Web开发文件上传下载及编码解码
java开发离不开变量,其中最让人头疼的莫过于不同位置的文件或字符串读取时造成的乱码问题,尤其是涉及到文件操作时,乱码尤为常见。
1、什么是编码和解码
不管什么类型的数据,什么格式的文件,在内存中存储形态都是二进制码,也就是bit流,当人为的以八位为一个字节规定后,就成了一般的比特流(byte字节),对于java来说,不涉及位层面的操作,因此数据操作的最小单位一般都是byte。
比特流不能直观的看到内容,因此我们需要把比特流转变为字符流,字符我们是能够看懂的,这个从比特流转变为字符流的过程就叫做编码,那么相反的,从字符流转换为比特流的过程就叫做解码。
比特流的是由许多个八位bit构成的,每个bit位要么是0要么是1,因此很好表示,但是如果想将比特流转变为字符流就要困难多了,因为世界上字符太多,一个比特只有八位,最多最多只能对应2的8次方减1个不同的字符,这完全不够,因此大多时候需要用一个至多个比特来表示一个字符,这就是编码,也就是说,编码本质上是一种“读”比特流的方式,比特流没有被改变。
而解码呢,是将字符流再转换成比特流,将每一个字节都再“翻译”成一个或多个比特,解码和编码互为逆过程。
对于一段比特流,若自身不变化,当它先编码再解码,如果编码和解码同属一种方式(例如isolates8859-1,UTF-8,GBK等),那么解码后与编码前比特流应该不会有变化。
对于文件传输来说,在在主机A上新建编辑文件时,会将编辑好的字符流解码为比特流存储在计算机硬盘上(除了编辑的内容外还会加上文件头等部分构成文件),当需要传输时,是将比特流通过网络传输到另外的主机B(在网络上传输时,传输的只能是比特流),然后存储在B的硬盘上,如果想在主机B上看到该文件,需要把传输过来的比特流以某种方式编码为字符流,然后供我们来查看。
什么是乱码,乱码就是读取文件时的编码方式和新建文件时解码方式不同,导致你编辑文件时字符流不能正确的显示出来。
且我们通常不会过于区分编码解码,将编码解码的方式统一称为编码方式,以这种情况来说:乱码是编码方式不同造成
2、java中的字符串
在java中,每个字符占用两个字节,因此每个中文也是占用一个char,这种方式使得字符串操作时可以忽略编码问题。进行字符串读取拼接时,只需要考虑结果,不用在意过程。
java中编码和解码对应的操作分别为:
编码:new String(byte[] bytes,String charset);
解码:string.getBytes( );或string.getBytes(String charset);
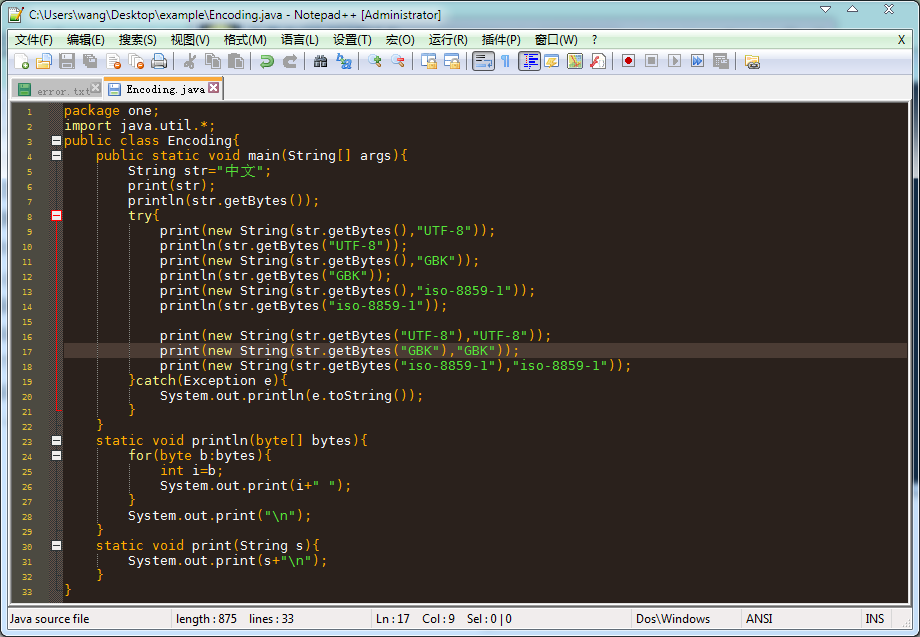
以一个例子来看,这是以GBK方式写的java文件。
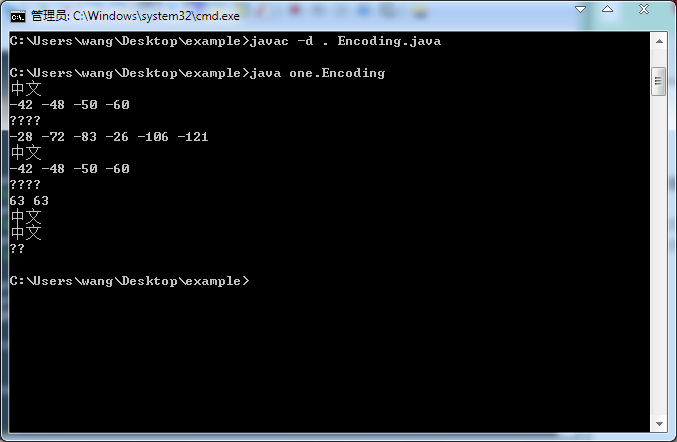
这是结果:

这是源代码:

以结果来看:(序号表示行号)
1、首先是以java字符串存储的两个字符:”中文“;
2、把该字符串以默认方式解码(文件编码方式为GBK,因此默认解码方式也是GBK),可以看到两个字符占用了四个字节:-42 -48 -50 -60
3、把”中文“两个字符以默认方式解码(可以得到2的结果),再以UTF-8方式编码,得到一堆乱码
