2021年Vue实用手册最新版
1. Vue.js-是国内开发者尤雨溪开发的js框架,它是实现UI层的渐进式框架, Vue借鉴了Angular的指令、React中组件和props等优点进行设计,从最简单的数据处理,到数据交互,到DOM操作,到路由处理等,VueJS都有完整的解决方案。
2. 两种开发模式
(1). 直接引入vue.js文件即可
(2). vue-cli
①. 确保电脑上装有NodeJS 4.0以上的版本,在CMD里面运行node –v查看版本
②. 全局安装 vue-cl
在命令行输入:$ npm install --global vue-cli,全局安装vue-cli
默认是从国外服务器下,可以使用阿里巴巴在国内的镜像服务器,通过config命令设置默认下载路径:npm config set registry https://registry.npm.taobao.org
然后再执行:npm install --global vue-cli,这样安装的速度会快一些,完成后,检查是否安装成功:vue -V (在此注意V为大写)
③. 创建一个基于 webpack 模板的新项目(名为my-project)
在命令行输入:vue init webpack my-project,注意项目名不能有大写
项目建立过程中,有如下选择,选择NO,该选项为使用ESLint规范你的代码,一个空格错误都将报错,不开启,避免不必要的麻烦,后两项为单元测试,可以选择No

项目建立完成后,目录结构如下:

④. 安装依赖
A. cd my-project 进入项目中
B. npm install 安装依赖文件
完成后,会发现项目目录下多出一个node_modules文件夹,里面就是 vue-cli 创建的一个基于 webpack 的 vue.js 项目,进入项目目录文件夹(my-project)中,就可以使用vue进行开发啦

C. npm run dev,便可以打开本地服务器实时查看效果(localhost:8080)
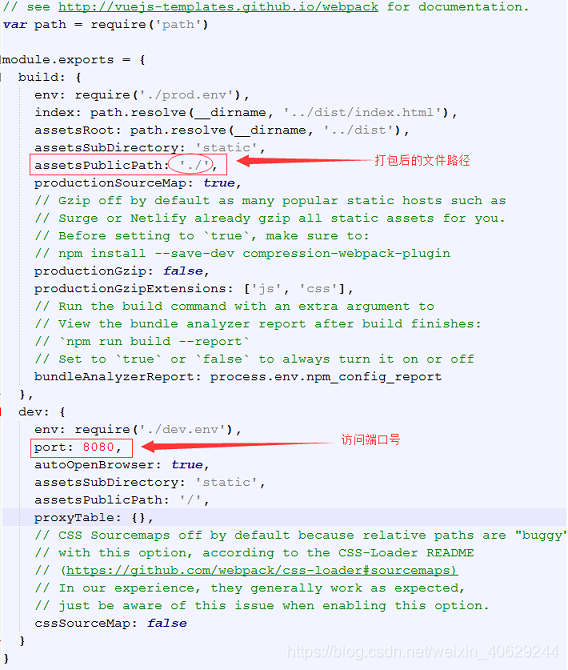
如果浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用,需要修改一下配置文件 config>index.js

建议将端口号改为不常用的端口,另外我还将 build 的路径前缀修改为 ' ./ '(原本为 ' / '),是因为打包之后,外部引入 js 和 css 文件时,如果路径以 ' / ' 开头,在本地是无法找到对应文件的(服务器上没问题),所以如果需要在本地打开打包后的文件,就得修改文件路径
npm run dev后的初始效果

退出监听,可以直接Ctrl+C,选择Y
3. Vue常用的属性
(1). el 作用域(一般为顶层容器的id)
(2). data 绑定的数据
(3). props 接收父组件传递的参数
(4). methods 方法
(5). components 组件
(6). directives 自定义指令
(7). filters 过滤属性
(8). computed 计算属性
(9). watch 监听属性
(10). 生命周期属性
①. beforeCreate 创建前
②. created 创建后 (常用于发起数据请求)
③. beforeMount 挂载前
④. mounted挂载后 (常用于发起数据请求)
⑤. beforeUpdate 更新前
⑥. updated 更新后
⑦. beforeDestroy 摧毁前
⑧. destroyed 摧毁后
4. Vue常用的指令
(1). 条件判断指令
A. v-if 条件成立时挂载并显示
B. v-else-if 紧跟v-if之后 , v-if不成立时,判断当前选项是否满足条件与显示
C. v-else 紧跟v-if或v-else-if之后,前面的条件不成立时,挂载并显示

最终解析如下:

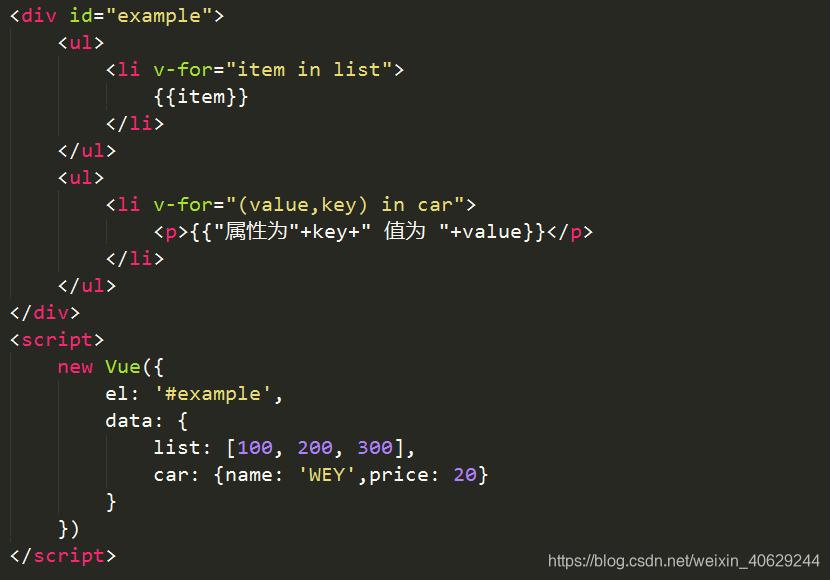
(2). v-for 循环指令 , 循环遍历当前选项所对应的数组或是对象

最终解析如下:

(3). v-show 显示指令,根据条件判断当前选项在DOM树上显示还是隐藏

最终解析如下:

(4). v-bind 绑定属性,缩写的形式: v-bind:src可以写成 :src
在vue中 绑定html属性,必须使用v-bind

最终解析如下:

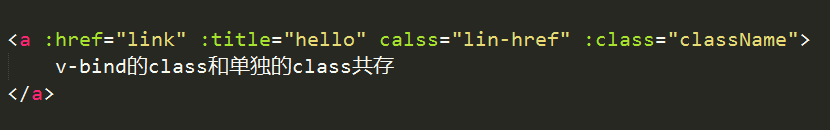
v-bind的属生可以和标签原有的属性同时存在

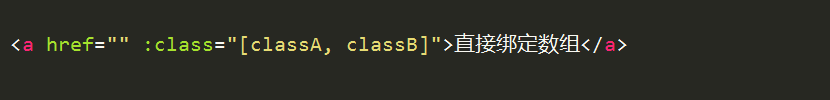
可以直接绑定一个数组

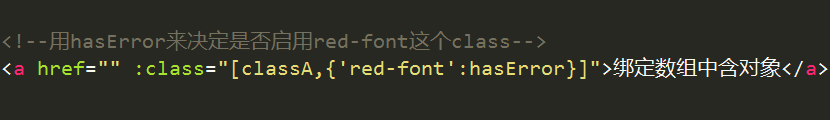
可以在绑定的数组中添加对象

(5). v-model 双向数据绑定,此命令绑定的变量的值改变时,其他地方渲染这个变量的值也会同步发生改变。
①. v-model. lazy 延迟(确认后)更新
②. v-model. number 自动将用户的输入值转为 Number 类型
③. v-model. trim 自动过滤用户输入的首尾空格

当input输入框在输入时,所对应的p标签里的值也会发生改变,最终解析如下:

(6). v-on 绑定事件,缩写形式:v-on:click可以写成@click
①. v-on:click=" " 单击事件
②. v-on:click.once=" " 只可点击一次
③. v-on:click.top=" " 阻止事件冒泡
④. v-on:click.prevent=" " 阻止默认事件
⑤. v-on:dblclick=" " 双击事件
⑥. v-on:keydown.enter=" " 键盘按下事件,只对指定的按键号有效
⑦. v-on:keyup.13=" " 键盘弹起事件,只对指定的按键号有效

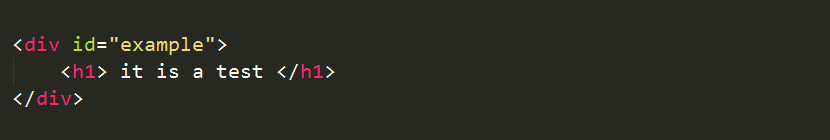
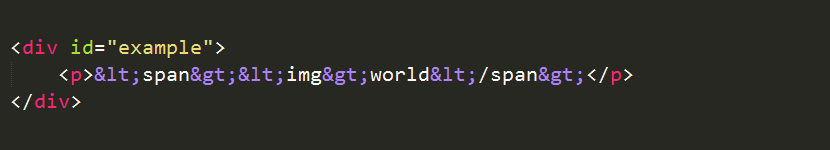
(7). v-text 将内容按文本解析

最终,页面的内容会按如下方式去渲染

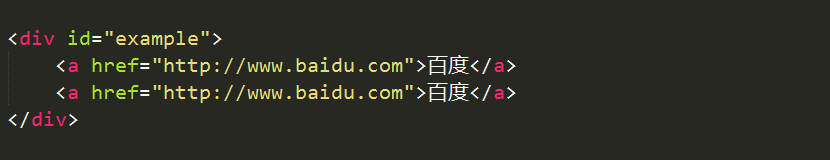
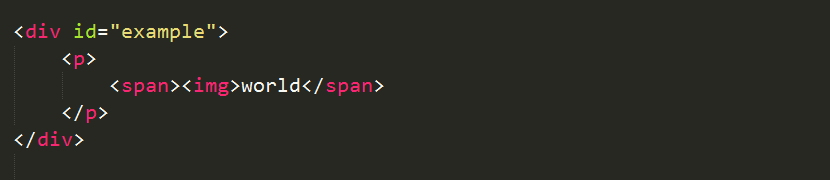
(8). v-html 将内容按html解析

