桌面应用程序 azure_使用Azure静态Web应用程序服务构建Vue JS应用程序
桌面应用程序 azure
Nowadays there are so many ways to build and deploy Vue.js apps such as Vue.js with Java, Vue.js with Nodejs, serverless, etc. Building with Azure Static Web apps service is one of them and it is recently released by Microsoft Azure and it’s in the preview mode. With this service, you can develop modern apps fast with global reach and scale.
如今,构建和部署Vue.js应用程序的方法有很多,例如使用Java的Vue.js,使用Nodejs的Vue.js,无服务器等。使用Azure静态Web应用程序服务的构建就是其中之一,它是由Microsoft最近发布的Azure,它处于预览模式。 借助此服务,您可以快速开发具有全球影响力和规模的现代应用程序。
You can accelerate your app development with a static front end and dynamic back end powered by serverless APIs. Experience high productivity with tailored local development experience, GitHub native workflows to build and deploy your app, and unified hosting and management in the cloud.
您可以通过无服务器API提供支持的静态前端和动态后端来加速应用程序开发。 通过量身定制的本地开发经验,用于构建和部署您的应用程序的GitHub本地工作流以及在云中的统一托管和管理,体验高生产率。
In this post, We will see how we can develop a Vue.js app with this service with an example frontend and backend NodeJS API calls.
在本文中,我们将看到如何通过示例前端和后端NodeJS API调用使用此服务开发Vue.js应用程序。
Benefits of Azure Static Web Apps
Azure静态Web应用的好处
With Other Frameworks
与其他框架
Prerequisites
先决条件
Example Project
示例项目
Create a GitHub Project
创建一个GitHub项目
Configure an Azure Static Webapp In Azure
在Azure中配置Azure静态Webapp
Folder Structure and Configuration
文件夹结构和配置
Vue.js Development
Vue.js开发
Azure Functions Development
Azure功能开发
How To Run the Whole Setup Locally
如何在本地运行整个安装程序
Publish the App to Azure
将应用发布到Azure
Demo
演示版
Summary
摘要
Conclusion
结论
Azure静态Web应用的好处 (Benefits of Azure Static Web Apps)
There are a lot of benefits to using Azure static web apps. If you are looking for a faster development and deployment process with just a git commit you would definitely check this out. Here are some of the benefits according to their website.
使用Azure静态Web应用程序有很多好处。 如果您仅通过git commit寻求更快的开发和部署过程,那么您肯定会检查出来的。 根据他们的网站,这里有一些好处。
- Productivity from local development to GitHub native workflows for CI/CD 从本地开发到CI / CD的GitHub本地工作流程的生产力
- Managed global availability for static content 托管的全球静态内容可用性
- Dynamic scale for serverless APIs 无服务器API的动态扩展
- Streamlined management including custom domain configuration and authentication and authorization 简化的管理,包括自定义域配置以及身份验证和授权
与其他框架 (With Other Frameworks)
You can build Azure static web apps with any frontend framework. Check out the same article with other frameworks.
您可以使用任何前端框架来构建Azure静态Web应用。 查看其他框架的同一文章。
Building An Angular App With Azure Static Web Apps Service
使用Azure静态Web应用程序服务构建Angular应用程序
Building An React App With Azure Static Web Apps Service
使用Azure静态Web应用服务构建React应用
Building An Next.js App With Azure Static Web Apps Service
使用Azure静态Web应用程序服务构建Next.js应用程序
先决条件 (Prerequisites)
You need to know a lot of things as prerequisites if you want to understand the Azure Static web apps service. First, you need to create two accounts: Github account to store the source code and Microsoft Account to deploy that code using Azure static web app service. Let’s create these accounts by following the below links. You can start both for free.
如果要了解Azure Static Web应用程序服务,则需要了解很多先决条件。 首先,您需要创建两个帐户:Github帐户(用于存储源代码)和Microsoft帐户(用于使用Azure静态Web应用程序服务部署该代码)。 让我们通过以下链接创建这些帐户。 您可以免费开始。
Github Account
Github帐户
Microsoft Azure Account
Microsoft Azure帐户
Since we are building Vue.js application you need to be familiar with Vue CLI, nodejs, and typescript. First, you need to install NodeJS, Vue CLI and then you can create an application with the CLI.
由于我们正在构建Vue.js应用程序,因此您需要熟悉Vue CLI,nodejs和打字稿。 首先,您需要安装NodeJS,Vue CLI,然后可以使用CLI创建应用程序。
NodeJS
节点JS
Vue CLI
Vue CLI
Typescript
打字稿
Bootstrap Vue
Bootstrap Vue
VSCode
VSCode
All the API code that you develop for the application will be converted to Azure functions at the time of deployment. You need to be familiar with these following. When you make an API calls form your app you need to proxy those calls to API you need a Live Server extension for that.
您为应用程序开发的所有API代码都将在部署时转换为Azure函数。 您需要熟悉以下内容。 从应用程序进行API调用时,您需要将这些调用代理到API,为此需要Live Server扩展。
Azure Functions
Azure功能
Azure Functions extension for Visual Studio Code
Visual Studio Code的Azure Functions扩展
Live Server extension for Visual Studio Code
Visual Studio Code的Live Server扩展
示例项目 (Example Project)
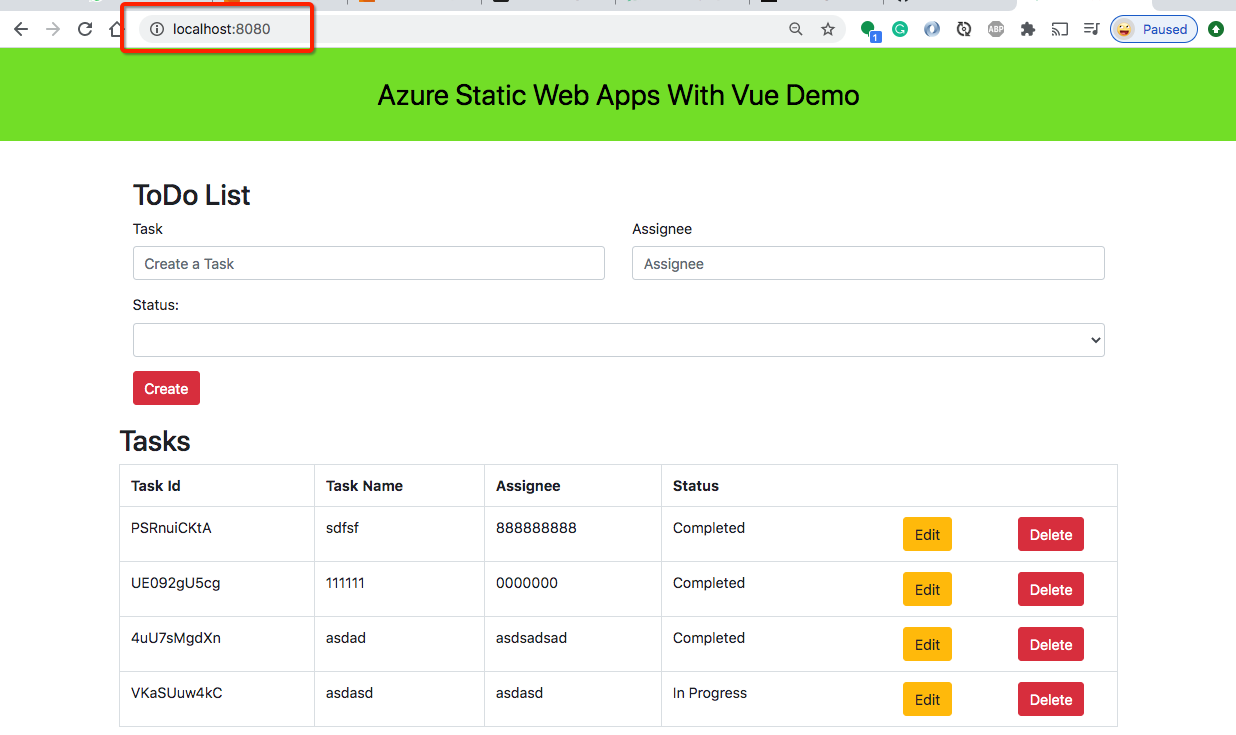
Here is an example of a simple todo application that creates, retrieves, edits, and deletes tasks. In a normal way, we actually run the API on the NodeJS server and you can use MongoDB to save all these tasks.
这是一个创建,检索,编辑和删除任务的简单待办应用程序的示例。 通常,我们实际上是在NodeJS服务器上运行API,您可以使用MongoDB保存所有这些任务。

