aspx 微型_微型前端如何改变我们的团队动态
aspx 微型
Since its first start in 2016, the term “Micro Frontend” has been gaining popularity in the frontend world; especially in today’s feature-rich single-page-application web developments. But what is Micro Frontend, and what does it solve?
自2016年首次推出以来,“微型前端”一词在前端世界中已逐渐流行。 尤其是在当今功能丰富的单页应用程序Web开发中。 但是什么是Micro Frontend ,它可以解决什么问题?
In this post, we’re sharing one example of how we’ve used Micro Frontend at PayPal and the impact it has on our day-to-day. But first…
在本文中,我们将分享一个示例,说明如何在PayPal使用Micro Frontend及其对我们日常的影响。 但首先…
什么是Micro Frontend? (What is Micro Frontend?)
A lot of web development today involves siloed domain teams. Many adopt Microservices architecture, which allows teams to independently develop and deliver their applications. The idea is to enable rapid, frequent, and reliable delivery of large, complex applications by separating backend services into smaller (micro) services organized around the business logic.
当今许多Web开发都涉及孤立的领域团队。 许多采用微服务架构,它允许团队独立开发和提供他们的应用程序。 这个想法是通过将后端服务分成围绕业务逻辑组织的较小(微型)服务,来实现大型复杂应用程序的快速,频繁和可靠的交付。

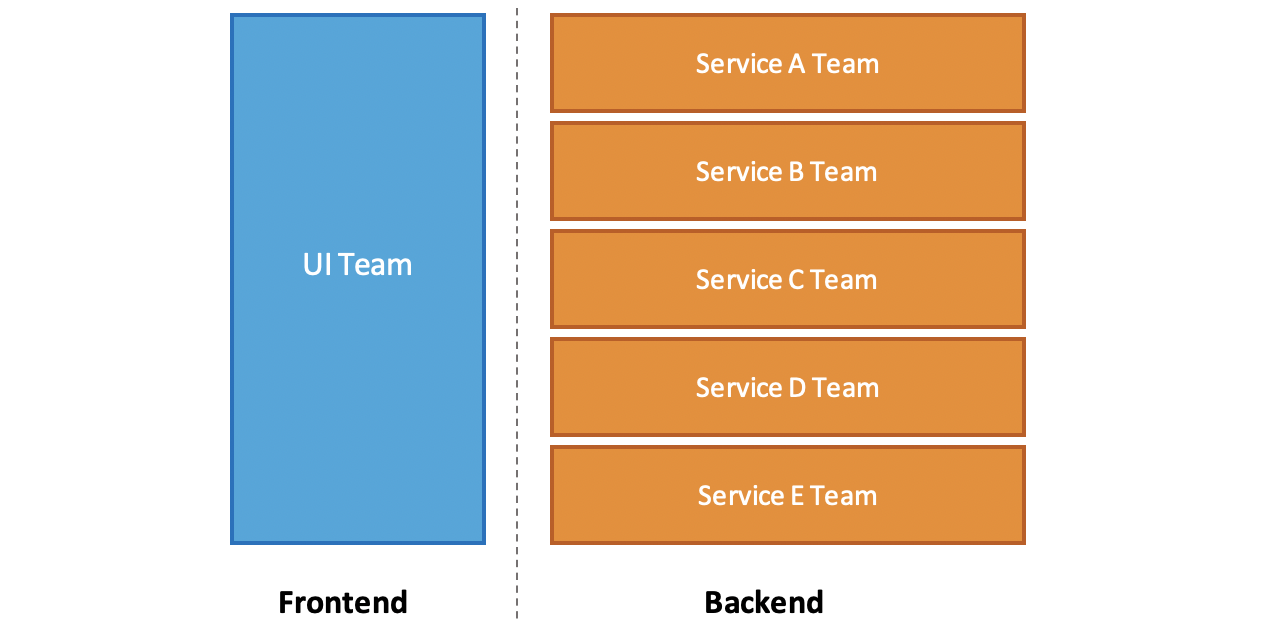
In general, frontend teams work on the user interface while backend teams handle the (micro) services. In the above diagram, a UI team manages the client application, which relies on services maintained by five other service teams. These service teams are often structured around specific business capabilities; they are loosely coupled and new features are pushed to production far more often than the client application. Frontend, however, does not share the same modularity as its backend counterpart. In other words, the frontend becomes a monolith; one that would require knowledge about the whole backend services to render its views. As new changes are added to the frontend, it would eventually become too hard to maintain.