最终,页面的内容会按如下方式去渲染

(9). v-cloak 优化加载闪烁
这个指令在渲染时会自动去掉 ,可以将具有该属性的元素初始状态不显示,等到渲染到该属性后才显示,以实现读到取数据后才加载。

5. directives 自定义指令
(1). bind:只调用一次,指令第一次绑定到元素时调用
(2). update:所在组件的 VNode 更新时调用
(3). unbind: 只调用一次, 指令与元素解绑时调用

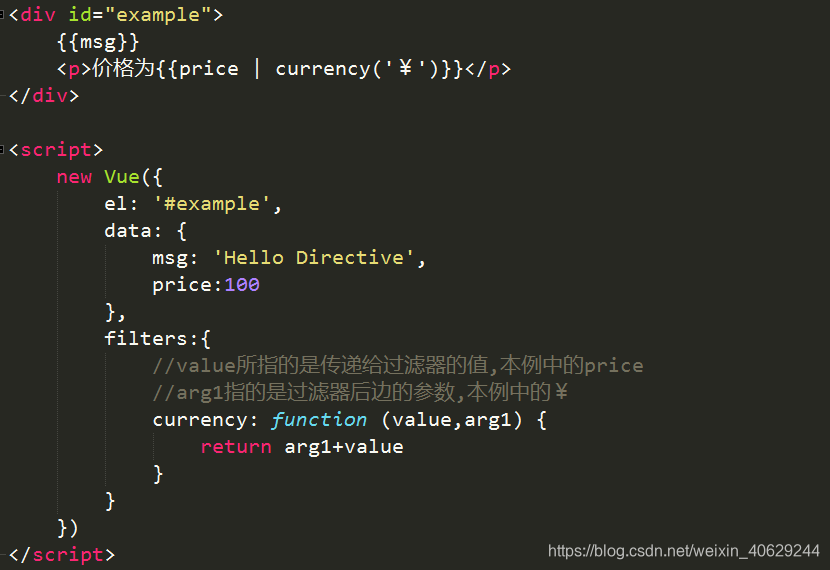
6. filters 过滤属性
用于数据的处理,与ng一样,通过 | 管道符号,支持多重过滤,而且支持给过滤器传参,过滤器的本质就是一个函数,自从Vue2.0之后,就已经自带的过滤取消,不再支持,用户要想使用,有两种方法:
①. https://github.com/wy-ei/vue-filter
②. 自定义过滤器
A. 创建,在Vue实例的filters属性中指定
B. 使用,依然是管道符号,只有传参方式变了:{{ price | currency('¥','@')}}

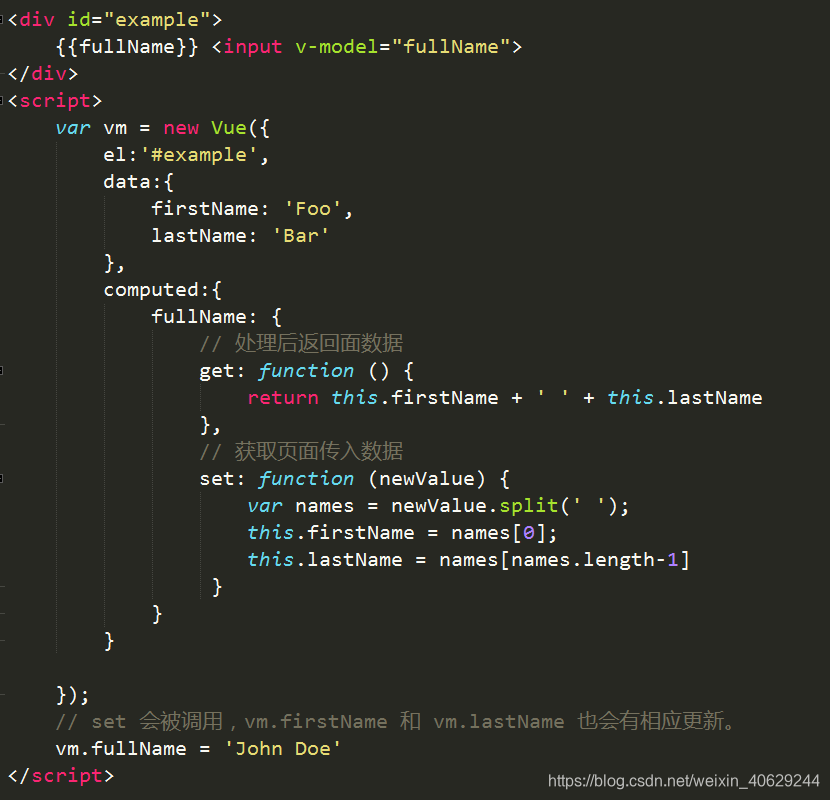
7. computed 计算属性
计算属性其实是一个方法,定义在computed属性中的方法,计算属性的优势:
(1). 计算属性的方法和methods中的方法实现的功能是一样的,正常情况,在methods定义方法也是可以的,但是由于方法所依赖的数据,性能开销比较大,就适合用计算属性, 计算属性是有计算缓存的,可以让更新更高效
(2). 让代码更方便进行维护