4、把”中文“两个字符以UTF-8方式解码,可以看到两个字符会占用六个字节:-28 -72 -83 -26 -106 -121
5、6、这两行以GBK方式解码和编码,结果不会有改变的。
7、8、这两行同3和4,只是iso-8859-1作为单字节编码,无论如何都不会显示出汉字的。
9、以GBK方式先解码再编码,结果可以正常显示
10、以UTF-8方式先解码再编码,结果可以正常显示,结合9可以看出,java中字符串无关编码方式
11、以iso8859-1先编码后解码。
看懂以上部分,基本就可以明白编码和解码到底是什么,即便不清楚到底不同编码方式有什么区别也无所谓。
3、文件上传
window下获取到的文件名字一般是GBK编码,因此最好将含有上传文件功能的jsp页面设置编码方式为GBK。
<%@ page language="java" import="java.util.*"pageEncoding="GBK"%>设置文件上传的数量(这里设置最多三个文件);
<body><center><form action="/mobile/servlet/FileUpload" method="post" enctype="multipart/form-data" ><input type="file" name="file1"><br><input type="file" name="file2"><br><input type="file" name="file3"><br><input type="submit" value="确认上传"><br><br></form></center>
</body>这里要注意,文件上传不同于一般的url传值,因此需要设置传输的方式,enctype=”multipart/form-data”表示直接将二进制流上传;method=”post”表单上传方式设置为post,get方式不可能将文件整个内容放在url后面。
在后台处理上传的文件,这里一般都会借助smartUpload的jar包,该包很好找到,下载后添加到build path,这里需要说一下,有时候build path之后系统仍然找不到该jar包,这时将jar包直接复制粘贴到web-INF下的lib文件夹即可。
SmartUpload smartUpload=new SmartUpload();
smartUpload.initialize(this.getServletConfig(), request, response);
try{smartUpload.upload();String path=this.getServletContext().getRealPath("/");(new java.io.File(path=path+"/files")).mkdirs();Log.d(path);smartUpload.save(path);
}
catch(SmartUploadException e){Log.d(e.toString());
}这样上传的文件就会自动备份到服务根目录下files文件夹下,记得之前页面一定要用GBK编码,否则文件保存后文件名会乱码。
4、文件下载
