【01前篇】JSON比较——前端之利用TypeScript反射reflect-metadata,获取ts对象属性注释信息实战操作
-
目录
TypeScript官方文档
前言
需求
操作【原生注解】
自定义注解
例子1
例子2
例子3【重点】
参考案例
-
TypeScript官方文档
文档
-
前言
本文用到的是Decorators
-
需求
紧跟前一篇,公司要求解析前一个数据和后一个数据操作的比较,基本上已经实现的需求。
但是通过上一篇文章我们可以知道,KV中文显示前端效果是写死的,当然也可以写成配置文件,放到assert去请求,但是公司说了要利用注解的方式,我思考了一下毕竟我是做后台JAVA的,所以我立刻想到了自定义注解的关键点。
但是又考虑到如果一个class中又包含了多个class,也就是说这个数据不仅仅包括了自己本身的简单数据,还有一些通过ID关联的其他数据。
这就表示数据是多层次的JSON结构,这样的话不好比较【参考例子JAVA自定义注解@FileName】,我的做法是将多层次的JSON只看成一层,就算是对象A里面的对象B某一个属性发生了变化,依旧B全部返回,然后通过前端解析,将对象中的对象B单拎出来,上一次的操作和这次update操作比较,B自己和B自己比反而更加简单了。
但是与此同时需要将写死的KV变成可方便变化的,利用我JAVA后台开发的思想,我觉得TypeScript也有相应的@FileName("用户名称"),读取注解属性解释的功能,于是我找到了reflect-metadata【文档请点击】
-
操作【原生注解】
- jar安装 【npm i reflect-metadata --save】
- demo【干货】
@Component({selector: 'app-dashboard-v1',templateUrl: './v1.component.html',
})
export class DashboardV1Component implements OnInit {constructor(private http: HttpClient) {}ngOnInit(): void {console.log('↓↓♚♚♚♚♚♚♚♚♚♚♚♚♚♚♚♚♚♚↓↓');console.log(Reflect.getMetadata('Person', Person));console.log(Reflect.getMetadata('a', new Person, 'message'));console.log('↑↑♚♚♚♚♚♚♚♚♚♚♚♚♚♚♚♚♚♚↑↑');}}import 'reflect-metadata';@Reflect.metadata('Person', '类名')
class Person {@Reflect.metadata('a', '短信信息')message: string;
}
3.结果

-
自定义注解
-
例子1
对于类解释的自定义注解,随便取一个名字:ClassDecorators
import { Component, OnInit } from '@angular/core'; import 'reflect-metadata';@Component({selector: 'app-dashboard-v1',templateUrl: './v1.component.html', }) export class DashboardV1Component implements OnInit {ngOnInit(): void {var p = new Person();let value: string = Reflect.getMetadata('ClassDecorators', p.constructor);console.log(value);} }function ClassDecorators(value: string) {return function(target: Function) {Reflect.defineMetadata('ClassDecorators', value, target);}; }@ClassDecorators('这里是类解释:如用户信息') class Person { }结果
-
例子2
对于类属性解释的前缀注解,随便取一个名字:ClassDecorators
import { Component, OnInit } from '@angular/core'; import 'reflect-metadata';@Component({selector: 'app-dashboard-v1',templateUrl: './v1.component.html', }) export class DashboardV1Component implements OnInit {ngOnInit(): void {const p = new Person();p.message = 'world';// 获取元数据前缀,key,当前对象,message属性const prefix = Reflect.getMetadata(formatMetaDataKey, new Person(), 'message');console.log(prefix + p.message);} }// 声明唯一的元数据key const formatMetaDataKey = Symbol('format');// 前缀注解 function prefix(target: string) {// 根据key将前缀存至元数据中return Reflect.metadata(formatMetaDataKey, target); }class Person {@prefix('hello, ')message: string; }结果:
-
例子3【重点】
有前缀注释和类注释和属性注释
import { Component, OnInit } from '@angular/core';
import 'reflect-metadata';// 声明唯一的元数据key
const formatMetaDataKey = Symbol('format');// 前缀注解
function prefix(target: string) {// 根据key将前缀存至元数据中return Reflect.metadata(formatMetaDataKey, target);
}function ClassDecorators(value: string) {return function(target: Function) {Reflect.defineMetadata('ClassDecorators', value, target);};
}@Component({selector: 'app-dashboard-v1',templateUrl: './v1.component.html',
})
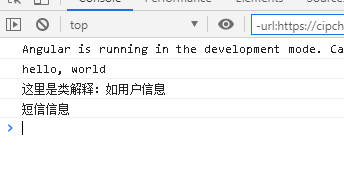
export class DashboardV1Component implements OnInit {ngOnInit(): void {const p = new Person();p.message = 'world';// 获取元数据前缀,key,当前对象,message属性 下面p可以用 'new Person()' 代替const prefix = Reflect.getMetadata(formatMetaDataKey, p, 'message');console.log(prefix + p.message); // hello, worldconsole.log(Reflect.getMetadata('ClassDecorators', p.constructor)); // 这里是类解释:如用户信息console.log(Reflect.getMetadata('Person', p, 'message'));// 短信信息}
}@ClassDecorators('这里是类解释:如用户信息')
class Person {@prefix('hello, ')@Reflect.metadata('Person', '短信信息')message: string;
}结果:

-
参考案例
参考案例1 参考案例2 参考案例3
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular自己的笔记
angular知道怎么用了, 就打算读一读源代码; <html ng-app"phonecatApp"><head><meta charset"utf-8" /><script src"http://cdn.bootcss.com/jquery/2.1.1-rc2/jquery.min.js"></script> <!--这个angul…...