8. watch 监听属性
记录原数据,当数据更新时,会自动与原有数据进行对比

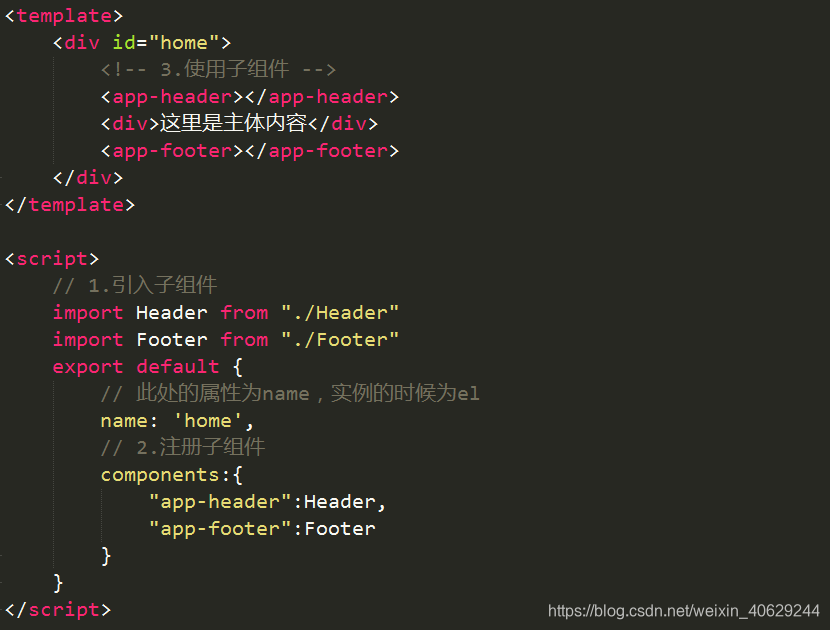
9. components 组件
组件在vue中使用的非常普遍,它可以将一些公共的部分抽离出来,随处调用,通过传入不同的参数从而展现不同的数据,这也是vue所谓渐进式框架的精髓,在结合脚手架的开发模式中,几乎所有的页面都是一个组件,下面来看一下如何定义组件与使用组件。
定义子组件Header

在父组件Home中使用子组件Header

10. 组件之间的通信
(1). 父组件给子组件传值 props
①. 在父组件里调用子组件时指定属性,把要传递的值赋给属性
②. 在子组件内部声明props,并在props里声明接收参数的属性,这样就可以通过props拿到传递过来的数据
注意事项:
①. 在组件中,data属性必须是带有返回值,而且返回值是对象的方法
②. 如果在通过属性传值时,值是会变化,通过v-bind指令将变量绑定到属性
定义子组件Header并规定所接受的参数

在父组件Home里调用子组件Header并传参数

(2). 子组件向父组件传值 $emit()
①. 在调用子组件时通过v-on与@绑定自定义的事件的名称
②. 在子组件中传参给父组件时通过调用$emit,传递两个参数,一个为自定义的事件名称,一个为通过事件传递的数据
定义子组件Header并声明点击事件传递参数给父组件

在父组件Home里接收子组件Header传递过来的参数

(3). 父组件获取子组件的数据或方法:$refs
①. 在父组件件中调用子组件时通过 ref 为子组件指定一个名称
②. 在父组件件中通过 $refs 调用子组件数据或方法
定义子组件Header

