子组件向父组件传递数据_如何将元素引用向下传递到角度的组件树中
子组件向父组件传递数据
I recently had a requirement to make sure a PrimeNG Dropdown panel inside a modal with scrolling content was not constrained within the modal, but rather could be seen and interacted with without having to scroll.
我最近有一个要求,以确保具有滚动内容的模态内的PrimeNG Dropdown面板不受该模态的约束,而无需滚动即可看到并与之交互。
Here’s what I’m talking about…
这就是我在说的...
场景 (The Scenario)
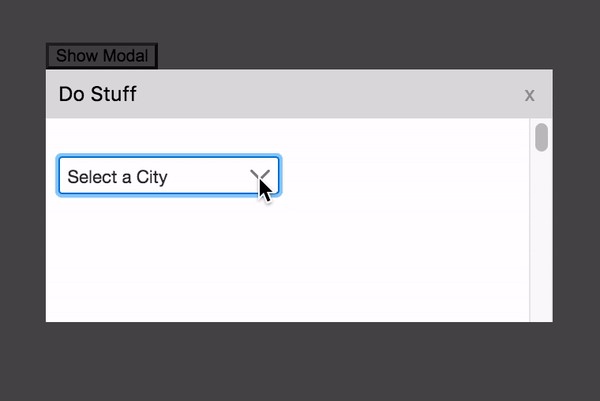
This is the default, and what we don’t want (or, rather, what we shall not deliver):
这是默认设置,也是我们不想要的(或者,我们不应提供的):

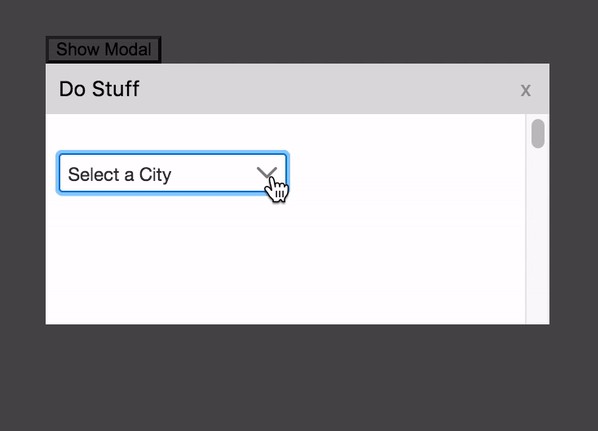
Here’s what we do want:
下面是我们想要的东西:

该方法(The Approach)
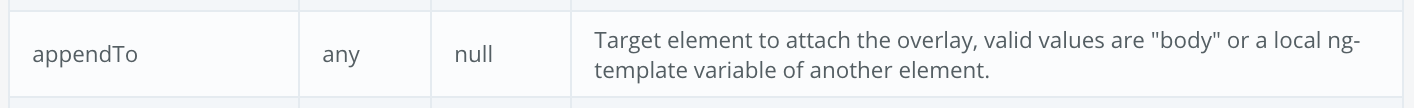
Looking at the PrimeNG Dropdown documentation, we can see that the component exposes an appendTo input:
查看PrimeNG Dropdown文档,我们可以看到该组件公开了appendTo输入:

This allows us to tell the dropdown what element to attach the panel to, rather than having it just append the panel to the dropdown element itself. That way, we can attach the panel to an element outside the modal so it can escape the modal boundaries.
这使我们能够告诉下拉菜单将面板附加到哪个元素,而不是让它仅将面板附加到下拉菜单元素本身。 这样,我们可以将面板附加到模态外部的元素上,以便它可以逃脱模态边界。
We just need to pass in an Angular template reference for that target element and watch the magic happen. (We could also just pass in the string 'body' to have it attach the panel to the document body, but that’s easy and boring and not what this article is about. It also didn’t work quite right for my layout but I can’t remember exactly why.)
我们只需要为该目标元素传递一个Angular模板引用,然后观察魔术的发生。 (我们也可以传入字符串'body'以使面板将面板连接到文档主体,但这很简单而且很无聊,而不是本文的目的。它也不适合我的布局,但是我可以不记得是什么原因。)
简单场景 (The Simple Scenario)
Easy, right?
容易吧?
Yep, it would be…provided the target appendTo element lives in the same template as the dropdown, like this:
是的,可以…只要目标appendTo元素与下拉列表位于同一模板中,如下所示:
You can see our p-dropdown spanning lines 7–11, and our .append-target element conveniently residing on line 1 of the same template.