2024/4/20 14:28:00 - 通过反射获取成员属性键值对的两种方法
先出一个题: 将一个对象里的全部属性名和属性值全部获取,并存进一个hashmap中。 package com.example.kotlinimport java.lang.reflect.Field import kotlin.reflect.full.memberPropertiesclass User() {var userName: String? nullvar userPassword: String? …...
2024/4/28 5:28:13 - Hybird实现的 HTML5 Angular WebviewBridge
WebviewBridge 详细介绍 WebviewBridge (android) h5 angular。(ionic) 这是 Hybird 实现的一个 demo,集成angular.js,主要是 ionic 框架下面的。感谢ionic团队的付出,主要实现 H5 端和 native 相互通信。可以实现 js 调不同 native 方法并返…...
2024/4/20 14:27:57 - 廊坊双眼皮隆鼻怎么样
...
2024/4/20 6:35:37 - 廊坊哪双眼皮做的好
...
2024/4/20 14:27:55 - 兰州双眼皮哪家好
...
2024/4/20 14:27:54 - 来美安 莱美兰空双眼皮效果图
...
2024/4/20 14:27:54 - 拉双眼皮越来越深嘛
...
2024/4/21 16:20:39 - 前端自动化部署之Shell
众所周知前端是一个不善言辞并不会使用cmd的的一类人,开个玩笑!!! 前端项目发布流程 开发新功能啦 -> 切新分支 git ck -b newBranch开发完成后 -> 提交代码 git add . git commit -m msg合并到内外侧分支 -> 合并到 R…...
2024/4/21 16:20:37 - 前端部署的历程
前端一说起刀耕火种,那肯定紧随着前端工程化这一话题。随着 react / vue / angular , es6 , webpack , babel , typescript 以及 node 的发展,前端已经在逐渐替代过去 script 引 cdn 开发的方式了ÿ…...
2024/4/27 6:24:52 - 拉双眼皮手术价格查询
...
2024/4/26 4:48:49 - 拉双眼皮手术价格表
...
2024/4/25 12:50:52 - mongodb对于数组基于位置的查找和修改注意点
假设数据库test中有一个集合t,该集合中有一个文档{"_id":"id","array":["one","two"]} mongodb中数组下标从0开始。 mongodb中数组支持基于位置的修改,如果想将“array”对应的数组的第一个元素的值…...
2024/4/21 16:20:34 - 拉拉双眼皮手术价格
...
2024/4/21 16:20:33 - 拉双眼皮吃什么消炎药
...
2024/4/21 16:20:34 - 开眼角与客人孔繁荣周先华割昆山昆山看昆山双眼皮价格
...
2024/4/21 16:20:30 - vue入门及常用指令
1.安装vue 1.安装node.js,安装完node.js之后,npm也会自动安装 查询是否安装成功的命令: node -v npm -v2.npm install --global vue-cli3.vue项目初始化命令如下,若没有安装webpack,则先安装webpack npm install -g w…...
2024/4/21 16:20:30 - 从 0 到 1再到 100:搭建、编写、构建一个前端项目
1. 选择现成的项目模板还是自己搭建项目骨架 搭建一个前端项目的方式有两种:选择现成的项目模板、自己搭建项目骨架。 选择一个现成项目模板是搭建一个项目最快的方式,模板已经把基本的骨架都搭建好了,你只需要向里面填充具体的业务代码&…...
2024/4/21 16:20:28 - 从 0 到 1 再到 100:搭建、编写、构建一个前端项目
文章出自作者:senntyou 原文链接 1. 选择现成的项目模板还是自己搭建项目骨架 搭建一个前端项目的方式有两种:选择现成的项目模板、自己搭建项目骨架。 选择一个现成项目模板是搭建一个项目最快的方式,模板已经把基本的骨架都搭建好了&#…...
2024/4/21 16:20:27 - 开眼角要割双眼皮吗
...
2024/4/21 16:20:26
最新文章
- Spring Task学习记录
介绍 cron表达式 cron表达式在线生成器 链接: link 入门案例 Component Slf4j public class MyTask {/*** 定时任务 每隔5秒触发1次*/Scheduled(cron "0/5 * * * * ?")public void executeTask(){log.info("定时任务开始执行:{}", new Date…...
2024/4/28 7:36:27 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 实景户外剧本杀小程序儿童亲子小程序开发搭建
开发实景户外剧本杀小程序和儿童亲子小程序需要考虑到以下几个方面: 1. 需求分析:明确小程序的定位和目标用户,确定功能需求,如剧本杀游戏、亲子活动、在线交流、预约报名等。 2. 技术准备:选择适合的开发工具和技术…...
2024/4/20 10:56:57 - ChatGPT 初学者指南
原文:ChatGPT for Beginners 译者:飞龙 协议:CC BY-NC-SA 4.0 介绍 如果您一直关注新闻和趋势,您可能已经在某个地方读到或听到过,Sam Altman 的生成式人工智能平台 ChatGPT 已经将人工智能推向了一个新的高度 - 许多…...
2024/4/27 12:58:33 - llama.cpp运行qwen0.5B
编译llama.cp 参考 下载模型 05b模型下载 转化模型 创建虚拟环境 conda create --prefixD:\miniconda3\envs\llamacpp python3.10 conda activate D:\miniconda3\envs\llamacpp安装所需要的包 cd G:\Cpp\llama.cpp-master pip install -r requirements.txt python conver…...
2024/4/26 8:21:14 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57