When it comes to Azure Static web apps you have to run the API with Azure Functions. We need to go through some series of steps to set it up. Let’s dive into those steps in the following sections.
对于Azure静态Web应用程序,您必须使用Azure Functions运行API。 我们需要执行一些步骤来进行设置。 让我们在以下部分中深入研究这些步骤。
创建一个GitHub项目 (Create a GitHub Project)
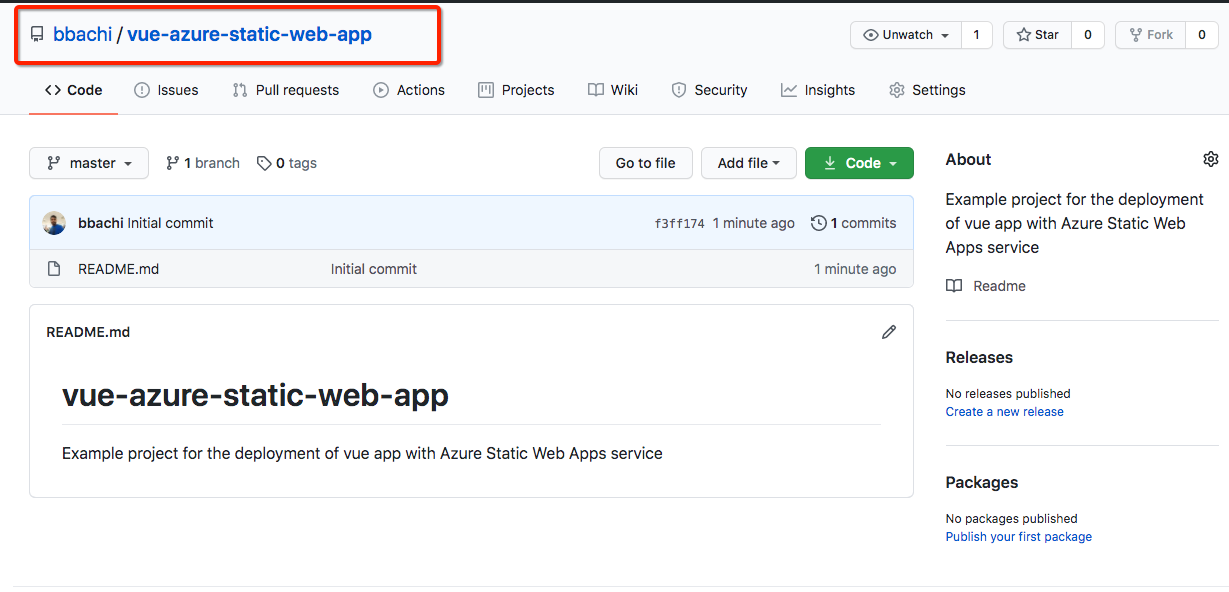
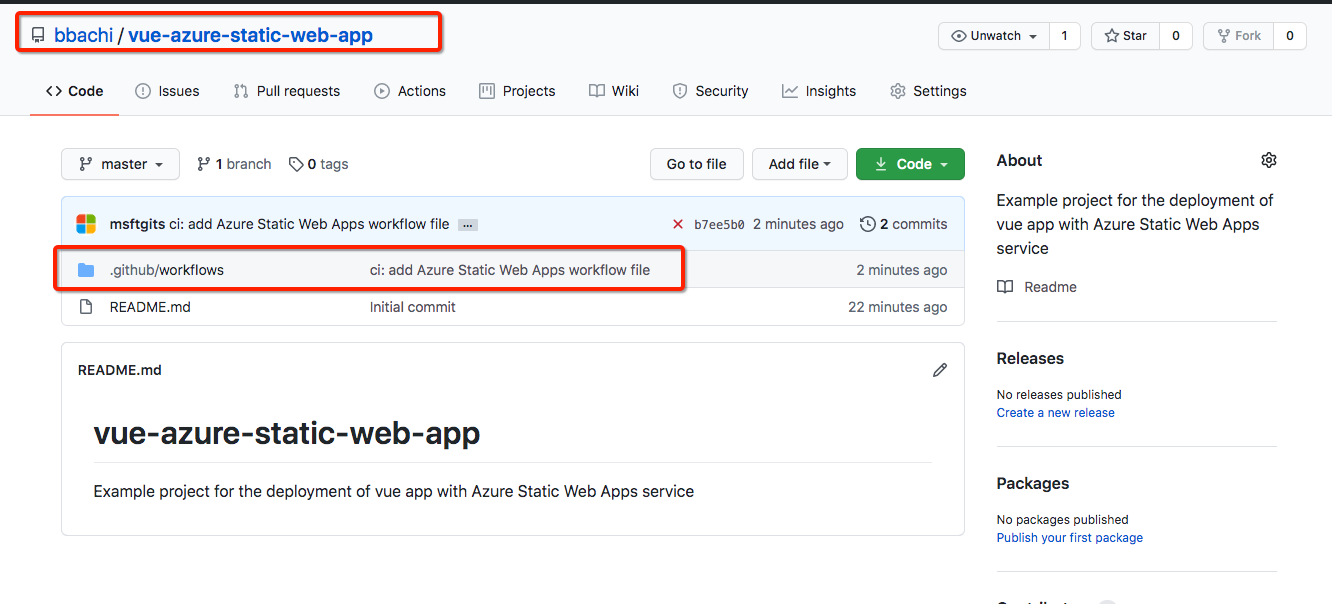
Azure Static Web Apps publishes websites to a production environment by building apps from a GitHub repository. If you don’t have a Github account its time to create one. I created a repository for the project called vue-azure-static-web-app.
Azure静态Web应用程序通过从GitHub存储库中构建应用程序,将网站发布到生产环境中。 如果您没有Github帐户,那就该创建一个帐户了。 我为该项目创建了一个名为vue-azure-static-web-app的存储库。

在Azure中配置Azure静态Webapp (Configure an Azure Static Webapp In Azure)
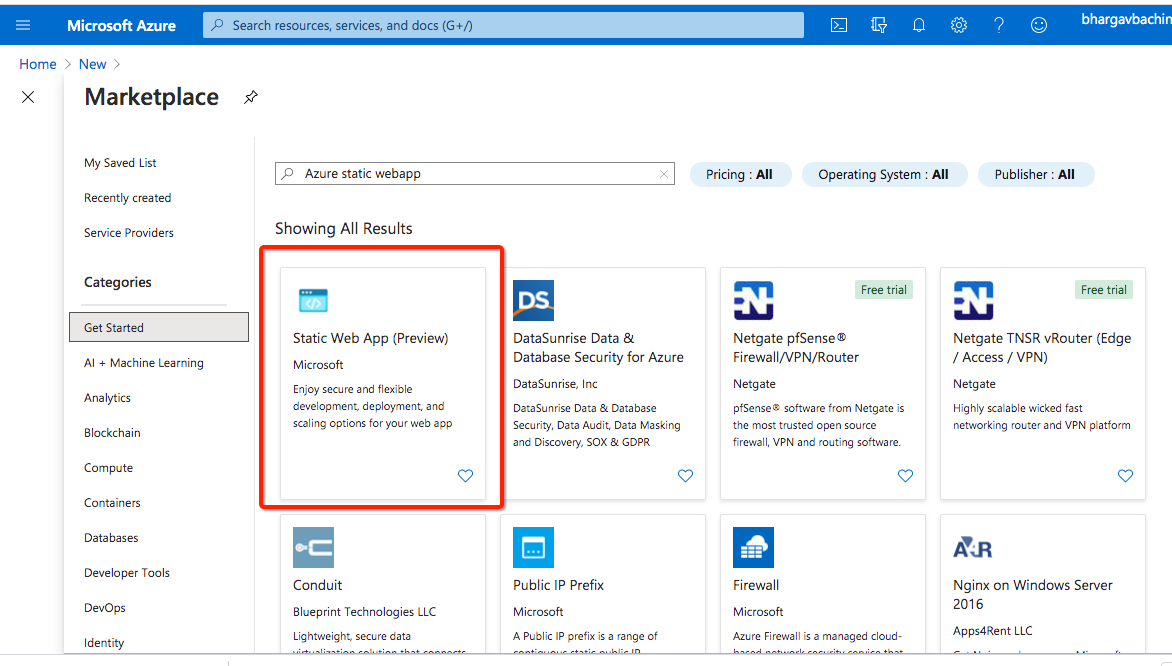
You need to create a Microsoft Azure account before you do anything. Once you log in and you can click on create a resource and select Static Web App
在执行任何操作之前,您需要创建一个Microsoft Azure帐户。 登录后,您可以单击创建资源并选择静态Web应用程序。