您可以看到我们的p-dropdown跨过第7-11行,而.append-target元素方便地位于同一模板的第1行。
By adding the #myTarget template reference variable to the target element, we can simply add input [appendTo]=”myTarget” to p-dropdown and call it a day.
通过将#myTarget模板引用变量添加到目标元素,我们可以简单地将输入[appendTo]=”myTarget”到p-dropdown并将其命名为day。
But things are rarely that straightforward, and my scenario was, of course, more complicated. Otherwise I wouldn’t be writing this article right now.
但是事情很少那么简单,而我的情况当然更复杂。 否则,我现在不会写这篇文章。
擦 (The Rub)
A more realistic scenario (and precisely my scenario, as luck would have it) is that p-dropdown is nested several layers deep in a component tree from the target element you need the panel to be appended to.
一个更现实的场景(准确地说是我的场景,很幸运)是, p-dropdown嵌套在组件树中距目标元素需要添加面板的几层深处。
Here’s the type of component tree I’m talking about:
这是我正在谈论的组件树的类型:
On line 3, in our app-component’s template, you can see our .append-target in all its glory.
在第3行中,在应用程序组件的模板中,您可以看到.append-target的所有荣耀。
Inside our app-component is our vaguely-named (for demo purposes) child component, app-child, which dutifully contains our grandchild component, app-grandchild (line 9).
在我们的app组件内部是一个名称模糊(出于演示目的)的子组件app-child ,该子组件忠实地包含了我们的孙子组件app-grandchild (第9行)。
Our grandchild component, in turn, contains our modal component, app-modal (line 15).
反过来,我们的孙子组件包含模态组件app-modal (第15行)。
And our modal component, at long last, is where our p-dropdown resides (line 24).
最终,我们的模态组件就是我们的p-dropdown所在的位置(第24行)。
So how do we get that template reference down through those layers to the eagerly awaiting p-dropdown?
那么,如何通过这些层将模板引用向下传递到热切等待的p-dropdown呢?
脆性解决方案 (The Brittle Solution)
One solution would be to pass the template reference down through the tree via component Input()s, like so (keep an eye out for [dropdownAppendTarget]s):
一种解决方案是通过组件Input()将模板引用向下传递到树中,就像这样(注意[dropdownAppendTarget] ):
Every component gets a shiny new dropdownAppendTarget Input() that allows it to pass that template reference from its parent down to the next layer.
每个组件都有一个闪亮的新dropdownAppendTarget Input() ,使它可以将该模板引用从其父级传递到下一层。
Which works just fine…until the day some unsuspecting new developer comes along who knows nothing of this Underground Railroad put in place to ferry that template reference down through each layer of the component tree.
效果很好……直到有一个毫无戒心的新开发人员出现,直到他们都不知道地下铁路的位置,才能将模板引用向下传递到组件树的每一层。
Unsuspecting Dev innocently inserts an extra component layer in the middle without realizing he’s breaking the circuit, and our delicate solution is ruined.
毫不怀疑的开发人员会无意间在中间插入一个额外的组件层,而没有意识到他会破坏电路,因此我们精巧的解决方案被毁了。
更好的解决方案 (The Better Solution)
Since we’re all terrific developers with a keen eye for solutions that are obvious ticking time bombs, we’ll spare Unsuspecting Dev some stress and heartache and come up with a more robust solution.
由于我们都是优秀的开发人员,他们都热衷于寻找显而易见的定时炸弹解决方案,因此我们将为Unsuspecting Dev节省一些压力和心痛,并提出一个更强大的解决方案。
Like all good-hearted Angular developers, we’ll look to Dependency Injection!
像所有善良的Angular开发人员一样,我们将寻求依赖注入!
获取模板参考的指令! (A Directive to Grab the Template Reference!)
A cleaner and simpler way to accomplish this would be to attach to our target element an attribute directive that grabs that element’s template reference, and then Dependency Inject that directive into the downstream component that needs the template reference.
一种更简便的方法是将属性指令附加到我们的目标元素,该指令获取该元素的模板引用,然后从依赖关系中将该指令注入到需要模板引用的下游组件中。
That way, no network of Input()s needs to be built (and maintained) through the component tree, and Unsuspecting Dev can insert as many intermediate layers as his heart desires without breaking anything.
这样,就不需要通过组件树来构建(和维护) Input()的网络,而且毫无怀疑的Dev可以根据自己的意愿插入尽可能多的中间层而不会破坏任何内容。
Nice!!
不错!

