利用 .NET Core 2.0 和 Angular7 写一套多语言框架
一、实现思想
后台采用CSV文件的形式存储多语言的数据,然后前端通过API请求调用后端多语言接口,业务处理层对数据进行组合,最后根据匹配函数对CSV中的数据进行匹配,取出相对应的语言数据返回给前端。
二、后端 .NET CORE具体实现
- 先写一个返回给前端的ResultVM方法。
public class ResultVM{Int32 _Affected = 0;object _Data;public Boolean IsSuccess{get{if (_Data != null){return true;}return _Affected > 0;}}public Int32 Affected{get { return _Affected; }set { _Affected = value; }}public object Data{get { return _Data; }set { _Data = value; }}public String Message { get; set; }public void SetMessageJson(String key, String value){this.Message = "{" + String.Format("'{0}':'{1}'", key, value) + "}";}public void SetMessageJson(IList<String> keys, IList<Object> values){if (keys.Count < 1 || values.Count < 1 || keys.Count != values.Count){this.Message = "";}StringBuilder error = new StringBuilder();error.Append("{");for (int i = 0; i < keys.Count; i++){error.Append("'" + keys[i] + "':'" + values[i] + "',");}error.Remove(error.Length - 1, 1).Append("}");this.Message = error.ToString();}}
- 接着写一个读取CSV的方法,读取出来的数据转化成JSON格式。
public string OpenCSVToJson(string filePath, string AreaCode){System.Text.Encoding encoding = GetType(filePath); System.IO.FileStream fs = new System.IO.FileStream(filePath, System.IO.FileMode.Open, System.IO.FileAccess.Read);System.IO.StreamReader sr = new System.IO.StreamReader(fs, encoding);string strLine = "";string[] aryLine = null;bool IsFirst = true;string sJson = "{";while ((strLine = sr.ReadLine()) != null){if (IsFirst == true){IsFirst = false;continue;}else{aryLine = strLine.Split(',');if (aryLine[0].ToString() == AreaCode){sJson += "\"" + aryLine[1] + "\":" + "\"" + aryLine[2] + "\",";}}}sJson = sJson.Substring(0, sJson.Length - 1) + "}";sr.Close();fs.Close();return sJson;} public static System.Text.Encoding GetType(string FILE_NAME){System.IO.FileStream fs = new System.IO.FileStream(FILE_NAME, System.IO.FileMode.Open, System.IO.FileAccess.Read);System.Text.Encoding r = GetType(fs);fs.Close();return r;}
public static System.Text.Encoding GetType(System.IO.FileStream fs){byte[] Unicode = new byte[] { 0xFF, 0xFE, 0x41 };byte[] UnicodeBIG = new byte[] { 0xFE, 0xFF, 0x00 };byte[] UTF8 = new byte[] { 0xEF, 0xBB, 0xBF }; // With BOMSystem.Text.Encoding reVal = System.Text.Encoding.Default;System.IO.BinaryReader r = new System.IO.BinaryReader(fs, System.Text.Encoding.Default);int i;int.TryParse(fs.Length.ToString(), out i);byte[] ss = r.ReadBytes(i);if (IsUTF8Bytes(ss) || (ss[0] == 0xFF && ss[1] == 0xBB && ss[2] == 0xBF)){reVal = System.Text.Encoding.UTF8;}else if (ss[0] == 0xFE && ss[1] == 0xFF && ss[2] == 0x00){reVal = System.Text.Encoding.BigEndianUnicode;}else if (ss[0] == 0xFF && ss[1] == 0xFE && ss[2] == 0x41){reVal = System.Text.Encoding.Unicode;}r.Close();return reVal;}