通常,前端团队在用户界面上工作,而后端团队则处理(微)服务。 在上图中,UI团队管理客户端应用程序,该客户端应用程序依赖于其他五个服务团队维护的服务。 这些服务团队通常围绕特定的业务能力进行组织; 它们之间是松散耦合的,新功能要比客户端应用程序更频繁地投入生产。 但是,前端与后端没有共享相同的模块化。 换句话说,前端成为一个整体 ; 一种需要有关整个后端服务的知识才能呈现其视图。 随着新更改添加到前端,最终将变得很难维护。
The Micro Frontend approach tackles these kinds of monolithic frontend issues by extending the principles of Microservices to frontend development. Instead of dividing the application’s architecture into frontend and backend, the application itself is divided into multiple independent pieces — from the backend service and database right up to the user interface — and then merged into a single user-facing frontend.
Micro Frontend方法通过将Microservices的原理扩展到前端开发来解决这类整体前端问题。 没有将应用程序的体系结构划分为前端和后端,而是将应用程序本身分为多个独立的部分-从后端服务和数据库一直到用户界面-然后合并为一个面向用户的前端。
Cam Jackson, in his article “Micro Frontend”, defined Micro Frontend as:
凯姆·杰克逊 ,在他的文章“ 微前端 ”,定义微前端为:
An architectural style where independently deliverable frontend applications are composed into a greater whole
一种可独立交付的前端应用程序组成更大整体的体系结构样式
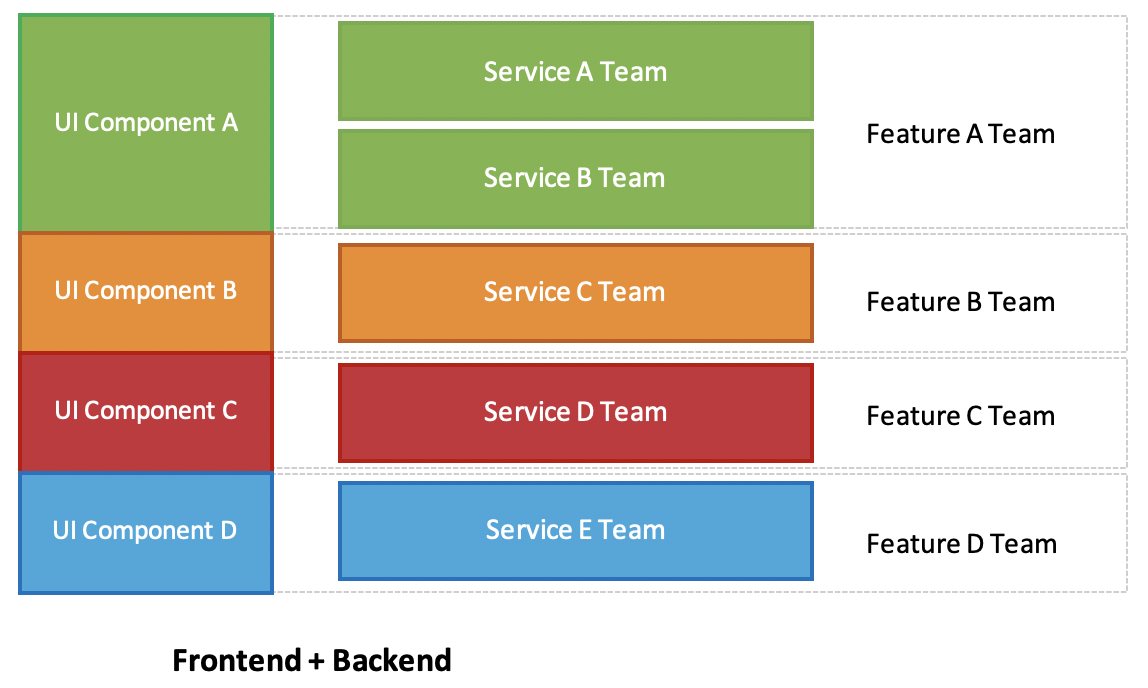
The below diagram illustrates this definition:
下图说明了此定义:

In the above diagram, we now see that the client application is divided into features where Feature A is worked on by three different teams (UI Component A and Service A + B), Feature B is worked on by two teams (UI Component B and Service C), and so on. Each team now owns a feature within a client application from end-to-end.
