Angularjs 实现移动端在线测评效果
注:此文所用的angular版本为 1.6
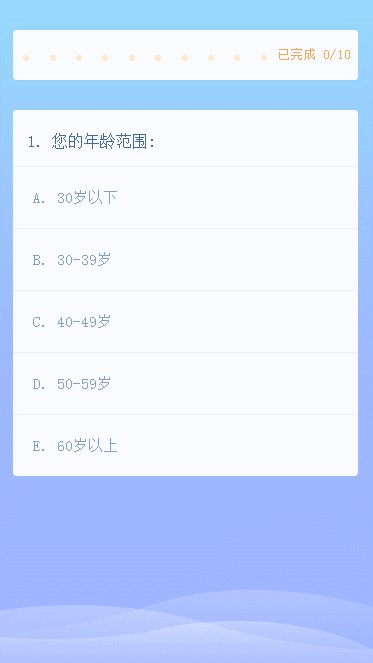
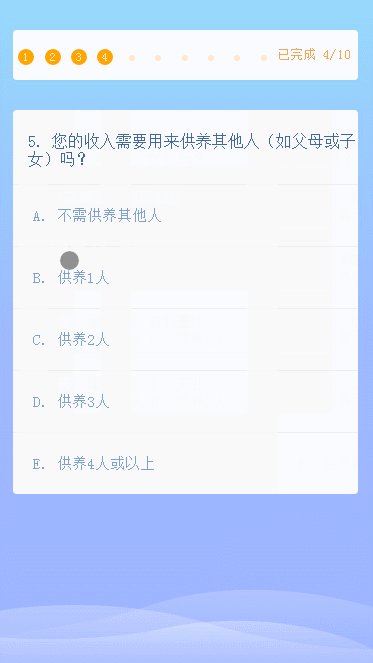
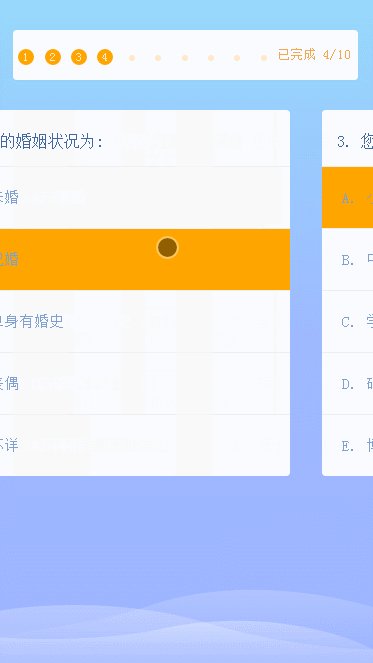
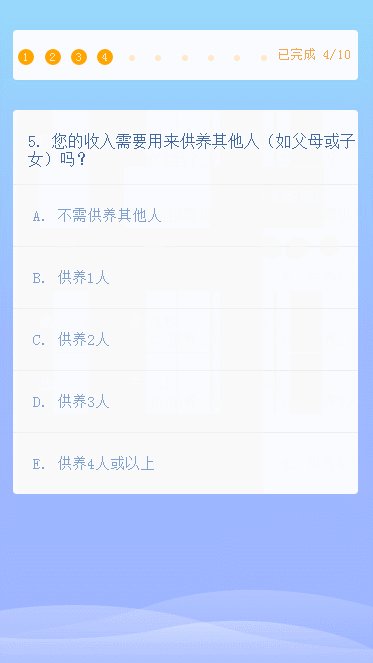
一、运行效果图

二、需求
1. 点击选项时,背景变为黄色(即选中状态),并且自动切换到下一题
2. 切换到下一题时,顶部进度随之改变
3. 选中时要把对应的分值记录下来(因为要根据分值算出最后的测评结果)
4. 通过向右滑动可以查看前面做过的题目
5. 当前题目没选,无法切换到下一题
6. 当选中最后一道题目时,切换到测评结果页
三、具体实现
题目json数据,总共10道题,这里为了节省篇幅,就只贴出3道了。 (Score是分数, OrderNo是答案序号)
{ "Questions":[{
"Question":"您的年龄范围:","AnswerList":[{"Text":"30岁以下","Score":5,"OrderNo":0},{"Text":"30-39岁","Score":4,"OrderNo":1},{"Text":"40-49岁","Score":3,"OrderNo":2},{"Text":"50-59岁","Score":2,"OrderNo":3},{"Text":"60岁以上","Score":1,"OrderNo":4}]},{
"Question":"您的婚姻状况为:","AnswerList":[{"Text":"未婚","Score":5,"OrderNo":1},{"Text":"已婚","Score":4,"OrderNo":2},{"Text":"单身有婚史","Score":3,"OrderNo":3},{"Text":"丧偶","Score":2,"OrderNo":4},{"Text":"不详","Score":1,"OrderNo":5}]},{
"Question":"您的收入需要用来供养其他人(如父母或子女)吗?","AnswerList":[{"Text":"不需供养其他人","Score":5,"OrderNo":1},{"Text":"供养1人","Score":4,"OrderNo":2},{"Text":"供养2人","Score":3,"OrderNo":3},{"Text":"供养3人","Score":2,"OrderNo":4},{"Text":"供养4人或以上","Score":1,"OrderNo":5}]}]
}
Html代码
<div class="wrapper" ng-controller="RiskTestController as vm"><div class="process-box"><ul><li class="page-icon"><span class="icon icon-txt">1</span></li><li class="page-icon"><span class="icon icon-txt">2</span></li><li class="page-icon"><span class="icon icon-txt">3</span></li><li class="page-icon"><span class="icon icon-txt">4</span></li><li class="page-icon"><span class="icon icon-txt">5</span></li><li class="page-icon"><span class="icon icon-txt">6</span></li><li class="page-icon"><span class="icon icon-txt">7</span></li><li class="page-icon"><span class="icon icon-txt">8</span></li><li class="page-icon"><span class="icon icon-txt">9</span></li><li class="page-icon"><span class="icon icon-txt">10</span></li></ul><div class="page-info">已完成 {{vm.count}}/10</div></div><ul class="list-box" id="listBox"><li class="list-item" ng-repeat="question in vm.questionList track by $index" ng-class="{'first-li': $index == 0}"><div class="question-box"><div class="question">{{$index + 1}}. {{question.Question}}</div><ul class="answer"><li class="answer-item" ng-repeat="answer in question.AnswerList track by $index" ng-click="vm.OnClickAnswer(answer, $parent.$index)"ng-class="{'selected': answer.Selected}">{{vm.letter[$index]}}. {{answer.Text}}</li></ul></div></li></ul>
<div ng-show="vm.showResult">
