vue nodejs 构建_如何使用nodejs后端打字稿版本开发和构建vue js应用
vue nodejs 构建
There are so many ways we can build Vue.js apps and ship for production. One way is to create the Vue app with NodeJS or Java, and another way is to develop and serve that static content with the NGINX web server. With NodeJS, we have to deal with the server code as well; for example, you need to load the index.html page with node.
我们可以使用多种方法来构建Vue.js应用并交付生产。 一种方法是使用NodeJS或Java创建Vue应用程序,另一种方法是使用NGINX Web服务器开发并提供静态内容。 使用NodeJS,我们还必须处理服务器代码。 例如,您需要使用节点加载index.html页面。
In this post, we will see the details and implementation with the NodeJS. We will go through step by step with an example.
在本文中,我们将看到NodeJS的详细信息和实现。 我们将逐步举例。
Introduction
介绍
Prerequisites
先决条件
Example Project
示例项目
Just Enough NodeJS For This Project
就足够这个项目的NodeJS
Development Phase
开发阶段
How To Build Project For Production
如何建立生产项目
How To Package Project For Production
如何打包生产项目
Summary
摘要
Conclusion
结论
介绍 (Introduction)
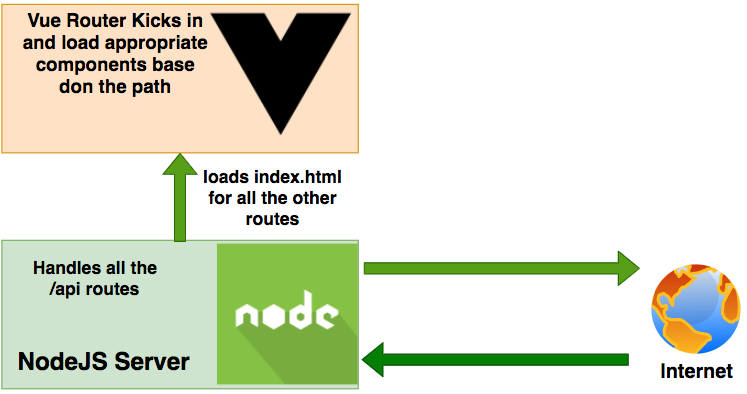
Vue.js is a Progressive JavaScript Framework for building web apps, and it doesn’t load itself in the browser. We need some mechanism that loads the index.html (single page) of Vue application with all the dependencies(CSS and js files) in the browser. In this case, we are using node as the webserver, which loads Vue assets and accepts any API calls from the Vue UI app.
Vue.js是用于构建Web应用程序的渐进式JavaScript框架,并且不会将自身加载到浏览器中。 我们需要某种机制来加载浏览器中所有依赖项(CSS和js文件)的Vue应用程序的index.html (单页)。 在这种情况下,我们使用节点作为Web服务器,该服务器加载Vue资产并接受来自Vue UI应用程序的所有API调用。