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%@ page import="java.io.*" %>
<%@ page import="util.*" %>
<!-- 上传文件时,这里采用gbk编码,否则上传到服务器以后显示的文件名为乱码 --><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
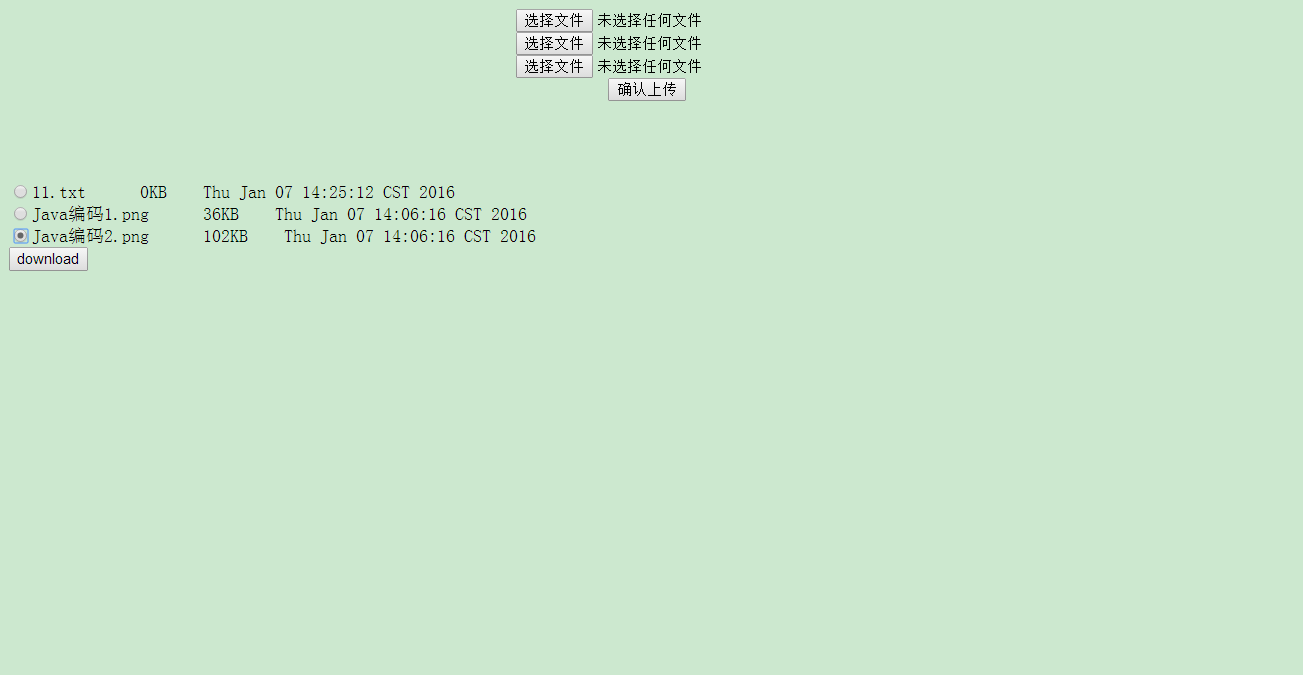
<html><head><title>My JSP 'fileOperator.jsp' starting page</title><script type="text/javascript" src="http://apps.bdimg.com/libs/angular.js/1.3.9/angular.min.js"></script><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"><!--<link rel="stylesheet" type="text/css" href="styles.css">--></head><body><center><form action="/mobile/servlet/FileUpload" method="post" enctype="multipart/form-data" ><input type="file" name="file1"><br><input type="file" name="file2"><br><input type="file" name="file3"><br><input type="submit" value="确认上传"><br><br></form></center></body><br><br><script type="text/javascript">var app=angular.module('myApp',[]);app.controller('myController',function($scope,$http){<%String path=this.getServletContext().getRealPath("/")+"/files";File file=new File(path);path="";if(file.exists()&&file.isDirectory()&&file.listFiles().length!=0){File[] files=file.listFiles();for(File f:files){Calendar c=Calendar.getInstance();c.setTimeInMillis(f.lastModified());Date date=c.getTime();path+="{name:'"+f.getName()+"',size:"+f.length()/1024+",time:'"+date.toString()+"'},";}if(!path.equals("")){path=path.substring(0,path.length()-1);}Log.d("文件名:"+path);}else{Log.d("目录不存在或没有文件");}%>$scope.files=[<%=path %>];});</script><div ng-app="myApp" ng-controller="myController"><form action="/mobile/servlet/FileDownload"><div ng-repeat="x in files|orderBy:'size'" ><input type="radio" name="selected" value="{{x.name}}">{{x.name+" "+x.size+"KB"+" "+x.time}}</div><input type="submit" value="download"></form></div>
</html>
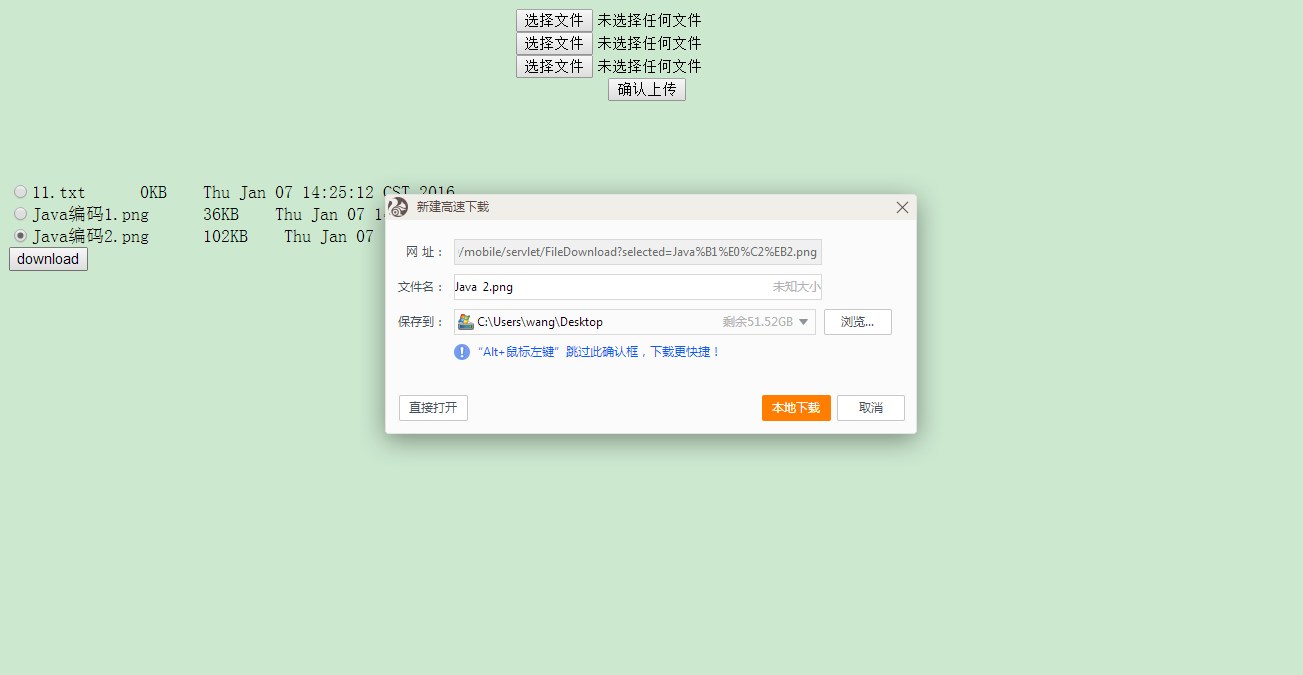
先借助java代码获取文件夹下的文件,然后通过angularJs框架来实现各种动作,点击文件可下载。
在servlet中对下载请求做出处理:
String [] values=request.getParameterValues("selected");
ServletOutputStream out=response.getOutputStream();
if(values.length!=0){String s=values[0];s=new String(s.getBytes("iso8859-1"),"GBK");Log.d(s);//设置返回头Header,告诉浏览器这是个需要下载的文件。response.setHeader("content-disposition", "attachment;filename="+s);String path=this.getServletContext().getRealPath("/")+"files/"+s;Log.d(path);File file=new File(path);if(file.exists()){Log.d("文件大小"+file.length()); FileInputStream in = new FileInputStream(file);//创建输出流byte buffer[] = new byte[1024];int len = 0;//循环将输入流中的内容读取到缓冲区当中int length=0;while((len=in.read(buffer))>0){//输出缓冲区的内容到浏览器,实现文件下载out.write(buffer, 0, len);length+=len;}out.flush();out.close();Log.d("传输的文件大小:"+length+"");}
}这里不要尝试通过BufferReader等方式读取文件内容,会导致文件损坏的。
暂时没有实现多个文件同时下载,因此将下面的按钮设置为了“radio”。

这样就可以实现文件的下载功能。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 再见! JSP !