<span>{{vm.point}}</span>
</div></div>
核心CSS样式代码
.wrapper{width: 100%;height: 100%;position: relative;overflow: hidden;}.process-box{width: 17.25rem;height: 2.5rem;line-height: 2.5rem;background-color: #FFF;margin: 1.5rem auto;border-radius: 0.2rem;}.page-icon{float: left;font-size: 0.4rem;color: #FFE7C9;width: 1.32rem;text-align: center;}.page-info{font-size: 0.65rem;color: #F3A84D;}.question-box{width: 17.25rem;background-color: #FFF;margin-left: 0.75rem;border-radius: 0.2rem;}.question{font-size: 0.8rem;color: #43689F;padding: 1.1rem 0 0.8rem 0.75rem;}.answer-item{font-size: 0.75rem;color: #80A1D0;border-top: 1px solid #EEE;padding: 1.1rem 0 1.1rem 1.0rem;}.icon-txt{background-color: orange;border-radius: 0.5rem;display: block;width: 0.8rem;height: 0.8rem;line-height: 0.8rem;margin: 0.95rem auto;}.icon-txt-active{background-color: #FFE7C9;border-radius: 0.3rem;display: block;width: 0.3rem;height: 0.3rem;line-height: 2.0rem;color: #FFF;margin: 1.25rem auto;}.list-item {width: 100%;position: absolute;transform: translate3d(100%,0,0);transition: transform 0.5s;}.first-li {transform: translate3d(0,0,0);}.selected {background-color: orange;}
控制器代码(Controller)
(function (agr) {//模块 - appvar app = agr.module('app', []);//控制器 - 风险测评app.controller('RiskTestController', ['$scope', '$http', RiskTestController]);function RiskTestController($scope, $http) {var vm = this;vm.letter = ['A', 'B', 'C', 'D', 'E']; //答案编号vm.questionList = []; //题目vm.point = 0; //得分vm.showResult = false; //是否显示结果页//加载数据 $http({method: 'GET',url: '/Service/RiskTest',}).then(function (resp) { vm.questionList = resp.data.Questions;}, function (resp) {console.log("ERROR", resp);});var lis = document.querySelectorAll(".list-item"), //题目列表count = 0, //做了多少道题index = 0, //当前第几题BIG = 9; //最大索引值,因为总共10道题,所以是9(常量)//选择答案vm.OnClickAnswer = function (answer, $parentIndex) {var icons = document.querySelectorAll(".icon"),curr = $parentIndex; //当前题目索引next = $parentIndex + 1; //下一题索引nextQuestion = vm.questionList[next]; //下一道题//当前问题的答案列表var answerList = vm.questionList[$parentIndex].AnswerList;//为每个答案对象添加属性 Selected, 默认值为falsefor (var i = 0, len = answerList.length; i < len; i++) {answerList[i].Selected = false;}//将选中的答案设置为true (从而应用样式.selected 将背景色设置为黄色)answer.Selected = true;//判断是否为最后一道题if ($parentIndex < BIG) { //不是最后一题//改变顶部进度样式icons[curr].classList.remove("icon-txt");icons[curr].classList.add("icon-txt-active");//切换到下一题lis[curr].style.webkitTransform = 'Translate3d(-100%,0,0)';nextQuestion && (lis[next].style.webkitTransform = 'Translate3d(0,0,0)');} else { //是最后一题//改变顶部进度样式icons[curr].classList.remove("icon-txt");icons[curr].classList.add("icon-txt-active");//计算分数vm.point = CalcPoint();//显示测评结果vm.showResult = true;}//做了多少题count = CalcCount();//因为选中答案会自动切换到下一题,所以索引更新为nextindex = next; }//计算分数var CalcPoint = function () {var point = 0;for (var i = 0, lenq = vm.questionList.length; i < lenq; i++) {for (var k = 0, lena = vm.questionList[i].AnswerList.length; k < lena; k++) {if (vm.questionList[i].AnswerList[k].Selected) {point += vm.questionList[i].AnswerList[k].Score;}}}return point;}//计算当前做了多少道题var CalcCount = function(){var count = 0;for (var i = 0, lenq = vm.questionList.length; i < lenq; i++) {for (var k = 0, lena = vm.questionList[i].AnswerList.length; k < lena; k++) {if (vm.questionList[i].AnswerList[k].Selected) {count++;}}}return count;}/** 触屏滑动效果处理 == 开始 == **/var offsetX = 0, //手指滑动偏移量startX, //滑动开始时的X轴坐标点startTime; //手指滑动开始时间//触屏开始var startHandler = function (evt) {//每次触屏时将偏移量重置为0offsetX = 0;//记录X坐标startX = evt.touches[0].pageX;//取得时间戳startTime = new Date() * 1;};//触屏滑动var moveHandler = function (evt) {//阻止默认事件 evt.preventDefault();//记录手指滑动的偏移量offsetX = evt.touches[0].pageX - startX;var curr = index,prev = index - 1,next = index + 1,prevQuestion = vm.questionList[prev],nextQuestion = vm.questionList[next],width = window.innerWidth; //手指滑动时题卡跟着手指滑动(向右滑:[偏移量大于0,即正数,并且不是第一道题])if (offsetX > 0 && index > 0) {lis[curr].style.webkitTransform = 'Translate3d(' + offsetX + 'px, 0, 0)';prevQuestion && (lis[prev].style.webkitTransform = 'Translate3d(' + (offsetX - width) + 'px, 0, 0)');}//手指滑动时题卡跟着手指滑动(向左滑:[偏移量小于0,即负数,并且不是最后一题])if (offsetX < 0 && index < count) {lis[curr].style.webkitTransform = 'Translate3d(' + offsetX + 'px, 0, 0)';nextQuestion && (lis[next].style.webkitTransform = 'Translate3d(' + (offsetX + width) + 'px, 0, 0)');}};//触屏结束var endHandler = function (evt) {var boundary = window.innerWidth / 5, //当手指滑动的偏移量为屏幕的5分之一时才进行切换quickBoundary = 60, //当手指快速滑动时,偏移量为60即可 endTime = new Date() * 1; //获取结束时间戳//判断是否为快速滑动if (endTime - startTime > 1000) {//判断是向左滑还是向右滑if (offsetX > 0) {//判断是否达到切换偏移量if (offsetX >= boundary) {MoveToRight();} else {ResetMoveRight();}} else{if (offsetX < -boundary) {MoveToLeft();} else {ResetMoveLeft();}}} else {if (offsetX > 0) {if (offsetX >= quickBoundary) {MoveToRight();} else {ResetMoveRight();}} else {if (offsetX < -quickBoundary) {MoveToLeft();} else {ResetMoveLeft();}}}};//向右滑动事件var