If you look at the above diagram, all the web requests without the /api will go to Vue routing, and the Vue Router kicks in and loads components based on the path. The Node server itself will handle all the paths that contain /api.
如果您查看上图,所有不带/ api的Web请求都将转到Vue路由,并且Vue路由器将启动并根据路径加载组件。 节点服务器本身将处理所有包含/ api的路径。
In this post, we are going to develop the Vue app with NodeJS (Written in Typescript) and see how to build for production.
在本文中,我们将使用NodeJS(用Typescript编写)开发Vue应用程序,并了解如何为生产而构建。
先决条件 (Prerequisites)
There are some prerequisites for this article. It would help if you had nodejs installed on your laptop and know-how Http works. If you want to practice and run this on your laptop, you need to have these on your machine.
本文有一些先决条件。 如果您的笔记本电脑上安装了nodejs并且知道Http的工作原理,这将有所帮助。 如果您想在笔记本电脑上练习并运行它,则需要在计算机上安装它们。
NodeJS
节点JS
Typescript
打字稿
Vue CLI
Vue CLI
VSCode
VSCode
BootstrapVue
BootstrapVue
示例项目 (Example Project)
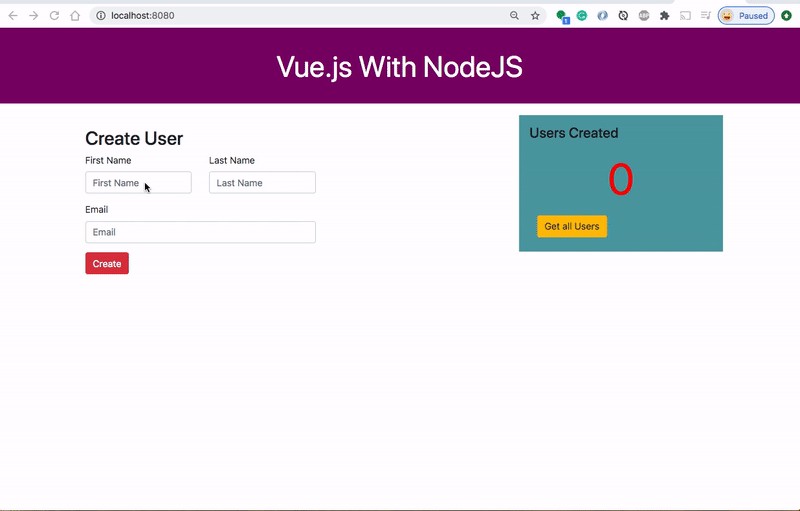
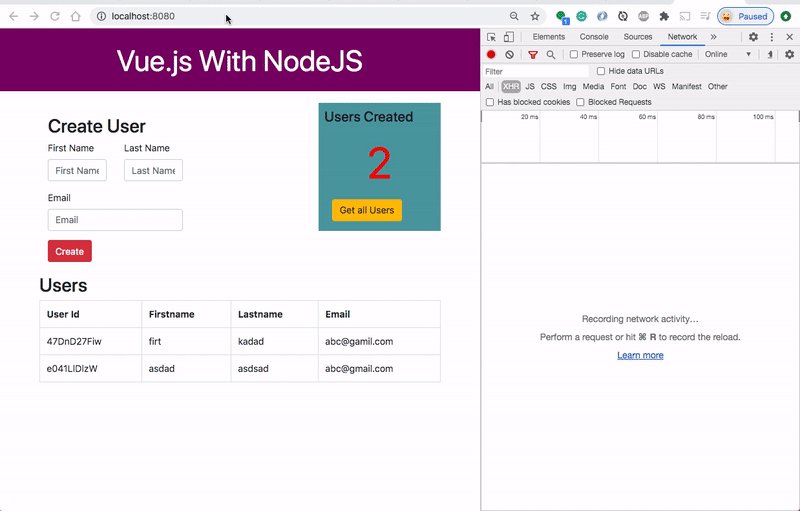
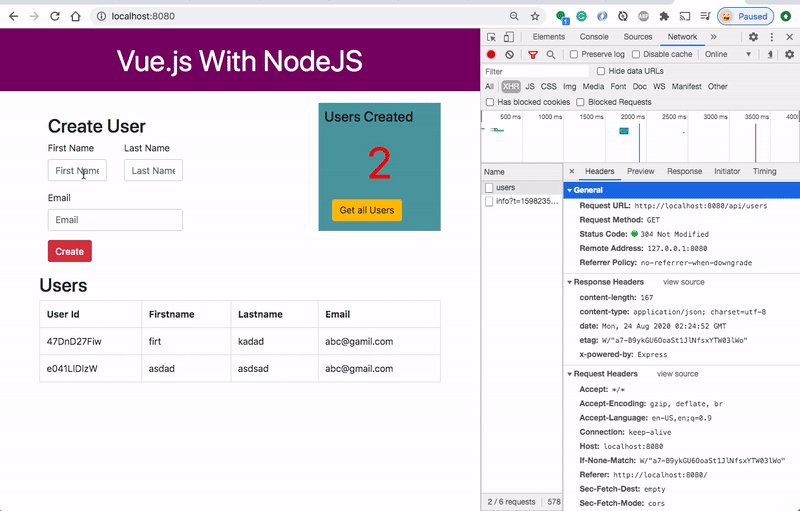
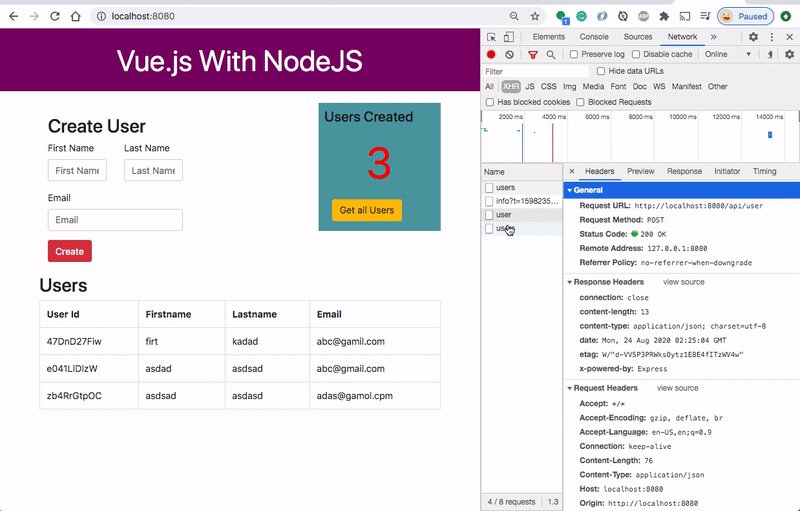
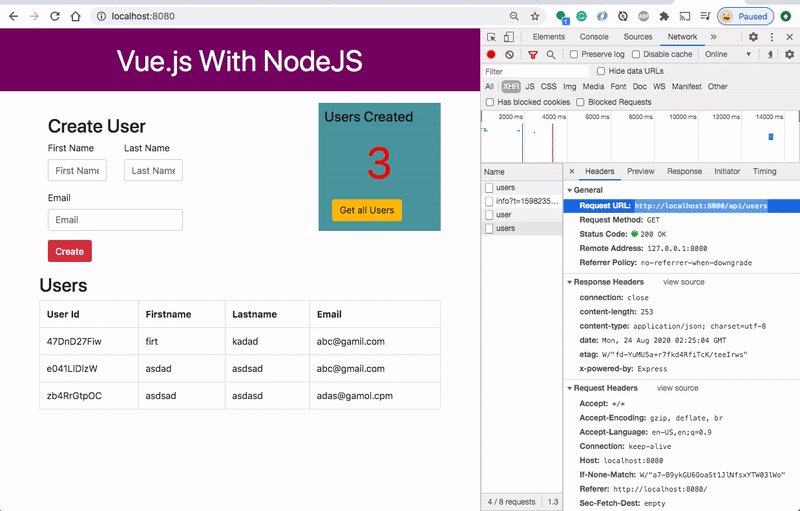
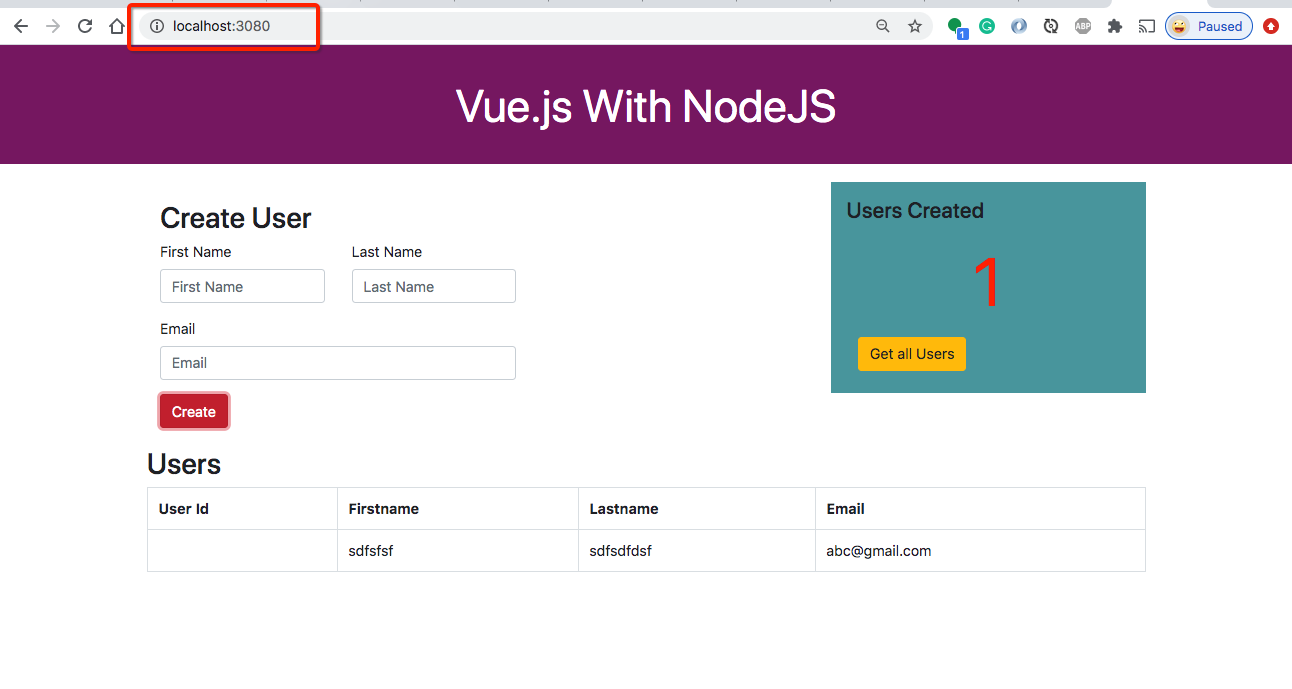
This is a simple project which demonstrates developing and running Vue application with NodeJS. We have a simple app in which we can add users, count, and display them at the side, and retrieve them whenever you want.
这是一个简单的项目,演示了如何使用NodeJS开发和运行Vue应用程序。 我们有一个简单的应用程序,可以在其中添加用户,计数并在侧面显示它们,并在需要时检索它们。

As you add users, we are making an API call to the nodejs server to store them and get the same data from the server when we retrieve them. You can see network calls in the following video.