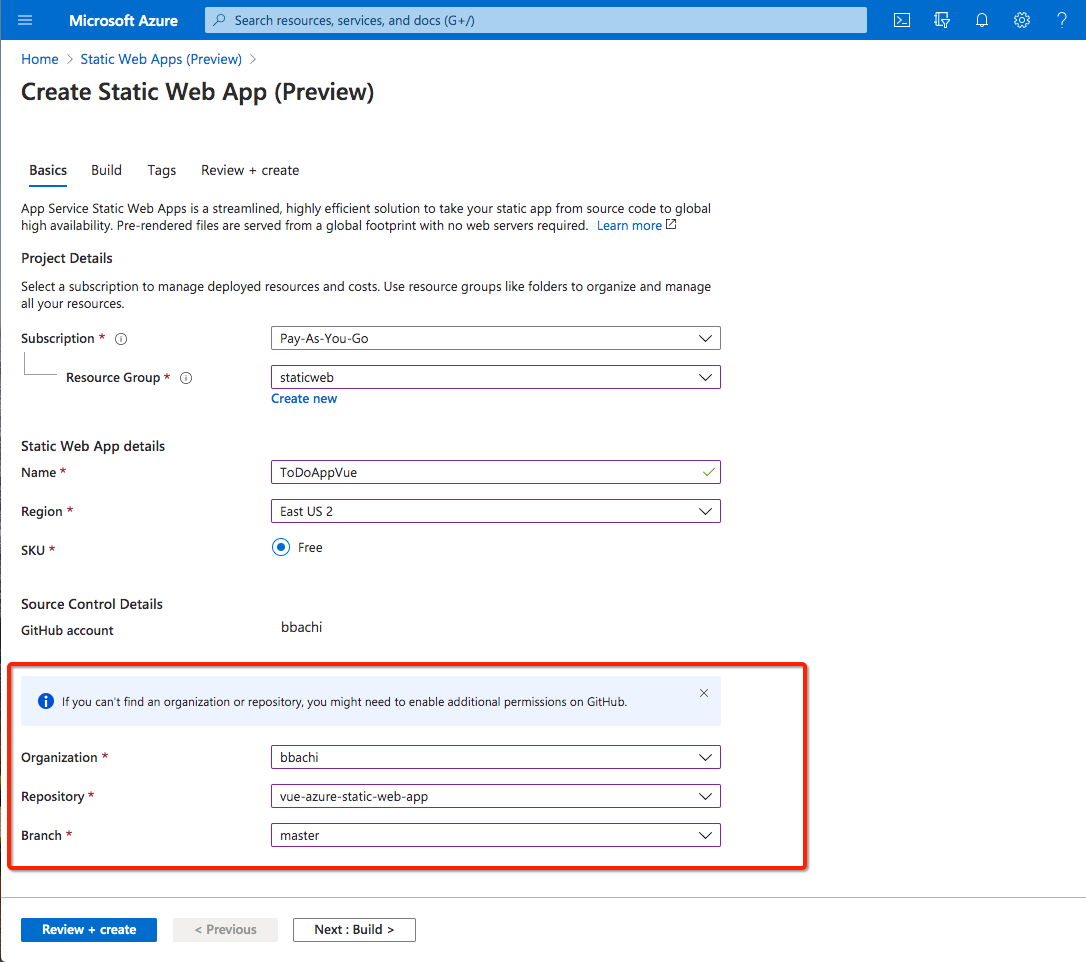
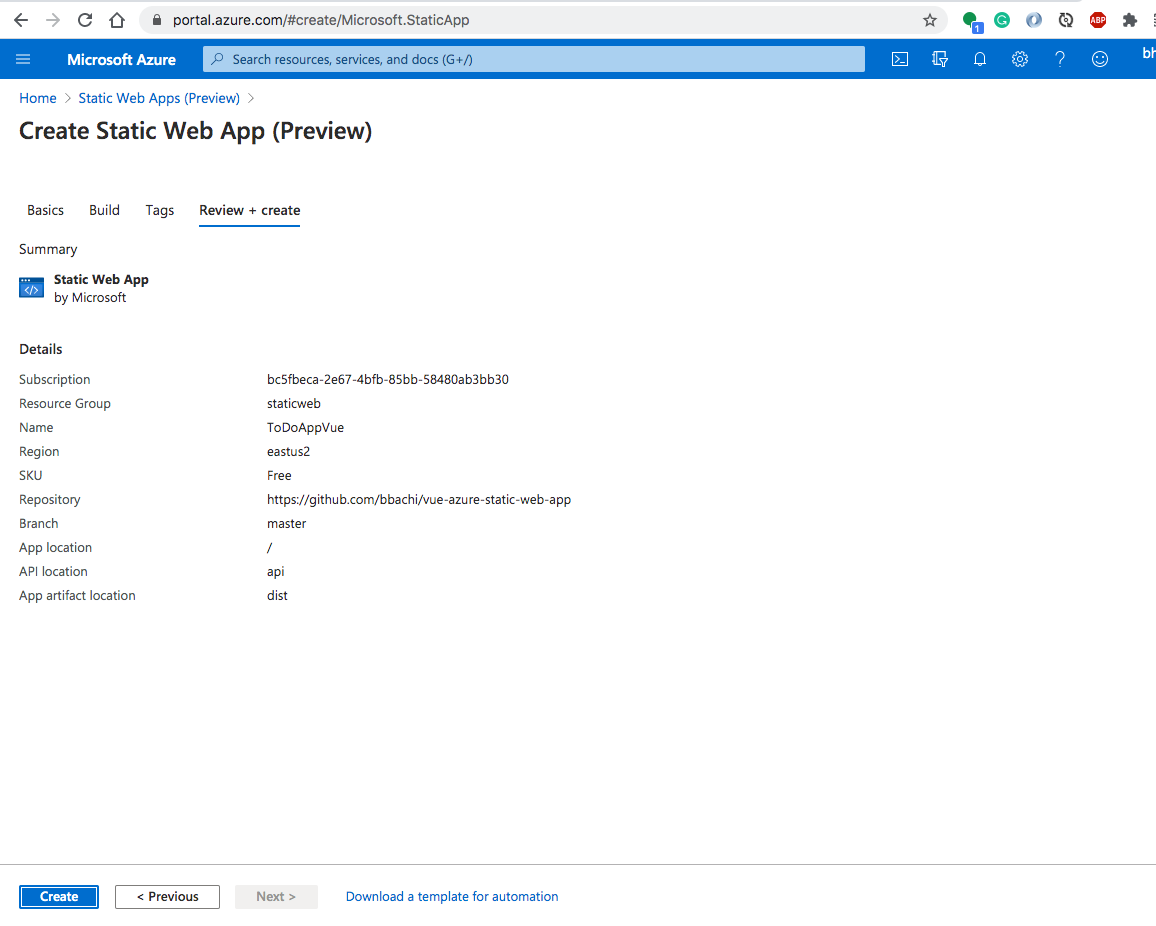
You can go to this below page gives all the necessary details such as Resource Group, name, region, etc. You should log in to your Github account under the source Control Details section and select appropriate details such as the repo, branch to trigger the action, etc.
您可以转到下面的页面,其中提供了所有必要的详细信息,例如资源组,名称,区域等。您应在“源代码控制详细信息”部分下登录到您的Github帐户,并选择适当的详细信息,例如回购,分支来触发动作等

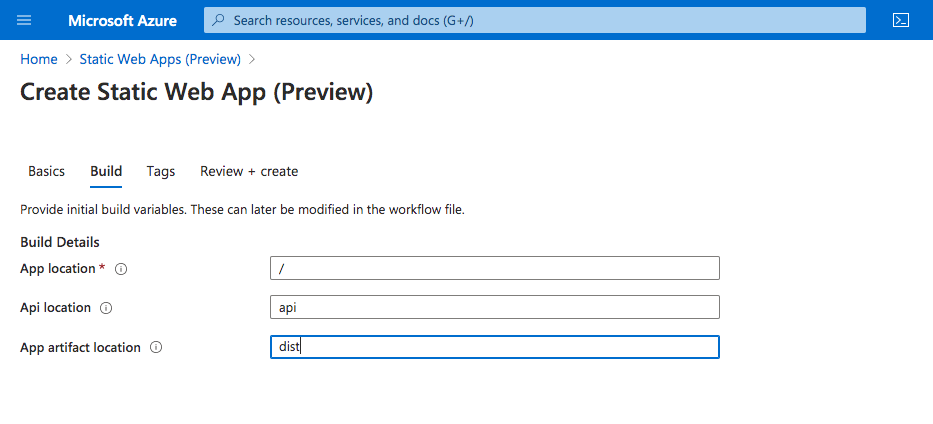
You can notice that I gave the same project that I created above in the Github Account. You need to give the details such as App location, API location, and artifact location. All the API code is under the folder api, and when I build the Vue.js application all the built files are placed under the folder dist.
您会注意到,我给了与我在Github帐户中创建的相同项目。 您需要提供详细信息,例如应用程序位置,API位置和工件位置。 所有API代码都在文件夹api下,并且当我构建Vue.js应用程序时,所有构建的文件都放在文件夹dist下 。


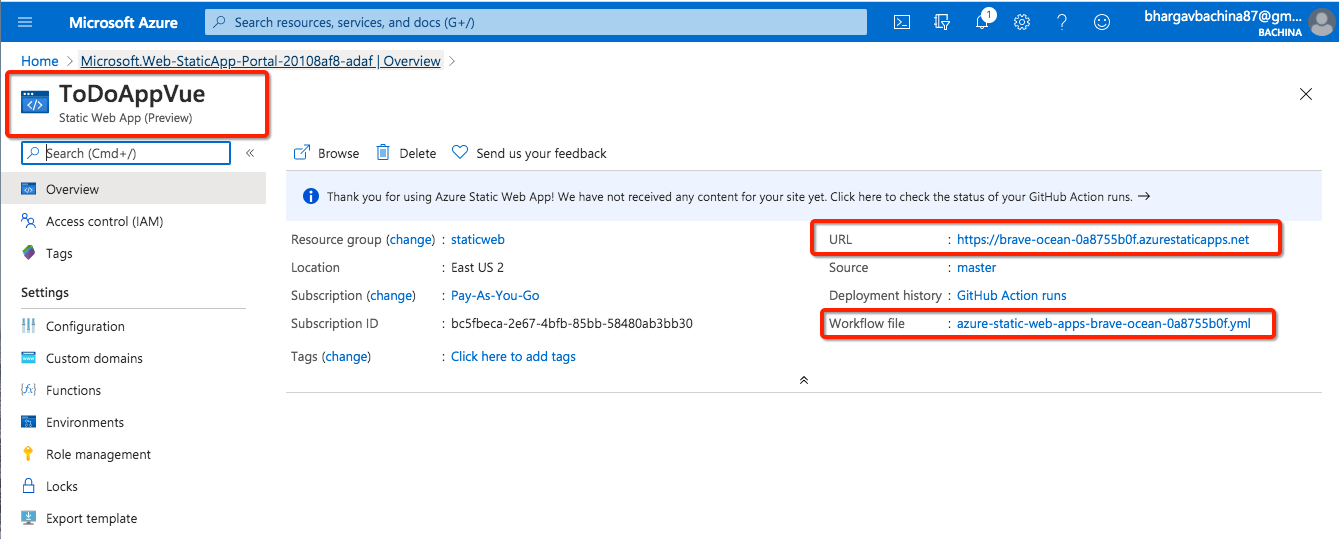
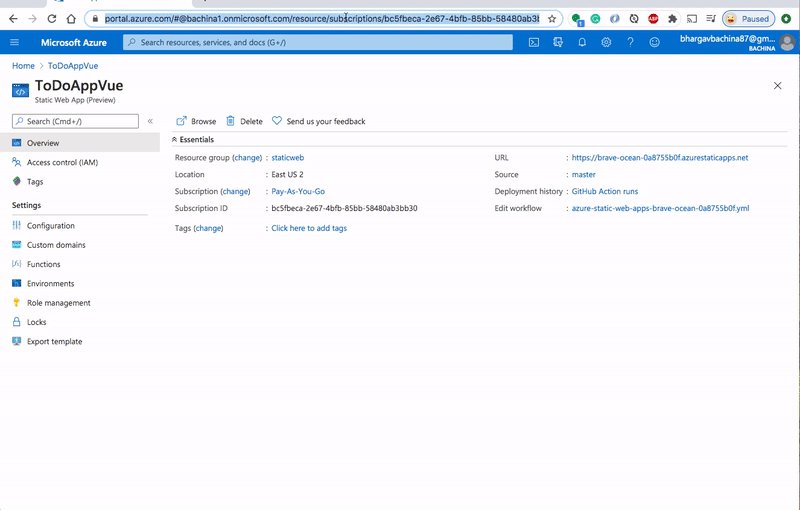
Once the deployment is completed you can go to the overview page of the resource.
部署完成后,您可以转到资源的概述页面。

