Redux概述
react-redux
1. Redux概述
1.1 什么是Redux
- Redux 是一个用于JavaScript状态容器,提供可与预测化的状态管理
- Redux 可以让你构建一致化的应用,运行于不同的环境(客户端、服务器、原生应用),并且易于测试
- Redux 除了和React一起使用外,还支持其他界面库,而且它体小精悍(只要2kB)
1.2 Redux 三大核心
- 单一数据源
整个应用的state被存储在一颗 0bject tree 中,并且这个 0bject tree 只存在于唯一一个 store 中
- State 是只读的
唯一改变 state 的方法就是触发action ,action 是一个用于描述已发生事件的普通对象
这样确保了视图和网络请求都不能直接去修改state,相反,它们只能表达想要修改的意图,因为所有的修改都被集中化处理,并且严格按照一个接一个的顺序执行
store.dispatch({type: 'COMPLETE_TODO',index: 1})
- 使用纯函数来执行修改
纯函数的含义:指没有副作用不依赖外部变量,同样的输入产生同样的输出,也是幂等的为了描述 action 如何改变 state tree ,你需要去编写 reducers
Reducers 只是一些纯函数,它接收先前 的 state 和action ,并且返回新的 state,
可以复用,可以控制顺序、传入附加参数
2. Redux 组成
2.1 State 状态
就是我们传递的数据,那么我们在用React 开发项目的时候,大致可以将state 分为三类:
- DomainDate:可以理解成为服务器端的数据,比如:获取用户的信息,商品的列表等等
- UI State:决定当前UI 决定展示的状态,比如:弹框的显示隐藏、受控组件等等
- App State:App 级别的状态,比如:当前是否请求loading效果,当前路由信息等可能被多个和组件去使用的到的状态
2.2 Action 事件
Action 是把数据从应用(也就是组件)传到store的载体,它是store数据的唯一来源,一般来说,我们可以通过store.dispatch( ) 将 action 传递给 store
Action 特点:
Action 的本质就是一个 JavaScript 的普通对象
Action 对象内部必须要有一个 type 属性来表示要执行的动作(发送多个action,用type进行区分)
多数情况下,这个 type 会被定义成字符串常量
除了 type 字段之外,action 的结构随意进行定义
而我们在项目中,更多的喜欢用 action 创建函数(就是创建 action 的地方)
action 创建函数,返回一个 action 对象
function addAction(params) {return {type: 'add',...params} }只是描述了有事情要发生,并没有描述如何去更新 state
2.3 Reducer
Reducer 本质是一个函数,它用来响应发送过来的actions,然后经过处理,把state 发送给 store 的
注意:在 Reducer 函数中,需要 return 返回值,这样 store 才能接收到数据
函数会接收两个参数,第一个参数是初始化 state,第二个参数是 action
2.4 Store
Store 就是把 action 与 reducer 联系到一起的对象
通过 createStore 来构建 store
通过 subscribe 来注册监听
通过 dispatch() 方法发送 action
import { createStore } from "redux"; const store = createStore(传递reducer);主要职责:
- 维持应用的 state
- 提供 getState() 方法获取 state
- 提供 dispatch() 方法发送 action
- 通过 subscribe() 来注册监听
- 通过 subscribe() 返回值来注销监听
3. Redux 入门案例
3.1 准备工作
- Redux_Dev_Tools的安装(在谷歌应用商店,搜索:redux dev)
将下面代码复制粘贴到 store / index.js
// 构建 store const store = createStore(reducer,window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__() );
- 构建 react 项目
npx create-react-app redux-demo
- 删除多余的文件只保留 src目录下的这些文件
App.js
import React from 'react';import Home from "./pages/home";function App() { return ( <div className="App"><Home /> </div> ); }export default App;index.js
import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import App from './App';ReactDOM.render( <App />, document.getElementById('root') );idnex.css
- src / 在 pages 目录下 创建 Home 组件 / 创建 index.js
import React from 'react'export default class Home extends React.Component { render() { return ( <button>发送一个action</button> ) } }
- 编写一个简单的结构样式
<button>发送一个action</button>
- 在App.js 中引入这个组件
import Home from "./pages/home";
- 安装 redux
yarn add reduxnpm i reduxcd 项目根目录,yarn start 运行项目