添加用户时,我们正在对nodejs服务器进行API调用以存储它们,并在检索用户时从服务器获取相同的数据。 您可以在以下视频中看到网络通话。

Here is a Github link to this project. You can clone it and run it on your machine.
这是该项目的Github链接。 您可以克隆它并在计算机上运行它。
// clone the project
git clone https://github.com/bbachi/vuejs-nodejs-typescript-example.git//Vue Code
cd my-app
npm install
npm run serve// API code
cd api
npm install
npm run start:dev就足够这个项目的NodeJS (Just Enough NodeJS For This Project)
If you are new to NodeJS, don’t worry. This short description is enough to get you started with this project. If you are already aware of NodeJS, you can skip this section.
如果您不熟悉NodeJS,请不用担心。 简短的描述足以使您开始该项目。 如果您已经知道NodeJS,则可以跳过本节。
NodeJS is an asynchronous event-driven javascript runtime environment for server-side applications. The current version of the nodejs is 12, and you can install it from this link here. You can click on any LTS link, and the NodeJS package is downloaded, and you can install it on your laptop.
NodeJS是用于服务器端应用程序的异步事件驱动的javascript运行时环境。 当前的nodejs版本是12,您可以在此链接中安装它。 您可以单击任何LTS链接,并下载NodeJS软件包,然后将其安装在笔记本电脑上。
You can check the version of the Node with this command node -v. You can run javascript on the node REPL by typing the command node on the CLI.
您可以使用此命令node -v.检查Node的版本node -v. 您可以通过在CLI上键入命令node在节点REPL上运行javascript。

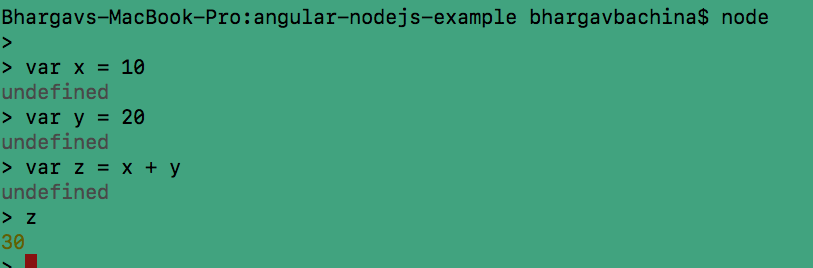
The installation of a node is completed and you know how to run javascript. You can even run javascript files. For example, Let’s put the above commands in the sample.js file and run it with this command node sample.js.