在上图中,我们现在看到客户端应用程序被划分为功能 ,其中功能A由三个不同的团队(UI组件A和服务A + B)处理, 功能B由两个团队(UI组件B和UI)进行处理。服务C),依此类推。 现在,每个团队都端到端在客户端应用程序中拥有一项功能 。
我们的实施 (Our Implementation)
Fragments are a set of patterns and principles that bring the Micro Frontend approach to PayPal. Fragments empower domain teams to continue building features however they see fit while enabling them to share those features with others in a composable way. A fragment is a web application with its HTML, CSS, and JS that is packaged in a JSON object. Running a fragment is as simple as downloading the fragment JSON and using a utility method to unpack and render the fragment to the DOM.
片段是将Micro Frontend方法引入PayPal的一组模式和原理。 片段使域团队可以继续构建功能,但是他们认为合适,但可以使他们以可组合的方式与他人共享这些功能。 片段是一个Web应用程序,其HTML,CSS和JS打包在JSON对象中。 运行片段就像下载片段JSON并使用实用程序方法将片段解包并将其呈现到DOM一样简单。
The key concepts behind fragments and Micro Frontends are that they allow for:
片段和Micro Frontends背后的关键概念在于:
Decoupling of teams and codebases — Teams do not have to worry about coordinating tech stack, runtime, upgrades with other teams, etc.
团队 和代码库的分离—团队不必担心协调技术堆栈,运行时,与其他团队进行升级等问题。
Independent release cycles — Fragments can have their continuous testing/delivery pipeline with little thought to the state of other codebases