在父组件Home中调用子组件Header,为它指定ref名称myHeader,在方法里通过this.$refs.myHeader获取Header的数据和方法

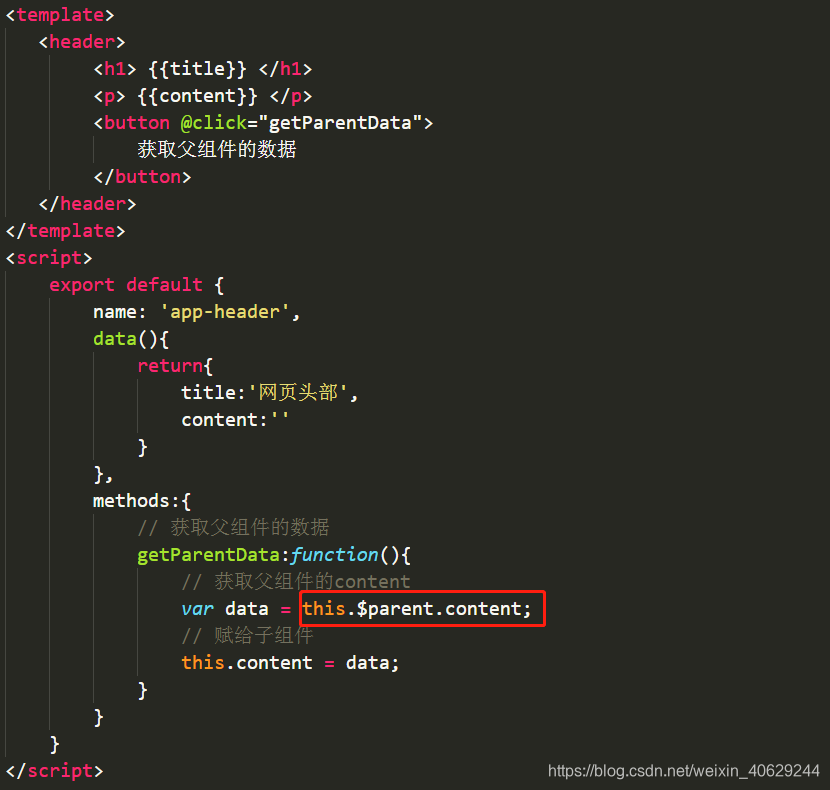
(4). 子组件获取父组件的数据或方法:$parent
①. 在子组件中通过 $parent 调用父组件的数据或方法
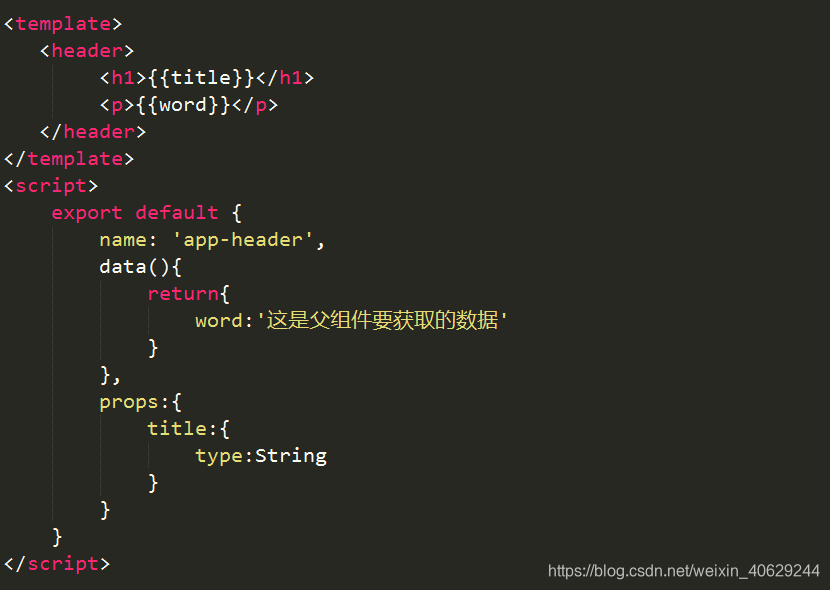
定义子组件Header

在父组件Home中定义子组件想要的数据,让子组件获取

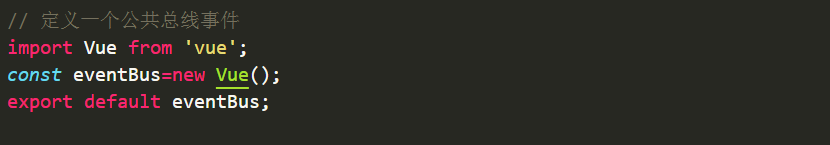
(5). 兄弟组件之间通信,定义事件总线 eventBus
①. 定义一个公共事件总线 var eventBus = new Vue(),完成事件的触发和绑定
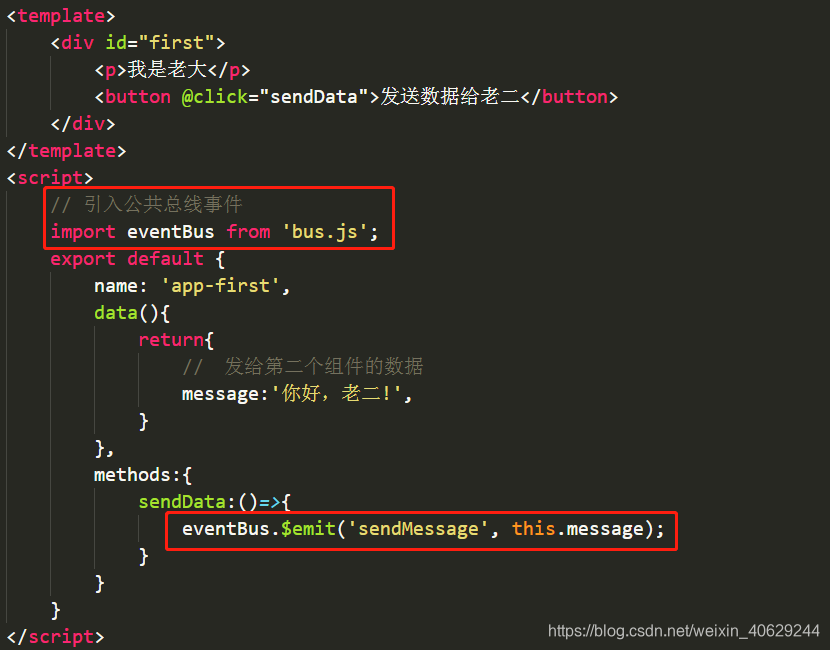
②. 在第一个组件中引入事件总线,传参时eventBus.$emit('事件名','参数')
③. 在第二个组件中引入事件总线,在生命周期钩子函数中监听eventBus.$on('事件名','function(){…...}')
定义事件总线