节点的安装已完成,您知道如何运行javascript。 您甚至可以运行javascript文件。 例如,让我们将以上命令放入sample.js文件,并使用此命令node sample.js.运行它node sample.js.
var x = 10;
var y = 20;
var z = x + y;
console.log(z);开发阶段 (Development Phase)
Usually, the way you develop and the way you build and run in production are completely different. Thatswhy, I would like to define two phases: The development phase and the production phase.
通常,您的开发方式以及在生产中构建和运行的方式是完全不同的。 因此,我想定义两个阶段:开发阶段和生产阶段。
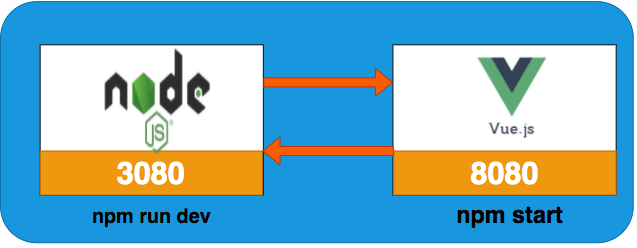
In the development phase, we run the nodejs server and the Vue app on completely different ports. It’s easier and faster to develop that way. If you look at the following diagram the Vue app is running on port 8080 with the help of a webpack dev server and the nodejs server is running on port 3080.
在开发阶段,我们在完全不同的端口上运行nodejs服务器和Vue应用程序。 这样开发起来更容易,更快捷。 如果您查看下图,则在Webpack开发服务器的帮助下Vue应用程序在端口8080上运行,而nodejs服务器在端口3080上运行。

项目结构 (Project Structure)
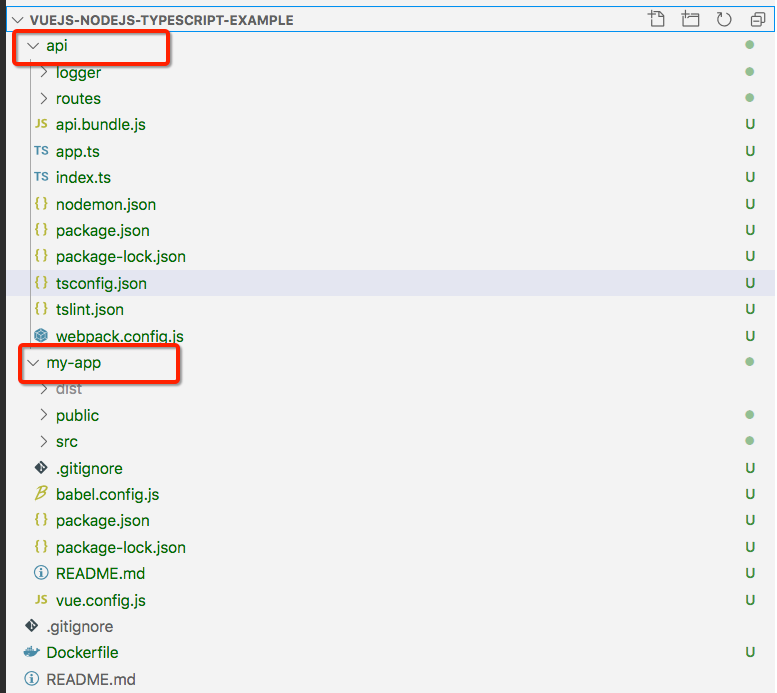
Let’s understand the project structure for this project. We will have two package.json: one for the Vue and another for nodejs API. It’s always best practice to have completely different node_modules for each one. In this way, you won’t get merging issues or any other problems regarding web and server node modules collision.
让我们了解该项目的项目结构。 我们将有两个package.json:一个用于Vue ,另一个用于nodejs API 。 始终最好的做法是每个节点都有完全不同的node_modules 。 这样,您将不会遇到合并问题或有关Web和服务器节点模块冲突的任何其他问题。

If you look at the above project structure, all the Vue app resides under the my-app folder and nodejs API resides under the api folder.
如果您查看上述项目结构,则所有Vue应用程序都位于my-app文件夹下,而nodejs API则位于api文件夹下。
NodeJS API (NodeJS API)
We use the express and nodemon on the server-side. Express is the Fast, unopinionated, minimalist web framework for NodeJS and nodemon is the library which makes your API reloads automatically whenever there is a change in the files. Let’s install these two dependencies. nodemon is only used for development so install this as a dev dependency.
我们在服务器端使用express和nodemon。 Express是用于NodeJS的快速,不受限制的,极简的Web框架,而nodemon是一个库,该库可以使您的API在文件发生更改时自动重新加载。 让我们安装这两个依赖项。 nodemon仅用于开发,因此请将其安装为dev依赖项。
Since it is written in typescript you need some other dependencies as well. Let’s install all the dependencies.
由于它是用打字稿编写的,因此您还需要一些其他依赖项。 让我们安装所有依赖项。
npm install express --save
npm install @types/express nodemon ts-node typescript --save-dev
npm install webpack webpack-cli --save-devHere is the package.json of nodejs API.