3.2 创建一个 Action
src / 创建一个文件夹 action / 创建一个 index.js文件,用来 构建 Action
- 在 action 创建函数里面 利用 return,返回一个 action 对象,注意需要携带 type 属性
- 把这个action创建函数进行导出
src / action / index.js
const sendAction = () => { return {type: "send_action",value: "发送了一个action" } }module.exports = { sendAction }
3.3 创建一个 Reducer
src / 创建文件夹 reducer / 创建 index.js 文件,用来构建 reducer ,注意 reducer 要接收两个参数
- 第一个参数是默认状态,我们可以定义一个初始化的 state ,然后进行赋值
- 在函数里面判断第二个参数 action 的type值是否是我们发送的
如果是的话,我们可以通过 return 返回新的 state
然后把 reducer 进行导出
src / reducer / index.js 文件
const initState = { value: '默认值' };const reducer = (state = initState, action) => {console.log(reducer, state, action)switch (action.type) {case 'send_action':return Object.assign({}, state, action);default:return state; } };module.exports = { reducer };
3.4 创建 Store
createStore的第三个参数的定义
(1)官方定义:createStore(reducer, [initialState], enhancer)
第三个参数enhancer, 是一个组合 store creator 的高阶函数,返回一个
新的强化过的 store creator。这与 middleware 相似,它也允许你通过
复合函数改变 store 接口。
src / 创建一个文件夹 store / index.js 文件,用来 构建 store,
注意:
- createStore 函数里面第一个参数接收的是 reducer
- 我们需要导入刚刚创建的 reducer,然后设置到函数里面去
- createStore 的返回值就是我们构建好的 store,然后进行导出
src / store / index.js 文件
import { createStore } from 'redux';// 导入我们自己创建好的 reducer import { reducer } from '../reducer';// 构建 store const store = createStore(reducer);export default store;
3.5 在Home组件开始使用
- 导入 store 和 action 构造函数
- 在页面的button按钮绑定一个点击事件
- 在组件一加载完毕的时候我们通过 store 来进行监听器的注册,返回值可以用来注销监听
- 在点击事件处理函数中,通过 store.dispatch() 来发送一个 action
src / home / index.js 文件
import React from 'react'// 导入 store import store from '../../store';// 导入 action 构造函数 import { sendAction } from '../../action';export default class Home extends React.Component {handleClick = () => { const action = sendAction(); // 发送一个 action store.dispatch(action); }// 当组件一加载完毕的时候 来监听 componentDidMount() {store.subscribe(() => {console.log(store.getState())this.setState({})}) }render() {return (<><button onClick={this.handleClick()}>发送一个action</button><div>{store.getState().value}</div></>) } }
3.6 Redux 入门案例小结
- 构建 action,通过创建一个函数,然后返回一个对象,注意需要携带 type 属性
- 构建 reducer ,用来响应 action,然后通过 return 把数据传回 给 store
- 利用 createStore 来构建 store,构建的时候传递我们写好的 reducer
- 利用 store.subscribe() 注册监听
- 当我们利用 store.dispatch() 发送一个 action 的时候就能触发我们的监听了,在里面利用 store.getState() 就能拿到值
4. React-redux 概述
4.1 Redux 与 React 的关系
Redux 与 React 之间是没有关系的,Redux 支持 React、Angular、jQuery 甚至是JavaScript
Redux 与 React 这类库搭配起来更好用
4.2 React-redux
react-redux 就是 Redux 官方出的 用于配合 React 的绑定库
react-redux 能够使你的 React 组件从 Redux store 中很方便的读取数据,并且向 store 中分发 actions
以此来更新数据
两个重要的成员:
在学习React 的时候,我们了解到,React 这个UI的框架是以 组件来进行驱动的,所以 react-redux 中
有两个重要的部分,先来认识一下吧!