在第一个组件中引入事件总线,通过事件传参

在第二个组件中引入事件总线,通过事件接收参数

11. 组件分发内容slot
(1). 单个slot
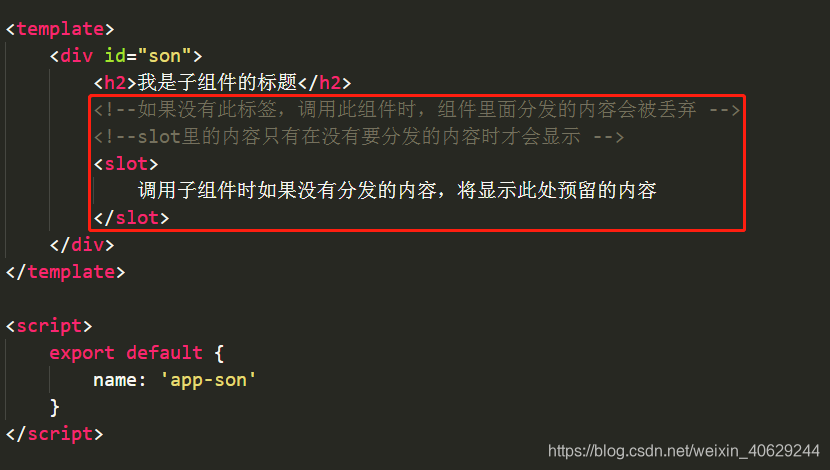
子组件模板至少包含一个 <slot> 插口,否则调用子组件时,子组件内所分发的内容将会被丢弃
当子组件模板只有一个没有属性的 slot 时,父组件整个内容片段将插入到 slot 所在的 DOM 位置,并替换掉 slot 标签本身
最初在 <slot> 标签中的任何内容都被视为备用内容,备用内容在子组件的作用域内编译,并且只有在调用子组件时,组件标签内没有要分发的内容时才显示备用内容
定义子组件son,在组件内预留插槽slot

在父组件里调用子组件,在子组件里分发内容

最终显示效果如下:

(2). 具名slot
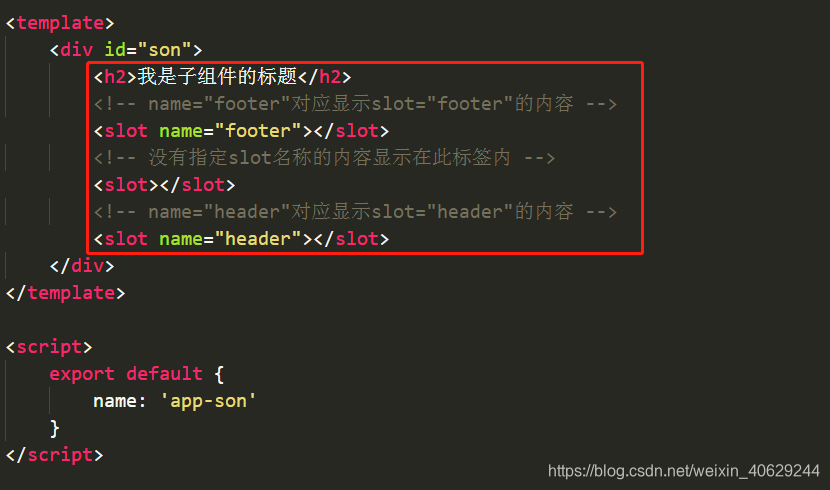
slot元素可以用一个特殊的属性 name 来配置如何分发内容,多个 slot 可以有不同的名字,具名 slot 将匹配内容片段中有对应 slot 特性的元素
仍然可以有一个匿名 slot,它是默认 slot,作为找不到匹配的内容片段的备用插槽,如果没有默认的 slot,这些找不到匹配的内容片段将被抛弃
定义子组件son,在组件内添加slot,为slot指定name属性.

在父组件里调用子组件,在子组件里分发内容,为内容指定slot属性值

最终显示效果如下:

12. 动态组件is
通过使用预留的 <component> 元素,动态地绑定到它的 is 属性值,我们让多个组件可以使用同一个挂载点,并动态切换

13. 路由配置
(1). 引入vue及路由中间件并使用

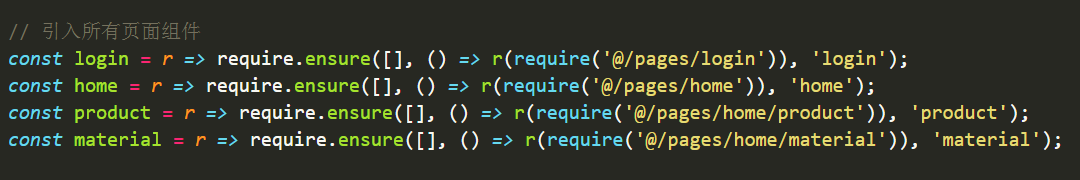
(2). 引入所有页面组件

(3). 配置路由词典

(4). 导出路由配置

(5). 在main.js里导入配置的路由辞典、挂载使用

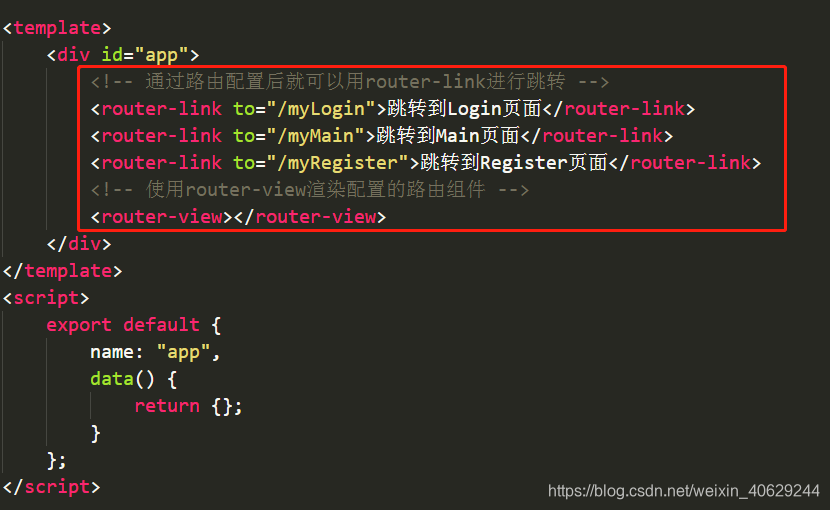
(6). 在app.vue里使用router-view渲染配置的路由组件

14. 路由跳转
(1). 第一种方法:指定 router-link 与 router-view,进行跳转

(2). 第二种方法:使用JS进行跳转 this.$router.push('/myLogin')
(3). 第三种方法:使用a标签进行跳转,a href='#/myLogin'
15. 路由传参
(1). 配置接收方(main)的路由
{ path:'/product/:id', component:product , meta: ['推广素材'] }
(2). 传参方式
①. href='#/product/123'
②. router-link to='/product/123'
③. router-link to='/product?id=123'(get传参)
④. this.$router.push('/product/123')
⑤. this.$router.push({ name:'xxx' params:{ id:id } })
⑥. this.$router.push({ path:'/xxx' query:{ id:id } })(get传参)
注意:params传参,push里面只能是 name:'xxxx',不能是path:'/xxx',因为params只能用name来引入路由,如果这里写成了path,接收参数页面会是undefined!
(3). 获取参数
①. this.$route.query.id (get传参数获取)
②. this.$route.params.id (post传参数获取)
对于vue-cli开发购物商城的知识点,可以上 有大量的开源免费源码和开发文档可以参考
有大量的开源免费源码和开发文档可以参考
16. 网络请求
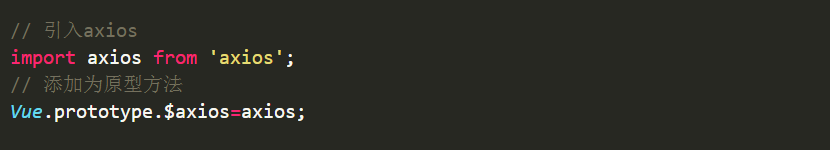
(1). 安装axios插件,然后在main.js里引入,并将其添加为Vue的原型方法

(2). 页面请求,以POST请求为例,注意下面的添加参数方法。

关于对axios请求的的封装可以查看本博客中的 Vue中封装axios请求方法 ,此处不再详细介绍。
17. 状态管理Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式,它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化,如果需要构建是一个中大型单页应用,就需要考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择,下面介绍一下Vuex的用法。
第一步:创建store
(1). 在页面文件中新建一个store.js文件,引入vue和vuex,并声明使明vuex。

(2). 在store.js里声明state,用来存放组件之间共享的数据。

如果页面的数据较多的时候可以在另外一个文件保存数据,然后在store.js里引入。

(3). 在store.js里声明getters,有点类似于计算属性,改变state里的数据的时候会触发getters里的方法,获取新数据。

有时候,我们需要对state的数据进行筛选或过滤,这些操作都是在组件的计算属性进行的, 如果多个组件需要用到筛选后的数据,那我们就必须到处重复写该计算属性函数;或者将其提取到一个公共的工具函数中,并将公共函数多处导入 ,这两种方法都不太理想,但是如果把数据筛选完在传到计算属性里就不用那么麻烦了,getters就是用来干这个的,getters下的函数接收接收state作为第一个参数。
(4). 在store.js里声明mutations,主要用来存放方法,这些方法用于改变state里的数据。

mutations下的函数接收state作为参数,接收payload(载荷)作为第二个参数,这个参数用来记录开发者使用该函数的传递的信息,以便用这些信息作为参数和依据改变state,需要注意的是:mutations方法必须是同步方法。
(5). 在store.js里声明actions,用于异步改变state里的数据。

actions和mutations的区别
(1). actions 提交的是 mutations,而不是直接变更状态。也就是说,actions会通过commit提交mutations,让mutations帮他提交数据的变更。
(2). action 可以包含任意异步操作,ajax、setTimeout、setInterval均可以操作。
第二步:引入store