这是nodejs API的package.json 。
{"name": "api","version": "1.0.0","description": "","main": "index.js","scripts": {"start": "ts-node index.ts","start:dev": "./node_modules/nodemon/bin/nodemon.js","test": "echo \"Error: no test specified\" && exit 1","tslint": "tslint --project tsconfig.json --config tslint.json","tslint-fix": "tslint --project tsconfig.json --config tslint.json --fix","build": "webpack"},"keywords": [],"author": "Bhargav Bachina","license": "ISC","dependencies": {"express": "^4.17.1"},"devDependencies": {"@types/express": "^4.17.7","nodemon": "^2.0.4","ts-loader": "^8.0.2","ts-node": "^8.10.2","typescript": "^3.9.7","webpack": "^4.44.1","webpack-cli": "^3.3.12"}
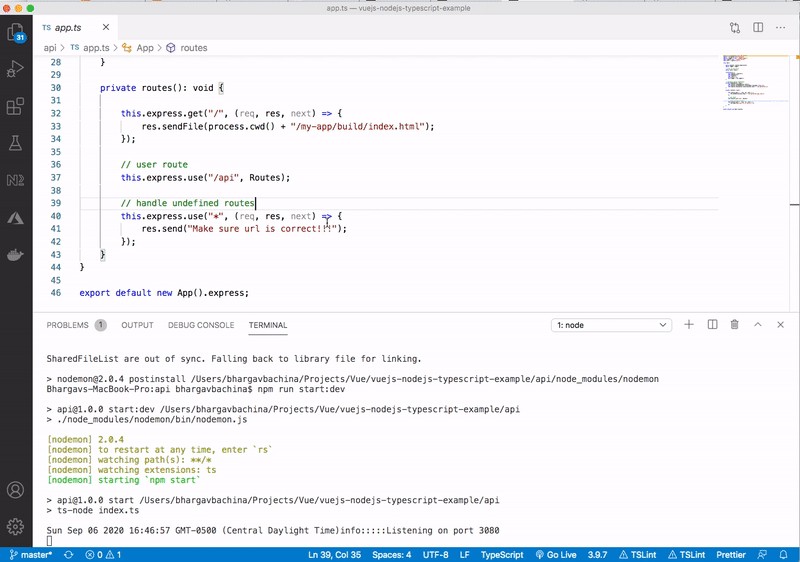
}We need to import express and define two routes: /api/users and /api/user and the server listening on the port 3080. Here are the app.ts, routes.ts, user.ts files. We use body-parser to handle data in the http request object.
我们需要导入express并定义两个路由: / api / users和/ api / user以及侦听端口3080的服务器。这是app.ts,routes.ts和user.ts文件。 我们使用body-parser处理http请求对象中的数据。
import * as bodyParser from "body-parser";
import * as express from "express";
import { Logger } from "./logger/logger";
import Routes from "./routes/routes";class App {public express: express.Application;public logger: Logger;// array to hold userspublic users: any[];constructor() {this.express = express();this.middleware();this.routes();this.users = [];this.logger = new Logger();}// Configure Express middleware.private middleware(): void {this.express.use(bodyParser.json());this.express.use(bodyParser.urlencoded({ extended: false }));}private routes(): void {this.express.get("/", (req, res, next) => {res.send("Typescript App works!!");});// user routethis.express.use("/api", Routes);// handle undefined routesthis.express.use("*", (req, res, next) => {res.send("Make sure url is correct!!!");});}
}export default new App().express;We are using nodemon in the development environment. Here is the configuration nodemon.json file. Any file that ends with ts will be watched and all the node_modules are ignored.
我们在开发环境中使用nodemon。 这是配置nodemon.json文件。 任何以ts结尾的文件都会被监视,所有的node_modules都会被忽略。
{"ignore": [".git", "node_modules"],"watch": ["./"],"exec": "npm start","ext": "ts"
}You need to start the nodejs API with this command npm run start:devand the moment you change any file, the server will be automatically restarted.
您需要使用此命令npm run start:dev启动nodejs API,并且在更改任何文件时,服务器将自动重启。

Vue用户界面 (Vue UI)
Now the nodejs API is running on port 3080. Now it’s time to look at the Vue UI. The entire Vue app is under the folder my-app. You can create with this command vue create my-appI am not going to put all the files here you can look at the entire files in the above Github link or here.
现在,nodejs API在端口3080上运行。现在是时候查看Vue UI了。 整个Vue应用程序位于my-app文件夹下。 您可以使用此命令vue create my-app我不会将所有文件放在此处,您可以在上面的Github链接中或此处查看整个文件。
Let’s see some important files here. Here is the service file which calls node API. This is a service file with two async functions that use fetch API to make the API calls.
让我们在这里看到一些重要的文件。 这是调用节点API的服务文件。 这是一个具有两个异步函数的服务文件,这些函数使用访存API进行API调用。
export async function getAllUsers() {const response = await fetch('/api/users');return await response.json();
}export async function createUser(data) {const response = await fetch(`/api/user`, {method: 'POST',headers: {'Content-Type': 'application/json'},body: JSON.stringify({user: data})})return await response.json();
}Here is the Dashboard component that calls this service and gets the data from the API. Once we get the data from the API we set the state accordingly and renders the appropriate components again to pass the data down the component tree. You can find other components here.