独立的发布周期—片段可以不考虑其他代码库的状态而进行连续的测试/交付管道
Shared user experiences — The same fragment can be used on multiple pages to allow for consistent customer experience
共享的用户体验-可以在多个页面上使用相同的片段,以实现一致的客户体验
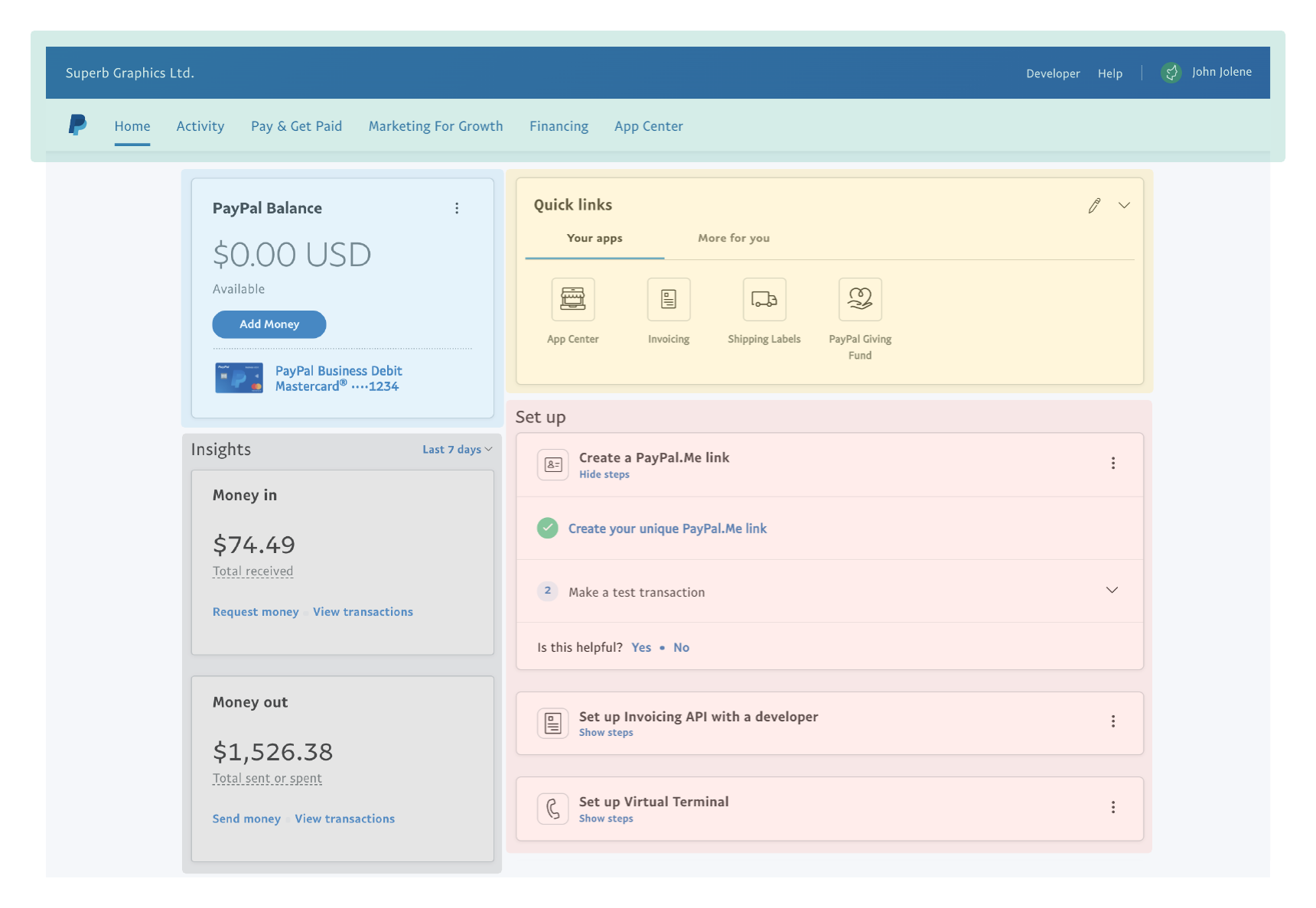
A good example of our fragments pattern in action is the PayPal Merchant’s Dashboard. All the “widgets” on the page are fragments, each managed by a different team, responsible for their respective functionality and business logic of their fragment.
PayPal商家的信息中心就是我们运作片段模式的一个很好的例子。 页面上的所有“小部件”都是片段,每个片段都由不同的团队管理,负责其片段的各自功能和业务逻辑。

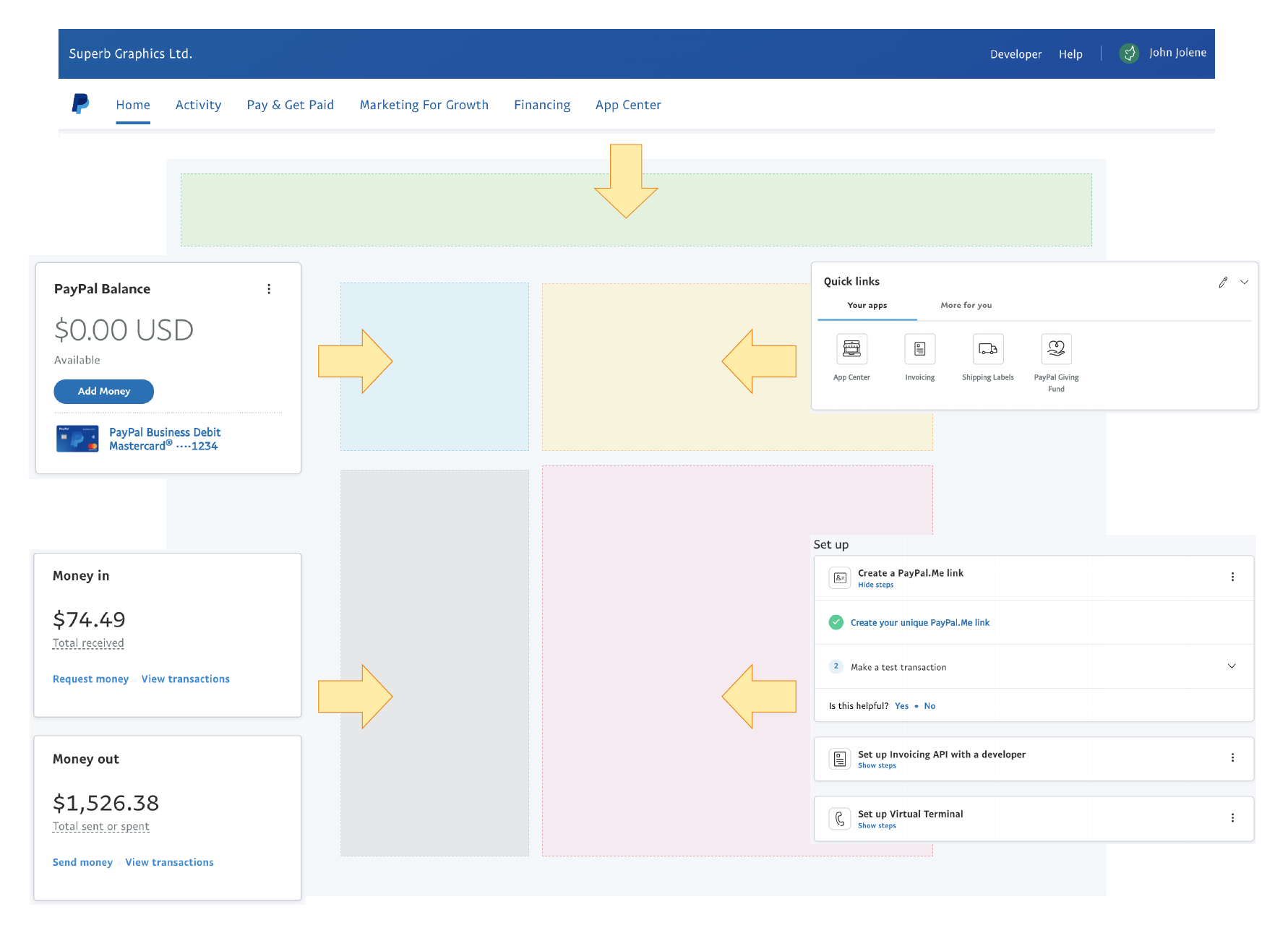
In this example, the teams are:
在此示例中,团队是:
Team Dashboard — responsible for maintaining the dashboard wrapper
团队仪表板 -负责维护仪表板包装
Team Header — responsible for maintaining the global header with links to child pages
团队标题 -负责维护带有子页面链接的全局标题
Team Quick links — responsible for displaying apps that are relevant to the merchant
团队快速链接 -负责显示与商家相关的应用
Team Activation — responsible for displaying setup steps and sub-steps for each app that the merchant is integrating with
团队激活 -负责显示与商家集成的每个应用的设置步骤和子步骤
Team Balance — responsible for displaying merchant’s balance
团队余额 -负责显示商家余额
Team Insights — responsible for displaying merchant’s money in / out within a specified period
团队洞察力 -负责显示指定时期内进/出商户的资金

Each of these teams owns, develops, and maintains a separate fragment. These fragments are predominantly React components packaged in a node module but can be built by using any other JS lib out there like Angular or Vue or just vanilla JS, HTML, and CSS. They are no longer bound by a single framework. Suddenly our frontend world becomes more interesting.
每个团队都拥有,开发和维护一个单独的片段。 这些片段主要是打包在节点模块中的React组件,但是可以通过使用其他任何JS库(如Angular或Vue或仅使用普通JS,HTML和CSS)来构建。 它们不再受单个框架的约束。 突然,我们的前端世界变得更加有趣。
这如何改变团队动态? (How does this change the team dynamic?)
With Microservices and Monolithic Frontend, we see teams separated by their skills or technologies. It makes sense after all, right? Frontend developers work as a team on the frontend layer; Backend developers work as a team on the backend layer. With this architecture, teams will be specialized within their field; no cross-pollination of skills occurs. But what happens if we separate different functionalities within the same application and create teams based on that?