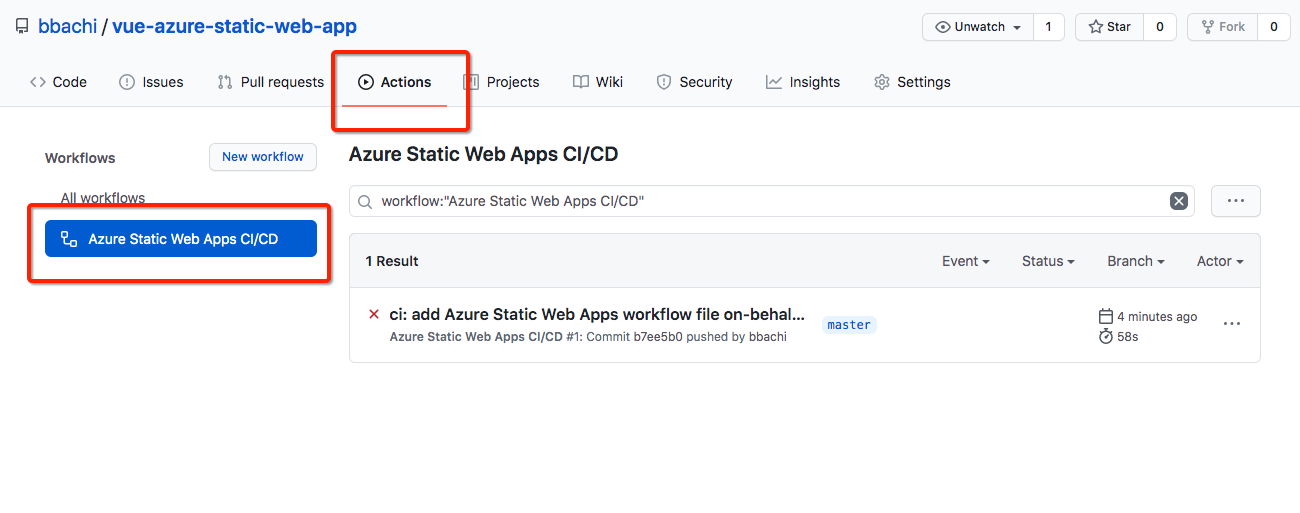
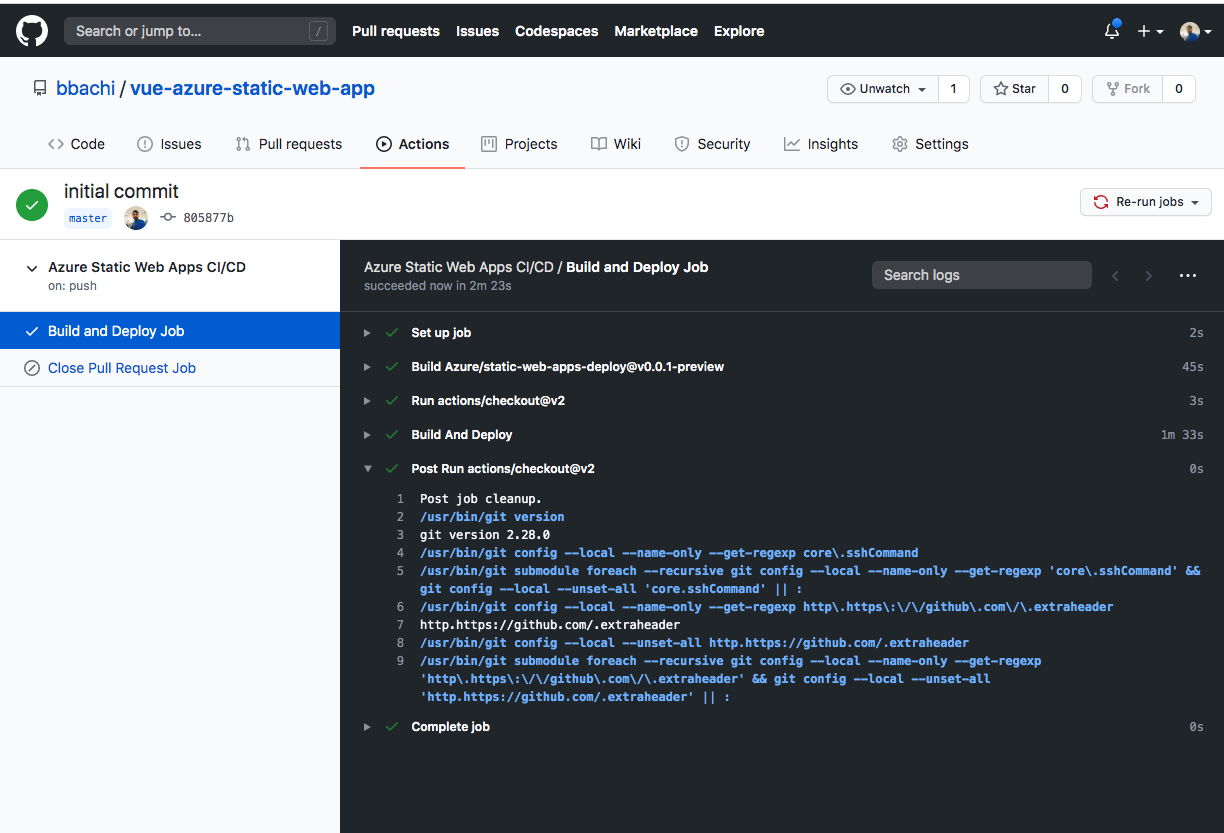
After the deployment is completed the deployment automatically creates the workflow action and CI/CD pipeline like below.
部署完成后,部署会自动创建工作流操作和CI / CD管道,如下所示。


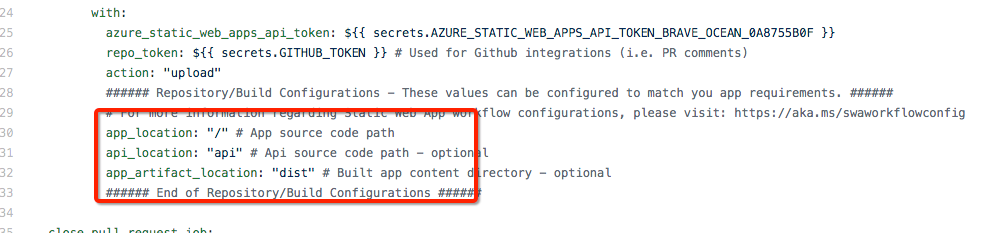
Here is the complete YAML file generated by Azure static web app service. You can notice all the details which are given in the resource creation process.
这是由Azure静态Web应用程序服务生成的完整YAML文件。 您可以注意到资源创建过程中提供的所有详细信息。

https://github.com/bbachi/vue-azure-static-web-app/blob/master/.github/workflows/azure-static-web-apps-brave-ocean-0a8755b0f.yml文件夹结构和配置 (Folder Structure and Configuration)
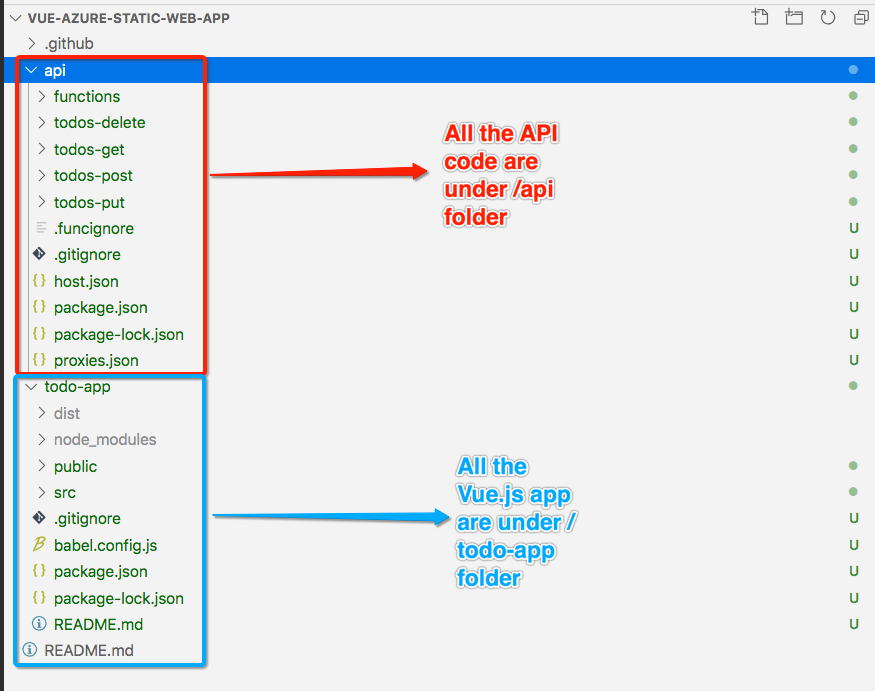
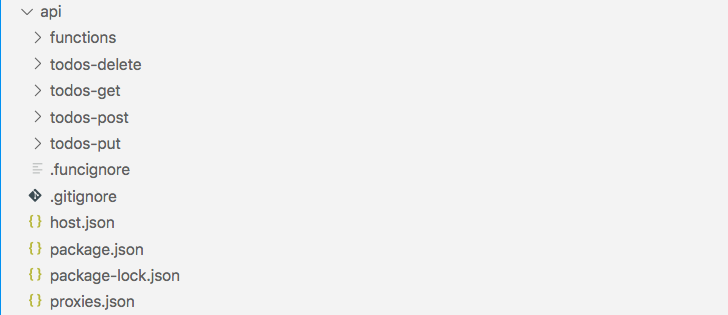
The App’s folder structure is very important, and I would recommend you maintain a separate folder for Vue.js and Azure Functions as below.
该应用程序的文件夹结构非常重要,我建议您为Vue.js和Azure Functions维护一个单独的文件夹,如下所示。