MoveToRight = function () {var curr = index,prev = index -1,prevQuestion = vm.questionList[prev];if (curr > 0) {lis[curr].style.webkitTransform = 'Translate3d(100%, 0, 0)';prevQuestion && (lis[prev].style.webkitTransform = 'Translate3d(0, 0, 0)');index--;} }//右滑重置(当滑动距离没达到切换偏移量时,题卡回到原点)var ResetMoveRight = function () {var curr = index,prev = index -1,prevQuestion = vm.questionList[prev];lis[curr].style.webkitTransform = 'Translate3d(0, 0, 0)';prevQuestion && (lis[prev].style.webkitTransform = 'Translate3d(-100%, 0, 0)');}//向左滑动事件var MoveToLeft = function () {var curr = index,next = index + 1,nextQuestion = vm.questionList[next];if (curr < count) {lis[curr].style.webkitTransform = 'Translate3d(-100%, 0, 0)';nextQuestion && (lis[next].style.webkitTransform = 'Translate3d(0, 0, 0)');index++;} }//左滑重置(当滑动距离没达到切换偏移量时,题卡回到原点)var ResetMoveLeft = function () {var curr = index,next = index + 1,nextQuestion = vm.questionList[next];lis[curr].style.webkitTransform = 'Translate3d(0, 0, 0)';nextQuestion && (lis[next].style.webkitTransform = 'Translate3d(100%, 0, 0)');}//监听滑动事件 var outer = document.getElementById("listBox");outer.addEventListener('touchstart', startHandler);outer.addEventListener('touchmove', moveHandler);outer.addEventListener('touchend', endHandler);/** 触屏滑动效果处理 == 结束 == **/} })(angular);
大概就是这个样子了,代码都写了注释。大家有什么建议或发现什么问题请留言,帮忙优化优化,谢谢~
转载于:https://www.cnblogs.com/similar/p/6371391.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 基于vue2写的左滑删除
左滑删除,很多UI框架里有,比如Mint-UI, Muse-UI等,一开始我们就是用的这两个,但是我们需求是要:左滑的时候出现img然后来实现点击删除,如下: 因为用UI框架,还得改底层代码…...
2024/4/27 19:34:55 - 眼头双眼皮撑不起来
...
2024/4/27 19:33:13 - 埋线眼睛哭肿能割双眼皮吗
...
2024/4/27 16:58:21 - webpack的简单使用实现倒计时
Webpack 是一个模块打包器。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。 对于webpack的使用我们大多数时间都是在项目中去生成使用,比如angular、vue等,但是对它了解甚少,下面我们就对…...
2024/4/27 13:49:42 - 埋线双眼皮整形哪里好
...
2024/4/27 14:22:14 - 埋线双眼皮整形
...
2024/4/21 14:06:21 - cordova打包android apk出现空白页(无法显示)
cordova打包android apk出现空白页(无法显示) 写这篇博客是为了纪念打包APK后启动APP一直是空白页面的坑 其实只要改动一处就行了 重点来了: 对于vue-cli-4.0 是这么改动的;至于其他版本请自行百度 module.exports {configur…...
2024/4/21 14:06:20 - 《tomcat部署vue工程访问空白页》
前言: 在mac上安装tomcatjdk,用以部署vue工程 安装步骤:https://www.jianshu.com/p/fe807440fda1 vue工程打包:npm run build 部署:将打包后的vue工程---dist,放在tomcat-webapps下 启动tomcat:…...
2024/4/21 14:06:18 - 创建ionic3项目
一、前言: 要想创建一个ionic3的项目的环境配置: (1)安装nodejs:官网:https://nodejs.org/en/ (2)npm或cnpm由于npm的服务器在国外,所以安装依赖的时候速度可能会很慢&am…...
2024/4/21 14:06:18 - 埋线双眼皮手术费用
...
