论一次自学Vue的整体过程
论一次自学Vue的整体过程
基于首次整理Vue相关知识,所以准备从安装到项目实现整体介绍
- 环境安装(node)
- 安装node.js 下载地址:(http://www.runoob.com/nodejs/nodejs-install-setup.html)
- 基于node.js,利用淘宝npm镜像安装相关依赖
在cmd里直接输入:npm install -g cnpm –-registry=https://registry.npm.taobao.org,回车,等待安装…(之后可以用cnpm代替npm下载依赖,不需要翻墙且速度较快) - 安装全局vue-cli脚手架,用于帮助搭建所需的模板框架,在cmd里
1)输入:cnpm install -g vue-cli,回车,等待安装…
2).输入:vue,回车,若出现vue信息说明表示成功 - 创建项目
在cmd里输入:vue init webpack vue_test(项目文件夹名),回车,等待一小会儿 - 安装依赖,在cmd里
1).输入:cd vue_test(项目名),回车,进入到具体项目文件夹
2).输入:cnpm install,回车,等待一小会儿
回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖) - 测试环境是否搭建成功
方法1:在cmd里输入:cnpm run dev
方法2:在浏览里输入:localhost:8080(默认端口为8080)
参考安装:http://www.runoob.com/nodejs/nodejs-install-setup.html
首先介绍整个项目涉及到的技术点:
vue全家桶
由于学过angular,所以入手会更加简单,与angular不同的是
vue更轻量级,属性和语法较人性化,适合单页面应用(SPA),由个人维护- vue.js(基础语法,如绑定属性)
- vue-resource(后台交互,发送http请求)
- vue-axios(后台交互,发送axios内自封装的post get等请求)
- vue-router(单页面好用的框架,使用其标签
<router-link></router-link><router-view></router-view>进行页面渲染) - vuex(用来管理全局状态的,适用在header等公共部分标记如用户登录状态)
ES6
不同于以往的JavaScript,ES6语法将代码格式成函数的形式,定义data,函数都是以一种
(){}形式返回- let const(定义变量)
- 字符串、对象、数组、函数的结构(如 数组长度 和 定义内容不符时,自动处理index和值相互匹配对应,减少了定义疏忽带来的错误)
- Rest参数、函数扩展(针对函数参数
...可以模糊匹配或定义默认值) - 箭头函数(大致结构 (参数)=>{函数代码})
- Promise(常用的是链式调用 vue中发送请求的.then())
- Node(JavaScript运行环境)
- Node入门(同样适用js编写,配置路由,cnpm/npm下载插件,node直接启动server文件)
- Express框架(类似vue的vue-cli框架,创建一套server服务框架)
Mongo
与MySQL等数据库的区别:(会把针对一个用户的信息都提取,作为object来管理)
MySQL:用户表,购物车表,订单表
Mongo:用户表(购物车信息,订单信息)- Mongo的入门:(增删改查操作)
- 安装:Windows
安装流程: http://www.runoob.com/mongodb/mongodb-window-install.html
可视化工具MongoVue:链接:http://pan.baidu.com/s/1gfEgPyz 密码:a8qf
vue的基础语法:
v-bind:属性=”属性值” class
v-on:方法=”方法名” click
父子组件之间的值传递 点击事件的传递处理
子组件接受父组件的值:props:接受值
父组件传递值: $emit(“方法”) 方法在子组件中触发
路由:单页面(改变内容不变结构)使用前端路由
【四种:动态路由匹配、嵌套路由、编程式路由、命名路由和命名视图】
1./user/:username/post/:post_id (hash和history params接收参数)
2.同一页面,不同菜单—嵌套的路由以查看title和img为例,注意的是router-link to=”绝对路径”–用来生成a标签
3.通过方法控制:$router.push(路径/路径对象({})/路径对象传参(query接参数{}))
4.对router-link 与router-view进行命名绑定,注意v-bind:to=”对象名“,可以自动转换名字并接收 对view进行命名,components进行筛选显示
vue-resource≈jQuery(ajax)
1.七种发送请求,this.$http.get(“请求地址”,{params:{userId:101},headers:{}}).then(func1,func2); delete jsonp
post(”请求地址”,{userId:101},{headers:{}}).then() ……
2.拦截 —-全局发送请求的拦截,可以做before处理
mounted:func{Vue.http.interceptors.push(function(request,next){//初始化requestnext(function(response){//response初始化}});
}2.1.定义全局的http:{root:“路径”}
2.2.