Once you decide on the folder structure you need to configure and let the workflow knows where are the App code and API code in the Azure static web apps YAML file like below. Notice the app_location, api_location, and app_artifact_location in the below YAML file. Since when I build the Angular code it will be in the folder called /dist/ so we need to give this location as app_artifact_location.
确定文件夹结构后,需要进行配置,并让工作流知道Azure静态Web应用程序YAML文件中的应用程序代码和API代码在哪里,如下所示。 请注意以下YAML文件中的app_location,api_location和app_artifact_location 。 由于构建Angular代码时,它将位于名为/ dist /的文件夹中,因此我们需要将此位置指定为app_artifact_location。
Vue.js开发 (Vue.js Development)
Once you create the separate folder for the UI code you need to start with the following command to scaffold the Vue structure with the help of Vue CLI Service. We will not build the entire app here instead we will go through important points here. You can clone the entire GitHub Repo and check the whole app.
为UI代码创建单独的文件夹后,您需要从以下命令开始,以在Vue CLI服务的帮助下搭建Vue结构。 我们不会在这里构建整个应用程序,而是会在这里进行重点介绍。 您可以克隆整个GitHub Repo并检查整个应用程序。
vue create todo-appHere are the main.js and App.vue files for the app as the bootstrap components that means this is the first component that loads in the browser. You can import all the CSS related files in the App.vue file.
以下是作为引导程序组件的应用程序的main.js和App.vue文件,这意味着这是在浏览器中加载的第一个组件。 您可以将所有与CSS相关的文件导入App.vue文件中。
The App.vue component is the first component that loads since it is defined in the main.js file. This is a simple application where you add, update, delete tasks. You can go through the GitHub repo to check the rest of the files.
App.vue组件是第一个加载的组件,因为它是在main.js文件中定义的。 这是一个简单的应用程序,您可以在其中添加,更新,删除任务。 您可以浏览GitHub存储库以检查其余文件。
We have another two important components here one is for the createTask Form component and another is for the Tasks table.
我们还有另外两个重要的组件,一个是createTask Form组件,另一个是Tasks表。
Here is the service file which calls the API, in this case, Azure Functions. We have four API operations to get, add, edit, and delete tasks with root path /api.
这是调用API(在本例中为Azure Functions)的服务文件。 我们有四个API操作可使用根路径/ api获取,添加,编辑和删除任务。
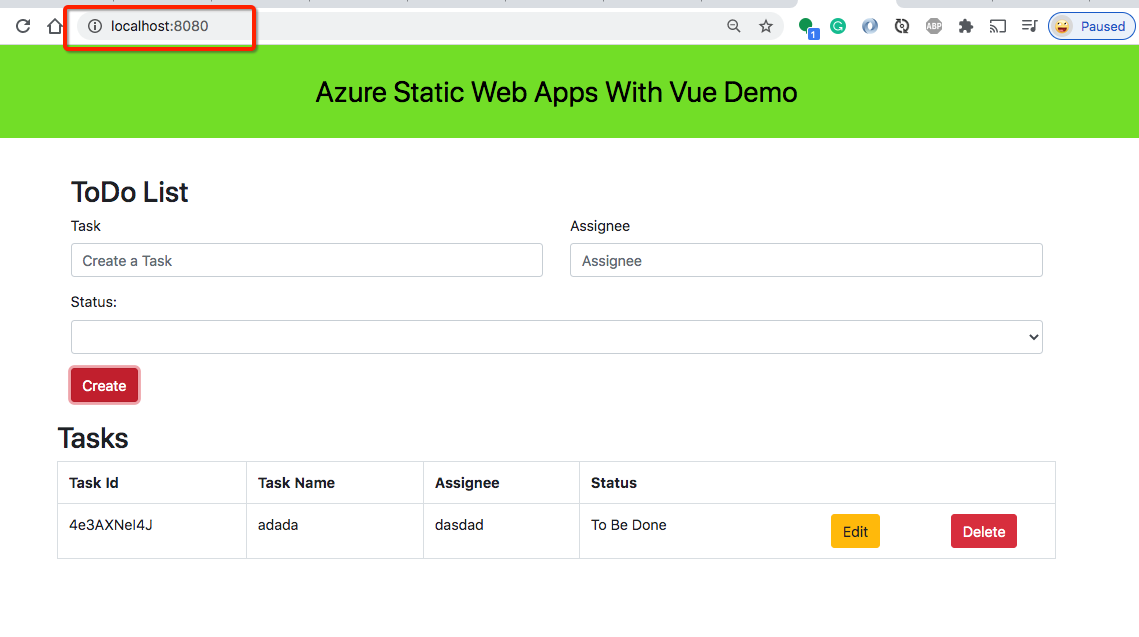
Run the Vue code in local with the following command which runs on the port 8080 on localhost. Make sure you are in the root folder of Vue code which is todo-app here.
使用以下命令在本地运行Vue代码,该命令在localhost的端口8080上运行。 确保您位于此处的todo-app的Vue代码的根文件夹中。
cd todo-app
npm run serve
Azure功能开发 (Azure Functions Development)
Make sure you install VSCode extensions as I mentioned in the prerequisites section. Let me go through the whole creation process for one function here. Once you install those extensions.
确保按照先决条件部分中所述安装VSCode扩展。 让我在这里完成一个功能的整个创建过程。 一旦安装了这些扩展。
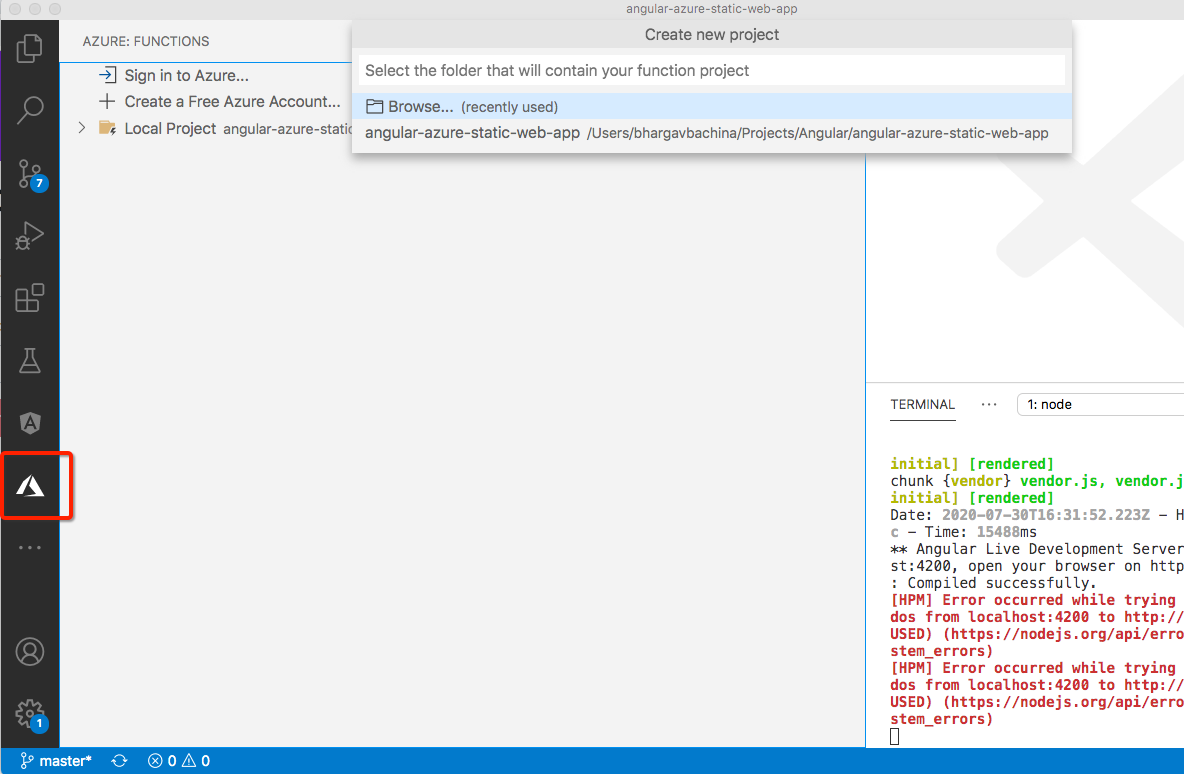
First, you need to create a project with Azure Functions extension in the VSCode and click on the folder icon on the top to create an Azure Functions project.
首先,您需要在VSCode中创建一个具有Azure Functions扩展名的项目,然后单击顶部的文件夹图标以创建一个Azure Functions项目。

浏览文件夹 (Browse the folder)
You can select the api folder where all the Azure Functions code goes
您可以选择所有Azure Functions代码所在的api文件夹
选择一种语言 (Select a language)
You need to select the language that you need to write functions with. In our case, select the Javascript.
您需要选择编写函数所需的语言。 在我们的例子中,选择Javascript。
选择项目的第一个功能的模板 (Select a template for your project’s first function)
Select a template HTTP trigger since we are writing an API for our angular code.
选择模板HTTP触发器,因为我们正在为角度代码编写API。
The whole process creates an Azure functions project with the following structure. It contains a package.json where you can run the project with this command npm start
整个过程将创建具有以下结构的Azure功能项目。 它包含一个package.json,您可以在其中使用此命令npm start运行项目