public static bool IsUTF8Bytes(byte[] data){int charByteCounter = 1;byte curByte;for (int i = 0; i < data.Length; i++){curByte = data[i];if (charByteCounter == 1){if (curByte >= 0x80){while (((curByte <<= 1) & 0x80) != 0){charByteCounter++;}if (charByteCounter == 1 || charByteCounter > 6){return false;}}}else{if ((curByte & 0xC0) != 0x80){return false;}charByteCounter--;}}if (charByteCounter > 1){throw new Exception("Unexpected byte format");}return true;}
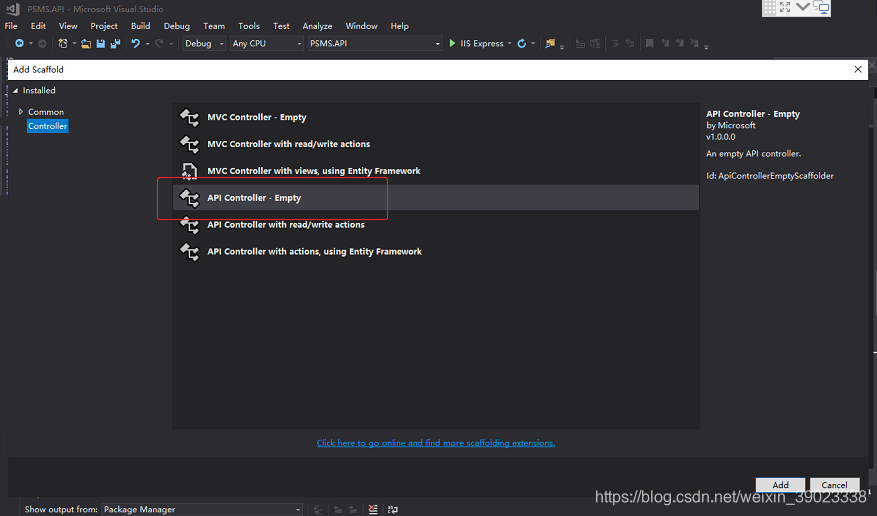
- 创建一个新的API Controller,写一个接口。

/// <summary>/// Get Multilingual To Json/// </summary>/// <param name="VM"></param>/// <returns></returns>[HttpGet]public ResultVM GetMultilingualToJson(MultilingualVM VM){return new ResultVM { Data = BL.GetMultilingualToJson(VM) };}- 接口接收的Model MultilingualVM,一个属性是接收前端页面的名字,一个属性是接收语言的类型(比如中文简体2052,英文1033等)
public class MultilingualVM{public string PageName { get; set; }public string Category { get; set; }}
- 创建业务逻辑层,处理接口接收到的数据。利用刚刚上面写好的读取CSV数据的方法读取对应的多语言数据。
/// <summary>/// Get page multilingual/// </summary>/// <param name="VM"></param>/// <returns></returns>public ResultVM GetMultilingualToJson(MultilingualVM VM){var config = new ConfigurationBuilder().AddJsonFile("appsettings.json").Build();string sResult = "{";string[] pageNames = VM.PageName.Split(';');foreach (string pageName in pageNames){sResult += "\"" + pageName + "\":" + (ReadCSV.OpenCSVToJson(System.IO.Directory.GetCurrentDirectory() + config["MultilingualFilePath:" + "Load_" + pageName + "_Multilingual"], VM.Category)) + ",";}sResult = sResult.Substring(0, sResult.Length - 1) + "}";return new ResultVM { Data = sResult };}
至此后端的框架就已经搭建完成。
二、前端框架具体实现
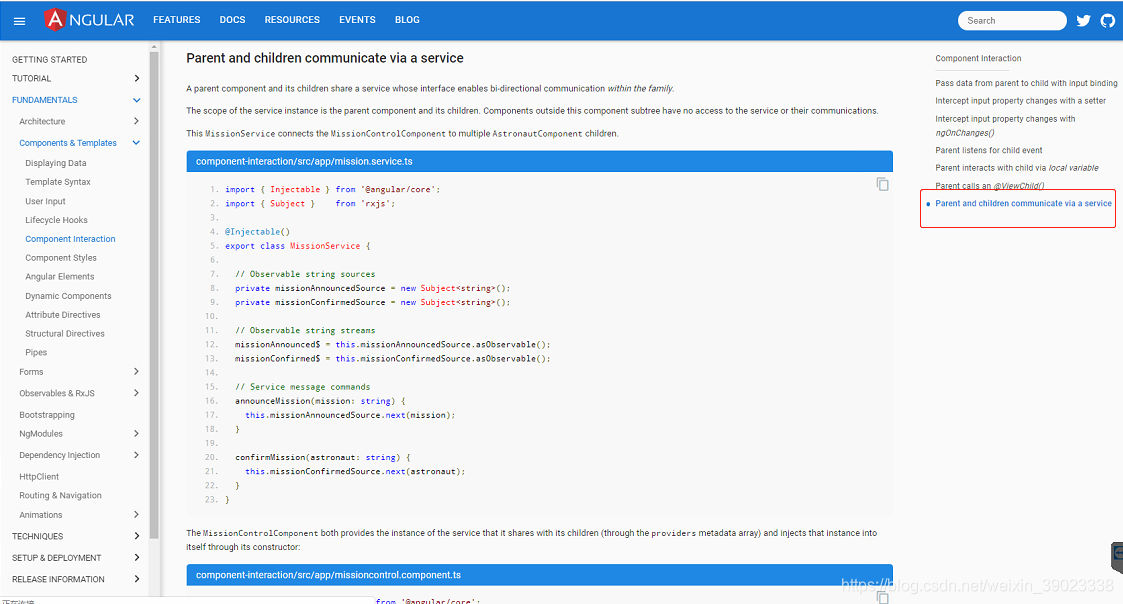
前端实现思想:采用Angular前端框架做的页面往往一个页面会包含多个组件,组件之间经常会用路由来进行切换与交互。那这里就涉及到组件与组件之间交互的问题了。Angular7官网上也提供了几种可供组件与组件之间交互的方法(Angular官网通道)。我们在这里采用共享服务方式来解决这个问题。在最外层的组件作为父组件,提供服务。在里层的其他组件则作为子组件,注册服务。所以只需要让父组件去后端获取一个多语言数据,然后再分配给注册过服务的子组件们。

- 首先写一个共享服务MissionService。
@Injectable({providedIn: 'root'
})export class MissionService {constructor(private multilingualService: MultilingualService) {}public languageID: any;public arrayCSV = [];private languageData = new Subject<any>();languageData$ = this.languageData.asObservable();setLanguageID(languageID: any) {this.arrayCSV.filter(filtrate => {filtrate.category = languageID;this.multilingualService.getMultilingualToJson(filtrate).subscribe(res => {filtrate.data = JSON.parse(res.data.data);});});this.languageData.next(this.arrayCSV);}getLanguageData(csvName: any): any {let vm = { pageName: csvName, category: this.languageID, data: [] };//check arrayCSVif (this.arrayCSV.filter(filtrate => filtrate.pageName == csvName).length == 0) {this.multilingualService.getMultilingualToJson(vm).subscribe(res => {vm.data = JSON.parse(res.data.data);})this.arrayCSV.push(vm);}this.languageData.next(this.arrayCSV);}
}
- 接着写一个请求后端多语言接口的服务MultilingualService。
@Injectable({providedIn: 'root'
})
export class MultilingualService {constructor(private http: HttpClient,private generateApiUrlService: GenerateApiUrlService) { } getMultilingualToJson(multilingualVM: any):Observable<any>{return this.http.get<any>(this.generateApiUrlService.getCommonApiUrl('Multilingual/GetMultilingualToJson'),{params:multilingualVM}).pipe();}}
}3.写一个共享下拉框多语言组件(这里引用到了NG-ZORRO组件库中的下拉框组件,具体的引用方法可以查询官网的文档https://ng.ant.design/docs/introduce/zh)。这里会将当前多语言的类型存储在cookie中。在这个组件中提供了上面我们所建的服务MissionService,同时也引入了多语言服务MultilingualService进行多语言API请求。当组件通过MultilingualService请求后端接口接收到返回的数据时,会将数据放到共享服务上,最后共享服务会将数据分配给注册了服务的子组件中。
multilingual.component.html
<div class="psms-multilingual form-group pull-right"><nz-select style="width: 120px;" [(ngModel)]="languageValue" (ngModelChange)="getChange($event)"><nz-option *ngFor="let language of languages" [nzValue]="language.languageCode" [nzLabel]="language.dictDescription"></nz-option></nz-select>
</div>
multilingual.component.ts
export class MultilingualComponent implements OnInit {languages = [];languageValue: string = '1033';constructor(private cookieService: CookieServiceService, private missionService: MissionService, private multilingualService: MultilingualService) {this.getMultilingualSelectValue();this.missionService.languageID = this.languageValue;}ngOnInit() {}getChange(languageCode: string): void {this.missionService.languageID = languageCode;this.missionService.setLanguageID(languageCode);this.cookieService.setCookieValue('multilingual', languageCode);}getMultilingualSelectValue() {this.multilingualService.getMultilingualSelectValueApi().subscribe(Response => {this.languages = Response.data.data.table;})if (this.cookieService.checkCookieName('multilingual')) {this.languageValue = this.cookieService.getMultilingualCookie().toString();}}}
至此,只需要把这个多语言下拉框共享组件引用到具体的组件中,就可以获取到相对应的多语言数据了。
这里贴一张下拉框的效果图:

具体的细节有什么不理解的,可以随时提问!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 做了双眼皮要去上学
...
2024/4/21 16:20:53 - 做了双眼皮眼皮一直跳
...
2024/4/21 16:20:51 - 做了双眼皮眼镜睁不开
...
