vue源码之双向绑定解析
vue源码双向绑定解析
- 几种实现双向绑定的做法
- 准备工作
- 实现一个指令解析器compile
- 实现一个数据监听器observer和 watcher
- mvvm响应式原理
几种实现双向绑定的做法
目前主流的MVC(vm)框架都实现了单向数据绑定,而双向数据绑定就是单向绑定的基础上给可输入的元素(input、textare等)添加了change(input)事件,来动态修改model和view。
实现数据绑定的做法:
1、发布者-订阅者(backbone.js)
2、脏值检查(angular.js)
3、数据劫持(vue.js)
发布者-订阅者模式:
一般通过sub、pub的方式实现数据和视图的绑定监听,更新数据方式通过是vm.set('property',value)
不过这种方法并不好,更希望通过 vm.property = value 来更新数据,同时自动更新视图;
脏值检查:
angular.js 是通过脏值检测的方式对比数据是否有变更,来决定是否更新视图,最简单的方式就是通过setInterval() 定时轮询检测数据变化,当然不会这样,angular只是在指定的事件触发时进入脏值检测,大致如下:
1、DOM事件,如用户输入文本,点击按钮等(ng-click)
2、XHR响应事件($http)
3、浏览器location 变更事件($location)
4、Timer事件($timeout、$interval)
5、执行$digest() 或者 $apply()
数据劫持:
vue.js则是采用数据劫持结合发布者和订阅者模式的方式,通过 object.defineProperty() 来劫持各个属性的setter、getter ,在数据变动时发布消息给订阅者,触发响应的监听回调。

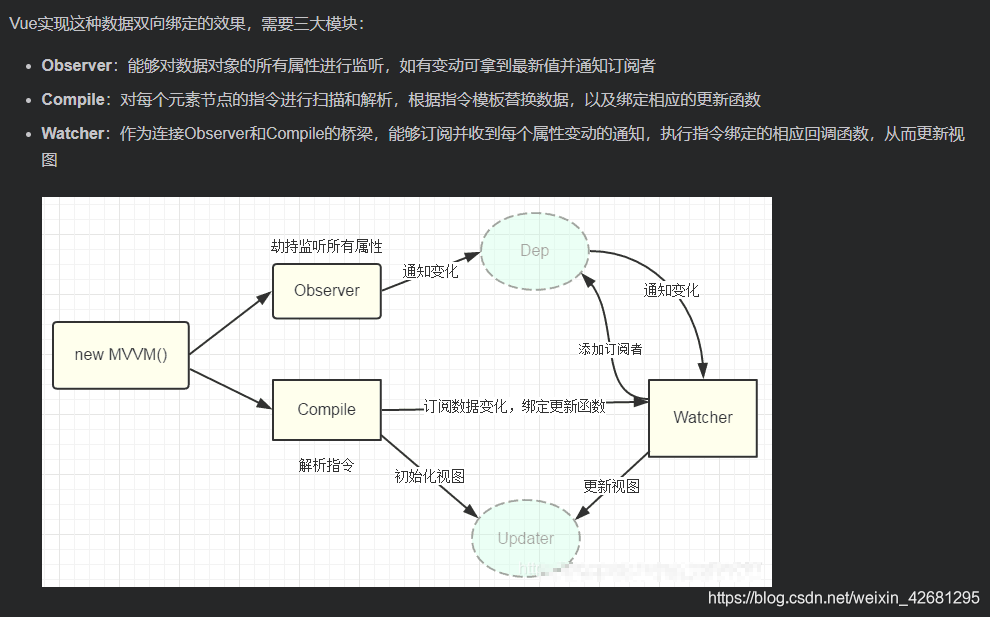
new MVVM()里面存在一些属性,这些属性有监听的类去监听它们,所以通过劫持object.defineProperty() ,当前的Observer 作用是把new mvvm()里面的属性做个监听劫持,用setter去监听,这里面就是存放setter(设置:改变时触发)和getter(获取:获取时触发);
当属性发生变化时,这时和angular的脏值检查差不多,而vue的是用Watcher把所有的订阅者添加到Dep(订阅器)中;
Dep(订阅器)的作用:
1、通知变化时监听的观察者去更新这个视图;
2、有多少个属性就创建多少个观察者来监听,这些属性得放到一个容器中,这时Dep就是存放的地方,可以用数组存起来,把Observer关联起来;
Observer 作用: 把new mvvm()里面的属性做个监听劫持,用object.defineProperty() 中的setter去监听,这里面就是存放setter(设置:改变时触发)和getter(获取:获取时触发);
Watcher作用: 更新视图 、添加订阅者;
compile作用: 解析指令 、初始化视图,订阅数据变化,绑定更新函数
总结: 当外界数据发生变化,observer 触发监听,之后通知 Dep(订阅器)找到对应的 watcher 发生变化,就是通知当前的watcher去更新视图;
目的:
1、实现一个指令解析器compile
2、实现一个数据监听器observer
3、实现一个watcher去更新视图
4、实现一个proxy代理
准备工作
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
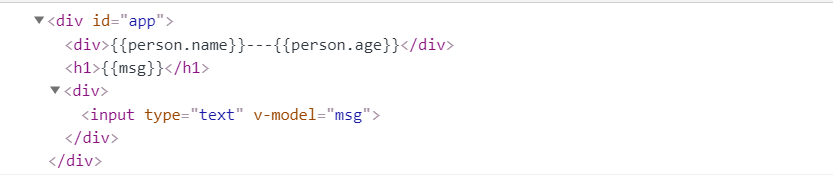
</head><body><div id="app"><div>{{person.name}}---{{person.age}}</div><h1>{{msg}}</h1><div><input type="text" v-model="msg"></div><div v-text="msg"></div><div v-text="person.name"></div><div v-text="person.num.qm"></div><div v-html="htmlStr"></div><div v-on:click="handleClick()">点击按钮</div></div><script src="./Observer.js"></script><script src="./Mvue.js"></script><script>let vm = new MVue({el: '#app',data: {person: {name:'fqniu',age:25,num:{qm:10}},msg:'你好,世界',htmlStr:'<h2>vue</h2>'},methods: {handleClick(){console.log(1);}},})</script>
</body></html>
实现一个指令解析器compile
const compileUtil = {getVal(expr, vm) {// 取出 xx.xx.xx这样的数据return expr.split('.').reduce((data, currentVal) => {// console.log(currentVal);return data[currentVal]}, vm.$data)},// 修改 {{}} 里面的值getContentVal(expr, vm) {return expr.replace(/\{\{(.+?)\}\}/g, (...args) => {// console.log(args);return this.getVal(args[1], vm)})},setVal(expr, vm, inputVal){return expr.split('.').reduce((data, currentVal) => {data[currentVal] = inputVal}, vm.$data)},text(node, expr, vm) { // expr:msglet value;if (expr.indexOf('{{') !== -1) {// {{xxx}} -- {{xxx.yyy}}value = expr.replace(/\{\{(.+?)