点击上方“码农突围”,马上关注这里是码农充电第一站,回复“666”,获取一份专属大礼包 真爱,请设置“星标”或点个“在看”作者:陈龙https://zhuanlan.zhihu.com/p/71937497“前段时间,我和一位群友因为要不…...
2024/5/6 13:05:12 - 都说了多少遍,不要再学 JSP 了!
点击上方“芋道源码”,选择“设为星标”管她前浪,还是后浪?能浪的浪,才是好浪!每天 8:55 更新文章,每天掉亿点点头发...源码精品专栏 原创 | Java 2020 超神之路,很肝~中文详细注释的开源项目RP…...
2024/4/29 2:55:05 - 再见,JSP!!!
热文推荐:尘埃落定!清华才子王垠加入华为职级22,前阿里P10赵海平加入字节跳动,职级或为4百度网盘“破解版”,Pandownload开发者被抓自从在知乎回答问题以来,以及根据最近几年给企业做技术咨询的情况&#x…...
2024/4/29 22:05:01 - 资深程序员建议放弃 JSP 吧,否则你可能“无路可走”!
>>号外:关注“Java精选”公众号,菜单栏->聚合->干货分享,回复关键词领取视频资料、开源项目。自从在知乎回答问题以来,以及根据最近几年给企业做技术咨询的情况,发现 JSP 还是一个经常被提到的问题。希望能…...
2024/4/20 14:27:17 - Netty+Vue实现一个简单的web服务器
最近一直在用Netty做一个数据服务,此服务的主要功能是接收客户端的Http请求并解析,经过业务逻辑处理后访问HBase获取数据流,然后返回给客户端。在服务的初始开发阶段,重心全部在如何设计Netty服务端的线程模型和缓存方案从而能更快…...
2024/4/20 14:27:17 - 柏丽双眼皮价格
...
2024/5/7 15:03:41 - 芭比小平行双眼皮图片
...
2024/4/22 10:41:29 - 芭比无痕双眼皮恢复期
...
2024/4/20 2:23:18 - 芭比微创双眼皮全视频
...
2024/5/7 13:10:29 - 芭比双眼皮是埋线吗
...
2024/4/21 16:21:56 - Vue2.0 中,“渐进式框架”和“自底向上增量开发的设计”这两个概念是什么?(转)...
https://www.zhihu.com/question/51907207?rf55052497 徐飞 在我看来,渐进式代表的含义是:主张最少。 每个框架都不可避免会有自己的一些特点,从而会对使用者有一定的要求,这些要求就是主张,主张有强有弱,…...
2024/4/21 16:21:55 - Vue完整版(一)
Vue完整版(一)一、Vue概述二、前端知识体系2.1、前端三要素2.1.1、什么是CSS预处理器2.1.2、Native原生JS开发2.1.3、TypeScript微软的标准2.2、JavaScript框架2.3、UI 框架2.4、JavaScript构建工具2.5、三端统一2.5.1、混合开发(Hybid App&a…...