随着微服务和单片前端 ,我们看到他们的技能或技术分离的球队。 毕竟有道理吧? 前端开发人员在前端层团队合作; 后端开发人员在后端层上作为团队工作。 通过这种架构,团队将在其领域内变得专业。 不会发生技能的异花授粉。 但是,如果我们在同一个应用程序中分离不同的功能并基于此创建团队,会发生什么?
Our fragment teams consist of frontend developers, backend developers, product managers, and designers. Team members are exposed to different perspectives and methods to solve problems, and this results in more efficient and creative ways to solve the tasks at hand. This multi-dimensional team dynamic makes it easier for team members to understand the impact of their work from end-to-end and allows for a better sense of ownership of specific functionalities they are working on.
我们的片段团队由前端开发人员,后端开发人员,产品经理和设计师组成。 团队成员面临着解决问题的不同观点和方法,这以更有效和创新的方式解决了眼前的任务。 这种多维的团队动态机制使团队成员更容易从端到端理解其工作的影响,并更好地了解他们正在研究的特定功能的所有权。
最后的想法 (Final Thoughts)
Micro Frontend changes the way we think and work to solve problems. Imagine having a page where each component is its own mini-application or having the ability to inject the same features/flows into different applications and pages. It opens up the possibility of a dynamic and ever-evolving environment. Of course, there is a big paradigm shift here; from a separation of architectural layers to a separation of features; so it might not be suitable for your organization or projects. We have been fortunate enough to have found a project where this can help our teams collaborate to build the page merchants visit most when they log in to our system. We certainly hope you find a project where Micro Frontend helps your team, too!
Micro Frontend改变了我们思考和解决问题的方式。 想象一下有一个页面,其中每个组件都是其自己的微型应用程序,或者具有将相同的功能/流程注入到不同的应用程序和页面中的能力。 它为动态和不断变化的环境提供了可能性。 当然,这里发生了很大的范式转变。 从分离建筑层到分离特征; 因此它可能不适合您的组织或项目。 我们很幸运地找到了一个项目,该项目可以帮助我们的团队合作建立商人在登录我们的系统时访问最多的页面。 我们当然希望您找到Micro Frontend也可以为您的团队提供帮助的项目!
A big shout out to Arseniy Kotov and Titus Woo for reviewing the post, and most importantly, for their work in laying the foundation to Micro Frontend at PayPal!
非常感谢Arseniy Kotov和Titus Woo对该职位进行审查,最重要的是,他们为在PayPal 打造Micro Frontend奠定了基础!
翻译自: https://medium.com/paypal-engineering/how-micro-frontend-has-changed-our-team-dynamic-ba2f01597f48
aspx 微型
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 子组件向父组件传递数据_如何将元素引用向下传递到角度的组件树中
子组件向父组件传递数据I recently had a requirement to make sure a PrimeNG Dropdown panel inside a modal with scrolling content was not constrained within the modal, but rather could be seen and interacted with without having to scroll.我最近有一个要求&…...
2024/4/21 16:39:52 - 【书签】Vue.js
2019独角兽企业重金招聘Python工程师标准>>> Vue.js 前端界面框架(比React,Angular容易上手) http://vuejs.org/v2/guide/ Vue (pronounced /vjuː/, like view) is a progressive framework for building user interfaces. Unlik…...
2024/4/21 16:39:50 - 有双眼皮能做埋线吗
...
2024/5/3 14:42:40 - 有人在宜宾割有双眼皮才有卧蚕吗
...
2024/4/21 16:39:49 - 永川美康 永川中医院用力睁眼 用力睁眼就是用力睁眼有不用手术的双眼皮吗
...
2024/4/21 16:39:48 - Atom编辑器之atom-beautify、emmet、atom-ternjs的安装和使用
听人云,不如自己试。 许久以来,工作中一直需要写前端代码(html、css、javascript、jquery),但一直苦于找不到比较好的开发工具能像写后台代码那样,美化代码、智能提示、智能补全等等。直到前不久ÿ…...