This is a package.json file where start command is defined in the scripts section.
这是一个package.json文件,其中在脚本部分中定义了启动命令。
We have four functions defined for the four API routes. Let’s have a look at the todos-get function. We have two files for each function: index.js and function.json.
我们为四个API路由定义了四个函数。 让我们看一下todos-get函数。 每个功能都有两个文件: index.js和function.json 。
index.js (index.js)
Every function has an index.js file as the starting point and receives HTTP request and context objects and sends an HTTP response back. You can access the HTTP request and response through context object. You can import other files into this for the processing, database access layer, etc.
每个函数都有一个index.js文件作为起点,并接收HTTP请求和上下文对象,并将HTTP响应发送回去。 您可以通过上下文对象访问HTTP请求和响应。 您可以将其他文件导入其中以进行处理,数据库访问层等。
function.json (function.json)
Every function has a function.json file which defines the route, type of HTTP method, directions of the request, and response objects. For example, This is the get request and the direction is in with the req object. The object is res for the direction out.
每个函数都有一个function.json文件,该文件定义路由,HTTP方法的类型,请求的方向以及响应对象。 例如,这是get请求,并且方向与req对象有关。 该对象是用于定向的res。
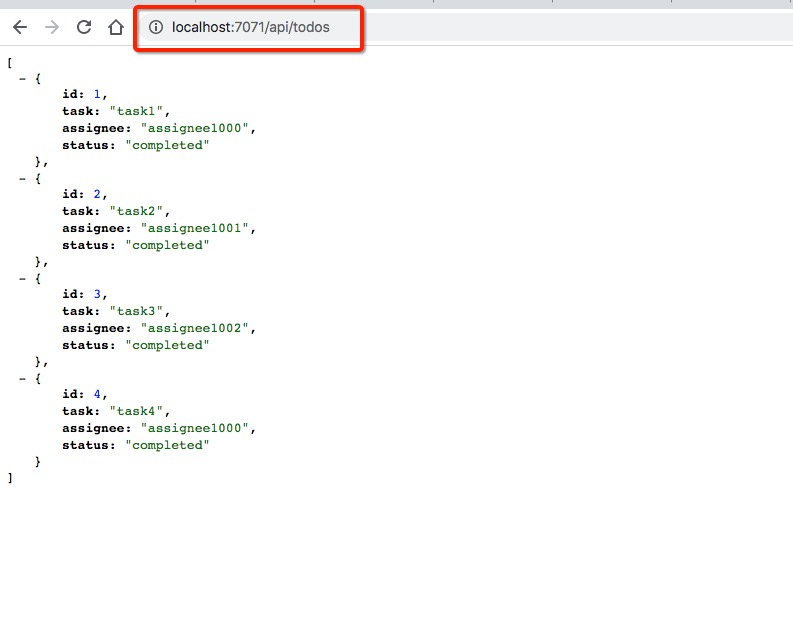
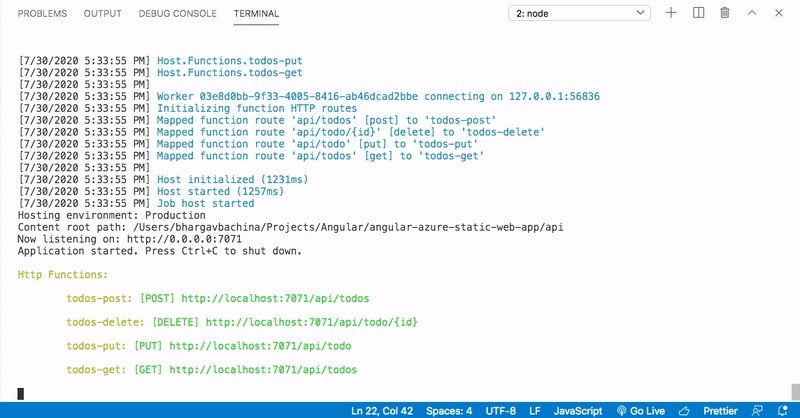
You have the route called todos in the JSON file that means when you start the Azure Functions with this command func start you can access on http://localhost:7071/api/todos
您在JSON文件中拥有称为todos的路由,这意味着使用此命令func start Azure Functions时,您可以在http:// localhost:7071 / api / todos上进行访问

Here are the helper files that act as a database and can be used with all the functions.
这是充当数据库的辅助文件,可以与所有功能一起使用。
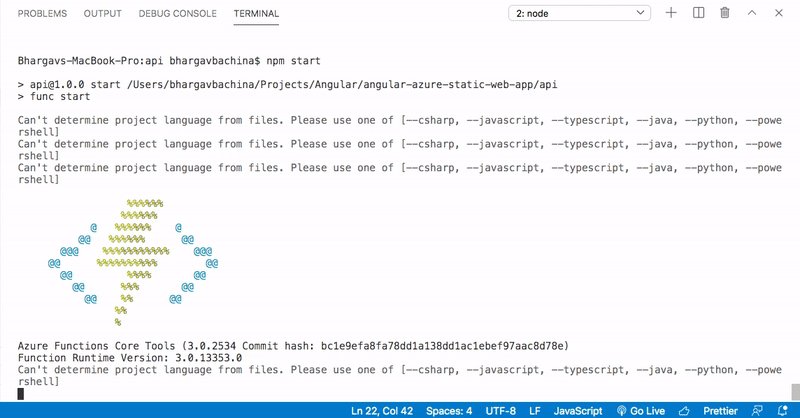
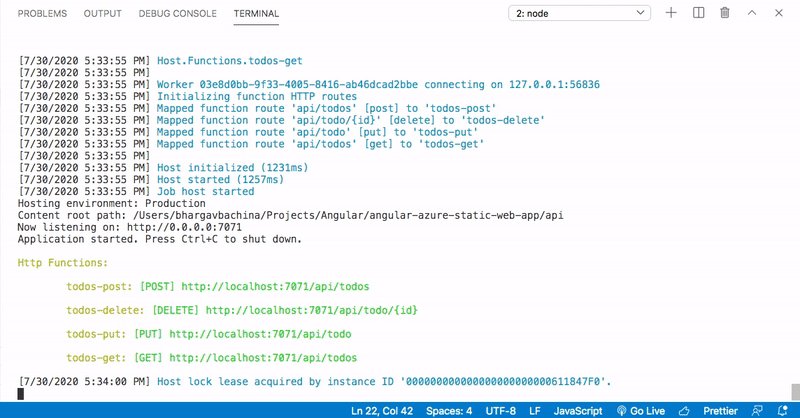
Once you have all the functions in place and you can just start and test all the functions. You can see all the functions ready when you run the command npm start
一旦具备所有功能,就可以启动和测试所有功能。 运行命令npm start时,您可以看到所有功能就绪。

如何在本地运行整个安装程序 (How To Run the Whole Setup Locally)
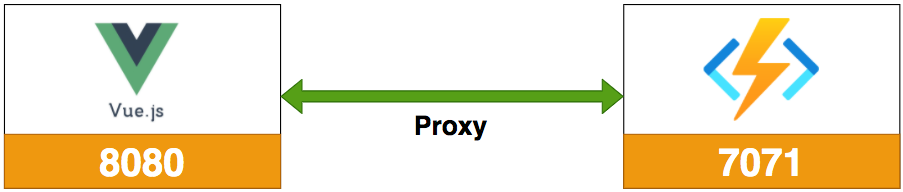
Now you have the Vue app running on the port 8080 and the Azure functions running on the port 7071. All you need to add a proxy to have an interaction between these.
现在,您已经在端口8080上运行了Vue应用程序,并且在端口7071上运行了Azure函数。 您需要添加代理才能在它们之间进行交互。

There should be some interaction between these two. We can proxy all the API calls to nodejs API. Vue CLI provides some inbuilt functionality and to tell the development server to proxy any unknown requests to your API server in development, we just need to add this file at the root where package.json resides and configures the appropriate API paths.
两者之间应该有一些互动。 我们可以将所有API调用代理到nodejs API。 Vue CLI提供了一些内置功能,并告诉开发服务器将任何未知请求代理到开发中的API服务器,我们只需要将此文件添加到package.json所在的根目录并配置适当的API路径即可。
With this in place, all the calls start with /api will be redirected to http://localhost:3080 where the nodejs API running.
有了这个,所有以/ api开头的调用将被重定向到http:// localhost:3080 运行nodejs API的位置。
Once this is configured, you can run the Vue app on port 8080 and nodejs API on 3080 still make them work together.
配置完成后,您可以在端口8080上运行Vue应用程序,而在3080上的nodejs API仍然可以使它们协同工作。

将应用发布到Azure (Publish the App to Azure)
Once everything is working as expected in the local environment. It’s time to push it to Azure and test it out.
一旦一切都在本地环境中按预期工作。 现在是将其推送到Azure并进行测试的时候了。
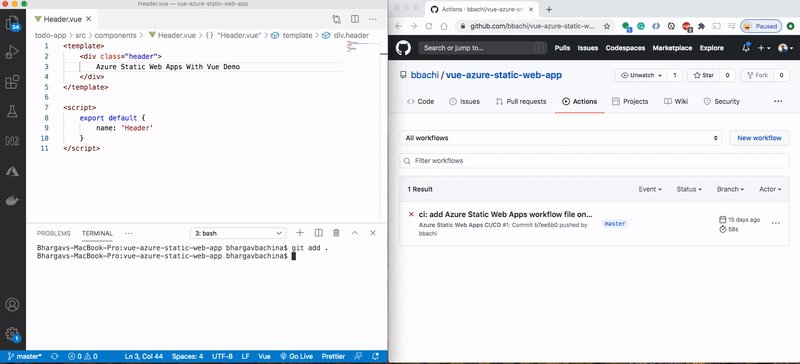
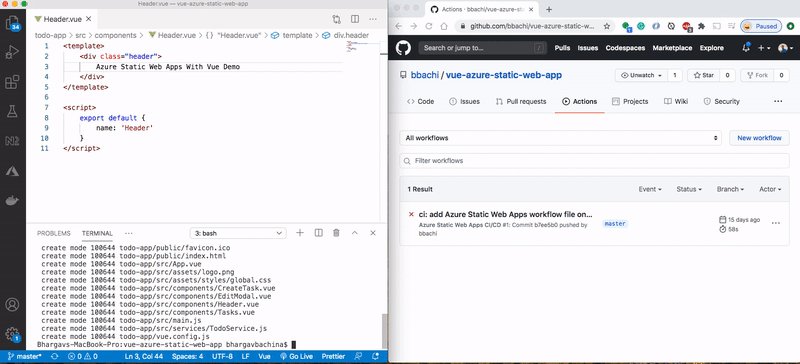
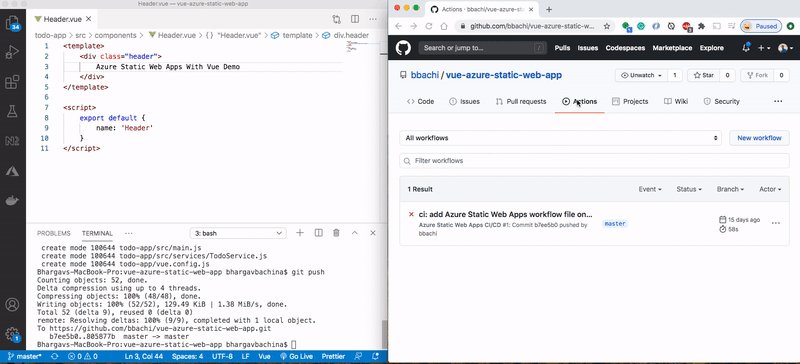
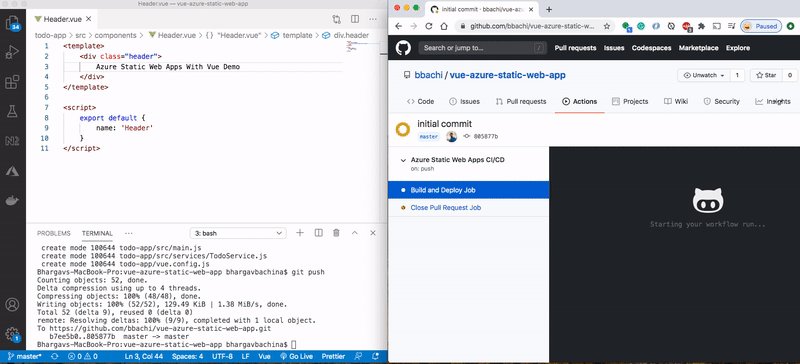
Since everything is configured already when you create the Github project all you need to push the code into your master branch. As soon as you push the code into master branch Github actions trigger the build and deploy your Vue App into Azure Static web apps service. All the code under api will be converted into Azure Functions. Let’s see that in action.
由于创建Github项目时已经配置好所有内容,因此您需要将代码推送到master分支中。 将代码推送到主分支后,Github操作将立即触发构建并将Vue应用部署到Azure Static Web应用服务中。 api下的所有代码都将转换为Azure函数。 让我们看看实际情况。