这是调用此服务并从API获取数据的仪表板组件。 从API获取数据后,我们将相应地设置状态,并再次渲染适当的组件以将数据传递到组件树。 您可以在此处找到其他组件。
<template><div class="hello"><Header /><div class="container mrgnbtm"><div class="row"><div class="col-md-8"><CreateUser @createUser="userCreate($event)" /></div><div class="col-md-4"><DisplayBoard :numberOfUsers="numberOfUsers" @getAllUsers="getAllUsers()" /></div></div></div><div class="row mrgnbtm"><Users v-if="users.length > 0" :users="users" /></div></div>
</template><script>
import Header from './Header.vue'
import CreateUser from './CreateUser.vue'
import DisplayBoard from './DisplayBoard.vue'
import Users from './Users.vue'
import { getAllUsers, createUser } from '../services/UserService'export default {name: 'Dashboard',components: {Header,CreateUser,DisplayBoard,Users},data() {return {users: [],numberOfUsers: 0}},methods: {getAllUsers() {getAllUsers().then(response => {console.log(response)this.users = responsethis.numberOfUsers = this.users.length})},userCreate(data) {console.log('data:::', data)createUser(data).then(response => {console.log(response);this.getAllUsers();});}},mounted () {this.getAllUsers();}
}
</script>Vue UI和Node API之间的交互 (Interaction between Vue UI and Node API)
In the development phase, the Vue app is running on port 8080 with the help of a Vue CLI and nodejs API running on port 3080.
在开发阶段,借助于在端口3080上运行的Vue CLI和nodejs API,Vue应用程序将在端口8080上运行。
There should be some interaction between these two. We can proxy all the API calls to nodejs API. Vue CLI provides some inbuilt functionality and to tell the development server to proxy any unknown requests to your API server in development, we just need to add this file at the root where package.json resides and configures the appropriate API paths.
两者之间应该有一些互动。 我们可以将所有API调用代理到nodejs API。 Vue CLI提供了一些内置功能,并告诉开发服务器将任何未知请求代理到开发中的API服务器,我们只需要将此文件添加到package.json所在的根目录并配置适当的API路径即可。
module.exports = {devServer: {proxy: {'^/api': {target: 'http://localhost:3080',changeOrigin: true},}}}With this in place, all the calls start with /api will be redirected to http://localhost:3080 where the nodejs API running.
有了这个,所有以/ api开头的调用将被重定向到http:// localhost:3080 运行nodejs API的位置。
Once this is configured, you can run the Vue app on port 8080 and nodejs API on 3080 still make them work together.
配置完成后,您可以在端口8080上运行Vue应用程序,而在3080上的nodejs API仍然可以使它们协同工作。
// nodejs API (Terminal 1)cd api (change it to API directory)
npm run dev// Vue app (Terminal 2)
cd my-app (change it to app directory)
npm run serve如何建立生产项目 (How To Build Project For Production)
The Vue app runs on the port 8080 with the help of a Vue CLI. This is not the case for running in production. We have to build the Vue project and load those static assets with the node server. Let’s see those step by step here.
Vue应用程序借助Vue CLI在端口8080上运行。 在生产中运行不是这种情况。 我们必须构建Vue项目,并将这些静态资产加载到节点服务器。 让我们逐步了解这些内容。
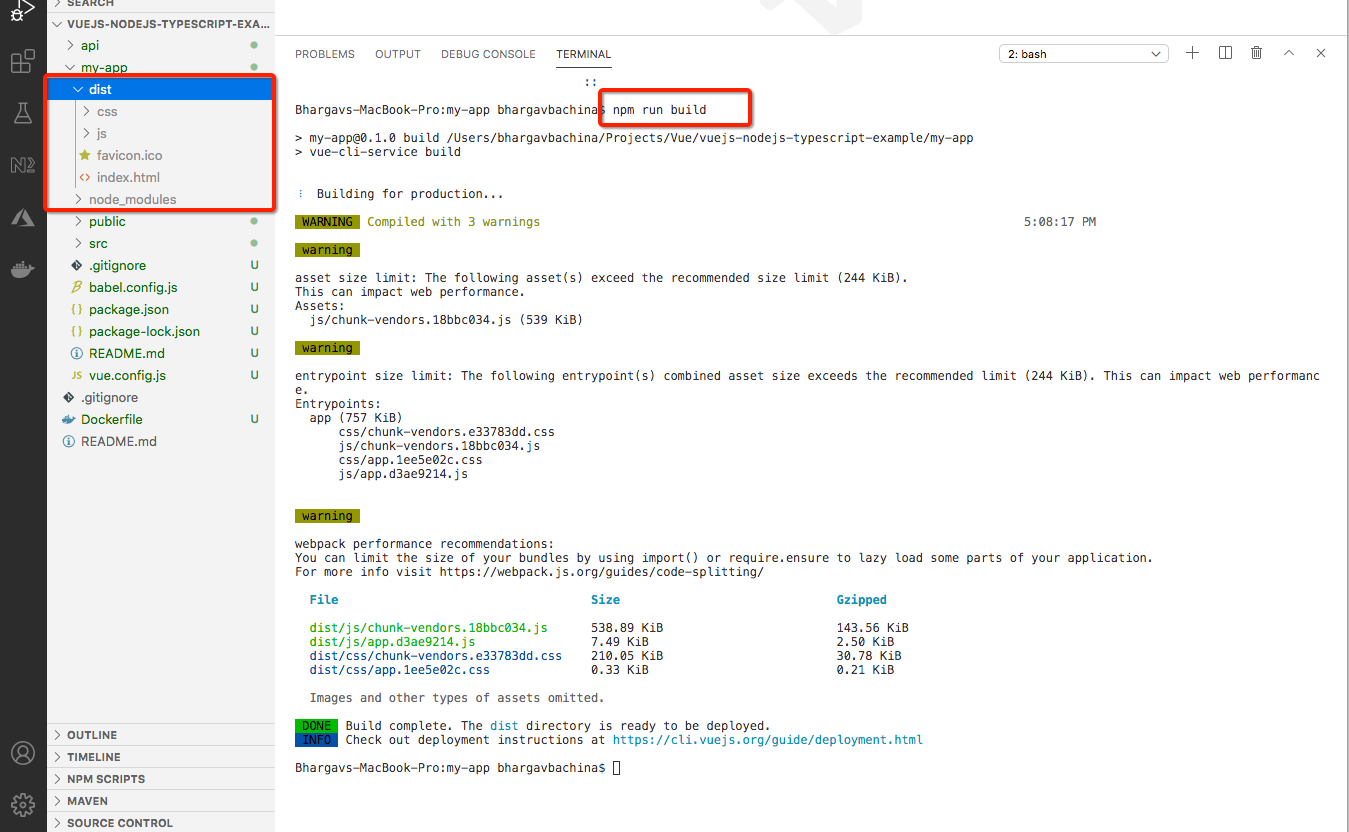
First, we need to build the Vue project with this command npm run build or vue-cli-service buildand all the built assets will be put under the dist folder.