Let’s get started…
让我们开始吧…
目标 (The Goal)
So here’s essentially what we’re trying to get to:
因此,这基本上就是我们想要达到的目标:
On line 3, we’ve attached to the target element an attribute directive called appendTarget into which we pass the element’s template reference, myTarget. Nice and clean!
在第3行中,我们在目标元素上附加了名为appendTarget的属性指令,我们将元素的模板引用myTarget传递到该指令中。 干净整洁!
Here’s what AppendTargetDirective looks like:
这是AppendTargetDirective样子:
Super simple!
超级简单!
尝试 (The Attempt)
With that in place, we then just Dependency Inject the directive into our downstream modal component and create a property on the component class called appendTarget that points to the template ref coming in on the directive instance:
设置好之后,我们就可以将依赖项注入到下游模态组件中,并在名为appendTarget的组件类上创建一个属性,该属性指向出现在该指令实例上的模板ref:
And the modal component’s template would look like this:
模态组件的模板如下所示:
On line 8 we’ve added [appendTo]="appendTarget" to our p-dropdown.
在第8行,我们将[appendTo]="appendTarget"到了我们的p-dropdown 。
Let’s watch the magic happen!
让我们观看魔术的发生!


失败 (The Fail)
I’m including this section describing my debugging effort because I learned some interesting and valuable things about Angular in the process, so I thought it worthwhile to include.
我之所以包括这一部分来描述我的调试工作,是因为在此过程中我学到了一些有关Angular的有趣且有价值的知识,因此我认为值得将其包括在内。
If, however, you would just like to see the final, working solution, feel free to skip directly to The Working Solution.
但是,如果您只想查看最终的有效解决方案,请随时直接跳至The Working Solution 。
(误导)修复尝试 (The (Misguided) Fix Attempt)
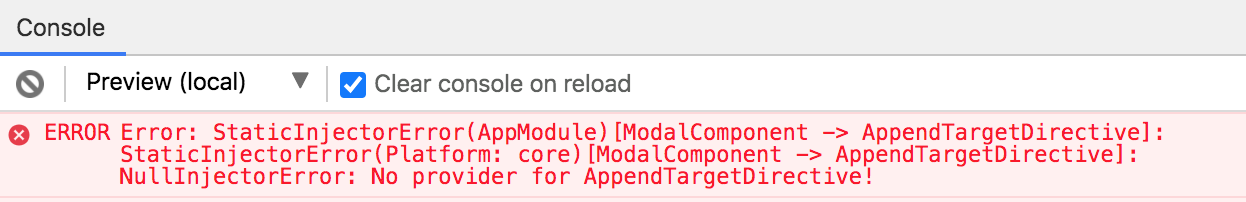
Upon seeing the No provider for… error (one I’m very familiar with), my thought was:
看到No provider for…错误(我很熟悉)时,我的想法是:
Of course, dummy! Just add your directive to the app-component’s
providersarray so the DI system knows about it, just like you would for a service!当然是假人! 只需将指令添加到应用程序组件的
providers数组中,这样DI系统就可以知道该指令,就像您要获得服务一样!
So here’s what I did:
所以这就是我所做的:
I added AppendTargetDirective to the providers array in app.component.ts (line 8).
我将AppendTargetDirective添加到app.component.ts(第8行)中的providers数组。
Those of you familiar with Angular’s DI system are probably either laughing right now or shaking your head in disappointment and disgust.
那些熟悉Angular的DI系统的人可能要么现在正在笑,要么在失望和厌恶中摇了摇头。
This was a big mistake that sent me into a world of pain. A world…of pain.
这是一个很大的错误,使我陷入痛苦的世界。 一个痛苦的世界。
It eliminated the No provider for… error but it didn’t make my scenario work, and plunged me into days of frustrating troubleshooting.
它消除了No provider for…错误,但没有使我的方案起作用,并且使我陷入了令人沮丧的故障排除日。
调查 (The Investigation)
After much debugging, I discovered that my directive was being instantiated twice: one instance was getting a hold of my append-target, but the other was not.
经过大量调试后,我发现我的指令被实例化了两次:一个实例持有我的append-target,而另一个实例没有。
And the one being injected into my modal component was the one not getting a hold of the append-target, so its appendTarget property was undefined.
被注入到我的模式组件中的是没有抓住append-target的那个,因此其appendTarget属性是undefined 。
寻求帮助 (The Reach for Help)
After struggling for a while, I finally posted a question on StackOverflow asking “What gives?”
经过一段时间的努力,我终于在StackOverflow上发布了一个问题,问“有什么用?”