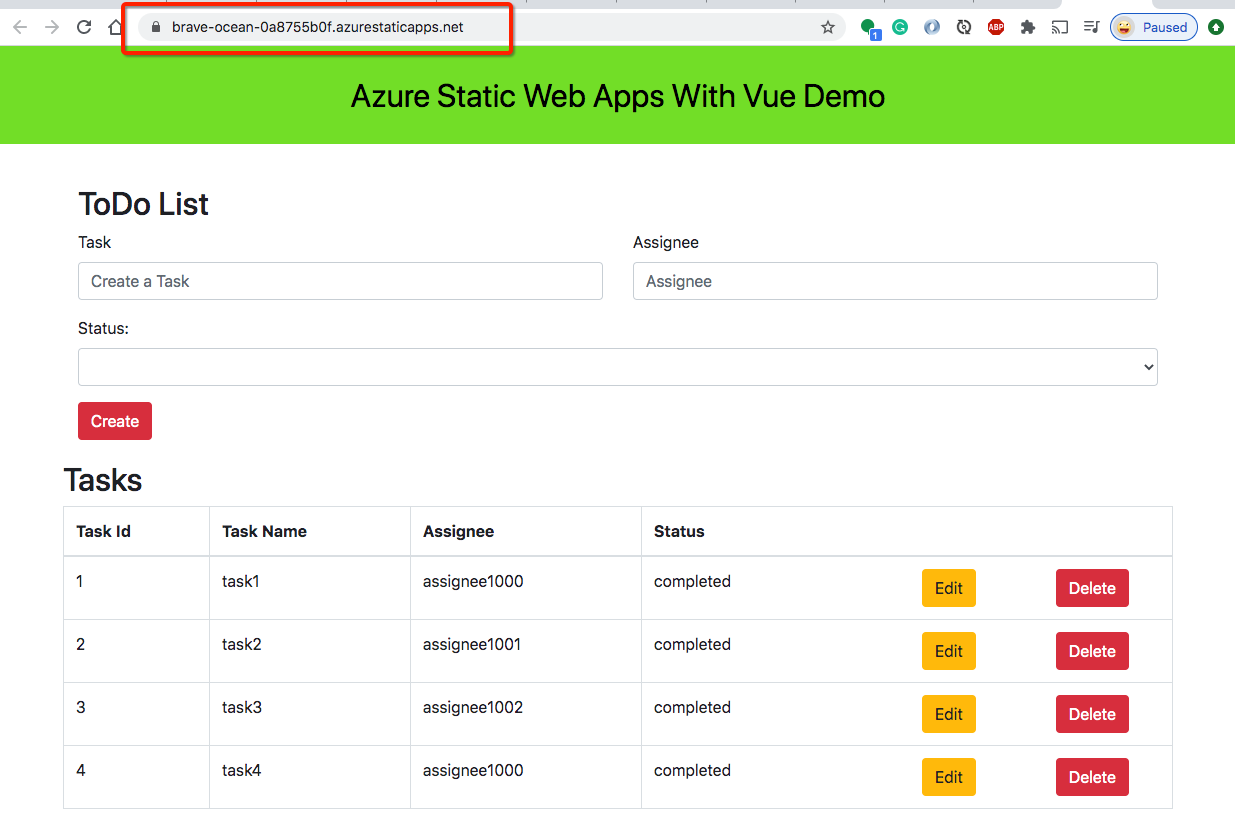
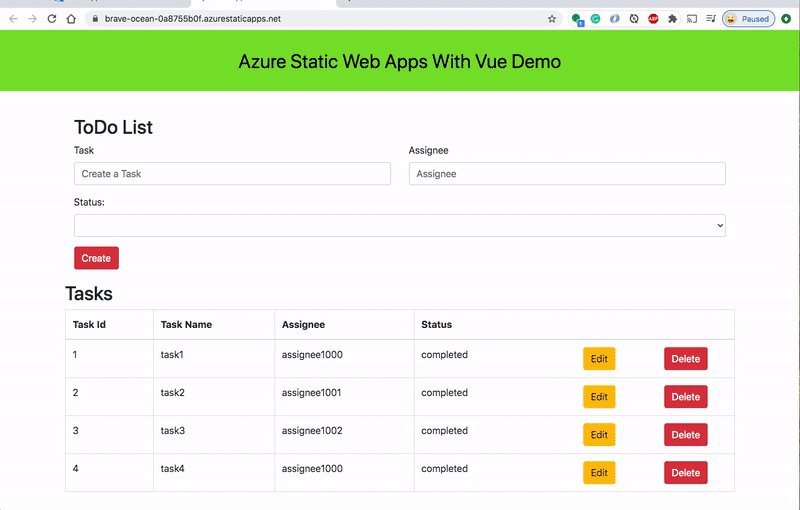
演示版 (Demo)
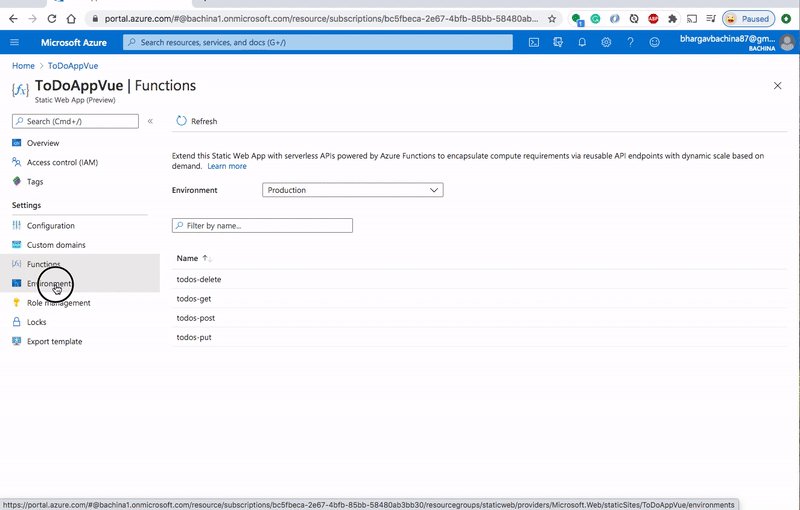
As soon as your job is successfully done You can explore the recent deployment in the Azure portal. You can see the APIs are converted into Azure Functions.
成功完成工作后,您可以在Azure门户中浏览最近的部署。 您可以看到API转换为Azure函数。

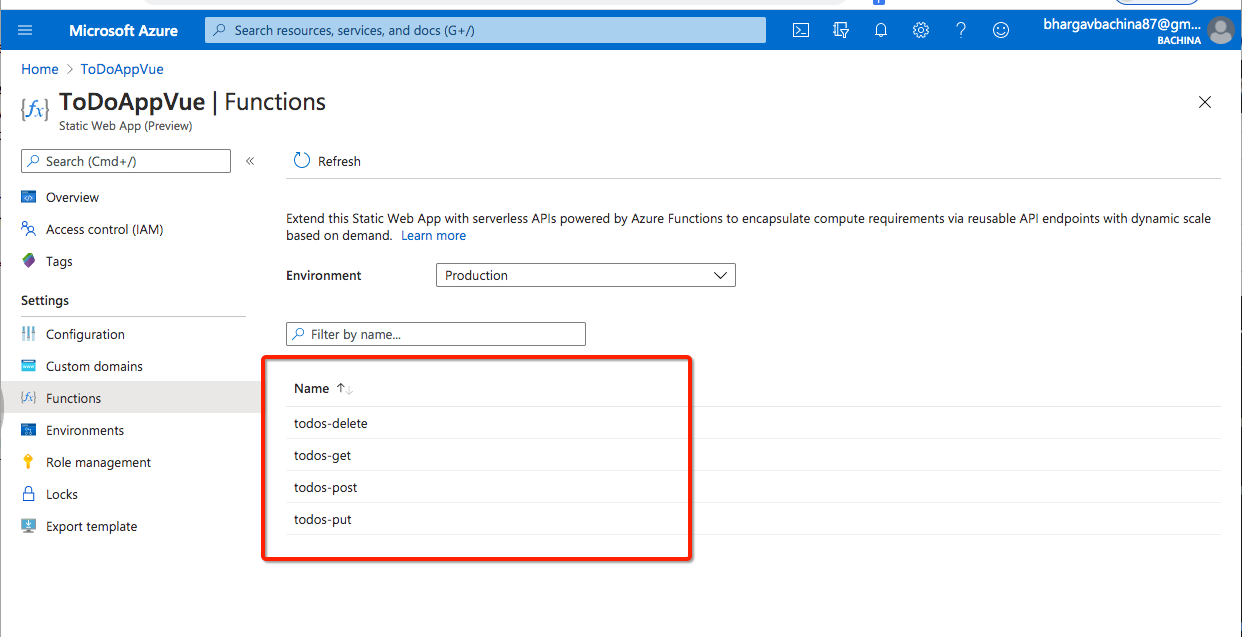
All the API functions are converted into Azure functions you can see that in the below screen.
所有API函数都将转换为Azure函数,您可以在下面的屏幕中看到。