首先,我们需要使用此命令npm run build或vue-cli-service build来构建Vue项目,所有构建的资产都将放在dist文件夹下。

Second, we need to make some changes on the server-side. Here is the modified app.ts file.
其次,我们需要在服务器端进行一些更改。 这是修改后的app.ts文件。
We have to use express.static at line number 27 to let express know there are a dist folder and assets of the Angular build.
我们必须在第27行使用express.static来使express知道有dist文件夹和Angular构建的资产。
Load index.html for the default route / at line number 33
在第33行加载index.html作为默认路由/
import * as bodyParser from "body-parser";
import * as express from "express";
import { Logger } from "./logger/logger";
import Routes from "./routes/routes";
const path = require('path');class App {public express: express.Application;public logger: Logger;// array to hold userspublic users: any[];constructor() {this.express = express();this.middleware();this.routes();this.users = [];this.logger = new Logger();}// Configure Express middleware.private middleware(): void {this.express.use(bodyParser.json());this.express.use(bodyParser.urlencoded({ extended: false }));this.express.use(express.static(path.join(__dirname, "../my-app/dist/")));}private routes(): void {this.express.get("/", (req, res, next) => {res.sendFile(path.join(__dirname, "../my-app/dist/index.html"));});// user routethis.express.use("/api", Routes);// handle undefined routesthis.express.use("*", (req, res, next) => {res.send("Make sure url is correct!");});}
}export default new App().express;Once you are done with the above changes, you can actually run the whole app with the nodejs server running on port 3080 like below as nodejs acts as a web server as well.
完成上述更改后,您实际上可以使用运行在端口3080上的nodejs服务器运行整个应用程序,如下所示,因为nodejs也可以充当Web服务器。

如何打包生产项目 (How To Package Project For Production)
Packaging this application for production needs other tools such as webpack, gulp. We need a webpack to transpile the NodeJS API into javascript and bundle it in a single server file.
打包此应用程序以进行生产需要其他工具,例如webpack,gulp。 我们需要一个webpack将NodeJS API转换为javascript并将其捆绑在一个服务器文件中。
We use the gulp tool to copy all the built files and put them in the appropriate folders and finally make them a deployable artifact or zip file.
我们使用gulp工具复制所有构建的文件,并将它们放置在适当的文件夹中,最后使它们成为可部署的工件或zip文件。
摘要 (Summary)
- There are so many ways we can build Vue apps and ship for production. 我们可以通过多种方式来构建Vue应用并交付生产。
- One way is to build Vue with NodeJS. 一种方法是使用NodeJS构建Vue。
- We have seen how to build the NodeJS API in typescript version 我们已经看到了如何在打字稿版本中构建NodeJS API
In the development phase, we can run Vue and Nodejs on separate ports. Vue on 8080 and NodeJS server on port 3080.
在开发阶段,我们可以在单独的端口上运行Vue和Nodejs。 8080上的Vue和端口3080上的NodeJS服务器。
- The interaction between these two happens with proxying all the calls to API. 这两者之间的交互是通过代理所有对API的调用而发生的。
- In the production phase, you can build the Vue app and put all the assets in the dist folder and load it with the node server. 在生产阶段,您可以构建Vue应用并将所有资产放入dist文件夹中,然后将其与节点服务器一起加载。
- Nodejs act as a web server as well in the above case. You need to let express know where are all the Vue assets are. 在上述情况下,Node.js也充当Web服务器。 您需要让express知道所有Vue资产在哪里。
- We can package the application in a number of ways. 我们可以通过多种方式打包应用程序。
- You can deploy the packaged zip folder in any node environment. 您可以在任何节点环境中部署打包的zip文件夹。
结论 (Conclusion)
This is one way of building and shipping Vue apps. This is really useful when you want to do server-side rendering or you need to do some processing. NodeJS is non-blocking IO and it is very good for normal websites as well. In future posts, I will discuss more on deploying strategies for this kind of architecture.
这是构建和交付Vue应用程序的一种方法。 当您要进行服务器端渲染或需要进行一些处理时,这确实很有用。 NodeJS是非阻塞IO,对于普通网站也非常有用。 在以后的文章中,我将讨论有关这种架构的部署策略的更多信息。
翻译自: https://medium.com/bb-tutorials-and-thoughts/how-to-develop-and-build-vue-js-app-with-nodejs-backend-typescript-version-2eeb0f10e87f
vue nodejs 构建
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 桌面应用程序 azure_使用Azure静态Web应用程序服务构建Vue JS应用程序
桌面应用程序 azureNowadays there are so many ways to build and deploy Vue.js apps such as Vue.js with Java, Vue.js with Nodejs, serverless, etc. Building with Azure Static Web apps service is one of them and it is recently released by Microsoft Azure and i…...