$http请求 基本配置,url method params headers:{token:} before:func .then(res=>{})
3.axios≈this.$http
有同样的请求,参数对象类似,
有mounted拦截,
axios.interceptors.request.user(func(conf){})
axios.interceptors.response.user(func(res){})唯一直接可以使用axios作为全局变量,原因引入了axios.js文件
——————————————————————————>
字符串拼接==“(模板语言)
var 函数级作用域
let(变量) const(常量) 块级作用域
函数参数初始值
箭头函数(this作用域不混乱)
${变量名}
数组的解构:分解拆分(yiyi对应) [a,b,c]=[2,4,8]=>a=2,b=4,c=8
字符串解构成数组 [a,b,c]=”vue”=>a=v,b=u,c=e
对象解构成数组 [a,b,c]=obj……
MongoDB(上述介绍的分布式存储)
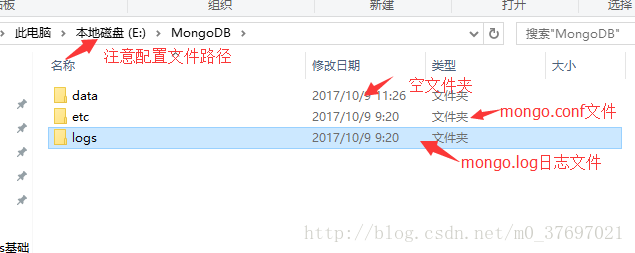
配置目录(数据库数据存储及日志打印):
运行27017端口:mongod --dbpath d:\MongoDB\data运行28017端口:mongod --config d:\MongoDB\etc\mongo.conf --httpinterface数据库、表的增删改查find drop update insert
mongo.conf文件:
#数据库路径
dbpath=e:\MongoDB\data\
#日志输出文件路径
logpath=e:\MongoDB\logs\mongo.log
#错误日志采用追加模式,配置这个选项后mongodb的日志会追加到现有的日志文件,而不是从新创建一个新文件
logappend=true
#启用日志文件,默认启用
journal=true
#这个选项可以过滤掉一些无用的日志信息,若需要调试使用请设置为false
quiet=false
#端口号 默认为27017
port=27017
#指定存储引擎(默认先不加此引擎,如果报错了,大家在加进去)
storageEngine=mmapv1注意:遇到的大坑 就是MongoVue客户端不显示数据库表!!!所以conf文件中必须配置mmapv1
node 的三种运行方式①shell ②IDE(WebStorm)的run(配置)③pm2(全局安装,线程运行,打包后推荐)
后台server
前后端 数据渲染:安装插件(全局cnpm i mongoose)
后台(模型->路由配置->链接数据库、处理请求)
1. 创建 模型models-goods :
var mongoose = require('mongoose');
var Schema = mongoose.Schema;var productSchema = new Schema({"productId":{type:String},"productName":String,"productPrice":Number,"productImage":String,"productNum":String,"checked":String
});
//默认在数据库中+s查找
module.exports = mongoose.model("Good",productSchema);2.创建 routes-goods并连接数据库(打印数据)
var Goods = require('../models/goods');//模型表
var mongoose = require('mongoose');
var express = require('express');//node框架获取路由
var router = express.Router();//连接数据库
mongoose.connect('mongodb://127.0.0.1:27017/imoocmall');mongoose.connection.on("connected",function () {console.log("mongodb is connected");
});mongoose.connection.on("error",function () {console.log("mongodb is fail");
});mongoose.connection.on("disconnected",function () {console.log("mongodb is disconnected");
});
router.get("/list",function (req, res, next) {//测试 res=response向前台写数据res.send("hello,goods list.");//req=request 从前台接收的let page = parseInt(req.param("page"));//自定义参数let params = {};//根据参数筛选let goodsModel = Goods.find(params);//执行返回结果goodsModel.exec(function (err, doc) {}