Provider:这个组件能够使你整个app都能获取到 store 中的数据
Provider 包裹 在根组件最外层,使所有的子组件都可以拿到 state
Provider 接收 store 作为 props,然后通过 context 往下传递,这样 react 中任何组件都可以通过
context 获取到 store
react-redux Provider 内容介绍 解决了麻烦 容器组件可能存在很深的层级,防止了一层一层去传递 state 作用 让组件 拿到 state 原理 react 中 的 context connect:这个方法能够使组件跟 store 来进行关联
Provider 内部组件如果想要使用到 state 中的数据,就必须要 connect 进行一层包裹封装,换一句话来说就是必须要被 connect 进行加强
connect 就是方便我们组件能够获取到 store 中的 stae
4.3 React-redux 基本使用
4.3.1 安装 react-redux
react-redux 不是 react 官方所提供,所以当我们构建 react 项目之后,需要进行安装
react-redux 还需要依赖与Redux中的 store,所以我们还需要安装 redux
yarn add react-redux yarn add reduxnpm install react-redux npm install redux
4.3.2 利用 redux 来构建 store
- 创建 reducer / index.js 文件,构建 reducer 来响应 actions
exports.reducer = (state,action)=>{return state; }
- 创建 store/ index.js 文件,通过 createStore 方法,把我们的 reducer 传入进来
import { createStore } from 'redux'; import { reducer } from '../reducer'; export default createStore(reducer);
- 在 App.js 中引入 store
import store from './store';
4.3.3 搭建页面结构
- src / pages / 创建一个组件ComA / index.js,里面放一个 button 按钮
import React from 'react'export default class ComA extends React.Component {render(){return (<button> + </button>)} }
- src / pages / 创建另一个组件ComB / index.js,里面放一个 div,用来显示数字
import React from 'react'export default class ComB extends React.Component {render(){return <div>1</div>} }
- 在 App.js 中引入两个组件
import ComA from "./pages/ComA"; import ComB from "./pages/ComB";
4.3.4 引入 Provider 组件
- 在 App.js 中导入 Provider 组件
import { Provider } from 'react-redux'
- 利用 Provider 组件将我们整个结构进行包裹,并且传递 store,从而能够达到统一维护 store 的效果
function App() {return (<Provider store={store}>...</Provider>) }
- 只要我们把 store 传递给了 Provider 组件,那么 Provider 组件就会在内部帮我们维护好 store
4.3.5 connect 使用
- 导入 connect 方法
import { connect } from 'react-redux';
- 调用 connect 方法
connect-参数说明
参数名 类型 说明 mapStateToProps(state,ownProps) Function 这个函数允许我们将 store 中的数据作为 props 绑定到组件上
state:redux中的store
ownProps:自己的propsmapDispatchToProps(dispatch,ownProps) Function 将action作为props绑定到我们自己的函数中
dispatch:就是store.dispatch();<br /ownProps:自己的props>mergeProps(stateProps,dispatchProps,ownProps) Function 不管是 stateProps 还是 dispatchProps ,都需要和ownProps merge 之后才会被赋给我们的组件。