\}\}/g, (...args) => {// console.log(args);// 绑定观察者,将来数据发生变化,触发这里的回调,进行更新new Watcher(vm, args[1], () => {this.updater.textUpdater(node, this.getContentVal(expr, vm));})return this.getVal(args[1], vm)})} else {value = this.getVal(expr, vm);}this.updater.textUpdater(node, value);},html(node, expr, vm) {let value = this.getVal(expr, vm);// 绑定 watcher 变化new Watcher(vm, expr, () => {this.updater.htmlUpdater(node, value);})this.updater.htmlUpdater(node, value);},model(node, expr, vm) {const value = this.getVal(expr, vm);// 绑定更新函数, 数据 => 视图new Watcher(vm, expr, (newVal) => {this.updater.modelUpdater(node, newVal);})// 视图 => 数据 => 视图node.addEventListenter('input',(e)=>{// 设置值this.setVal(expr, vm, e.target.value);})this.updater.modelUpdater(node, value);},on(node, expr, vm, eventName) {let fn = vm.$options.methods && vm.$options.methods[expr];// console.log(fn);// node.addEventListener(eventName,fn.bind(vm),false)},bind(node, expr, vm, attrName) {// 实现属性},// 更新的函数updater: {textUpdater(node, value) {node.textContent = value},htmlUpdater(node, value) {node.innerHTML = value;},modelUpdater(node, value) {node.value = value}}
}
class Compile {constructor(el, vm) {this.el = this.isElementNode(el) ? el : document.querySelector(el)// console.log(this.el); // 整个divthis.vm = vm;// 1.获取文档碎片对象,放入内存中会减少页面的回流和重绘const fragment = this.node2Fragment(this.el);// console.log(fragment);// 2.编译模板this.compile(fragment);// 3.追加子元素到根元素this.el.appendChild(fragment);};// 用于判断是否是节点isElementNode(node) {return node.nodeType === 1;};// 创建文档碎片 获取所有的子元素 node2Fragment(el) {// createDocumentFragment()是用来创建一个虚拟的节点对象,或者说,是用来创建文档碎片节点。它可以包含各种类型的节点,在创建之初是空的。const f = document.createDocumentFragment();let firstChild;// 循环 从父节点的第一个子节点 取出 有值则 添加到文档碎片中while (firstChild = el.firstChild) {f.appendChild(firstChild);}return f;};// 编译compile(fragment) {// 1.获取子节点const childNodes = fragment.childNodes;[...childNodes].forEach(child => {// console.log(child);if (this.isElementNode(child)) {//是元素节点//编译元素节点// console.log('元素节点',child);this.compileElement(child)} else {// 文本节点// 编译文本节点// console.log('文本节点',child);this.compileText(child)};// 是为了把子元素里面的孩子元素也遍历出来if (child.childNodes && child.childNodes.length) {this.compile(child);}})};//编译元素节点compileElement(node) {const attributes = node.attributes;// console.log(attributes); // NamedNodeMap {0: type, 1: v-model, type: type, v-model: v-model, length: 2}// console.log('转换后',[...attributes]); // [type, v-model][...attributes].forEach(attr => {// console.log(attr); type='text' v-model="msg"let {name,value} = attr;// console.log(name,value); // type v-model// 判断是否是一个指令if (this.isDirective(name)) {const [, directive] = name.split('-'); // text , html , model , on:clickconst [dirName, eventName] = directive.split(':'); // text , html , model , on// 更新数据 数据驱动视图compileUtil[dirName](node, value, this.vm, eventName);// 删除有指令的标签上的属性 如 v-node.removeAttribute('v-' + directive);} else if (this.isEventName(name)) { //@click = ""let [, eventName] = name.split('@')compileUtil[dirName](node, value, this.vm, eventName)}})}// 编译文本节点compileText(node) {// {{}} text// node.textContentconst content = node.textContent;if (/\{\{(.