});注意:models和routes均需module.exports,保证在app.js中能获取不为空
前台:注释虚拟mock数据,修改跨域为本机3000,最后匹配数据库相应字段实现渲染
price正序 倒序的查找,价格的排序,以及分页渲染
3.app添加goods路径
var ejs = require('ejs');var index = require('./routes/index');
var users = require('./routes/users');
var goods = require('./routes/goods');var app = express();// view目录拼接
app.set('views', path.join(__dirname, 'views'));
//文件类型
app.engine('.html',ejs.__express);
app.set('view engine', 'html');//注入路由
app.use('/', index);
app.use('/users', users);
app.use('/goods',goods);4.关于登录 和 登出:
/*登录 userId和userName存储*/
res.cookie("userName",doc.userName,{path:'/',maxAge:1000*60*60//一个小时,1000ms ms为单位});
/*登出:userId的删除*/
res.cookie("userName","",{path:'/',maxAge:-1});5.检查登录checkLogin:
if(req.cookied.userId)6.server ->app.js中的路由拦截(要在上述注入路由前拦截):
app.use(function (req, res, next) {
if(req.cookies.userId){next();}else {if(req.originalUrl=='/users/login'||req.originalUrl=='/users/logout'||req.originalUrl.indexOf('/goods/list')>-1){next();}else {res.json({status:"1",msg:"当前未登录",result:""})}
}7.mounted(){}组件渲染后执行的(生命周期的开始)
computed:{checkAllFlag(){} //checkAllFlag相当于在data中定义的属性,computed起实时计算作用
}巧妙运用计算方法,设置计算商品价钱,计算地址条数……
8.edit购物车:node端
User.update({userId:userId,"cartList.productId":productId},{"cartList.$.productNum":productNum,"cartList.$.checked":checked,},function(err,doc){})注意:实现了对数据库的数据更新,$为二级目录意思
9.删除购物车:node端
User.update({userId:userId},{$pull:{"cartList":{"productId":productId"}},function(err,doc){})10.axios 有get post请求
get:后台用req.param(“productId”)
post:后台用req.body.productId
最後希望圍觀的大神們輕拍,哈哈哈哈~
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Vue详细知识讲解
目录 ️1、Vue和其他两大框架的区别 ️2、Vue是什么 ️3、MVVM ️4、Vue指令 ️4.️1 v-text ️4.️2 v-html ️4.️2.️1 v-html指令 和 v-text指令的区别 ️4.️3 v-on ️4.️3.️1 详细用法 ️4.️3.️2 事件修饰符 ️4.️4 v-bind ️4.️4.1 属性绑定修饰符 ️…...
2024/5/10 5:52:32 - 手牵手系列-面试题2020_持续更新
vue面试题 v-if和v-for一起使用的弊端以及解决办法 v-for的优先级比v-if高,导致每循环一次就会去v-if一次,而v-if是通过创建和销毁dom元素 来控制元素的显示与隐藏,所以就会不停的去创建和销毁元素,造成页面卡顿,性…...
2024/5/10 11:19:40 - Vue基础总结
1.什么是vue的生命周期? Vue实例从创建到销毁的过程,就是生命周期。也就是从开始创建、初始化数据、编译模板、挂载DOM->渲染、更新->渲染、卸载等一系列过程,我们称这是Vue的生命周期。 2.vue生命周期的作用是什么? 它的…...
2024/5/10 4:34:08 - vue几个常见的问题
前沿:这篇博客主要是写来梳理vue几个常见的问题和难点的。是我自己在学习阶段的的笔记。 首先就是vue和jquery的比较,以及vue和react等其他框架的比较。 然后就是vue全家桶的简单复习。 以上两点都是从vue的宏观来说的。 后面将针对vue的重难点ÿ…...
2024/4/20 14:42:45 - 非手术睑板定位想看看做双眼皮压线的图片
...