2024/4/21 16:21:54 - Vue01-前后端分析
Vue 1、什么是 Vue Vue 官网:https://vuejs.org/ Vue(读音 /vju/, 类似于 view)是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关…...
2024/4/21 16:21:53 - B站学习Vue入门笔记
学习来源–> 传送门—>【狂神说Java】Vue最新快速上手教程通俗易懂 ml1.前端分析2.试试写个基础vue程序3.Vue的基本语法3.1 v-bind 指令: 用来绑定元素特性3.2 v-if v-else-if v-else 指令 ,条件判断3.3 v-for 循环4. v-on监听事件5. Vue双向绑定5.1 text单行文本5.2 Tex…...
2024/5/3 12:29:00 - Vue入门学习
文章目录Vue简介第一个Vue程序Vue基本语法双向绑定组件Axios异步通信计算属性Slot自定义事件第一个Vue-cli程序webpack学习使用Vue-Router路由vueelementUI嵌套路由参数传递及重定向404和路由钩子路由钩子与异步请求Vue 简介 Vue:是一套用于构建用户界面的渐进式J…...
2024/4/21 16:21:51 - Vue---巩固笔记
Vue 1.前端三要素 HTML(结构)CSS(表现)JavaScript(行为):弱类型脚本语言,其源代码不需经过编译,而是由浏览器解释运行,用于控制网页行为 CSS预处理器 简介…...
2024/4/21 16:21:50 - 2021年Vue实用手册最新版
1. Vue.js-是国内开发者尤雨溪开发的js框架,它是实现UI层的渐进式框架, Vue借鉴了Angular的指令、React中组件和props等优点进行设计,从最简单的数据处理,到数据交互,到DOM操作,到路由处理等,Vu…...
2024/4/21 16:21:50 - 芭比双眼皮视频教程
...
2024/4/21 16:21:50 - 线程和进程的对比之优缺点
进程的概念 首先说一下程序,计算机程序只是存储在磁盘上的可执行的二进制(或其他类型的)文件,只有把他们加载到内存中并被系统调用,才拥有自己的生命周期进程(又被称为重量级进程)则是一个可执行的程序。每一个进程都拥有自己的地址空间,内存,数据栈以及其他用于跟踪执…...
2024/4/21 16:21:47 - 怎么导出三维模型文件stl
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!用三维建模软件(如ug,…...
2024/4/27 5:19:41
最新文章
- 护眼灯排名前十的品牌有哪些?护眼灯品牌排行前十名推荐
近视在儿童中愈发普遍,许多家长开始认识到,除了学业成绩之外,孩子的视力健康同样重要。毕竟,学业的落后可以逐渐弥补,而一旦孩子近视,眼镜便可能成为长期伴随。因此,专业的护眼台灯对于每个家庭…...
2024/5/7 16:26:11 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 【Java8新特性】四、强大的Stream api
这里写自定义目录标题 一、了解Stream二、流(stream)到底是什么?三、Stream操作的三个步骤四、创建Stream的四种方式五、Stream 的中间操作1、筛选和切片2、map 映射3、排序 六、Stream 的终止操作1、查找和匹配2、归约3、收集 一、了解Stream Stream是Java8中…...
2024/5/7 10:26:10 - 01背包问题 小明的背包
2.小明的背包1 - 蓝桥云课 (lanqiao.cn) #include <bits/stdc.h> using namespace std; const int N1010;//开始写的105 开小了 样例过了但最后只过了很少一部分 int n,m; int v[N],w[N]; int f[N][N];int main() {cin>>n>>m;for(int i1;i<n;i){cin>&…...
2024/5/5 8:41:06 - 零基础 HTML 入门(详细)
目录 1.简介 1.1 HTML是什么? 1.2 HTML 版本 1.3 通用声明 2.HTML 编辑器 3.标签的语法 4.HTML属性 5.常用标签 5.1 head 元素 5.1.1 title 标签 5.1.2 base 标签 5.1.3 link 标签 5.1.4 style 标签 5.1.5 meta 标签 5.1.6 script 5.2 HTML 注释 5.3 段落标签…...
2024/5/5 8:40:44 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57