Fortunately, the ubiquitous, super-helpful Angular guru Alexey Zuev (yurzui) posted this answer almost immediately:
幸运的是,无处不在,超级有用的Angular大师Alexey Zuev(yurzui)几乎立即发布了以下答案:
His main bullet point was this:
他的主要要点是:
You NEVER [should] be adding Angular directives to
providersarray. Angular will treat them as services which are separated instances of directive classes and not tied to template structure at all.您永远[不应]将Angular指令添加到
providers数组。 Angular将它们视为服务,它们是指令类的单独实例,完全不依赖于模板结构。
So Angular was creating two instances of my directive:
因此Angular正在创建我的指令的两个实例:
Instance #1: Because it was in the
providersarray of app-component, Angular instantiated it as if it were a service, so just another class with no connection to the template structure.实例1:因为它位于应用程序组件的
providers数组中,所以Angular实例化了它,就好像它是一项服务一样,因此只有另一个类与模板结构没有连接。- Instance #2: Because it was attached to the append-target element as an attribute directive, Angular instantiated it as a proper directive connected to the template, and therefore getting a hold of the append-target. 实例2:因为它是作为属性指令附加到append-target元素的,所以Angular将其实例化为连接到模板的适当指令,因此可以保留append-target。
The instance being injected into the modal component was, of course, Instance #1, the one with no DOM connection, rather than #2, the one I needed.
当然,注入到模式组件中的实例是实例1,它是没有DOM连接的实例,而不是实例2,即我需要的实例。
说明 (The Explanation)
The reason my directive was not found during the DI resolution process (the reason I was getting the No provider for… error) was that it was not part of the modal component’s DOM tree branch.
在DI解析过程中未找到我的指令的原因(我得到No provider for…错误)的原因是它不属于模式组件的DOM树分支。
Looking back at my directive placement:
回顾我的指令放置:
you can see that I placed it on a sibling element to app-child.
您会看到我将其放在app-child的同级元素中。
This puts it outside the path that Angular DI takes as it walks up the DOM tree from modal component like so:
这使它脱离了Angular DI从模态组件沿DOM树走的路径,如下所示:
4. app-root
^
3. app-child
^
2. app-grandchild
^
1. app-modallooking for the directive on those elements.
寻找关于这些元素的指令。
app-child is in the DI resolution path; the sibling div.append-target element is not.
app-child位于DI解析路径中; 兄弟div.append-target元素不是。
工作解决方案 (The Working Solution)
The fix, it turned out, was quite simple: just move the directive from div.append-target to app-child:
事实证明,此修复非常简单:只需将指令从div.append-target移至app-child :
(Huge thanks again to Alexey, who provided the solution, ending days of frustration for me.)
(再次感谢Alexey提供了解决方案,结束了我的无奈之日。)
It’s still within the app-component template so it still has access to myTarget, but this places it in the Angular DI resolution path and fixes everything.
它仍然在app-component模板中,因此它仍然可以访问myTarget ,但这会将其放置在Angular DI解析路径中并修复了所有问题。
Goody!!
天啊!

Here’s a StackBlitz with the full working implementation:
这是具有完整工作实现的StackBlitz:
得到教训 (Lessons Learned)
I learned some valuable nuggets in this process that have made me a better Angular developer:
我在此过程中学到了一些有价值的块,这些块使我成为了更好的Angular开发人员:
- Make sure your directive is in the DI resolution path. 确保您的指令位于DI解析路径中。
Do not add your directive to a
providersarray if you’re using it to interact with the DOM because Angular will instantiate it as just another class, with no connection to the DOM.不要你的指令添加到一个
providers,如果你用它来与DOM交互,因为角将实例,把它当成另一个类,没有连接到DOM阵列。
Thanks for sharing in my journey! I hope this saves at least one person some pain and frustration someday.
感谢您分享我的旅程! 我希望这一天至少可以为一个人节省一些痛苦和沮丧。
翻译自: https://medium.com/swlh/how-to-pass-an-element-reference-down-through-a-component-tree-in-angular-86b495a2ce57
子组件向父组件传递数据
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 【书签】Vue.js
2019独角兽企业重金招聘Python工程师标准>>> Vue.js 前端界面框架(比React,Angular容易上手) http://vuejs.org/v2/guide/ Vue (pronounced /vjuː/, like view) is a progressive framework for building user interfaces. Unlik…...
2024/5/3 16:22:26 - 有双眼皮能做埋线吗
...
2024/5/3 14:42:40 - 有人在宜宾割有双眼皮才有卧蚕吗
...
2024/4/21 16:39:49 - 永川美康 永川中医院用力睁眼 用力睁眼就是用力睁眼有不用手术的双眼皮吗
...