2024/4/20 14:42:43 - vue面试知识点总结
对于Vue是一套渐进式框架的理解 在我看来,渐进式代表的含义是:主张最少。 每个框架都不可避免会有自己的一些特点,从而会对使用者有一定的要求,这些要求就是主张,主张有强有弱,它的强势程度会影响在业务开…...
2024/4/20 11:28:01 - Java字符串:compareTo() 方法
Java字符串:compareTo() 方法前言今天博主将为大家分享Java字符串:compareTo() 方法!不喜勿喷,如有异议欢迎讨论! 有一个强大的地基才能写出健壮的程序! 后面博主将陆续发出:Java String 类的系列教程。Java字符串:compareTo() 方法 compareTo() 方法用于两种方式的比较…...
2024/4/20 14:42:41 - 文档型数据库和关系型数据库的相似和区别[转]
Notes和Access的相似和区别 我看到大家有些都从关系型数据库中转入Notes,或有些要通过关系型数据库读Notes中的数据。 (Notes的结构非常象Access数据库,所以我以Access数据库为例介绍): 类似: (1)Notes是一个文档型数据库,它的数据是以文档的形式存放的。Access是…...
2024/5/7 12:42:46 - vue需要知道的问题
1、active-class是哪个组件的属性?嵌套路由怎么定义?答:vue-router模块的router-link组件。2、怎么定义vue-router的动态路由?怎么获取传过来的动态参数? 答:在router目录下的index.js文件中,对…...
2024/5/7 10:39:20 - Vue面试题-经典篇
Vue常见面试题 1.Vue优点 低耦合 视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的"View"上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。 可重用性 你可以把一些…...
2024/5/3 17:29:52 - 抛开 Vue、React、JQuery 这类第三方js,我们该怎么写代码?
首先感谢React、Vue、Angular、Cycle、JQuery 等这些第三方js为开发带来的便利。 以下将Vue、React这类常用的框架(库)统称为“第三方js”。 第三方js的现状 无论是新入行的小白还是有经验的开发者,前端圈里的人一定听过这类第三方js的大名。…...
2024/4/21 15:58:17 - 压的双眼皮怎么样
...
2024/4/25 21:52:38 - 压个双眼皮要多少钱
...
2024/5/5 1:15:28 - 韩式复压压管法压的埋线双眼皮机器的好还是人工的好
...
2024/4/21 15:58:15 - 压双眼皮可以贴麻药吗
...
2024/5/7 22:55:02 - 压双眼皮是怎么样的
...
2024/4/20 14:43:01 - 深圳双眼皮切开贴吧
...
2024/5/8 15:50:26 - 双眼皮仪器压需要拆线吗
...
2024/4/20 14:42:58 - 半永久九江压管双眼皮手术好吗
...
2024/5/3 16:22:21 - 韩国压管双眼皮效果图
...
2024/4/20 14:42:56
最新文章
- vue2实现右键菜单功能——vue-diy-rightmenu——基础积累
五一之前遇到一个需求,就是关于要实现自定义右键菜单的功能,普通的右键展示的菜单有【返回/前进/重新加载/另存为】等,希望实现的效果就是右键出现自定义的菜单,比如【编辑/删除/新增】等。 遇到这种的需求,可以直接去…...
2024/5/10 13:47:45 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - 【APUE】网络socket编程温度采集智能存储与上报项目技术------多路复用
作者简介: 一个平凡而乐于分享的小比特,中南民族大学通信工程专业研究生在读,研究方向无线联邦学习 擅长领域:驱动开发,嵌入式软件开发,BSP开发 作者主页:一个平凡而乐于分享的小比特的个人主页…...
2024/5/10 0:24:19 - vue3项目运行正常但vscode红色波浪线报错
以下解决办法如不生效,可尝试 重启 vscode 一、Vetur插件检测问题 vetur 是一个 vscode 插件,用于为 .vue 单文件组件提供代码高亮以及语法支持。但 vue 以及 vetur 对于 ts 的支持,并不友好。 1、原因 如下图:鼠标放到红色波浪…...
2024/5/10 4:30:24 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/10 12:36:12 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/10 10:22:18 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/9 17:11:10 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57