通常情况下,你可以不传这个参数,connect 就会使用 Object.assign替代该方法options Object 可以定制 connector 的行为 connect(...)(Component)
- connect 方法会有一个返回值,而这个返回值就是加强之后的组件
4.3.6 利用 connect 方法让我们组件 与 store 关联
- 在组件ComA 和 ComB,分别导入 connect 方法
import { connect } from 'react-redux'
- 利用 connect 方法来对我们组件进行改造,并且导出
export default connect(mapStateToProps,mapDispatchToProps)(Home)
组件 ComA / index.js 属于 发送方,所以要实现第二个参数
ComA 发送 action ;导入 connect
利用 connect 对组件进行加强:connect (要接收数据的函数,要发送action的函数)(放入要加强的组件)
我们需要实现 connect 的第二个参数
构建一个函数 mapDispatchToProps (dispatch);dispatch就是用来发送给action的
在这个函数里面就可以返回一个对象:key:是方法名;value:调用dispatch 去发送 action
在组件的内容 就可以通过 this.props 来拿到这个方法了
import React from 'react'import { connect } from 'react-redux'class ComA extends React.Component {handleClickItem = ()=>{console.log('ComA',this.props)// 发送 actionthis.props.sendAction(); } render() {return <button onClick={this.handleClickItem}> + </button> } }/*** 这个函数要有一个返回值,返回值是一个对象* @param{} dispatch */ const mapDispatchToProps = (dispatch) => { return {sendAction: () => {// 利用 dispatch 发送一个 action// 传递 action 对象,我们要定义type属性dispatch({type: 'add_action'})} } }// A 是 发送方,所以要实现第二个参数,不需要接收参数定义 null // mapDispatchToProps 这个函数要有一个返回值,返回值是一个对象,这个对象会当做props属性传递回组件ComA export default connect(null, mapDispatchToProps)(ComA)
组件 ComB 属于 接收方,所以要实现 connect 方法的第一个参数
ComB 接受 state
导入 connect 方法
利用 connect 对组件进行加强
组件 ComB 属于 接收方,所以要实现 connect 方法的第一个参数
mapStateToProps 里面的一个参数就是我们很关心的 state
把这个 state 进行 return 才能在组件的内部获取到 最新的数据
ComB 是否能拿到数据,关键点 是 reducer
reducer返回什么,ComB 就拿到什么只有 reducer 里面返回了新的state的时候,组件 ComB才能够获取到 新的state
然后 通过 mapStateToProps 函数 把这个 state 进行 return
才能在组件 ComB 的内部获取到 最新的数据
this.props.属性import React from 'react'import { connect } from 'react-redux'class ComB extends React.Component { render(){console.log('ComB',this.props) return <div>{this.props.count}</div> } }const mapStateToProps = (state)=>{ console.log('ComB',state) return state }// 组件 ComB 属于 接收方,所以要实现connect 方法的第一个参数 export default connect(mapStateToProps)(ComB);
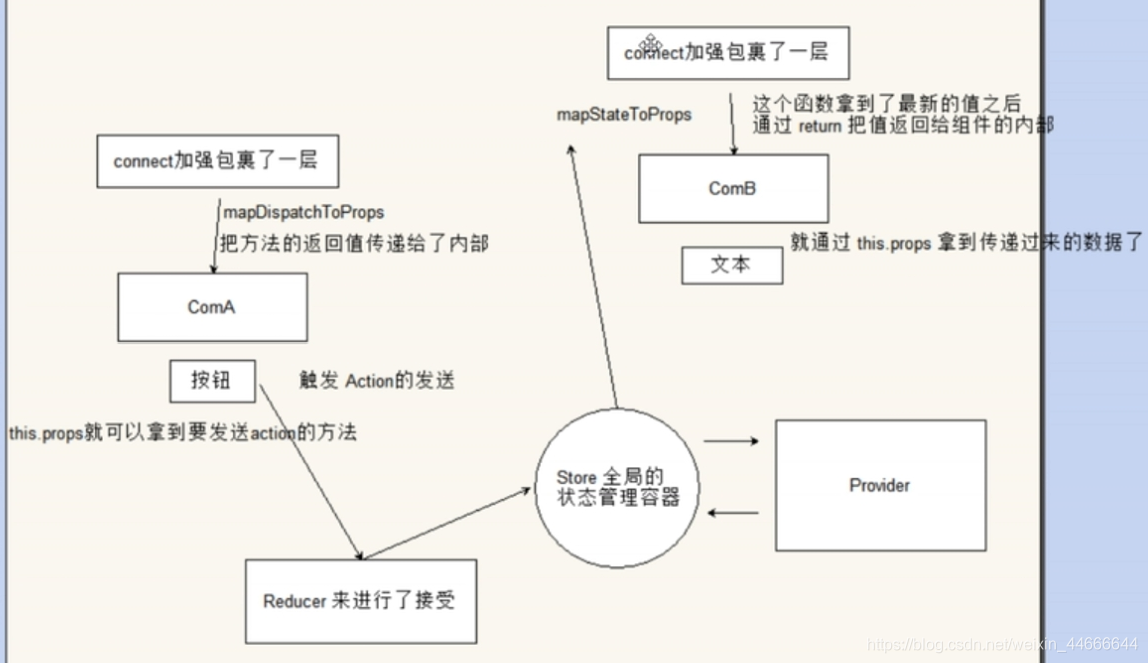
4.3.6 关系图

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Redux基础部分
Action Action 是把数据从应用(译者注:这里之所以不叫 view 是因为这些数据有可能是服务器响应,用户输入或其它非 view 的数据 )传到 store 的有效载荷。它是 store 数据的唯一来源。一般来说你会通过 store.dispatch() 将 action…...