2024/4/21 16:39:48 - Atom编辑器之atom-beautify、emmet、atom-ternjs的安装和使用
听人云,不如自己试。 许久以来,工作中一直需要写前端代码(html、css、javascript、jquery),但一直苦于找不到比较好的开发工具能像写后台代码那样,美化代码、智能提示、智能补全等等。直到前不久ÿ…...
2024/4/21 16:39:46 - ATOM常用插件
emmet 快捷键:tab 作用:html、css简写 效果:具体参照emmet文档,可以按照emmet的规范,快速编写html和css,这个插件已经很有名了,就不多说,不过在atom上,快捷键会冲突&…...
2024/4/20 16:56:14 - Atom编辑器入门到精通(二) 插件的安装和管理
原创时间:2016-01-21 更新时间:2016-12-08 在本节中我们会学习如果安装和使用插件 插件是Atom中一个非常重要的组成部分,很多功能都是以插件形式存在的.比如上篇文章中提到的目录树和设置等窗口都是通过默认安装的插件来实现的. 查看已安装的插件 打开设置窗口(Cmd,),再切…...
2024/4/27 11:49:47 - Atom编辑器
在本节中我们会学习如果安装和使用插件 插件是Atom中一个非常重要的组成部分,很多功能都是以插件形式存在的.比如上篇文章中提到的目录树和设置等窗口都是通过默认安装的插件来实现的. 查看已安装的插件 打开设置窗口(Cmd,),再切换到”Packages”标签页,就可以看到已安装的插件…...
2024/4/26 0:25:48 - 义乌双眼皮欧莱美公认
...
2024/4/30 18:25:55 - 宜宾有哪些割双眼皮的
...
2024/4/20 14:18:24 - 伊丽莎白宜宾割双眼皮恒美分析
...
2024/4/28 10:34:09 - Linux网络协议栈之驱动框架
Linux网络协议栈之驱动框架作者:bullbat 网卡驱动可以以模块的方式加载也可以内核初始化的时候加载,我们选定e100系列的网卡进行说明网卡驱动的一般框架。网卡设备通用数据结构:struct net_device{ /* * This is the first field of the "visi…...
2024/4/30 22:10:25 - 杨颖割杨颖是平行的双眼皮吗
...
2024/4/28 22:28:12 - 杨颖割双眼皮多少钱
...
2024/4/28 4:59:56 - 杨颖的双眼皮宽吗
...
2024/4/27 23:38:16 - 讲课内容
一、 上传本地图片显示发生了unsage iframe 的 src 属性是资源 URL 安全上下文,因为不可信源可以在用户不知情的情况下执行某些不安全的操作。DomSanitizer 安全URL脚本访问XSS :是网站 Angular 2 如何保护我们免受 XSS 攻击 Angular 2 中默认将所有输入…...
2024/5/3 3:09:23 - 微信:小程序学习笔记(2)
今天继续看了一些文档相关的内容,同时也试了视频组件和网络请求的接口。小程序没有document,window操控提供。很多数据要换成类似vuejs和react native的这种方式来看待。数据绑定的支持可以对一些视图进行刷新。 1.开发思维需要转变 jquery 在操作dom是…...
2024/4/28 14:50:41 - 杨丽修复杨丽修复双眼皮价位
...
2024/4/28 21:30:44 - 眼皮厚的做眼皮松怎么做眼窝凹陷不能割眼窝深适合割双眼皮嘛
...
2024/4/29 0:42:10 - 眼睛怎么样变眼轮匝肌肥眼皮抽脂能变双眼皮吗
...
2024/4/27 21:25:17
最新文章
- Mac 安装 JDK21 流程
一、下载JDK21 访问Oracle官方网站或选择OpenJDK作为替代品。Oracle JDK从11版本开始是商业的,可能需要支付费用。OpenJDK是一个免费开源选项。 Oracle JDK官方网站:Oracle JDK Downloads OpenJDK官方网站:OpenJDK Downloads 这里以JDK21为…...
2024/5/3 17:59:06 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - SpringCloud Gateway网关服务搭建
目录 创建项目 相关依赖 配置路由 启动类 启动网关服务...
2024/5/2 18:44:50 - 微服务超大Excel文件导出方案优化
1、在导出Excel时经常会碰到文件过大,导出特别慢 2、微服务限制了请求超时时间,文件过大情况必然超时 优化思路: 1、文件过大时通过文件拆分、打包压缩zip,然后上传到oss,并设置有效期(30天过期) 2、把…...
2024/4/30 11:38:22 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