摘要 (Summary)
- Building with Azure Static Web apps service is one of the deployment strategies and it is recently released by Microsoft Azure and it’s in the preview mode. With this service, you can develop modern apps fast with global reach and scale. 使用Azure静态Web应用程序服务进行构建是部署策略之一,它最近由Microsoft Azure发布,处于预览模式。 借助此服务,您可以快速开发具有全球影响力和规模的现代应用程序。
- You can accelerate your app development with a static front end and dynamic back end powered by serverless APIs. 您可以通过无服务器API提供支持的静态前端和动态后端来加速应用程序开发。
- You need to create two accounts: Github account to store the source code and Microsoft Account to deploy that code using Azure static web app service. 您需要创建两个帐户:Github帐户(用于存储源代码)和Microsoft帐户(用于使用Azure静态Web应用程序服务部署该代码)。
- Azure Static Web Apps publishes websites to a production environment by building apps from a GitHub repository. If you don’t have a Github account its time to create one. Azure静态Web应用程序通过从GitHub存储库中构建应用程序,将网站发布到生产环境中。 如果您没有Github帐户,那就该创建一个帐户了。
- You need to create a Microsoft Azure account before you do anything. Azure static web apps service is in preview mode at the time of writing. 在执行任何操作之前,您需要创建一个Microsoft Azure帐户。 在撰写本文时,Azure静态Web应用程序服务处于预览模式。
- It’s better to create a separate folder for Vue.js and API development. 最好为Vue.js和API开发创建一个单独的文件夹。
Once you decide on the folder structure you need to configure and let the workflow knows where are the App code and API code in the Azure static web apps YAML file especially, the app_location, api_location, and app_artifact_location.
一旦确定了文件夹结构,就需要配置并让工作流知道Azure静态Web应用程序YAML文件中的应用程序代码和API代码在哪里,尤其是app_location,api_location和app_artifact_location。
We need to write the API with Azure functions. Make sure you install Azure Functions extension for Visual Studio Code, Live Server extension for Visual Studio Code, and go through this Azure Functions if you are not familiar.
我们需要使用Azure函数编写API。 确保您安装了Visual Studio Code的Azure Functions扩展 ,Visual Studio Code的Live Server扩展 ,并且如果您不熟悉,请仔细阅读此Azure Functions 。
By default, Vue.js runs on the port 8080 and Azure functions run on the port 7071 in the local development.
默认情况下,Vue.js在端口8080上运行,Azure函数在本地开发的端口7071上运行。
You can use vue.proxy.js to facilitate communication between Vue and Azure functions in the local environment.
您可以使用vue.proxy.js来促进本地环境中Vue与Azure函数之间的通信。
- As soon as you push the code into master branch Github actions trigger the build and deploy your Vue App into Azure Static web apps service. All the code under api will be converted into Azure Functions. 将代码推送到主分支后,Github操作将立即触发构建并将Vue应用部署到Azure Static Web应用服务中。 api下的所有代码都将转换为Azure函数。
结论 (Conclusion)
Azure static Web Apps service is a great service introduced by Microsoft Azure. This is in preview mode right now. If you want to build a web app and go from local development to production environment within minutes and take advantage of all the production-grade features out of the box. You should definitely try this service.
Azure静态Web Apps服务是Microsoft Azure推出的一项出色服务。 目前处于预览模式。 如果您想构建一个Web应用程序,并在几分钟之内从本地开发转到生产环境,并立即使用所有生产级功能。 您绝对应该尝试此服务。
翻译自: https://medium.com/bb-tutorials-and-thoughts/building-an-vue-js-app-with-azure-static-web-apps-service-270be990e39d
桌面应用程序 azure
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- gitlab设置邮件服务器_如何设置您自己的一次性电子邮件服务器
gitlab设置邮件服务器by Oren Geva由Oren Geva 如何设置您自己的一次性电子邮件服务器 (How To Setup Your Own Disposable Email Server) Disposable email services are online services that provide temporary email addresses for registering or signing up on websites…...
2024/4/21 16:09:15 - 常春藤的角定位
Part of the new Angular rendering engine, Ivy, includes a new approach to localizing applications — specifically extracting and translating text. This article explains the benefits and some of the implementation of this new approach.新的Angular渲染引擎Ivy…...
2024/4/21 16:09:13 - 双眼皮一边深一边浅
...
2024/4/20 14:36:21 - 双眼皮太浅可以做深吗
...
2024/4/20 14:36:19 - 各工具版本问题---node+ionic+angularjs开发webApp
node安装ionic 1、node版本无关紧要 2、跟npm版本有关(3.10.10).npm下载ionic的时候 命令:npm install -g ionic2.2.1(npm的版本是3.10.10,其他版本可能会出错) 3、主要是ionic版本(目前我测试了,ionic版本为2.2.1),用命令 i…...
2024/4/20 7:42:17 - 双眼皮很浅
...
2024/4/20 14:36:17 - 关于十堰那里割双眼皮最好
...
2024/4/20 14:36:17 - 郑永生做双眼皮手作费
...
2024/4/20 14:36:15 - CodeMirror文字比对
因为一直想写一个文字比对的工具,所以研究了一下,采用了CodeViewer,官方地址:https://codemirror.net/ CodeViewer的核心是代码编辑器,但是文件比对的话可以直接用它的merge插件MergeView 因为我想放在自己的主站上&am…...
2024/4/20 14:36:12 - 双眼皮手术恢复多久
...
2024/4/20 14:36:11 - 三点定位未能撑起双眼皮手术请假
...
2024/4/20 14:36:10 - 教你在微信中给Vue单页应用设置标题
前言 由于Vue React Angular等框架出来的应用都是SPA(single-page-application),所以就没有所谓的页面 都是router 而网页的标题 随着路由的改变而改变 也就成了一个(伪)需求 问题 在iOS的微信中 一个SPA应用 想要改变微信顶部导航栏的标题 使用document.title xxx来改变网页标…...
2024/4/20 3:30:09 - 韩式三点双眼皮做完太窄了
...
2024/4/20 14:36:15 - 做双眼皮好评合肥艺星
...
2024/4/20 14:36:13 - 更加稳定可靠地录制哔哩哔哩直播
问题 试用过不少录制B站直播的工具,大多都是直接下载直播流或调用 ffmpeg 进行录制,这对于网络比较稳定的直播的录制没有太大问题,但对于网络不稳定的直播就会出现录制文件片段化且漏录比较多。 录播姬是当中最可靠的,不是直接下…...
2024/4/21 16:09:13 - 上海双眼皮显著美莱
...
2024/4/24 6:05:02 - SphereFace: Deep Hypersphere Embedding for Face Recognition - 人脸识别 - Angular softmax loss
Paper name SphereFace: Deep Hypersphere Embedding for Face Recognition Paper Reading Note URL: https://arxiv.org/pdf/1704.08063.pdf TL;DR 该篇文章出自CVPR2017,提出了angular softmax(A-Softmax) loss来增强用于人脸识别任务的卷积神经网络产生更具…...
2024/4/21 16:09:10 - 论文阅读笔记:ArcFace: Additive Angular Margin Loss for Deep Face Recognition
论文阅读笔记:ArcFace: Additive Angular Margin Loss for Deep Face Recognition Tags:Deep_Learning_基础论文 本文主要包含如下内容: 论文地址 代码地址 参考博客 论文阅读笔记:ArcFace: Additive Angular Margin L…...
2024/4/21 16:09:09 - AngularDart:Google用Dart重写了AngularJS
Angular开发团队的GitHub里出现了一个新项目AngularDart,原来是几位同学用Dart语言重写了Angular。 他们在博客中称,AngularDart中保留了Angular的核心特性如指令、数据绑定和依赖注入,利用了Dart的元数据、类型、类等特性,还采纳…...
2024/4/20 14:36:36 - z-index顺序重叠问题
在HTML页面中,两个元素重叠,要重叠显示两个元素,而不是后面的元素覆盖前面的元素,这个时候,就需要用到CSS中的z-index这个属性。 z-index,是指各个元素的堆叠顺序。在实际使用中,对所涉及到的元…...
2024/4/20 14:36:33
最新文章
- 智慧能源数据监控平台
随着科技的飞速发展,能源管理已逐渐从传统的粗放型向精细化、智能化转变。在这个转型过程中,HiWoo Cloud平台的智慧能源数据监控平台以其独特的技术优势和创新理念,正引领着能源管理的新潮流。 一、智慧能源数据监控平台的概念 智慧能源数据…...
2024/5/3 3:34:43 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - java的gradle,maven工程中使用selenium
一、下载selenium库 (1)gradle工程 工程中会有一个build.gradle.kts的文件,这个文件可以定制 Gradle 的行为 在文件中添加下面代码,然后sync // implementation ("org.seleniumhq.selenium:selenium-java:4.19.1") …...
2024/4/29 19:33:34 - Golang Gin框架
1、这篇文章我们简要讨论一些Gin框架 主要是给大家一个基本概念 1、Gin主要是分为路由和中间件部分。 Gin底层使用的是net/http的逻辑,net/http主要是说,当来一个网络请求时,go func开启另一个协程去处理后续(类似epoll)。 然后主协程持续…...
2024/5/2 2:34:23 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