2024/4/21 15:58:25 - Redux 是什么?怎么用?
第1 章 Redux 介绍 本章涵盖: ● 定义Redux ● 了解Flux 与Redux 之间的差异 ● 使用Redux 和React ● 介绍action、reducer 和store ● 学习何时使用Redux 在2018 年,如果你进入任何一个React Web 应用程序,很有可能就会发现是Redux 在管理…...
2024/5/2 15:29:12 - redux扩展工具_使用redux工具包提高生产力
redux扩展工具Redux is an excellent tool for managing a global state for your applications. React fits incredibly well with front-end libraries, such as React, Vue, or Angular.Redux是用于管理应用程序全局状态的出色工具。 React非常适合前端库,例如Re…...
2024/5/6 0:40:15 - 双眼皮压线手术
...
2024/5/8 5:32:29 - 割双眼皮和压压的双眼皮跟割的双眼皮那个安全
...
2024/5/10 1:09:08 - 论一次自学Vue的整体过程
论一次自学Vue的整体过程 基于首次整理Vue相关知识,所以准备从安装到项目实现整体介绍 环境安装(node) 安装node.js 下载地址:(http://www.runoob.com/nodejs/nodejs-install-setup.html)基于node.js,利用淘宝npm镜像安装相关依…...
2024/4/20 14:42:49 - Vue详细知识讲解
目录 ️1、Vue和其他两大框架的区别 ️2、Vue是什么 ️3、MVVM ️4、Vue指令 ️4.️1 v-text ️4.️2 v-html ️4.️2.️1 v-html指令 和 v-text指令的区别 ️4.️3 v-on ️4.️3.️1 详细用法 ️4.️3.️2 事件修饰符 ️4.️4 v-bind ️4.️4.1 属性绑定修饰符 ️…...
2024/5/10 5:52:32 - 手牵手系列-面试题2020_持续更新
vue面试题 v-if和v-for一起使用的弊端以及解决办法 v-for的优先级比v-if高,导致每循环一次就会去v-if一次,而v-if是通过创建和销毁dom元素 来控制元素的显示与隐藏,所以就会不停的去创建和销毁元素,造成页面卡顿,性…...
2024/5/3 3:24:14 - Vue基础总结
1.什么是vue的生命周期? Vue实例从创建到销毁的过程,就是生命周期。也就是从开始创建、初始化数据、编译模板、挂载DOM->渲染、更新->渲染、卸载等一系列过程,我们称这是Vue的生命周期。 2.vue生命周期的作用是什么? 它的…...
2024/5/10 4:34:08 - vue几个常见的问题
前沿:这篇博客主要是写来梳理vue几个常见的问题和难点的。是我自己在学习阶段的的笔记。 首先就是vue和jquery的比较,以及vue和react等其他框架的比较。 然后就是vue全家桶的简单复习。 以上两点都是从vue的宏观来说的。 后面将针对vue的重难点ÿ…...
2024/4/20 14:42:45 - 非手术睑板定位想看看做双眼皮压线的图片
...