2024/4/21 16:39:46 - ATOM常用插件
emmet 快捷键:tab 作用:html、css简写 效果:具体参照emmet文档,可以按照emmet的规范,快速编写html和css,这个插件已经很有名了,就不多说,不过在atom上,快捷键会冲突&…...
2024/4/20 16:56:14 - Atom编辑器入门到精通(二) 插件的安装和管理
原创时间:2016-01-21 更新时间:2016-12-08 在本节中我们会学习如果安装和使用插件 插件是Atom中一个非常重要的组成部分,很多功能都是以插件形式存在的.比如上篇文章中提到的目录树和设置等窗口都是通过默认安装的插件来实现的. 查看已安装的插件 打开设置窗口(Cmd,),再切…...
2024/4/27 11:49:47 - Atom编辑器
在本节中我们会学习如果安装和使用插件 插件是Atom中一个非常重要的组成部分,很多功能都是以插件形式存在的.比如上篇文章中提到的目录树和设置等窗口都是通过默认安装的插件来实现的. 查看已安装的插件 打开设置窗口(Cmd,),再切换到”Packages”标签页,就可以看到已安装的插件…...
2024/4/26 0:25:48 - 义乌双眼皮欧莱美公认
...
2024/4/30 18:25:55 - 宜宾有哪些割双眼皮的
...
2024/4/20 14:18:24 - 伊丽莎白宜宾割双眼皮恒美分析
...
2024/4/28 10:34:09 - Linux网络协议栈之驱动框架
Linux网络协议栈之驱动框架作者:bullbat 网卡驱动可以以模块的方式加载也可以内核初始化的时候加载,我们选定e100系列的网卡进行说明网卡驱动的一般框架。网卡设备通用数据结构:struct net_device{ /* * This is the first field of the "visi…...
2024/4/30 22:10:25 - 杨颖割杨颖是平行的双眼皮吗
...
2024/4/28 22:28:12 - 杨颖割双眼皮多少钱
...
2024/4/28 4:59:56 - 杨颖的双眼皮宽吗
...
2024/4/27 23:38:16 - 讲课内容
一、 上传本地图片显示发生了unsage iframe 的 src 属性是资源 URL 安全上下文,因为不可信源可以在用户不知情的情况下执行某些不安全的操作。DomSanitizer 安全URL脚本访问XSS :是网站 Angular 2 如何保护我们免受 XSS 攻击 Angular 2 中默认将所有输入…...
2024/5/3 3:09:23 - 微信:小程序学习笔记(2)
今天继续看了一些文档相关的内容,同时也试了视频组件和网络请求的接口。小程序没有document,window操控提供。很多数据要换成类似vuejs和react native的这种方式来看待。数据绑定的支持可以对一些视图进行刷新。 1.开发思维需要转变 jquery 在操作dom是…...
2024/4/28 14:50:41 - 杨丽修复杨丽修复双眼皮价位
...
2024/4/28 21:30:44 - 眼皮厚的做眼皮松怎么做眼窝凹陷不能割眼窝深适合割双眼皮嘛
...
2024/4/29 0:42:10
最新文章
- 【CTF MISC】XCTF GFSJ0512 give_you_flag Writeup(图像处理+QR Code识别)
give_you_flag 菜狗找到了文件中的彩蛋很开心,给菜猫发了个表情包 解法 图片的最后一帧好像闪过了什么东西。 用 Photoshop 打开,检查时间轴。 找到一张二维码,但是缺了三个角(定位图案),无法识别。 找一…...
2024/5/3 16:09:13 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 职场口才提升之道
职场口才提升之道 在职场中,口才的重要性不言而喻。无论是与同事沟通协作,还是向上级汇报工作,亦或是与客户洽谈业务,都需要具备良好的口才能力。一个出色的职场人,除了拥有扎实的专业技能外,还应具备出色…...
2024/5/1 2:36:04 - ElasticSearch的DSL查询
ElasticSearch的DSL查询 准备工作 创建测试方法,初始化测试结构。 import org.apache.http.HttpHost; import org.apache.lucene.search.TotalHits; import org.elasticsearch.action.search.SearchRequest; import org.elasticsearch.action.search.SearchRespo…...
2024/5/2 7:02:52 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