第三步:使用store

如果希望可以简化写法,还可以使用vuex的辅助函数,matState、、mapGetters、mapAcions、mapMutations来映射和操作数据

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 芭比双眼皮视频教程
...
2024/4/21 16:21:50 - 线程和进程的对比之优缺点
进程的概念 首先说一下程序,计算机程序只是存储在磁盘上的可执行的二进制(或其他类型的)文件,只有把他们加载到内存中并被系统调用,才拥有自己的生命周期进程(又被称为重量级进程)则是一个可执行的程序。每一个进程都拥有自己的地址空间,内存,数据栈以及其他用于跟踪执…...
2024/4/21 16:21:47 - 怎么导出三维模型文件stl
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!用三维建模软件(如ug,…...
2024/4/27 5:19:41 - 图像处理总复习5、图像分割和分析
图像增强和图像复原是对整幅图像的质量进行改善,输入输出均为图像。 图像分析研究并描述组成一幅图像的各个不同部分的特征及其相互关系,输入为图像、输出为从这些图像中提取出来的属性。图像分析的结果不是一幅完美的图像,而是用数字、文字、…...
2024/4/26 1:34:47 - ZH奶酪:Ionic中(弹出式窗口)的$ionicModal使用方法
Ionic中[弹出式窗口]有两种(如下图所示),$ionicModal和$ionicPopup; $ionicModal是完整的页面; $ionicPopup是(Dialog)对话框样式的,直接用JavaScript设定对话框的一些参数,通常用于通知消息、确认等作用&a…...
2024/5/5 7:57:57 - 芭比平行双眼皮男士
...
2024/4/20 14:27:26 - phiskin杨云霞八大处和圣嘉新八大处张诚八厘米双眼皮全切
...
2024/4/20 14:27:25 - 8630部队医院dlpark法式park双眼皮视频
...
2024/4/20 0:23:38 - vue、React Nactive的区别(转载)
Vue与React的对比 Vue.js与React.js从某些反面来说很相似,通过两个框架的学习,有时候对一些用法会有一点思考,为加深学习的思索,特翻阅了两个文档,从以下各方面进行了对比,加深了对这两个框架的认知。 1.数…...
2024/4/20 14:27:23 - Front End Developer Questions(前端开发面试题)
说来很巧,昨天买了两张电影票准备去看电影,结果买错了电影。于是在南京知乎交流群中吼了一句,结果就认识了一位老兄。碰巧这位老兄是做前端的,更碰巧的是今早我在看博客的时候竟然看到了他的博客(原来是一位大牛&#…...
2024/4/20 14:27:22 - [闲鱼技术] Flutter React编程范式实践
作者:闲鱼技术-匠修 Flutter Widget的设计灵感来源于React,是一款原生就立足于响应式的UI框架。本文基于Flutter特点,试图结合闲鱼在Flutter的工程应用来谈下我们对Flutter React编程范式的思考和践行。 Reactive的诞生 谈起UI总会讲到MVC,它…...
2024/4/20 14:27:21 - Flutter React编程范式实践
作者:闲鱼技术-匠修Flutter Widget的设计灵感来源于React,是一款原生就立足于响应式的UI框架。本文基于Flutter特点,试图结合闲鱼在Flutter的工程应用来谈下我们对Flutter React编程范式的思考和践行。 Reactive的诞生 谈起UI总会讲到MVC,它出…...
2024/4/21 16:21:45 - 6毫米双眼皮恢复后图
...
2024/5/3 0:38:08 - 40岁5毫米双眼皮恢复过程
...
2024/4/23 22:19:28 - 一、Angular
1.什么是Angular AngularJS 是一个 JavaScript 框架。它可通过 <script> 标签添加到 HTML 页面。 AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。 AngularJS 是一个 JavaScript 框架。它是一个以 JavaScript 编写的库。 AngularJS 是以一个…...
2024/4/23 10:34:21 - 3d3点定位双眼皮术后忌口
...
2024/4/21 16:21:41 - 2双眼皮 开眼角
...
2024/4/29 23:24:52 - 17岁埋线双眼皮吧
...
2024/4/21 16:21:40 - 做完双眼皮睁眼疼
...
2024/4/21 16:21:38 - 做完双眼皮粘连怎么办
...
2024/4/21 16:21:37
最新文章
- 今日总结2024/5/7
今日复习LIS二分优化的使用 P2782 友好城市 确定一边城市排序完后,另外一边满足坐标上升的最大数目即是桥的最大个数 为上升子序列模型 #include <iostream> #include <algorithm> #include <utility> #define x first #define y second cons…...
2024/5/8 2:22:36 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - day7:哈希表学习
● 454.四数相加II ● 383. 赎金信 ● 15. 三数之和 ● 18. 四数之和 总结 对于查,某个元素是否在集合中出现过,哈希法是非常高效的方法 但是对于需要去重的情况下,哈希法要注意太多细节,很难完美写完,因此采用双指针…...
2024/5/4 11:58:19 - C++ 【原型模式】
简单介绍 原型模式是一种创建型设计模式 | 它使你能够复制已有对象,客户端不需要知道要复制的对象是哪个类的实例,只需通过原型工厂获取该对象的副本。 以后需要更改具体的类或添加新的原型类,客户端代码无需改变,只需修改原型工…...
2024/5/7 14:08:47 - jQuery(一)
文章目录 1. 基本介绍2.原理示意图3.快速入门1.下载jQuery2.创建文件夹,放入jQuery3.引入jQuery4.代码实例 4.jQuery对象与DOM对象转换1.基本介绍2.dom对象转换JQuery对象3.JQuery对象转换dom对象4.jQuery对象获取数据获取value使用val()获取…...
2024/5/7 6:19:10 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