2024/5/3 13:44:27 - 做了双眼皮后视力下降
...
2024/4/27 19:14:43 - 做了双眼皮长了个小包
...
2024/4/28 14:01:05 - 做了双眼皮7豪米
...
2024/4/28 23:20:48 - vue nuxt 服务器渲染和缓存
vue nuxt 服务器渲染和缓存 我们都知道vue,react,angular 是现在前端技术栈非常优秀的框架,但是跟上帝造人一样,没有任何东西是100%的完美。比如seo,单页面应用是不存在seo的。 seo(网站性能优化…...
2024/4/28 7:36:39 - 自己如何弄自己双眼皮一高一低
...
2024/4/28 11:30:10 - 驻马店缔莱美割自贡在哪里割自己能自己做双眼皮吗
...
2024/4/28 3:21:05 - 1-4.编写一个绑定多个页面元素的angular程序
<!DOCTYPE html> <html ng-app> <!-- ng-app 声明由angular接管整个页面 --> <head><meta charset"UTF-8"><title>编写一个绑定多个页面元素的angular程序</title><script src"http://apps.bdimg.com/libs/angula…...
2024/4/28 15:54:32 - 周口刘洁注射双眼皮.
...
2024/4/27 22:48:40 - 周柯 周柯的周柯做的双眼皮照片
...
2024/4/28 14:15:18 - daypilot插件学习记录
angular1.x使用daypilot记录 引入daypilot的css和js对应页面引用 <link href"assets/global/plugins/daypilot/systec.css" rel"stylesheet" type"text/css"> <script src"assets/global/plugins/daypilot/daypilot-all.min.js&…...
2024/4/28 2:17:13 - global.min.css,配置全局及自定义主题样式
先说问题吧。最近在看 primeng 的源码,框架是支持主题切换的,主题样式使用 sass,主题的切换是通过动态替换全局主题 css 文件来实现的。12345changeTheme(event: Event, theme: string) {let themeLink: HTMLLinkElement document.getElementById(theme…...
2024/4/28 22:51:21 - 重庆曹阳重庆内双怎么割重庆双眼皮切开法
...
2024/4/29 0:12:29 - 中午能做双眼皮吗
...
2024/4/28 3:22:50 - 智慧线双眼皮图解
...
2024/4/28 20:16:26 - 通过反射获取修改前与修改后对象的属性
public static Map<String, Map<String, String>> compile(Object old_,Object new_) {Map<String, Map<String, String>> map new HashMap<String, Map<String, String>>();//存放修改前与修改后的属性值Class<Object> cOld_ (C…...
2024/4/27 22:02:08 - 【01前篇】JSON比较——前端之利用TypeScript反射reflect-metadata,获取ts对象属性注释信息实战操作
目录 TypeScript官方文档 前言 需求 操作【原生注解】 自定义注解 例子1 例子2 例子3【重点】 参考案例 TypeScript官方文档 文档 前言 本文用到的是Decorators 需求 紧跟前一篇,公司要求解析前一个数据和后一个数据操作的比较,基本上已经实…...
2024/4/28 7:36:27 - angular自己的笔记
angular知道怎么用了, 就打算读一读源代码; <html ng-app"phonecatApp"><head><meta charset"utf-8" /><script src"http://cdn.bootcss.com/jquery/2.1.1-rc2/jquery.min.js"></script> <!--这个angul…...
2024/4/28 11:06:33
最新文章
- 【 书生·浦语大模型实战营】作业(七):大模型实战评测
【 书生浦语大模型实战营】作业(七):大模型实战评测 🎉AI学习星球推荐: GoAI的学习社区 知识星球是一个致力于提供《机器学习 | 深度学习 | CV | NLP | 大模型 | 多模态 | AIGC 》各个最新AI方向综述、论文等成体系的学…...
2024/5/3 17:41:12 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - java的gradle,maven工程中使用selenium
一、下载selenium库 (1)gradle工程 工程中会有一个build.gradle.kts的文件,这个文件可以定制 Gradle 的行为 在文件中添加下面代码,然后sync // implementation ("org.seleniumhq.selenium:selenium-java:4.19.1") …...
2024/4/29 19:33:34 - Docker Desktop+WSL2安装到自定义路径
现在大多数软件实在太“流氓”了,在安装过程中,根本不让你选择安装路径,默认安装到$HOME下(windows C盘),随着软件的使用增多,可能磁盘空间不够,这个时候就想着,看看某些…...
2024/5/2 2:42:35 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