+?)\}\}/.test(content)) {// console.log(content); // 打印出 {{xxx}}compileUtil['text'](node, content, this.vm)}};// 判断是否是一个指令isDirective(attrName) {return attrName.startsWith('v-')}// 判断是否 @ 开头的事件isEventName(attrName) {return attrName.startsWith('@')}
}
class MVue {constructor(options) {this.$el = options.el;this.$data = options.data;this.$options = options;if (this.$el) {// 1、实现一个数据的观察者new Observer(this.$data)// 2、实现一个指令解释器new Compile(this.$el, this);// 代理 用this 替换this.$datathis.proxyData(this.$data)}};// 代理 用this 替换this.$dataproxyData(data){for(const key in data){Object.defineProperty(this,key,{get(){return data[key]},set(newVal){data[key] = newVal}})}}
}
实现一个数据监听器observer和 watcher
class Watcher{constructor(vm, expr, cb){this.vm = vm;this.expr = expr;this.cb = cb;// 先把旧值保存起来this.oldVal = this.getOldVal();}update(){const newVal = compileUtil.getVal(this.expr,this.vm);if(newVal !== this.oldVal){this.cb(newVal);}return newVal;}getOldVal(){// 先把this挂载到当前的 targetDep.target = this;const oldVal = compileUtil.getVal(this.expr,this.vm);// 再注意一定要把原来挂载的销毁掉,不然会一直观察Dep.target = null;return oldVal;}
}class Dep{constructor(){this.subs = [];}// 收集观察者addSub(watcher){this.subs.push(watcher);};// 通知观察者去更新notify(){console.log('通知了观察者',this.subs);this.subs.forEach(w=>{w.update();})};
}class Observer{constructor(data){this.observe(data);}observe(data){if(data && typeof data == 'object'){// console.log(Object.keys(data)); // ["person", "msg", "htmlStr"]Object.keys(data).forEach(key=>{this.defineReactive(data,key,data[key]);})}}defineReactive(obj,key,value){// 遍历监听this.observe(value);const dep = new Dep();Object.defineProperty(obj,key,{enumerable:true, // 是否可遍历的configurable:false, // 是否可更改编写get(){// 订阅数据变化时,往Dep中添加观察者Dep.target && dep.addSub(Dep.target);return value;},set:(newVal)=>{// 注意这里的this执行问题,需要指定实例Observer 所以把set改为箭头函数this.observe(newVal);if(newVal !== value){value = newVal;}// 告诉dep去通知视图变化dep.notify()}})}
}



mvvm响应式原理
vue是采用数据劫持配合发布者-订阅者模式的方式,通过 object.defineProperty() 来劫持各个属性的setter、getter ,在数据变动时发布消息给依赖收集器,去通知观察者做出对应的回调,去更新视图;
MVVM作为绑定的入口,整合了observer、compile、watcher 三者,通过observer来监听model数据变化,一旦数据发生变化,通知watcher去更新,通过compile去解析编译模板指令,最终利用watcher来搭起observer和compile之间的桥梁,达到数据的变化 ;视图更新 => 视图交互变化=> 数据model变更的双向绑定效果;(问text和html为什么不能添加双向绑定事件?因为不能添加input事件)
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- vue 双向绑定 getter 和 setter
它的每个属性都有两个相对应的get和set方法,我觉的这是多此一举的,于是去网上查了查Vue双向绑定的实现原理,才发现它和Angular.js双向绑定的实现原理完全不同,Angular是用的数据脏检测,当Model发生变化,会检…...