2024/5/3 3:36:57 - gitlab设置邮件服务器_如何设置您自己的一次性电子邮件服务器
gitlab设置邮件服务器by Oren Geva由Oren Geva 如何设置您自己的一次性电子邮件服务器 (How To Setup Your Own Disposable Email Server) Disposable email services are online services that provide temporary email addresses for registering or signing up on websites…...
2024/4/21 16:09:15 - 常春藤的角定位
Part of the new Angular rendering engine, Ivy, includes a new approach to localizing applications — specifically extracting and translating text. This article explains the benefits and some of the implementation of this new approach.新的Angular渲染引擎Ivy…...
2024/4/21 16:09:13 - 双眼皮一边深一边浅
...
2024/4/20 14:36:21 - 双眼皮太浅可以做深吗
...
2024/4/20 14:36:19 - 各工具版本问题---node+ionic+angularjs开发webApp
node安装ionic 1、node版本无关紧要 2、跟npm版本有关(3.10.10).npm下载ionic的时候 命令:npm install -g ionic2.2.1(npm的版本是3.10.10,其他版本可能会出错) 3、主要是ionic版本(目前我测试了,ionic版本为2.2.1),用命令 i…...
2024/4/20 7:42:17 - 双眼皮很浅
...
2024/4/20 14:36:17 - 关于十堰那里割双眼皮最好
...
2024/4/20 14:36:17 - 郑永生做双眼皮手作费
...
2024/4/20 14:36:15 - CodeMirror文字比对
因为一直想写一个文字比对的工具,所以研究了一下,采用了CodeViewer,官方地址:https://codemirror.net/ CodeViewer的核心是代码编辑器,但是文件比对的话可以直接用它的merge插件MergeView 因为我想放在自己的主站上&am…...
2024/4/20 14:36:12 - 双眼皮手术恢复多久
...
2024/4/20 14:36:11 - 三点定位未能撑起双眼皮手术请假
...
2024/4/20 14:36:10 - 教你在微信中给Vue单页应用设置标题
前言 由于Vue React Angular等框架出来的应用都是SPA(single-page-application),所以就没有所谓的页面 都是router 而网页的标题 随着路由的改变而改变 也就成了一个(伪)需求 问题 在iOS的微信中 一个SPA应用 想要改变微信顶部导航栏的标题 使用document.title xxx来改变网页标…...
2024/4/20 3:30:09 - 韩式三点双眼皮做完太窄了
...
2024/4/20 14:36:15 - 做双眼皮好评合肥艺星
...
2024/4/20 14:36:13 - 更加稳定可靠地录制哔哩哔哩直播
问题 试用过不少录制B站直播的工具,大多都是直接下载直播流或调用 ffmpeg 进行录制,这对于网络比较稳定的直播的录制没有太大问题,但对于网络不稳定的直播就会出现录制文件片段化且漏录比较多。 录播姬是当中最可靠的,不是直接下…...
2024/4/21 16:09:13 - 上海双眼皮显著美莱
...
2024/4/24 6:05:02 - SphereFace: Deep Hypersphere Embedding for Face Recognition - 人脸识别 - Angular softmax loss
Paper name SphereFace: Deep Hypersphere Embedding for Face Recognition Paper Reading Note URL: https://arxiv.org/pdf/1704.08063.pdf TL;DR 该篇文章出自CVPR2017,提出了angular softmax(A-Softmax) loss来增强用于人脸识别任务的卷积神经网络产生更具…...
2024/4/21 16:09:10 - 论文阅读笔记:ArcFace: Additive Angular Margin Loss for Deep Face Recognition
论文阅读笔记:ArcFace: Additive Angular Margin Loss for Deep Face Recognition Tags:Deep_Learning_基础论文 本文主要包含如下内容: 论文地址 代码地址 参考博客 论文阅读笔记:ArcFace: Additive Angular Margin L…...
2024/4/21 16:09:09 - AngularDart:Google用Dart重写了AngularJS
Angular开发团队的GitHub里出现了一个新项目AngularDart,原来是几位同学用Dart语言重写了Angular。 他们在博客中称,AngularDart中保留了Angular的核心特性如指令、数据绑定和依赖注入,利用了Dart的元数据、类型、类等特性,还采纳…...
2024/4/20 14:36:36
最新文章
- 【数学建模】2024五一数学建模C题完整论文代码更新
最新更新:2024五一数学建模C题 煤矿深部开采冲击地压危险预测:建立基于多域特征融合与时间序列分解的信号检测与区间识别模型完整论文已更新 2024五一数学建模题完整代码和成品论文获取↓↓↓↓↓ https://www.yuque.com/u42168770/qv6z0d/gyoz9ou5upv…...
2024/5/3 10:18:15 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - MySQL 底层数据结构 聚簇索引以及二级索引 Explain的使用
数据结构 我们知道MySQL的存储引擎Innodb默认底层是使用B树的变种来存储数据的 下面我们来复习一下B树存储 B树存储 哈希存储的区别 哈希存储,只能使用等值查询 B树与B树存储 我们知道B树实际上就是B树的变种 那么为啥使用B树而不是使用B树呢? 我们知道效率的高低主要取决于…...
2024/5/2 2:42:20 - 【Godot4自学手册】第三十五节摇杆控制开门
本节主要实现,在地宫墙壁上安装一扇门,在核实安装一个开门的摇杆,攻击摇杆,打开这扇门,但是只能攻击一次,效果如下: 一、添加完善节点 切换到underground场景,先将TileMap修改一下…...
2024/5/3 8:55:49 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