2024/4/20 14:42:43 - vue面试知识点总结
对于Vue是一套渐进式框架的理解 在我看来,渐进式代表的含义是:主张最少。 每个框架都不可避免会有自己的一些特点,从而会对使用者有一定的要求,这些要求就是主张,主张有强有弱,它的强势程度会影响在业务开…...
2024/4/20 11:28:01 - Java字符串:compareTo() 方法
Java字符串:compareTo() 方法前言今天博主将为大家分享Java字符串:compareTo() 方法!不喜勿喷,如有异议欢迎讨论! 有一个强大的地基才能写出健壮的程序! 后面博主将陆续发出:Java String 类的系列教程。Java字符串:compareTo() 方法 compareTo() 方法用于两种方式的比较…...
2024/4/20 14:42:41 - 文档型数据库和关系型数据库的相似和区别[转]
Notes和Access的相似和区别 我看到大家有些都从关系型数据库中转入Notes,或有些要通过关系型数据库读Notes中的数据。 (Notes的结构非常象Access数据库,所以我以Access数据库为例介绍): 类似: (1)Notes是一个文档型数据库,它的数据是以文档的形式存放的。Access是…...
2024/5/7 12:42:46 - vue需要知道的问题
1、active-class是哪个组件的属性?嵌套路由怎么定义?答:vue-router模块的router-link组件。2、怎么定义vue-router的动态路由?怎么获取传过来的动态参数? 答:在router目录下的index.js文件中,对…...
2024/5/7 10:39:20 - Vue面试题-经典篇
Vue常见面试题 1.Vue优点 低耦合 视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的"View"上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。 可重用性 你可以把一些…...
2024/5/3 17:29:52 - 抛开 Vue、React、JQuery 这类第三方js,我们该怎么写代码?
首先感谢React、Vue、Angular、Cycle、JQuery 等这些第三方js为开发带来的便利。 以下将Vue、React这类常用的框架(库)统称为“第三方js”。 第三方js的现状 无论是新入行的小白还是有经验的开发者,前端圈里的人一定听过这类第三方js的大名。…...
2024/4/21 15:58:17 - 压的双眼皮怎么样
...
2024/4/25 21:52:38 - 压个双眼皮要多少钱
...
2024/5/5 1:15:28 - 韩式复压压管法压的埋线双眼皮机器的好还是人工的好
...
2024/4/21 15:58:15
最新文章
- scrapy 使用Selenium与Scrapy处理动态加载网页内容的解决方法
引言 在爬虫技术领域,处理动态加载的网页内容常常是一项挑战,尤其是对于那些通过用户滚动或其他交互动态加载更多内容的网站。本文将介绍如何结合使用Selenium和Scrapy来有效处理这类网页。 初探Selenium与Scrapy的结合 首先,我们探索如何使…...
2024/5/10 6:22:05 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - HWOD:投票统计
一、知识点 1、单词 候选人的英文是Candidate 投票的英文是vote 投票人的英文是voter 2、for循环 如果在for循环内将i置为n,结束该层循环后,for循环会先给i加1,然后再去判读i是否小于n,所以for循环结束后,i的值为n1 3、字符…...
2024/4/30 13:07:40 - 前端 js 经典:字符编码详解
前言:计算机只能识别二进制,开发语言中数据类型还有数字,字母,中文,特殊符号等,都需要转化成二进制编码才能让技术机识别。 一. 编码方式 ACSLL、Unicode、utf-8、URL 编码、base64 等。 1. ACSLL 对英语…...
2024/5/9 11:41:58 - 文件系统 FTP Ubuntu 安装入门介绍
FTP 环境: Ubuntu 14.04 blog zh_CN ubuntu14.04 Install 全新安装:apt-get install vsftpd 重新安装:apt-get --reinstall install vsftpd 卸载并清除配置文件:apt-get --purge remove vsftpd Start & Restart $ service vsftpd start $ se…...
2024/5/10 0:12:27 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/9 7:32:17 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/9 17:11:10 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57