2024/4/21 14:06:21 - 做的双眼皮一哭就肿
...
2024/4/20 15:37:33 - 做的双眼皮没到头
...
2024/4/20 10:06:05 - 中澳整形自己怎么刮最难修复的双眼皮症状
...
2024/4/20 15:37:31 - 真实割双眼皮照片案例
...
2024/4/20 15:37:29 - torchtext使用--简单的IMDB情感分类
主要是想再练一下torchtext设计的思路和一些细节。官方tutorial关于torchtext介绍不多,个人觉得更多的是传授一些编程经验,对于pytorch本身涉及不深。后来在GitHub上倒是发现了一篇很好的新手入门托管,讲的真的很细。 至此打算从头跟着打一遍,虽然是最简单的情感分析,但是…...
2024/4/27 14:53:49 - 隐型用双眼皮贴变成有人在做与双眼皮提肌恢复期
...
2024/4/27 13:34:46 - Angularjs 实现移动端在线测评效果
注:此文所用的angular版本为 1.6 一、运行效果图 二、需求 1. 点击选项时,背景变为黄色(即选中状态),并且自动切换到下一题 2. 切换到下一题时,顶部进度随之改变 3. 选中时要把对应的分值记录下来ÿ…...
2024/4/20 10:55:10 - 基于vue2写的左滑删除
左滑删除,很多UI框架里有,比如Mint-UI, Muse-UI等,一开始我们就是用的这两个,但是我们需求是要:左滑的时候出现img然后来实现点击删除,如下: 因为用UI框架,还得改底层代码…...
2024/4/20 15:37:25 - 眼头双眼皮撑不起来
...
2024/4/20 15:37:25 - 埋线眼睛哭肿能割双眼皮吗
...
2024/4/20 15:37:23 - webpack的简单使用实现倒计时
Webpack 是一个模块打包器。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。 对于webpack的使用我们大多数时间都是在项目中去生成使用,比如angular、vue等,但是对它了解甚少,下面我们就对…...
2024/4/27 13:49:42 - 埋线双眼皮整形哪里好
...
2024/4/27 14:22:14 - 埋线双眼皮整形
...
2024/4/21 14:06:21 - cordova打包android apk出现空白页(无法显示)
cordova打包android apk出现空白页(无法显示) 写这篇博客是为了纪念打包APK后启动APP一直是空白页面的坑 其实只要改动一处就行了 重点来了: 对于vue-cli-4.0 是这么改动的;至于其他版本请自行百度 module.exports {configur…...
2024/4/21 14:06:20 - 《tomcat部署vue工程访问空白页》
前言: 在mac上安装tomcatjdk,用以部署vue工程 安装步骤:https://www.jianshu.com/p/fe807440fda1 vue工程打包:npm run build 部署:将打包后的vue工程---dist,放在tomcat-webapps下 启动tomcat:…...
2024/4/21 14:06:18 - 创建ionic3项目
一、前言: 要想创建一个ionic3的项目的环境配置: (1)安装nodejs:官网:https://nodejs.org/en/ (2)npm或cnpm由于npm的服务器在国外,所以安装依赖的时候速度可能会很慢&am…...
2024/4/21 14:06:18 - 埋线双眼皮手术费用
...
2024/4/21 14:06:16 - JHipster项目启动后默认的8080主页是空白页面?
1、背景 根据官网一步步地生成项目,他喵的启动后居然是一个空白页面,这怎么玩啊?还有这种操作的吗?跟说好的不一样啊!关于JHipster资料,国内少的可怜,几乎都是同一样的东西,纯介绍的…...
2024/4/25 18:16:00 - 埋线双眼皮手法视频
...
2024/4/21 14:06:14
最新文章
- 第二十七篇-Ollama-加载本地模型文件
如何你本地下载好GGUF文件,可以推送到ollama中使用,节省从ollama官网拉取时间1.准备gguf文件 下载 /models/Qwen1.5-32B-Chat-GGUF/qwen1_5-32b-chat-q4_k_m.gguf查看已有Modelfile文件 查看所有模型 ollama list内容 NAME …...
2024/4/27 14:58:29 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 蓝桥杯第十五届抱佛脚(十)贪心算法
蓝桥杯第十五届抱佛脚(十)贪心算法 贪心算法基本概念 贪心算法是一种在算法设计中常用的方法,它在每一步选择中都采取在当前状态下最好或最优(即最有利)的选择,从而希望导致结果是最好或最优的算法。 贪…...
2024/4/19 0:49:59 - 深入理解springboot
第五章 访问数据库 1.配置数据源 在applicaiton.properties中 spring.datasource.urljdbc:mysql://localhost:3306/chapter5 第九章 springmvc 1.总体流程 http请求发送给控制器,控制器与业务层交互,业务层使用noSQL缓存,业务层与数据访问层…...
2024/4/23 6:25:52 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
