4/24 15:30:20 - 指针与函数(笔记)
传入函数的参数只是一个值,函数内部对值的运算是独立的,不会影响到传入的变量本身。 如果讲变量取地址以指针形式传入函数,函数内部需对指针中地址所指向的变量进行操作,即*p的运算可以有效对函数外部进行操作,而仅对传…...
2024/4/27 23:44:19 - 全连接神经网络用C语言实现
全连接神经网络用C语言实现一、分析输入输出二、分析神经网络层数三、分析神经元数量四、分析参数数量五、分析传递过程连接方式六、代码框架七、完整代码实现:关于参数的获取:已经在上篇博客中提出,请参照相关链接请点击 一、分析输入输出 …...
2024/4/28 23:47:23 - 最NB强化学习路线图
人工智能是21世纪最激动人心的技术之一。人工智能,就是像人一样的智能,而人的智能包括感知、决策和认知(从直觉到推理、规划、意识等)。其中,感知解决what,深度学习已经超越人类水平;决策解决how,强化学习在…...
2024/4/28 2:14:42 - python元组
元组是一个不可修改的,元素以逗号分隔的以小括号包围的有序序列, 可以将元组看成一个不可修改的列表。 格式: 变量名(元素1,元素2,...) 练习1:创建元组并打印元组内容和类型 tup(zs,ls,ww) print(tup) #(zs,ls,ww) prin…...
2024/4/29 0:00:56 - 查找第三方软件测试机构要注意什么,如何收费?
对于软件开发公司而言,要选择一家专业靠谱、价格合适的第三方软件测试机构对产品质量进行整体评估并不容易。毕竟现在是信息化时代,互联网上的信息呈指数式增长,并且鱼龙混杂、令人真假难辨。这是很多人所关心的话题,针对这个问题…...
2024/4/27 22:05:25 - 弘玑Cyclone发布行业首个企业级RPA及生态合作战略
2021年10月28日,“创新无限 合赢未来 弘玑Cyclone 2021 产品发布会”成功举行。本次大会弘玑Cyclone发布了行业首个企业级RPA产品及生态合作战略,并探讨了超自动化如何赋能企业数字化转型。 当前,传统的RPA面临技术语言过重,业务…...
2024/4/28 14:19:35 - android学习之一,http基础
# http到底是什么 ### 不知道大家有没有这种感觉,当面试官或者同事问你http到底是个啥,你有时候会一顿一激灵。在项目中做了那么久,我当然知道http是啥啦,天天在用好不好,但是让你口述,你是否真的可以说的一…...
2024/4/28 2:50:39 - C语言习题 链表建立,插入,删除,输出
Problem B: C语言习题 链表建立,插入,删除,输出 Time Limit: 1 Sec Memory Limit: 128 MBSubmit: 222 Solved: 92 [Submit][Status][WebBoard] Description编写一个函数creatlink,用来建立一个动态链表。(包含学号和成绩) 编写一个函数printlink,用来输出一个链表。 …...
2024/4/28 14:05:31 - xx开启了朋友验证
我有一个认识了十年的朋友,在五一劳动节的时候,我发现他不想跟我做朋友了,事情的经过是这样的2008年9月,我们成为了同学,开始了美好的大学生活,我两的床是并排的他有一个很大很重的手机,手机铃声是《老人与海》他是爸妈开车送过来的他聪明,花同样的时间,考试成绩能比我…...
2024/4/28 21:45:42 - BRISK特征点描述算法详解
转自:BRISK特征点描述算法详解_AstoncPou的博客-CSDN博客_brisk特征点 BRISK特征点描述算法详解 简介 BRISK算法是2011年ICCV上《BRISK:Binary Robust Invariant Scalable Keypoints》文章中,提出来的一种特征提取算法,也是一种二进制的特征…...
2024/4/28 12:02:07 - 文献阅读笔记--深度学习图像修复方法综述
1、基本信息: 深度学习图像修复方法综述 强振平,何丽波,陈旭,徐丹 2018-10 中国图像图形学报 2、核心内容: (1)基于深度学习的图像修复理论及其发展现状的综述,所使用的方法是对基于…...
2024/4/28 19:51:48 - C语言结构体学习(二)
结构体数组 结构体数组有两种定义方法, (1)第一种就是声明结构体的时候进行定义: Struct 结构体名称{ 结构体成员; }数组名[长度]; (2)第二种就是先声明,但是到后面使用的…...
2024/4/28 16:47:21 - 达成这个目标的数据分析师,在大厂HR眼里最新鲜吃香
开局一张图 咱打工人要想进步,最关键的不只是努力,还要选好领域、明确好目标。怎么选择行业领域,咱们放在后续聊;今天先重点聊聊这个目标到底具体该是什么样。数据分析师们坐稳扶好,发车: 一、概括来说&am…...
2024/4/27 21:53:40
最新文章
- 笔试强训Day16 字符串 基础算法 双指针
QR6 字符串替换 题目链接:字符串替换_牛客题霸_牛客网 (nowcoder.com) 思路:简单的字符串操作。 AC code: class StringFormat { public:string formatString(string A, int n, vector<char> arg, int m) {string ans;int pos 0;f…...
2024/5/7 8:43:36 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - Vue3学习笔记+报错记录
文章目录 1.创建Vue3.0工程1.1使用vue-cli创建1.2 使用vite创建工程1.3.分析Vue3工程结构 2.常用Composition2.1 拉开序幕的setup2.2 ref函数_处理基本类型2.3 ref函数_处理对象类型2.4 ref函数使用总结 1.创建Vue3.0工程 1.1使用vue-cli创建 查看vue/cli版本,确保…...
2024/5/5 23:44:14 - ps教程谁教的好
在Photoshop(PS)教程方面,有多位老师被推荐为教学水平较高。以下是一些被提及的老师: 敬伟:被认为是很多人的PS启蒙老师,提供基本功能介绍与高级效果案例,教学风格被认为是免费且不拖沓的。1…...
2024/5/6 13:28:04 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