2024/4/21 14:06:16 - JHipster项目启动后默认的8080主页是空白页面?
1、背景 根据官网一步步地生成项目,他喵的启动后居然是一个空白页面,这怎么玩啊?还有这种操作的吗?跟说好的不一样啊!关于JHipster资料,国内少的可怜,几乎都是同一样的东西,纯介绍的…...
2024/4/25 18:16:00 - 埋线双眼皮手法视频
...
2024/4/21 14:06:14 - 埋线双眼皮深圳
...
2024/4/21 14:06:13 - html2canvas报跨域,解决html2canvas图片跨域合成失败的问题
/*** 将图片转换为base64* 解决html2canvas跨域合成失败的问题*/var getBase64Image function(src, cb) {var img document.createElement(img),dataURL ;img.crossOrigin ;img.src src;img.onload () > {var canvas document.createElement("canvas");can…...
2024/4/21 14:06:12 - html 触发请求,跨域请求触发浏览器复杂请求
在做webapp的项目 常用的技术架构是 angularjsapi , 在调用api 的时候一般都是跨域请求手机端的高级浏览器对跨域的支持很好,但是在跨域的情况下还有需求意想不到的情况发送请求的时候 设置不同的响应头会导致浏览器不同的情况,发送一些头会导致浏览器发…...
2024/4/21 14:06:12 - angularjs全局配置自定义请求头
angularjs全局配置自定义请求头 var app angular.module(app, [// $httpProvider, ]);app.config(function($httpProvider ) {use strict;const iosVersion window.postNativeMessage(getAppVersion) || 1.1.0;console.log(iosVersion);$httpProvider.defaults.headers.comm…...
2024/4/21 14:06:10 - 埋线双眼皮设计线画法
...
2024/4/21 14:06:09 - 埋线双眼皮设计视频
...
2024/4/20 15:37:40 - Angular7 + ionic4 标签栏 (二级导航小类)点击后溢出部分自动滚动 (横向)
效果类似京东: 在你想滚动的区域外 套一个 ion-content (利用ion-content自带的滚动) 设置scrollX为true 由于ion-content设置display:flex不生效 所以在里面又套了一个div 用于标签栏(span)的布局 HTML…...
2024/4/20 15:37:40 - 解决slideDown()、slideUp()执行结束后才执行下一次,导致鼠标离开后很久动画依然在执行的问题
问题描述: 给一个容器设置了mouseenter时,一个隐藏的box通过slideDown()显示出来;mouseleave时,通过slideUp()隐藏。 当鼠标不断在容器上滑过时,会导致鼠标离开很久后,动画也在不断执行 解决方法ÿ…...
2024/4/20 15:37:40
最新文章
- Python实现使用NVD API获取最新发布且带有CPE信息的漏洞
要通过Python实现使用NVD API获取最新发布且带有CPE信息的漏洞,你可以使用requests库来发送HTTP请求,并使用json库来解析返回的JSON数据。以下是一个简单的示例代码: #要通过Python实现使用NVD API获取最新发布且带有CPE信息的漏洞࿰…...
2024/4/27 21:14:06 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 配置交换机端口安全
1、实验目的 通过本实验可以掌握: 交换机管理地址配置及接口配置。查看交换机的MAC地址表。配置静态端口安全、动态端口安全和粘滞端口安全的方法。 2、实验拓扑 配置交换机端口安全的实验拓扑如图所示。 配置交换机端口安全的实验拓扑 3、实验步骤 ÿ…...
2024/4/19 6:50:58 - 3.java openCV4.x 入门-数据类型(CvType)与Scalar
专栏简介 💒个人主页 📰专栏目录 点击上方查看更多内容 📖心灵鸡汤📖我们唯一拥有的就是今天,唯一能把握的也是今天 🧭文章导航🧭 ⬆️ 2.hello openCV ⬇️ 4.待更新 数据类型ÿ…...
2024/4/27 18:00:57 - 算法——匹配算法
匹配算法有很多种,常见的包括暴力匹配算法、KMP算法、Boyer-Moore算法、Rabin-Karp算法、正则表达式匹配算法等。每种算法都有其适用的场景和特点,可以根据具体需求选择合适的算法来进行匹配操作。 1.匈牙利匹配 匈牙利匹配,也称为二分图最…...
2024/4/24 14:05:54 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
